おつかれさまです。デザイナーのみやです。
文字組みって大変ですよね。。
特に日本語は漢字・ひらがな・カタカナ・英字・数字・記号が組み合わさる非常にややこしい言語なので、テキストをそのまま打ち込んだだけではバランスが悪く、見た目が美しくありません。

狭いところもあれば広いところもあります。
こんなとき、どんな工夫をすればよいのでしょうか?
目次
Webデザインにおける文字組み
そもそもWebで文字組みって必要なの? と思う方もいるかもですが、SVGなどの技術の発達によって画像文字を使用する場面もかなり増えてきました。
ブランディングにおいてもコピーライティングが占める役割は大きいため、フォント選びや文字のバランスは重要です。
たとえば漢字だけを組み合わせてできた熟語の場合は、文字自体の持っている幅が一定のためカーニングは必要ない場合が多いです。しかし、そんな熟語だけで構成するシチュエーションもほぼないと思うので、サンプルを調整しながら僕が気にしている部分を説明していきたいと思います。
日本語の文字組みで気にしている部分
今回は以下の文章(夢の話です)をカーニングしながら、ポイントを確認していきましょう。

そのままだと幅や高さがそれぞれ違うのでガタガタです。こちらの文章をいろいろいじって整えていきます。
ちなみに僕が文字組みをする場合、主にIllustratorを使っています。
簡単な調整だけならPhotoshopで十分なのですが、Photoshopは微妙な調整(0.1px単位)ができない + ビットマップ形式なので細かい調整に向いていないのです(全体のデザインはPhotoshopでやっているので、Illustratorで作成してスマートオブジェクトで埋め込んでいます)。
ポイント① サイズ
まずはサイズ感を揃えます。
大きく見える文字と小さく見える文字を調整
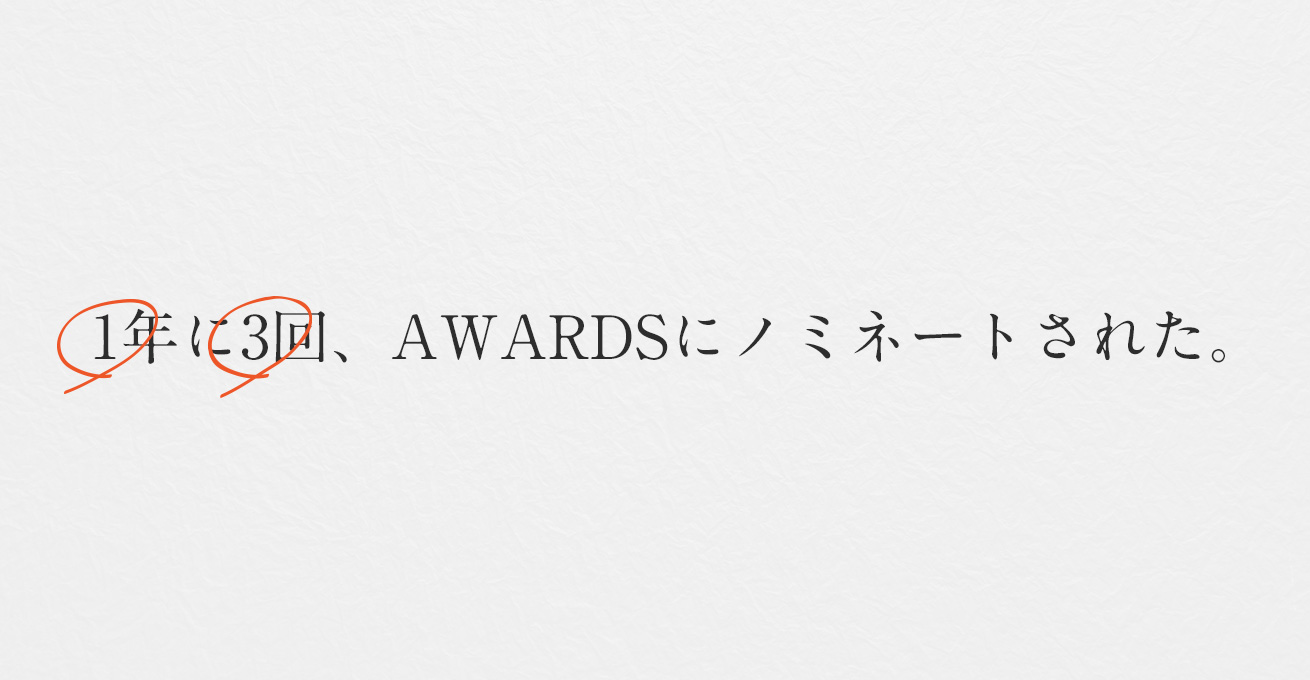
全体を見て、大きめに見える文字と小さめに見える文字のサイズを調整します。

