こんにちは。デザイナーの白浜です。デザイナーの皆さまは、季節的にハロウィンやらクリスマスやらで可愛らしいデザインをする機会が増えるころではないでしょうか?
今回はそんな可愛らしいデザインと相性バツグンの消しゴムハンコ風のデザインをIllustratorで作る方法をご紹介したいと思います。
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
モチーフを選ぶ

消しゴムハンコの定番! ハロウィンモチーフを使用したいと思います。この先ハンコっぽくなるように加工していくので、あまり線は細くないほうがいいです。
フリーのイラスト素材サイト
自分でモチーフを作れない方は、無料でダウンロードできるフリー素材サイトから選ぶのが手っ取り早いかもしれません。
フリーイラスト素材サイト39選【デザイナー厳選】 無料で商用利用可なフリーアイコン素材サイト13選【デザイナー厳選】

ツルっとしたラインを手彫っぽく加工する
このままだとハンコとしてはツルっとしすぎなので、デザインカッターを使い、削りだしたような加工をしていきます。

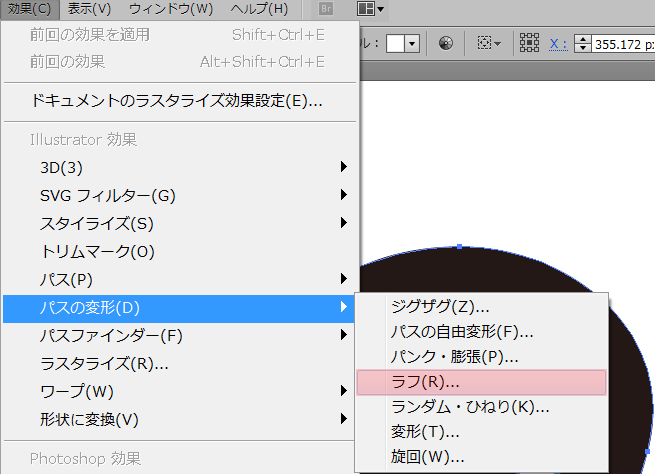
「効果」→「パスの変形」→「ラフ」で線をガタガタにします。

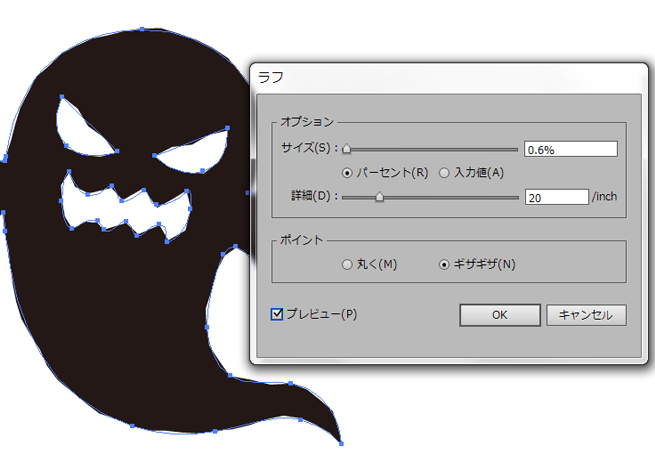
プレビューで確認しながら調整してみてください。ポイントを「ギザギザ」にしたほうが、より削りだす感じをだせるかと思います。

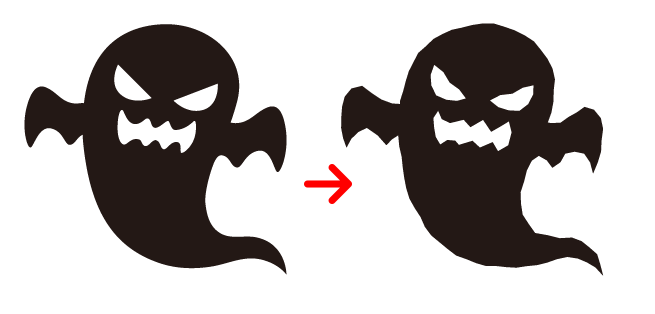
こんな感じです。手掘り感、でたでしょうか?
かすれの加工をする
スタンプ独特の風合いをだすために、インクがかすれたような加工をします。

