どうもデザイナーのナガレダです〜。社内デザインチームでLIGブログのアイキャッチやバナーの制作を行っています。
最近コロナの影響もあり、オフラインでの撮影の機会が減りました。アイキャッチなどでもイラストを描くことが増えてきています。
もともとイラストを描くことが好きで、趣味で描くときはイラストを描く専用のソフトを使っていました。なので、正直Illustratorでちゃんとしたイラストなんて描けるわけないだろ! と思っていたのですが……。
Illustratorをいじっていくうちに、すんごいイラスト描きやすいツールが多いことが判明してしまったので、よく使う便利ツールをご紹介します!
「わからないこと」が一瞬で解決するかも?
Illustratorについて効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
Illustratorでイラスト描くときに便利なツール
1. ブラシツール→筆圧


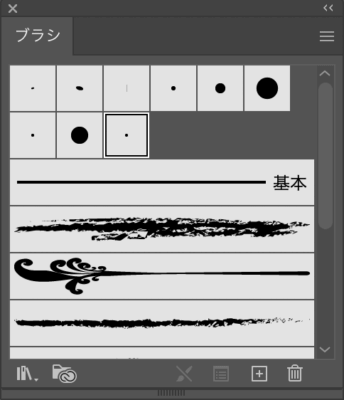
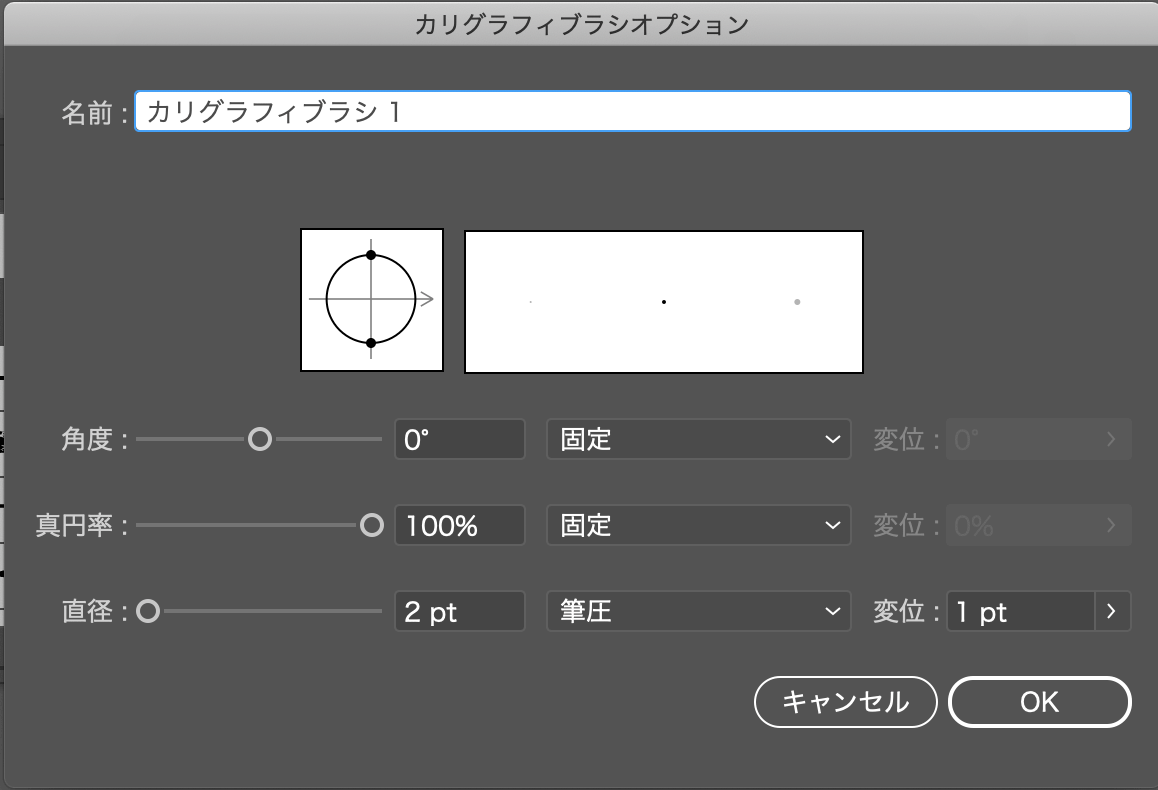
ブラシのウィンドウから新規ブラシを作成>直径の部分を固定から「筆圧」に変更し、作りたいブラシのサイズのポイント数を入力します。
ペンタブ持っていない人は、線幅ツールでも再現可能です!
2. 塗りブラシツール