今回の例文では、数字の「1」と「3」が小さく見えるため、少し調整していきます。

こんな感じに。サンプルではfont-sizeを60pxから63pxにしています。
ー(長音符)を調整
また、よく調整するものとして「ー(長音符)」があります。


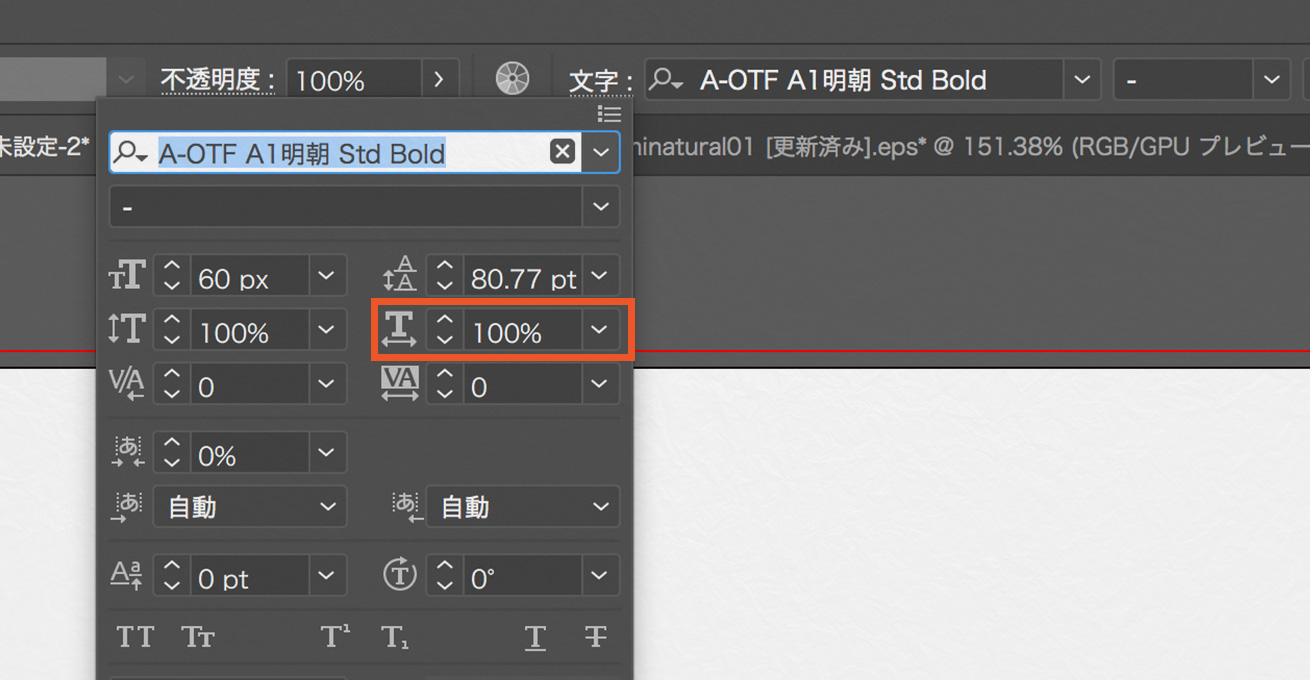
そのままだと長過ぎる場合が多いので、幅を調整します。調整するときは文字パネルの「水平比率」の数値を調整します。

100%→90%にしています。あまりやりすぎるとバランス崩れるので注意が必要です。
もっとも、これらのサイズや長音符の調整に関しては、(同じ大きさにする分には)やらなくていい場面の方が多いかなと思います。そもそも、同じフォントならサイズ感は揃うように設計されている場合が多いですよね。
強調したい場合に真価を発揮