素材からスプレーを吹き付けたようなオブジェクトを用意しました。
こちらを使って2通りのやり方でかすれを表現してみたいと思います。
パスファインダーを使う場合

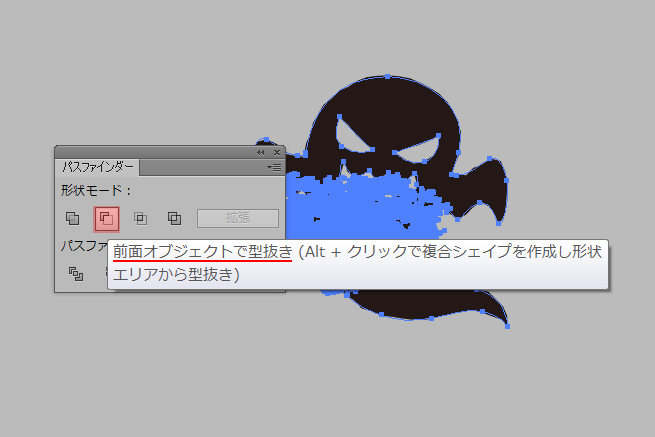
スプレーが上になるようにオブジェクトをかさね、「パスファインダー」→「前面オブジェクトで型抜き」をします。

スプレーのオブジェクトで背面のオブジェクトが貫かれた複合シェイプができあがりました!
不透明マスクを使う場合

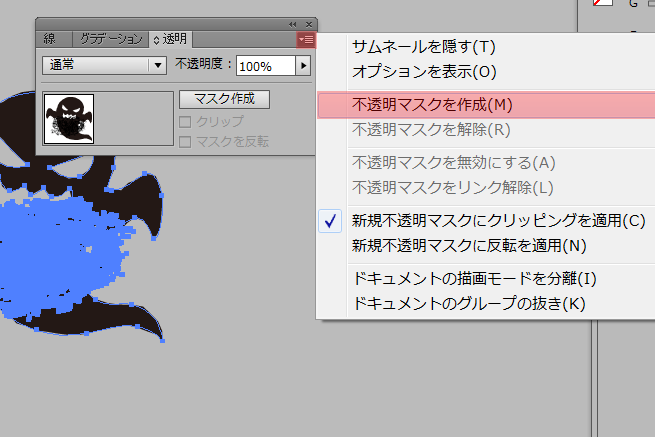
「ウィンドウ」メニューから透明パネルをだして、右上のメニューから「不透明マスクを作成」を選択します。

