こんにちは。
ジャスの意味がわかるやつは大体友達。Webデザイナーのミライです。仙台出身です。
私は入社当初から約1年、LIGブログの「アイキャッチ(記事サムネイル)」「バナー」「背景ジャック(大型バナー)」を制作しており、制作の回転数が多いこともあって、配色でぐるぐると悩むことがよくありました。
そのときにカラーリングの参考になるサービスサイトを手当たり次第に調べて、ためていたものを紹介します。けっこう量があり、ひと通りの配色系ツールを押さえているので、ブックマークしておけばきっと役に立つことでしょう。
配色に悩んで脳内、インターネット砂漠をぐるぐるとさまよい歩いたあなたの旅もここで終わりです。仕事はさっさと終わらせて、早く帰って寝るのです。
そんな駆け出しデザイナーさんにぴったりな、デザインメンタリングサービス「Deview!」がいまなら90日間無料で利用できます!
「ポートフォリオってこれでいいのかな?」「独学だけで転職できるか不安……」
※編集部注:2020年に公開された記事を最新情報を踏まえ更新しました。
はじめに
説明を読めないほど疲弊しているあなたのために、評価の軸を立てました。
- 見やすさ
- 特異性
- 掲載数
です。
個人的な観点ではありますが、サクッと探したい方はそこだけを見てくだされば大丈夫です。
シンプルなカラーパレットのやつ
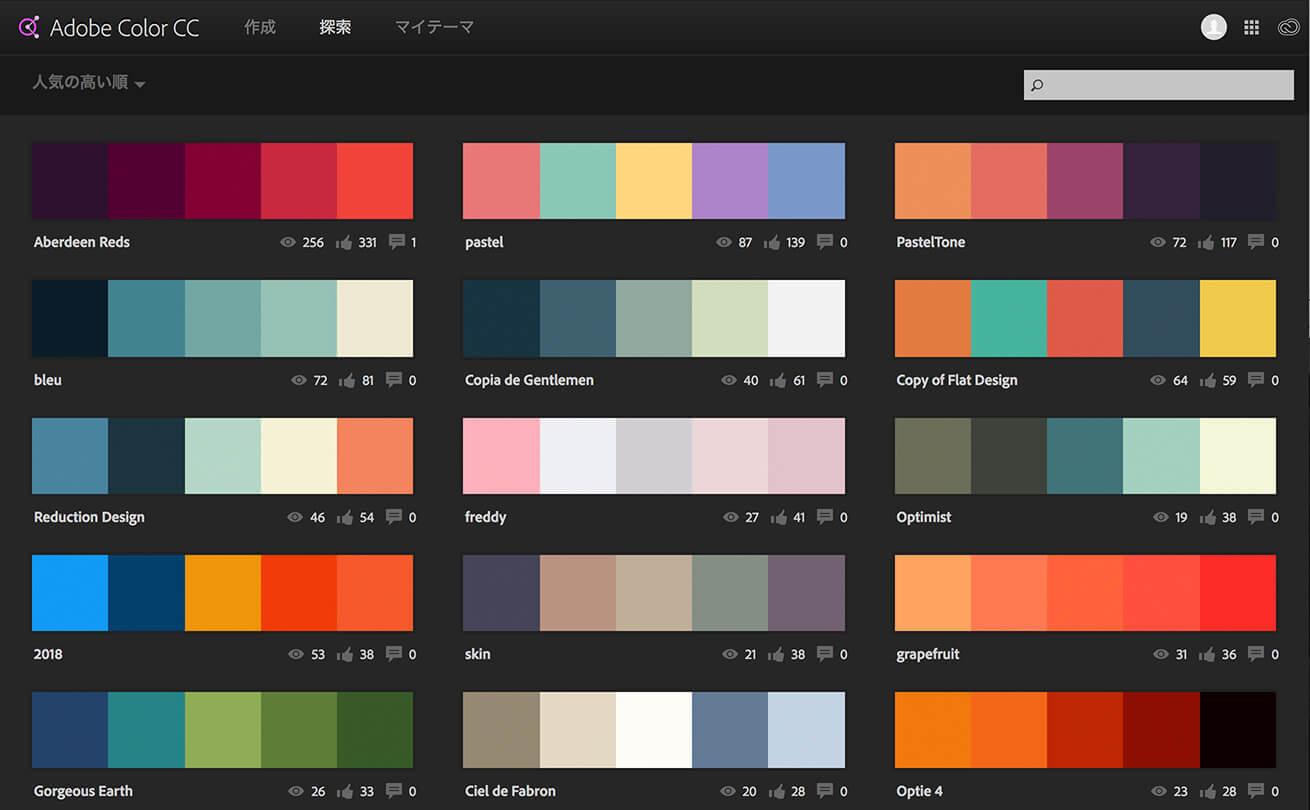
Adobe Color
 URL :https://color.adobe.com/ja/explore/?filter=most-popular&time=month
URL :https://color.adobe.com/ja/explore/?filter=most-popular&time=month
※ トップページではなく、カラーパレットを探すページに飛びます。
| 見やすさ | ★★★★☆ |
|---|---|
| 特異性 | ★★☆☆☆ |
| 掲載数 | ★★★★★ |
| 配色 | 5色 |
