おつかれさまです。おじさんデザイナーのみやです。
デザイナーという仕事柄、女性向けのデザインをすることがあります。
駆け出しデザイナーのときはどうすればよいのかがまったくわからず、先輩の女性デザイナーから「女子力が足りないッ!」とよく言われていました。
そこから案件をこなしていく中で、なんとなくのアプローチ方法がまとまってきたので、いくつか紹介したいと思います。
女性向けデザインを考えるにあたって
主なインプットは雑誌です。
女性向けデザインはターゲットの年齢層によって結構変わります。雑誌自体もターゲットの年齢層は絞られているので、参考にするときはその年代の女性が読むであろう雑誌を参考にするようにしてください。
年代別の雑誌タイトルをまとめてみましたので参考までに。
年代別の雑誌タイトル
- 10代向け雑誌
-
- 『Seventeen(セブンティーン)』
- 『Popteen(ポップティーン)』
- 『nicola(ニコラ)』
- 『mer(メル)』
- 『non-no(ノンノ)』 など
- 20代向け雑誌
-
- 『FUDGE(ファッジ)』
- 『CLUEL(クルーエル)』
- 『Sweet(スウィート)』
- 『ar(アール)』
- 『リンネル』 など
- 30代向け雑誌
-
- 『BAILA(バイラ)』
- 『andGIRL(アンドガール)』
- 『Sweet(スウィート)』
- 『SPRiNG(スプリング)』
- 『SPUR(シュプール) 』など
といった感じです。
それでは実際のアプローチ方法を見ていきましょう。
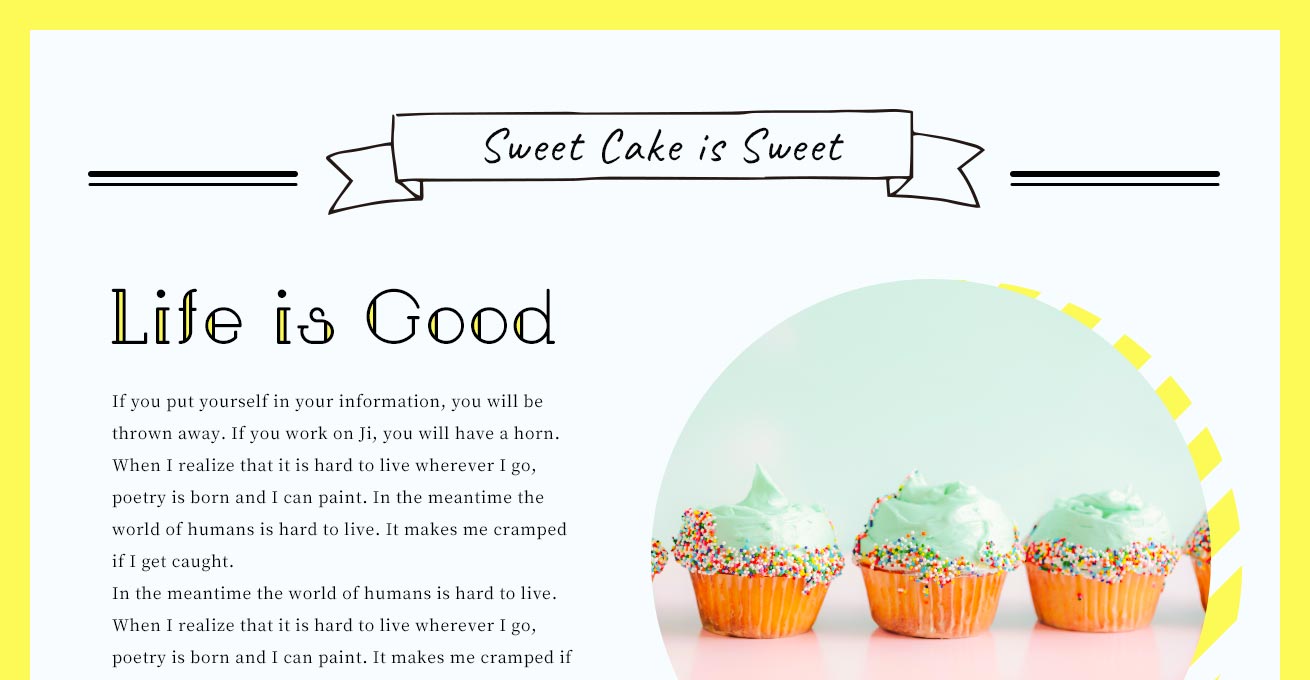
修正前の画像

