おつかれさまです。デザイナーのみやです。
みなさまは余白についてどの程度気にしていますか?
限られたスペースに情報を盛り込む紙のデザインに比べて、余白を大きく置くというアプローチができるのはWebデザインの特徴かと思います。
余白の扱いというのは難しく経験が必要なものだと思っていますが、意識するかしないかでもアプローチは変わってくるものです。
今回はデザインをする上で、気にしている余白の使い方について、僕なりの方法をお話していきます。
余白の考え方

余白はデザインをする上で重要な要素の一つです。
「余白を埋める」という言葉はありますが、ただできてしまった余白というのは「空間」になってしまっていることが多いです。上手なデザインを見ていると、だいたいの場合、余白は「置かれている」ものであって、意味があってそこに存在しています。ドーナッツの穴の話みたいな哲学的なこと言っていますが、余白を上手に使う上でこの認識は大事だと思っています。
『これももっと目立たせたい。こっちも重要な情報なので目立たせて。キャッチコピーももっと大きく見せたい』
デザイナーならこのようなフィードバックは誰しも経験しているのではないでしょうか。すべてを目立たせたいばかりに置くべき余白を情報で埋めてしまって、結果何も目立たなくなるパターンのやつです。

こんな感じのことですね。
同時に5人に話しかけられても対応できないように、同時に5つの料理を口に入れても味がわからないように、人間というのは同時に処理できる情報量が限られています。
適切な情報量を渡してあげるためにも、余白は上手に使うべきだと思います。
コンセプトのための余白
コンセプトをデザインに落とし込む際に、余白の広さに関しては気にしたい部分です。
余白を広めに取ればスタイリッシュな雰囲気を出しやすいですし、余白を狭めにすればカチッとした雰囲気を出しやすいです。
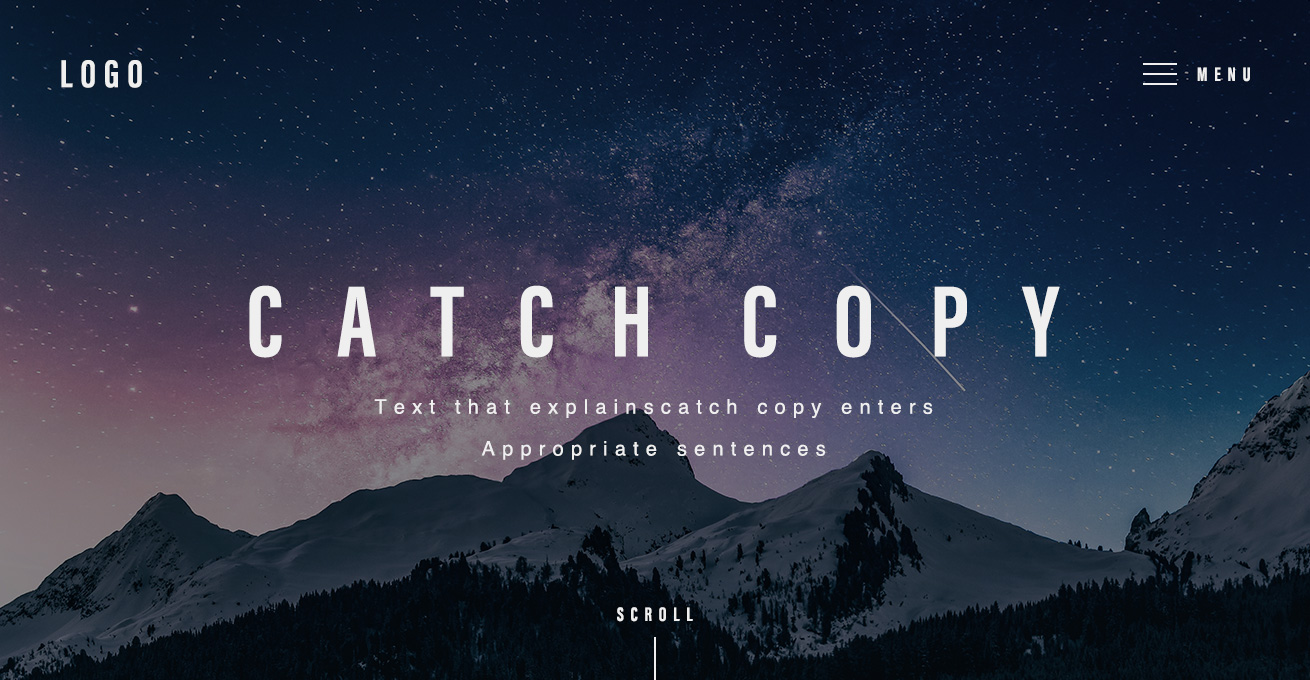
余白を広めに取ったパターン