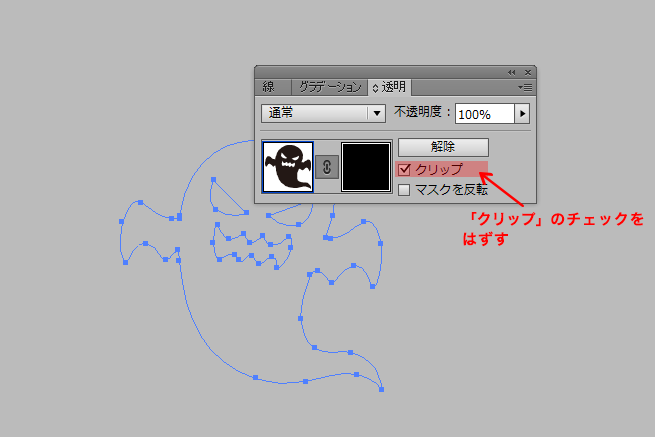
そのままだと全部透明になってしまうので、「クリップ」のチェックをはずします。

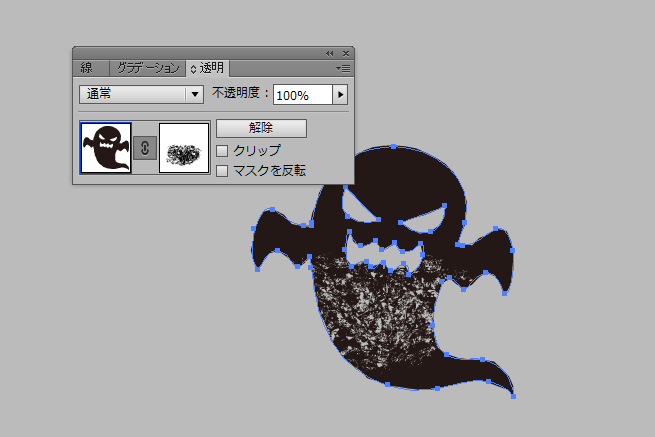
すると、こんな感じになりました。
比べてみると・・・

同じサイズのオブジェクトを使っているのですが、結果が随分違います。不透明マスクのほうが穴ぼこになってる範囲が広いですね。
わたしはパスファインダーで完全に抜いてしまったもののほうが、よりハンコっぽくて好きなのですが、不透明マスクだとやり直しや調整が効くので便利だったりもします。
このあたりはお好みでいろいろ試してみてください。
色を変えたりしてみると・・・

こんな感じになりました。
Photoshopでさらに質感をだす
ここからは応用編で、Photoshopに移してさらに質感をだしてみたいと思います。
まずはIllustratorのオブジェクトをコピーしてPhotoshopにペーストします。スマートオブジェクトにしておけば、後からサイズを変えたいときに劣化しないで済みますね!

レイヤースタイルのカラーオーバーレイを使えば、後で色を変更するときも簡単です。

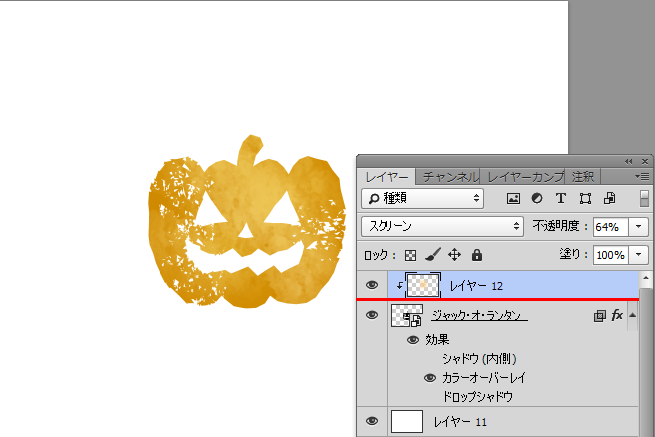
上にレイヤーを1枚追加して、水彩風のブラシで塗っていきます。

レイヤーモードを「スクリーン」、不透明度を64%にして、下のレイヤーでクリッピングマスクしました。
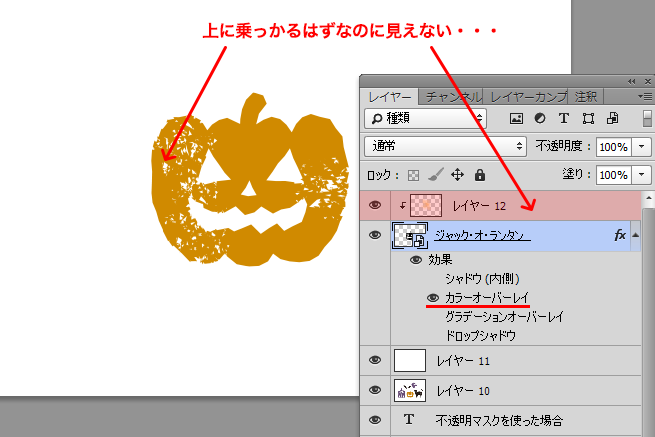
ここで1つ……。クリッピングマスクをかけたとき、かけたい方のレイヤーにカラーオーバーレイとかグラデーションオーバーレイがかかっている場合、上のレイヤー消えちゃう!? ってことありませんか?

