おつかれさまです。デザイナーのみやです。
暑い日が続いていますね。涼しい場所を求めて常に移動しているので猫みたいなワークスタイルになってます。
最近LIGのデザイナーにモリサワパスポートが導入されました。
これを機会に少しフォントの勉強をしようと思い、フォントに関する名称についてまとめてみました。
正直デザイナー同士でしか通じない気がしますが、知識としては持っておくとなにかの役に立つはず……!(きっと……)
セリフ体

文字のストロークの両端にあるトメやハライをセリフといい、こういった特徴を持つフォントを総称してセリフ体(ローマン体)と呼びます。
縦のストロークが太く、横のスクロールが細いといった特徴があり、クラシカルな表現とマッチしやすいフォントです。
メリハリがあるため、大きいサイズで使用しても重い印象になりにくいです。逆に本文のような小さいサイズだと抑揚がありすぎて読みにくくなる恐れがあります。
サンセリフ体

サンセリフ = セリフのないというフランス語が語源の通り、セリフ体のようなトメやハライがないフォントの総称です。
ストロークの太さも一定で視認性が高く、モダンな表現とマッチしやすいフォントです。セリフ体と違って全体的に均一な印象なので、本文のような小さいサイズでも読みやすいです。大きく使うとインパクトはありますが、重たい印象になる可能性があります。
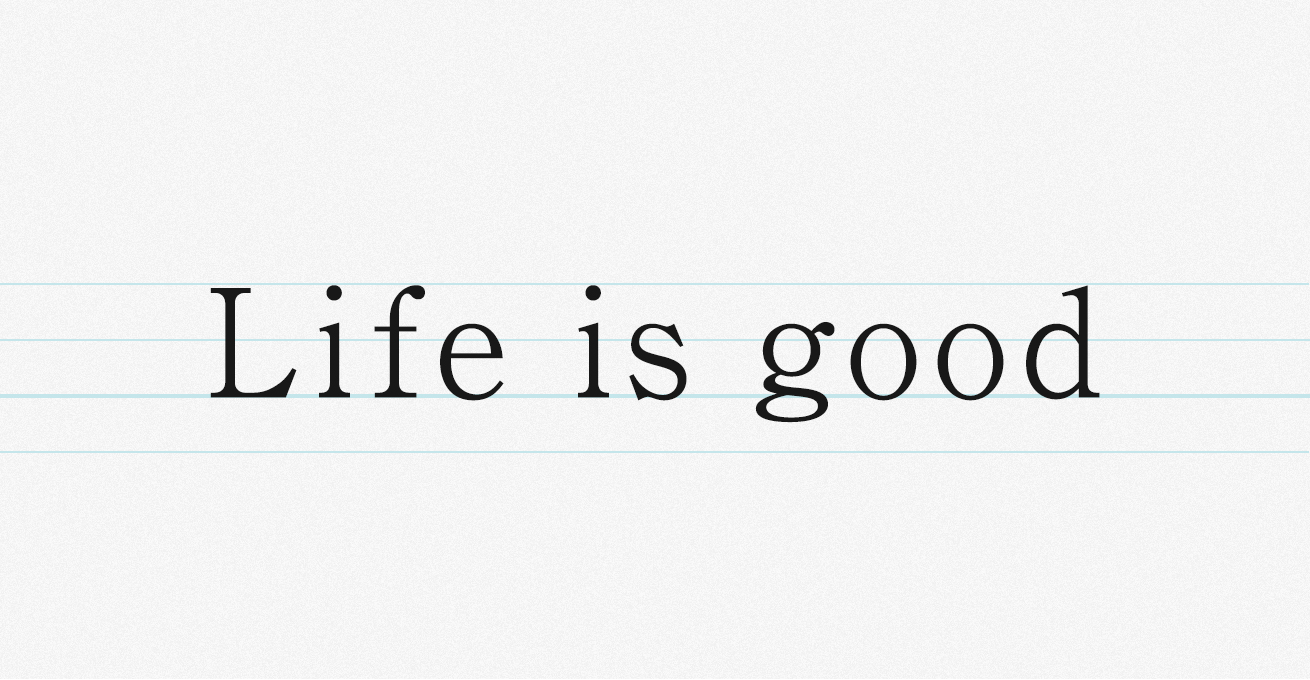
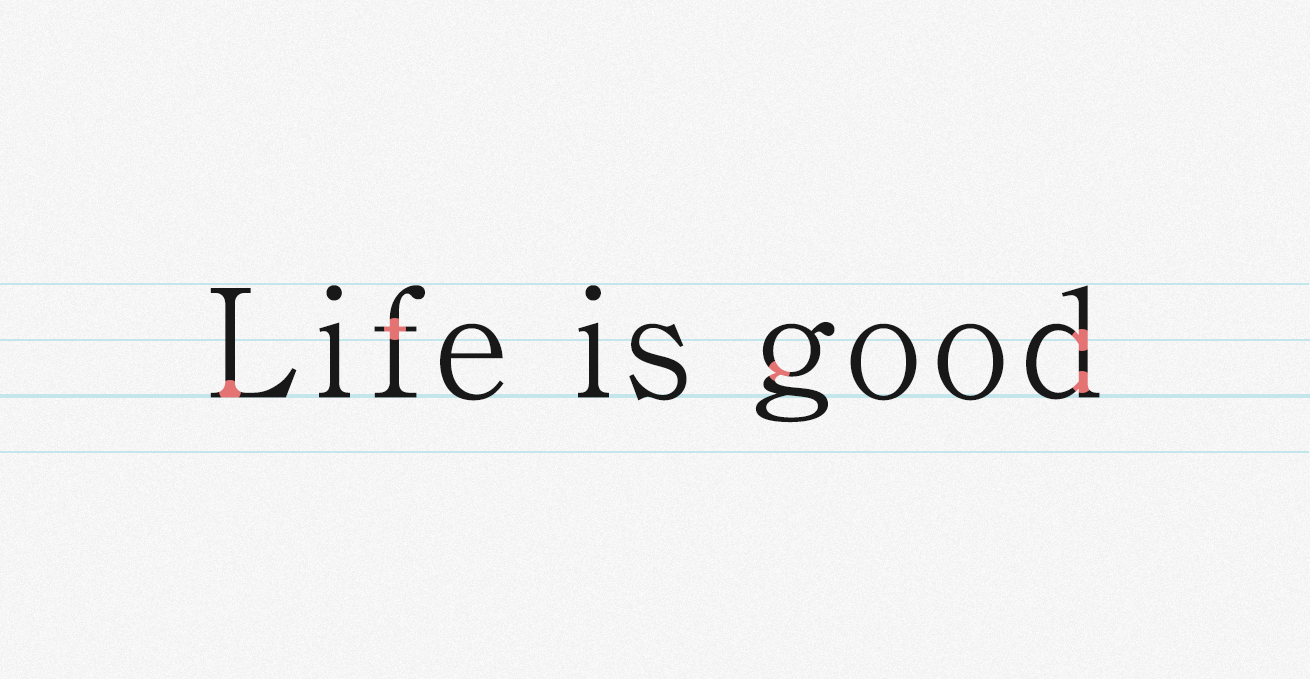
ベースライン