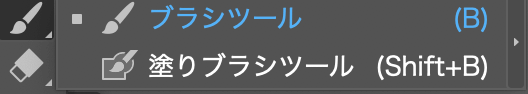
ツールバーのブラシツールを長押しすると(またはShift+B)出てくるこの塗りブラシツール。めちゃくちゃ便利機能です!
通常のブラシツールだと線がパスになるため、消しゴムツールで細かく消すことができず、色を塗ることには適しません。
ただこの塗りブラシツールを使うと塗った部分が1つの面になるため、消しゴムツールで細かく消すことが可能です! マジ天才! ベタ塗りのイラストを描くときに最適です。

3. ライブペイントツール
線で囲まれた部分の色を塗りつぶせます! 便利〜!
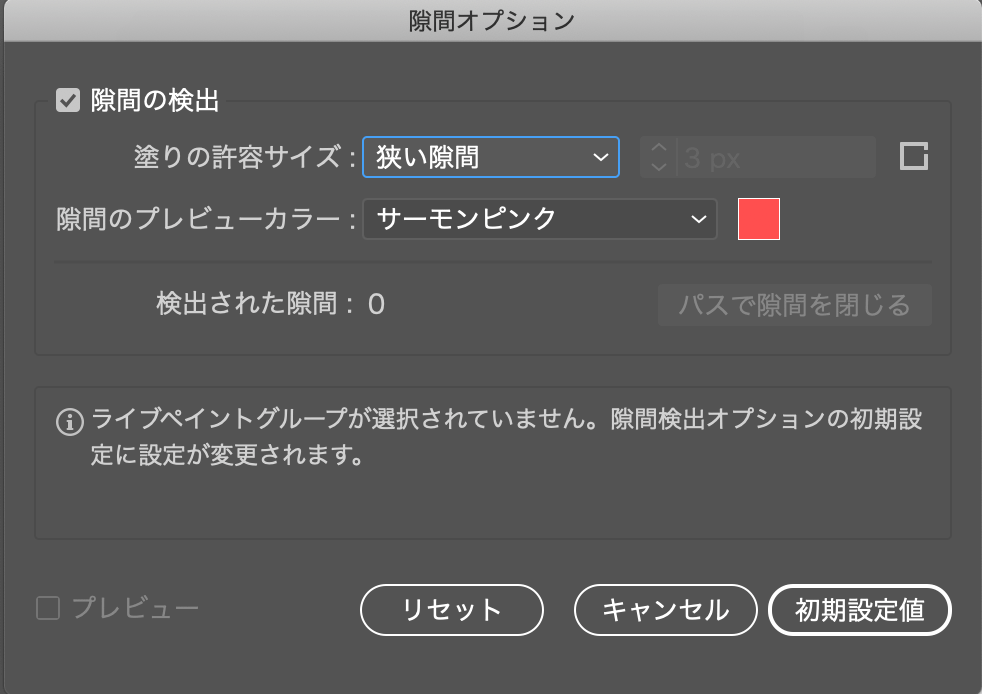
使う前に「オブジェクト>ライブペイントツール>隙間オプション」から「隙間の検出」を設定すると、隙間が空いているところも感知してくれて塗り分けることができます。