世界中のAdobeユーザーが投稿したパレットを閲覧でき、ソートなどの基本的な機能はもちろん、オンライン上でサポート機能の恩恵を受けながらパレットを作成することができます。
Adobe CCのアカウントを持っていれば、「ライブラリ」に登録できるので、 見つけたらスムーズにPhotoshopやIllustratorに反映できます! これは便利。
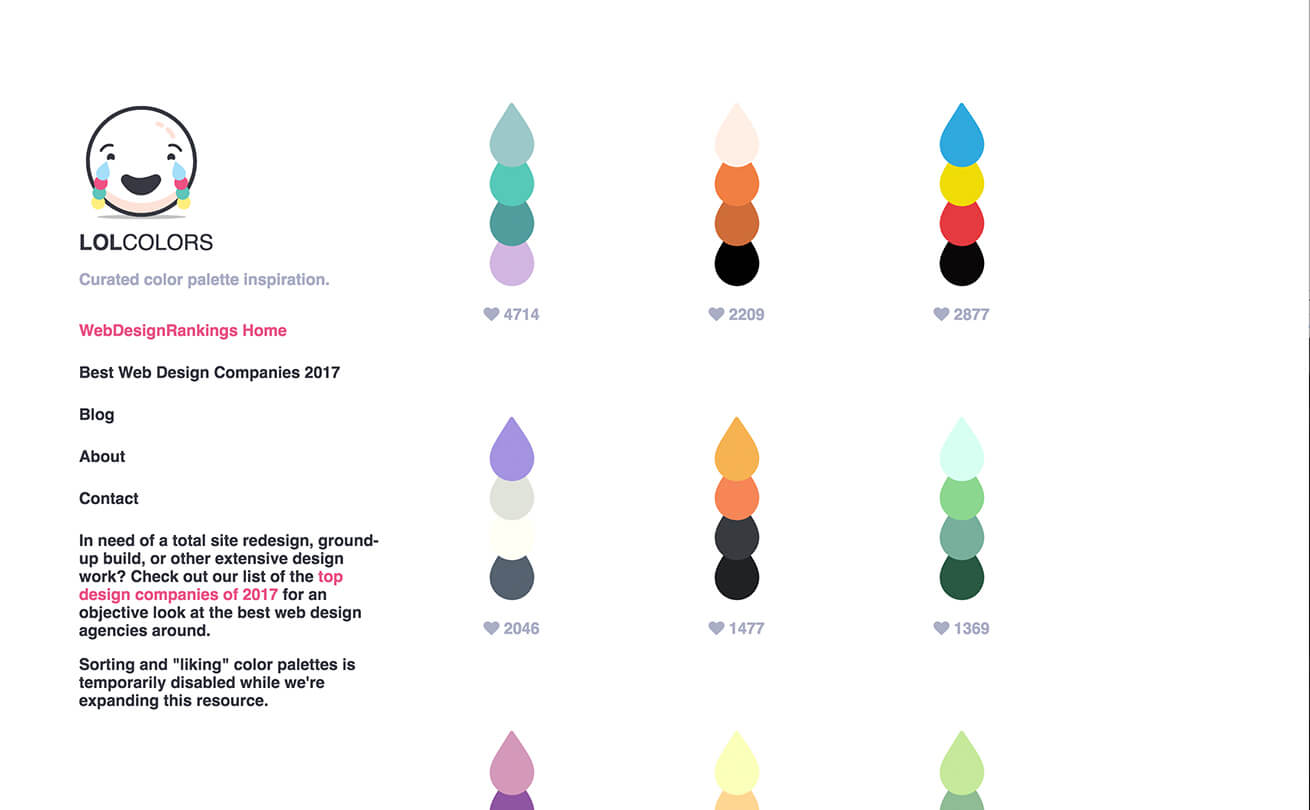
LOLcolors
 URL : https://www.webdesignrankings.com/resources/lolcolors/
URL : https://www.webdesignrankings.com/resources/lolcolors/
| 見やすさ | ★★★★☆ |
|---|---|
| 特異性 | ★★★☆☆ |
| 掲載数 | ★★★☆☆ |
| 配色 | 4色 |
機能が非常にシンプルでわかりやすいです。そして何よりかわいい……。
掲載数がちょっと少ないですが、かわいい色味のものが揃ってます。ホバーすると16進数のカラーコードが表示されますので、コピペして頂戴しましょう。以前はソート機能がありましたが、現在はなくなったみたいです。
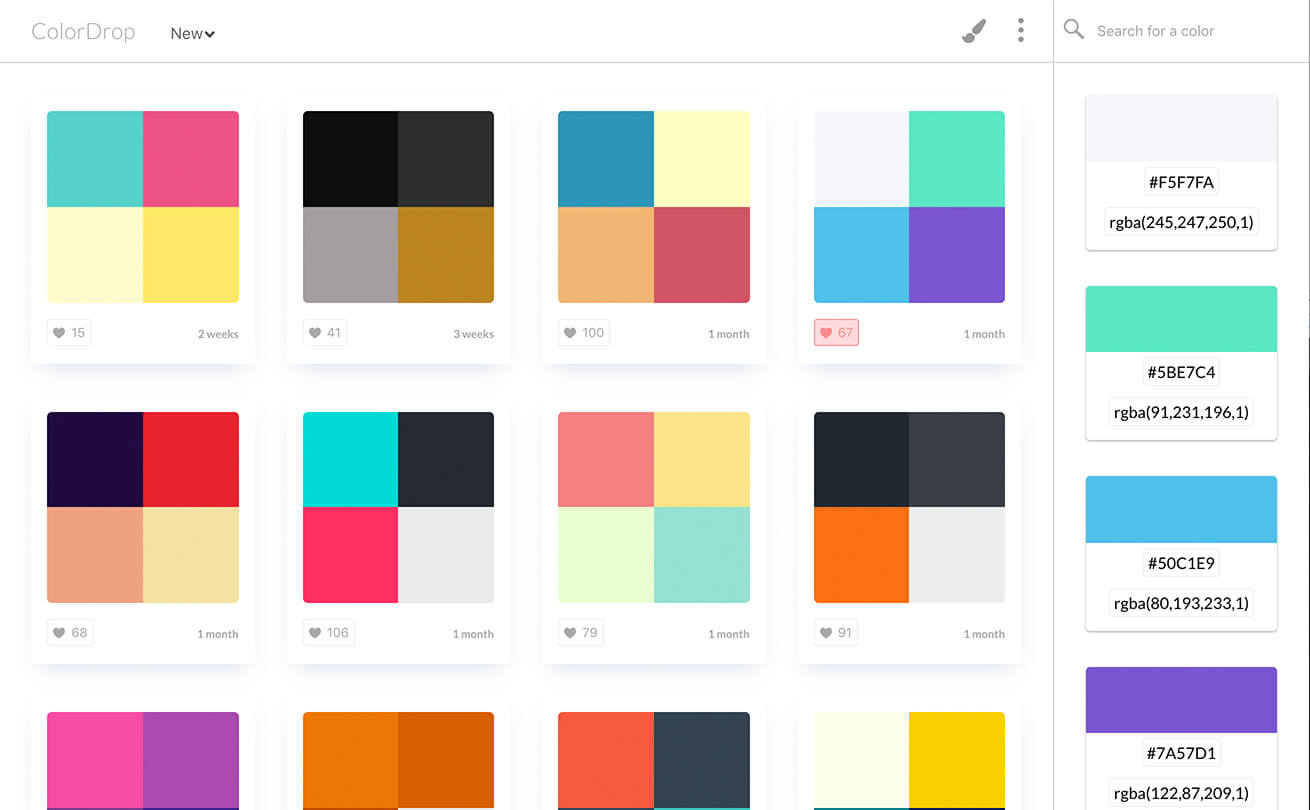
ColorDrop
 URL : https://colordrop.io/
URL : https://colordrop.io/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★☆☆☆☆ |
| 掲載数 | ★★★★☆ |
| 配色 | 4色 |
更新率は少なめですが、シンプルな見た目で利用しやすいです。何より機能が充実していて、「検索」「背景色変更」「ソート」「フィルタリング」「画像からカラー抽出」「フラットカラーを探す」「パレットを探す」などができます。
パレットをクリックすると、4色分のカラーコードとrgba値が表示され、さらに表示されたテキストをクリックするとコードがコピーされます。