こちらの「ちょっと頑張ったけど挫折した感ある」画像をベースに紹介していきます。
1. 手書き
王道中の王道ですね。テキストやあしらいを手書きでデザインします。
筆跡や太さによって年齢層に合わせたデザインも可能です。

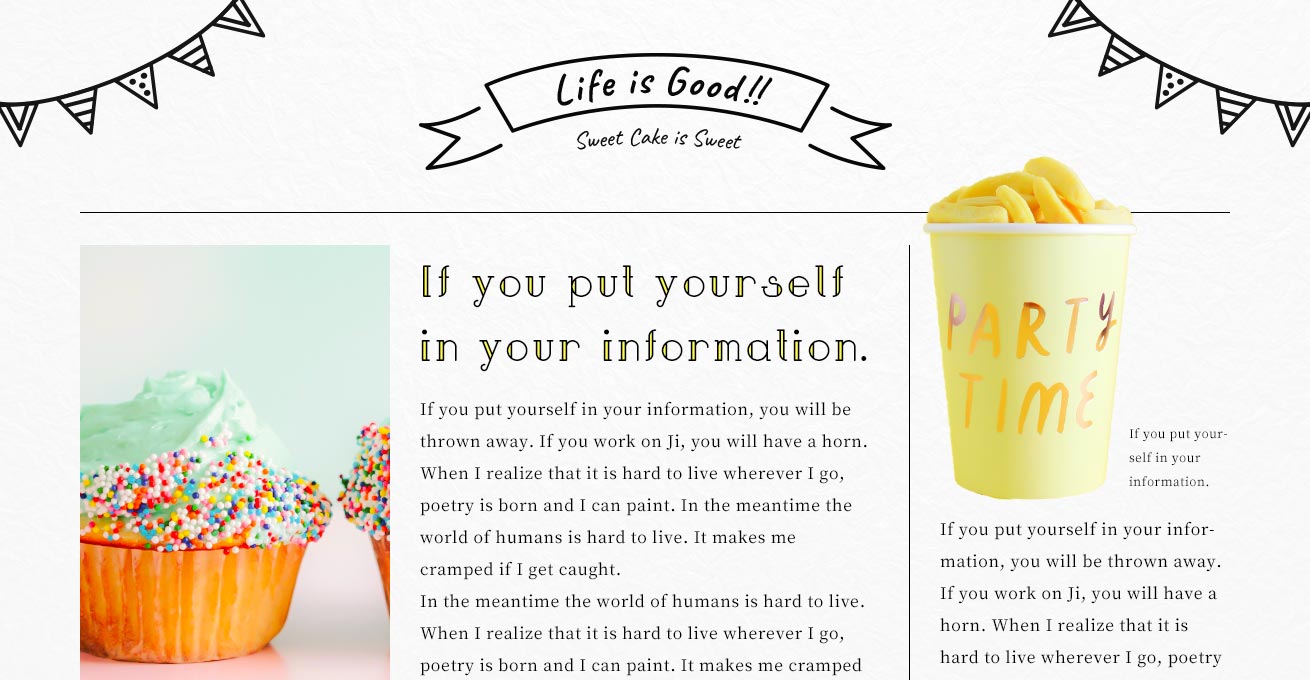
手書きのタイトルにしてみたり。
ちなみにホントの手書きだと思うようにいかなくて失敗するので、フォントを使ってます。