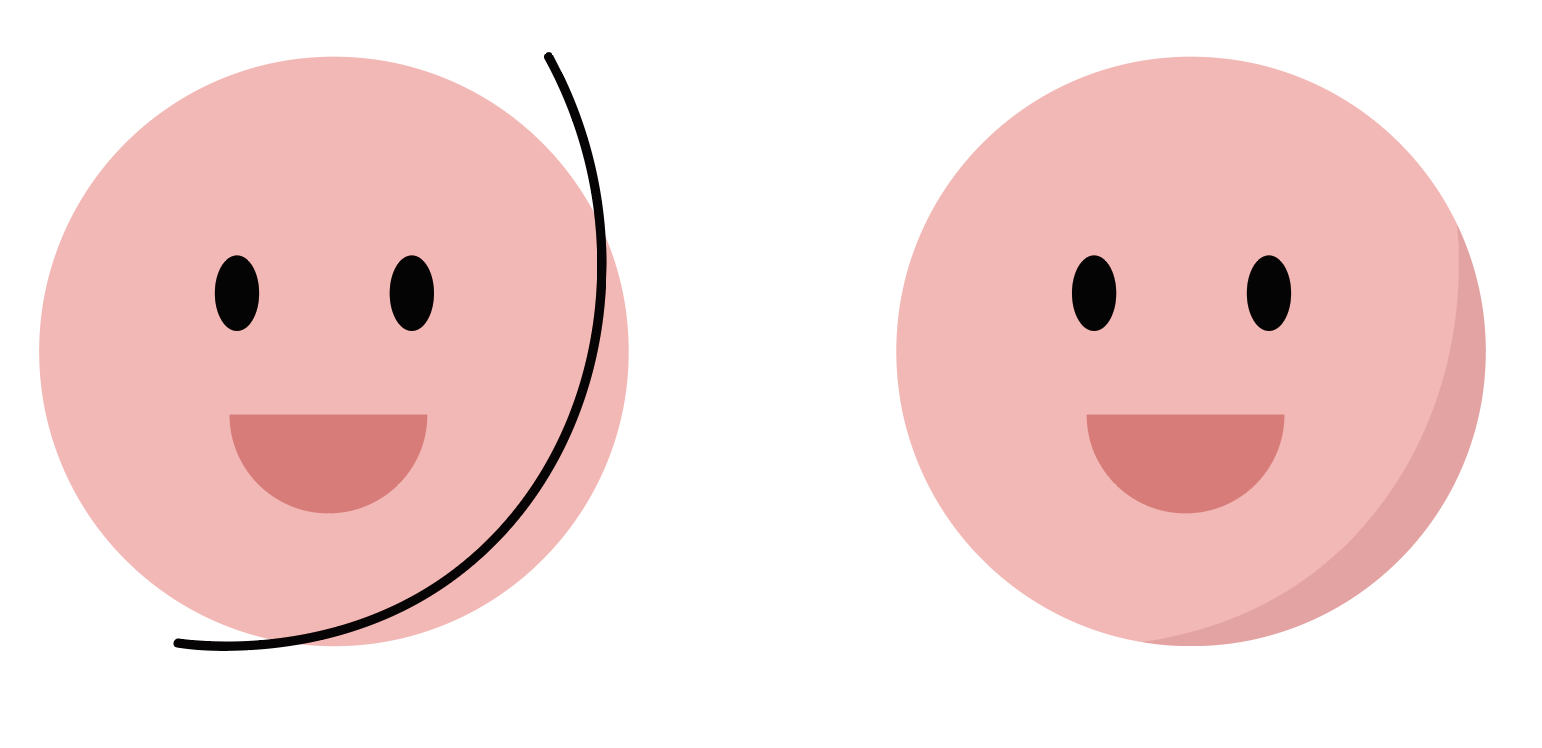
また影をつけるのもこのライブペイントツールが便利です!
影をつけたいところに線を引く→線の塗りを0に→全選択してライブペイントを作成します。すると線を書いたところでオブジェクトが分割されるため、ライブペイントツールで色をつけることが可能になります!