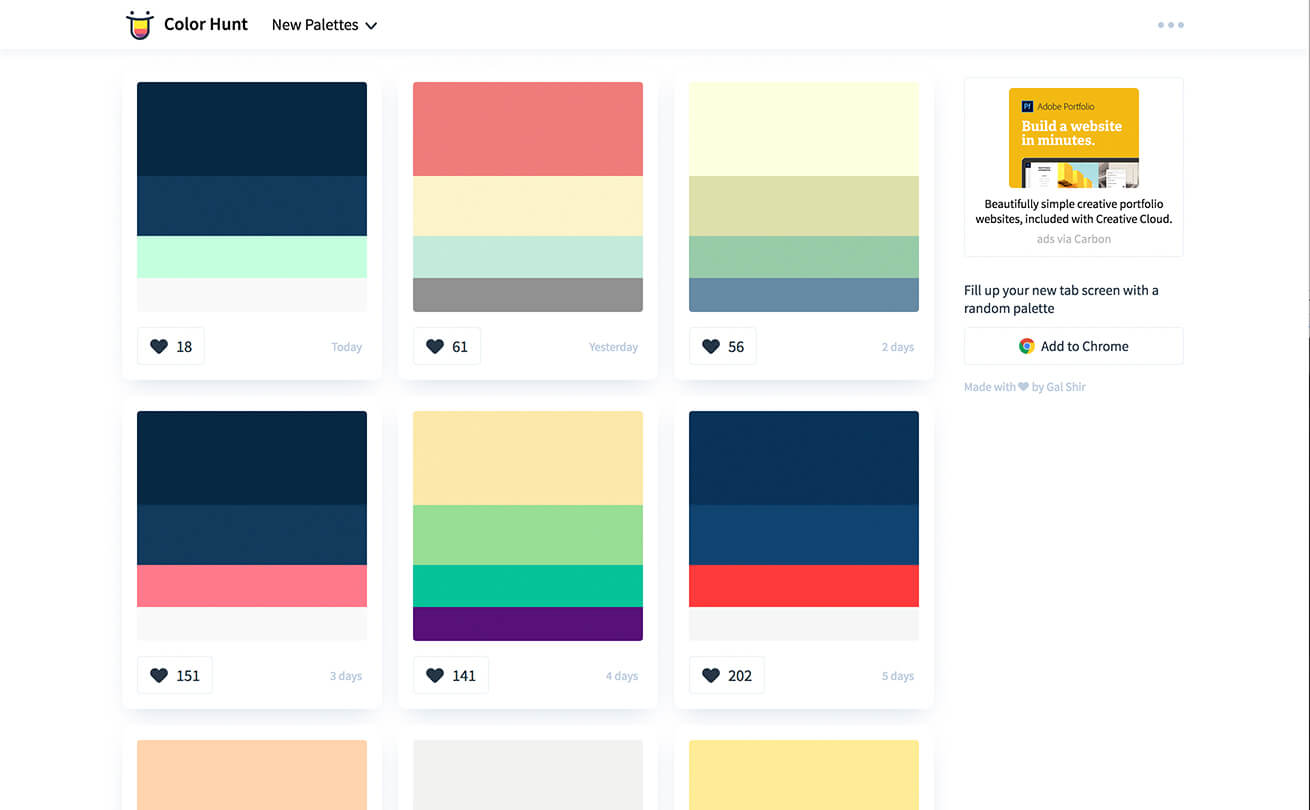
Color Hunt
 URL : http://colorhunt.co/
URL : http://colorhunt.co/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★☆☆☆ |
| 掲載数 | ★★★★★ |
| 配色 | 4色 |
このサイトは、パレット内に配置されたカラーの表示領域の大きさが変わっており、パッとみて「メイン」「サブ」「アクセント」の見分けがつくようになっています。
いいね(♡)を押すと、パレットが左上にストックされていく仕組みになっているので、気に入ったパレットを一覧して探すことができます。非常に便利ですねこれは。
1日1本くらいのペースで更新されていて、掲載数も多いので、頼れるサイトです。色別の検索機能などがあれば最強の部類に位置づけできそう。
アイデアゼロで見ても助かるやつ
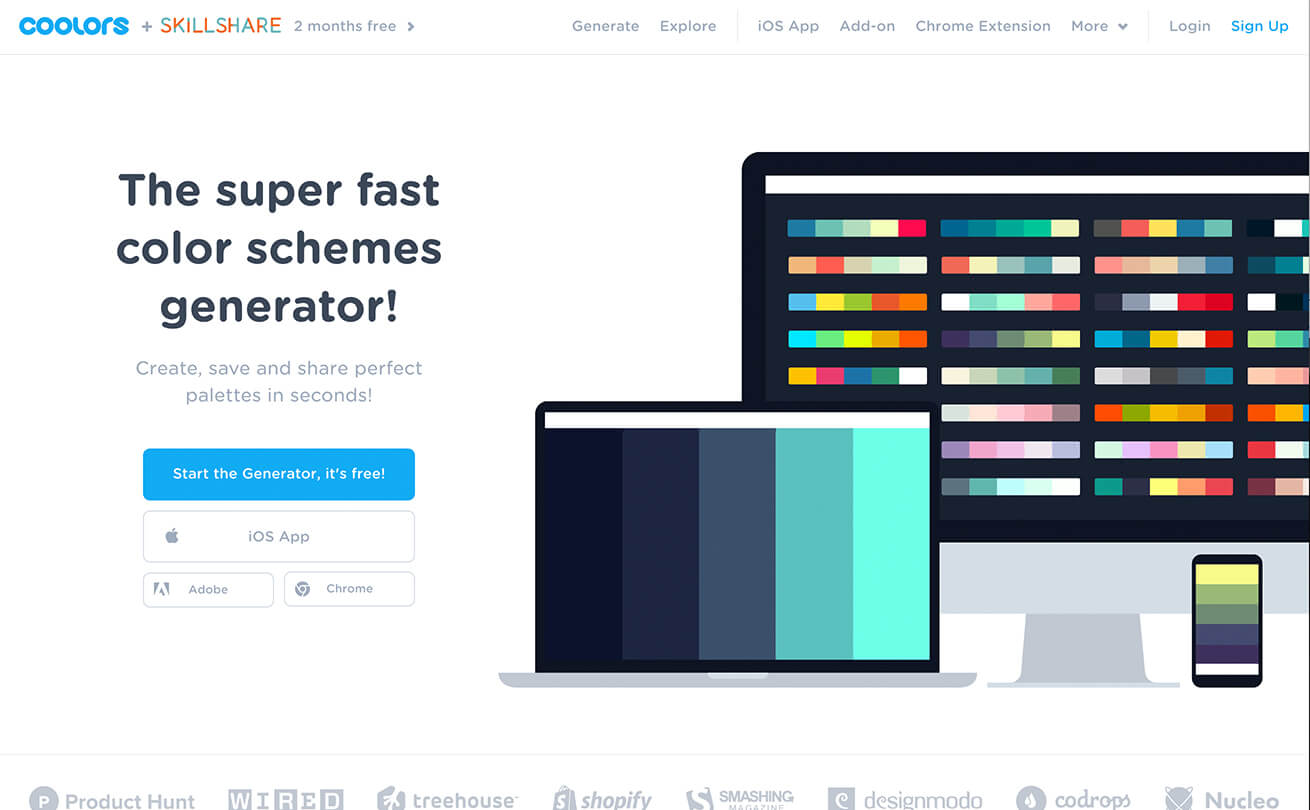
Coolors
 URL : https://coolors.co/
URL : https://coolors.co/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★★☆ |
| 掲載数 | ★★★★★(無限) |
| 配色 | 5色 |
スペースキーを押すとランダムでパレットを生成してくれるサービスです。
変えたくない色があれば「ロック」すればその色はパレットに残ります。さらにその色に合った色がランダム生成されます。エクスポート(充実してます)、セーブ、ほかのユーザーが作ったパレットの閲覧など、機能が充実している印象です。
パレットにある色のカラーコードがそのままURLになるというユニークな点も。
HELLO COLOR
 URL : https://jxnblk.github.io/hello-color/?c=bfe35e
URL : https://jxnblk.github.io/hello-color/?c=bfe35e