主に見た目として強調したい部分を作るときに使うことが多いですね。

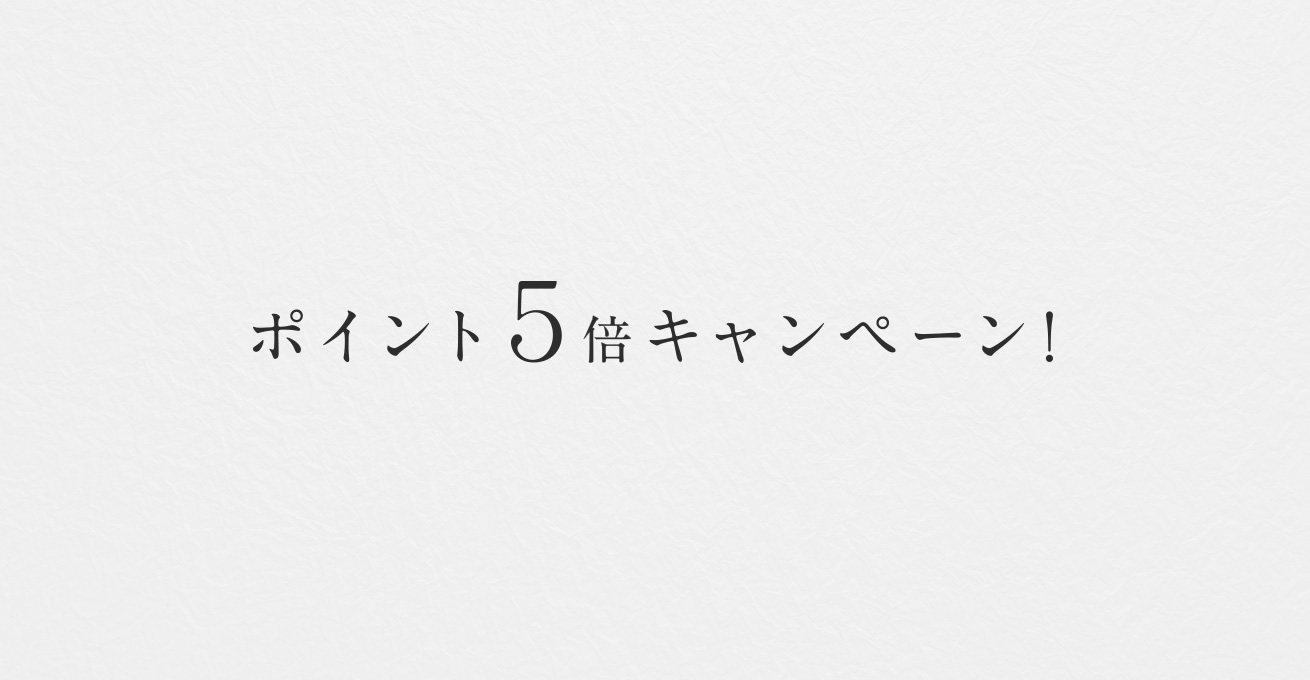
こういう風に強調したい場合には便利です。「5倍」を強調するために、5を思いっきり大きくして、倍は少し小さくしています(倍を小さくしているのは後ろに続く文章との差別化のためです)。
ポイント② 太さ
サイズを調整したときに、そのままだと太さに差があるため調整が必要になります。
フォントのウェイトがひと通り揃っていれば、ウェイトを変えるだけでも調整可能です。もし、ウェイトが1つしかないけど調整したいという場合は以下のような手が使えます。
先ほどの例文を使って解説していきます。
境界線を使って調整(太い文字に合わせる場合)