フォントの並びの基準となる線で、ほとんどのフォントの下端がこのベースラインに揃います。
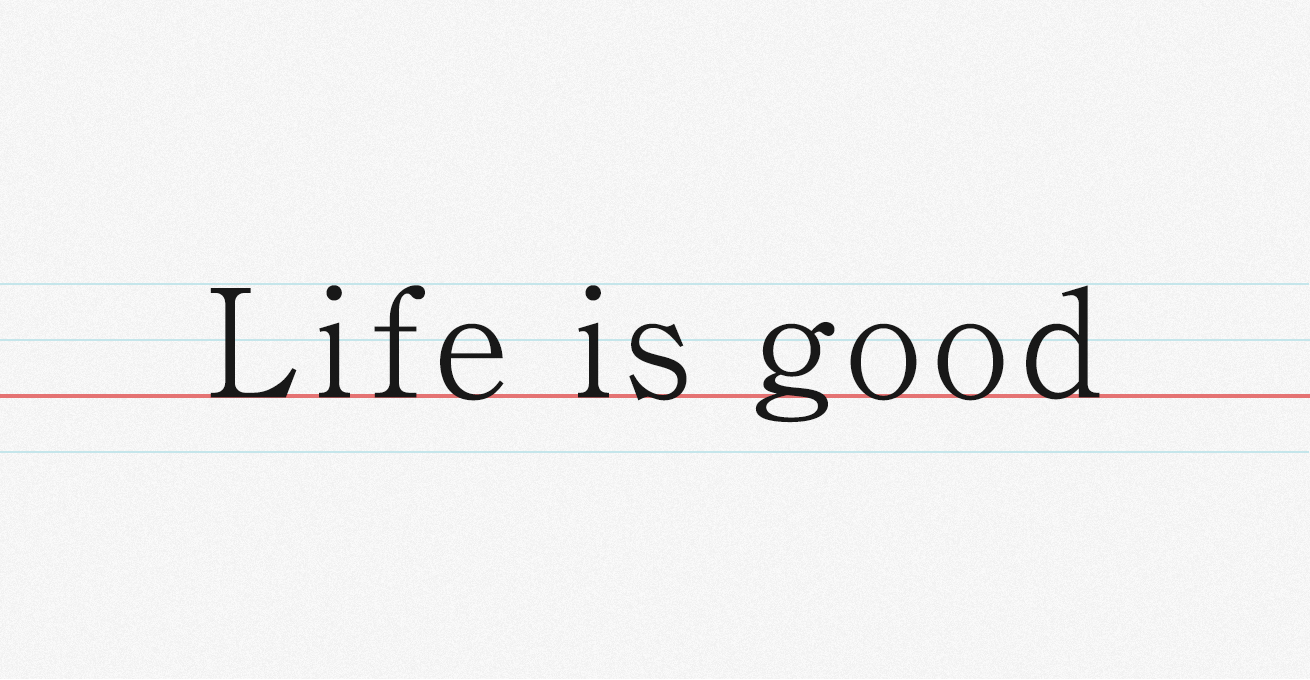
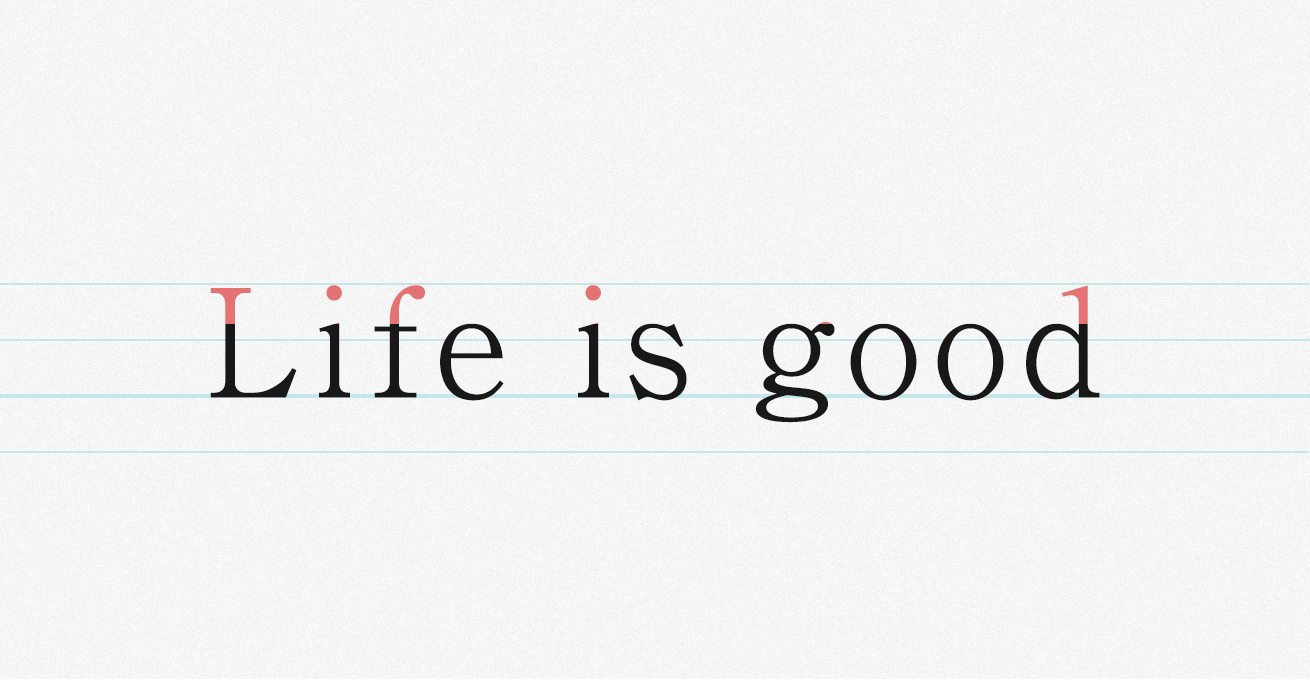
キャップライン

