こんにちは、デザイナーの花ちゃんです!
最近、Webサイト制作の案件でアイソメトリックのイラストを作る機会がありました。
アイソメトリックとは、アイキャッチにもあるような、物体を斜め上から見下ろしたような図形のことをいいます。
はじめはこの斜めから見た角度はどうやって作ればいいんだ……? 俯瞰でイラストを描くのって一番難しいのに……!! と思っていたのですが、Illustratorの「3D効果」というとっても便利な機能に出会ったおかげで、作るのが楽しくなってきました!!!
今日はクリスマスということで、アイソメトリックな「プレゼント」と「クリスマスツリー」を作ってみましたので、その方法をご紹介いたします!
アイソメトリックについてはゆうこさんのこちらの記事をご覧ください。

可愛い!動く!見ているだけで癒されるアイソメトリックなイラストを使用したサイト5選
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年1月】
目次
Illustratorの機能「3D効果」とは
まず、一番最初にお伝えしたいのが、3Dは怖くないということです! 3Dと聞くと、「難しそう……」と苦手意識を感じてしまう方も多いと思いますが(私もそうでした)、3D効果を使えば、平面の(2D)のオブジェクトから立体(3D)のオブジェクトを作ることができるんです!
いきなり立体を作ろうと思うと、パースや角度を意識しないといけないのでとても大変なのですが、平面なら作れる気がしてきますよね……!

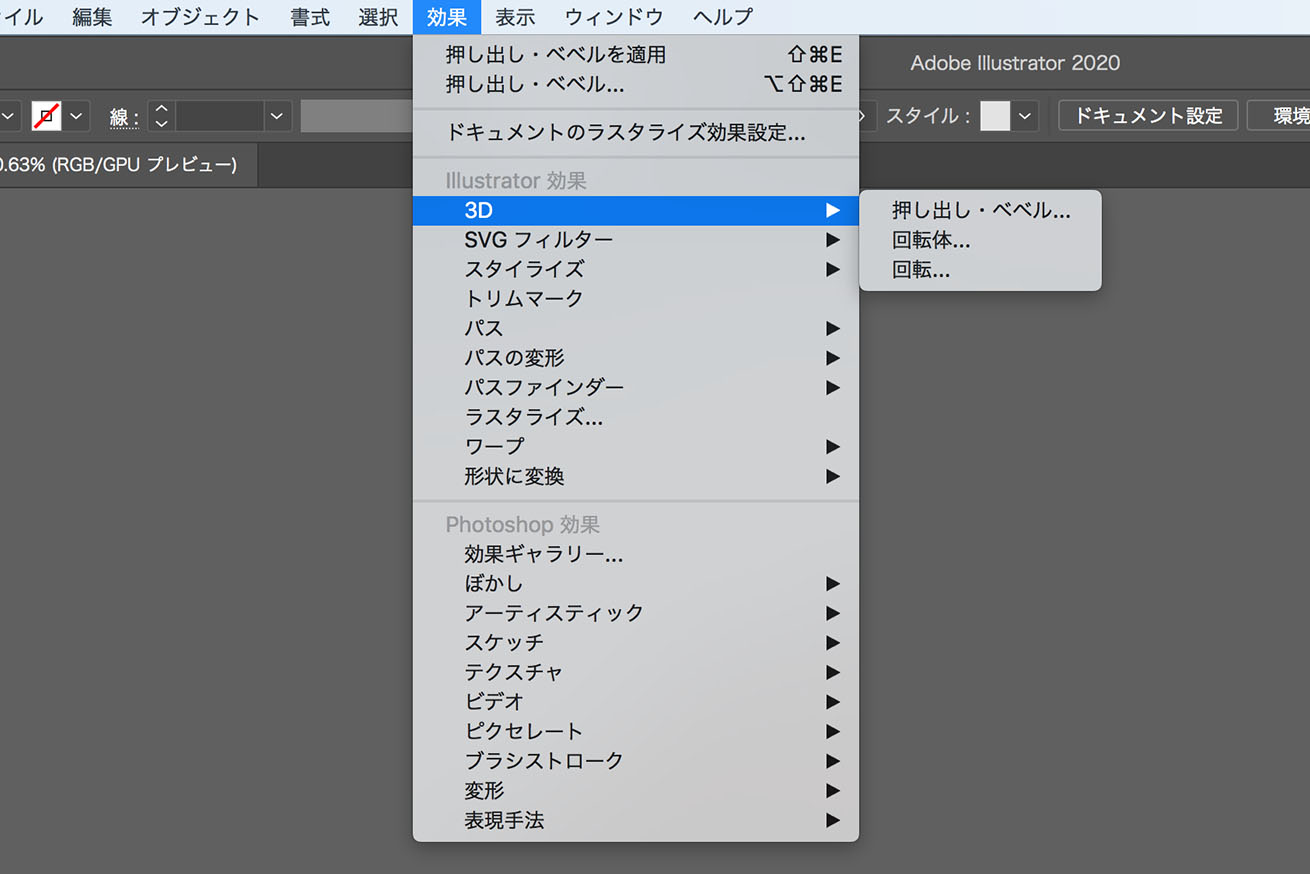
3D効果は、オブジェクトを選択した状態で、効果>3Dを選択すると出てくる、「押し出し・ベベル」「回転体」「回転」から使用することができます。
今回は、「押し出し・ベベル」と「回転体」を使ってアイソメトリックを作っていきます。まずは簡単にそれぞれの仕組みをご紹介します。
押し出し・ベベル