1コピー1ビジュアルで伝えたいことが何かを明確にしています。サイト全体としてまず強く認識してもらいたいことがある場合などに有用ですね。情報もかなり絞っているので社風を感じ取ってもらいたい、マッチするかを感じてもらいたいといった場合も有効です。
デメリットは、一画面での情報量が少ないので必然的に伝えられることも少なくなることですね。
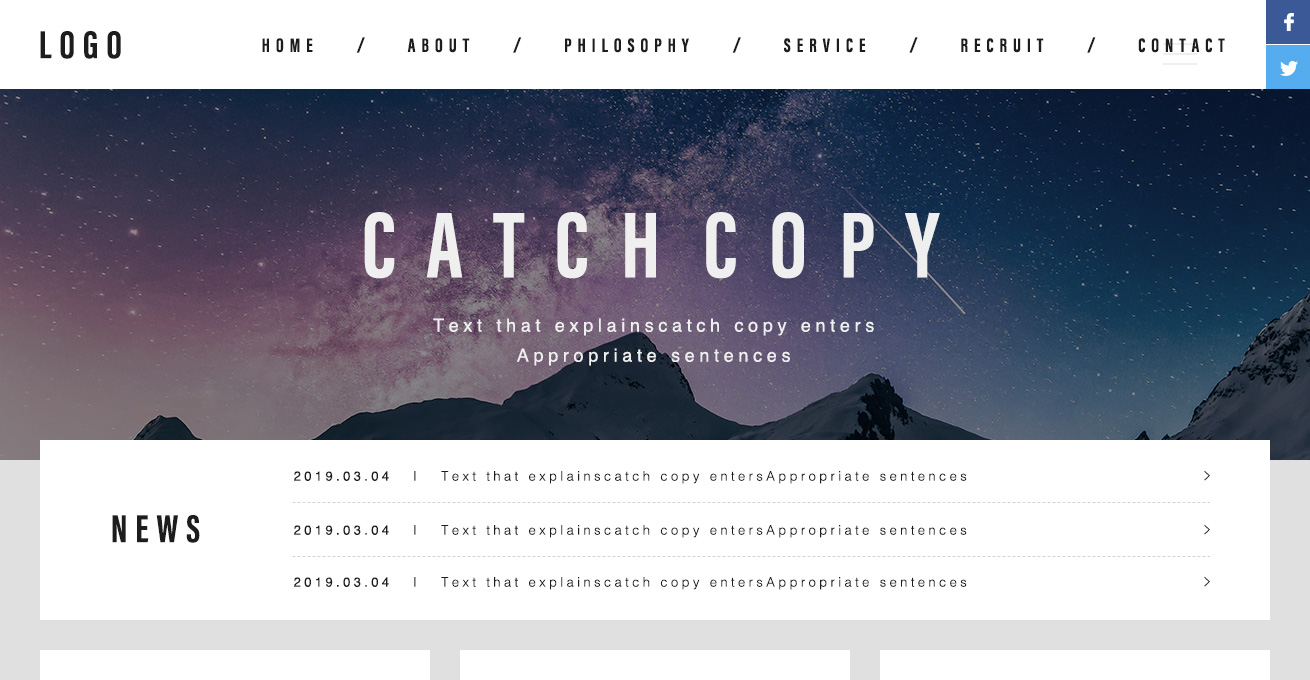
要素を増やして余白を狭めにしたパターン

ファーストビューで見れる情報量を増やしているので、雰囲気は最低限担保しつつ何をやっているのかを明確に認識してもらう場合に有用です。一画面に表示する情報量を増やすため、狭い余白のレイアウトになります。
デメリットは、情報量が多く全体的にメリハリが弱くなるため、印象も弱くなりがちなことです。
コンセプトを反映する上で適切な余白を置いてあげることによって、何を伝えたいのかを明確にしておくことができます。
