こんにちは、デザイナーの花ちゃんです!
かれこれ3年ほどLIGブログで記事を書いていますが、最近意識していることがあります。それは、文字だけではなく、できるだけ視覚的に情報を伝えるということです。最初は文章を書くことに必死でしたが、よりわかりやすく、最後まで楽しく読んでもらうにはどうしたらいいかを考えるようになり、たどり着いたのが「図解」でした……!!
今回は、図解を作るときのポイントやグラフ作成時にやりがちな失敗例、ストックしておくと便利なチャート図のデザインパターンをまとめてみました。
【図解を作るときにおすすめの素材】
👉フリーイラスト素材サイト39選【デザイナー厳選】
👉無料で商用利用可なフリーアイコン素材サイト13選【デザイナー厳選】
【一からWebデザインを学びたい方へ】
現場で活かせるWebデザインの基礎をしっかり学びたい、現役デザイナーに教えてもらいたい……という方は、LIGが運営するWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」がおすすめです。
ぜひこちらより資料をご請求ください。
目次
図解とは?
図解とは、情報やデータを図形を用いて簡潔にまとめたもので、ブログやWebサイトはもちろん、プレゼン資料やマニュアル、紙媒体など、幅広く活用できます。また、イラストやアイコン・写真などを使って、図解のグラフィック要素をより強くしたものを、インフォグラフィックといいます。
図解のいいところは、全体像を整理して、誰にでもわかりやすく情報を伝えられるところだと思います。私自身、文字だけのときよりも、図解があったほうが理解しやすく、頭に入ってくるような気がします。
図解を作り始める前に
作った図解よりも文字だけのほうがわかりやすかった……! なんてことにならないよう、まずはしっかり自分の中に内容を落とし込むための準備をします。
伝えたいことを明確にする

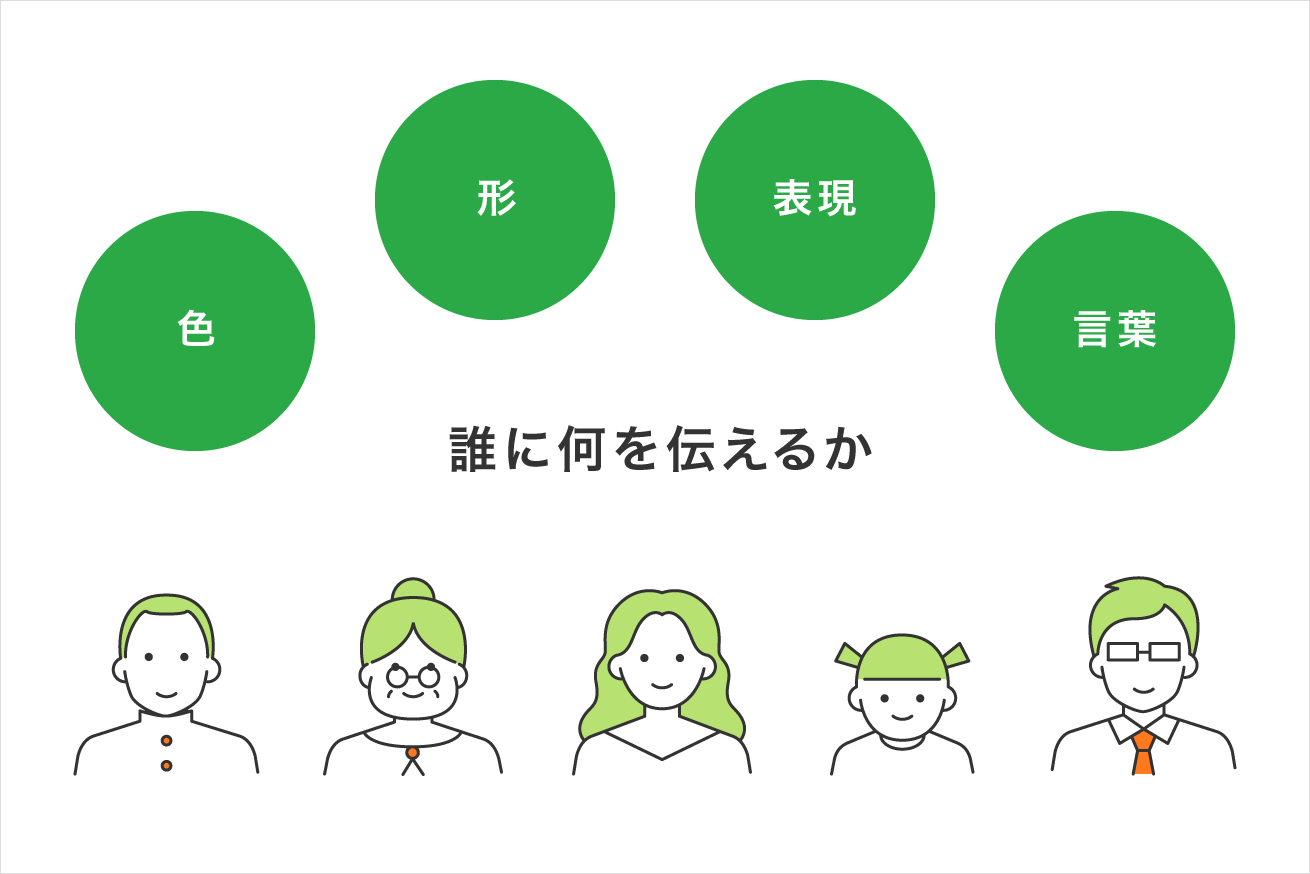
「誰に」「何を」伝えるかを明確にすることが大切です。一枚の図解で表現するテーマは、一つに絞るとよいです。あれもこれもと情報を詰め込みすぎると、一番伝えたいことがぼやけてしまいます。まずは箇条書きで要点をまとめ、情報に優先度をつけましょう。
ラフを書く
いきなりパソコンで作り始めるのではなく、手書きでラフを書くことをおすすめします。いろいろな構成をざっと試すことができますし、ラフの時点である程度の方向性を決めることで、作り込みのスピードも速くなります。
また情報を正しく理解してもらうためにも、伝えたい相手にとってどんな色や形、表現が適しているのかを検討し、リテラシーに応じた言葉を選ぶようにしましょう。
図解を作るときのポイント【レイアウト編】
図解を作るときのポイントをそれぞれの要素ごとにまとめてみました。ときどきグレースケールにして全体をチェックしてみると、文字の視認性や意図した箇所が強調されているかを確認できます。
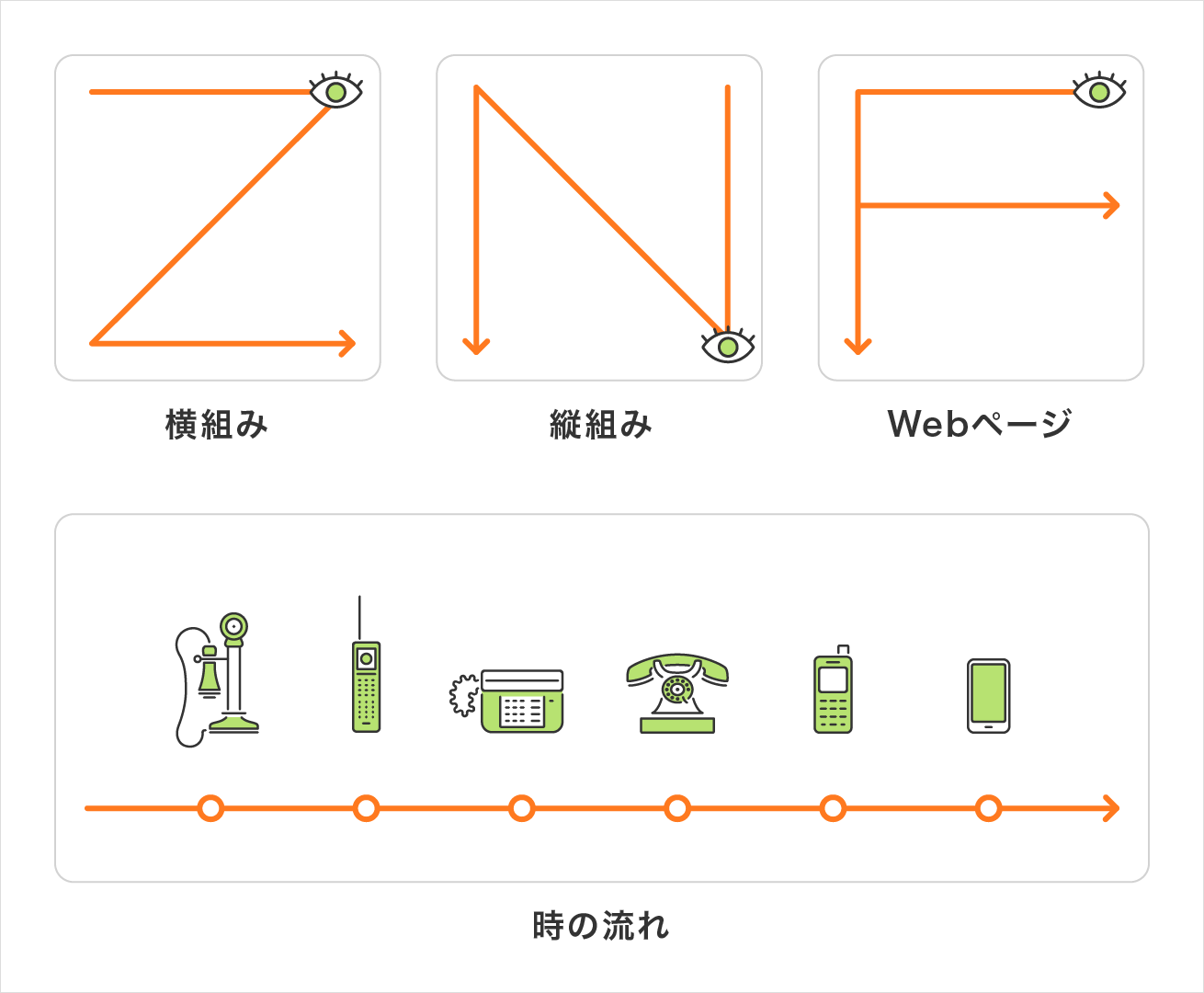
視線の流れを意識する

横組みの文章を読む場合は、左から右に視線が動きます。そのため、基本的に時系列を横に流す場合は左から右に、縦に流す場合から上から下に流すようにします。
余白を取る
情報を伝えるうえで、視認性、可読性、判読性は切っても切り離せません。読みやすく、見やすい図解にするために、文字の周り、図の周りには必ず余白を取りましょう。
余白についての考え方は、こちらの記事をご覧ください! デザイナーなら気にしておきたい余白のこと

型にはめる
図解を何枚か作るときは、ある程度テンプレート化しておくことで微妙な違いや位置ズレが起きづらくなります。また、後述の「よく使うグラフやチャート」も適した表現がある程度決まっているので、一種の型ともいえます。そういったものを元にアレンジを加えることで、オリジナリティを出しながらも効率的に作ることができます。
図解を作るときのポイント【文字編】
読みやすいフォントを選ぶ
游ゴシックやヒラギノ角ゴシックなど、ゴシック体を使うことが多いです。Boldを使って文字を強調することもあるので、複数のウエイトがあるものを選びます。
ブログなどで図解を取り入れるときは、そのメディアサイトのロゴやトンマナに合わせてフォントを選定することもあります。
フォントサイズ・ウエイトのルールを作る
大見出し、中見出し、小見出し、本文、注釈などに使うテキストのサイズとウエイトを作りながら決めていきます。ジャンプ率を高めにしてコントラストをつけることで、強調したい要素がパッと目に入るようになります。
とくにWebの場合、スマートフォンでの見え方も確認しておくと安心です。
文字組みのルールを作る
行間やカーニングなどは、文字サイズの設定とあわせて検討しておきましょう。文章を読みやすくするために、禁則処理も忘れず行います。
文字組みを考えるときに押さえておきたいポイントについては、こちらの記事をご覧ください! Webデザインで文字組みを考えるときに押さえたい5つのポイント

図解を作るときのポイント【配色編】
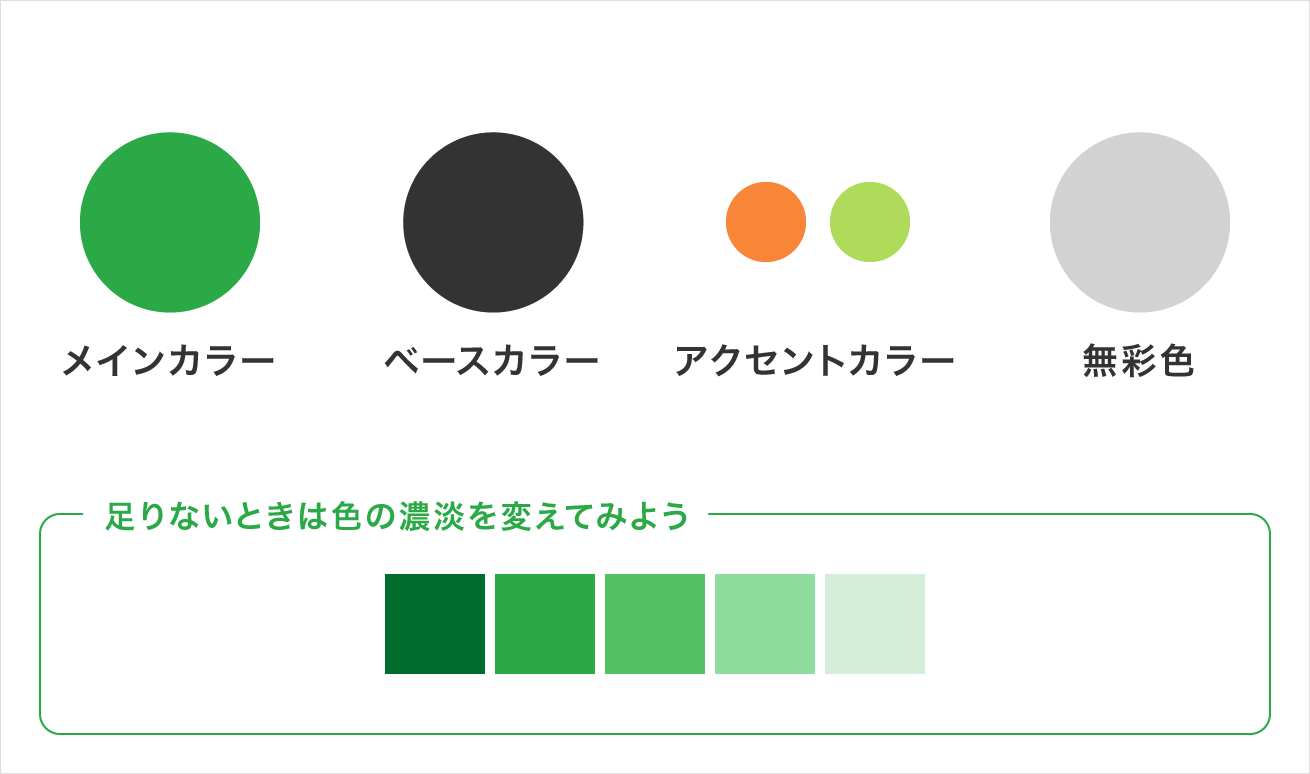
使う色は3〜4色程度に絞る

特別な意図がない限り、使う色はベースカラー(本文)・メインカラー(基準になる色)・アクセントカラー(差し色)の3色〜多くても4色程度に絞るようにしています。色数を増やすと、そのぶんだけ全体をまとめるのが難しくなってしまいます。どうしても足りない場合は、使っている色の濃淡を変えることで色の幅を作ることができます。
配色に悩んだときは、カラーパレットツールや配色サービスを利用してみるのもおすすめです。カラーパレットツールや配色サービスに関する記事はこちらです!