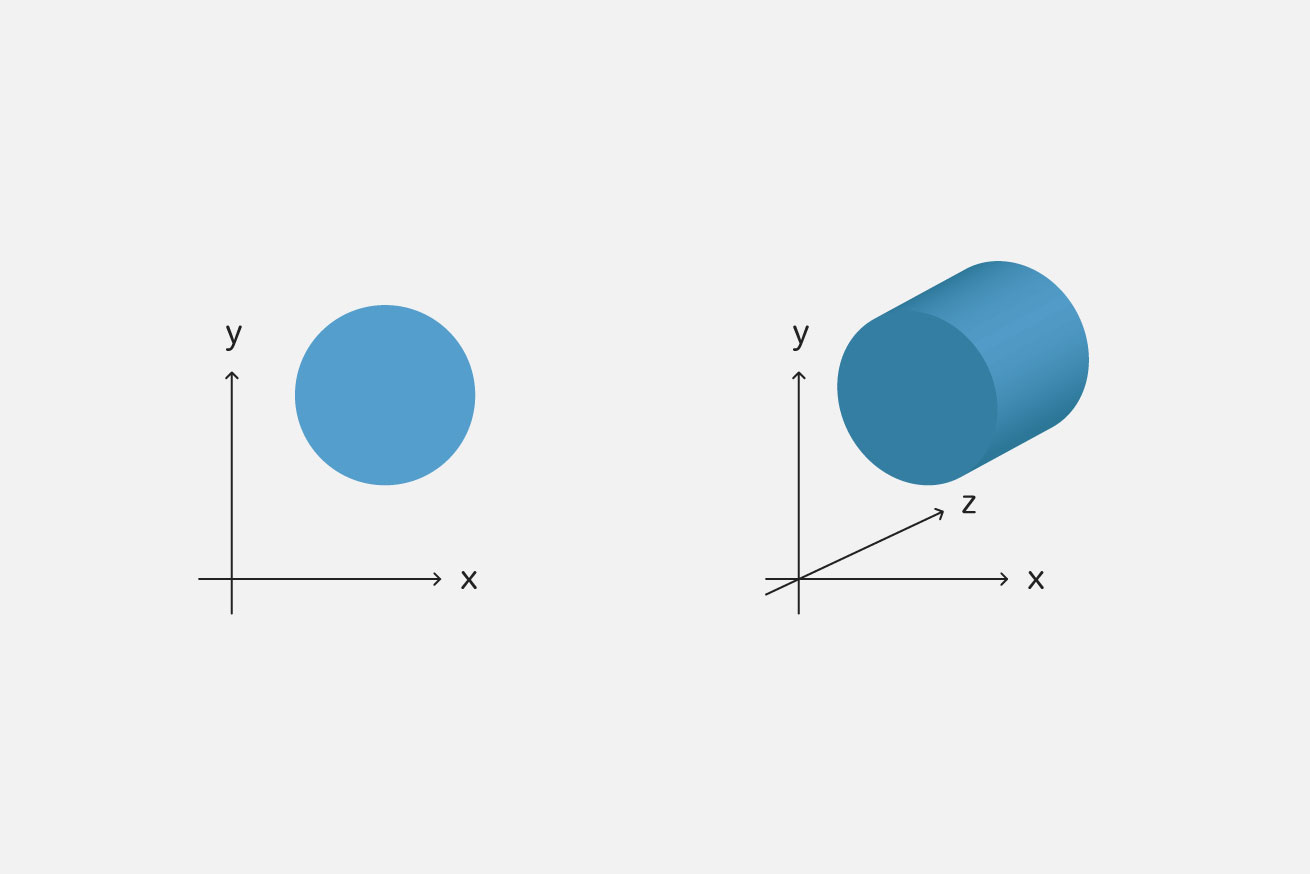
平面のオブジェクトに対して押し出しをすると、z軸の方向に奥行きが加わります。
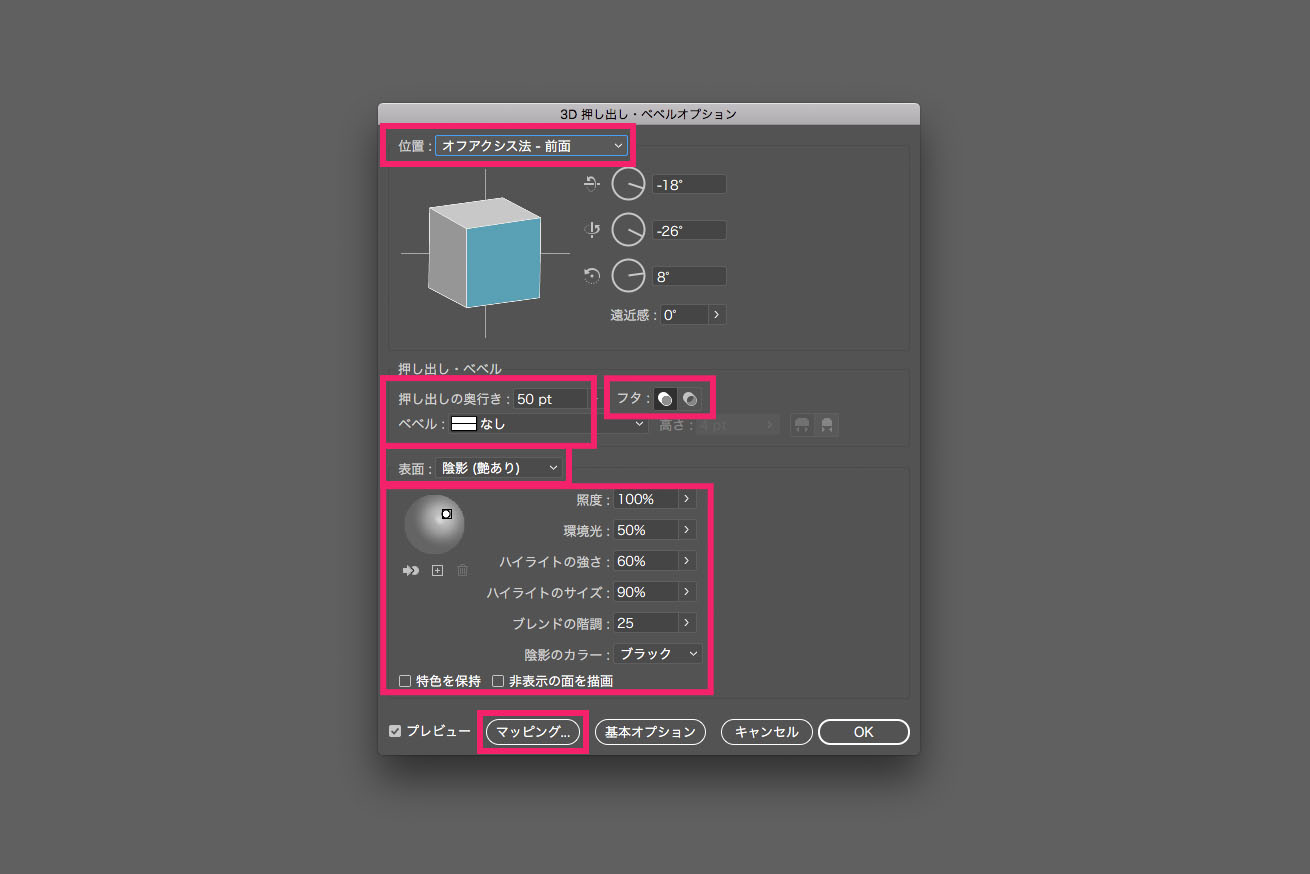
オプションの用語説明

| 位置 | オブジェクトの回転方法および基準となる面を指定します。 |
|---|---|
| 押し出し・ベベル | オブジェクトの奥行き、および、追加または切り抜くベベルの範囲を指定します。 |
| フタ | オブジェクトの側面を閉じたり、ひらいて空洞にすることができます(下記図参照)。 |
| 表面 | 光沢と陰影のない表面から、プラスチックのように見える光沢のある光のあたった表面まで、様々な表面を作成します。 |
| 照明 | ライトの数を増やし、照度を調整し、オブジェクトの陰影のカラーを変更し、ライトの位置を移動して、ドラマチックな効果を加えます。 |
| マッピング | アートワークを3Dオブジェクトの表面にマッピングします。 |

▲フタ
回転体

正面から見たオブジェクトの半分だけ作り、回転体の効果をつけると立体のオブジェクトが作れます。
オプションの用語説明

基本的なオプションは押し出し・ベベルと一緒です。
| 角度 | パスを回転する角度を0~360の範囲で設定します。 |
|---|---|
| オフセット | 回転軸とパスの間に距離を置き、例えばリング状のオブジェクトを作成します。0~1000の範囲で値を入力します。 |
| 回転軸 | オブジェクトの回転軸を「左端」または「右端」に設定します。 |
アイソメトリックなプレゼントの作り方

