Webデザインをする上では欠かせないAdobe Illustrator。初心者の方からすると難しいイメージがあり、「使い方がよくわからない」と悩んでしまうこともありますよね。
そこでこのページでは、Illustratorをこれから使い始める初心者の方に向けて、まずは押さえておきたい基本操作や使い方を解説します。
何をやるにしても、基礎は大切です。この記事を読んで、Illustratorの基本の操作方法をマスターしましょう。
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的にプロから学びたい、転職・就職を目指している、全部誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導!6ヶ月でWebデザイナーに。
目次
※この記事は2022年8月に編集部が情報を更新しました
Adobe Illustratorとは?
Adobe Illustrator(アドビ イラストレーター)とは、アドビが販売しているイラストやロゴの作成に適したデザインツールです。「イラレ」と略されることもあります。
利用にあたっては、まずIllustratorのライセンス契約をおこないます。
学割や法人契約、年間契約といった料金体系の違いや、Adobeの他のソフトも一緒に使えるセットなどもあるので、自分に適したプランで契約をするようにしましょう。
ちなみに7日間の無料体験もできるので、最初はこちらを試してみるのもいいかもしれません。
できること
Illustratorは、ベクター画像と呼ばれる点座標や線の方程式で画像を表現された画像を作成することができます。拡大しても粗くならないため、次のようなものを作成するのに適しています。
ロゴの作成
Illustratorで作成することで、さまざまなサイズを必要とするロゴは、Illustratorとの相性が良いです。
イラストの作成・編集
線の描画や、イラストの塗りつぶしも、Illustratorの得意分野です。
▼テキストとイラストのデザインはIllustrator向き
 出典:https://liginc.co.jp/575961
出典:https://liginc.co.jp/575961
Photoshopとの違い
Photoshopは点の集合体により画像が表現されています。そのため細かな調整が必要な写真の加工や編集が得意なツールです。
▼写真がメインデザインの場合はPhotoshop向き
 出典:https://liginc.co.jp/583391
出典:https://liginc.co.jp/583391
| Illustrator | Photoshop | |
|---|---|---|
| 特徴 | ベクトル画像で、拡大縮小をしても画像が荒くならない | ビットマップ画像で、繊細な色遣いや陰影をつけられる |
| できること | 図形を崩さずに拡大・縮小 | 写真の切り抜き、合成・加工、色や明るさの設定、ブラシで透明度や筆圧を再現 |
| 向いている制作物 | 作字、ロゴ、 図形 |
画像の加工・ 編集 |
使い始める前に:Illustratorのワークスペースや名称について知ろう
Illustratorを使い始める前に、まずはワークスペースの立ち上げ方や各名称について知っておきましょう。
STEP1.ワークスペースを立ち上げよう

編集などを行う作業場をワークスペースといいます。Illustratorで作業を行うには、まずはワークスペースを立ち上げましょう。
新規で作成する場合

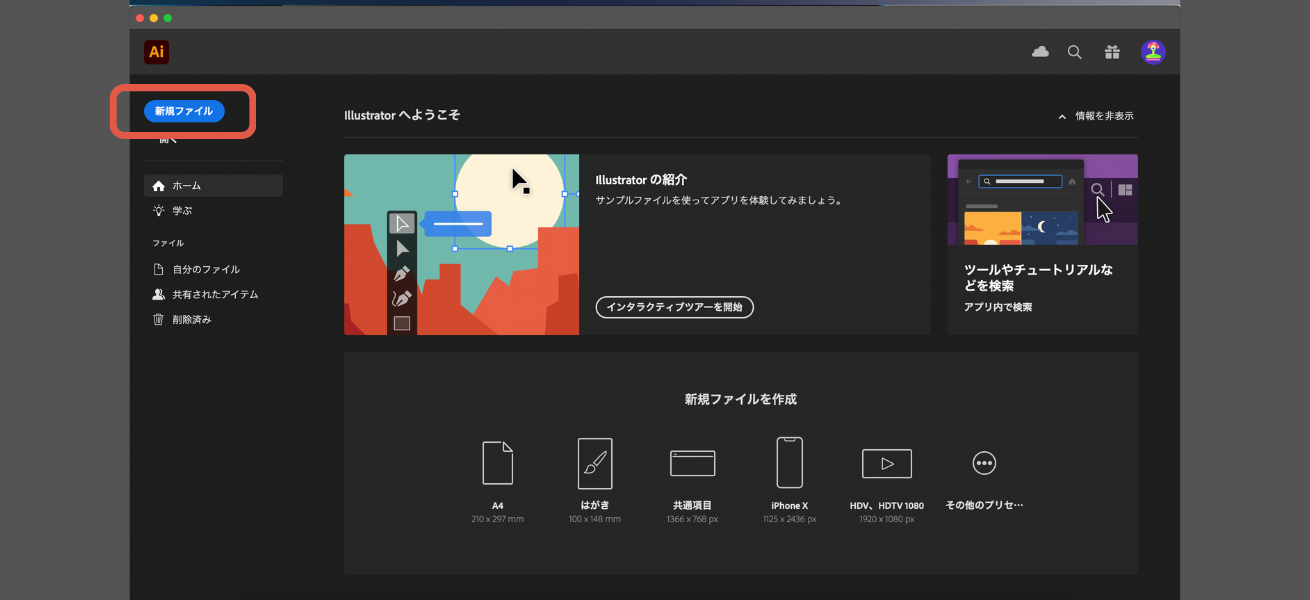
新規ドキュメントを作成する場合、Illustratorのホーム画面で「新規ファイル」をクリックします。
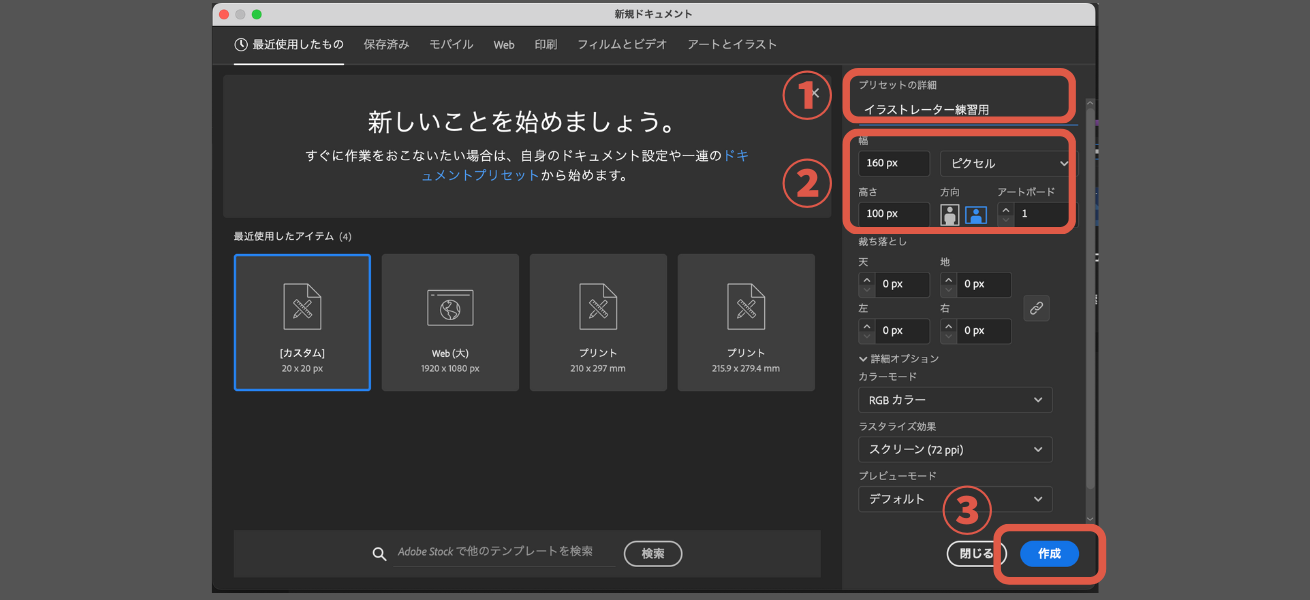
続いて、以下の手順に沿って進めます。