配色難民と化した新人デザイナーに捧ぐ。本当に役立つ配色サイトまとめ
重要なところに色を使う
全体に色を使うと、重要な情報が埋もれてしまい、結局なにが大事だったんだっけ……となりがちです。ここぞというところに色を使ってみてください!
無彩色を上手に取り入れる
無彩色であれば、主張しすぎず他の色の邪魔をしづらいので、重宝します。ただWebの場合、薄すぎる色はディスプレイによっては飛んでしまうので、注意が必要です。
図解を作るときのポイント【図形編】
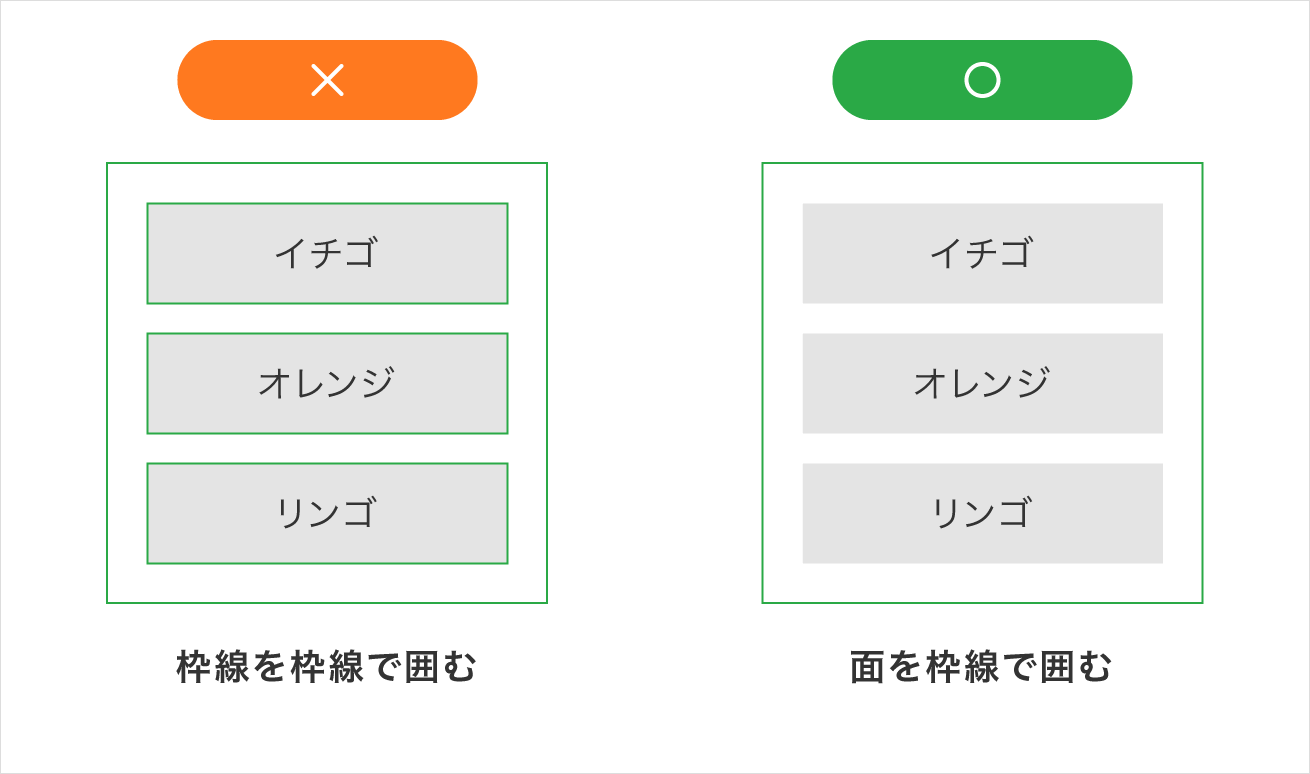
囲いはシンプルに

図解を作っていると、要素と要素を区切ったり、逆にまとめたりするのに、囲いを使うことがあると思います。すでに枠線を使っている要素をさらに枠線で囲ってまうと、上記左図のように囲いと枠線が同化して、まとまりが曖昧になってしまいます。
枠線を使わず面で表現している要素であれば違和感なく使うことができます。
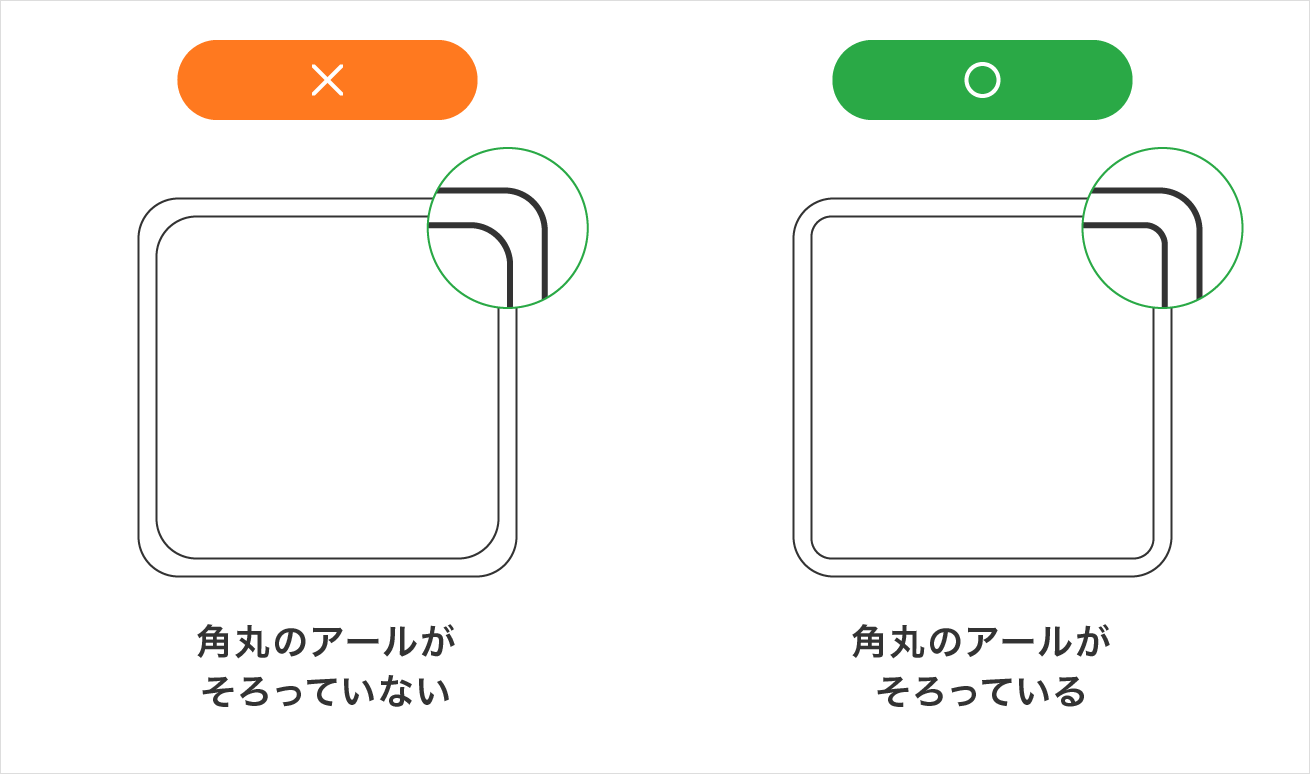
角丸のアールをそろえる

角丸の図形で二重に囲む際に、アールがそろっていないことがあります。デザインのテイストによって角を直角にしたり丸めたりと、全体の印象に合わせて調整します。
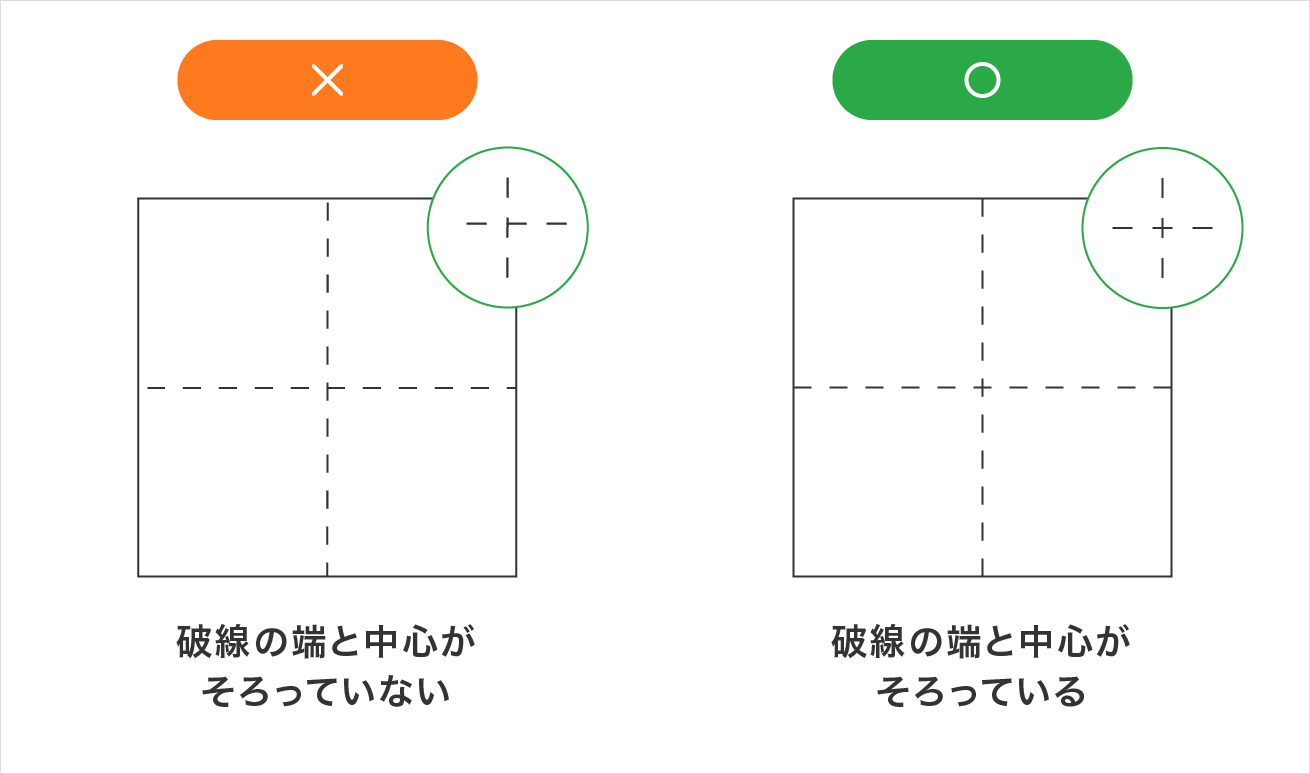
破線の端と中心をそろえる

意外とよくあるのが、破線の中心がそろっていなかったり、端がぴったり合っていなかったりすることです。細かいところかもしれませんが、こういったことを一つずつ丁寧に処理してノイズを減らしていくことが大切です。
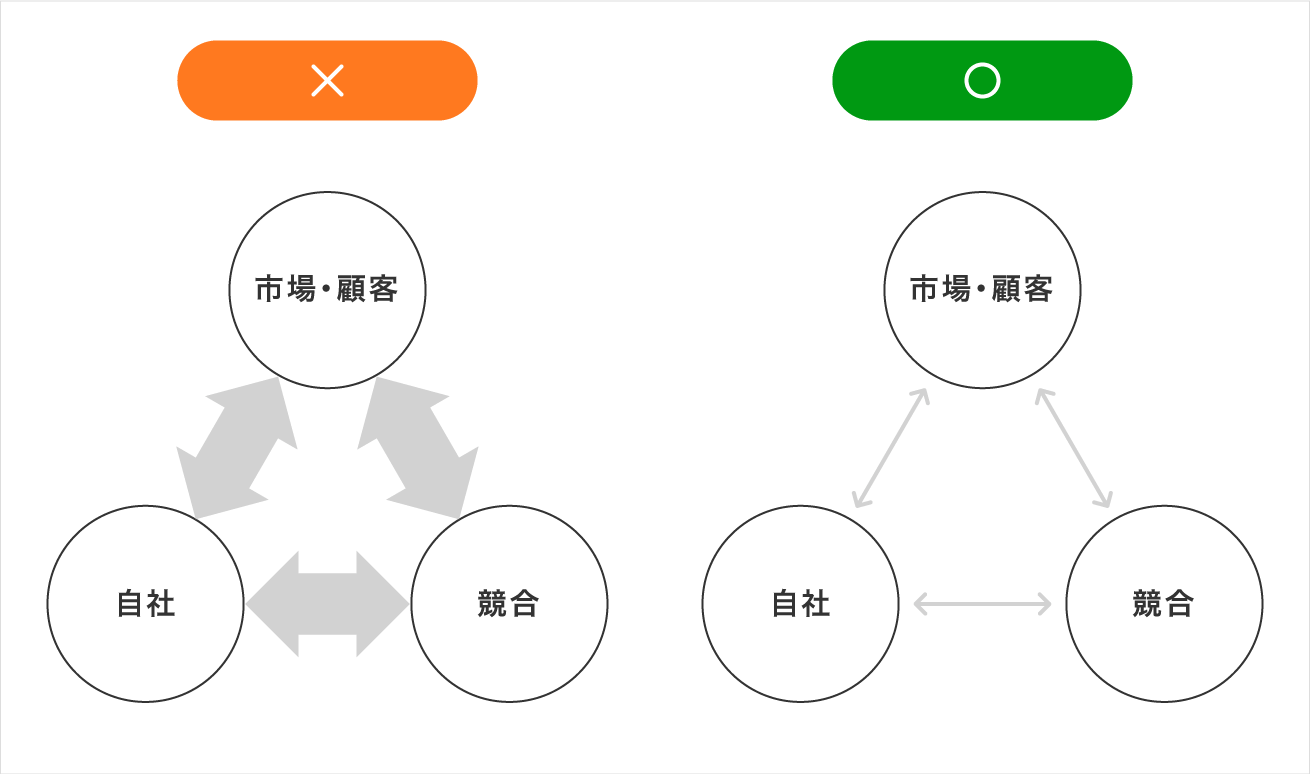
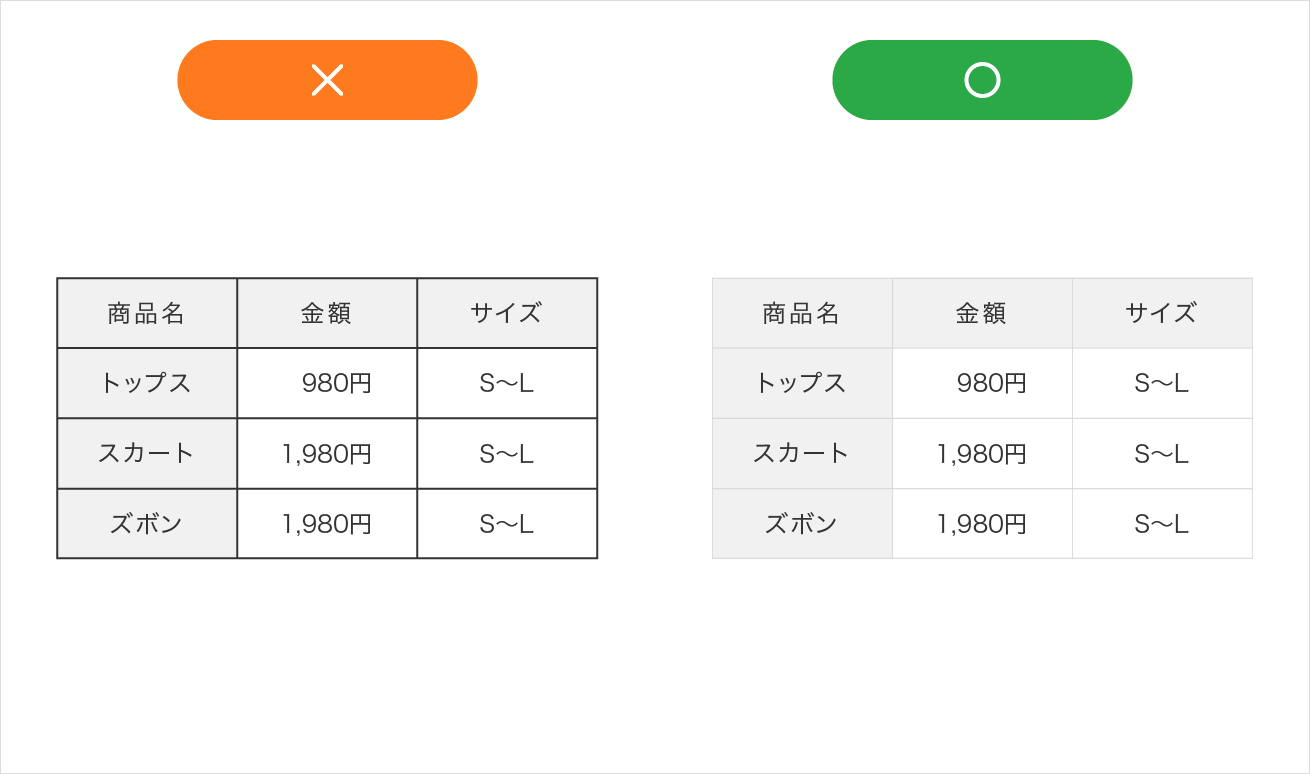
矢印と表の線はひかえめに