わたしは長いことこの対処法がわからず、クリッピングマスク用に上にオブジェクトを増やしたりなど面倒くさいことをやっていたのですが、ここで設定ができました。

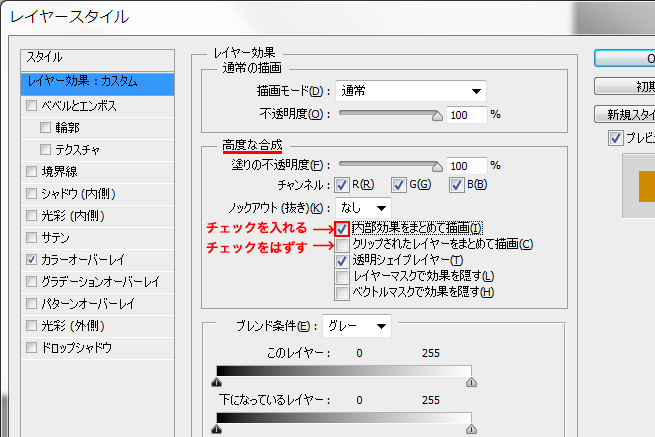
レイヤースタイルの高度な設定の中の「内部効果をまとめて描画」にチェックをいれ、逆に「クリップされたレイヤーをまとめて描画」のチェックを外します。

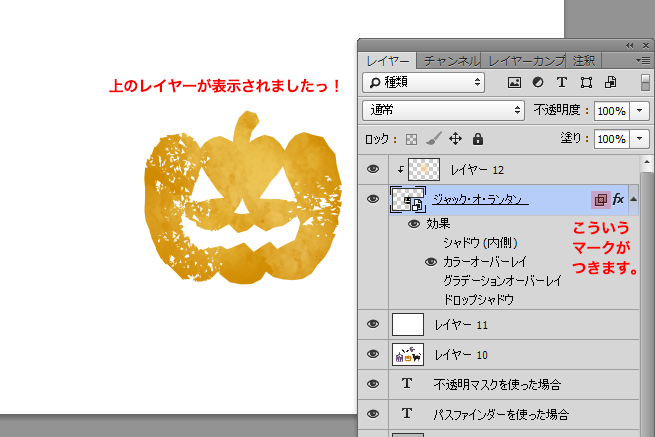
これで、カラーオーバーレイの上にクリッピングマスクをかけても、上のレイヤーが消えなくなります。
わたしはこっちをデフォルトにしておいてほしいのですが……。大元から設定できるんですかね? 今度調べてみます。
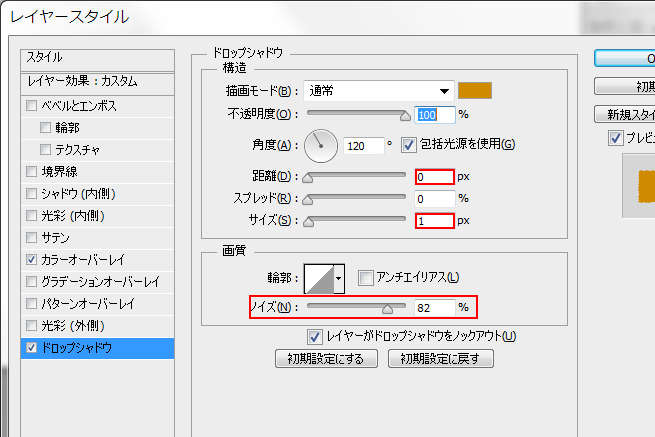
あとは、ドロップシャドウの描画色をオブジェクトと同じ色にして、ノイズで周りをギザギザにしてみたり。

設定はこんな感じで……

こんな感じになりました。
いかがでしょうか?だいぶ雰囲気でたでしょうか?
おまけ
もろもろ自分で作業するのかったるいっっ!! って方は……ハンコデザイン専門の素材サイトをご紹介します。
以前にも紹介させていただいたのですが、こちらの素材はすべて透過pngになっていてとても使い勝手がいいです! 数も多くてかわいい! やったね!
それではまた、よいハンコライフを~!
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
よくある質問
Illustratorでハンコ風スタンプを作成する手順は?
モチーフを作成(フリー素材でも可)し、「パスの変形」機能で手彫り感のあるラインにします。その後「パスファインダー」または「不透明マスク」機能を使い、インクのかすれを表現します。最後に好みの色にして完成です!
ハンコ風スタンプにするコツは?
なめらから線をガタガタにすること、塗りをかすれ加工にすることでスタンプっぽく加工することができます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