「5」の太さをベースにする場合は、サンプルのように他の文字に境界線を設定することで調整可能です。今回は「5」以外の文字に0.5pxの境界線を設定しています。
境界線を使って調整(細い文字に合わせる場合)
「ポイント」の太さをベースにする場合、「5」を細くする必要があります。かなり無理やりな方法なのでオススメはできないですが、一応調整方法をご紹介します。
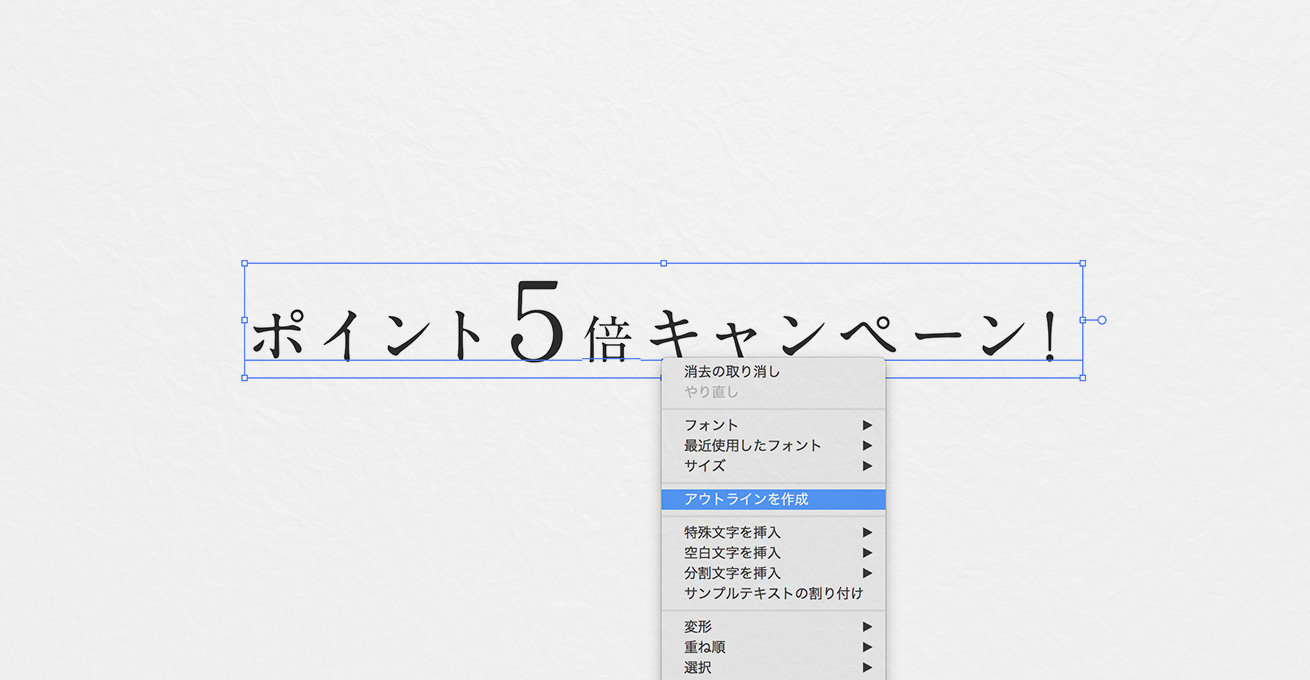
1. テキストをアウトライン化

アウトライン化が前提となるので、アウトライン化前のデータは残しておくと更新性を担保できます。
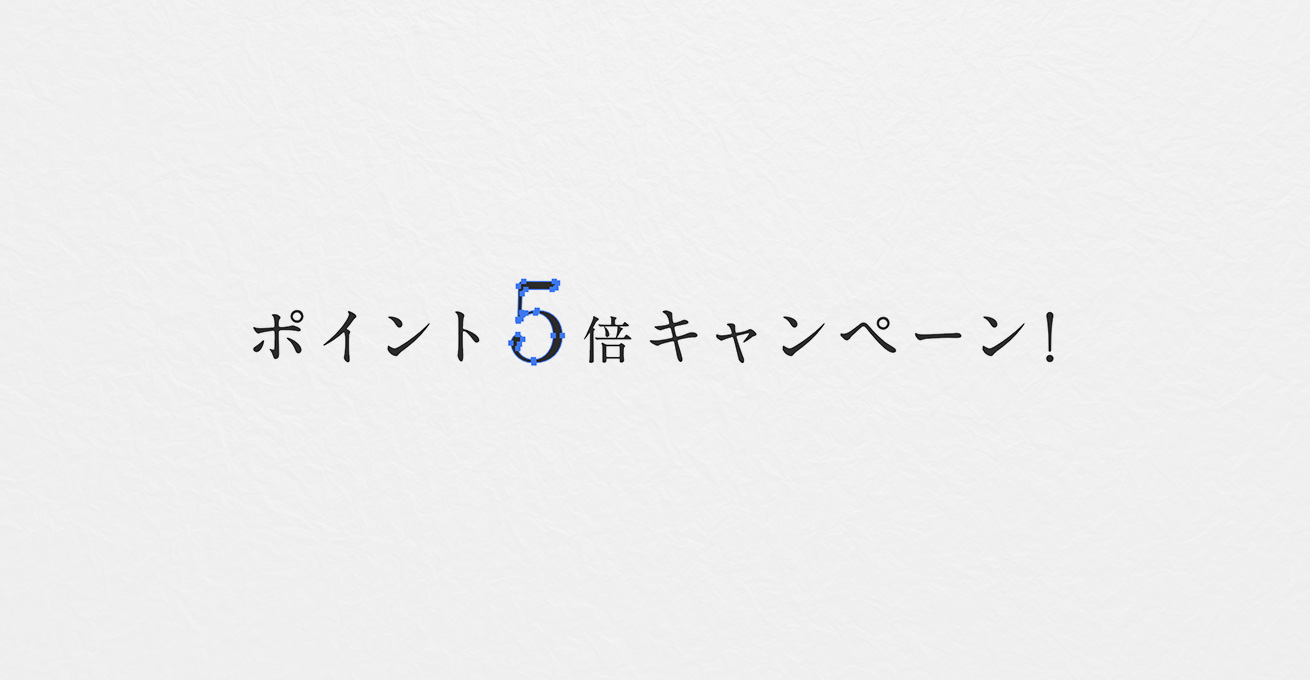
2. グループ化を解除+対象文字をグループ化