サブ的な要素はひかえめにすると、主役が際立ちます。表の線は、ぜんぶ黒だと情報量が増えて見づらいので、グレーを使ったりしてメリハリをつけます。
図解を作るときのポイント【アイコン編】
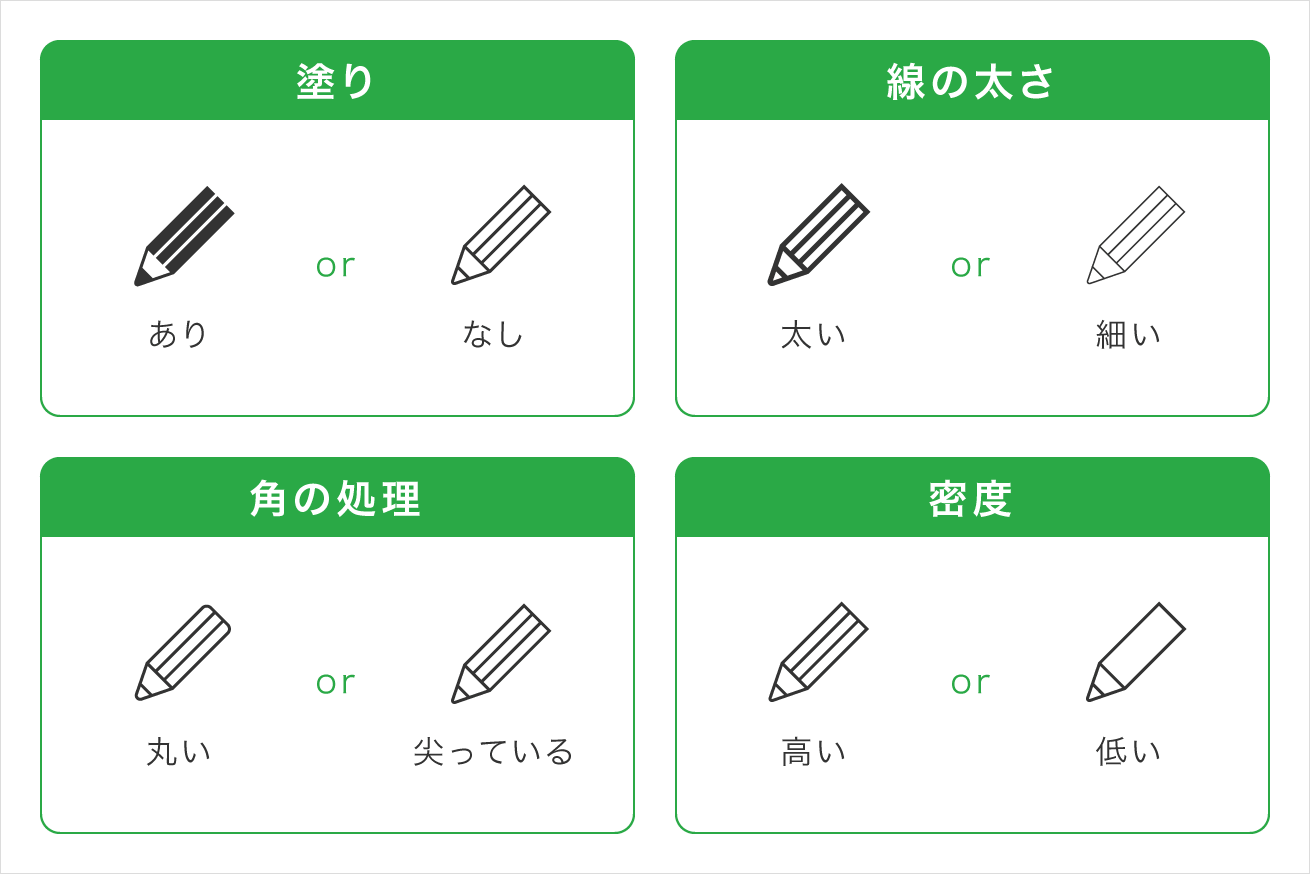
アイコンの種類・形・線の太さをそろえる

素材サイトなどでアイコンをダウンロードしたときなどに、線の太さやアールの大きさが違うものが混ざっていることがよくありますよね。最近では、パスデータを残して、カスタマイズできるような状態でダウンロードできるサイトもあります。一枚の図解のなかでは可能な範囲で調整して、使うアイコンの種類・形・線の太さはそろえましょう。
一度使ったアイコンに別の意味を持たせない
一度使ったアイコンに別の意味を持たせると、一貫性がなくなり直感的に理解するのが難しくなります。また、一般的に共通の概念を持つアイコンも同様に、別の意味を持たせないようにしましょう。
少ない要素でデザインに意味を持たせる4つのテクニック
これ以上、要素を増やしたくない! だけど違いをつけたい! その気持ちとてもよくわかります。そんなときに使える4つの小ワザです。
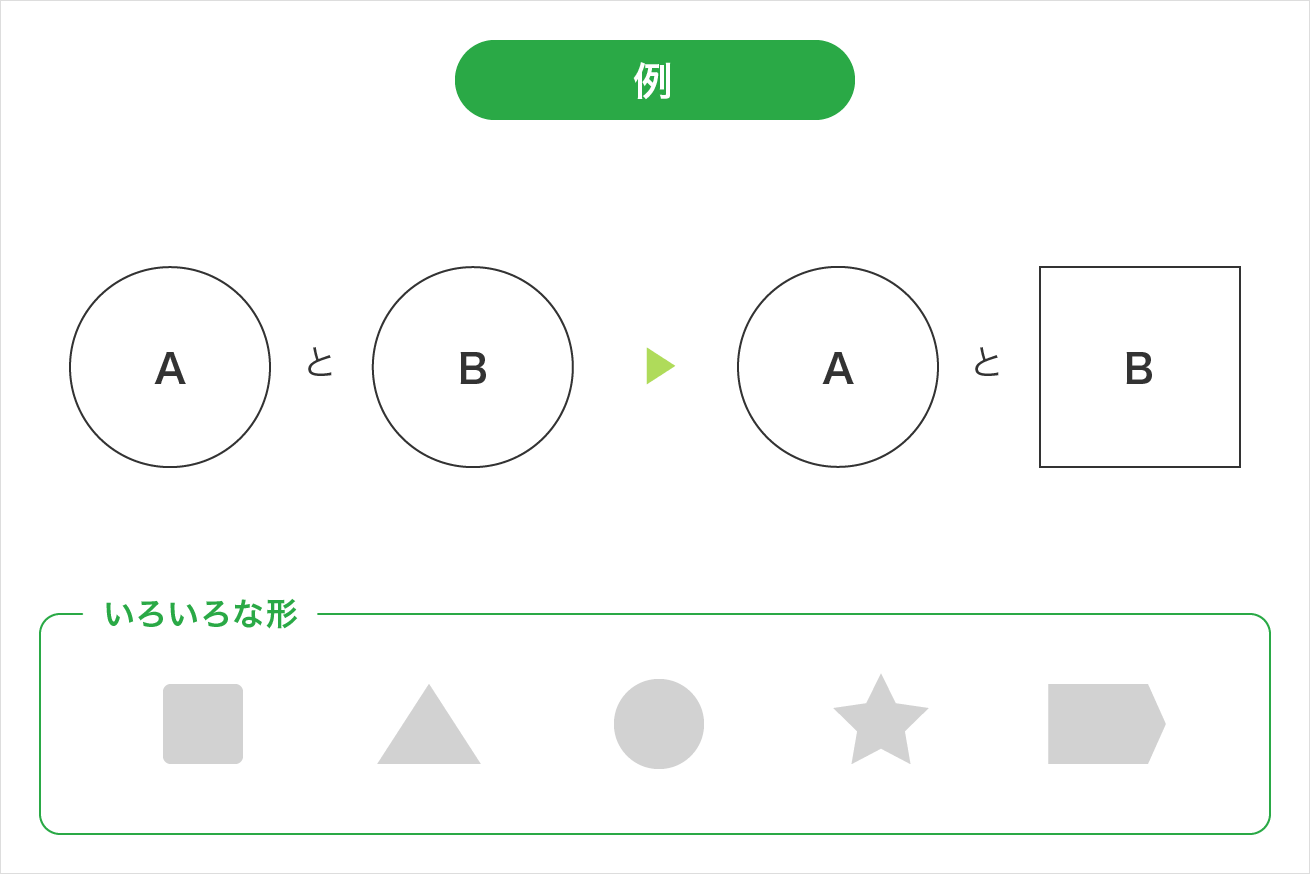
形を変える

要素自体の形を変えて、違いを出します。図形は潰したりせず、正円や正三角形、二等辺三角形など、形が整っているものを使うと、余計な余白が生まれないので、まとまりやすくなります。
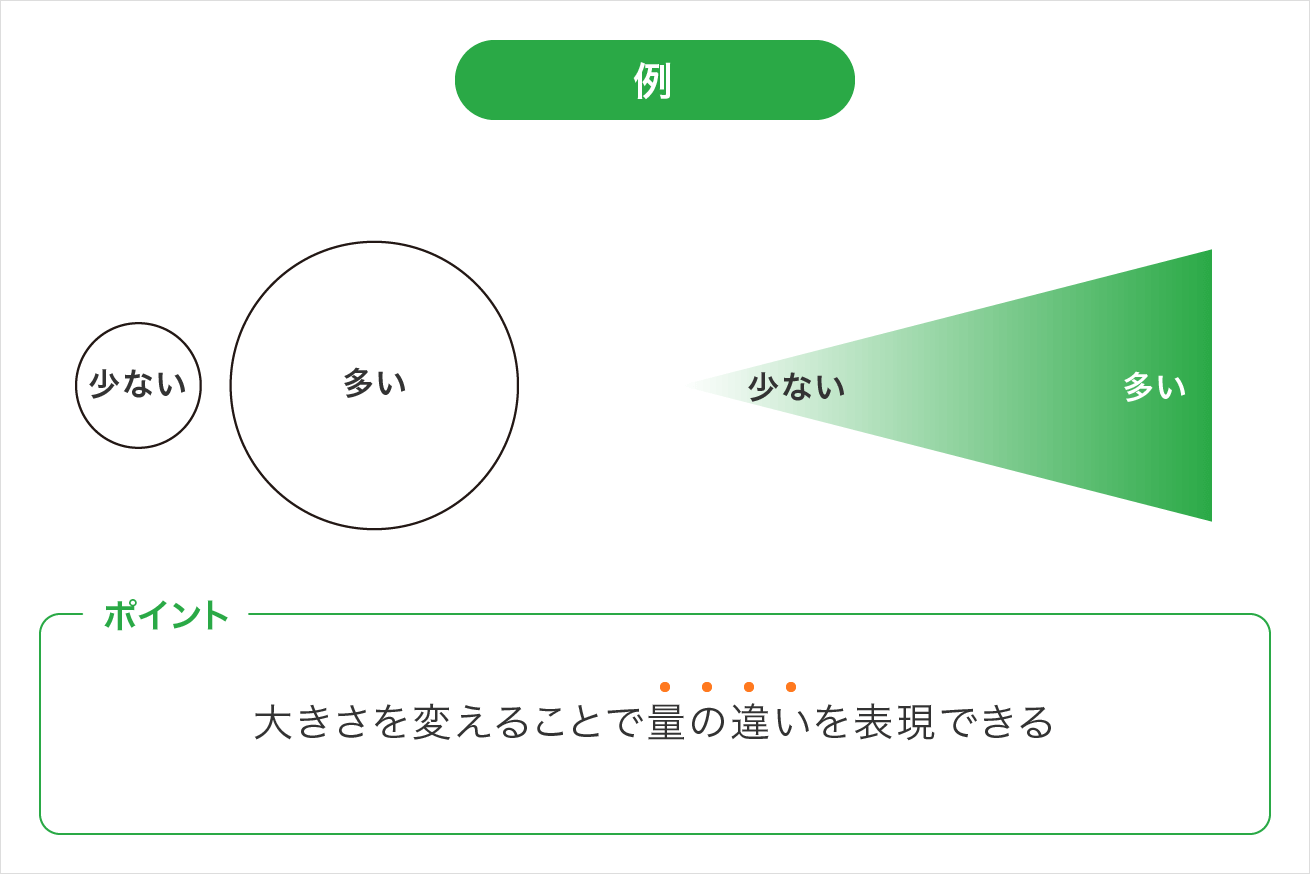
大きさを変える

