デザインの仕事をする上で欠かせないAdobe Photoshopや、Adobe Illustrator。
なんとなくPhotoshopは写真加工、Illustratorはロゴ作成に使うものというイメージはありますが、具体的にどのようなことができるのかはっきりとわからない、という方も多いのではないでしょうか。
そこで今回は、PhotoshopとIllustratorの2つのソフトの機能やできることの違いについて解説します。
さっそく見ていきましょう!
目次
PhotoshopとIllustratorの違い
PhotoshopとIllustratorの大きな違いは、データ形式が違うということです。
Photoshopはビットマップ画像、Illustratorはベクター画像と呼ばれており、この違いにより各ソフトの得意分野にも違いがでてきます。
それぞれの画像の特徴について、詳しく見ていきましょう。
ビットマップ画像(Photoshop)

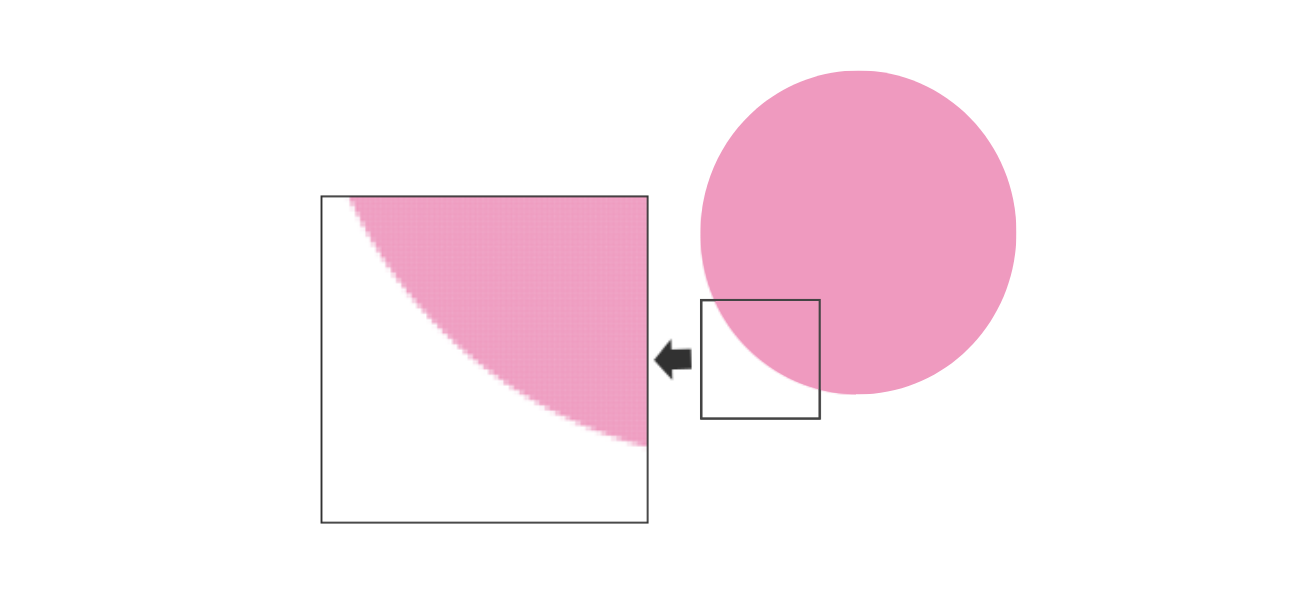
ビットマップ画像とは、色のついた点(ピクセル)の集まりで画像を表現したものです。拡大すると、点の集合体であることがわかります。
ビットマップ画像は縦横でそれぞれピクセル数が決まっており、それをかけたものが総画素数となります。例えば横100ピクセル×縦100ピクセルの画像なら、総画素数は10,000画素ということです。この10,000個のピクセルに色をつけることで、画像を表現しています。
ビットマップ画像は上記の点から、以下のような特徴を持ちます。
- Photoshopの特徴
-
- 点で表現しているため、拡大すると粗くなる
- 点ごとに細かく色を変更できるので、細かい色や陰影の強弱などの表現が可能
なお、ビットマップ画像を用いたファイル形式には、以下のようなものがあります。
- BMP – Microsoft Windows Bitmap Image
- GIF – Graphics Interchange Format
- JPEG – Joint Photographic Experts Group
- PNG – Portable Network Graphics
ベクター画像(Illustrator)