手書き線のあしらいを入れてみたり。

フレームを手書きで描いてみたり。

イラストを手書きにしてみたり、楽しげなあしらいを足してみたり。
サンプルなのでこれぐらいにしておきますが、もうちょっと盛ると良い感じになると思います。
おすすめ手書き風フォント(Google Fonts)
Caveat

サンプルで使っているフォントです。細めのサインペンで書かれた手書きフォントです。
Boldもあるので使いやすさは抜群です。
https://fonts.google.com/specimen/Caveat
Kaushan Script

カリグラフィーが用いられていて、メリハリのあるフォントです。
大人可愛い雰囲気に合うと思います。
https://fonts.google.com/specimen/Kaushan+Script
Pacifico

丸みが特徴のフォントでPinterestのロゴっぽいやつです。
ポップな雰囲気に合いそうです。
https://fonts.google.com/specimen/Pacifico
Satisfy

長体で筆記体という珍しめのフォントです。
なめらかで美しい雰囲気なので、タイトルというよりはあしらい向きかなと思います。
https://fonts.google.com/specimen/Satisfy
Yesteryear

カリグラフィー+長体+筆記体という何か全部入りみたいなフォントです。
インパクトを出しつつエレガントな雰囲気を出せそうですね。
https://fonts.google.com/specimen/Yesteryear
2. フレーム
フレームもデザインによって年齢層やターゲットの差別化ができます。

太く強い境界線を入れてみたり。

エレガントなあしらいでゴージャス感を出したり。

パターンを用いてみたり。
修正前の画像に使っている太さの違う2重線もよく使います。
3. ライン
ラインもあしらいとしては王道ですね。

タイトルを強調したり。

テキストにリズム感を出したり。

吹き出しっぽくしてみたり。
4. アーチ
アーチは重くしたくないけど、凝ってる感じを出したいときに便利です。

サブコピー的に配置したり。
アホみたいな英語なんで、そこは気にしないでください。

フレームと組み合わせてみたり。

ラインと組み合わせてみたり。
5. リボン
女子力の権化、リボンです。

タイトルに使ってみたり。

リボンはh2タイトルとしてもよく使いますね。
派手めのあしらいなので目線を一回止められる利点を活かして、区切りとして使います。
6. フラッグ
目線の誘導だったり、強調だったりと使い勝手の良いモチーフです。

タイトルのあしらいにしてみたり。

ポップな雰囲気を醸成してみたり。
7. 配色
配色は年齢層やターゲットによってかなり変わります。
20代前半と20代後半とではだいぶ違うので、きっちり分かれてるわけではないのですが目安としてご覧ください。

10代配色例。
ビビットな配色が多く、ハッキリとした色がメインですね。

20代配色例。
10代に似つつも少し淡い色合いになっています。

30代配色例。
色に重みがあり、落ち着いた暖色がメインです。
8. 水彩
ベタ配色だけでなく水彩や質感のあるグラデーションも良い感じになります。

独特の色合いが生まれる水彩を使ってみたり。

フレームとして使ってみたり。
9. パターン

ラインのパターン。

花モチーフのパターン。

もあもあっとしたパターン。
10. コラージュ
コラージュは扱いが難しいですが、王道のあしらいですね。

イラストを配置してみたり。

僕もあまりやったことないので使いこなせないですが、雑誌的な見た目にする場合は良いかと思います。
まとめ
おっさんなりに考えてみましたが、いかがでしょうか。
王道の表現があって、そこにトレンドが少し入ってくる、ということが多いかなと思います。
10コのアプローチに分けて紹介しましたが、それぞれを組み合わせてみるのも良いと思います。
あと悩んでしまったら同僚の女性に感想をもらってみるのもよいと思います。女性の感性というか、感覚というものは絶対的に女性じゃないとわからない部分があると思っています。
ぜひいろいろ試してみて高女子力おじさんになりましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