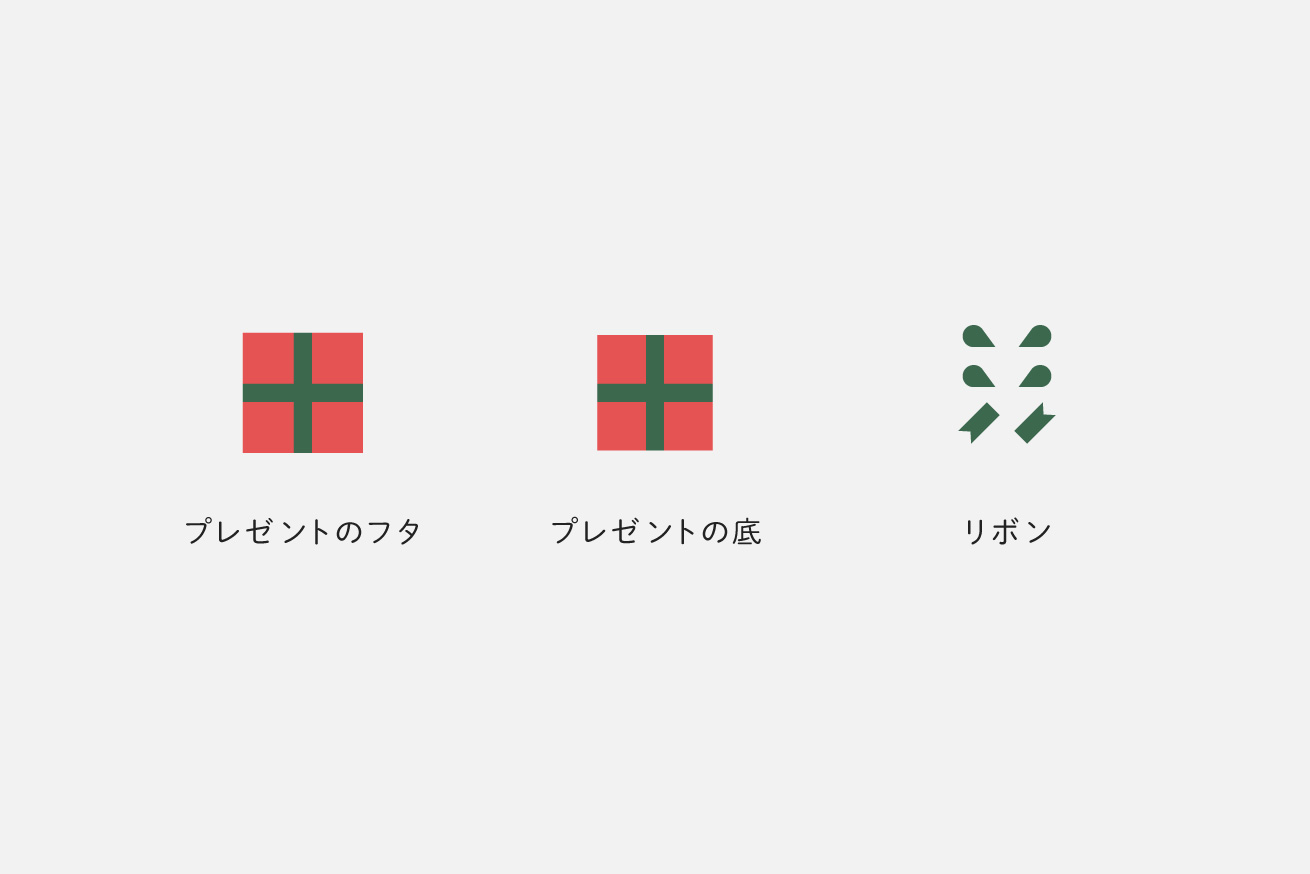
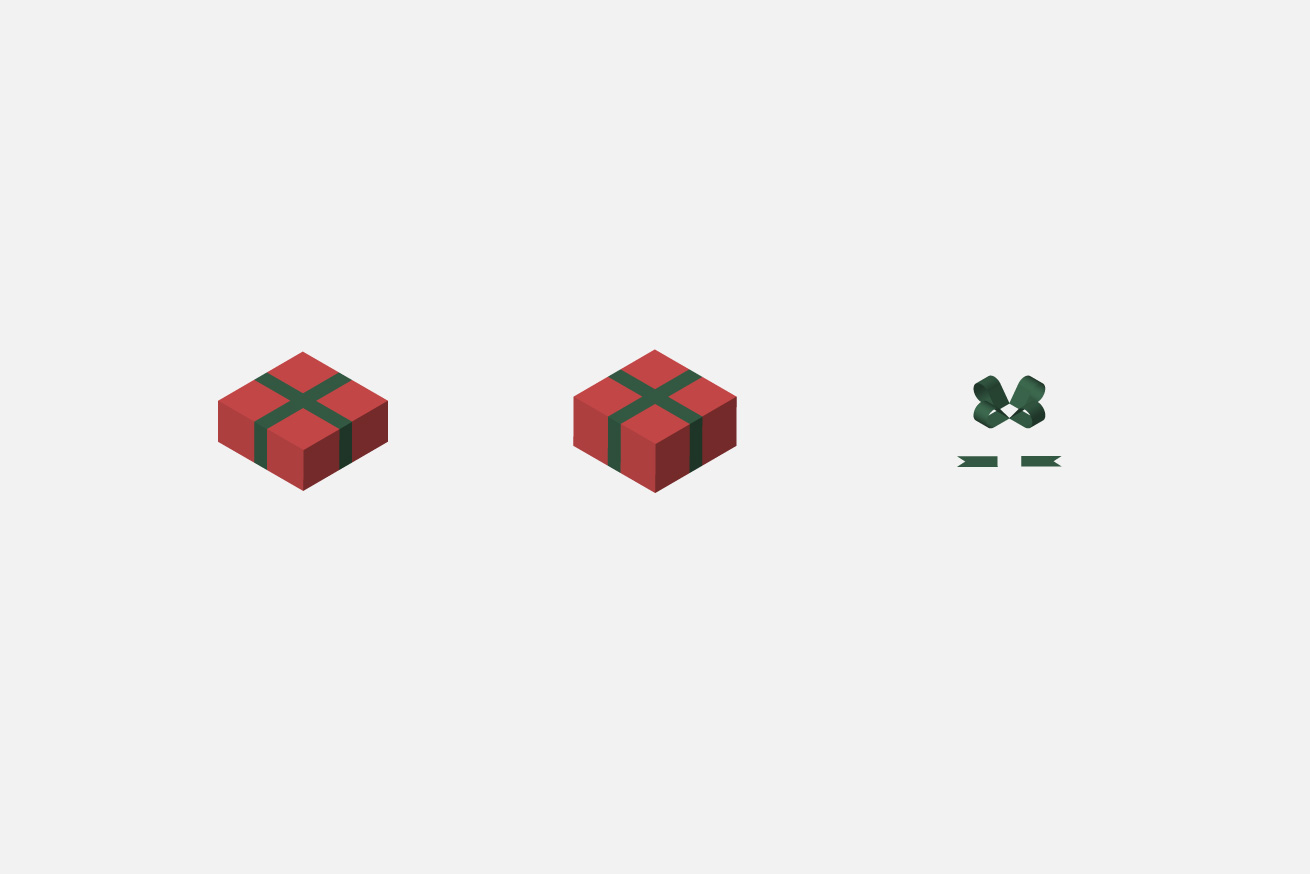
プレゼントのフタと底、リボンのパーツを平面で作ります。底の部分はフタよりも、ひと回り小さくします。
この時点で十字のリボンもつけておきましょう! リボンの角度はそれぞれ、315°(左)、135°(右)に回転させます。
プレゼントのフタ・底

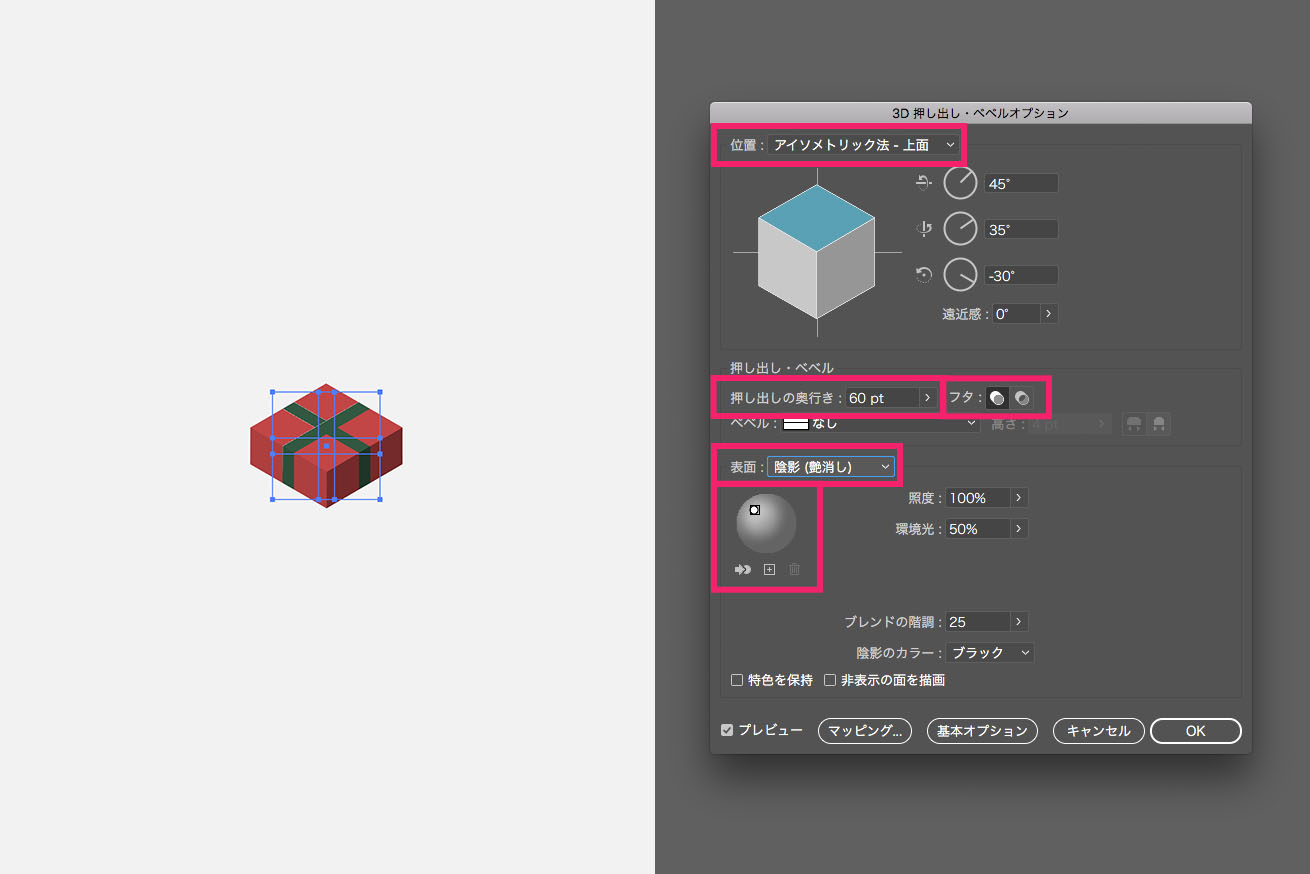
プレゼントのフタは、位置を「アイソメトリック法 – 上面」、押し出しの奥行きを「60pt」、フタを「側面を閉じて立体にする」、表面を「陰影(艶消し)」、光源の位置の点をドラックして左上に配置します。
位置にあらかじめアイソメトリック法が入っているのが、本当に便利です……!
奥行きはフタのサイズ120px*120pxの半分の60ptにしています(フタが100px*100pxの正方形であれば、奥行き50pt)。
陰影の艶ありは光沢のある金属のような仕上がりになり、艶消しだとやわらかな光がつきます。あとで全体の色味を調整するので、影の位置の確認用として使っています。
ダイアログのプレビューにチェックを入れておくと、実際に立体を確認しながら調整できます。また、一度つけた3D効果はウィンドウ>アピアランスで調整できます。
プレゼントの底も同じ数値で作ります。
リボン