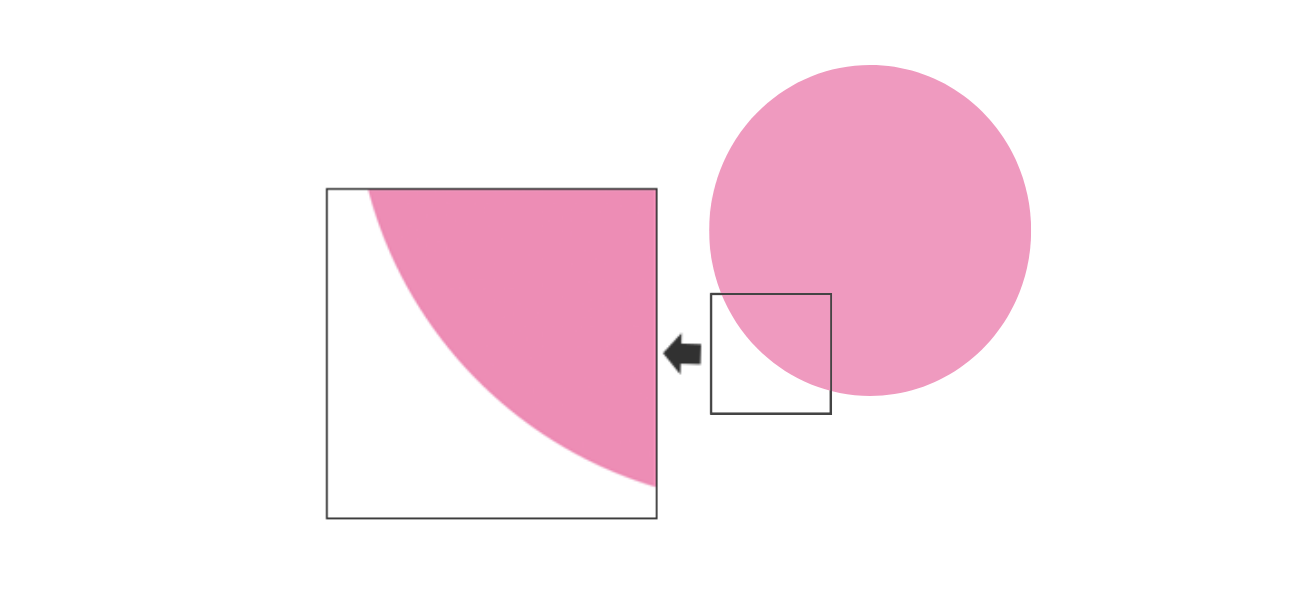
ベクター画像は、点座標の線や面といった方程式で画像を表現したものです。ビットマップ画像のように点で表現されていないことにより、以下のような特徴があります。
- Photoshopの特徴
-
- 拡大しても粗くならない
- 細かい色や陰影の強弱などの表現には不向き
ベクター画像のファイル形式には、例えば以下のものがあります。
- EPS – Encapsulated PostScript
- PDF – Portable Document Format
- SVG – Scalable Vector Graphics
- WMF – Windows Metafile Format
PhotoshopとIllustratorでできること
ここまで紹介したような特徴の違いにより、得意分野に違いがでてきます。ここからはPhotoshopやIllustratorで何ができるのか見ていきましょう。
Photoshopでできること
先ほどお伝えしたように、Photoshopは色のついた点(ピクセル)の集まりで画像を表現しており、細かな色の表現が可能になります。細かな表現ができるゆえに、できることもたくさんあります。
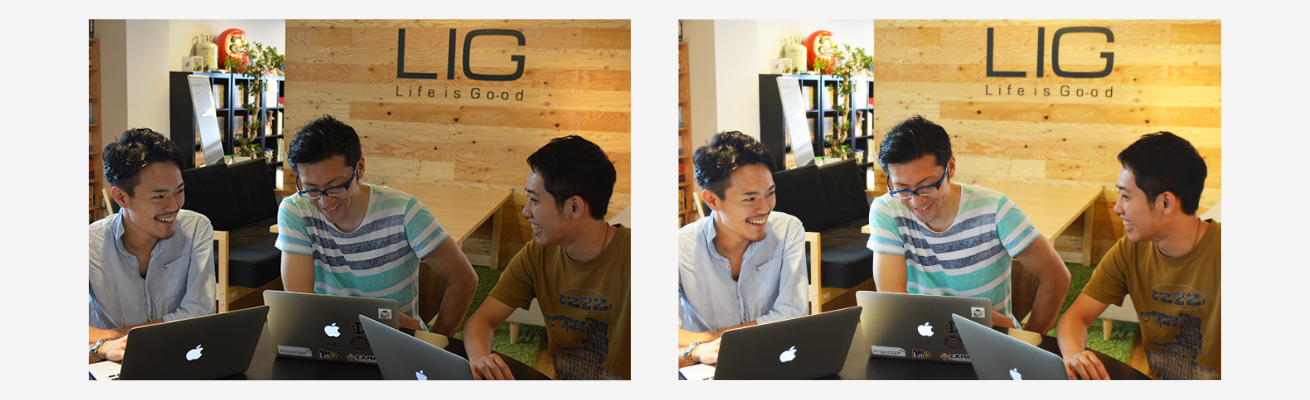
写真の明るさや色調を調整する