要素自体に大小をつけることで、そのものが持つイメージを表して違いを出すことができます。
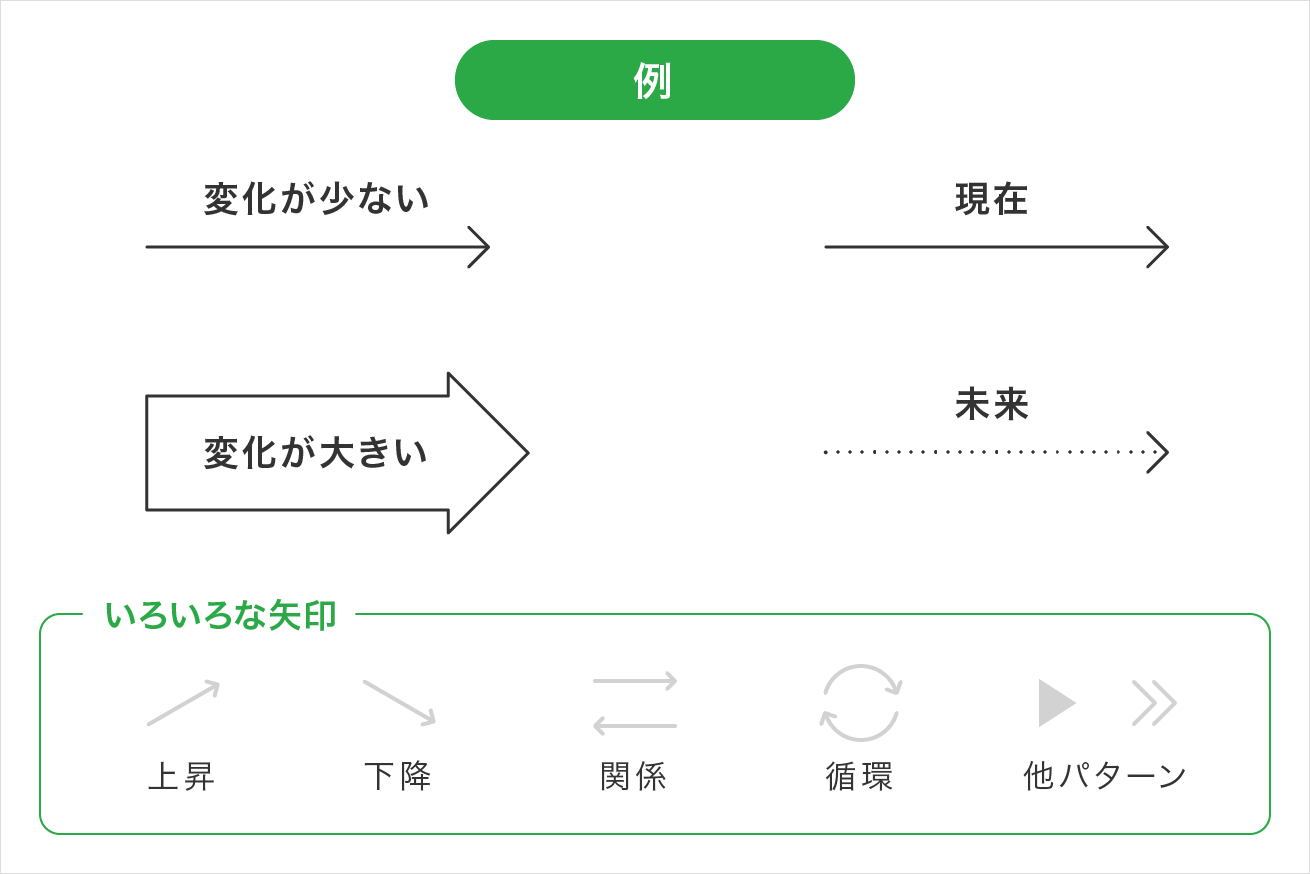
線や矢印の太さを変える

線や矢印の太さを変えることで、少ない面積でも意味を持たせることができます。破線や点線、波線もちょっとした違いを出すのに最適です。
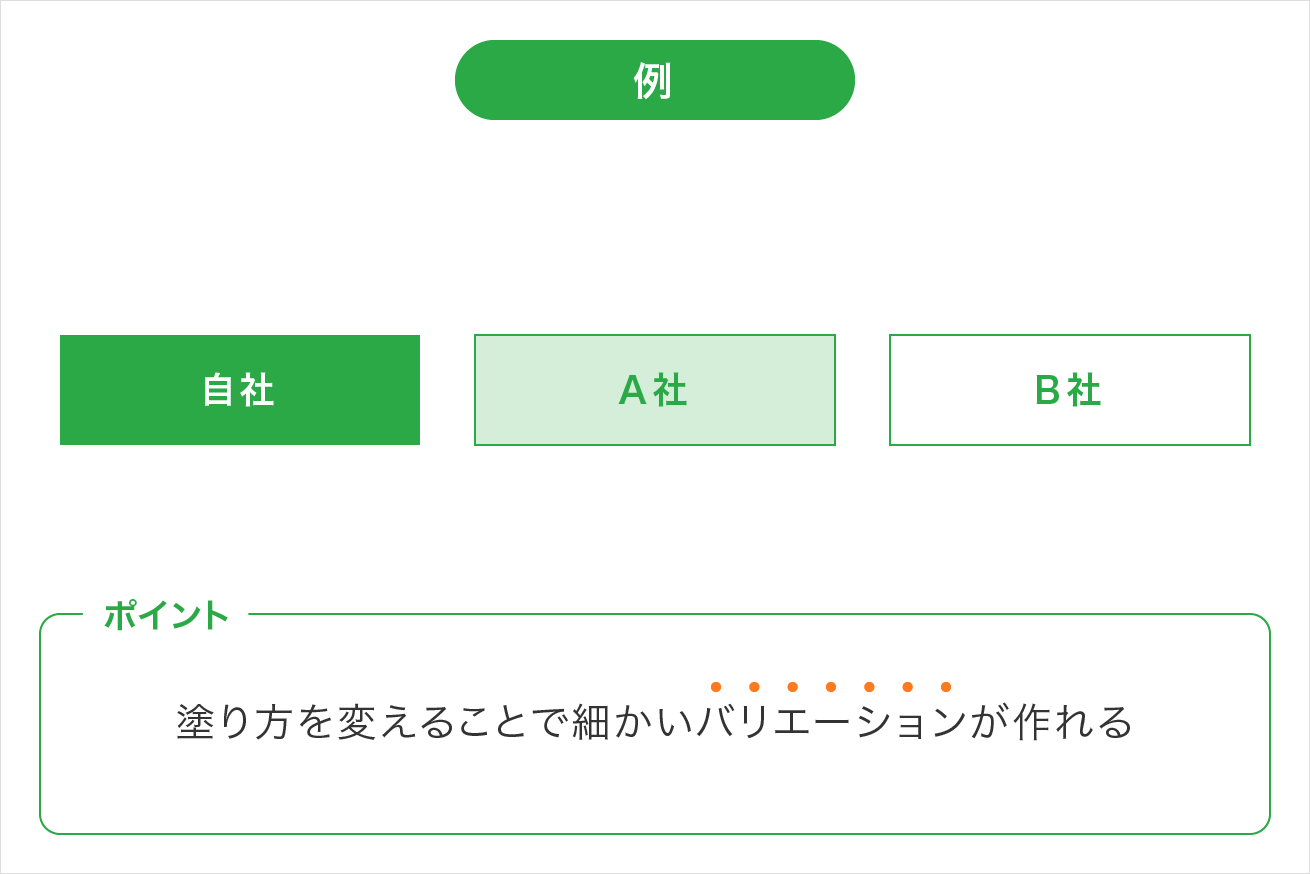
塗り方を変える

要素の塗り方を変えることで、色数を増やすことなく、同系色の色だけで細かなバリエーションを作ることができます。一番目立たせたい箇所に、ベタ塗りを使うのがおすすめです。
グラフをデザインするときの注意点
ここからはグラフを作成するときにやりがちな失敗を、注意点とともにまとめています。使いどころを間違うとかえってわかりにくくなってしまうので、どんなときに適しているかをチェックして最適なものを選んでみてください!

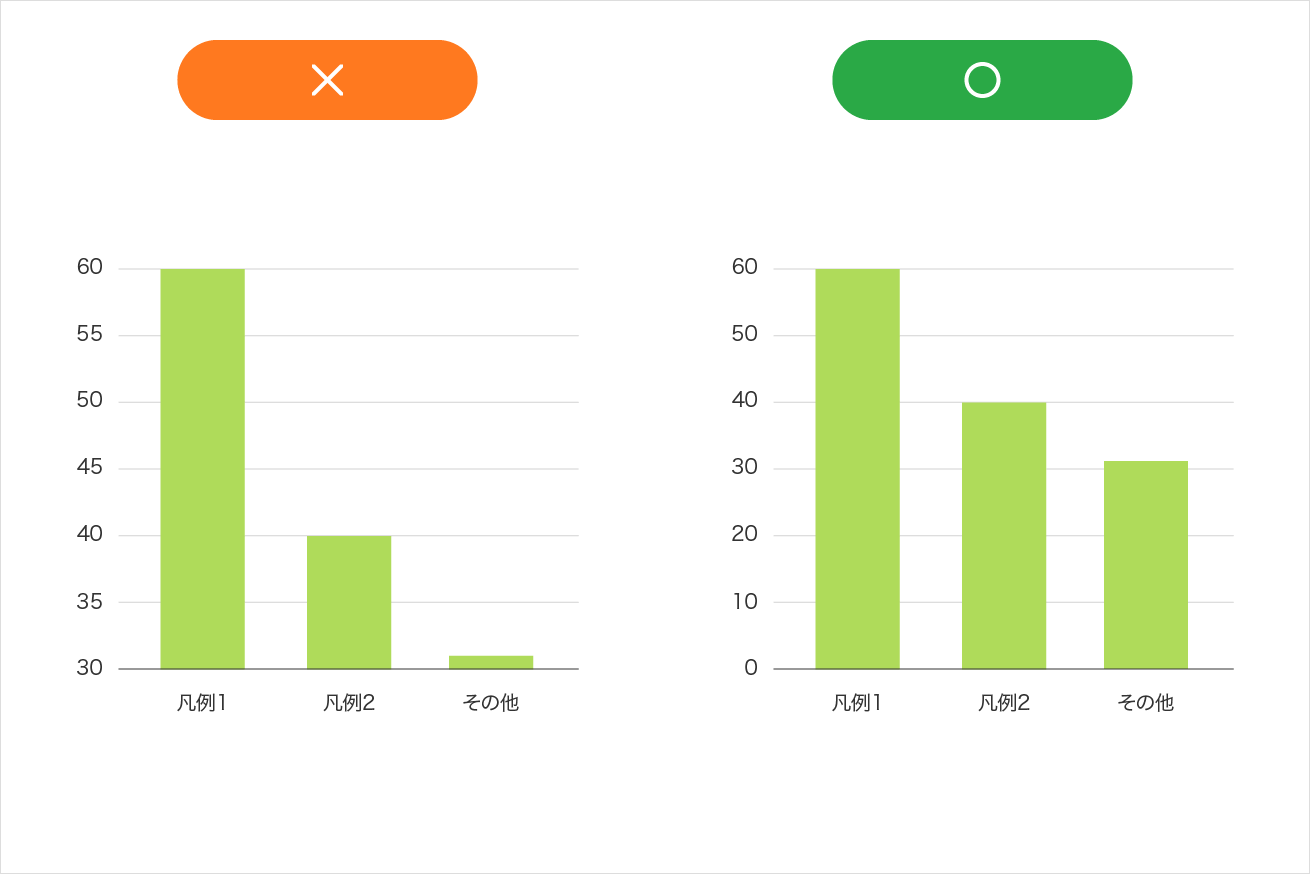
棒グラフ

棒グラフは、データの大きさや量の比較をしたいときに適しています。棒の高さでデータの大小を表すため、違いがとてもわかりやすいです。棒グラフの縦軸は必ず「0」から開始するようにしてください。0以外から始めた場合、実際のデータと異なる印象を与えてしまうことがあります(上記左図)。
棒が2種類以上あるときは、凡例を書きましょう。凡例が長いときは、斜めに傾けたりせず、改行する、もしくは横棒グラフを使うと読みやすくなります。
- 注意点
- ・縦軸は必ず「0」から開始
- ・数の大きいものを左から並べる(順番に意味がある場合を除く)
- ・「その他」は一番最後に配置する
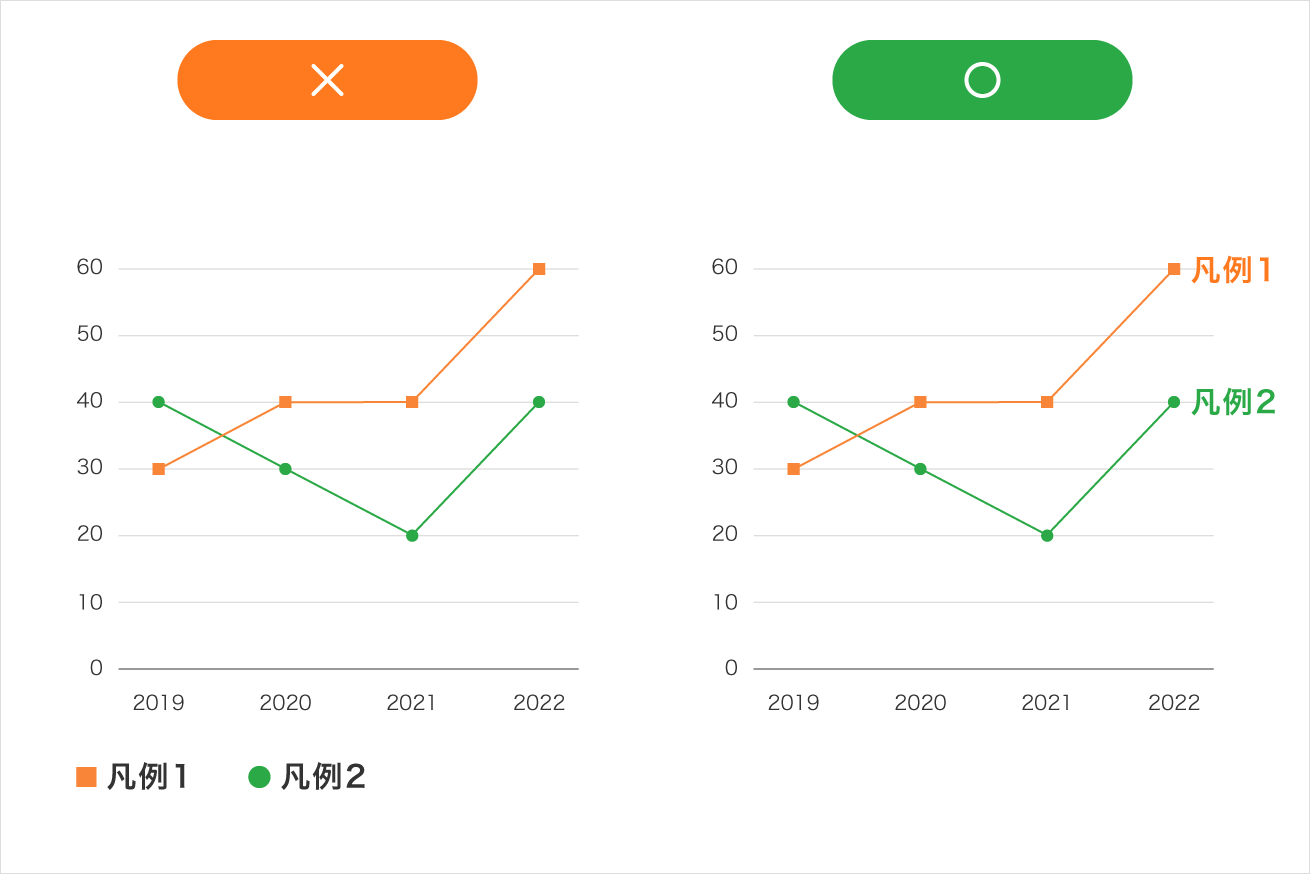
折れ線グラフ