4. 手書き風
手ブレ
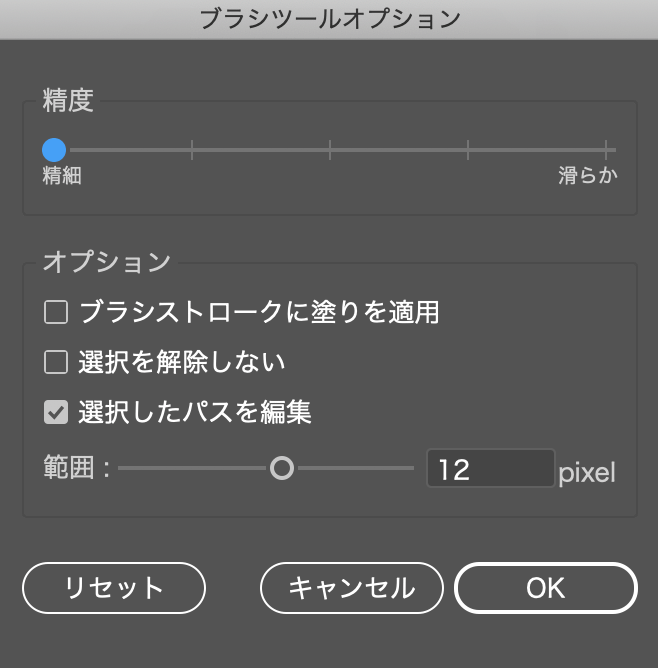
ブラシツールをダブルクリックすると、ブラシの手ブレ補正を調整できます!
通常Illustratorでブラシツールを使うと、パスが補正してくれて綺麗な線が描けるのですが、手書きっぽく描きたいときはこの機能邪魔ですよね……。
そんなときに便利なのが手ブレ補正の調整機能。ブラシツールオプションで精度を一番左にすると補正されなくなるため、手で書いたような少し線の歪んだ感じが出ます。手書き風のイラストを描くときによくやっている方法です。

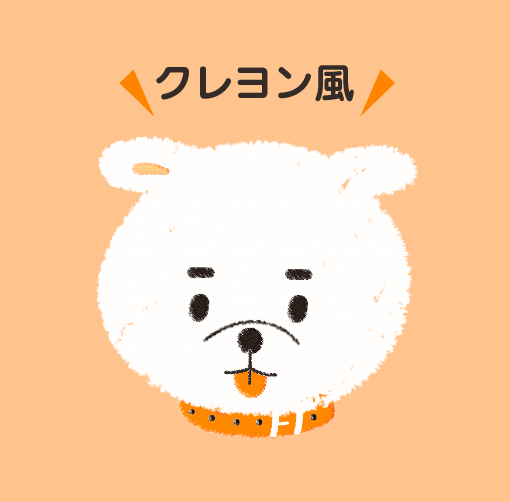
クレヨン
パスで作ったイラストを手書き風にするには「効果>パスの変形>ラフ」で数値を適宜いじり、ポイントを丸にチェック入れるとクレヨンのような線が描けます! いいかんじ!
また「効果>ブラシストローク>ストローク(スプレー)」にすると塗りの部分のふちがかすれて、より手書きっぽい表現ができます。