- 画面右上の[プリセットの詳細]に、任意の名前を入力します。
- カスタムサイズにする場合は、画面右枠部分で指定をします。
- 画面右下の[作成]ボタンをクリックします。
これで新規ファイルの作成ができました。
- 詳細オプションについて
-
- カラーモード:Web用のクリエイティブ作成ならRGBカラー、印刷用のクリエイティブ作成ならCMYKカラーを選択します。
- ラスタライズ効果:Web用は72ppi、印刷用は300ppiを選択します。
既存のドキュメントを編集する場合
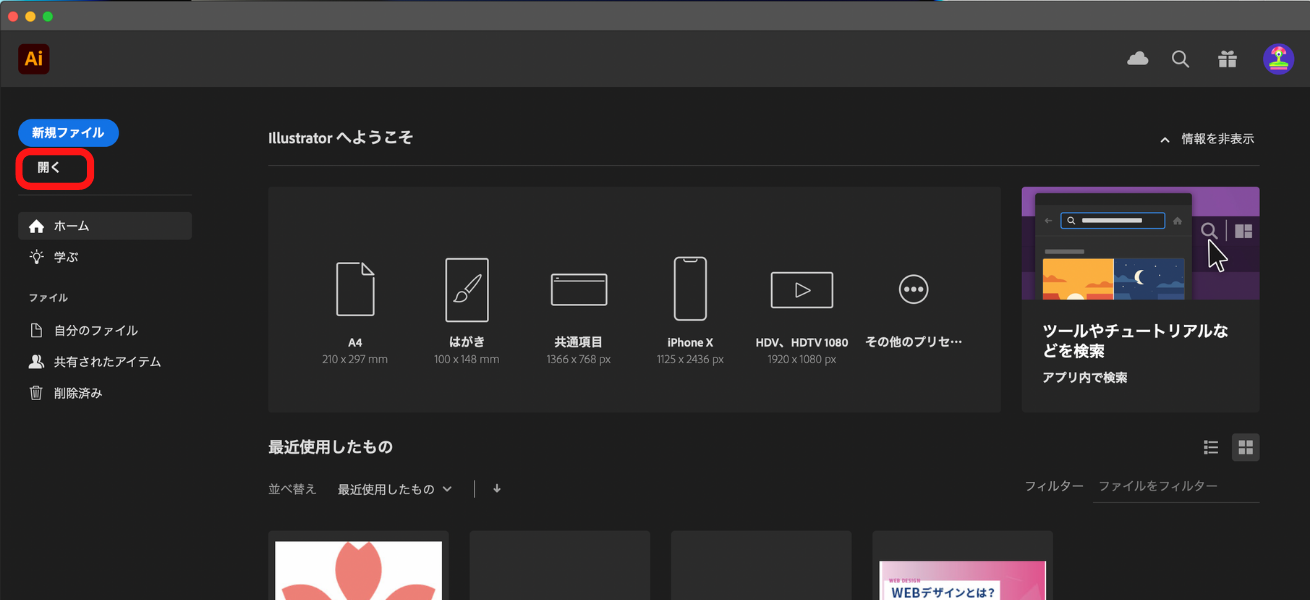
 既存のドキュメントを編集する場合、Illustratorのホーム画面で[開く]をクリックします。
既存のドキュメントを編集する場合、Illustratorのホーム画面で[開く]をクリックします。
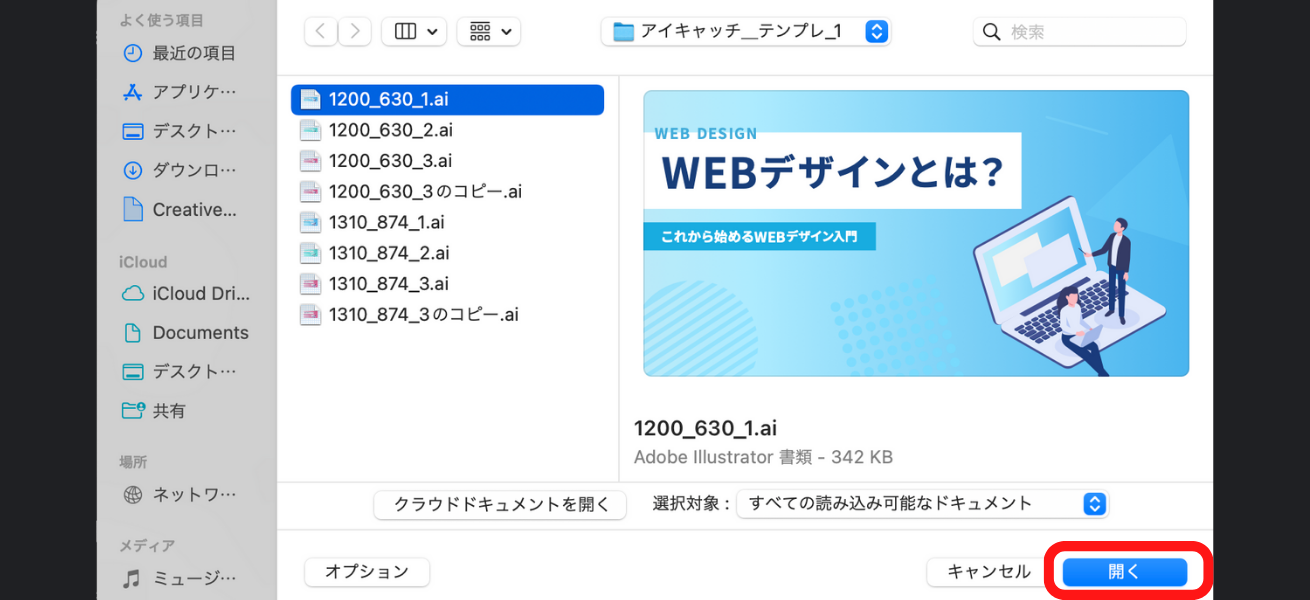
 編集したいドキュメントを選択し、[開く]をクリックします。これで既存ドキュメントが開けます。
編集したいドキュメントを選択し、[開く]をクリックします。これで既存ドキュメントが開けます。
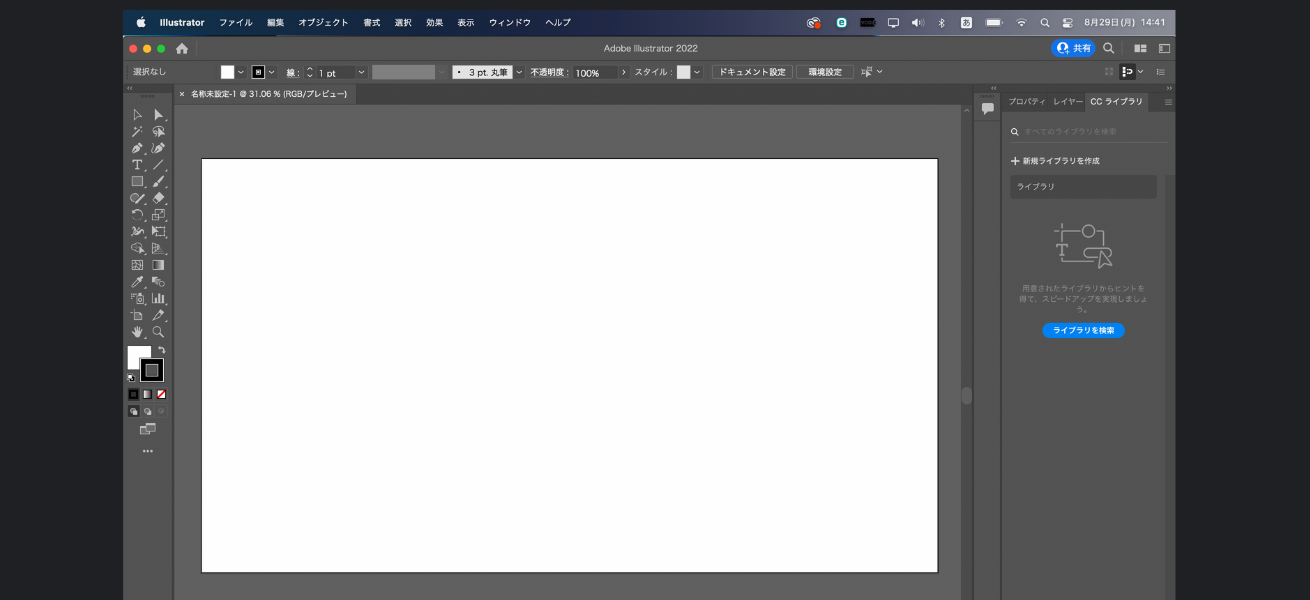
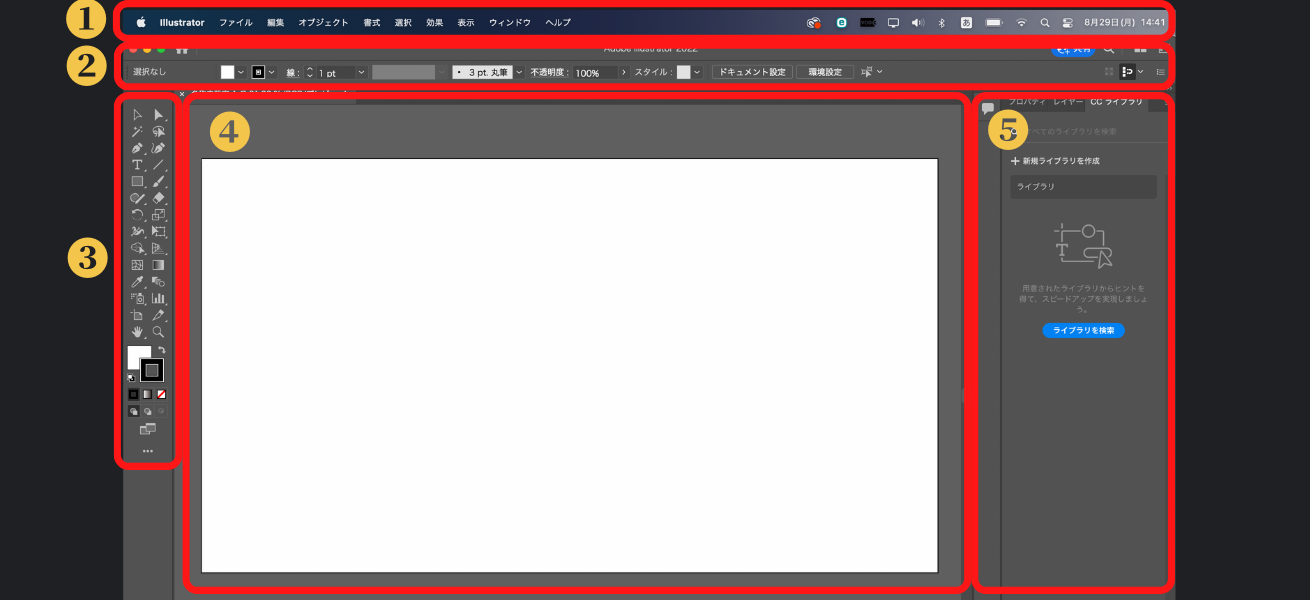
STEP2.ワークスペースの各名称を知ろう

1.メニューバー
画面上にあるのがメニューバーです。作業環境の調整や、ファイルの保存、オブジェクトの編集をするときなどに使います。
2.コントロールパネル
コントロールパネルでは、各ツールの詳細設定を行うことができます。
3.ツールバー
画面左にあるツールバーは、Illustratorでイラストなどを作成する時に使えるツールがたくさん揃った場所です。
ツールバーの下部にある[•••]をクリックすると、Illustratorで使えるツールの一覧を確認することができます。
4.ドキュメントウィンドウ
作業中のドキュメントが表示されます。
5.パネル
プロパティ設定やレイヤー設定を行うことができます。
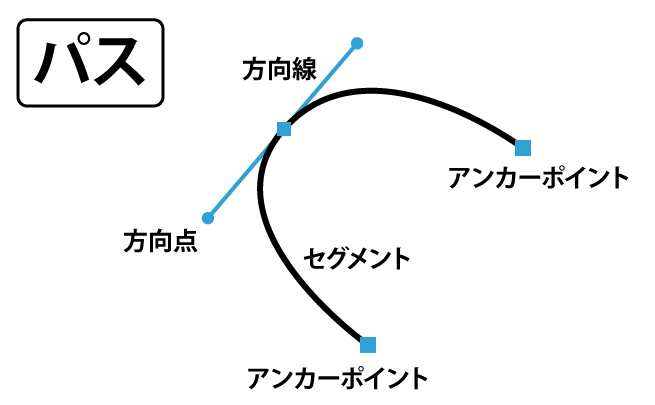
STEP3.図形の構成要素や名称を知ろう

Illustratorでは図形を構成する要素のことを「パス」といいます。パスはアンカーポイント(端点)同士をセグメント(線)で結んで構成されます。曲線の場合はアンカーポイントから方向線が伸び、方向線の形は先端の方向点で調整ができます。
さらに作成した図形やイラストのことを「オブジェクト」といいます。
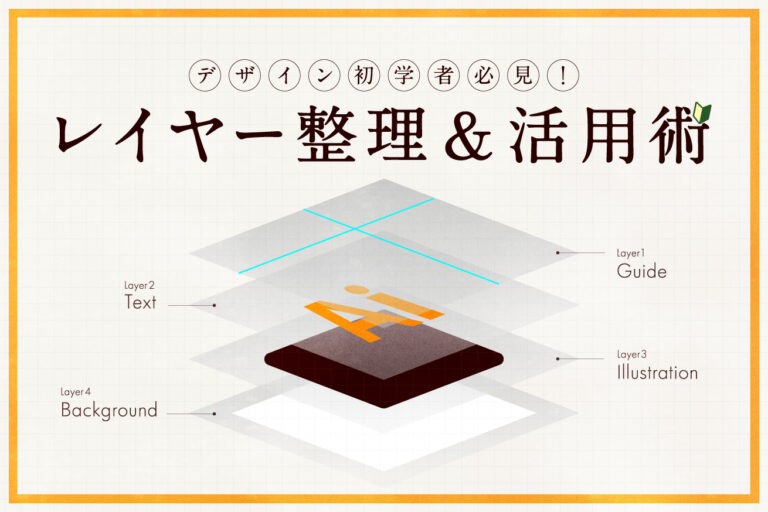
STEP4.レイヤーの概念について知ろう
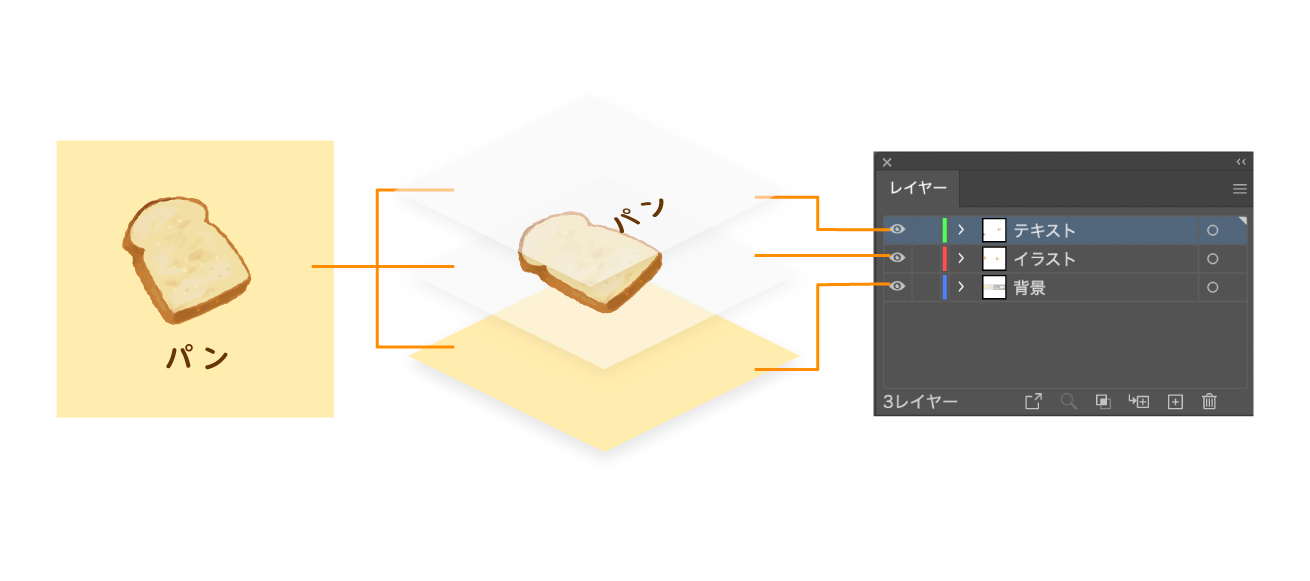
 Illustratorではレイヤー(=オブジェクトの乗った透明なシート)を何層にも重ねてデザインを作ることで、複雑なデザインでも管理・編集しやすくなります。例えば背景、イラスト、文字といった要素別にレイヤーを作成します。
Illustratorではレイヤー(=オブジェクトの乗った透明なシート)を何層にも重ねてデザインを作ることで、複雑なデザインでも管理・編集しやすくなります。例えば背景、イラスト、文字といった要素別にレイヤーを作成します。
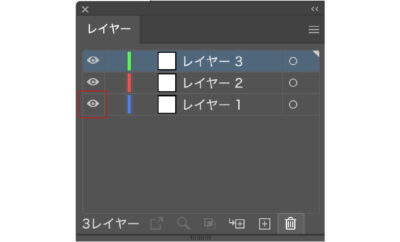
 レイヤーはパネルにあるレイヤータブの[+]ボタンから追加できます。
レイヤーはパネルにあるレイヤータブの[+]ボタンから追加できます。