フォントのための余白
便宜上余白という言葉を使っていますが、トラッキングと行間の話です。
フォントに関するフィードバックとしてよくあるのが、
『文字が小さくて読みづらいから大きくして』
というものです。
もちろん本当に小さくて読みづらくなっている場合もありますが、フォントを大きくすることで解決するかといったら必ずしもそうではありません。

みんな大好きNoto Sans CJKをデフォルトの設定で打ち込んでいます。
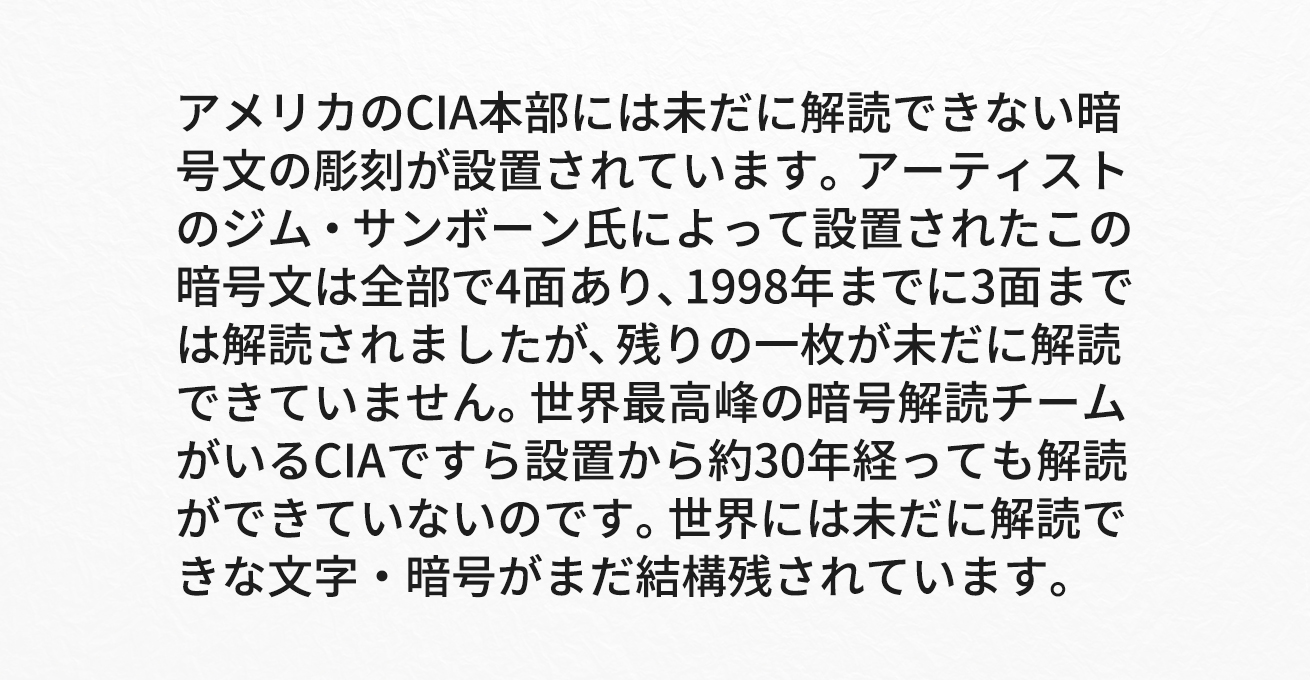
たとえばこの文章のフォントサイズだけ大きくしてみます。

一文字一文字が大きくなるので視認性は上がりましたが、読みづらさが改善したかというと微妙な感じです。
そこで試したいのがトラッキングと行間の余白調整です。CSSでいうとletter-spacingとline-heightですね。

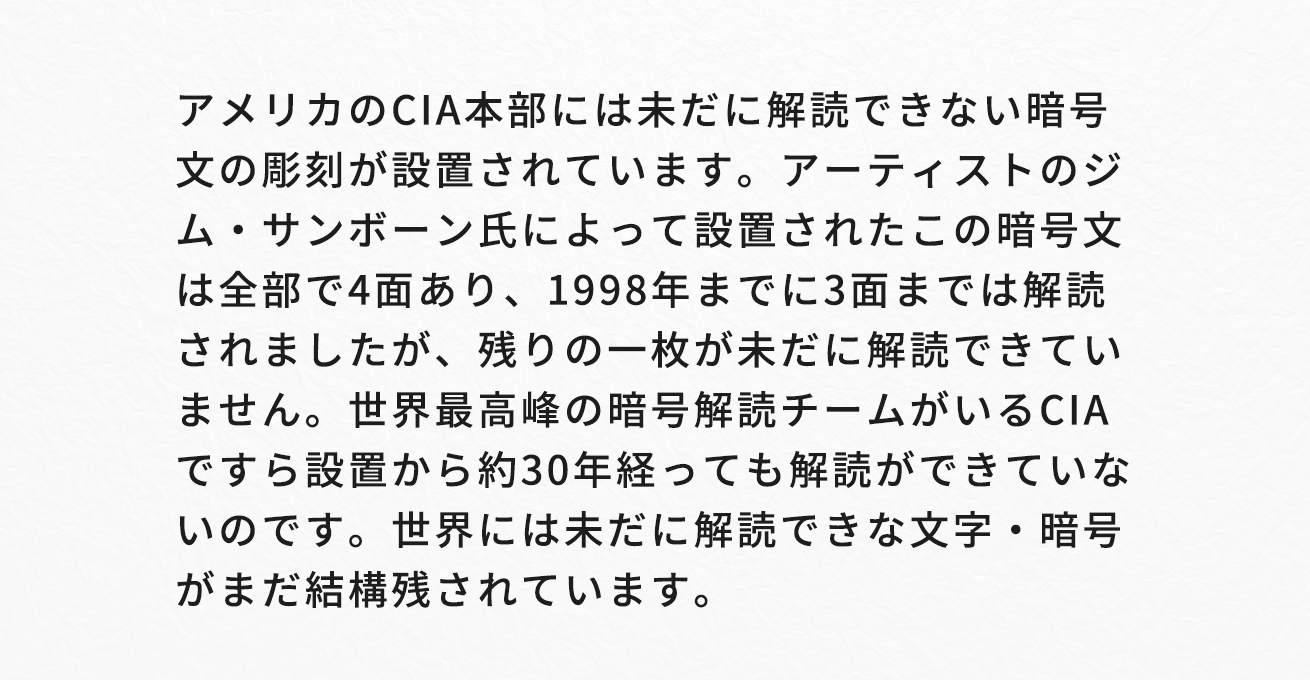