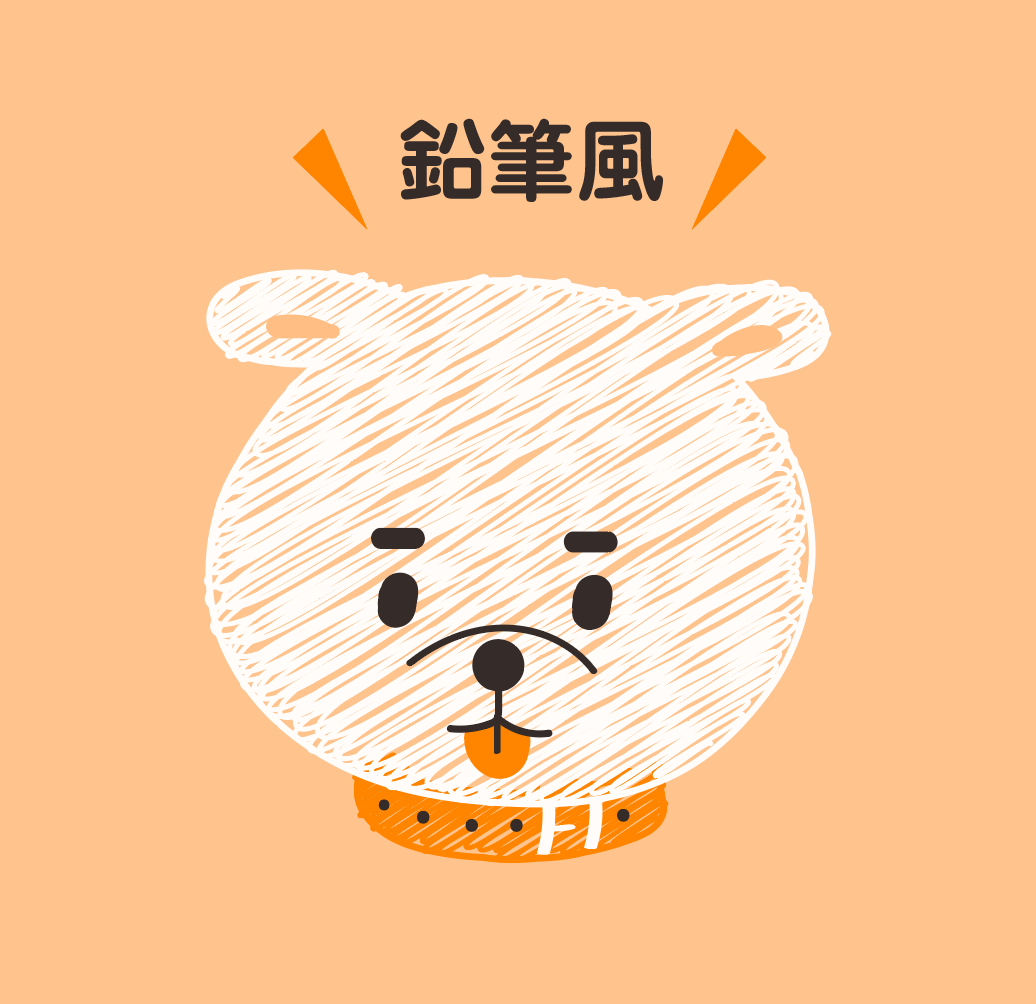
鉛筆
「効果>スタイライズ>落書き」で鉛筆風のイラストが描けます。

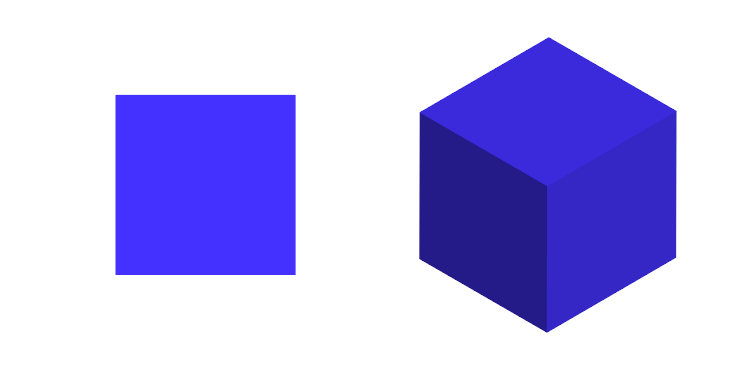
5. アイソメトリック
これは先輩デザイナーの花ちゃんさんに教えてもらった簡単にアイソメトリックが作れる神機能です。
平面のオブジェクトを作成し「効果>3D>3D押し出し・べペルオプション」で位置の部分を「アイソメトリック」にし、押し出しの奥行きを調整すると簡単に立体物が作れます! 人など複雑なオブジェクトは難しいですが、立方体など簡単なものなら一瞬で作れちゃいます。つよい。

詳しくはこちらの記事へ! Illustratorの3D効果で作る、簡単アイソメトリックなイラストの作り方

余談
ということでIllustratorで絵を描くときに使えるツールをいくつかご紹介しました! 便利なのでぜひ使ってみてください。
余談ですが、最近同じチームのおまめさんにどれだけiPadが素晴らしいかをプレゼンされ、まんまとiPad Proを買っちゃいました(分割払いの鬼)。
今まで小5のときに買ったほぼ化石のようなペンタブを使っていたのでその書きやすさたるや……。
PhotoshopもIllustratorも使えるし、イラストを描くときにとても重宝しています(まじで文明の利器)。

以上、ナガレダでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