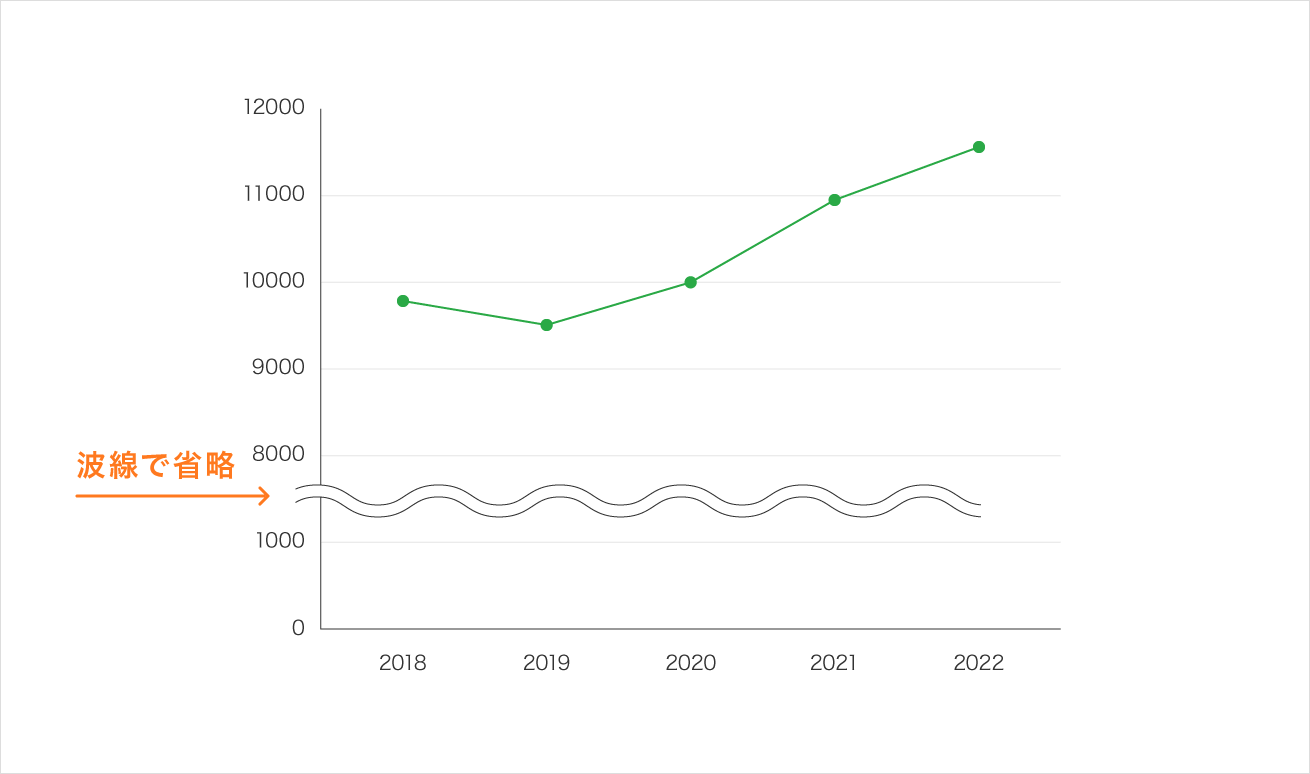
折れ線グラフは、データの推移を表すのに適しており、時系列に沿った変化の様子を視覚的にとらえることができます。棒グラフに比べて、折れ線の種類が増えても見づらくならないのが特徴ですが、多くても4〜5つ程度にとどめておきましょう。上記の図のように、凡例を折れ線に直接つけたほうがわかりやすくなります。

データ間に大きな差があるときや、逆に差が小さく変化がわかりづらいときは、波線を使って途中を省略することで、データをより見やすくすることができます。
- 注意点
- ・表すデータは4〜5つ程度にする
- ・凡例を直接折れ線につける
- ・軸破断を使ってデータを見やすくする
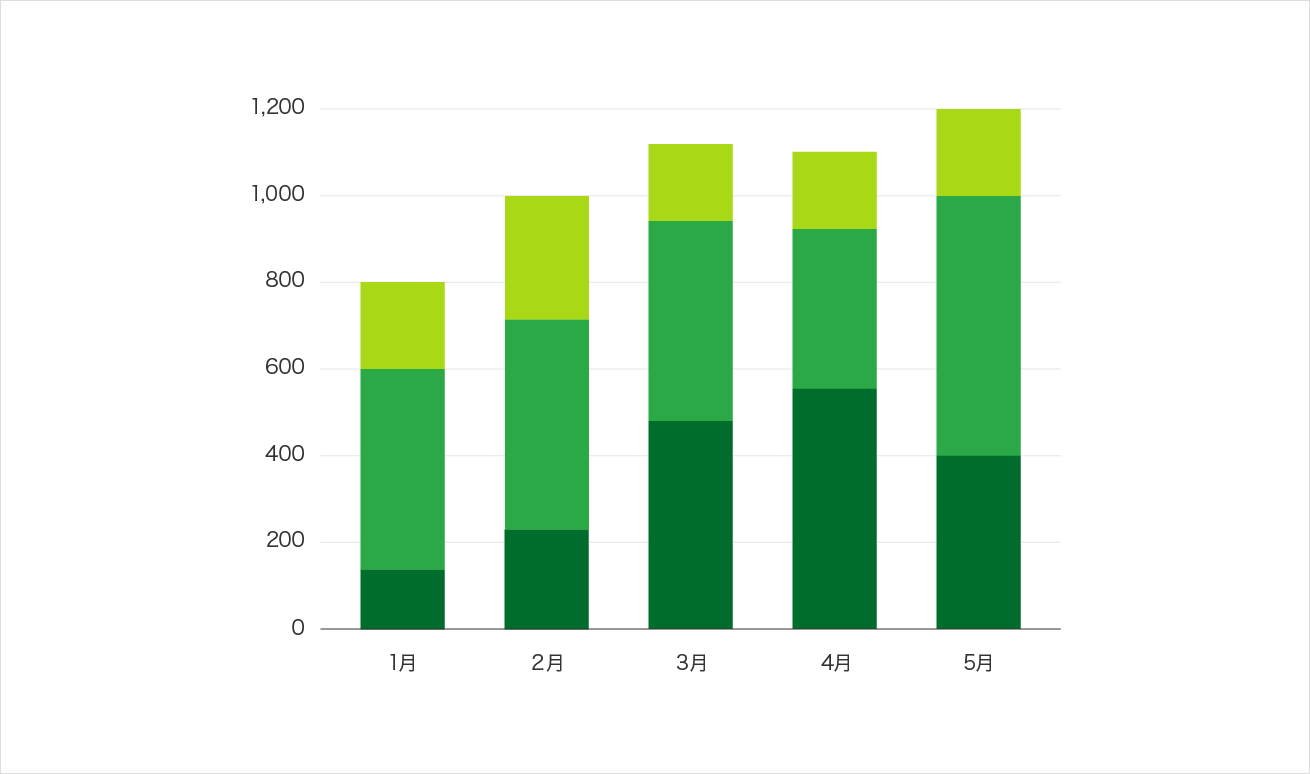
積み上げ棒グラフ

積み上げ棒グラフは、複数のデータを上に積み上げて表現したグラフで、それぞれの要素の合計や累計、要素の構成量を表すのに適しています。色分けによって要素を区別するので、要素ごとの比較もしやすいです。
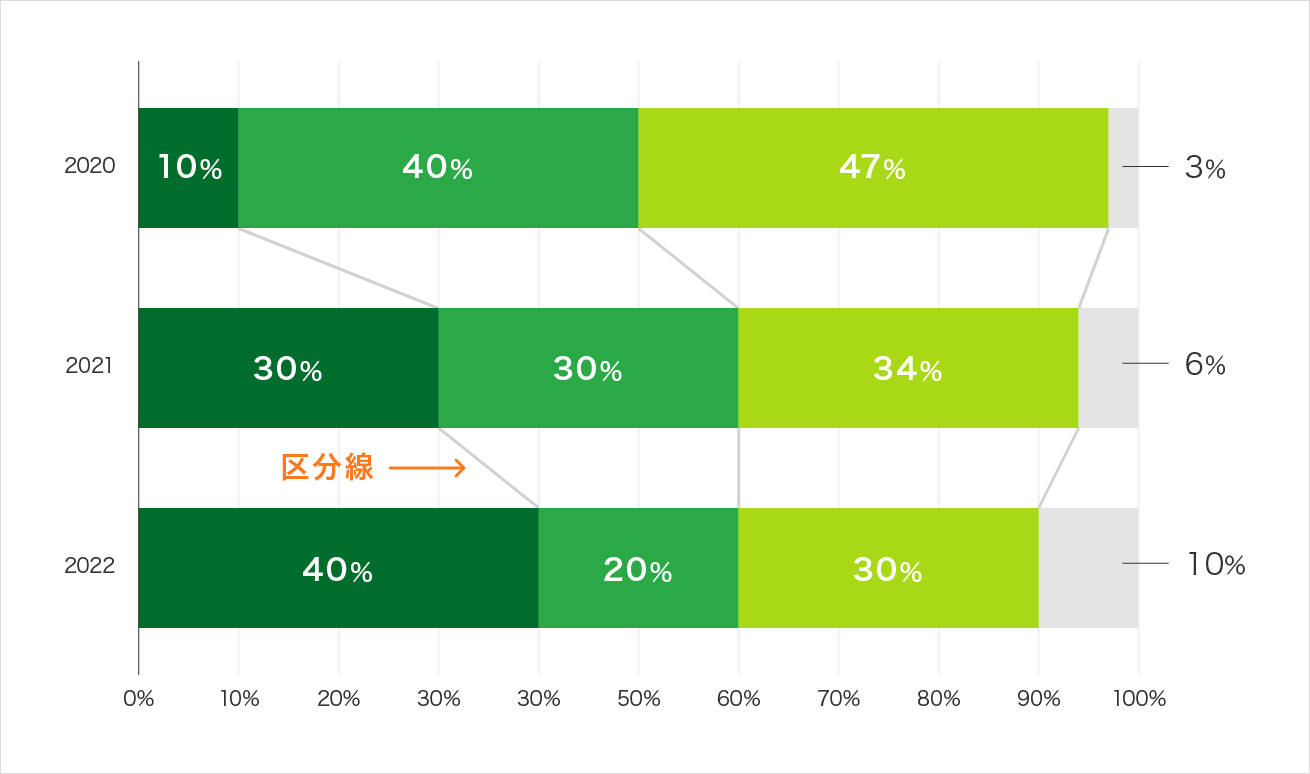
100%積み上げ棒グラフ

100%積み上げグラフは、要素全体に対する割合を比較するのに適しています。積み上げ棒グラフと違い、すべての棒が同じ長さになります。各要素の割合をわかりやすくするために、「区分線」を引くこともあります。
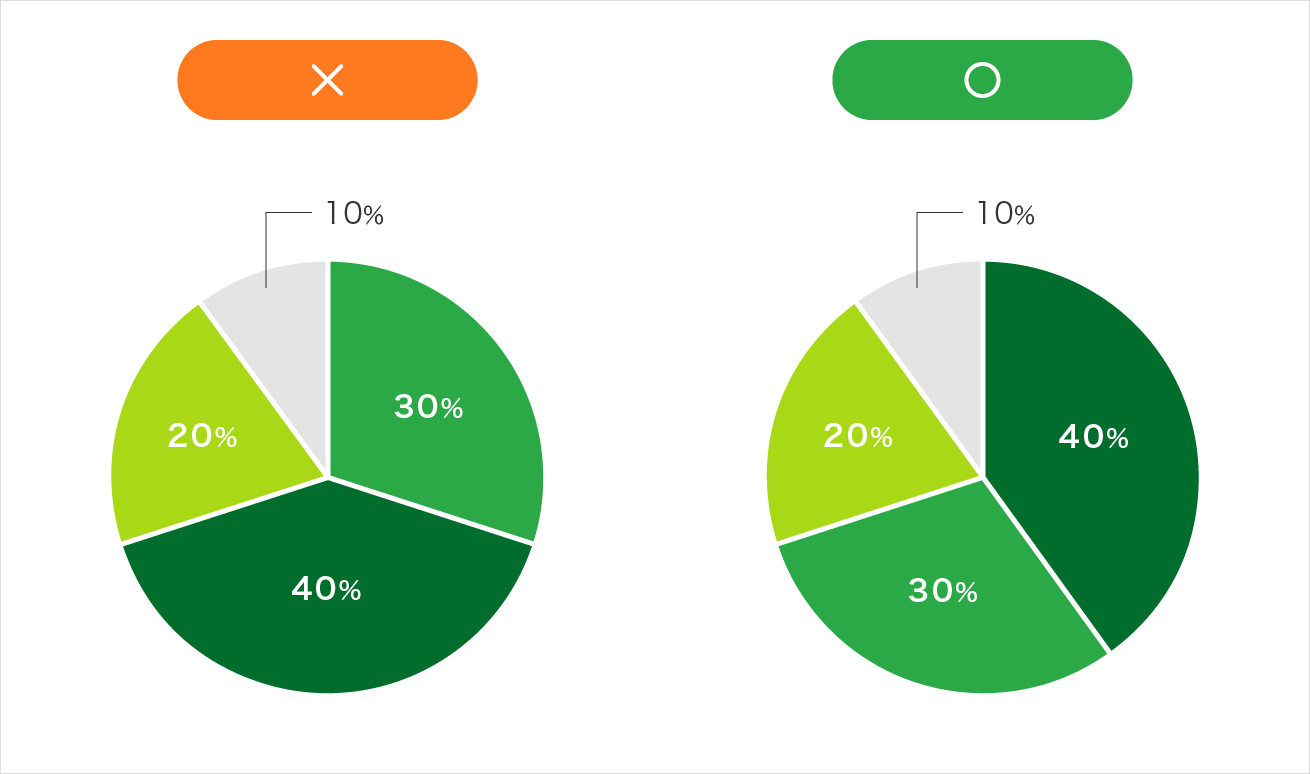
円グラフ

