今回は、パスで一から描くとわりと難しいハートのオブジェクトを簡単に作成する方法をご紹介します。
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年1月】
目次
イラレで簡単! ハートの作り方
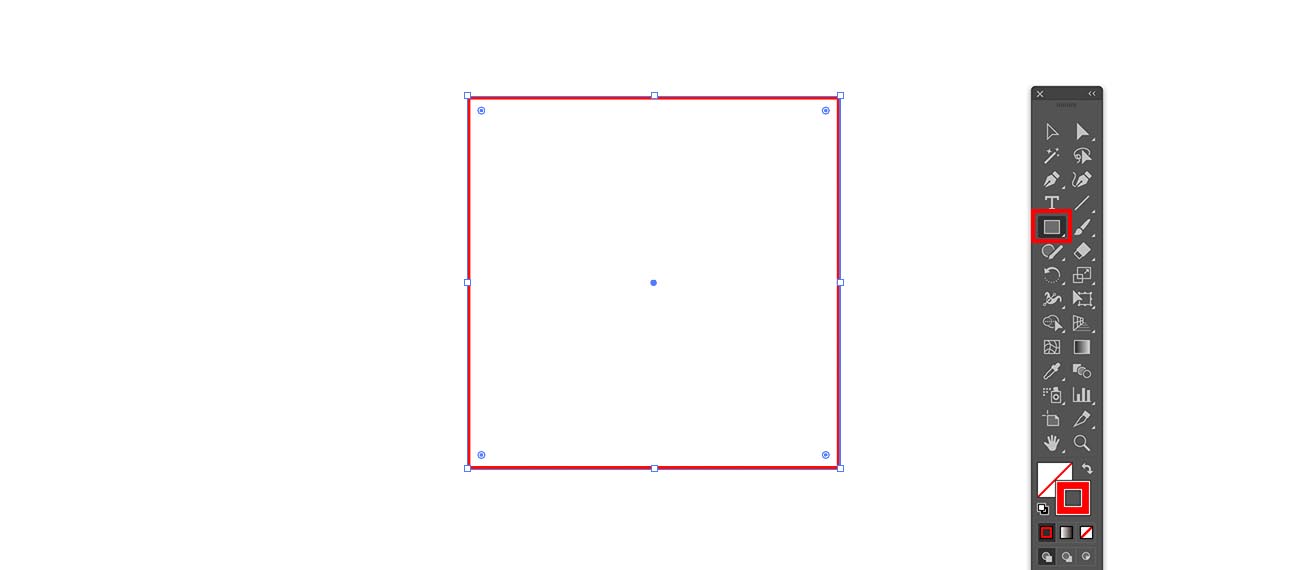
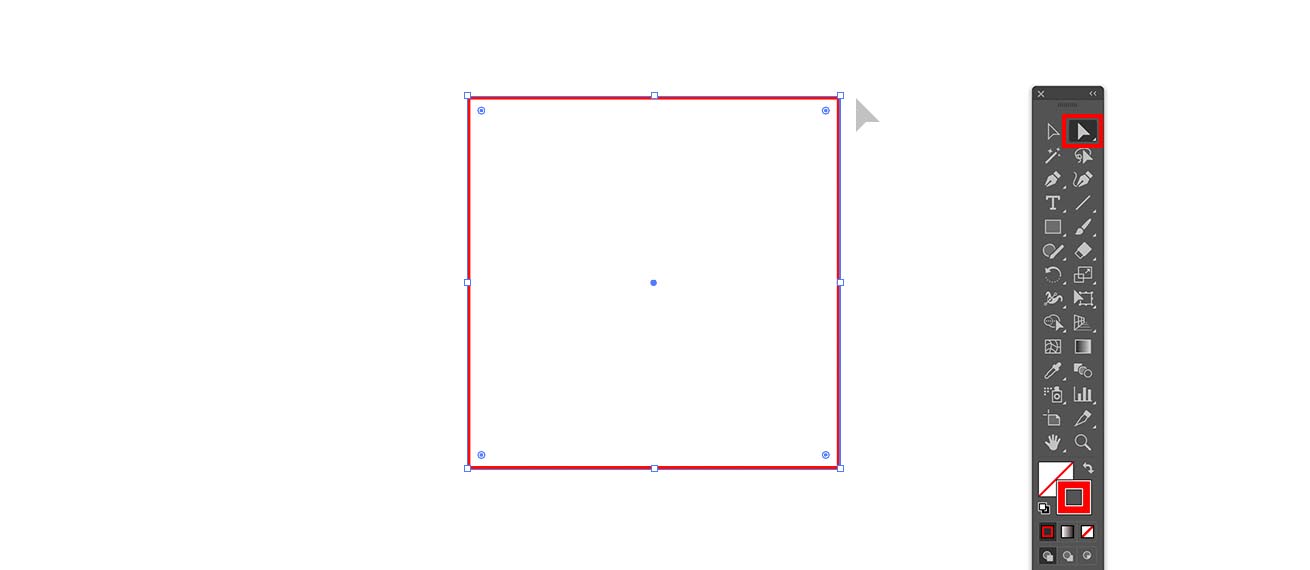
1. 正方形を作成する