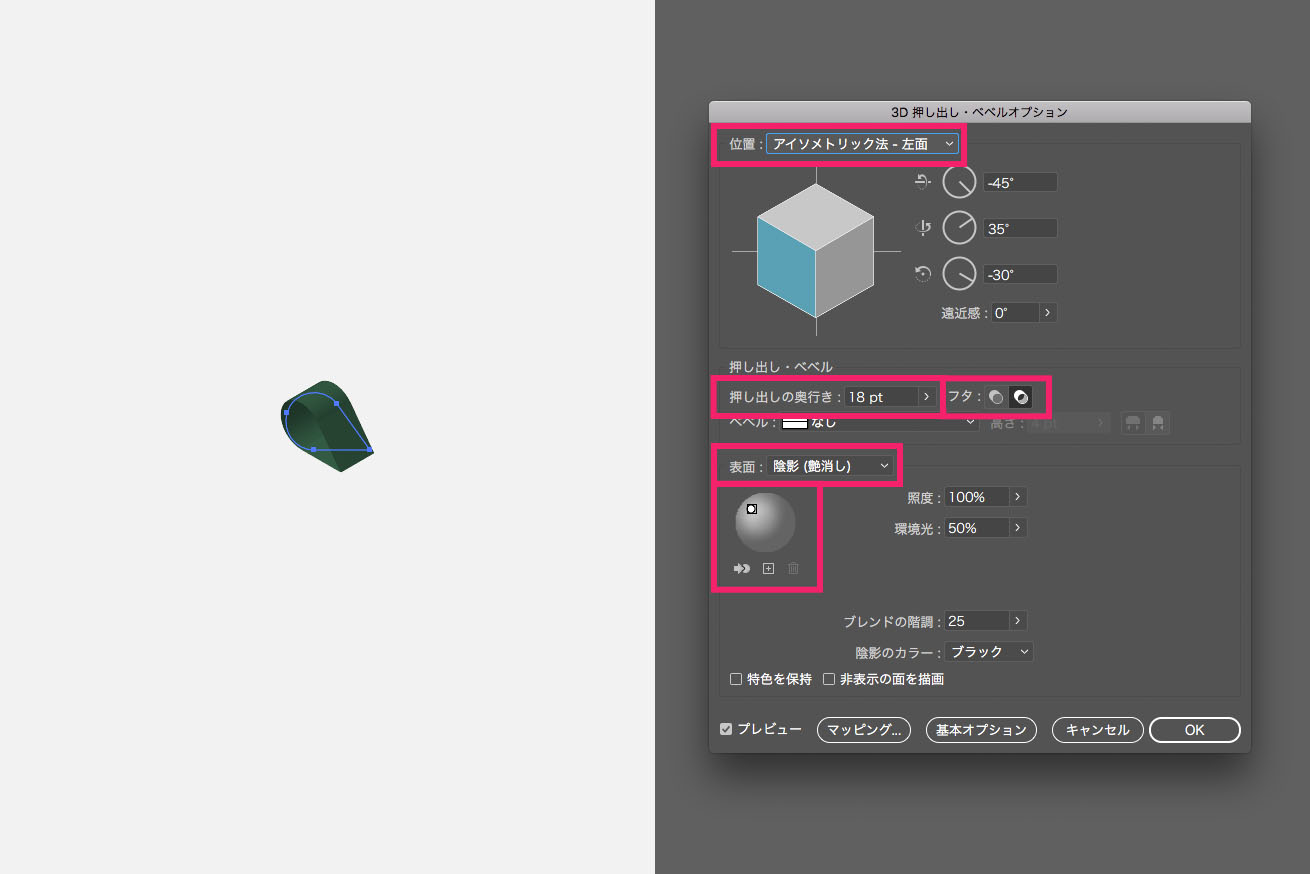
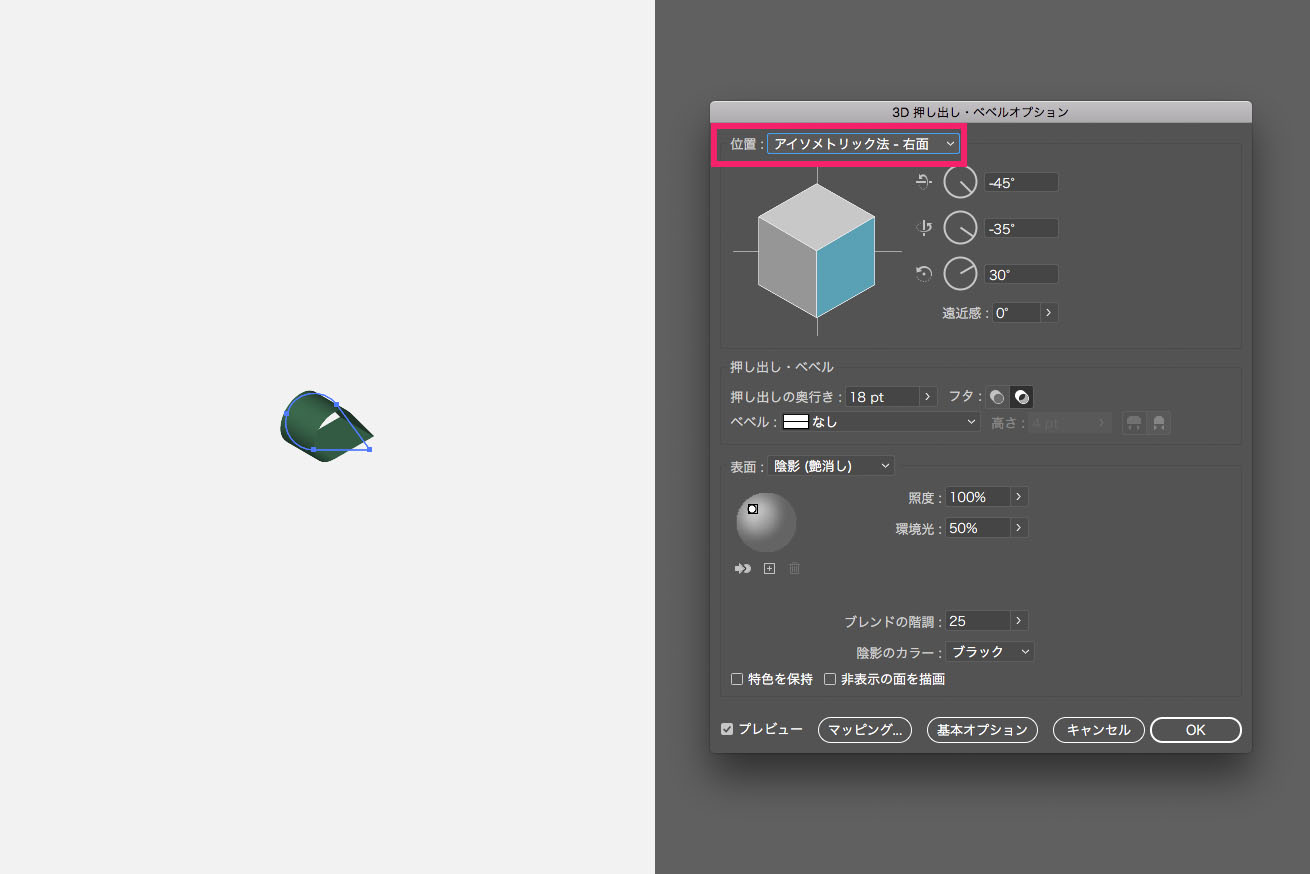
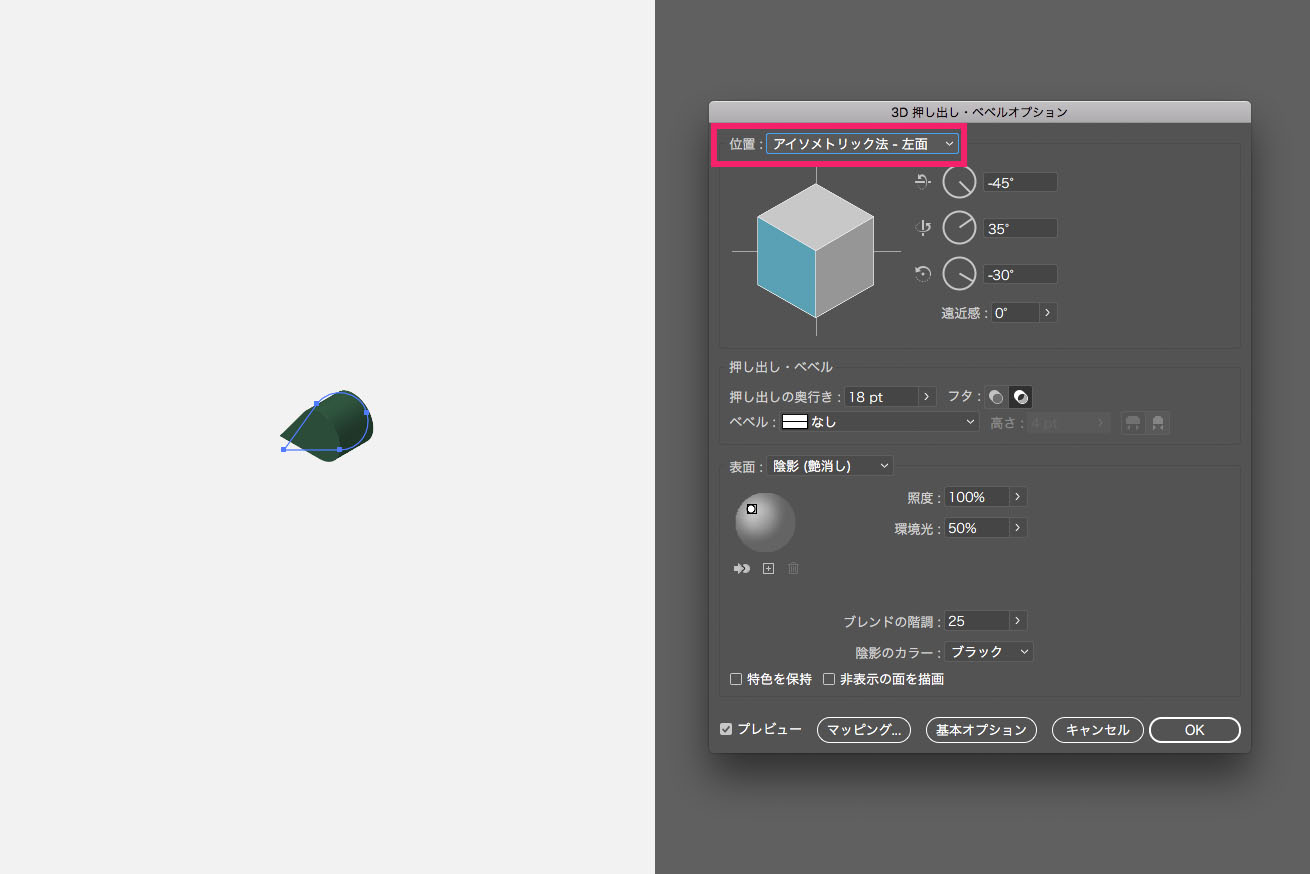
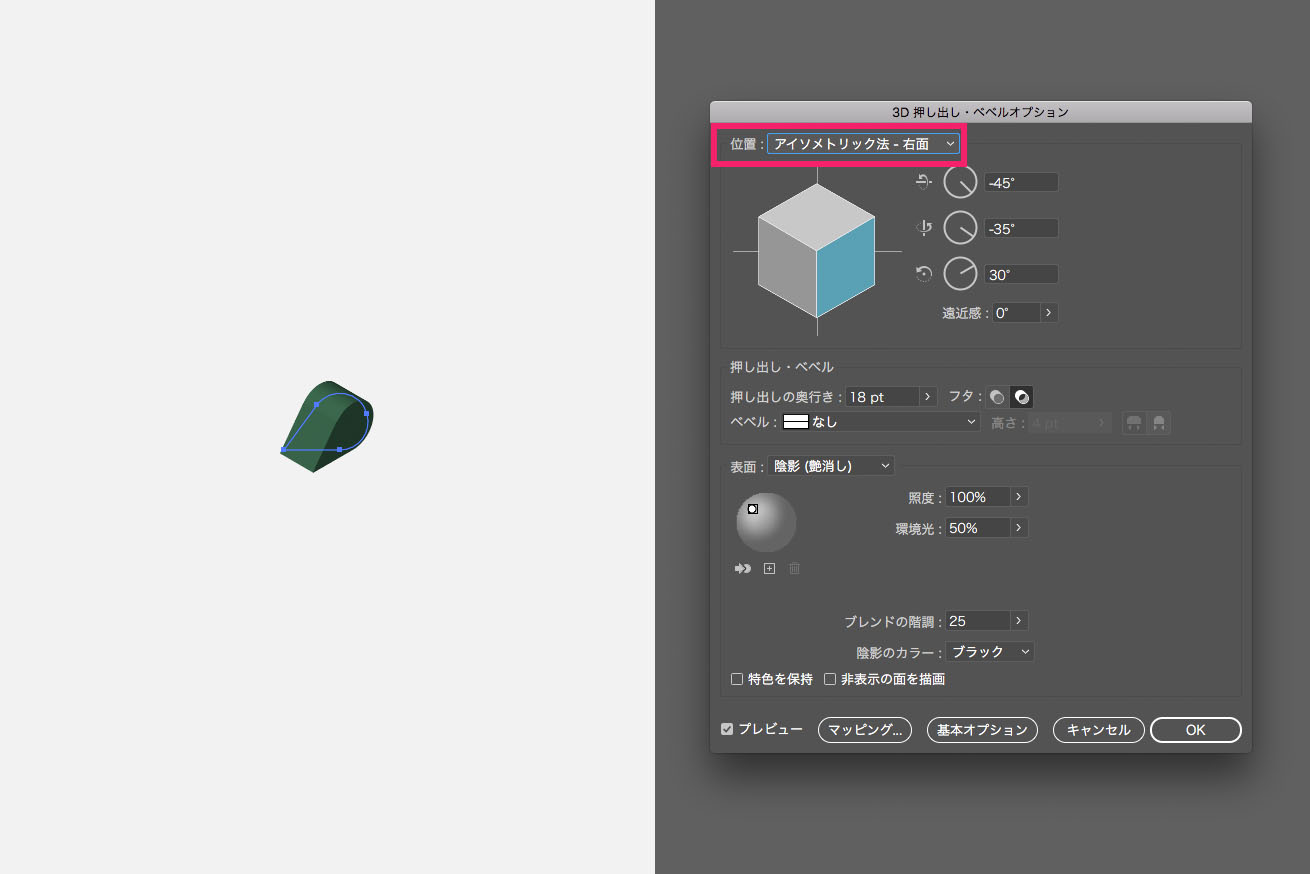
リボンは、位置を「アイソメトリック法 – 左面※」、押し出しの奥行きを「18pt」、フタを「側面を開いて空洞にする」、表面を「陰影(艶消し)」、光源の位置の点をドラックして左上に配置します。
リボンは「フタ」を空洞にすることで、羽の部分を再現します! 奥行きは、十字のリボンの幅18pxに合わせています。
※ ほかのリボンの位置は、下記の画像を参考に右面・左面と変更してください。