| 見やすさ | ★★★☆☆ |
|---|---|
| 特異性 | ★★★☆☆ |
| 掲載数 | ★★★★★(無限) |
| 配色 | 2色 |
クリアなコントラスト比の配色を生成してくれます。クリックするだけのシンプルな機能です。ずっとクリックしていると目がチカチカしてくる場合があるので注意してください……。
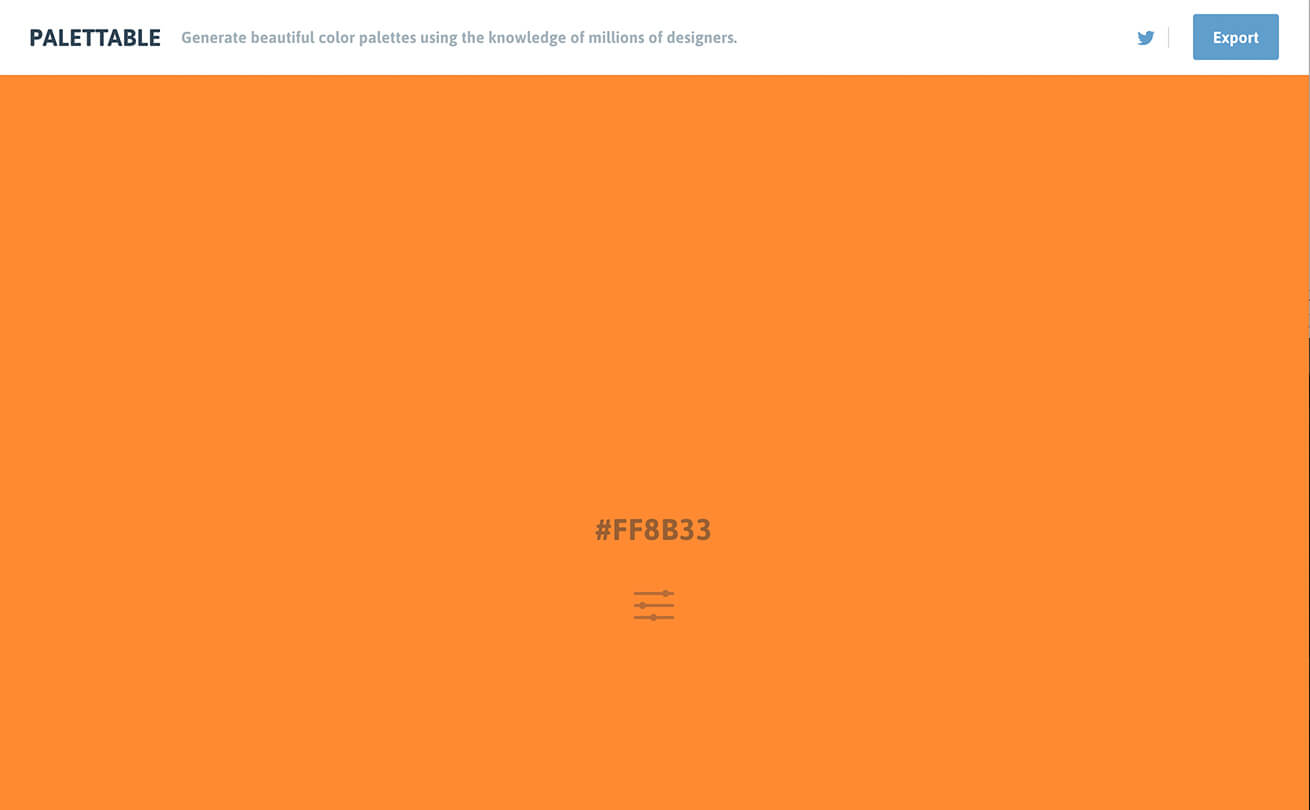
PALETTABLE
 URL : https://www.palettable.io
URL : https://www.palettable.io
| 見やすさ | ★★★★☆ |
|---|---|
| 特異性 | ★★★★☆ |
| 掲載数 | – |
| 配色 | 5色 |
「好き」か「嫌い」かという面白い判断基準でパレットを作っていくユニークなジェネレーターです。
デザイナーの知識が詰め込まれた色が生成されるようになっているので、知識のない方でもきれいなパレットを作ることができます。色の微調整をすることも可能です。
Nipponcolors
 URL : https://nipponcolors.com/
URL : https://nipponcolors.com/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★★☆ |
| 掲載数 | ★★★★☆ |
| 配色 | 1色 |
日本由来の色を探せるサイト。和っぽいサイトを作るときなど役に立ちそうです。色の名前をみてるだけでも楽しめますね。
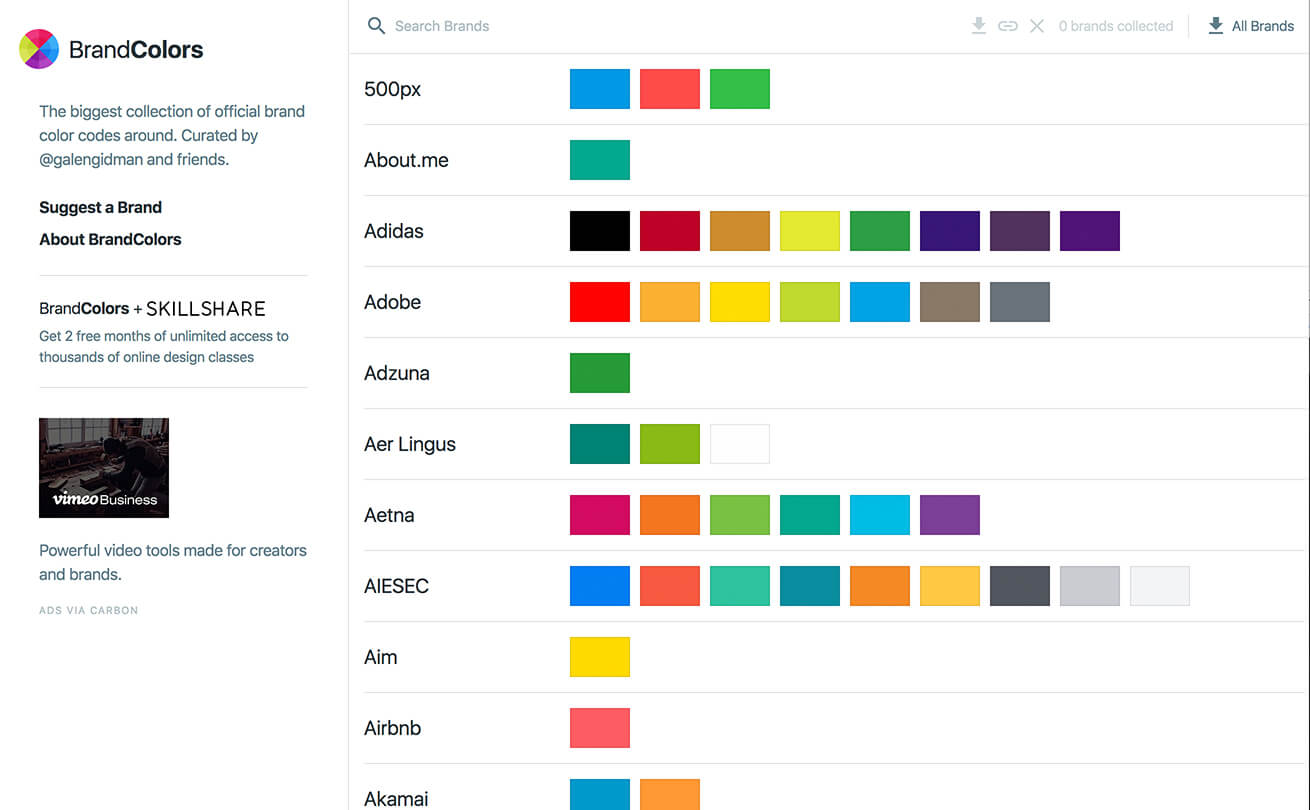
Brand Colors
 URL : https://brandcolors.net/
URL : https://brandcolors.net/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★☆☆ |
| 掲載数 | ★★★★★ |
| 配色 | ブランドによる |