上記のようにレイヤーが複数ある場合、上にあるものが前面に表示されます。

もっと早く知りたかった!初心者のためのIllustratorレイヤー整理&活用術
【初心者向け】Illustratorで知っておきたい基本機能と使い方
Illustratorを使いこなすための第一歩として、知っておきたい基本の操作方法を紹介します。実際にIllustratorを操作しながら読み進めてみてください。
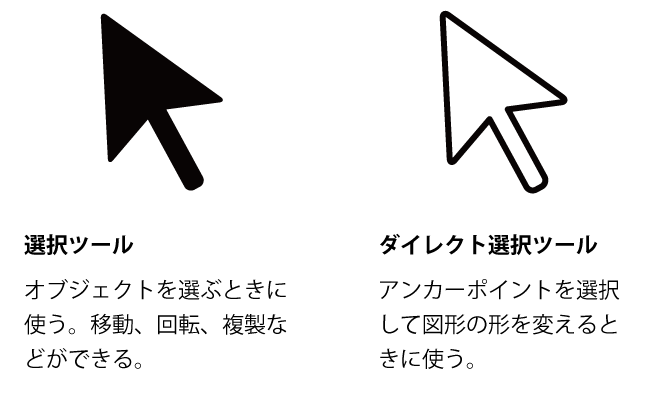
選択ツールとダイレクト選択ツール

選択ツール(黒い矢印)とダイレクト選択ツール(白い矢印)は、形は似ていても機能としては別物です。
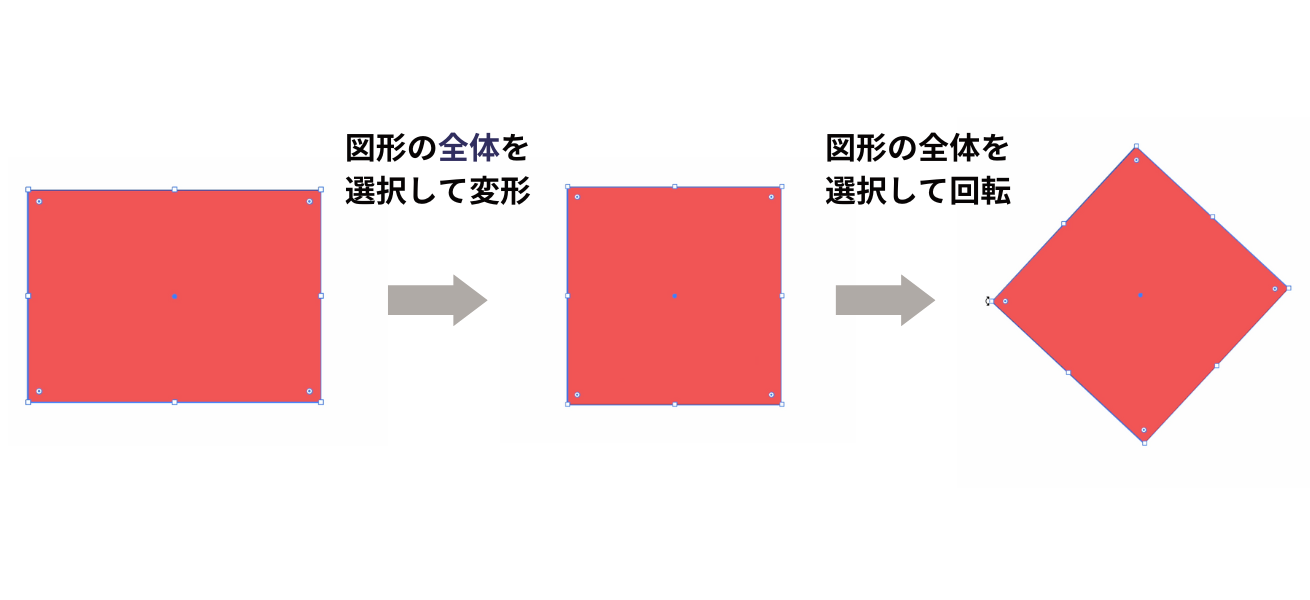
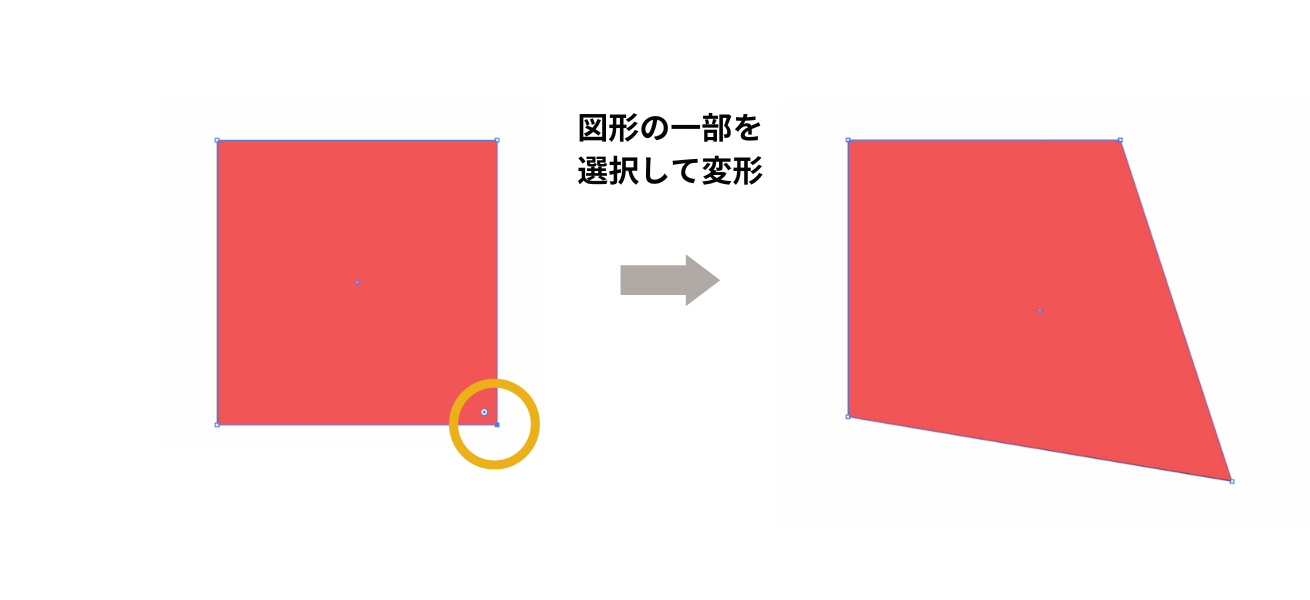
選択ツールはオブジェクト全体を選択できるツールで、オブジェクト全体を移動・変形・回転させたいときに使います。一方、ダイレクト選択ツールはオブジェクトの一部分を選択できるツールで、アンカーポイントを選択して図形の形を変える時などに使います。
 ▲選択ツールはオブジェクト全体を選択できる
▲選択ツールはオブジェクト全体を選択できる
 ▲ダイレクト選択ツールはオブジェクトの一部を選択できる
▲ダイレクト選択ツールはオブジェクトの一部を選択できる
- ※ショートカットキーを覚えておくと便利!
-
- 選択ツール(黒い矢印):V
- ダイレクト選択ツール(白い矢印):A
ペンツール

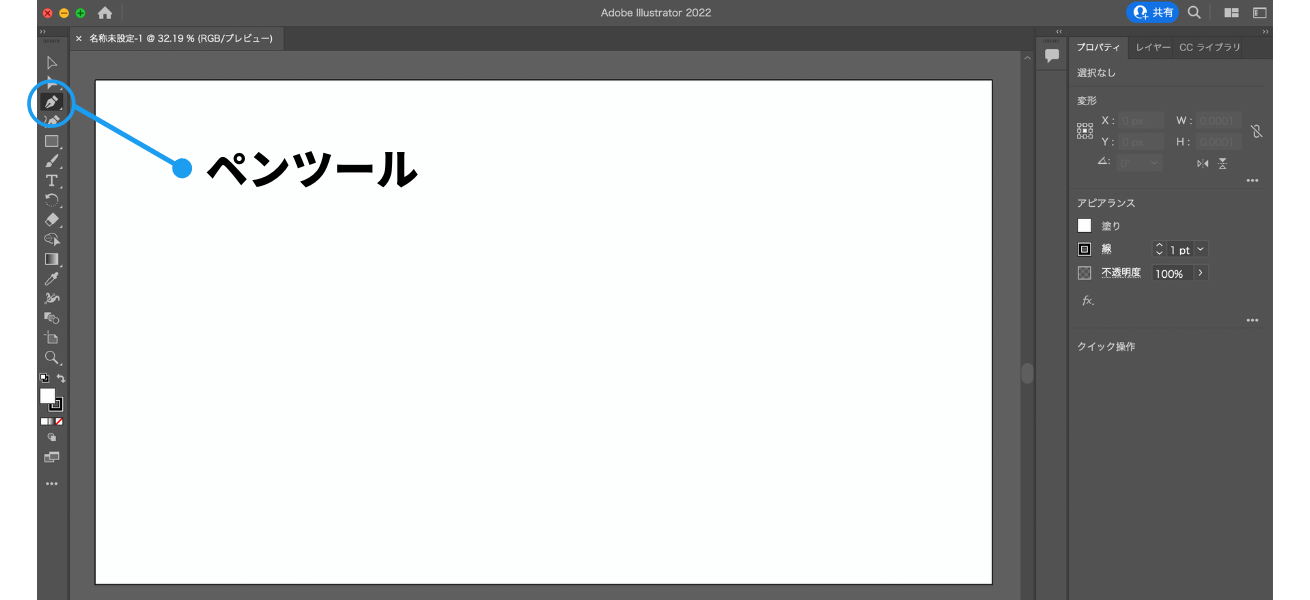
ペンツールは、直線や曲線を描くことができるツールです。ここで紹介する基本の操作方法を応用させれば、イラストやロゴを作成できるようになります。
まずペンツールを使うには、ツールバーのペンマークをクリックするか、ショートカットキーPを押します。

直線の書き方
まずクリックでアンカーポイントを作成し、2つ目のアンカーポイントをクリックすると、セグメントが作成されます。線を終了する場合はEnterキーを押しましょう。
線の太さは、コントロールパネルから変更できます。
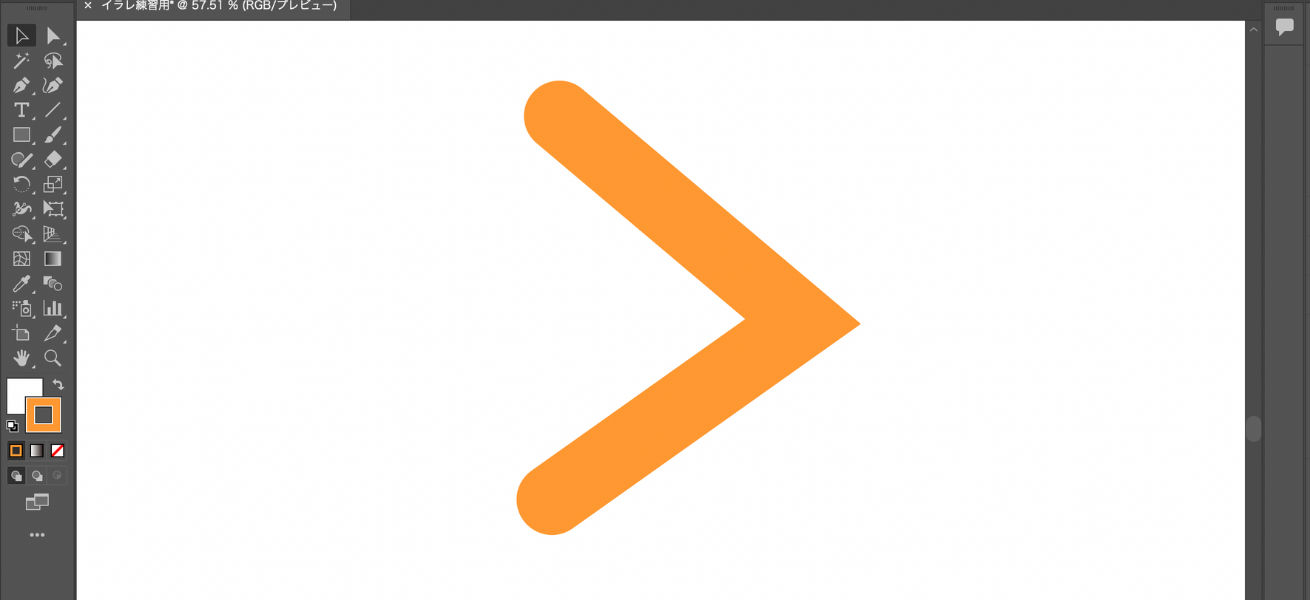
曲線の書き方
直線と同様、アンカーポイントをクリックしてセグメントを作成します。試しに以下のような折線を作成してみましょう。