調整したい文字のみに処理を行うため、この作業で対象の部分のみを抽出します。今回の場合は、「5」のみ調整するので、グループ化は省略します。
3. 細くしたい文字に境界線を設定します

境界線には別の色を設定するとわかりやすいです。
境界線をアートボード外の色にして、アートボード外で作業すると調整後の状態を確認しながら調整できるので、手っ取り早いかなと思います。
4. 境界線のパスをアウトライン化

そのままだと加工できないので、境界線のパスをアウトライン化をします。
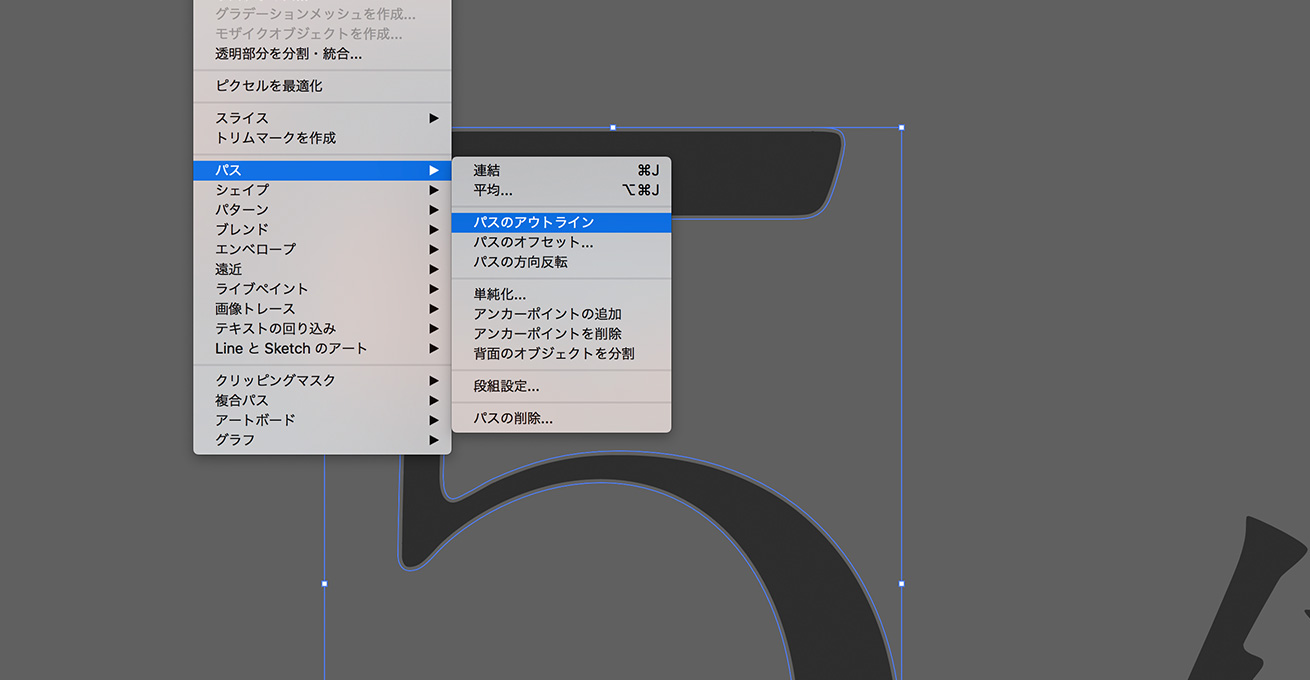