名前の通り、有名ブランドで使われている色を一覧できるサイトです。個人的には精度がいまいちな部分もある印象ですが、楽しくて参考になるサイトです。クリックするとチェックマークがつき、右上のダウンロード、シェア機能が使えるようになります。
COLOUR CODE
 URL : https://colourco.de/
URL : https://colourco.de/
| 見やすさ | ★★★★☆ |
|---|---|
| 特異性 | ★★★☆☆ |
| 掲載数 | – |
| 配色 | 1~無限色 |
色を選ぶ操作はカーソルの移動だけで直感的です。
気に入った色があればクリックすると固定されます。右側の「+」ボタンを押すと色を追加していけます。カラールールをもとに色彩を作ることもできるので、知識がなくてもきれいなパレットがつくれます。
khroma
 URL : http://khroma.co/
URL : http://khroma.co/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★★★ |
| 掲載数 | ★★★★★ |
| 配色 | 2色 |
AIが配色を提案してくれるというなんとも現代っ子仕様なサイトです。自分が求めてる色を50色選択すると、AIがあなたの理想に近い配色を生成してくれます。
選んだ色を組み合わせたものではなく、選んだ色からあなたの趣向を汲み取って自動生成してくれます。生成されたものはすべてあなたが好きな配色になっているはずです……。
やや恐怖を覚えるほどなのでぜひ一度お試しくだい。表示方法も豊富で想像しやすいです。提案数が多く、発想が刺激されるサイトになっている印象です。
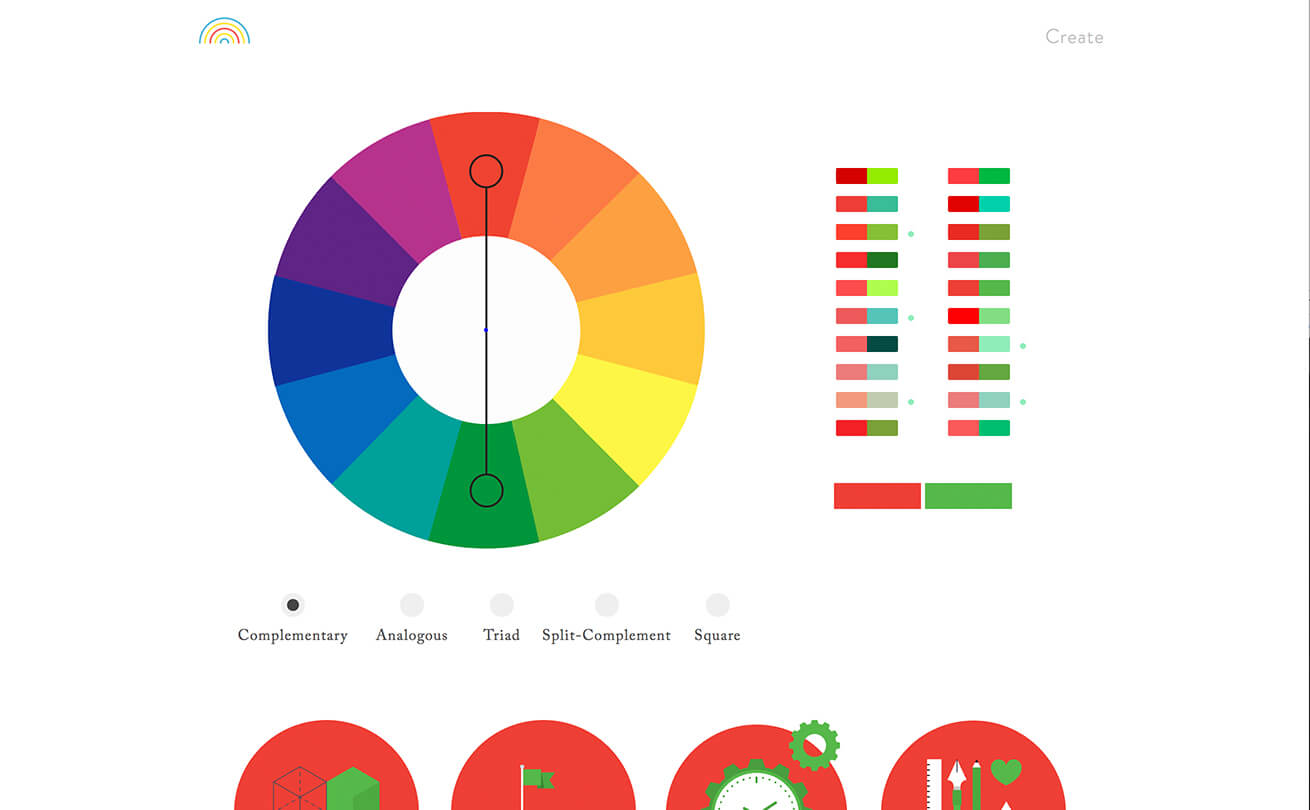
colorsupplyyy
 URL : https://colorsupplyyy.com/app/
URL : https://colorsupplyyy.com/app/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★★★☆ |