円グラフはデータ全体の内訳や割合を表すのに適しています。データを並べる順番は、基本的に一番大きなものから降順に12時から時計回りに配置します(順番に意味がある場合を除く)。「その他」の項目があるときは、値の大小にかかわらず、時計回りの最後に配置します。データ項目の数は5〜7個程度にしましょう。
円グラフはデータの比較には向きません。比較したいときは100%積み上げグラフを使います。
- 注意点
- ・必ず合計が100%になるようにする
- ・データは一番大きなものから時計回りに配置する
- ・「その他」の項目は時計回りの最後に配置する
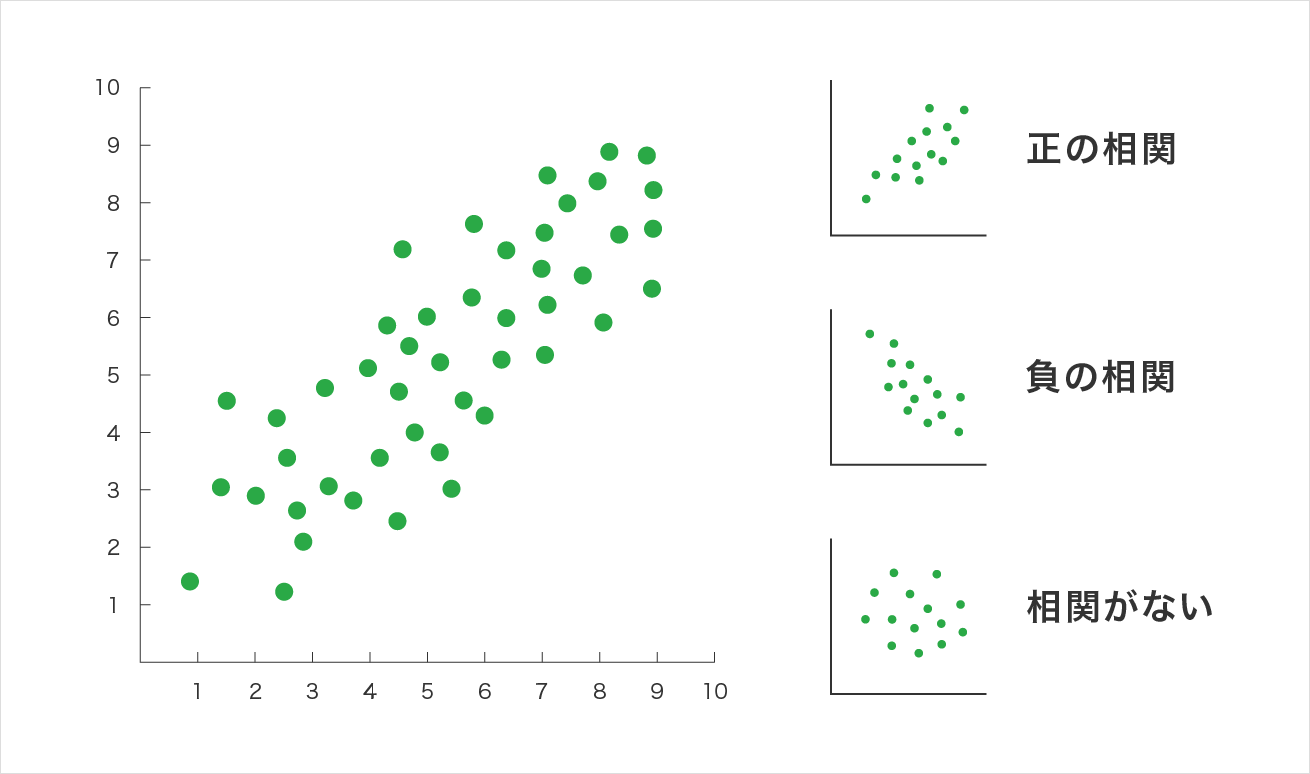
散布図

散布図は、2つの要素の相関関係を示すのに適しています。点の分布によって、縦軸と横軸の要素がどのように関係して、変動するのかを表すことができます。
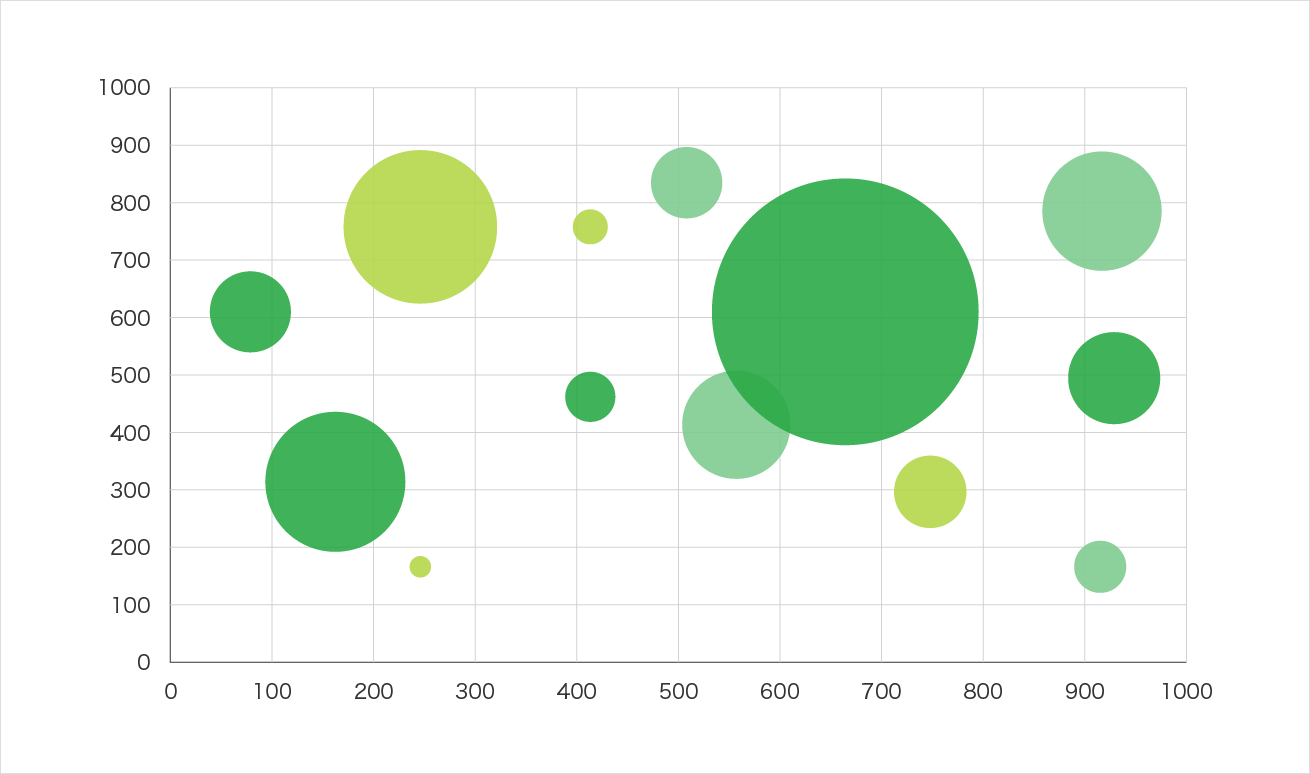
バブルチャート

バブルチャートは、散布図を構成する2つの要素に加えて、さらに点の大きさで3つ目の要素を表現したチャートです。
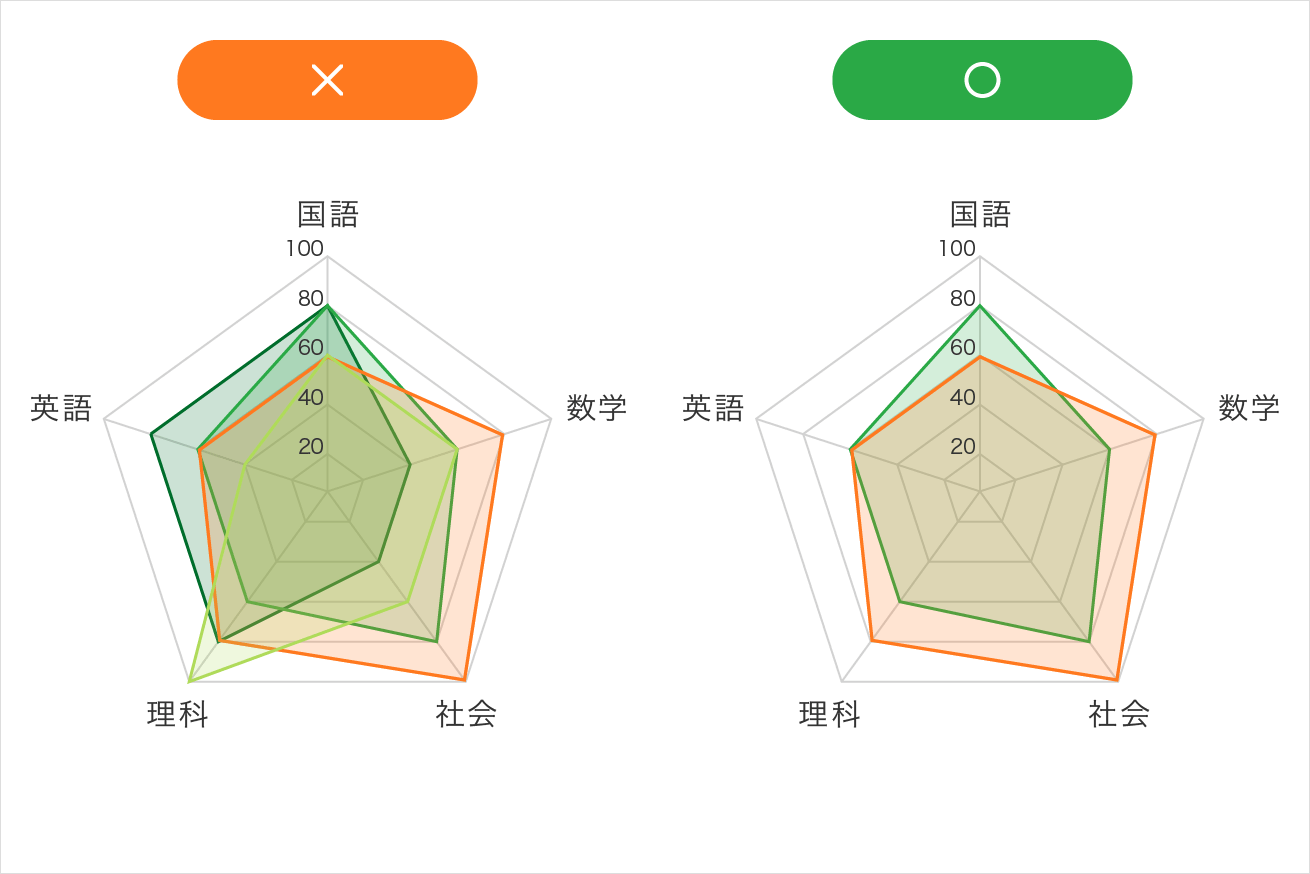
レーダーチャート

レーダーチャートは、複数の項目の数値をまとめて表示できるので、項目間のバランスや全体の傾向を掴むのに適しています。中心を「0」として、外に行くほど大きい(良い)値になるようにします。
線を重ねることで、複数のデータ項目を比較することもできます。ただし線が複数ある状態で塗りつぶすと、データが隠れて見づらくなります(上記左図)。線を塗りつぶす場合は、2〜3本までにとどめ、それ以上は線だけで表現するようにしましょう。
- 注意点
- ・外に行くほど大きい値になるようにする
- ・線を塗りつぶす場合は、2〜3本までにとどめる
あると便利! チャート・図のデザインパターン集
図解に欠かせないチャートと図のデザイン例をまとめてみました。一度は見たことがあるものばかりですね。いろいろなパターンをストックしておけば、いざというときに役に立ちます。
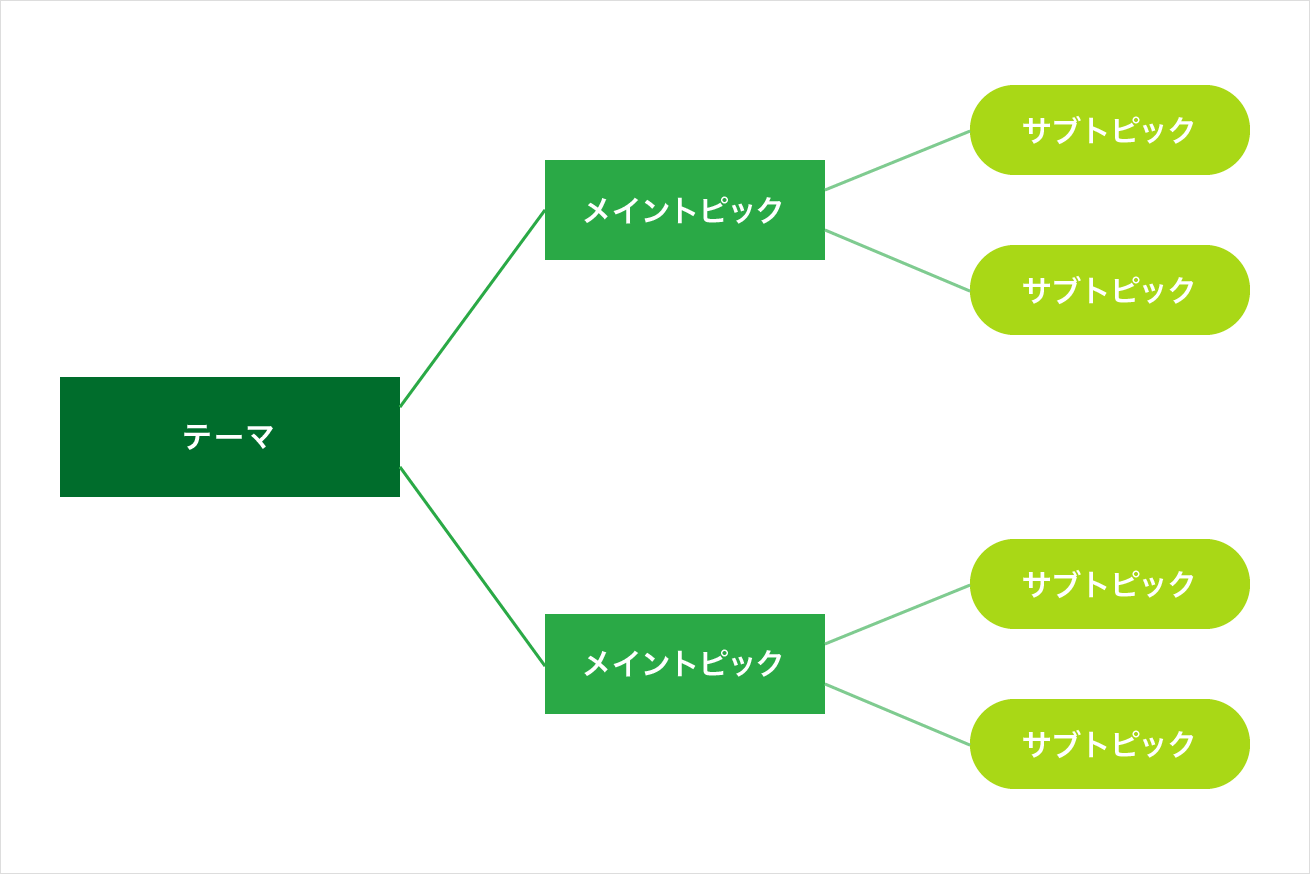
ツリー
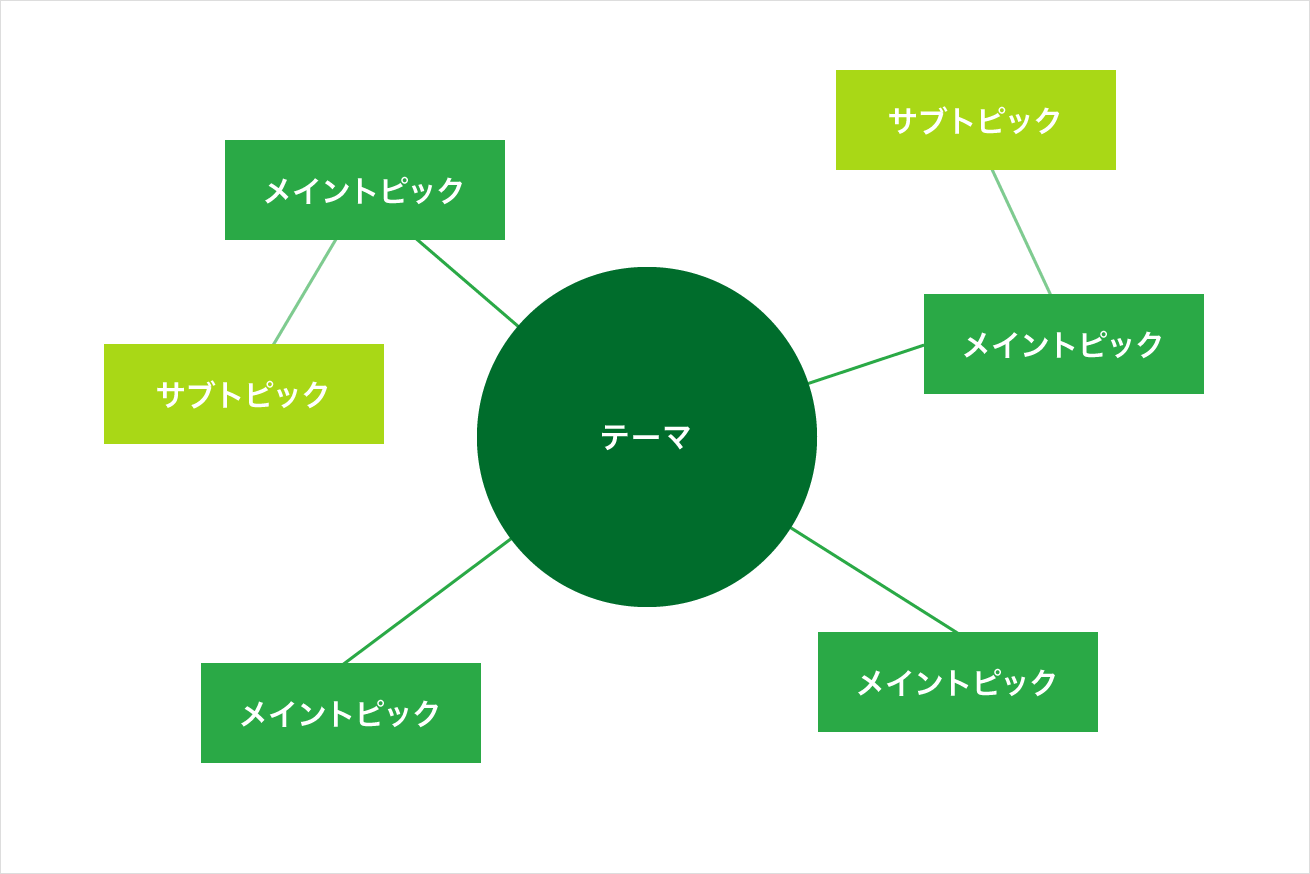
マインドマップ