キャップラインは大文字の上端の基準となるラインのことです。
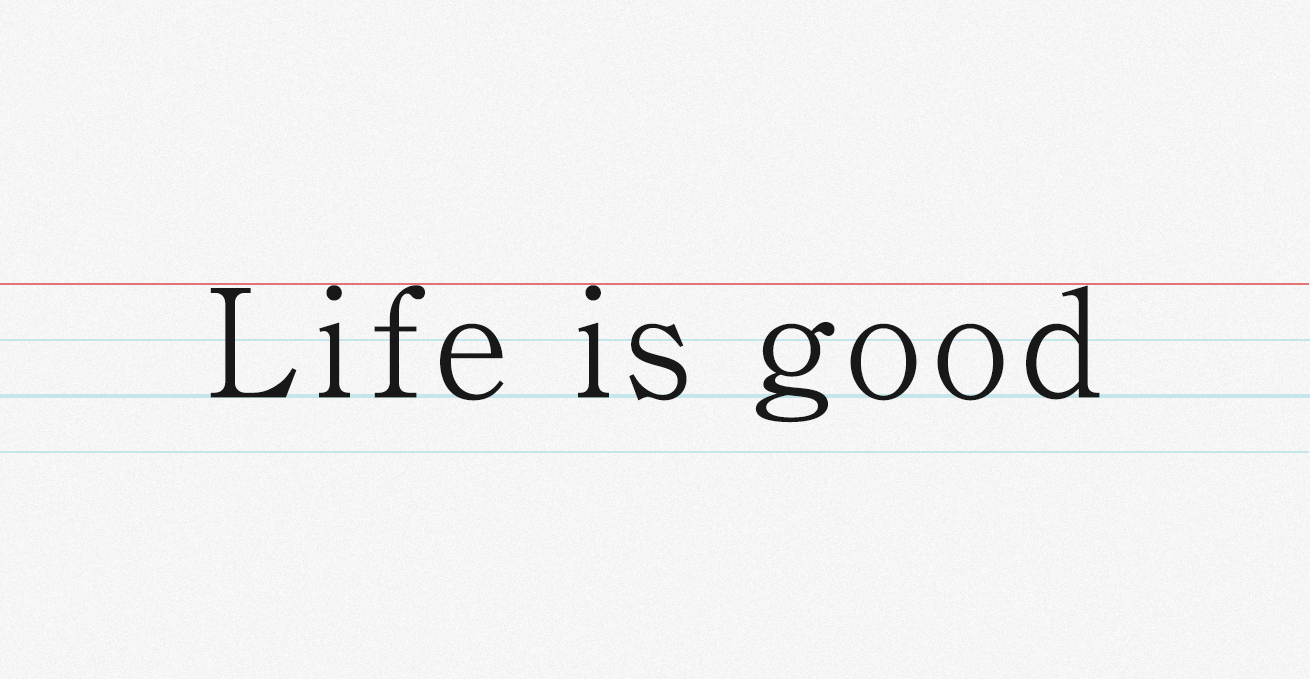
X-ハイト

X-ハイトは小文字の上端の基準となるラインのことです。