| 掲載数 | ★★☆☆☆ |
| 配色 | 2~4色 |
色相環×カラールールをもとに配色が見られるサイトです。
アイコン、パターン、グラデーションなどに自動で反映され、すべてを一覧できます。配色の勉強にもなる非常に素晴らしいサイトです。
Colordot
 URL : https://color.hailpixel.com/
URL : https://color.hailpixel.com/
| 見やすさ | ★★★☆☆ |
|---|---|
| 特異性 | ★★★☆☆ |
| 掲載数 | – |
| 配色 | 1~無限色 |
カーソルの移動とクリックのみでパレットを生成でき、非常に直感的にパレットを作成できます。
COLOUR CODEと少し似ていますが、機能がよりシンプルです。数値を変更することで色味の調整もできます。
random-material-palette
 URL : https://www.threebu.it/random-material-palette/
URL : https://www.threebu.it/random-material-palette/
| 見やすさ | ★★★☆☆ |
|---|---|
| 特異性 | ★★★☆☆ |
| 掲載数 | ★★★★★ |
| 配色 | 3色 |
マテリアルデザインのカラーを反映したパレットを生成してくれるジェネレーターです。
クリックしていくと次々に作成してくれる&生成履歴が残るので、スピーディに発想を得ることができます。ビューのタイプは、テキスト、カード、円や縦割り、ダミーロゴがあり、エクスポートは、カラーコード、PDF、PNG、HTMLがあります。
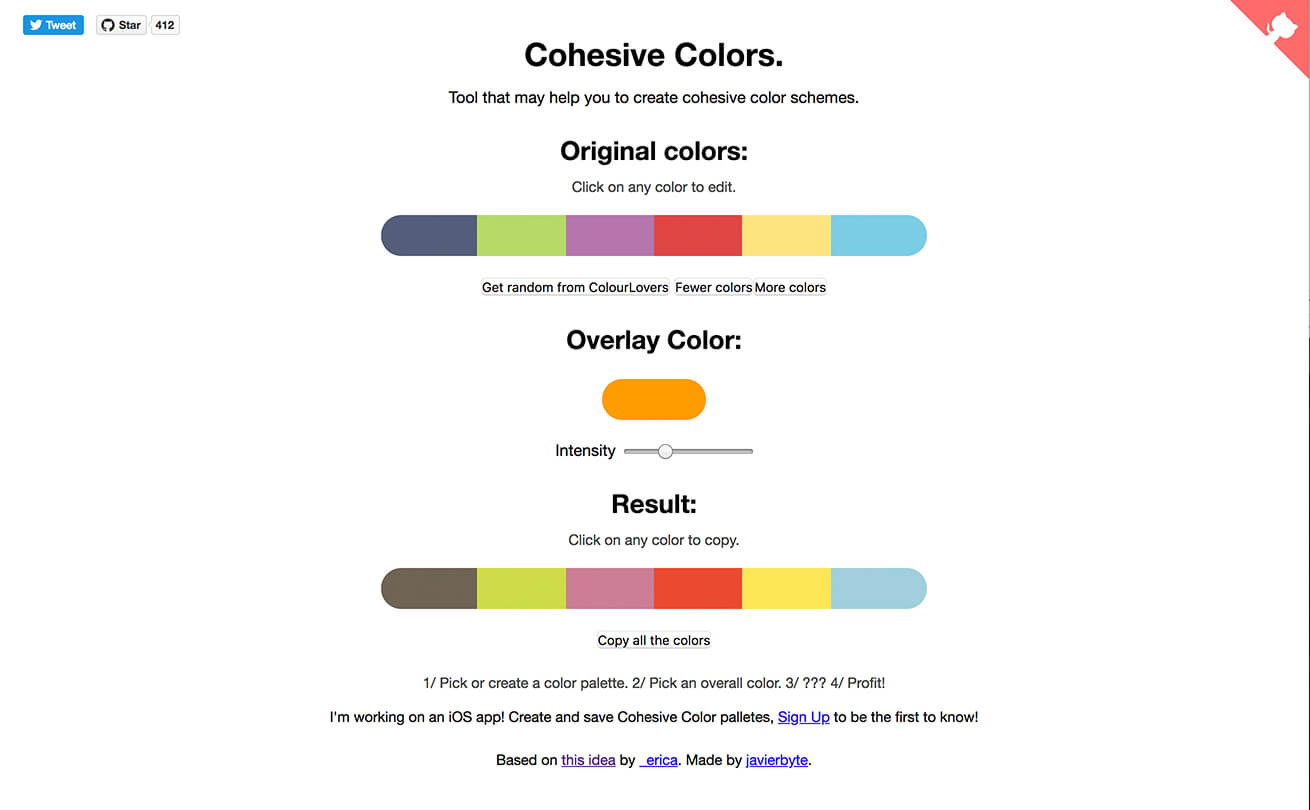
Cohesive Colors.
 URL : https://javier.xyz/cohesive-colors/
URL : https://javier.xyz/cohesive-colors/
| 見やすさ | ★★★☆☆ |
|---|---|
| 特異性 | ★★★★☆ |