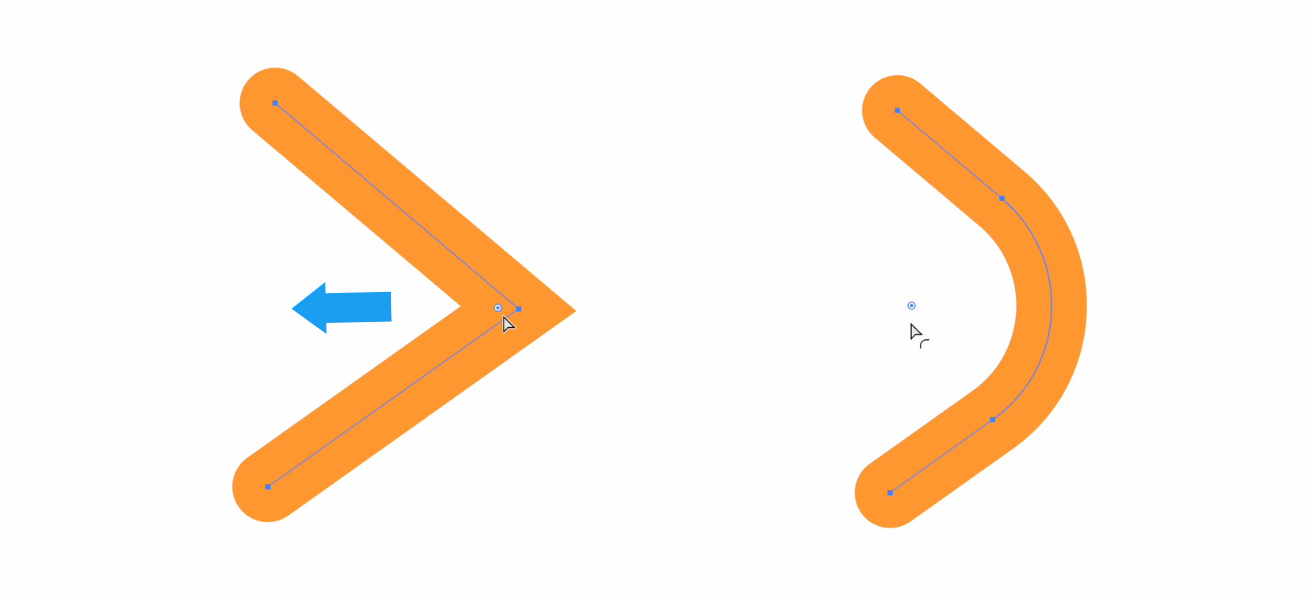
続いて[ダイレクト選択ツール]で真ん中のアンカーポイントをクリック。矢印の方向にドラッグすると、曲線が描けます。

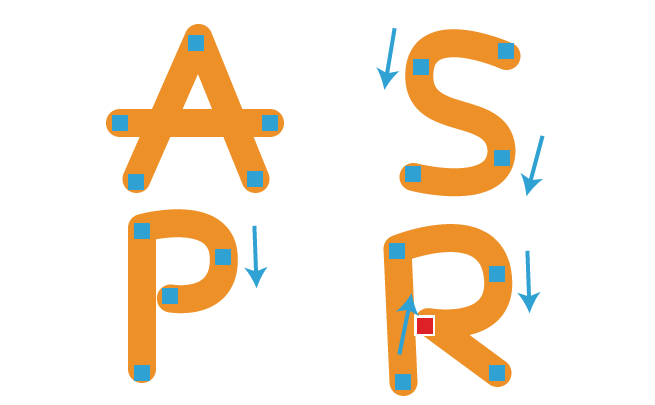
ペンツールの練習は直線のみで描けるA、曲線で描くS、曲線から直線の切り返しが必要になるP、総仕上げとしてRの練習をして感覚を掴みましょう。
パスの編集
先に紹介した曲線の書き方だと、細かな調整がしづらいです。そこでパスを細かく編集する方法も紹介します。
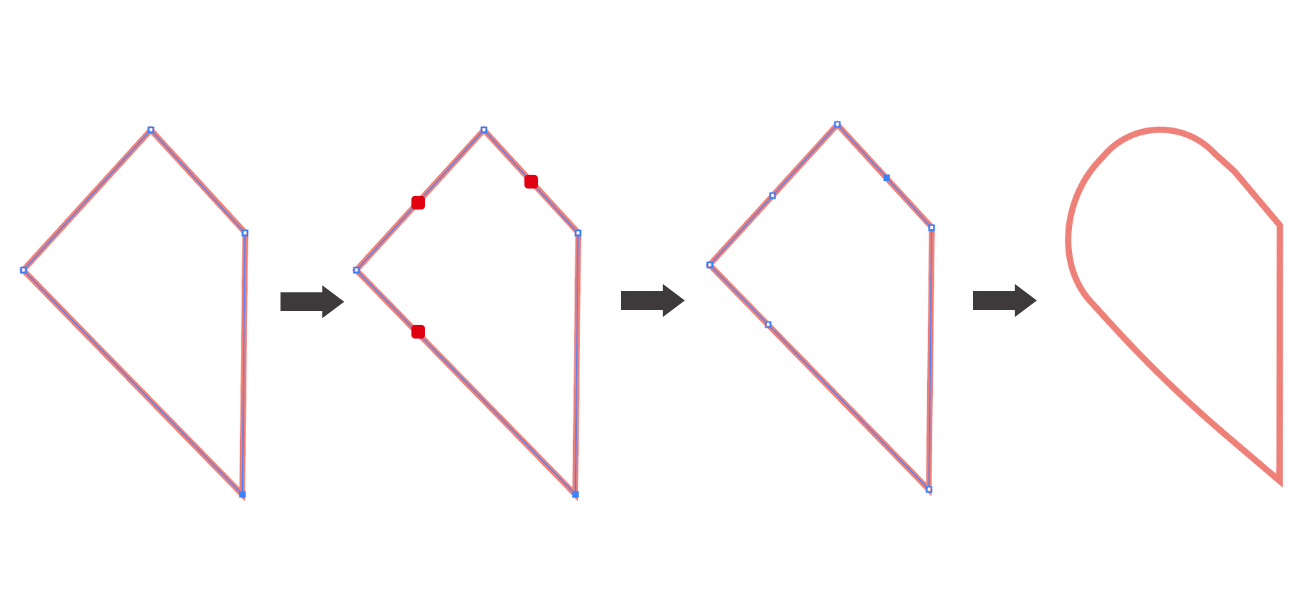
今回は例として、曲線と直線を含むハートを作成してみまましょう。後でコピーして反転させるので、まずは左半分だけ作成します。