マインドマップは、中央にメインテーマを置き、放射状に連想されるキーワードやアイディアをつなげながら、思考のプロセスを可視化したものです。
ロジックツリー

ロジックツリーは、樹木が幹から枝分かれしていくように、上位の概念から下位の概念へと分解して、情報を整理できます。物事の階層構想や親子関係を表すのに適しています。
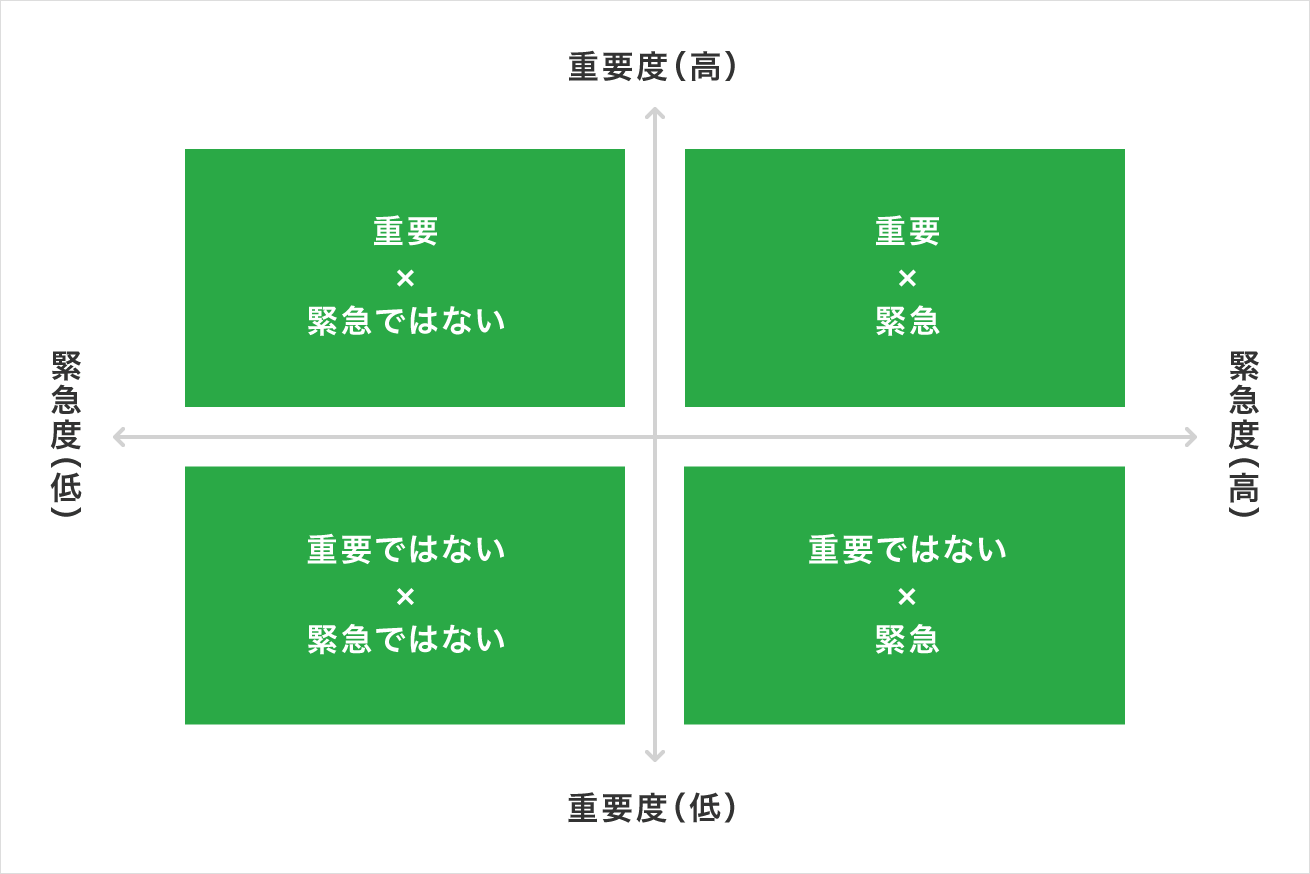
マトリックス
マトリックス図

マトリックス図は、縦軸と横軸を2分割した4つのマス目によって構成されます。2つの対となる性質などにもとづいて要素を図中に配置することで、そのものの立ち位置を示すことができます。
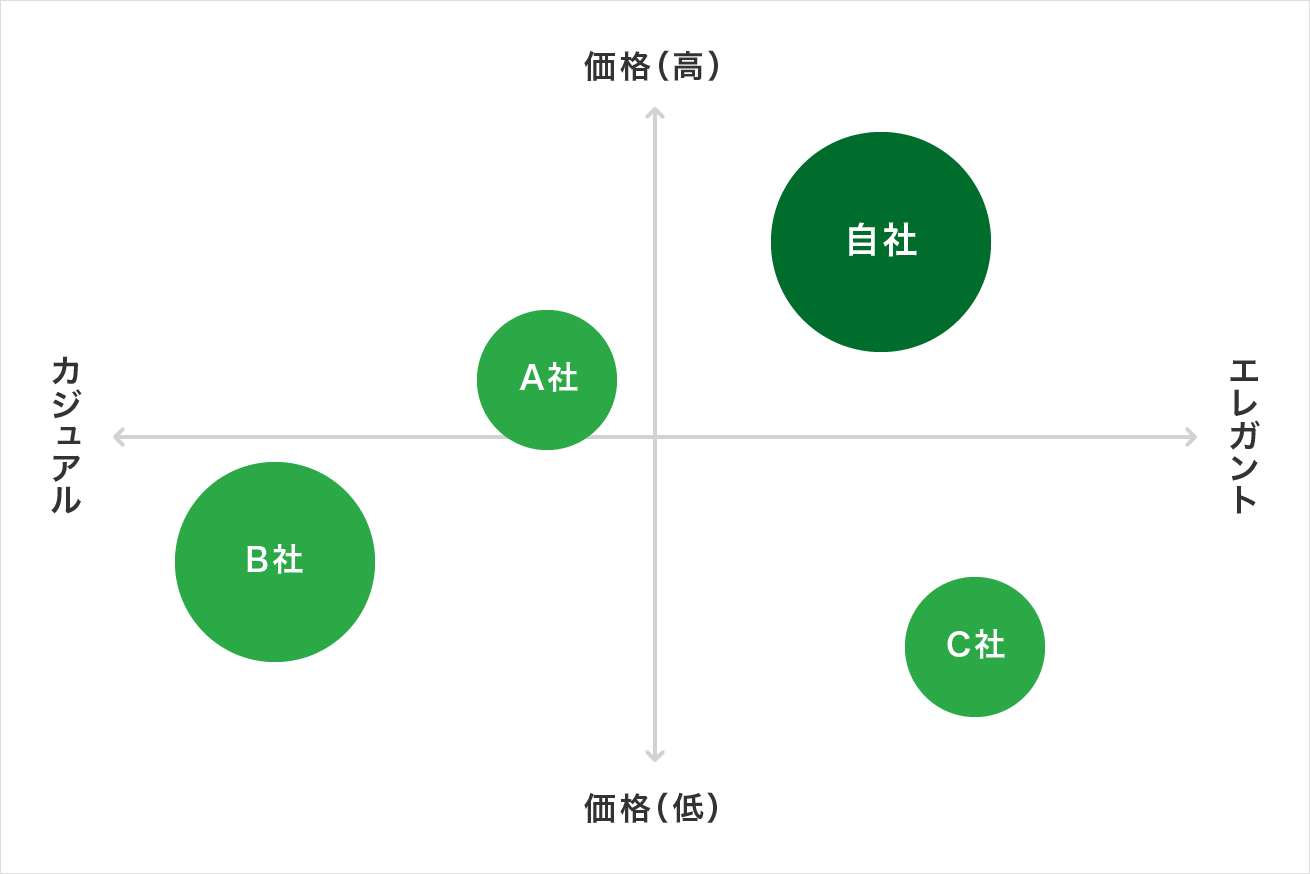
座標図

座標図は、縦軸と横軸に対になる項目を配置して、それぞれが交差する箇所に結果を書き込むことで、視覚的にそのものの立ち位置や相互の関係性を示すことができます。
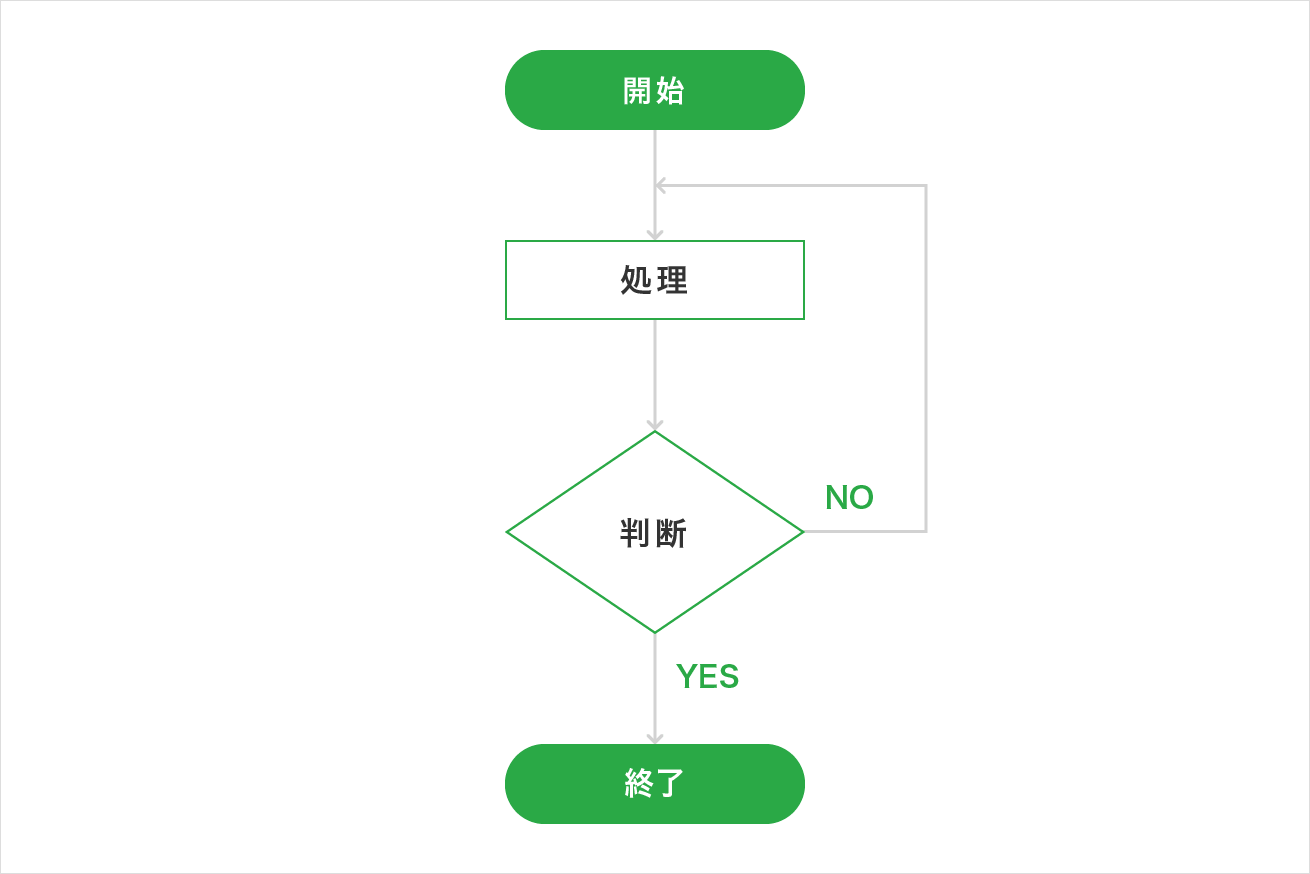
フローチャート
フロー図