| 掲載数 | ★★★★★ |
| 配色 | 1~無限色 |
オーバレイ効果を適用して、「まとまりのある配色」を提案してくれるジェネレーターです。
ざっくりですが、例えば「温かみ/楽しさ」の配色なら暖色系のオーバレイを、「信頼感/クールさ」の配色なら寒色系を適用すると、それっぽくまとまった配色を提案してくれます。
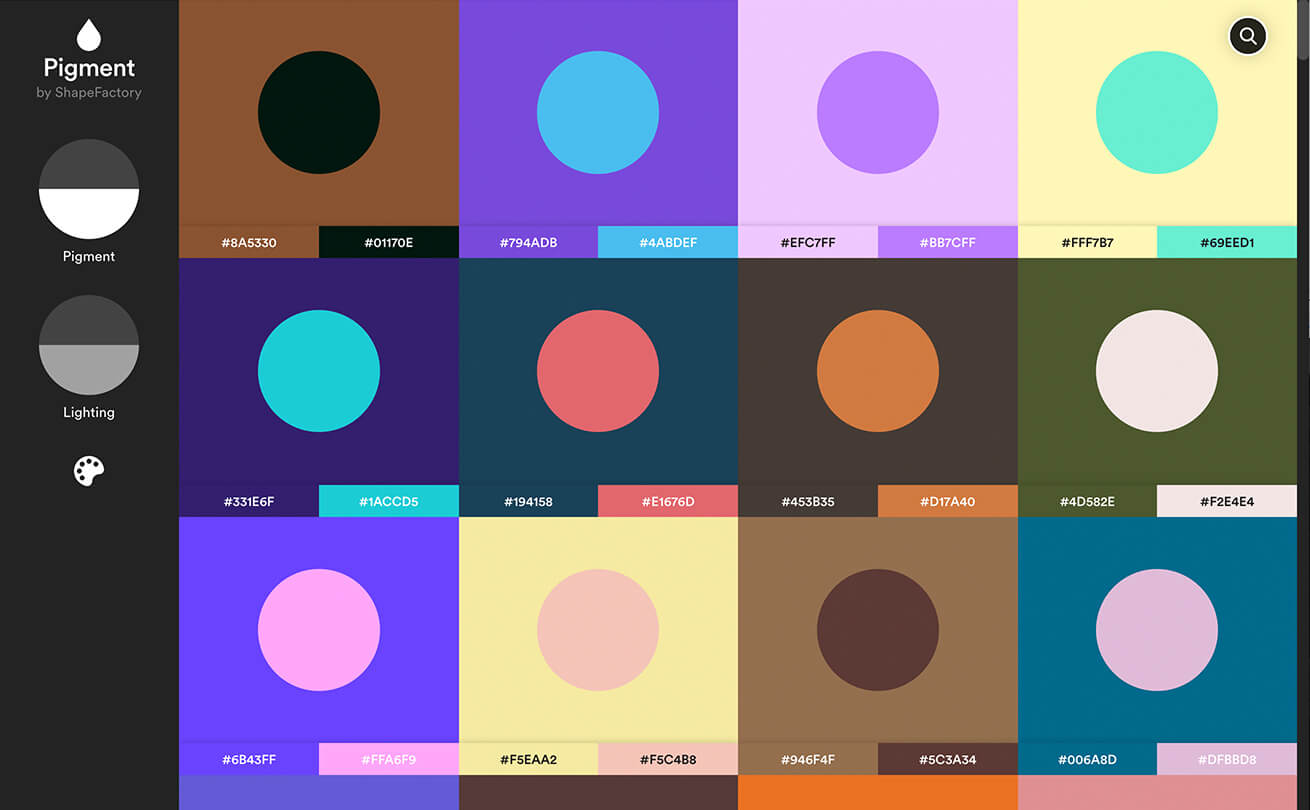
Pigment
 URL : https://pigment.shapefactory.co/
URL : https://pigment.shapefactory.co/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★★★ |
| 掲載数 | ★☆☆☆☆ |
| 配色 | 2色 |
こちらは、先輩に教えていただいたのですが、私はこのカラーパレットが一番好きです。
膨大な掲載数とシンプルな調整/検索機能で、いい感じの配色を見つけられます。パレットごとトーンの調整もできます。サイドバーの「Pigment」を調整するときのアニメーションが可愛いです。
検索機能でUnsplashのAPIを使って、配色を提案するというアイデアが個人的に痺れました。このサイトを知った時にちょうどこのAPIを触っていたので、一本取られた感じがしました……。
メインカラーからパレット構築するやつ
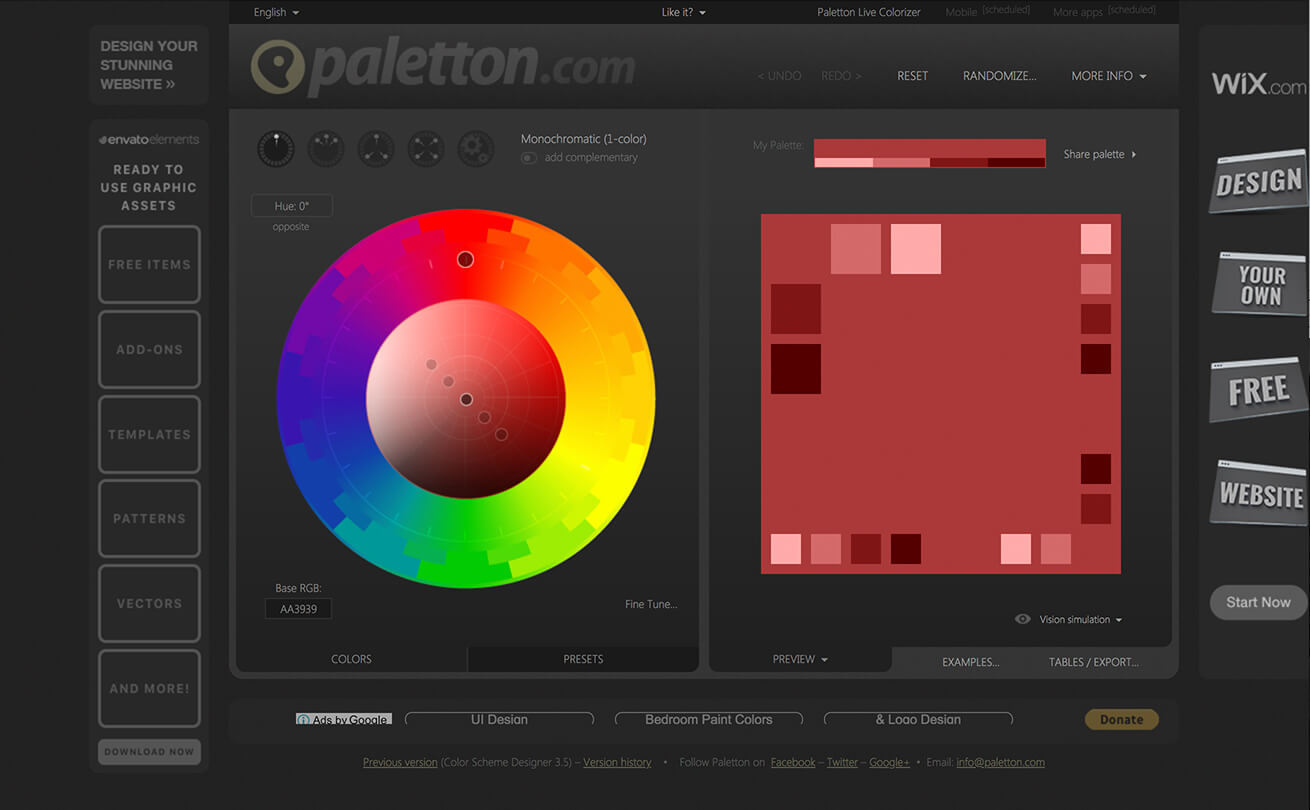
paletton
 URL : https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
URL : https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
| 見やすさ | ★★☆☆☆ |
|---|---|
| 特異性 | ★★☆☆☆ |
| 掲載数 | – |
| 配色 | 1~4色(トーン各5色) |