まずは、塗なし、線のみで正方形を作成します。
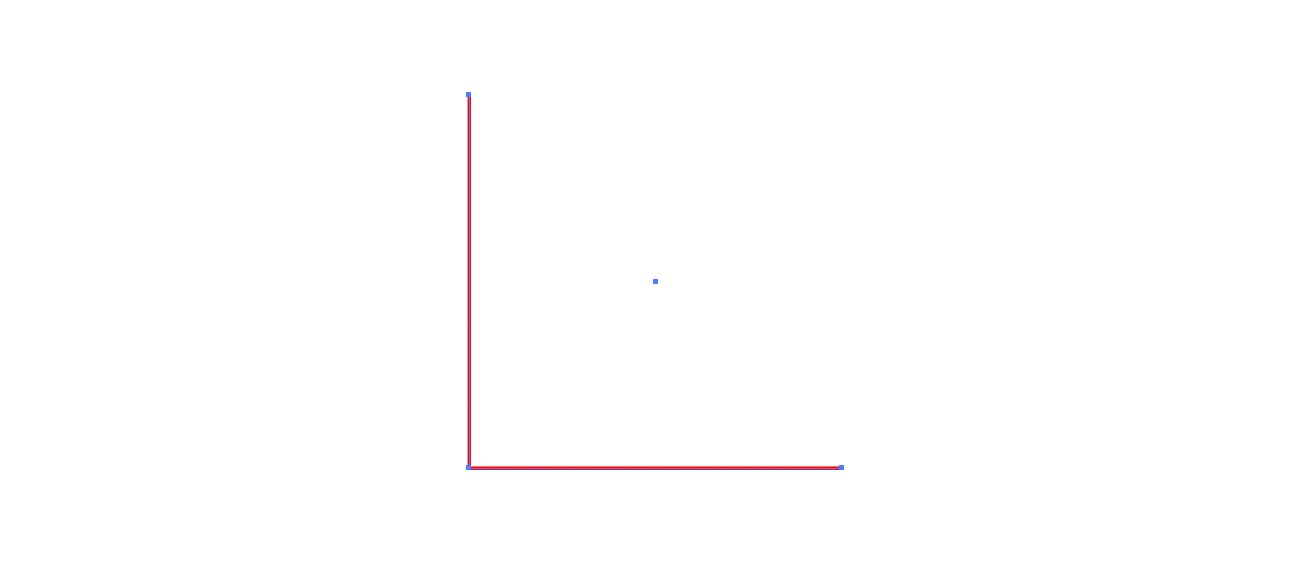
2. 一角を削除

次に、正方形の一角を「ダイレクト選択ツール」で選択して削除します。

オープンパスの三角形ができました。
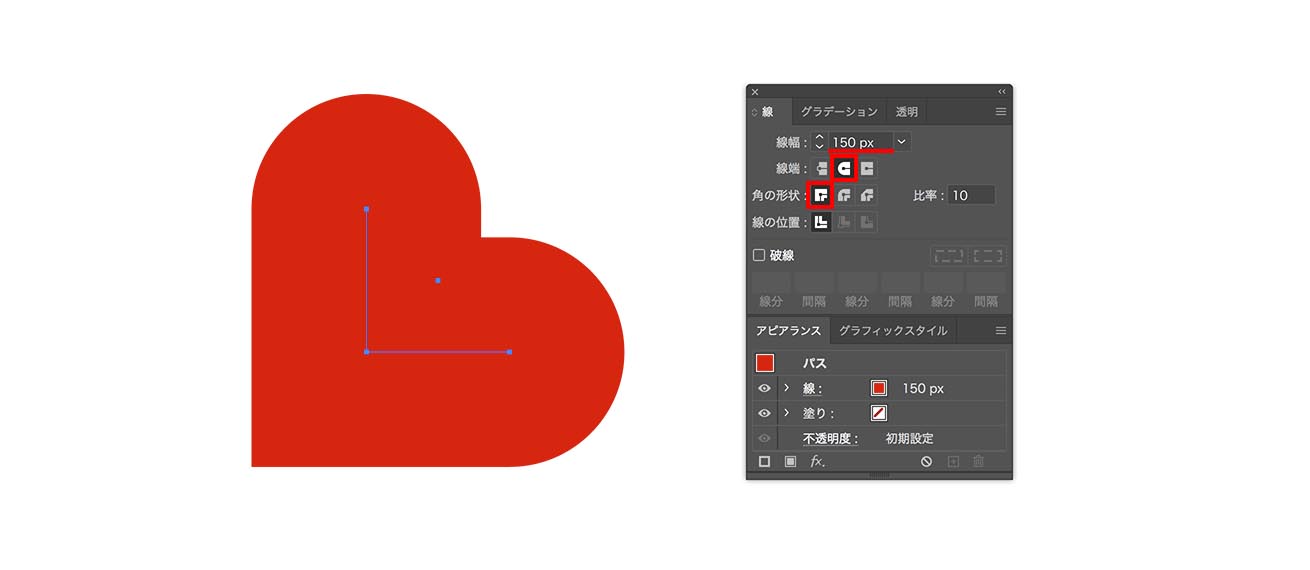
3. 線幅を太くする

次に、図形の線幅をお好みサイズまで太くしていきます。