「オブジェクト」 > 「パス」 > 「パスのアウトライン」
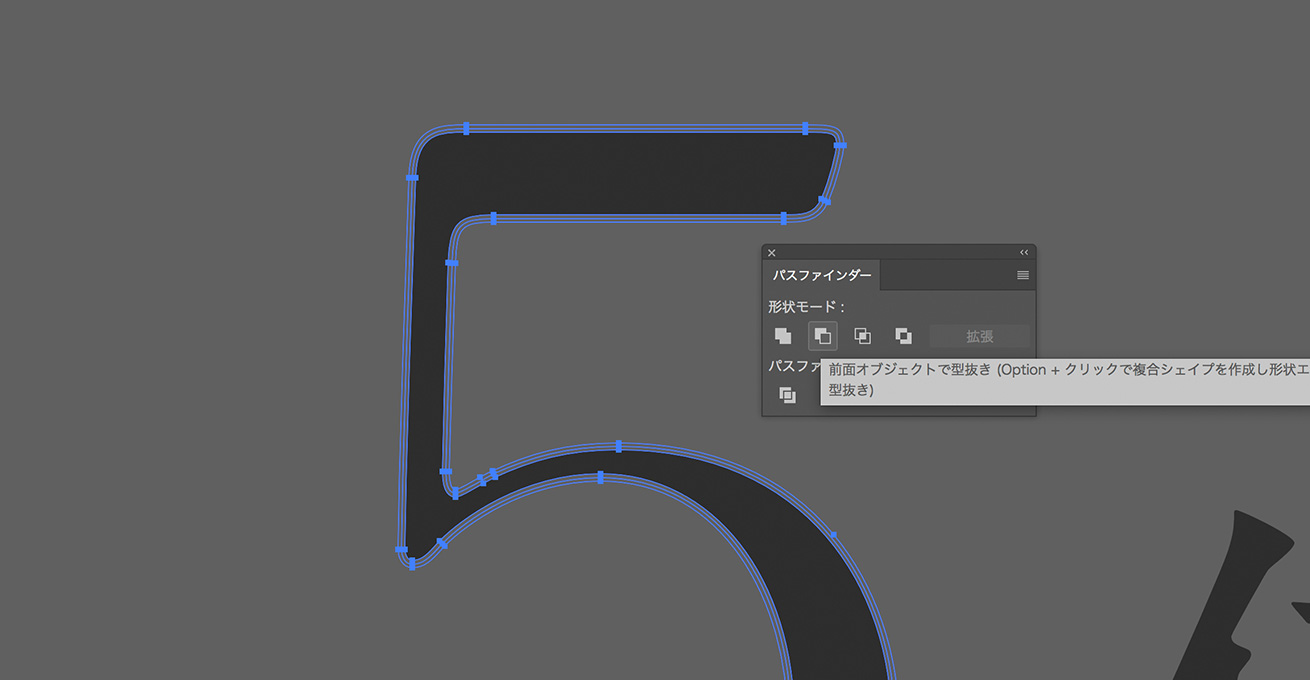
5. パスファインダーの「前面オブジェクトで型抜き」

境界線部分で文字を型抜きします。

これで太さは調整可能です。ただこれはやりすぎるとフォント自体のバランスを悪くしたり、特性を消してしまうことになりかねないので注意が必要です。
ポイント③ カーニング・トラッキング
カーニングは文字同士の幅、トラッキングは文章全体の間隔を指します。ここでの調整のコツは、間にある余白の量を一定にすることです。
余白感を見極める