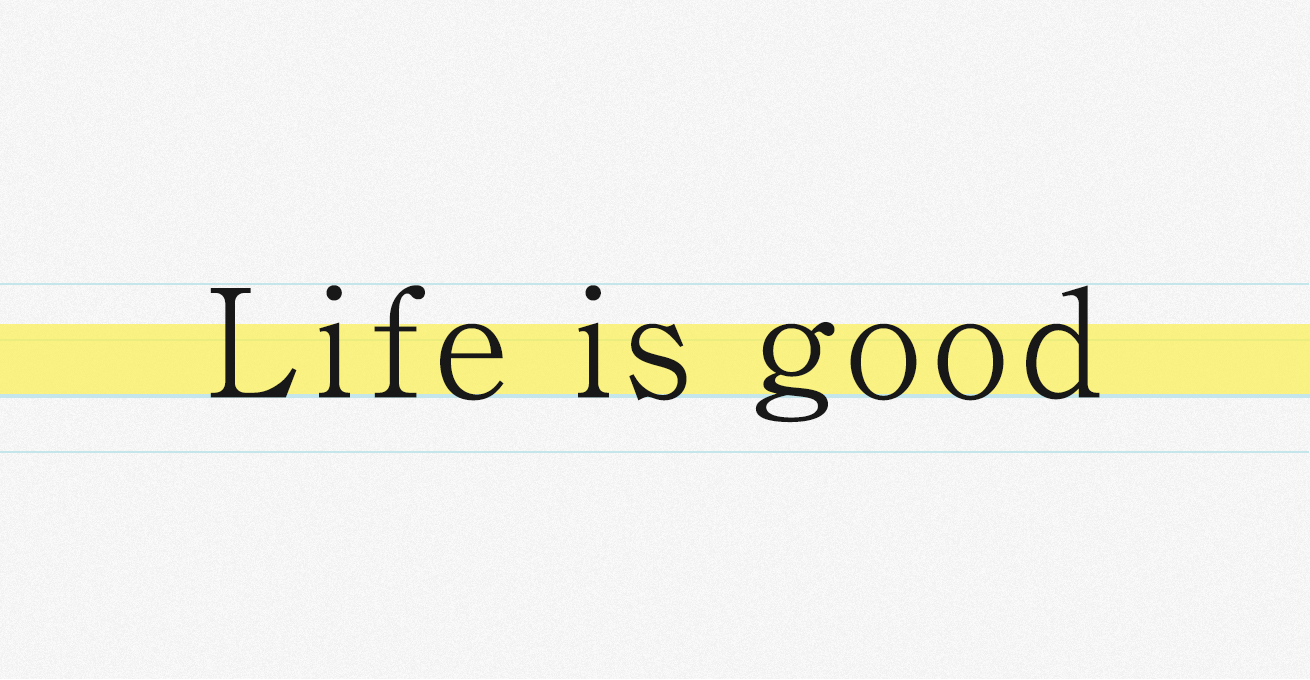
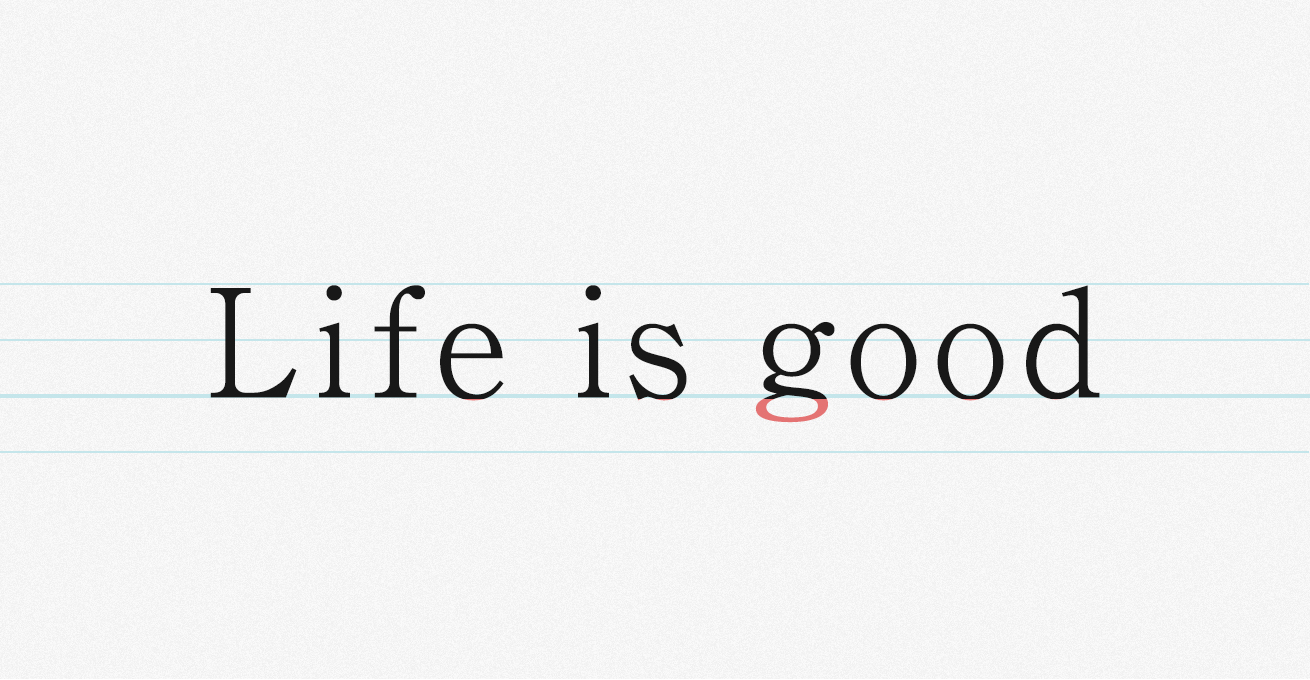
ディセンダー