線型は丸型に、角はマイター結合のところにチェックをいれておくと……だんだんハート型に!
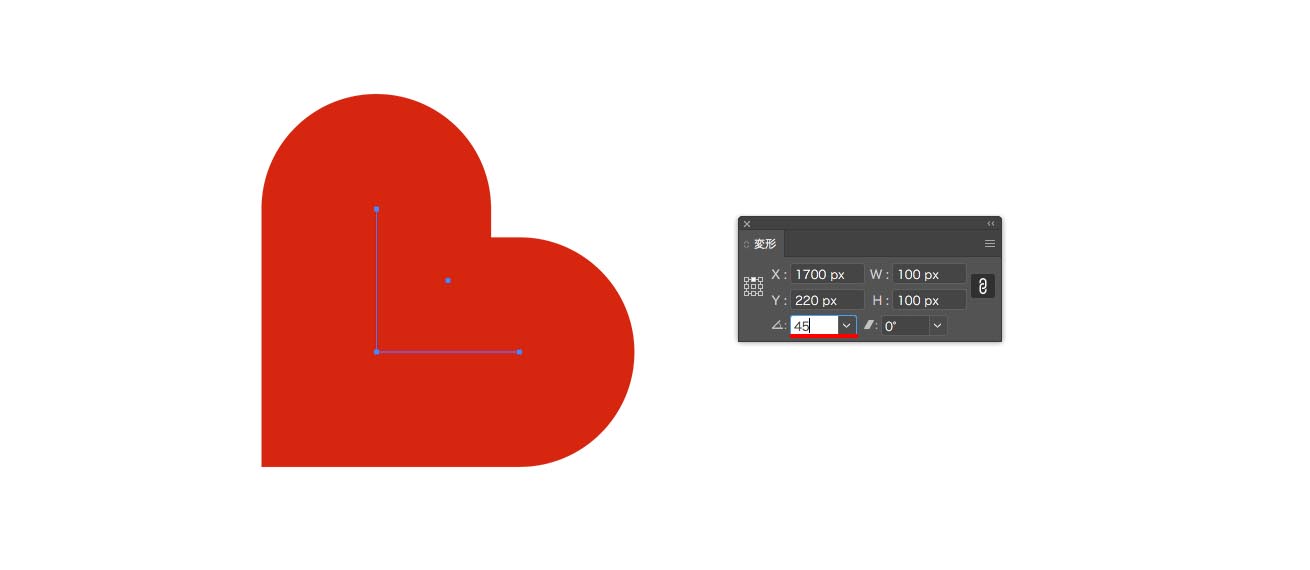
4. 回転させて完成

あとは45度回転をすれば……

ハート完成~。
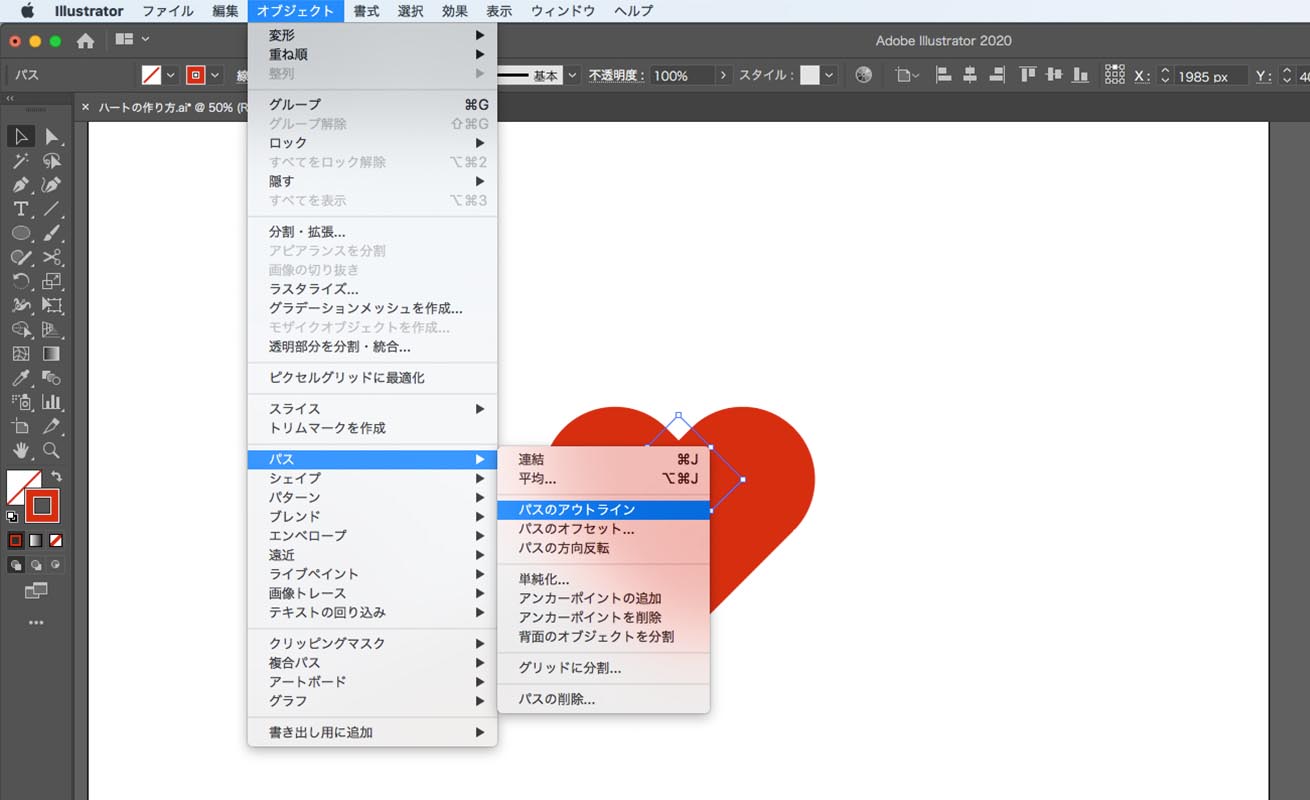
おまけ

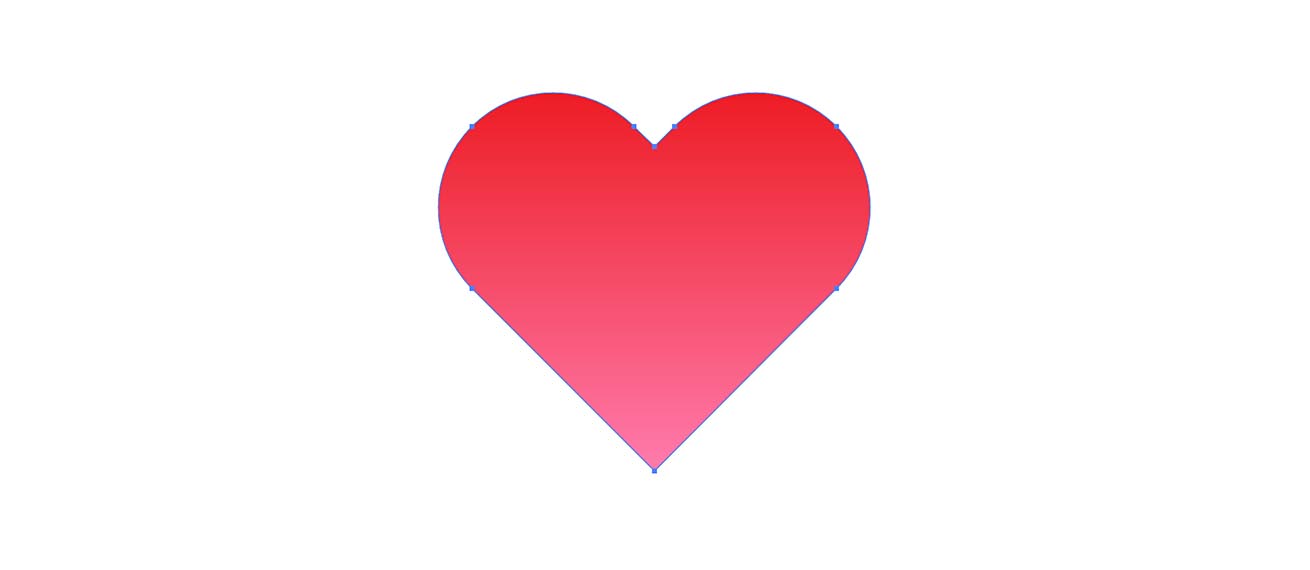
線をつけたり、グラデーションをかけたい場合は「パスのアウトライン」で塗だけのオブジェクトに変換してください。

Webデザインを学ぶなら
LIGが運営するスクール「デジタルハリウッドSTUDIO by LIG」で、Webデザインを学びませんか? 未経験からWeb業界へ転職したい、フリーランスとしてスキルアップしたい、そんなあなたの目標をLIGが全力でサポートします!
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
よくある質問
Illustratorでハートを作成する手順は?
正方形を作成し、一角を削除してL型のオブジェクトを作成します。線幅を太くして、回転させれば完成です!とっても簡単。
作成したハートを編集するには?
パスのアウトラインで、グラデーションをかけたり、線をつけることができます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