画像の明るさや色調を調整することで、写真をきれいにできます。

Photoshopで初めて写真加工をするときに知っておくべき基本手順まとめ
画像や文字にぼかしをかける

背景をぼかすことで、一眼レフで撮影したような写真に加工することができます。

Photoshopでぼかしを簡単に入れる方法【初心者向け】
画像や文字にモザイクをかける

モザイクで隠したいことを隠すことができます。

Photoshopで簡単にモザイクをかける方法
写真を切り抜く

画像を切り抜いて、いろんな背景を合成できます。髪の毛などの細かい部分の切り抜きができるのも、ビットマップ画像だからこそです。

Photoshopで写真を切り抜く方法!髪の毛と背景を馴染ませるコツも紹介【初心者向け】
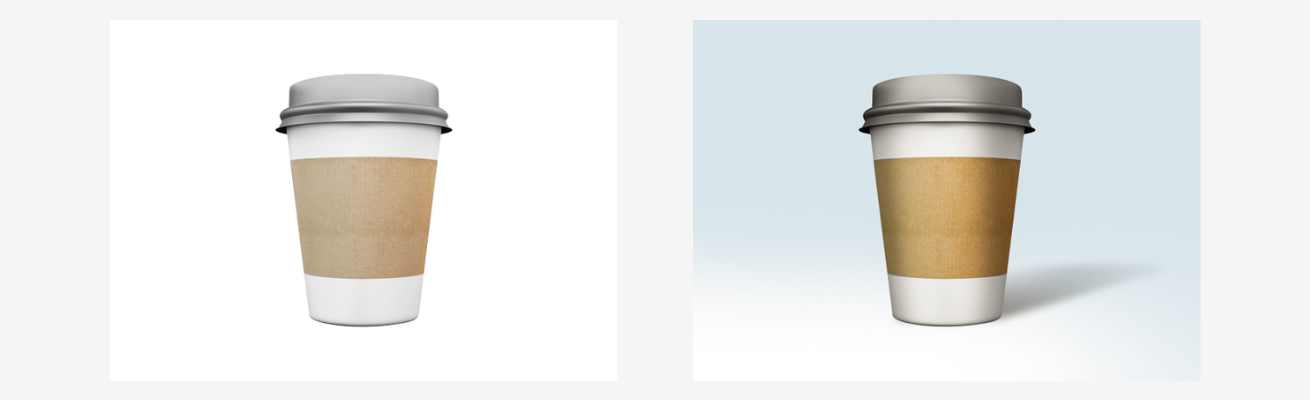
画像に影をつける

切り抜き画像に影をつけて、より魅力的な画像を作ることができます。

Photoshopで切り抜き画像に影をつけてなじませる方法
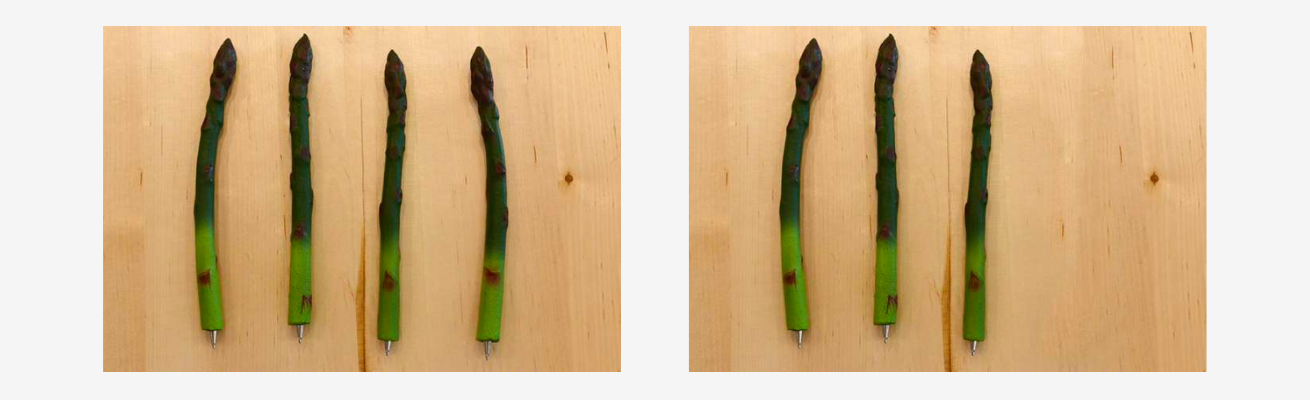
ものを消したり、移動させたりできる