リボン(タレ)

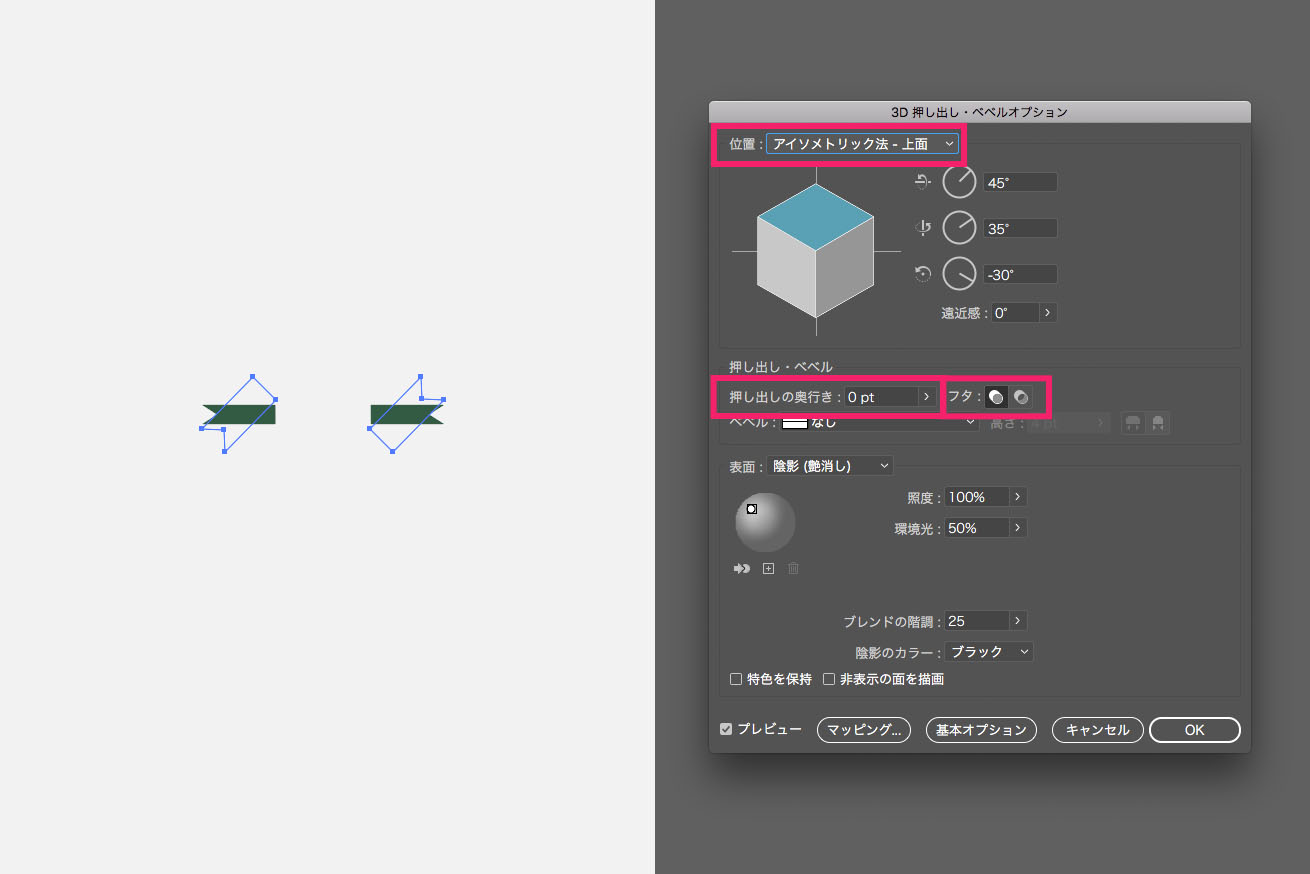
リボンのタレの部分は、位置を「アイソメトリック法 – 上面」、押し出しの奥行きを「0pt」、フタを「側面を閉じて立体にする」に設定します。
合体する

すべての要素に3D効果をかけるとこのようになります!
このままの状態だと調整がしづらいので、オブジェクト>アピアランスを分割をして細かな色調整や影をつけます(パスが多くて調整しづらい場合は、ウィンドウ>パスファインダー>刈り込みで軽減する場合があります)。

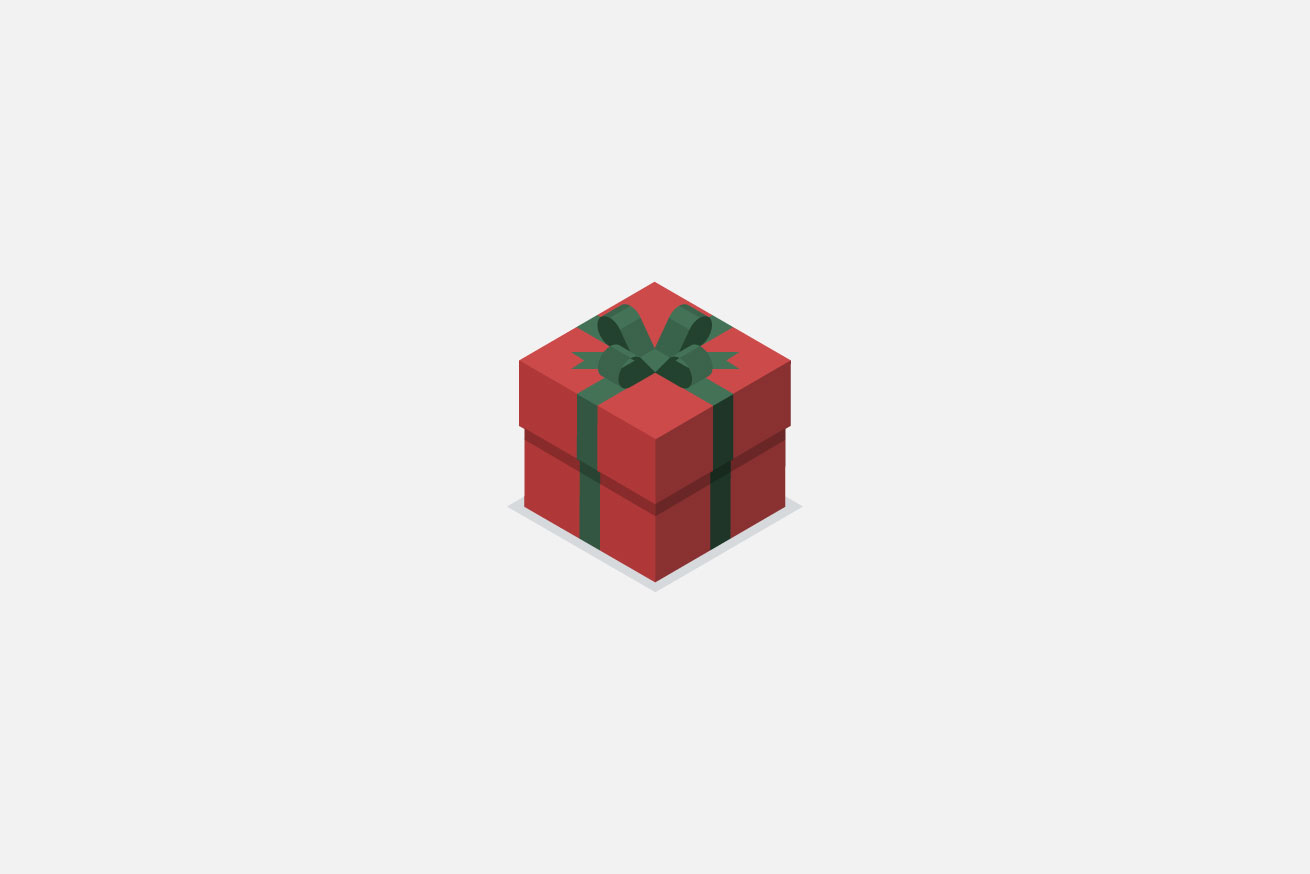
それぞれを組み合わせて、完成です!! あの平面のパーツから、立体のプレゼントができました!
アイソメトリックなクリスマスツリーの作り方