ディセンダーは小文字の「g」や「y」のように、ベースラインより下に突き出ている部分のことです。
アセンダー

アセンダーは「f」や「h」のように、X-ハイトより上に突き出た部分のことです。
ジョイント

ジョイントはフォントのメインのラインとその他のラインが交わる部分のことを指します。
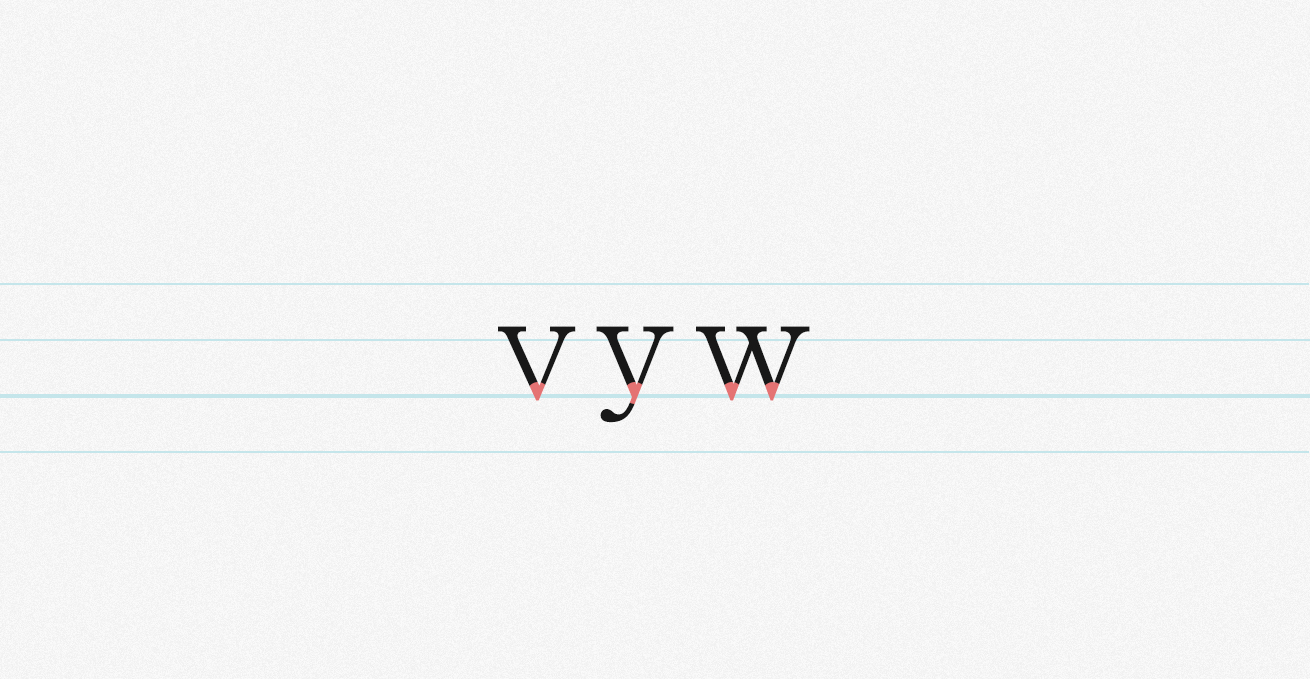
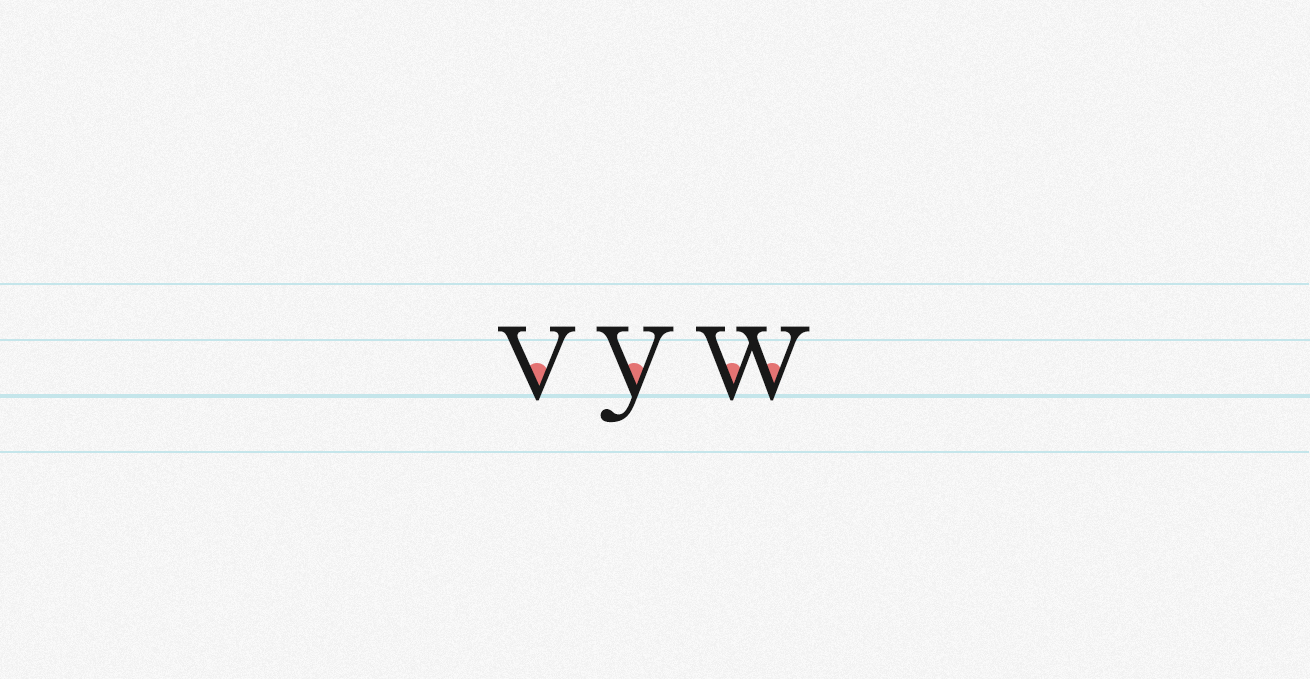
バーテックス