修正ツールを使えば、不要なものを消したり、物の場所を移動させることができます。

Photoshopで簡単でキレイに物体を増減させる方法
肌荒れの補正

シミやそばかすを消すことができます。

Photoshopのハイパスフィルターを使った凄技レタッチを解説
Illustratorでできること
つづいてIllustratorでできることを見ていきましょう。先ほどお伝えしたように、イラストレーターは点座標の線や面といった方程式で表される画像です。この特徴を生かすことで、次のようなことがことができます。
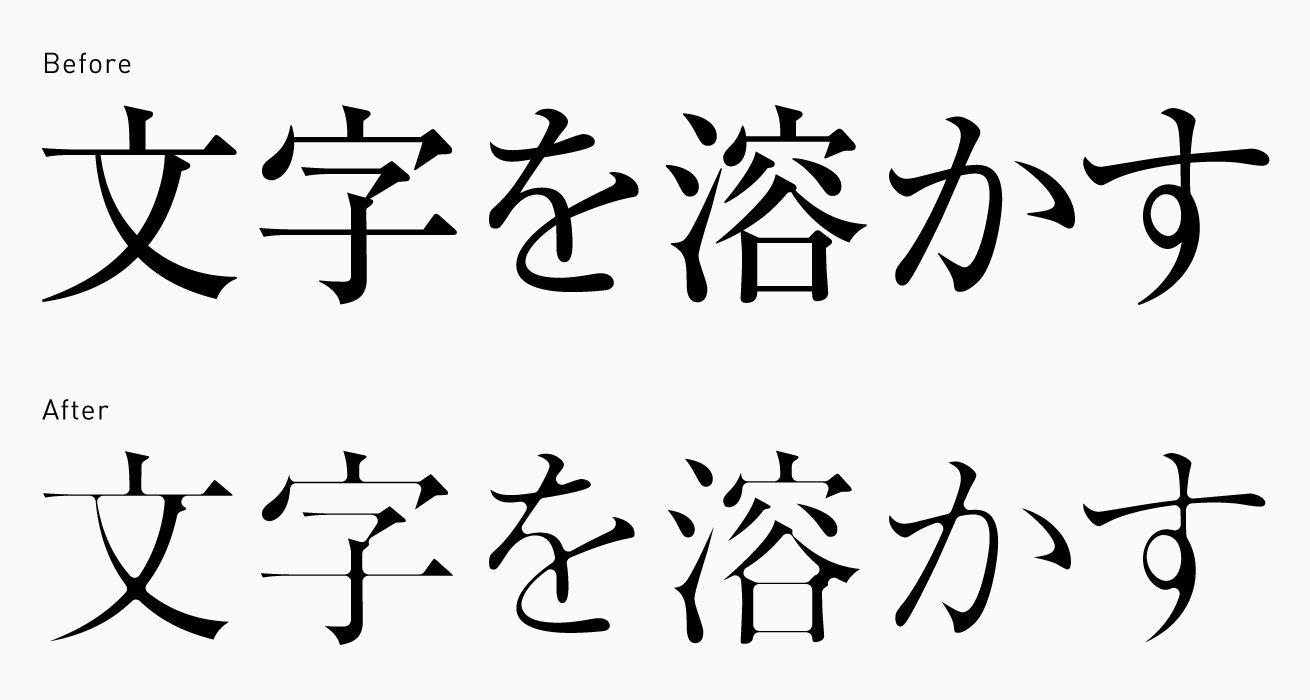
おしゃれな文字を作る