こんな感じに。

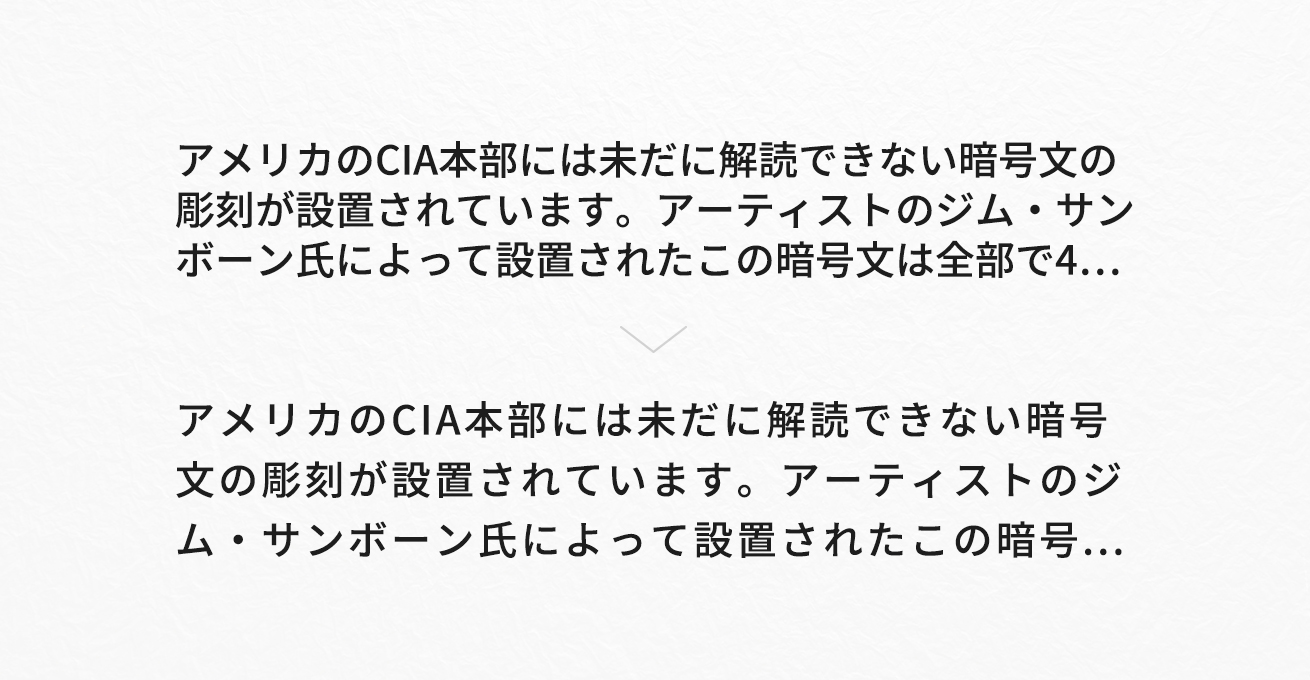
比較するとこんな感じ。フォントサイズを単純に大きくしなくても余白で読みづらさを改善することはできるので、サイズを大きくする前に試して欲しいです。
コンテンツのための余白
情報を整理するためにも余白は用いられます。情報のグルーピングと優先度付けを余白で分かりやすくするということです。
前述した通り、人間は同時に処理できる情報量に限りがあります。見てわかることをわざわざ考えさせないためにも、情報の優先度付けはデザインであらかじめ処理しておくのが良いです。

このサンプルだと、すべてが同一のグルーピングになっているため、ぜんぶ見てから必要な情報を選択するというプロセスを踏ませることになります。これは無意識レベルでやっていることではありますが、何回も続いてしまうと体験が悪く離脱に繋がるものだと思っています。