クリスマスツリーのパーツも平面で作ります。ツリーと幹の部分は回転体を使うので、半分だけ作ります。
星

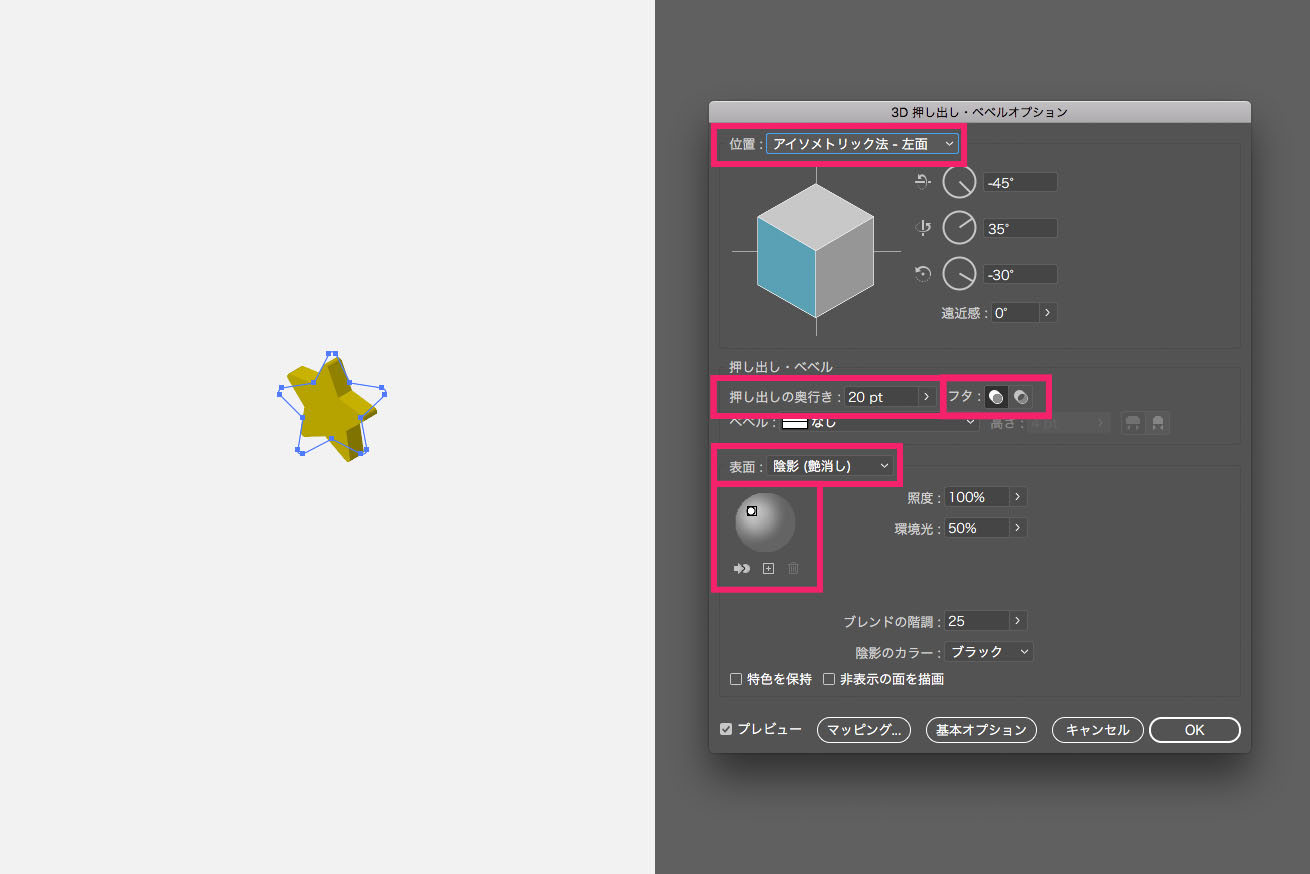
星は、位置を「アイソメトリック法 – 左面」、押し出しの奥行きを「20pt」、フタを「側面を閉じて立体にする」、表面を「陰影(艶消し)」、光源の位置の点をドラックして左上に配置します。
ツリー