- ペンツールを使って直線のみで図形を作成
- ペンツールで、アンカーポイントを増やしたい場所をクリック(今回は赤点部分に追加)
- ダイレクト選択ツールを使って曲線にする
これをマスターしてしまえば、ペンツールで直線をざっくりと描いて、思い通りのイラストに調整することができるようになります。
図形の反転
先ほど作成したイラストを反転させて、ハートを完成させましょう。まずはイラストをコピーして、ctrl + Fで同じ場所に貼り付けます。
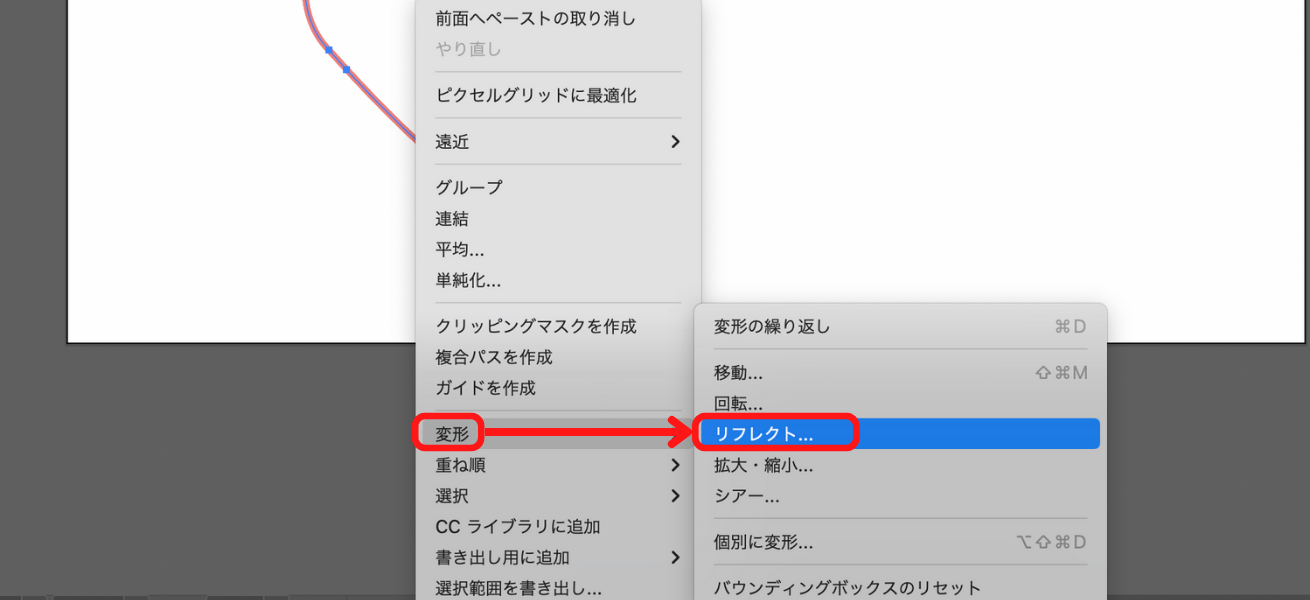
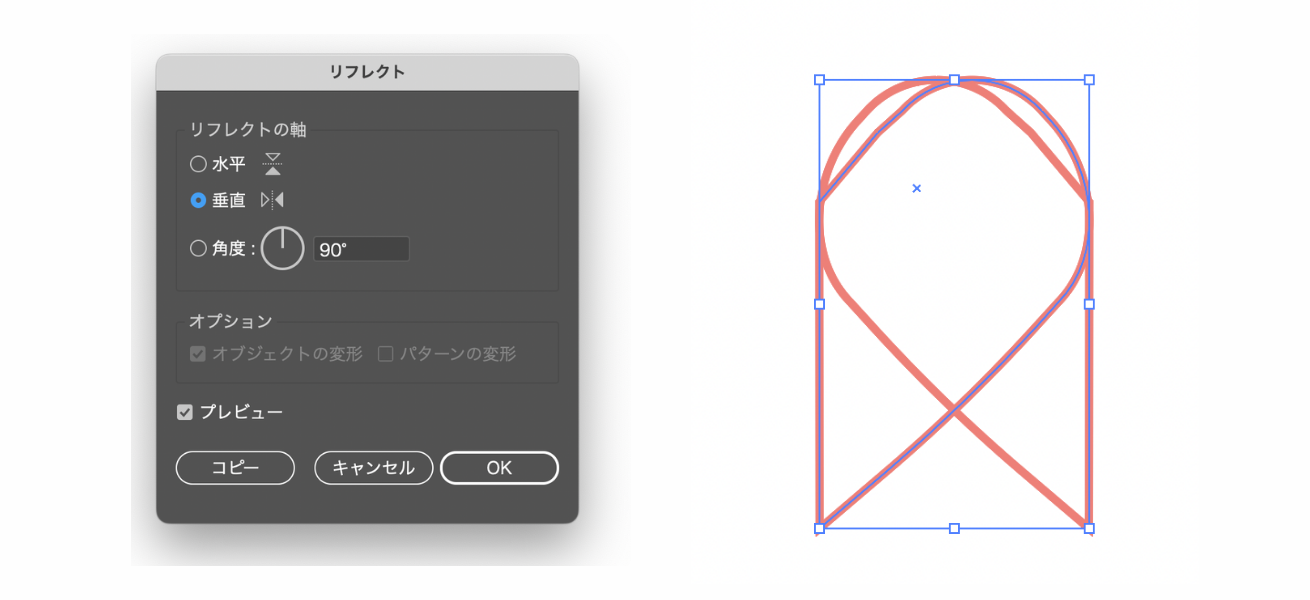
 続いて右クリック→変形→リフレクトの順に選択。
続いて右クリック→変形→リフレクトの順に選択。
 [垂直]を選択すると図のように図形が反転します。
[垂直]を選択すると図のように図形が反転します。
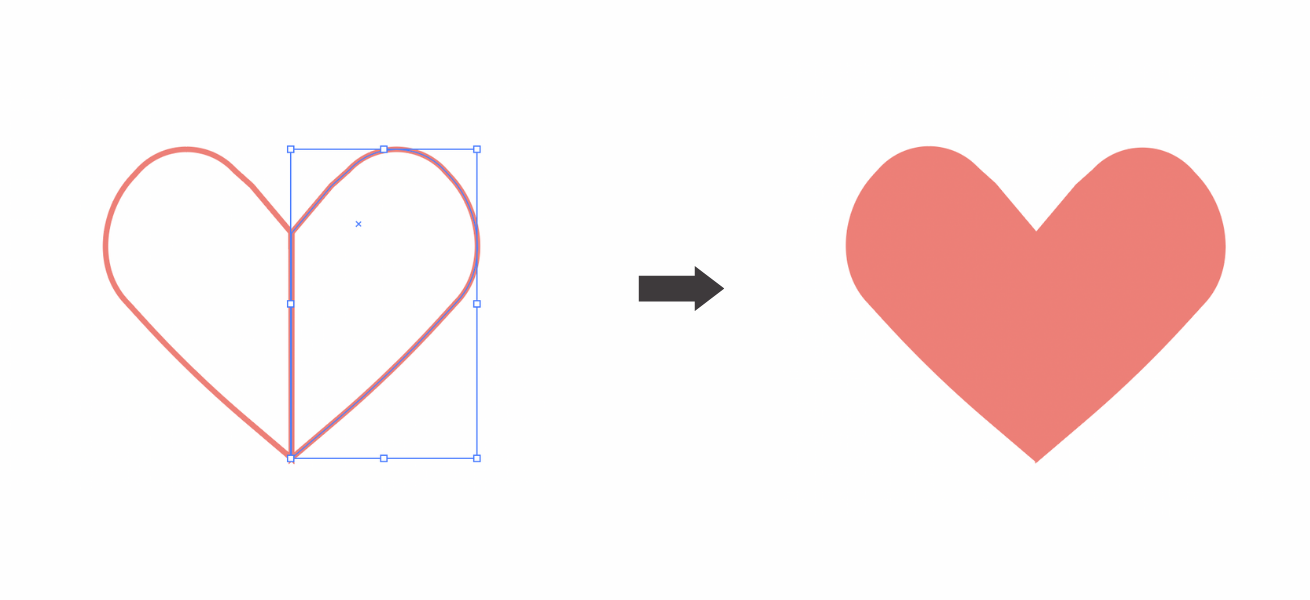
 位置を調整して、塗りつぶせば完成です。
位置を調整して、塗りつぶせば完成です。
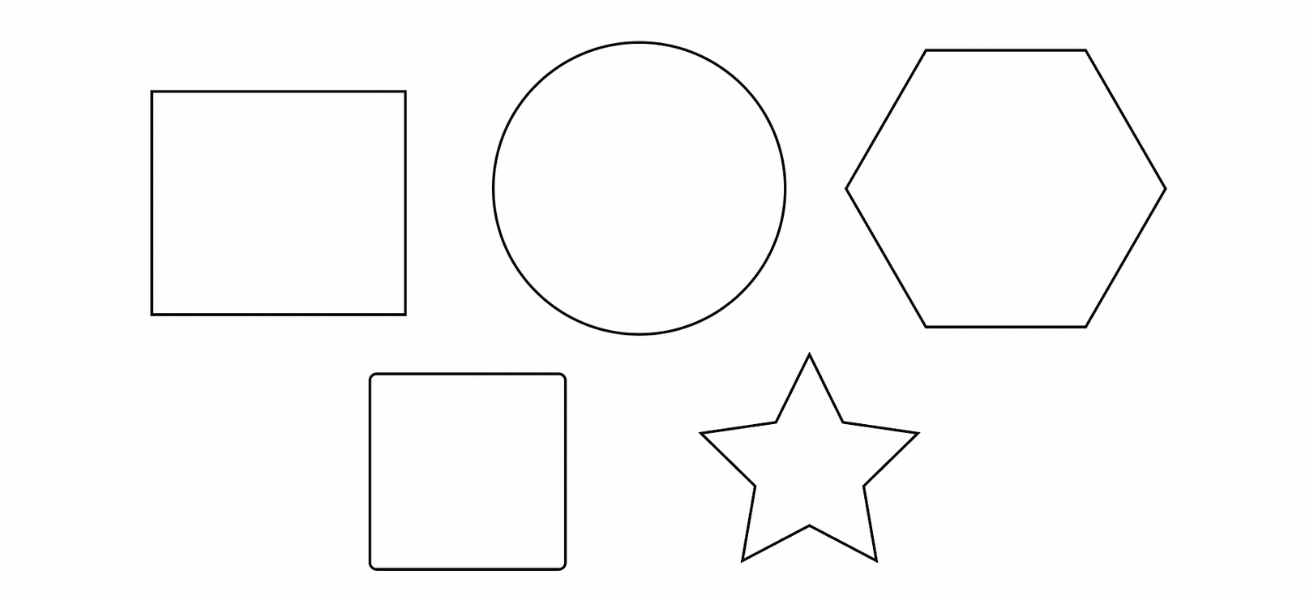
図形の作成
 図形を組み合わせることで、複雑なオブジェクトを作成することができます。まずは基本の図形の作成方法を紹介します。
図形を組み合わせることで、複雑なオブジェクトを作成することができます。まずは基本の図形の作成方法を紹介します。