Photoshopでも簡単な文字入れはできますが、Illustratorを使えばデフォルトのフォントにはないような、印象的な文字を作ることができます。

作字テクニックのひとつ「文字を溶かす」を徹底解説します
イラストの作成

イラストレーターの使い方をマスターすれば、オリジナルのイラストをつくることができます。

Illustratorで初めてイラストを描く人が押さえておきたい5つのポイント
ロゴの作成

ロゴの作成は、Illustratorの得意分野です。色々な作成方法やアイディアがあるので、以下の記事も参考にしてみてください。

Illustratorを使ったロゴの作り方!初心者でもすぐに使えるデザインの小ワザを紹介
値段や購入方法について
PhotoshopとIllustratorを利用するには、オンラインで購入後にパソコンにインストールをする必要があります。
それぞれ個別で買う方法もありますが、PhotoshopやIllustratorを含むセットプラン(Creative Cloudコンプリートプラン)を選ぶと、総額で安く買うことができます。
個人でPhotoshopやIllustratorを購入する場合の値段は次のとおりです。価格はすべて税込で表記しています。
基本料金
| 年間プラン/月々払い | 年間プラン/一括払い | 月々プラン/月々払い | |
|---|---|---|---|
| Photoshopのみ | 2,728円/月 | 28,776円/年 | 3,828円/月 |
| Illustratorのみ | 2,728円/月 | 28,776円/年 | 3,828円/月 |
| Creative Cloudコンプリートプラン※ | 6,480円/月 | 72,336円/年 | 10,280円/月 |
※Creative Cloudコンプリートプランとは、Photoshop、Illustrator、XDなどのアプリに加え、それらのアプリで利用できるフォントなどのアセットが組み合わさったプランです。
- オンラインのWebデザインスクールで、講座付きの安いプランがある!
- デジハリが提供する「Adobeマスター講座」では、Adobe Creative Cloudの1年間のライセンス付きで、39,980円で購入できます。Photoshop、Illustratorをそれぞれ購入するよりも年間3万円以上もお得です!
学生、教職員の場合
学生や教職員の場合、契約できるのはIllustratorやPhotoshopなどのソフトを含むCreative Cloudコンプリートプランのみです。初年度は上記で紹介した単品価格よりも安く買うことができます。
| 年間プラン/月々払い | 年間プラン/一括払い | |
|---|---|---|
| 初年度 | 2,178円/月 | 26,136円/年 |
| 2年目以降 | 3,278円/月 | 39,336円/年 |
なお、学割の適用条件は次の通りです。
学割の購入資格を満たすには、13歳以上で、次のいずれかに在学している必要があります。
- 大学・短大・専門学校 – 少なくとも2年間の全日制教育に相当する教育を要する資格を付与する公立または私立の教育機関*
- 小学校・中学校・高等学校 – 全日制教育を施す公立または私立の教育機関
※Webデザインスクールなどは学割対象外ですので、注意してください。
Photoshop、Illustratorともに無料版がある
Photoshop、Illustratorともに7日間無料版が利用できます。有償版と機能の違いはありませんので、いきなり契約するのが不安な方はまずは無料版から始めましょう。
使い始める前に知っておきたい知識と使い方
PhotoshopやIllustratorを使い始める前に、最初にやっておくと便利な設定方法や基本の使い方を紹介します。
Photoshopを使い始める前の設定方法
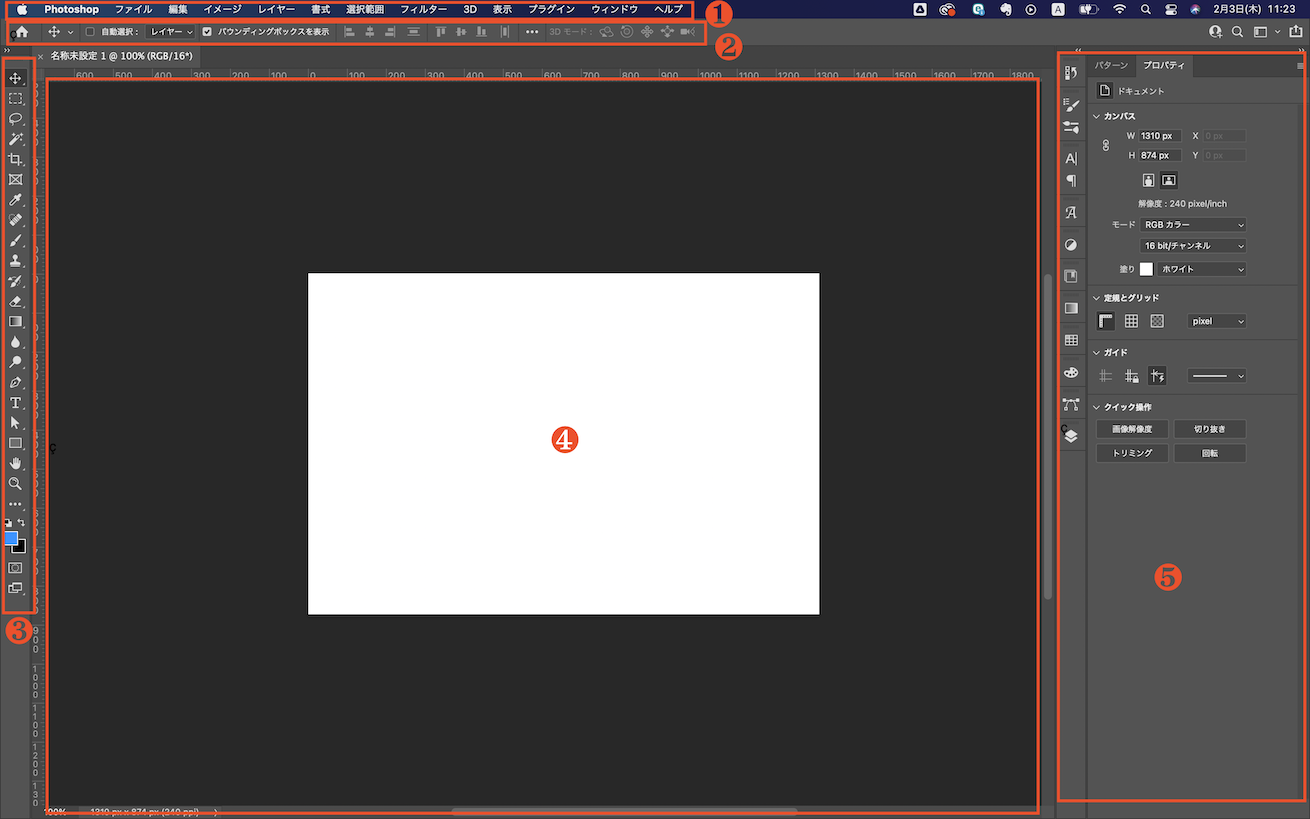
ワークスペースの名称