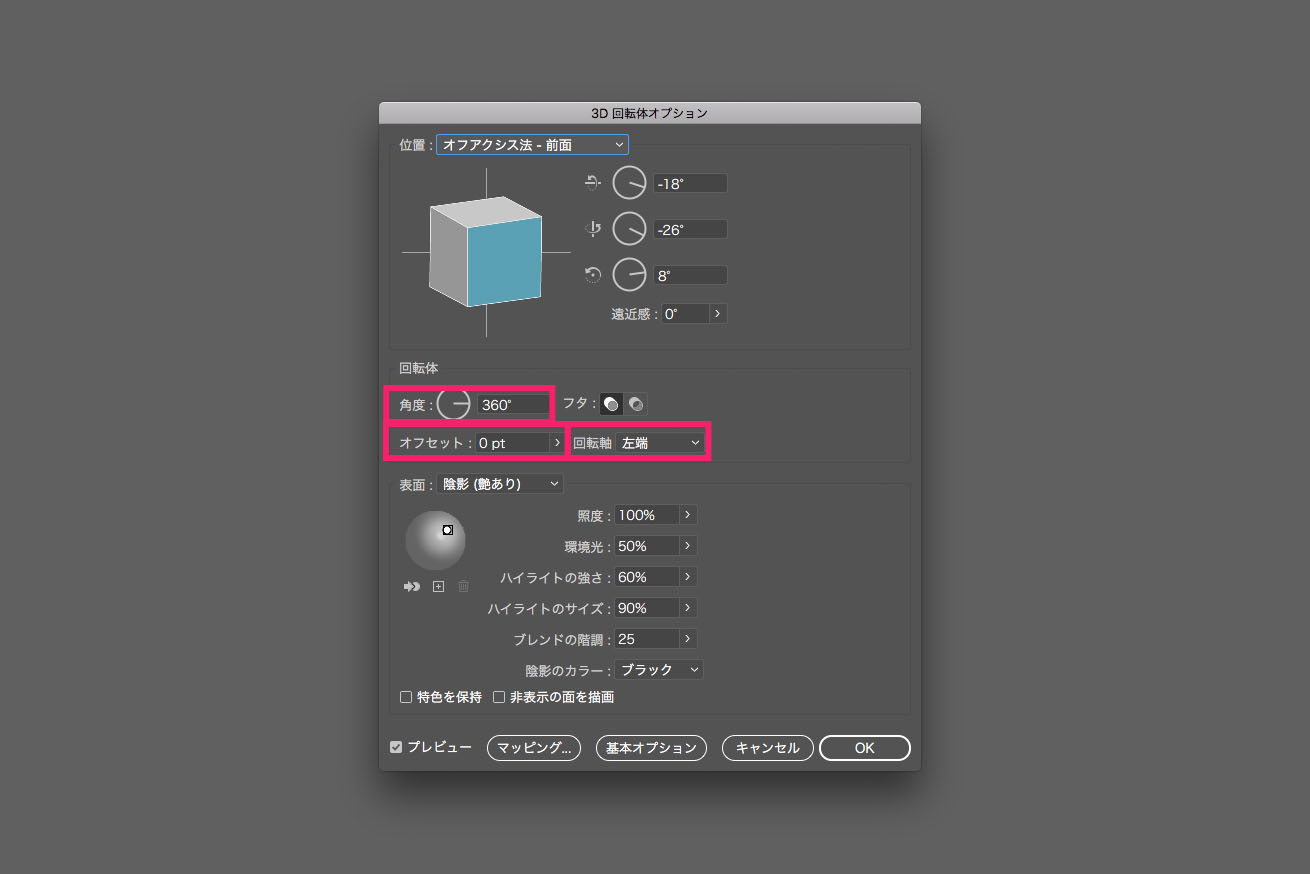
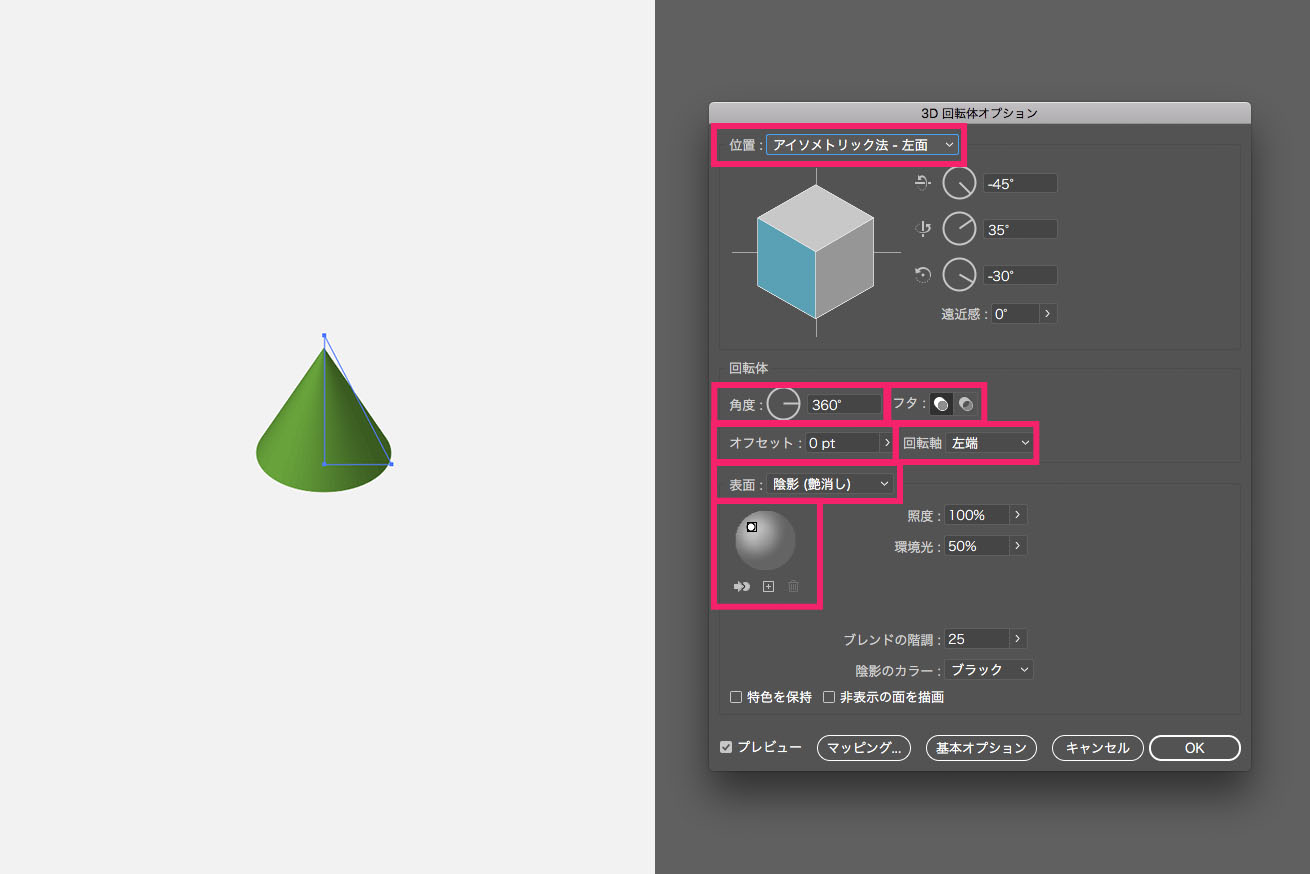
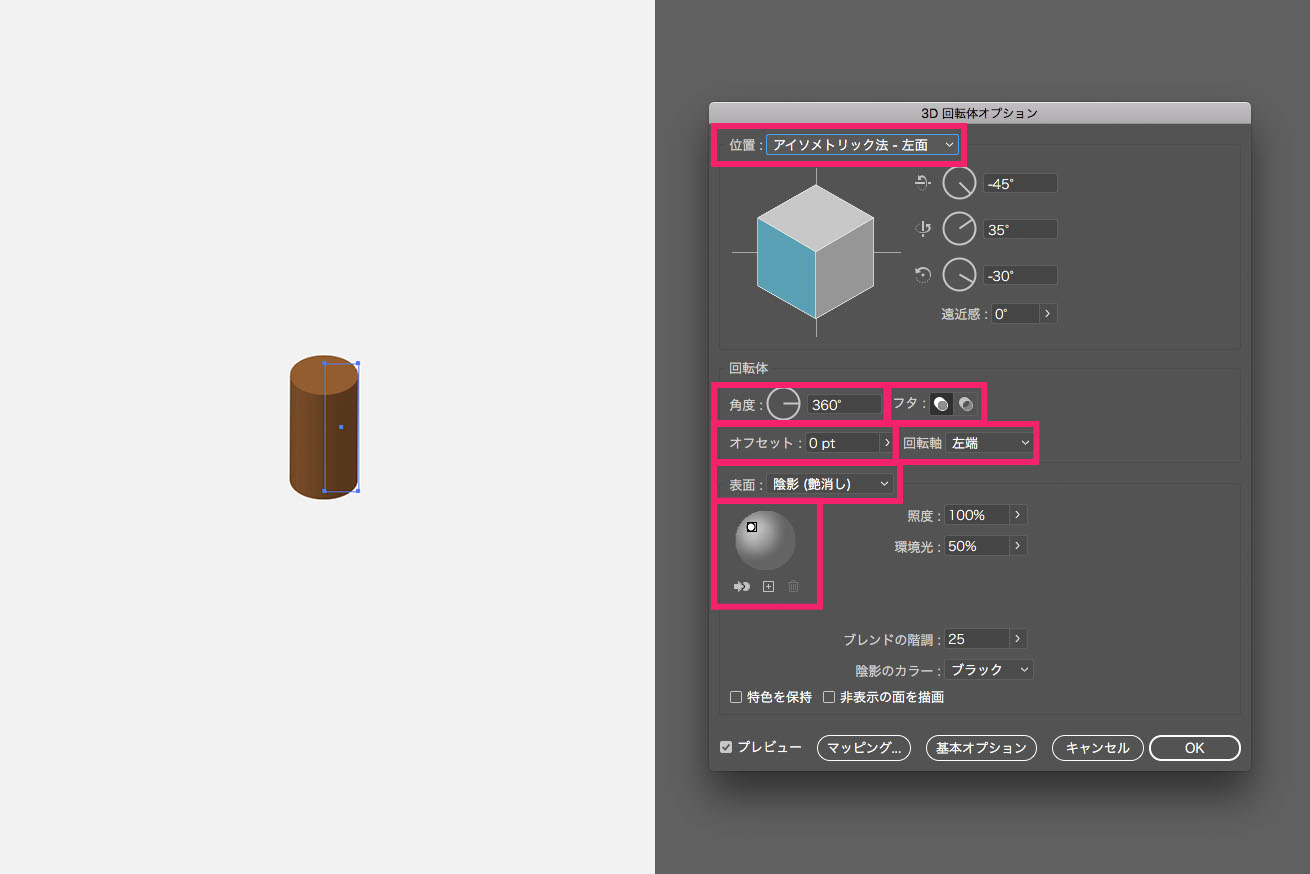
ツリーは回転体を使用します。位置を「アイソメトリック法 – 左面」、角度を「360°」、フタを「側面を閉じて立体にする」、オフセットを「0pt」、回転軸を「左軸」、表面を「陰影(艶消し)」、光源の位置の点をドラックして左上に配置します。
幹

幹もツリーと同じ設定をします。位置を「アイソメトリック法 – 左面」、角度を「360°」、フタを「側面を閉じて立体にする」、オフセットを「0pt」、回転軸を「左軸」、表面を「陰影(艶消し)」、光源の位置の点をドラックして左上に配置します。
合体する

すべての要素に3D効果をかけるとこのようになります! オブジェクト>アピアランスを分割をして細かな色調整や影をつけます。

ツリーの部分を少しずつ拡大しながら3段に重ね、それぞれを組み合わせて、完成です!
電飾をつけるとよりクリスマスツリーらしくなりますね! 電飾の色は彩度が高い色を使うのがおすすめです。
さいごに

GIFにして動きをつけてみました! 平面のオブジェクトの形を変えれば、3D効果を使っていろいろなパーツを作ることができます!
平面なら、なんだか作れる気がしてきませんか? この機会にぜひ、試していただけたらとっても嬉しいです。
それではみなさま、Merry Christmas ゚+.☆
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