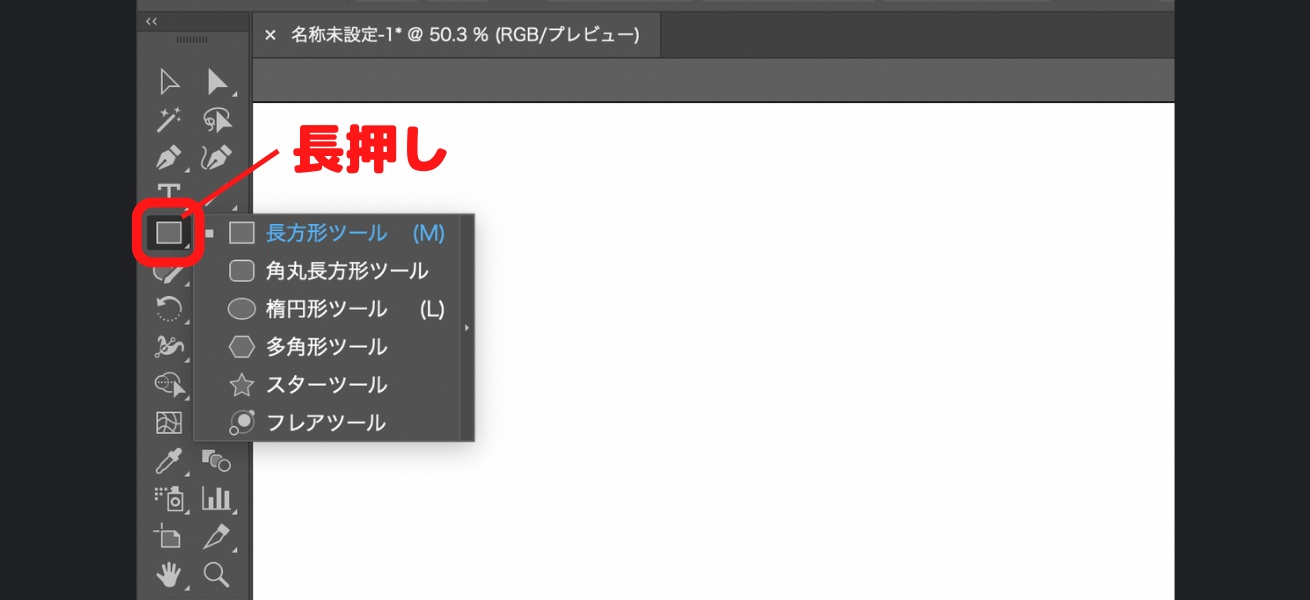
ツールバーの長方形マークを長押しすると、上記のようにさまざまな図形が選択できるようになります。
あとは図形を作成したい場所でドラッグをすれば描画できます。
パスファインダパネル
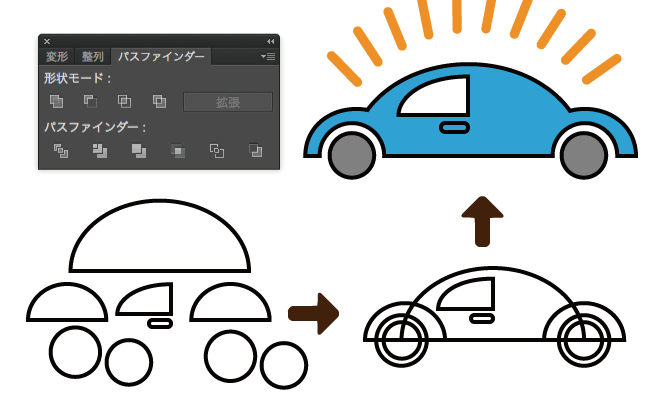
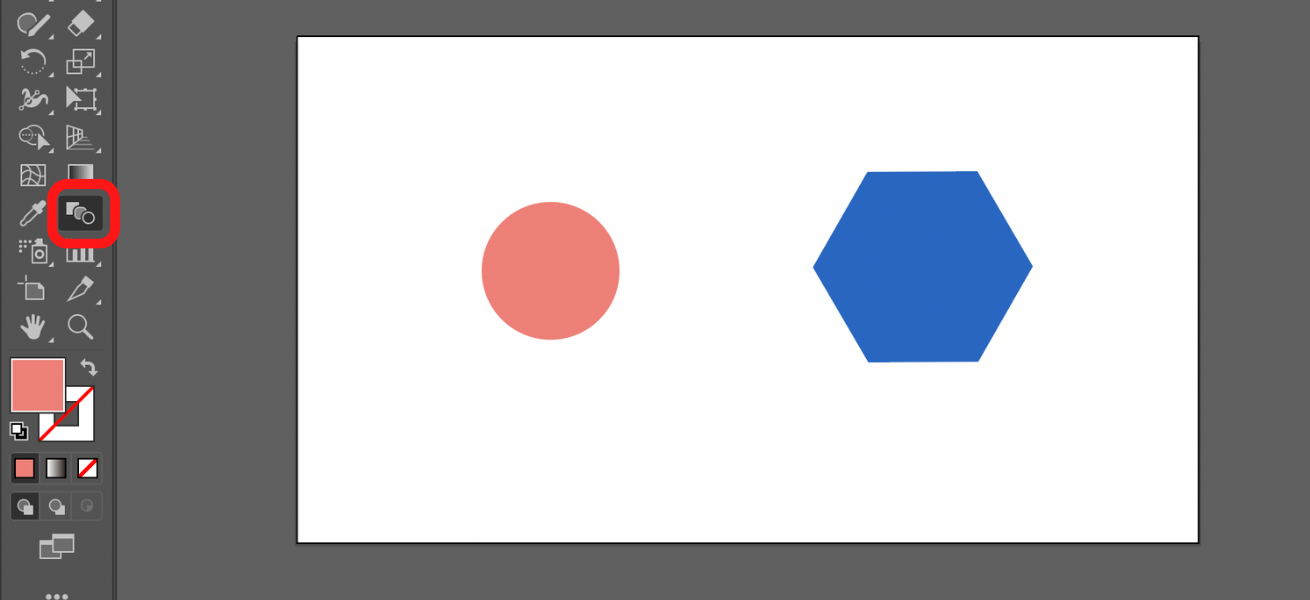
 図形を組み合わせるときに使えるのがパスファインダパネルです。
図形を組み合わせるときに使えるのがパスファインダパネルです。
- パスファインダーパネルのショートカット
-
- Windows:ctrl + shift + F9
- Mac:⌘ + shift + F9
まずは上の形状モード4つのボタンを使って、パズルのように組み合わせたり、型抜きしたりして色々なオブジェクトを作成してみましょう。
図ではまとめて重ねていますが、合成や型抜きは1つずつ行うのがポイントです。
ペイント(図形の塗りつぶし)
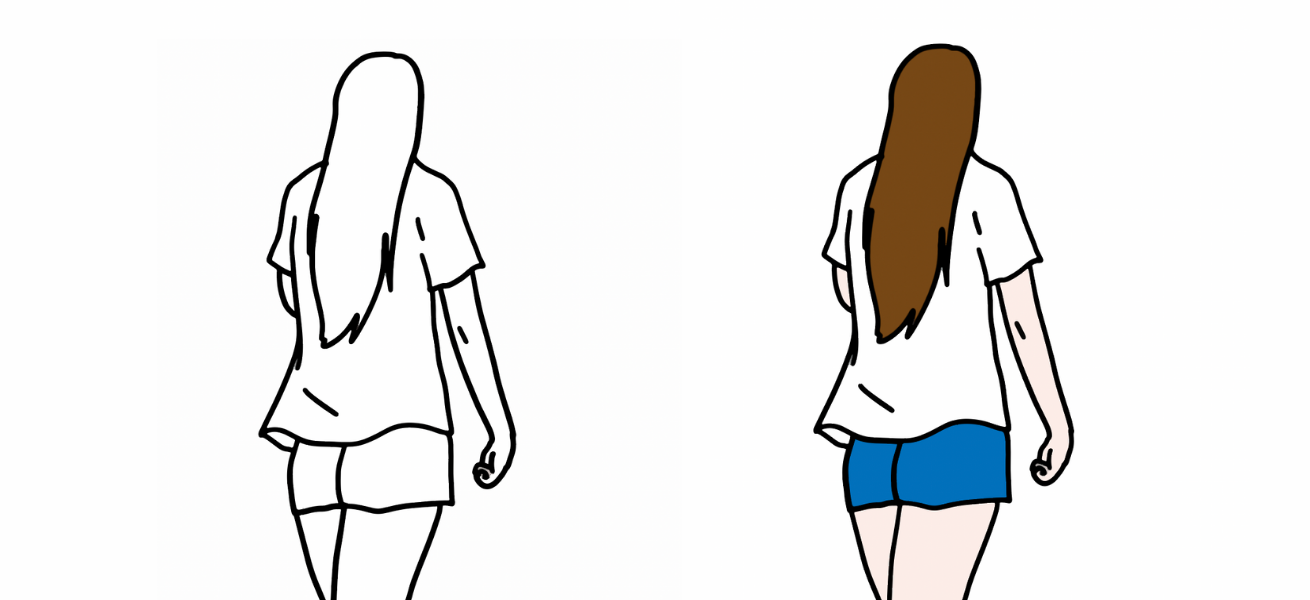
 作成した図形を塗りつぶして色をつける方法です。
作成した図形を塗りつぶして色をつける方法です。
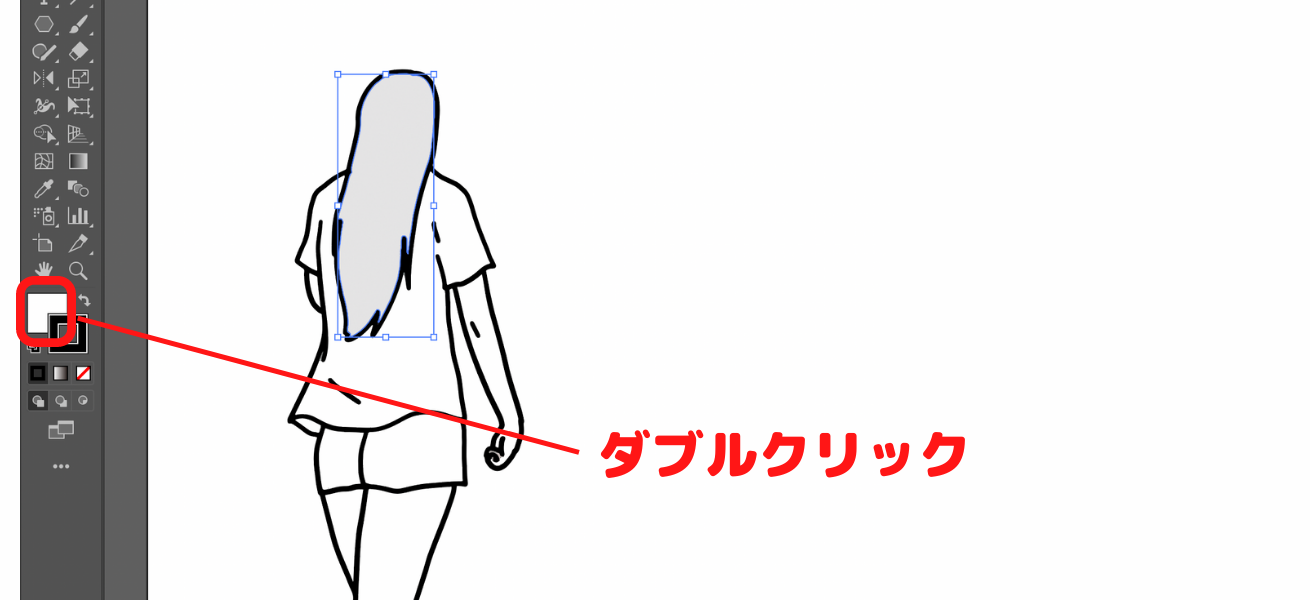
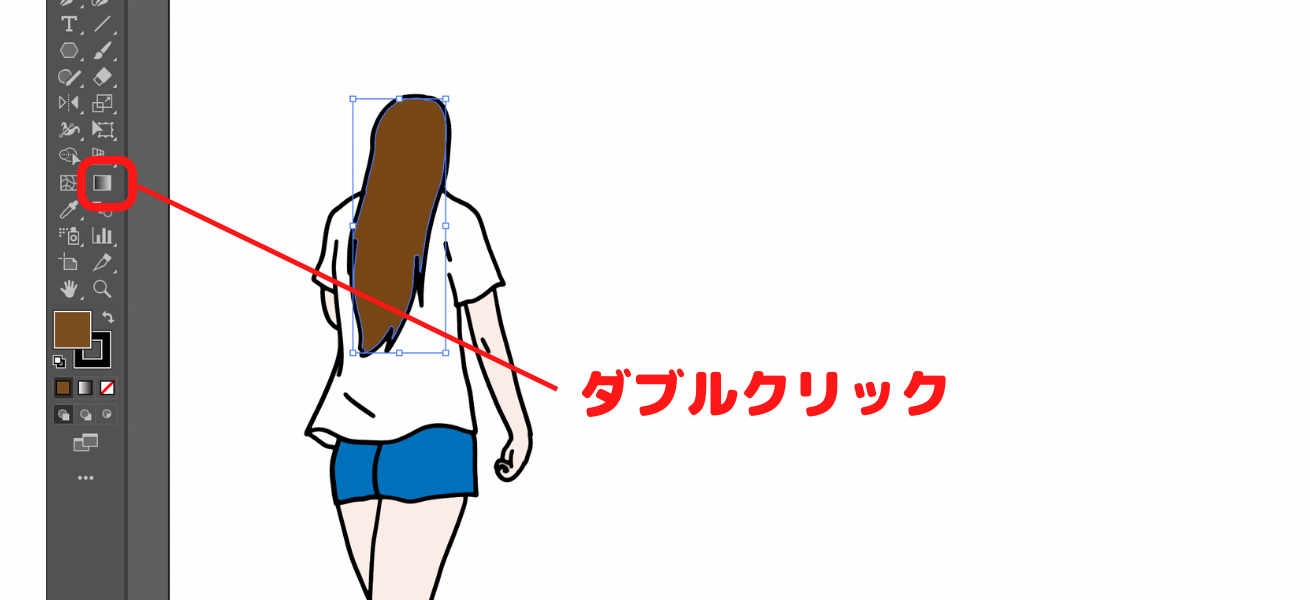
 塗りつぶしたい図形をダイレクト選択ツールで選択した状態で、ツールバーの下部の該当箇所をダブルクリックします。
塗りつぶしたい図形をダイレクト選択ツールで選択した状態で、ツールバーの下部の該当箇所をダブルクリックします。
好きなカラーを選択して、OKをクリックすると塗りつぶしができます。
グラデーションの作成
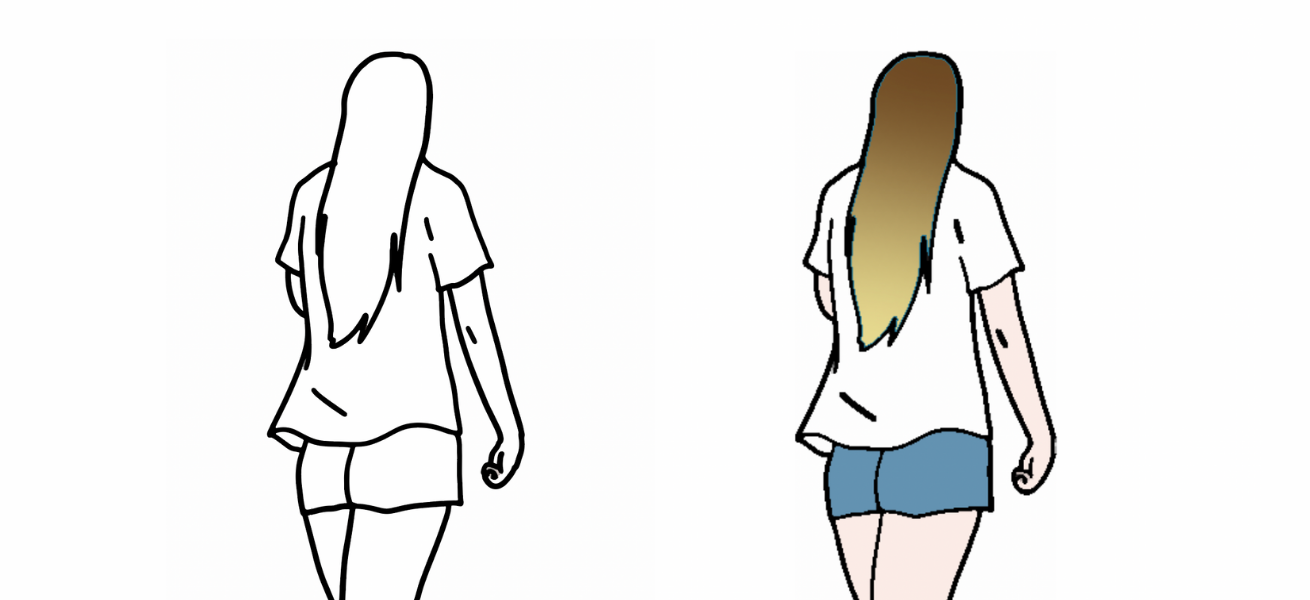
 イラストをグラデーションで塗り潰すこともできます。
イラストをグラデーションで塗り潰すこともできます。
 グラデーションさせたい場所をダイレクト選択ツールで選択し、グラデーションツールをダブルクリックします。
グラデーションさせたい場所をダイレクト選択ツールで選択し、グラデーションツールをダブルクリックします。
色を好きに変えて、自分好みのグラデーションを作成しましょう。
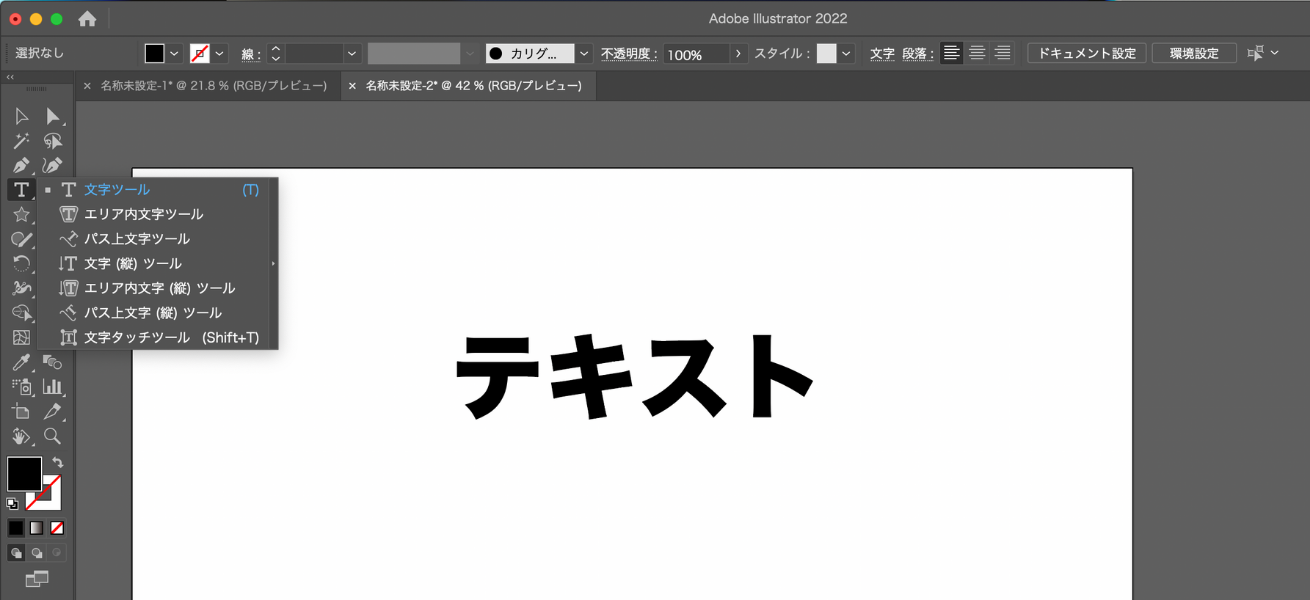
テキストツール