使い方を調べるときや人に伝える時など、Photoshop内の名称を覚えておくとスムーズに進めることができます。
- 1.メニューバー
画面上にあるのがメニューバーです。作業環境の調整や、ファイルの保存、オブジェクトの編集をするときなどに使います。 - 2.オプションバー
ツールパネルの詳細な設定をすることができます。画像を補正したり、文字を打ったりと各種ツールがここにあります。一番使用頻度が高いです。 - 3.ツールバー
「移動ツール」や「選択ツール」などのツールが選択できます。なお、各ツールを長押しすると、さらに同じカテゴリのツールが選択できるようになります。 - 4.ドキュメントウィンドウ
作業中のドキュメントが表示されます。 - 5.パネル
よく使用する「レイヤー」や「カラー」などのツールをデフォルトで表示しておける部分です。
単位をピクセルに統一させる
基本画面の名称が覚えられたら、次に紹介する設定を行いましょう。まずは画像のサイズを決める際に必要な「単位」の設定です。
Photoshopには、mm、inch、pointなど複数の単位があり、初期設定では「mm」になっています。Webの世界では基本的に「pixel」でサイズを表すので、変更しておきます。
- 設定方法
-
- メニューバーから「Photoshop」を選択し、「環境設定」⇒「単位・定規…」を選択
- 単位・定規の項目を選択し、全てpixelに変更
グリッド線やガイドラインを表示させる
目視だと左右対称になっているのか、並行になっているのか確認するのが難しいため、補助してくれるガイドラインを表示させましょう。
- 設定方法
-
- メニューバーから「Photoshop」を選択し、「環境設定」⇒「ガイド・グリッド・スライス」を選択
- グリッド線を10pixel、分割数を10に設定する
▼設定方法の詳細やその他の初期設定方法はこちらの記事をご覧ください。 Photoshopの使い方〜基本設定から写真加工の方法まで〜【初心者向け】
Illustratorを使い始める前の設定方法
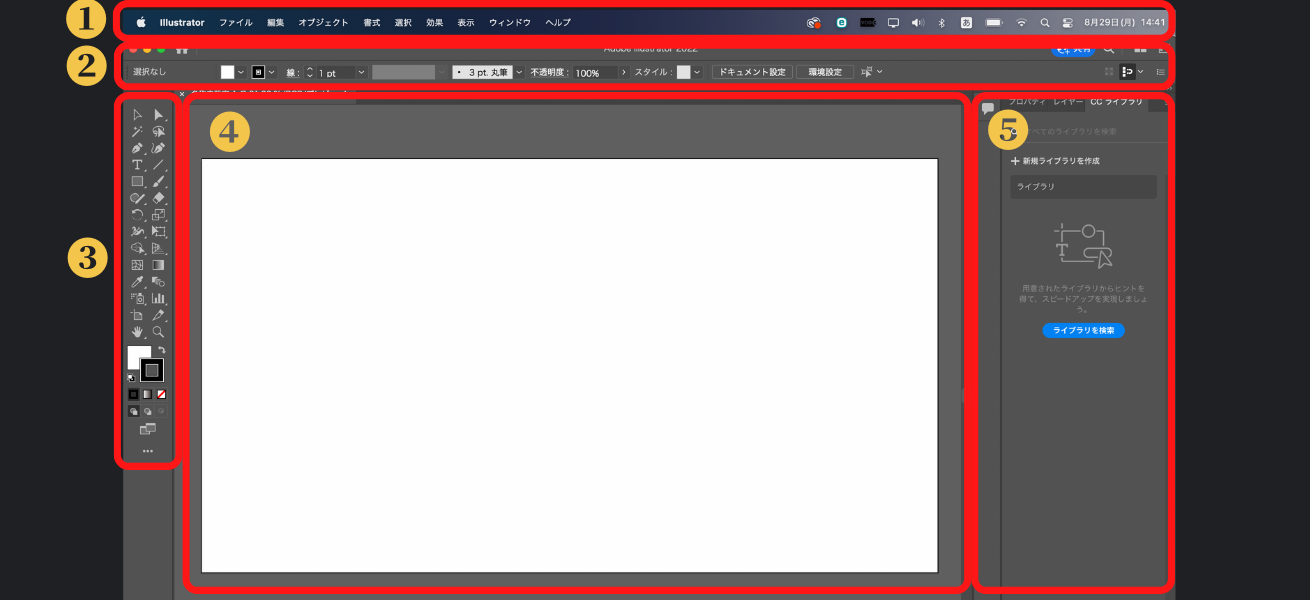
ワークスペースの名称

- 1.メニューバー
画面上にあるのがメニューバーです。作業環境の調整や、ファイルの保存、オブジェクトの編集をするときなどに使います。 - 2.コントロールパネル
コントロールパネルでは、各ツールの詳細設定を行うことができます。 - 3.ツールバー
画面左にあるツールバーは、Illustratorでイラストなどを作成する時に使えるツールがたくさん揃った場所です。ツールバーの下部にある[•••]をクリックすると、Illustratorで使えるツールの一覧を確認することができます。 - 4.ドキュメントウィンドウ
作業中のドキュメントが表示されます。 - 5.パネルリスト
プロパティ設定やレイヤー設定を行うことができます。
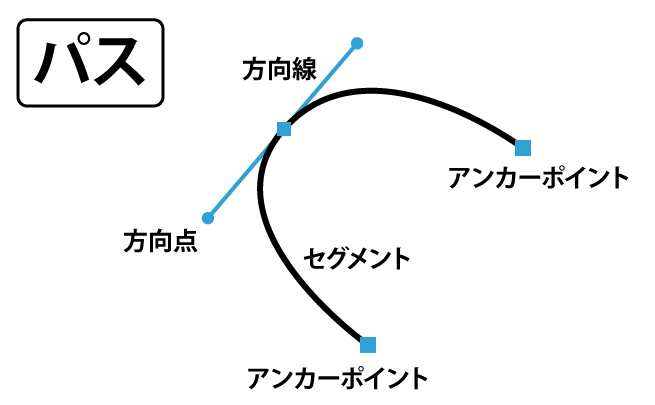
図形の構成要素や名称について