フロー図は、プロセスの流れをさまざまな図形と矢印を使って表した図のことです。
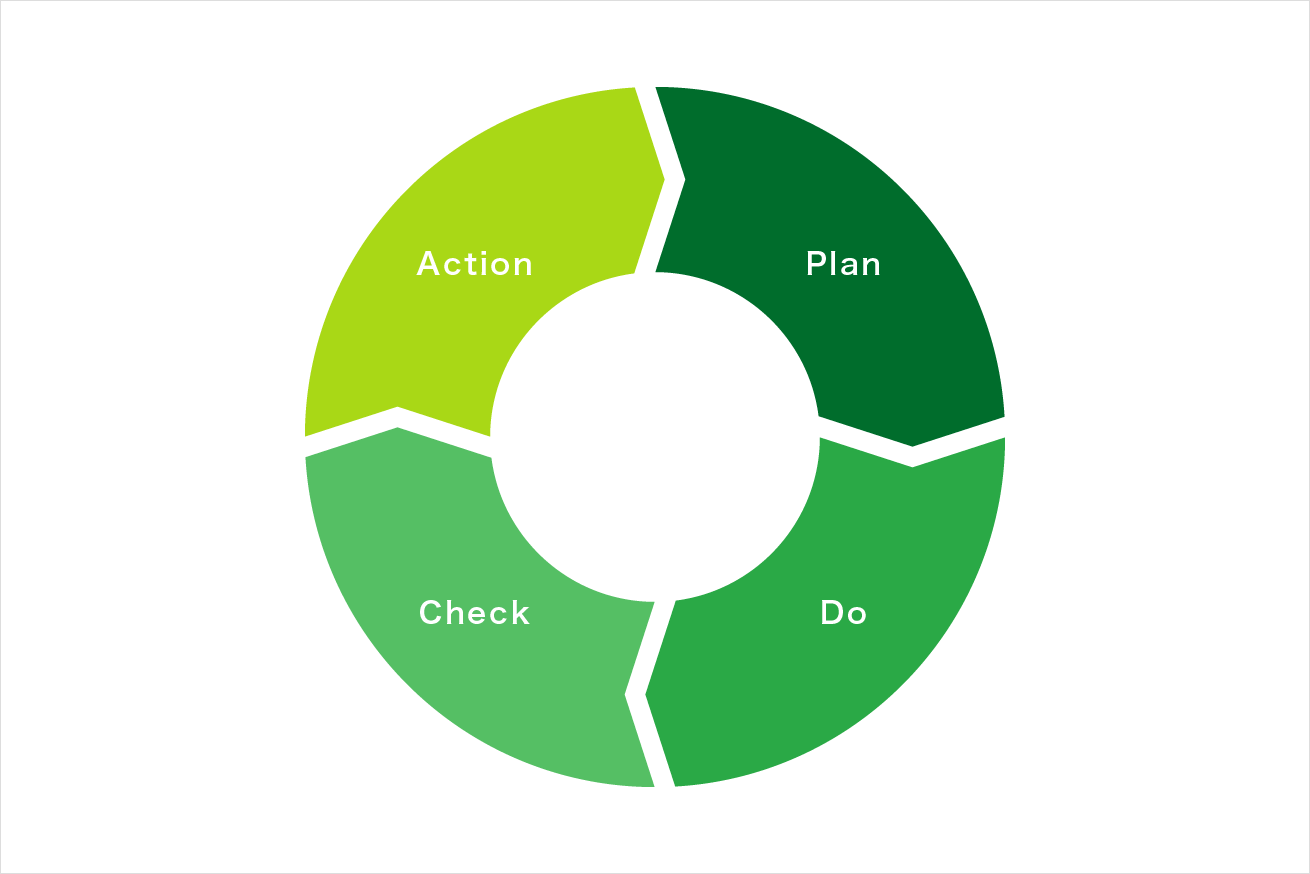
サイクル図

サイクル図は、さまざまなプロセスと一連の流れを表すのに適しています。はじまりと終わりがなく循環するのが特徴です。
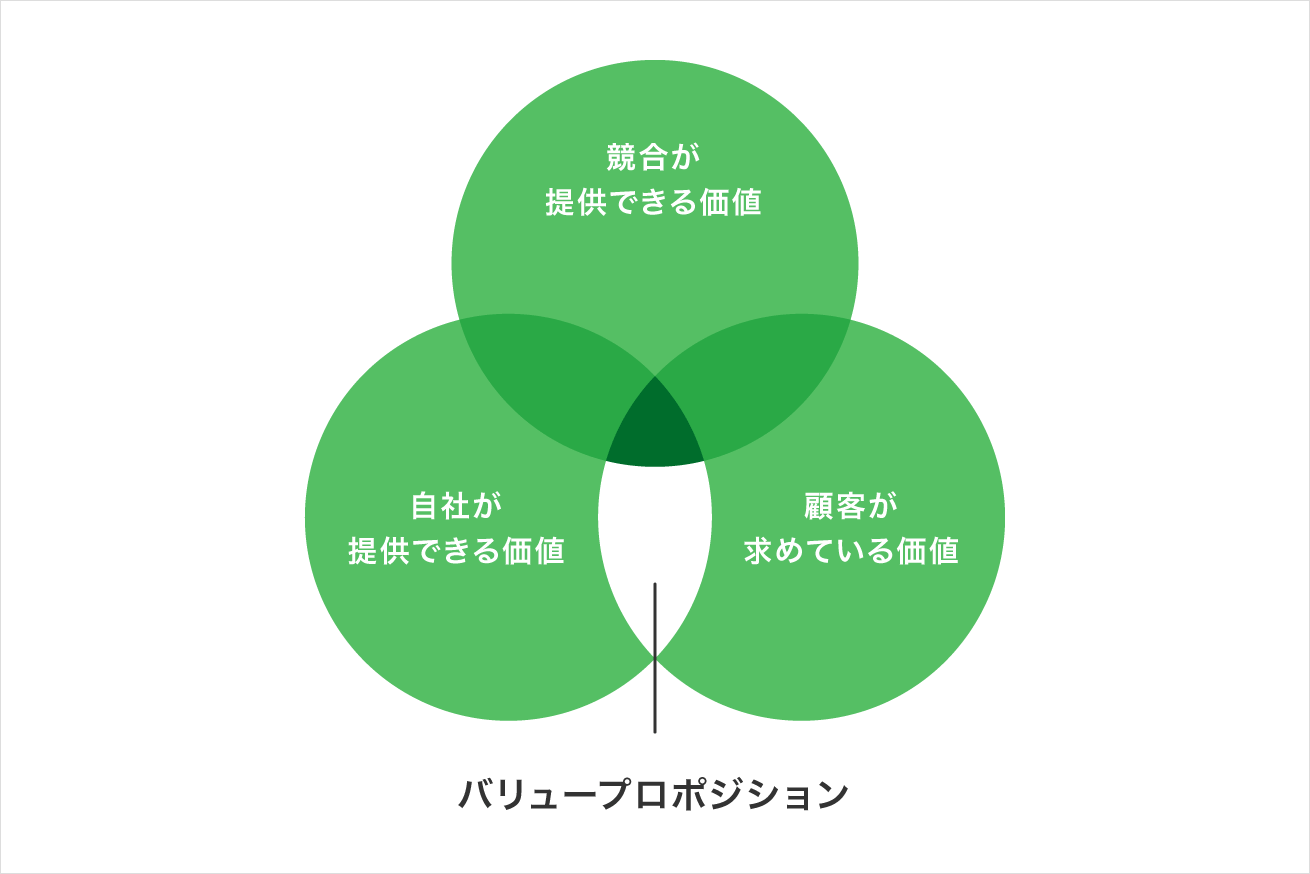
ベン図

ベン図は、複数の集合の関係やその範囲を視覚的に表現したもので、要素同士の重なりや共通部分を表すときに適しています。集合(要素)が4つ以上の場合、楕円を駆使した複雑な図になってしまうので、2つまたは3つの集合にとどめましょう。
- 注意点
- ・4つ以上の集合では使わない
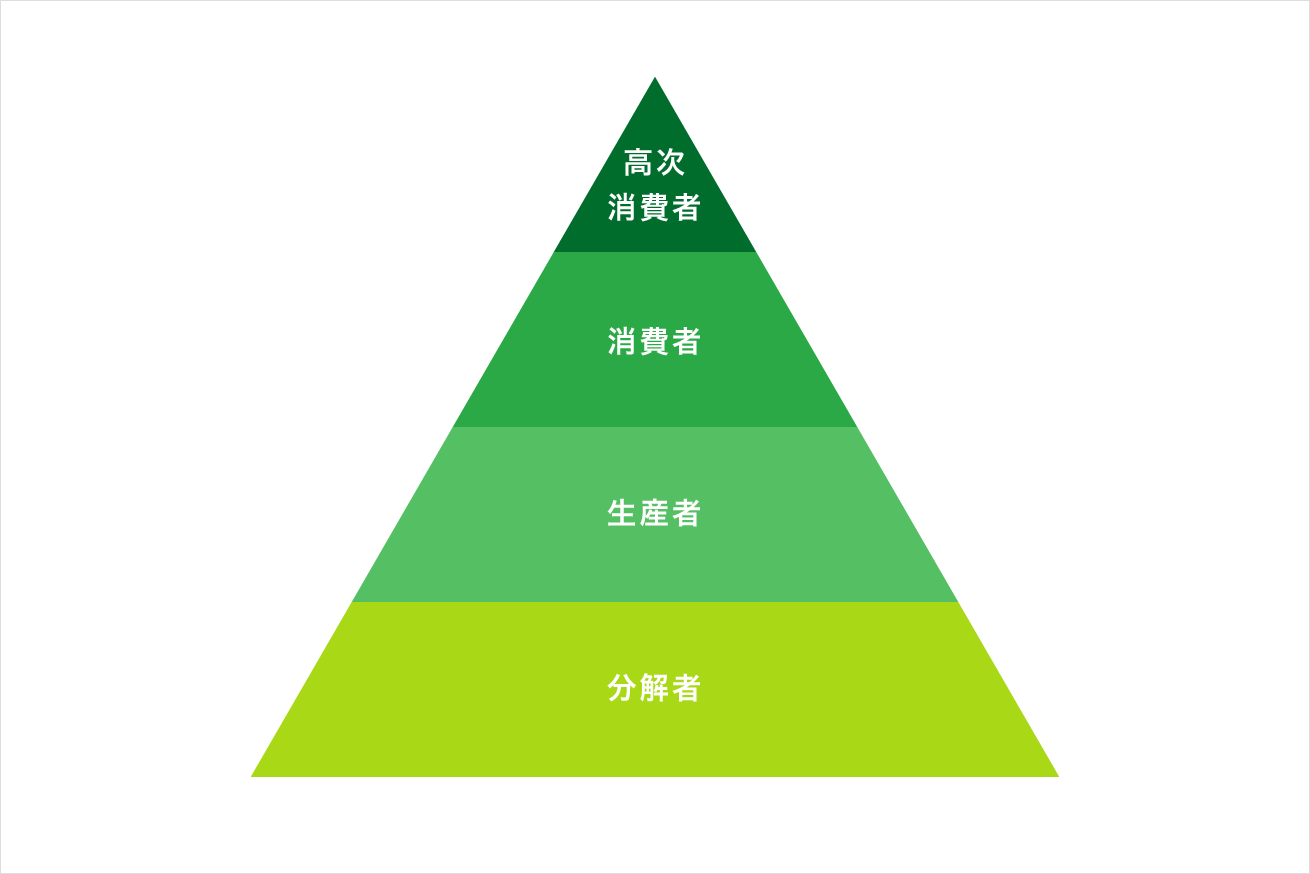
ピラミッド図

ピラミッド図は、比例関係や階層の関係を表すときに適しています。生態系や組織図などにも使われています。
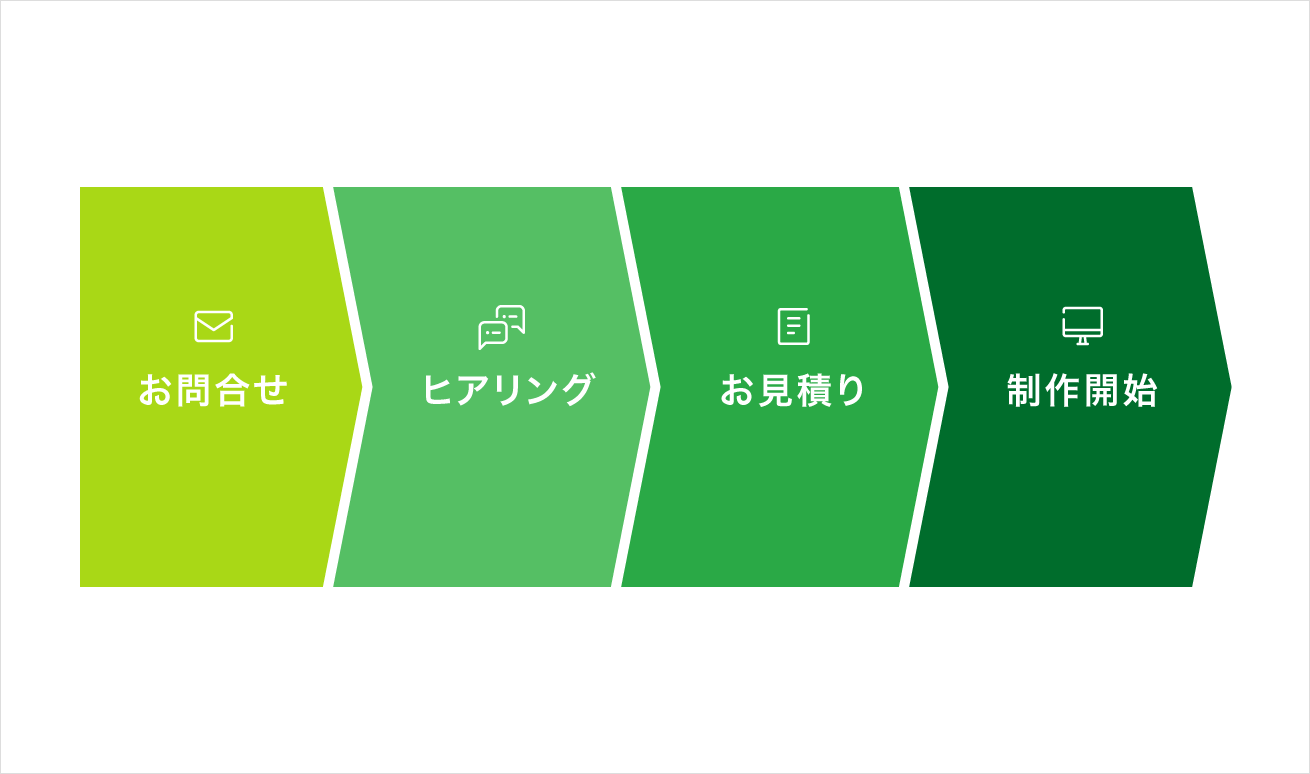
ステップ図

ステップ図は、段取りや手順などの流れを表すのに適しています。
まとめ
意識しないといけないポイントもたくさんあり、表現の仕方もこんなにある……。それを上手に使いこなすなんて、本当に難しいですね……。私はどうしても図の名前が覚えられず、形は頭に浮かんでいるのに、名前がわからないから参考を上手く探せないということがよくありました(当時は「三角 図」で検索していました🤫)。
図解はいろいろな場面で活躍するので、ぜひ取り入れてみてくださいね!
それでは、花ちゃんでした!
デザインの世界に飛び込んでみませんか?
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