ツールバーの[T]マークを選択、またはショートカットキー[T]を押すと、テキスト入力ができます。
ツールバーの[T]マークを長押しすると、その他の文字ツールも選択できます。
シンボルの作成
シンボルとは、ドキュメント内で繰り返し利用できるオブジェクトのことです。 シンボルを作成しておくことで、スタンプのようにオブジェクトを繰り返し使うことができます。
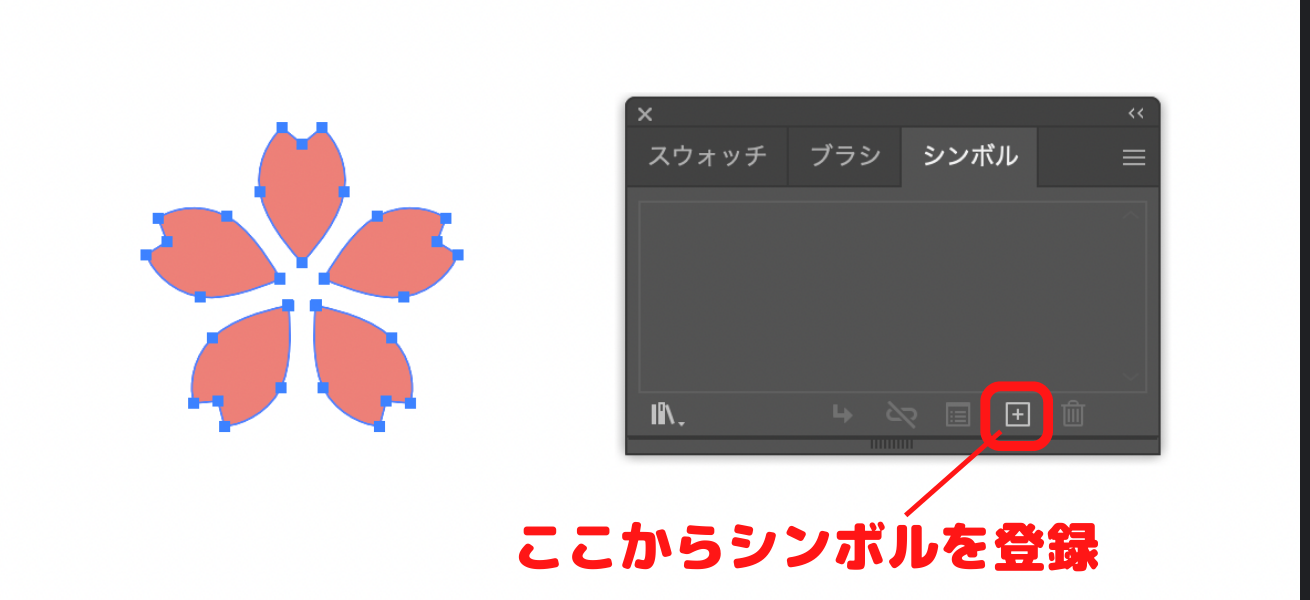
シンボルにしたいオブジェクトを選択した状態で、メニューバーの[ウィンドウ]→[シンボル]を選択すると、以下のような画面がでてきます。
 +マークからシンボルを登録しましょう。
+マークからシンボルを登録しましょう。
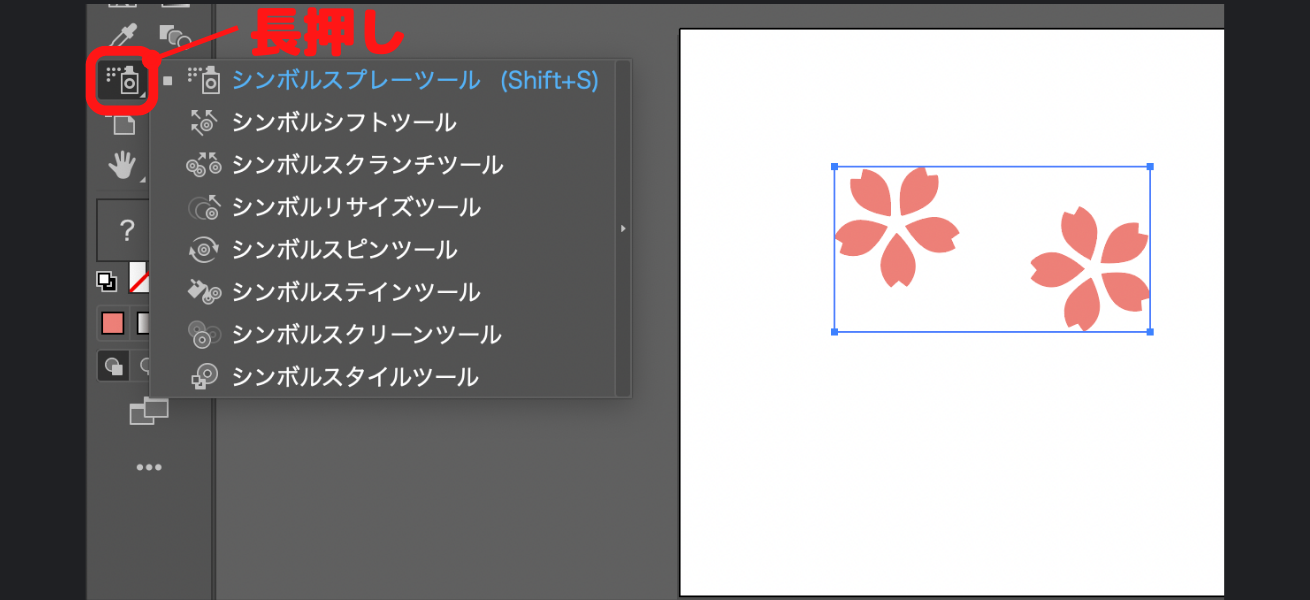
 ツールバーのシンボルマークを長押しします。シンボルを使って描画したい時は、一番上の[シンボルスプレーツール]を使います。
ツールバーのシンボルマークを長押しします。シンボルを使って描画したい時は、一番上の[シンボルスプレーツール]を使います。
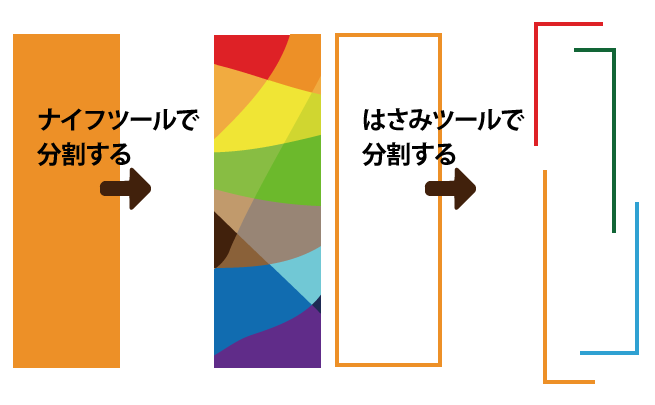
ナイフツールとはさみツール

図形を分割するために使うのがナイフツールとはさみツール。ナイフツールはクローズパスからクローズパスを作る、はさみツールはクローズパスからオープンパスを作るという違いがありますので、加工過程を考慮してどちらを使うか決めます。
クローズパスというのは四角形などのどこも開いていないパス、オープンパスというのは始点と終点のアンカーポイントが離れているパスのことです。
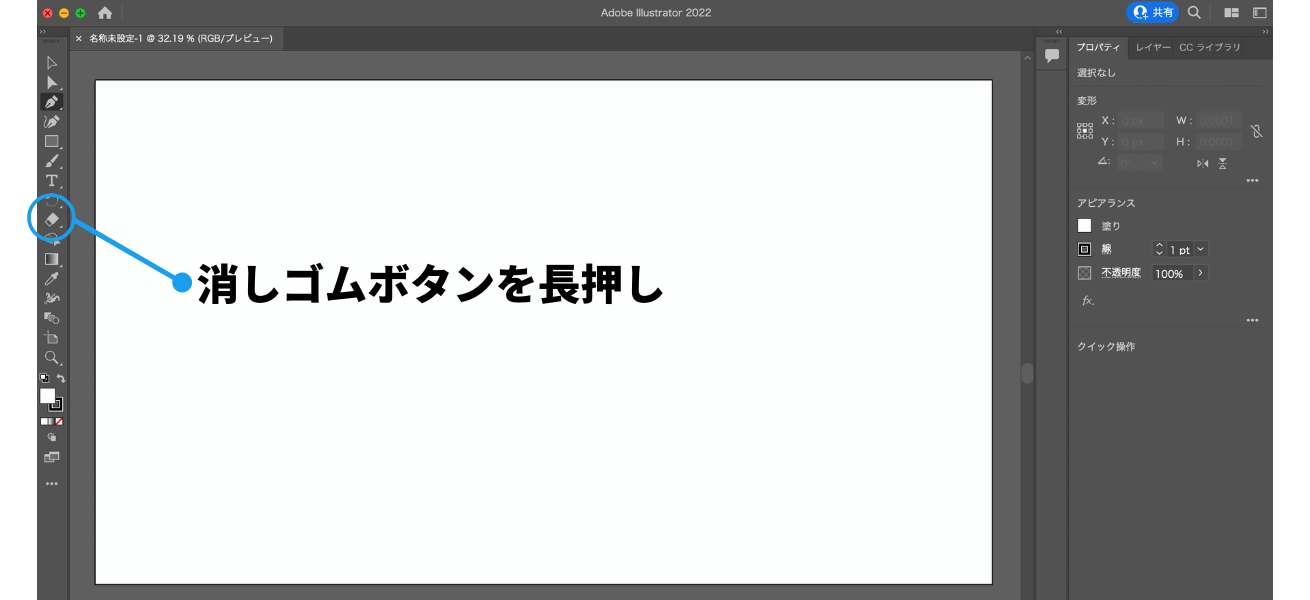
はさみツールはその名の通り、はさみのマークをクリックすることで使えます。なお、イラストレーターのバージョンによってはデフォルトで表示されていない場合も。その場合は、消しゴムマークを長押しすることではさみツールを選択できるようになります。

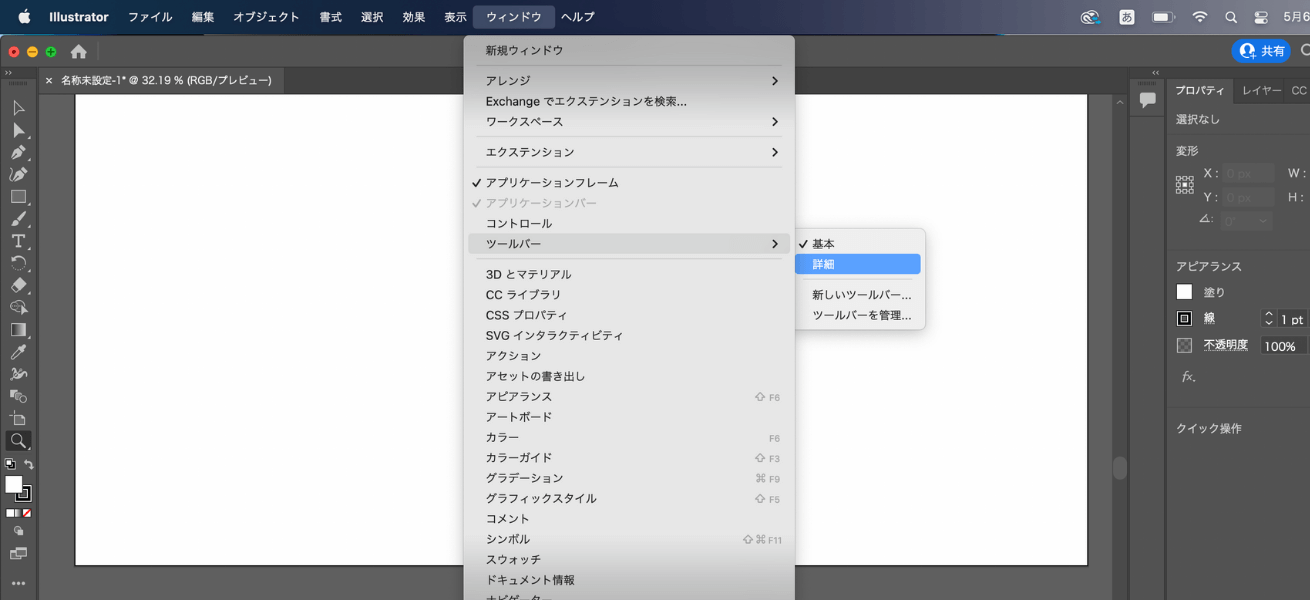
ナイフツールもはさみツールと同様、表示されない場合があります。その際は、画面上の「ウィンドウ」→「ツールバー」をクリックし、[基本]から[詳細]に切り替えてください。