読んで欲しい情報と読まれなくてもよい情報をしっかりと分けてあげることで、情報の優先度が生まれサイトの使いやすさに繋がっていきます。

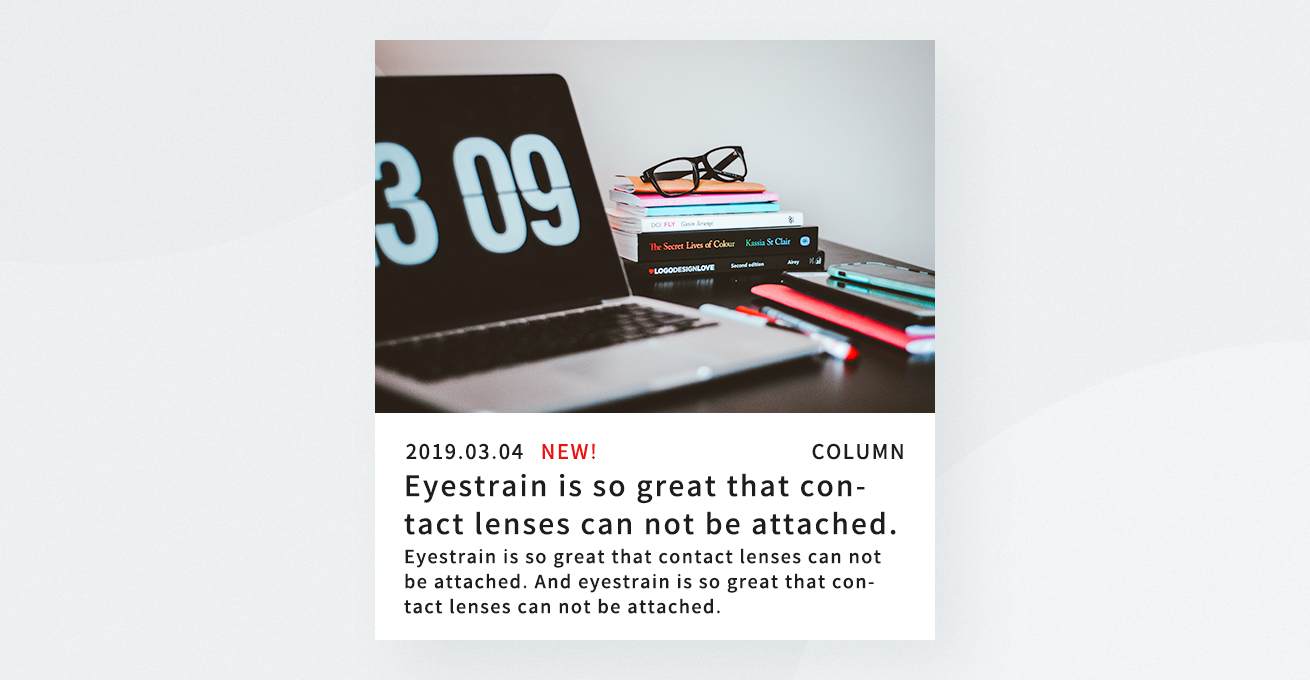
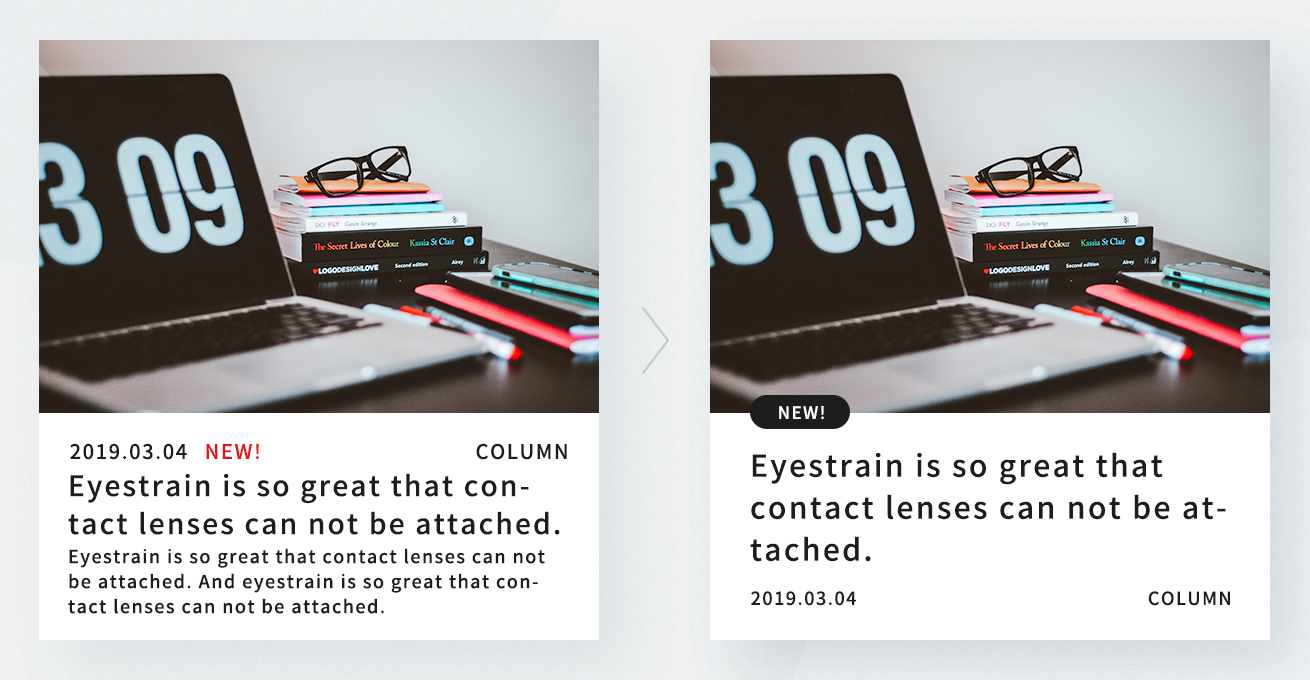
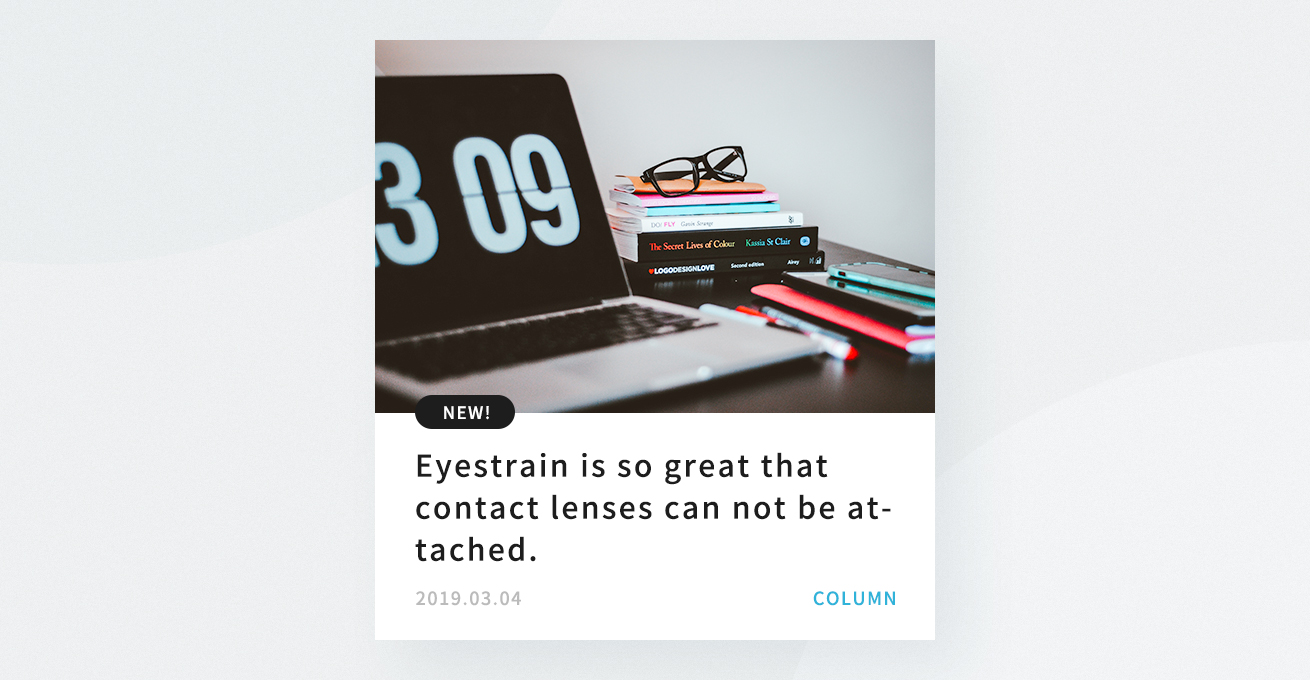
そこでこんな感じに整理してあげます。
ここではあくまでニュースの詳細ページへの導線という役割をもたせたいため、目を引くアイキャッチとタイトルで、リンク踏むかどうかの判断をさっさとさせる構造にしています。ユーザー側で情報の取捨選択をしなくても優先順位付けのおかげで、見るべきものと見なくても良いものを一目で判断できるようになります。
たとえばワイヤーフレームで要素ギチギチでも、そのコンテンツの持つ役割によってデザイナー側で整理してあげるのもデザインだと思います。

比較するとこんな感じ。

比較のためにあえて黒だけにしてるので、ちゃんと整理してあげるならこんな感じが良いかもです。
余白の話とちょっとズレますが、ここで整理している項目をまとめると以下です。
- 一覧でそもそもこんな読まない → 本文冒頭部分要らない
- 全体的にギチギチ → 要素ごとのマージンを確保して違いを認識させる
- 更新日は基本新しいものが上に表示されているもの → 公開日の優先度下げる
- カテゴリで選択するニーズもある → 共通で置いておけて目立つ位置に
まとめ
僕のようなデザイナー暦で語るには壮大なテーマだったのですが、一人のデザイナーとして意識していることをまとめてみました。
余白に関してはトレンドもあり、時代によって捉え方が違います。普及しているデバイスにもよってくるので。数あるデザインのアプローチの一つとして余白を考えてみる機会になれば幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