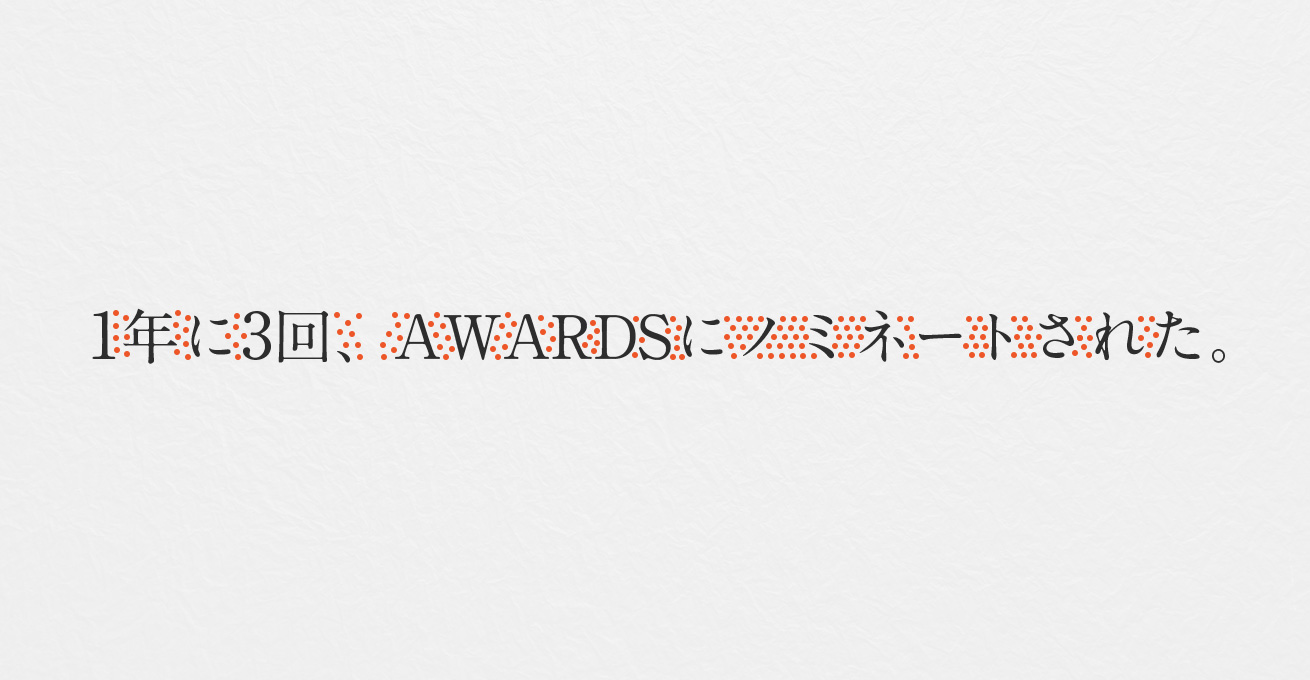
今、それぞれバラバラの余白量ですね。このドットの量を均等になるように揃えていく感覚です。
特定の組み合わせには特に気をつける

特に余白が生まれやすい「W」と「A」の間といった、かみ合わせの良い組み合わせは調整が必須です。他のフォントと比べてみるとかなりの差になります。

こんな感じに。
カウンターのある文字の扱い

扱いが難しいのは「C」や「ヒ」などのカウンターのある文字です。カウンター部分も加味したカーニングが必要となりますので、フォントによって違いが大きい部分ですね。

もろもろ加味して調整したのがこちらです。

サイズ調整をしてメリハリ付けるとこんな感じ。
上下反転してみる

万全を期すならテキストを上下反転してみるのもアプローチとしてはありです。見慣れない状態にすることで余白に関してフラットな視点を持つことができます。
ポイント④ ベースライン

次にベースラインの調整です。これもほとんど必要ない場合が多いですが、ベースラインからズレた位置にありがちな「_(アンダースコア)」などが調整対象になることがあります。

こんな感じのホントにちょっとの調整程度なので、気にならないなら特にやる必要はないと思います。
ポイント⑤ ジャンプ率
これはメインコピーに対してボディコピーを組み合わせるときに気にしたいですね。サイズ感がかけ離れているとバランスが悪くなり、野暮ったい印象になりがちです。

ぜんぜんわくわくしませんね。すごく自信がなさそうに見えます。これをバランス感に応じて調整します。

サイト全体のルールにも影響
ちなみにメインコピーとボディコピーの組み合わせのサイズ感は、サイト全体のジャンプ率に踏襲できます。下層ページでありがちな、h1の見出しとボディコピーの組み合わせなどは、このルールを踏襲すれば整えやすく、統一感が出しやすいです。

まとめ
いかがでしたか? 「一部分を強調したい」というような明確な目的がある場合には文字組みは必須ですが、サイズを変えない調整はやり過ぎないことが重要かなと思います(エゴの押し付けになると本質からズレる場合も多いので……)。
普段あまり気にしていない方も、ちょっとの調整でけっこう雰囲気が変わったりしますので、ぜひ挑戦してみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