切り替え後、同じく消しゴムマークを長押しすることで、ナイフツールを選択できるようになります。
ブレンドツール
 2個以上のオブジェクトやカラーをブレンドできるツールです。
2個以上のオブジェクトやカラーをブレンドできるツールです。
 ブレンドさせたいオブジェクトを用意し、ブレンドツールを選択します。続いてブレンドさせたい2つのオブジェクトを続けてクリックしてブレンドします。
ブレンドさせたいオブジェクトを用意し、ブレンドツールを選択します。続いてブレンドさせたい2つのオブジェクトを続けてクリックしてブレンドします。
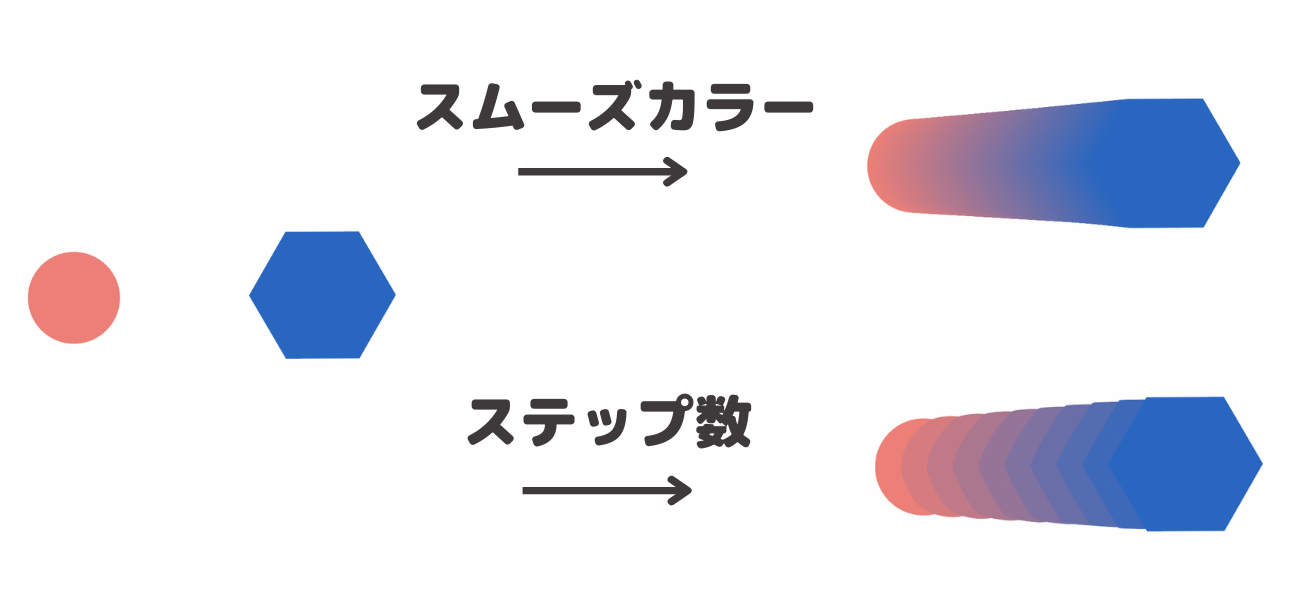
ブレンドツールには、グラデーションを作るスムーズカラーと、ステップ数間のオブジェクトを作るステップ数の2種類あります。
細かなブレンド方法の調整は、メニューバーのオブジェクト→[ブレンド]→[ブレンドオプション]で変更できます。
スウォッチパネル

カラーパレットとして使う他に、作成したオブジェクトをドラッグすると、新しいパターンとして登録できます。最背面に塗りも線もない正方形を配置して、スウォッチパネルにドラッグで登録すると、その部分のパターンを作成できます。
CS6からは「Illustrator新機能で簡単にシームレスパターンを作ろう!」の手順をご覧ください。とっても簡単!
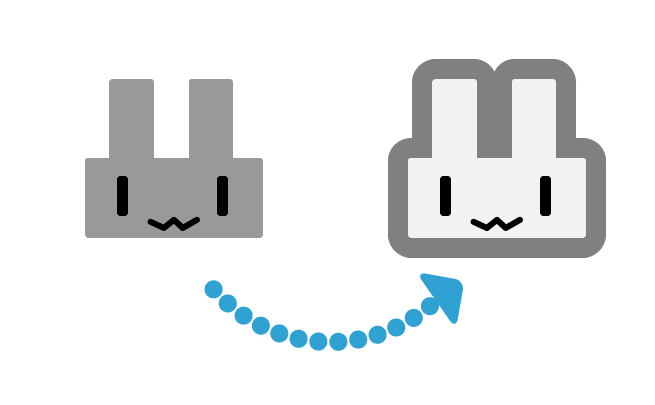
パスのオフセット

作成したオブジェクトの周りに同じ形状のパスを作成する場合に使います。オブジェクトの縁取りやロゴマーク、シールの外枠づくりなどに活用します。
パスのオフセットはメニューバーのオブジェクト→[パス]→[パスのオフセット]で行います。角を丸くしたい場合は「マイター」を「ラウンド」に変更しましょう。
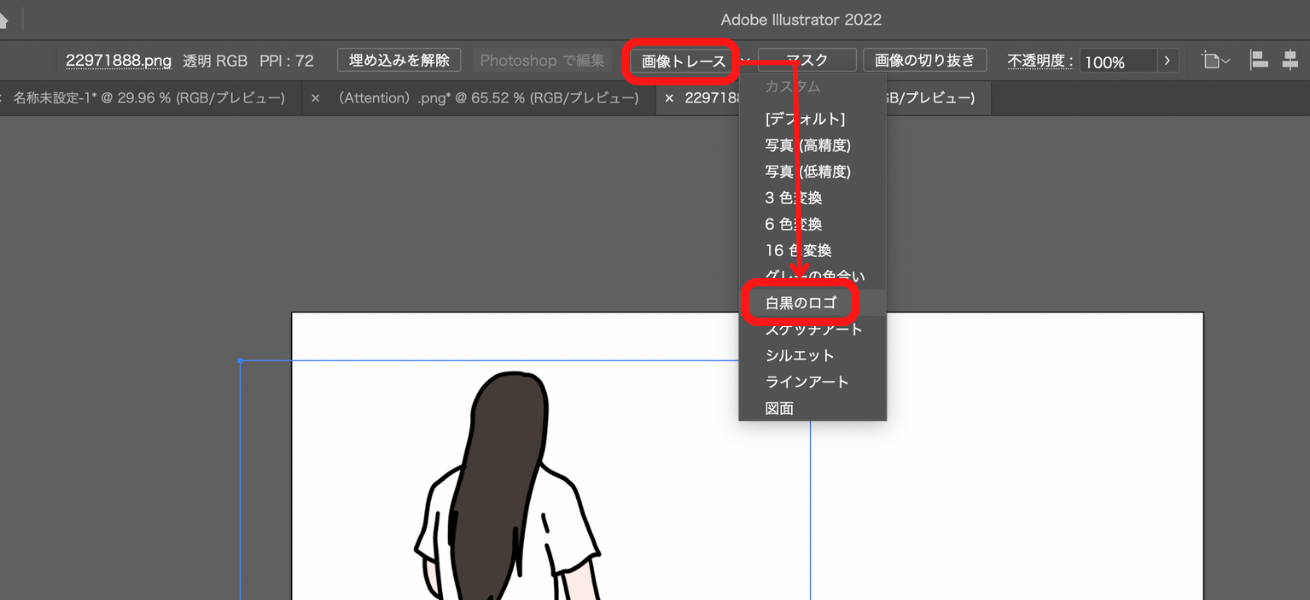
ライブトレース(画像トレース)

写真などのビットマップ画像をアンカーポイントを持つベクトル画像に変換する機能です。写真からざっとトレースしたいときや、色面分割をして配色の練習をしたいときなどに役立ちます。
 トレースしたい画像を選択した状態で、メニューバーの[画像トレース]から[白黒のロゴ]*をクリック。(*画像の種類により、適宜選択してください)
トレースしたい画像を選択した状態で、メニューバーの[画像トレース]から[白黒のロゴ]*をクリック。(*画像の種類により、適宜選択してください)
図のように色面分割をする場合は6色変換でトレースをして、同じ色同士をグループ化しなおすと簡単にできます。同じ色を選択するにはメニューバーの選択→[共通]→[塗りと線]で選びましょう。
ライブトレース後はグループ化されているので、グループ解除するか、グループ選択ツールを活用してくださいね。

Illustratorで画像トレースする方法!落書きからイラストを作ってみた。
Illustratorの練習におすすめの本やツール
Illustratorの使い方を練習したい方におすすめの便利なツールを紹介します。
Udemy|動画でIllustratorの使い方が学べる
Udemyは、PhotoshopやIllustratorの基礎的な使い方が動画で学べるオンラインサービスです。
実際に動かしている様子がわかるので、スムーズな学習の手助けになります。
Illustrator 10年使える逆引き手帖|使い方の基本から応用まで体系的に学べる
Illustrator初心者でもわかりやすい内容の本です。初心者向けの基本的な内容から、応用編まで網羅しており、一冊でもとても心強いです。
LIGブログ|無料でIllustratorの使い方に関する記事が読める
LIGブログでは、現役デザイナーがIllustratorの使い方やコツを詳しく紹介しています。Illustrator上達のコツは、とにかくさまざまなものを真似して作ってみること。チラシやポスターなどはほとんどIllustratorで作られています。色々な機能を活用して、たくさん練習してみてください。
ぜひ以下の記事も併せてご覧ください!
初心者向け
▼初期設定について知りたい方はこちら Illustrator初心者のための使い方・初期設定まとめ
▼まず最初に覚えておきたいことはこちら Illustratorでイラスト描くときに便利なツールまとめ もっと早く知りたかった!初心者のためのIllustratorレイヤー整理&活用術 覚えて損はないIllustratorのショートカットキー26選!新米デザイナーが紹介



▼実際に手を動かしてみたい方はこちら Illustrator(イラストレーター)で簡単にハートのオブジェクトを描く方法 Illustrator便利な小技「キラキラ」「吹き出し」の簡単な作り方〜ひよっこデザイナーえびちゃんが学んだこと#2〜 Illustratorで画像トレースする方法!落書きからイラストを作ってみた。


中級者向け
Illustratorを使ったロゴの作り方!初心者でもすぐに使えるデザインの小ワザを紹介 Illustratorで初めてイラストを描く人が押さえておきたい5つのポイント

よくある質問
Illustratorは難しいですか?
Illustratorはプロ向けのツールなだけあり、機能が無限にあるので難しく感じるかもしれません。しかし基本機能さえ覚えれば、簡単な操作はすぐにできるようになります。
Illustratorは無料で使えますか?
Adobe Illustratorは7日間の無料版が用意されています。無料版も有償版も、使える機能は全く同じです。
▼この記事ではIllustratorの代わりになる無料の画像加工ツールを紹介しています。 Webデザイン作成に必須のツール&効率化できるサイトまとめ

Illustrator上達のコツは?
とにかく実際にたくさん使ってみることです。Illustratorの使い方に関する記事を以下でまとめているので、一つずつ実践してみてください。
Illustratorの使い方を
解説している記事一覧はこちら
現場レベルのWebデザイナーを目指す人へ
弊社が運営するスクール、デジタルハリウッドSTUDIO by LIGは現役で活躍するプロによる指導が特徴!
夜も土日も開校していてオンラインにも対応しているので、社会人の方が多く通っています!
ポートフォリオの指導や添削はもちろん。面接対策や会社紹介など就活支援も永続的に受けれます!
▼スクールの詳細を覗いてみる!
—
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。