直訳すると頂点という意味の通り、2つのラインが交わって谷になっている部分のことをバーテックスいいます。
クロッチ

谷になっている部分の空間のことをクロッチといいます。
アーム

水平方向に伸びるラインのことをアームといいます。大文字の「T」や「E」などですね。
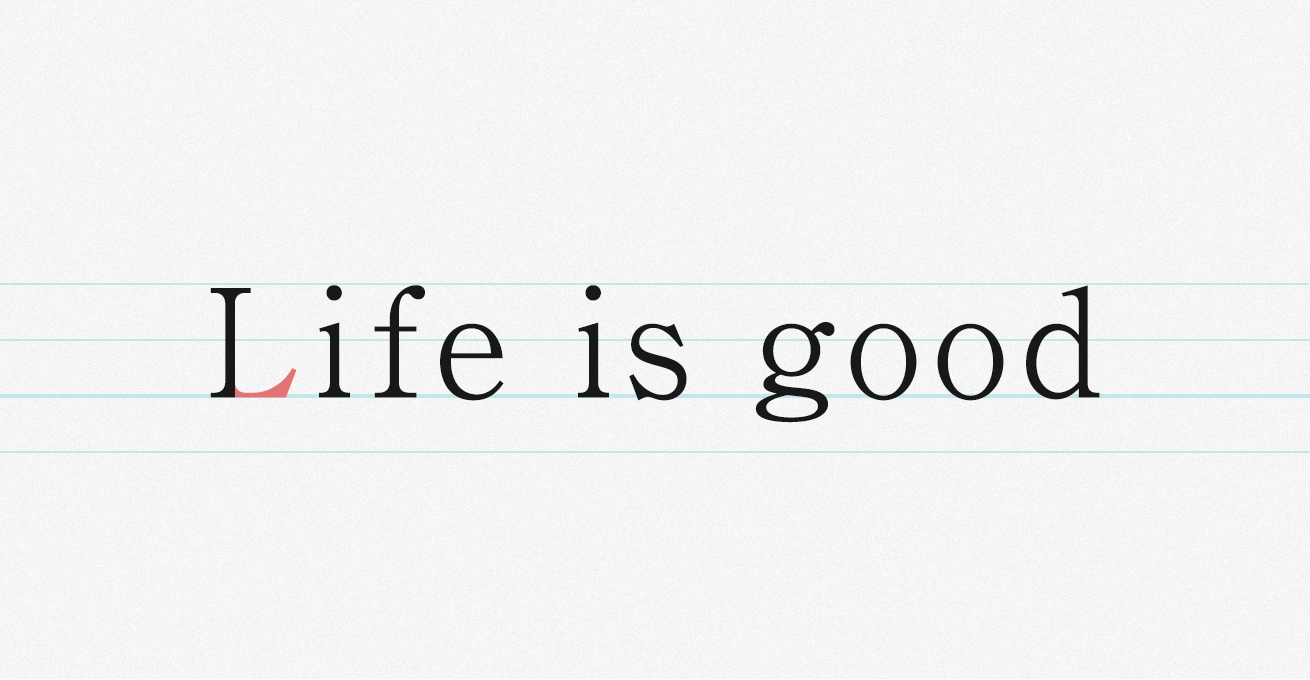
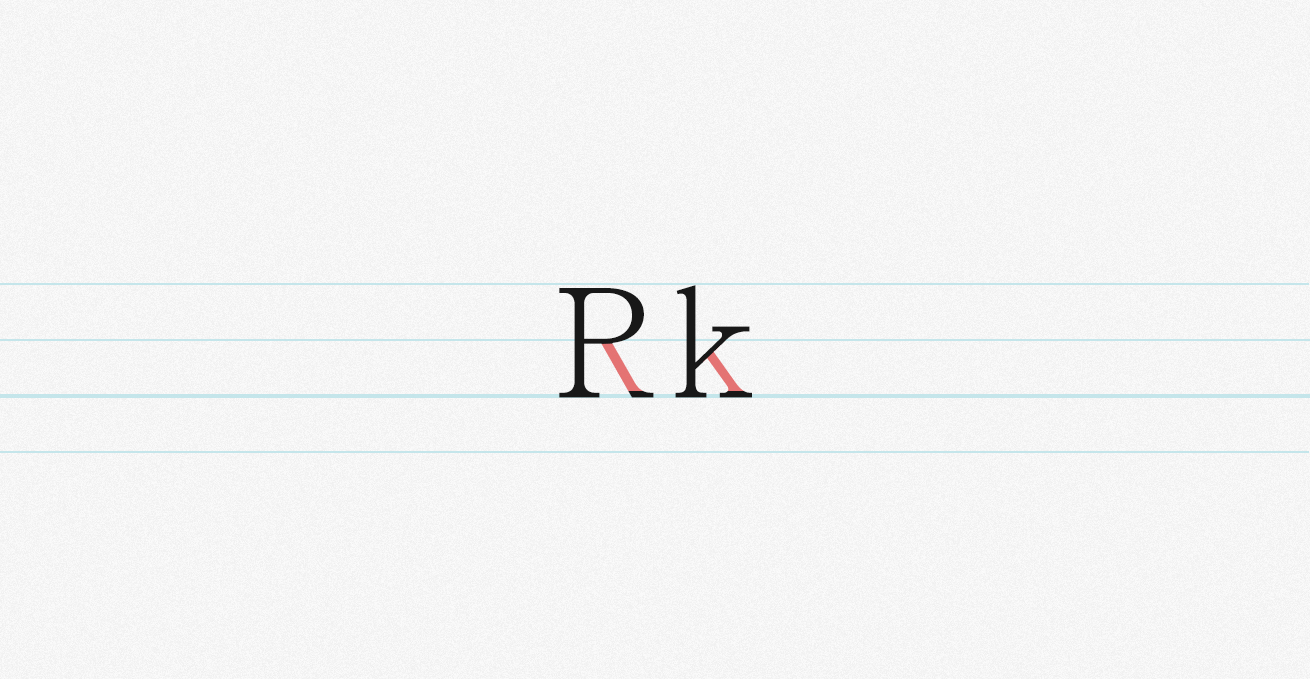
レッグ