Illustratorでは図形を構成する要素のことを「パス」といいます。
この「パス」は、アンカーポイント(端点)同士をセグメント(線)で結んで構成されます。曲線の場合はアンカーポイントから方向線が伸び、方向線の形は先端の方向点で調整ができる仕組みです。
さらに作成した図形やイラストのことを「オブジェクト」といいます。
▼その他の設定方法や使い方はこちらの記事をご覧ください 【初心者向け】Illustratorの基本操作と使い方
互いのデータを移動させる方法
多くのデザイナーは、Adobeソフト間でデータを連携し、クリエイティブの作成を行っています。ここからは、PhotoshopとIllustrator間でデータを変換する方法について見ていきましょう。
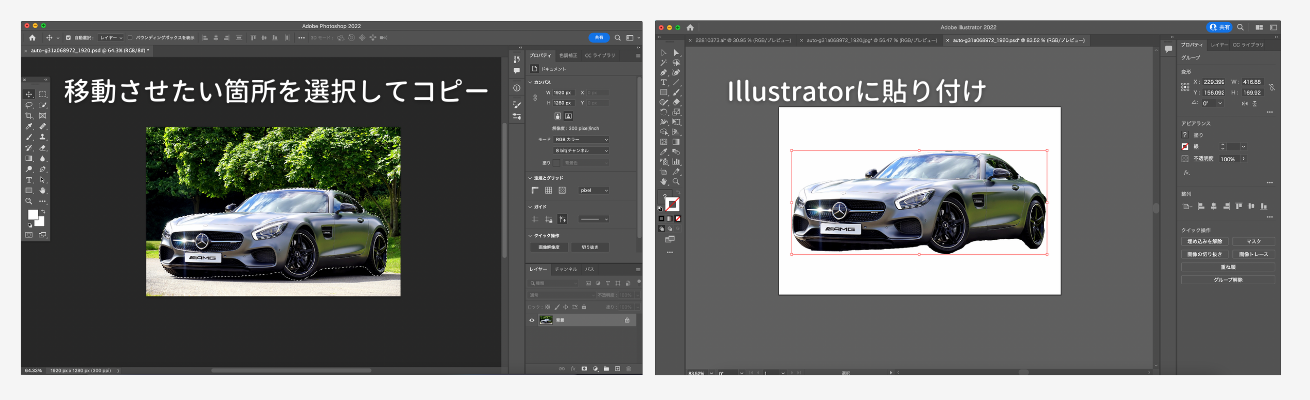
PhotoshopからIllustratorへ変換する方法

Photoshopで変換したい範囲を選択し、コピー&ペーストするだけでデータを移動させることができます。
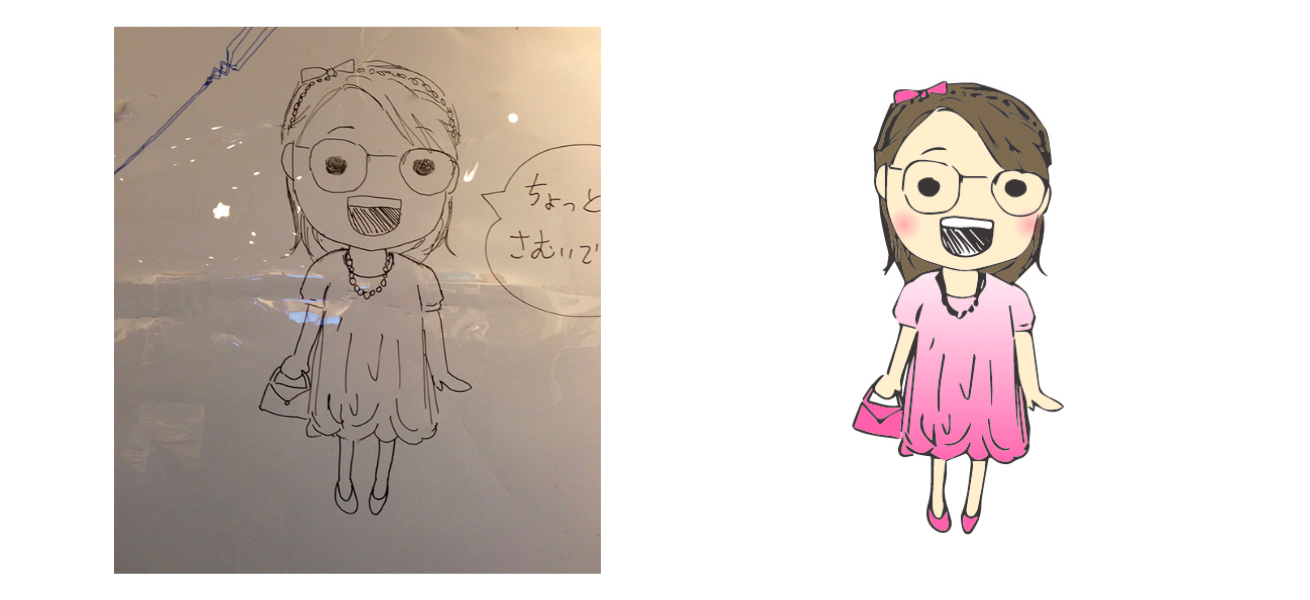
移動後、Illustratorで画像トレースを行えば、以下のように写真からイラストを作成できたりします。