「R」や「K」のように下方向に伸びるラインをレッグといいます。
ショルダー

「h」や「n」のようなカーブを描くラインをショルダーと呼びます。
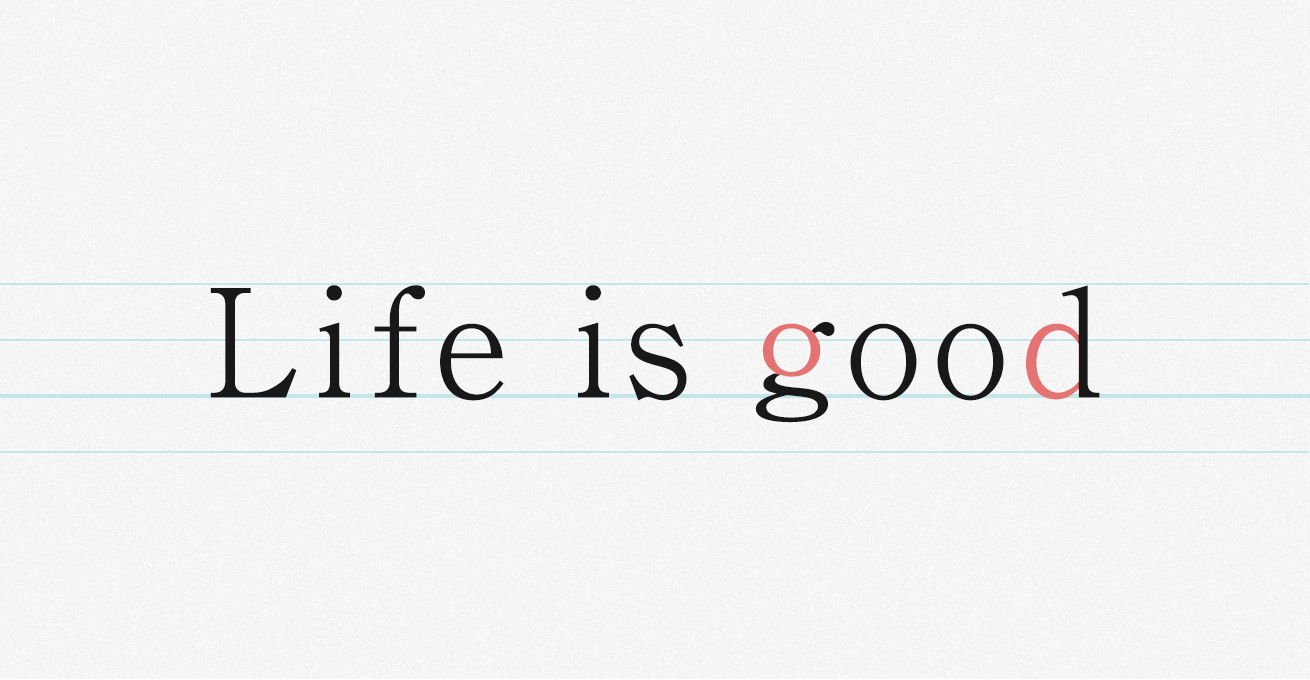
ボウル

ショルダーとは違い、カーブを描くラインが閉じているものをボウルといいます。
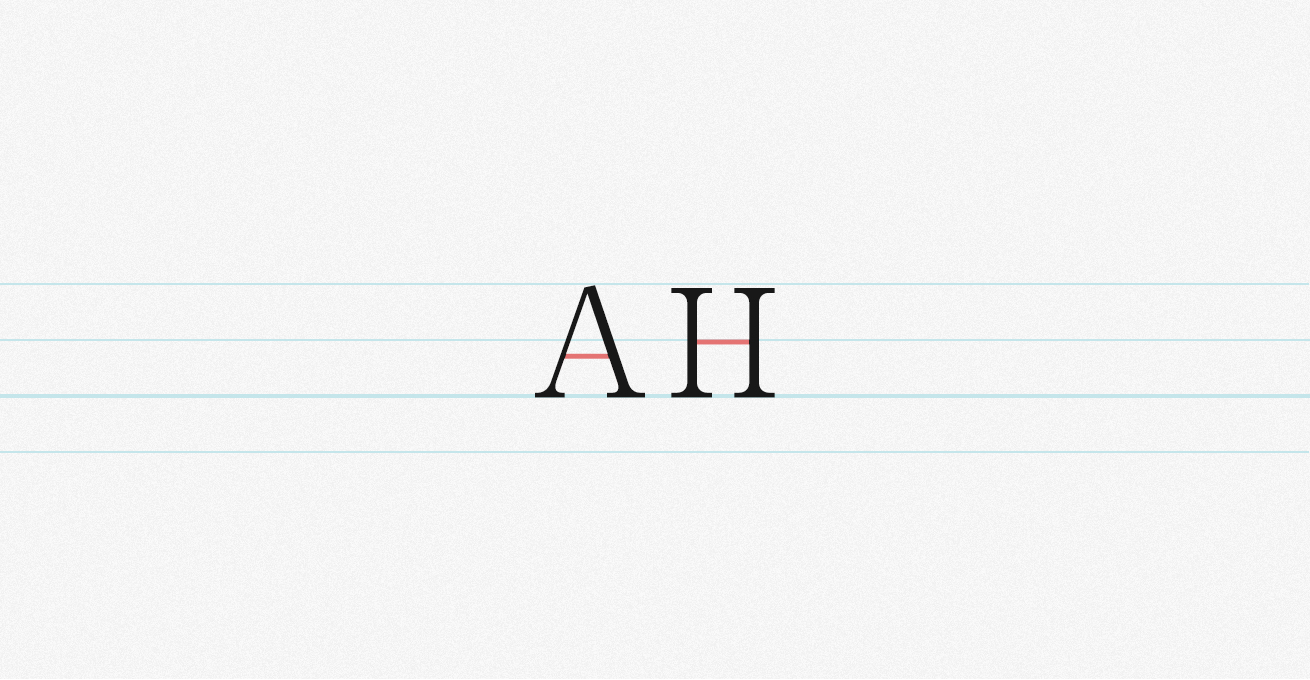
バー

「A」「H」のように両端を囲まれているラインをバーと呼びます。
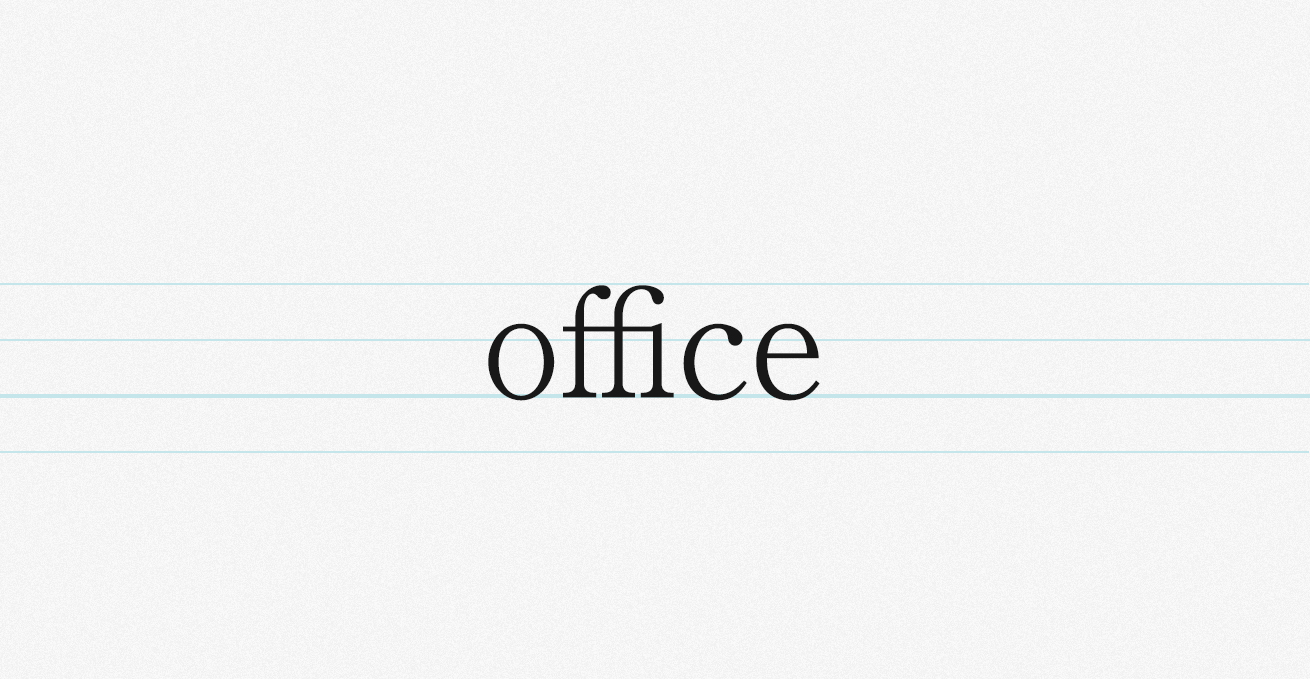
リガチャ / 合字

複数の文字を合体させ一文字にしたものをリガチャ・合字と呼びます。
あらかじめ特定の文字同士をリガチャにする設定がされているフォントもありますが、自分でカーニングを調整してリガチャにすることもできます。フォントによってはかなりクセが強くなるので、使う際はバランスと強さを見ながらにしましょう。
まとめ
かなり細かな名称がつけられているのがわかりましたね……!
今回ご紹介したのは、まずは触れておくべき基本的なものだけですので、実はまだまだ名前がついている部分があったりします。
デザイナーなら知っておいて損はないかと思うので、頭の片隅にでも置いておきましょうー。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