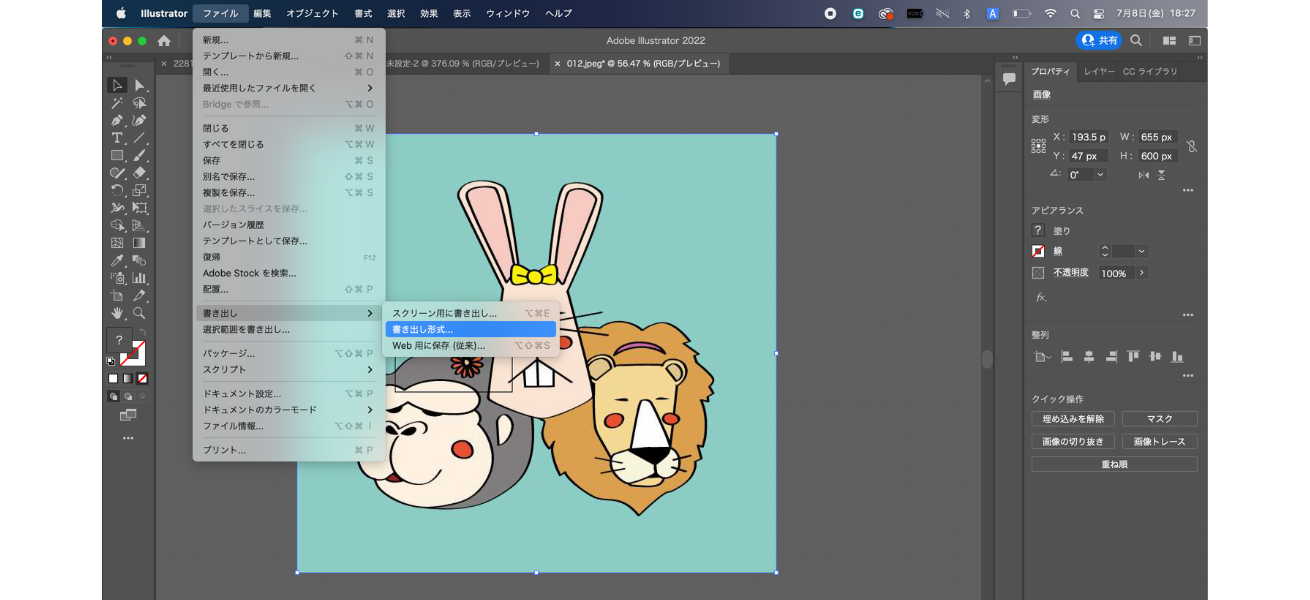
IllustratorからPhotoshopへ変換する方法

Illustratorで作成したイラストをPhotoshopに変換すれば、上記のような水彩風のイラストも作れるようになります。変換の方法は次のとおりです。

[ファイル]→[書き出し]→[書き出し形式]の順に選択し、ファイル形式を[Photoshop(psd)]にして保存をします。
つづいてPhotoshopを開き、[ファイル]→[開く]から該当ファイルを開きます。これだけです! 簡単ですね。
なお、Illustratorのレイヤーを維持したまま保存したい場合もあるかと思います。こちらの方法は、以下の記事で詳しく紹介しているので合わせてご覧ください。

IllustratorからPhotoshopへレイヤーを保持したまま移動させる方法
PhotoshopとIllustratorを使う仕事
Webデザイナー
Webデザイナーとは、ロゴの作成やアイコン、イラストパーツの作成など、Web上のデザイン全般を制作する人のことをいいます。
写真を加工してイラストや文字と組み合わせたり、PhotoshopとIllustratorの両方を使う仕事です。
また、これらのソフトに加えて、Adove XDやAdobe After Effectsなどのソフトを利用することもあります。
グラフィックデザイナー
WebデザイナーがWeb上のデザインを行う仕事であることに対し、グラフィックデザイナーはパンフレットや広告などの印刷媒体に載せるデザインを制作します。また、ゲームの背景やキャラクターをデザインするのもグラフィックデザイナーの仕事です。
Webデザイナーと同じくPhotoshopとIllustratorを利用できることに加え、InDesignのスキルも必要になります。
イラストレーター
ポスターや商品パッケージなどに挿入するイラストを作成する仕事です。イラストのテイストによってIllustratorやPhotoshopを使って仕事をします。
独学での勉強におすすめのツール
LIGブログ|基本的なPhotoshopとIllustratorの使い方が全て無料で見れる
LIGブログでは、現役デザイナーがPhotoshopやIllustratorの使い方解説している記事がたくさんあります。一つずつできるようになれば、実力も身に付きますよ!
>>Photoshopの使い方に関する記事一覧はこちら
>>Illustratorの使い方に関する記事一覧はこちら
Udemy|買い切りの動画講座でPhotoshopとIllustratorの使い方を学べる
オンラインで隙間時間に勉強できるので、忙しい人にもおすすめ。講座買い切りなので、勉強したい分野だけ購入すればOK!料金も安く、安心です。
>>【PR】Photoshopマスターコース 基礎から上級まで ステップバイステップでPhotoshopのすべてを学ぼう
>>【PR】Illustrator 基礎からプロレベルまで 完全ですべてをゼロから最短で学べる総合Illustratorコース
独学でWebデザイナーを目指す方は、以下の記事もおすすめです。おすすめのパソコンや本、ツールなども紹介しています! 【完全ガイド】Webデザイナーになるための独学勉強法|現役デザイナー伝授

まとめ
PhotoshopやIllustratorの違いについて紹介しました。
デザイナーとして仕事をしていくのであれば、PhotoshopやIllustratorを使うことは必須です。今回紹介した内容を参考に、使い分けをマスターしていただければ幸いです。
最後までご覧いただきありがとうございました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