左側の円の中にあるポイントをメインカラーで使いた場所に移動させ、その上部にあるカラールールを指定する事でカラールールに則った配色を作ることができます。
右側のプレビュー欄で、RREVIEW(パレット)、EXAMPLES(サイトでの見え方)も見ることができます。
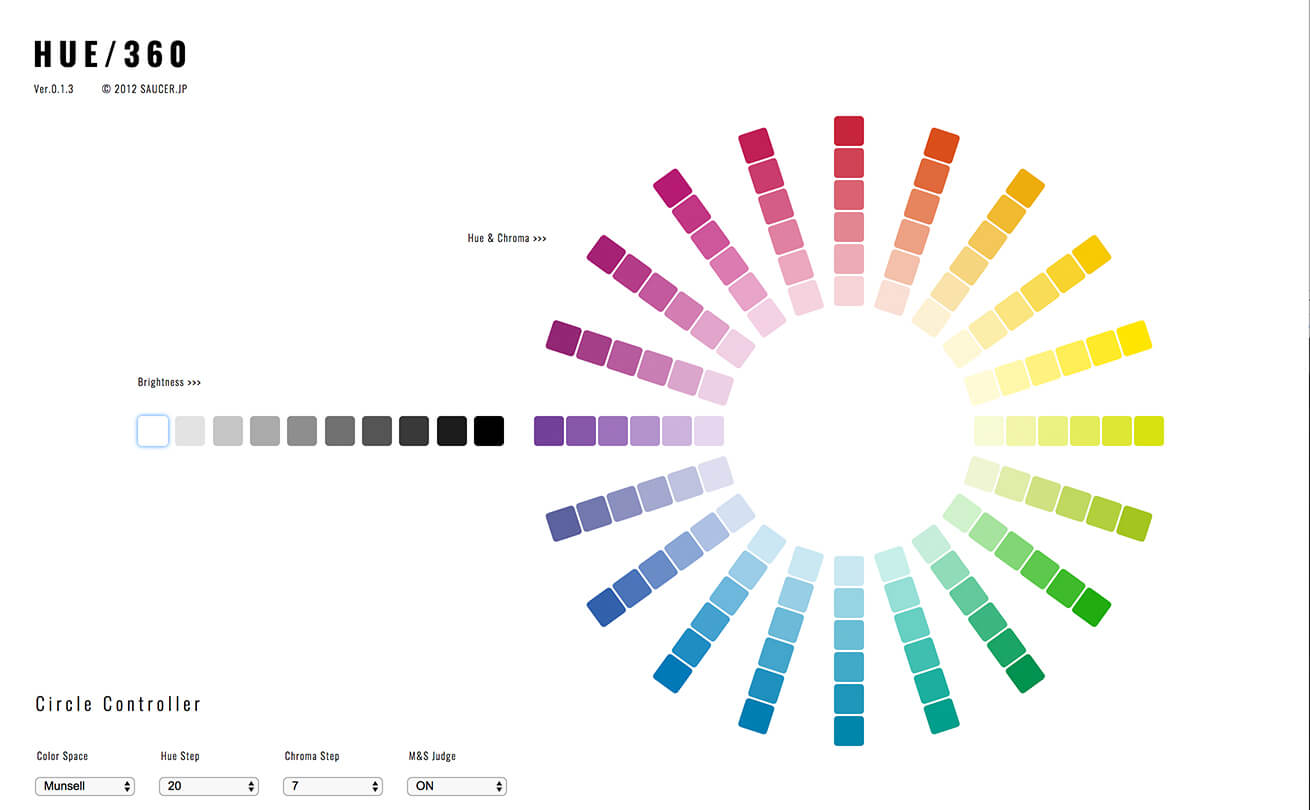
HUE 360
 URL : https://hue360.herokuapp.com/
URL : https://hue360.herokuapp.com/
| 見やすさ | ★★★★☆ |
|---|---|
| 特異性 | ★★★★☆ |
| 掲載数 | – |
| 配色 | 選べる |
左側にある「Brightness」で基準になる明るさを設定し、右側の色相環で色を選択します(下部の「Circle Controller」でほかの調整も可能です)。
Shiftキーを押しながら、色を選択すると背景を変えられます。色を選択すると、選んだ色に合うもののみが残っていく、とてもシンプルで親切なジェネレーターです。選択していくと、サイト下部バーが出るので、「Print User Color」でコードを表示できます。
シュミレーションする
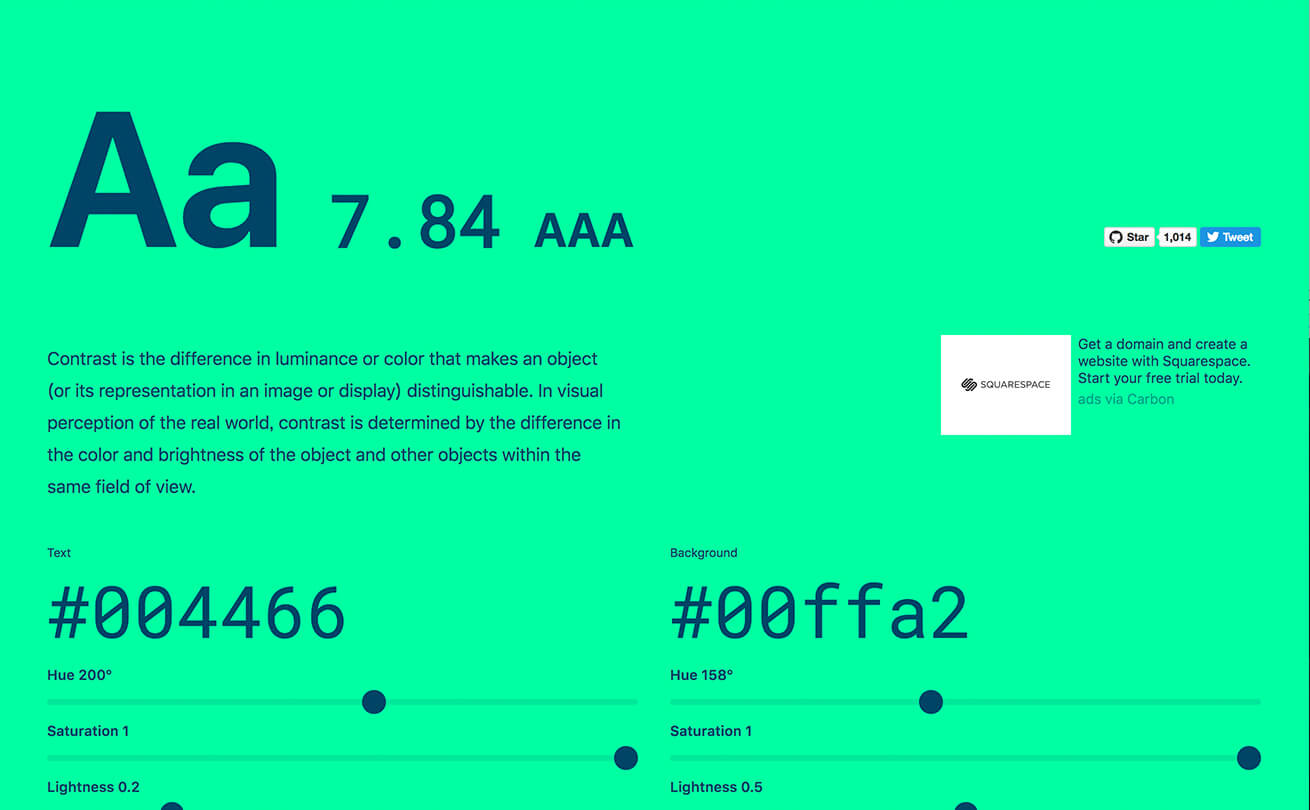
Colorable
 URL : https://colorable.jxnblk.com/
URL : https://colorable.jxnblk.com/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★★★ |
| 掲載数 | – |
| 配色 | 2色 |
あなたの配色のコントラストがアクセシビリティ上適切かどうか判断してくれるサイトです。WCAG(ウェブアクセシビリティ基盤委員会)を評価基準にしてるので、判断しやすいです。
AAAなどであれば問題なし。Failは問題ありなので配色を見直した方がいいでしょう。表示されているカラーコードをクリックして、コードで指定するか、「Random」ボタンをクリックで生成すると、背景とテキストに色が反映されます。
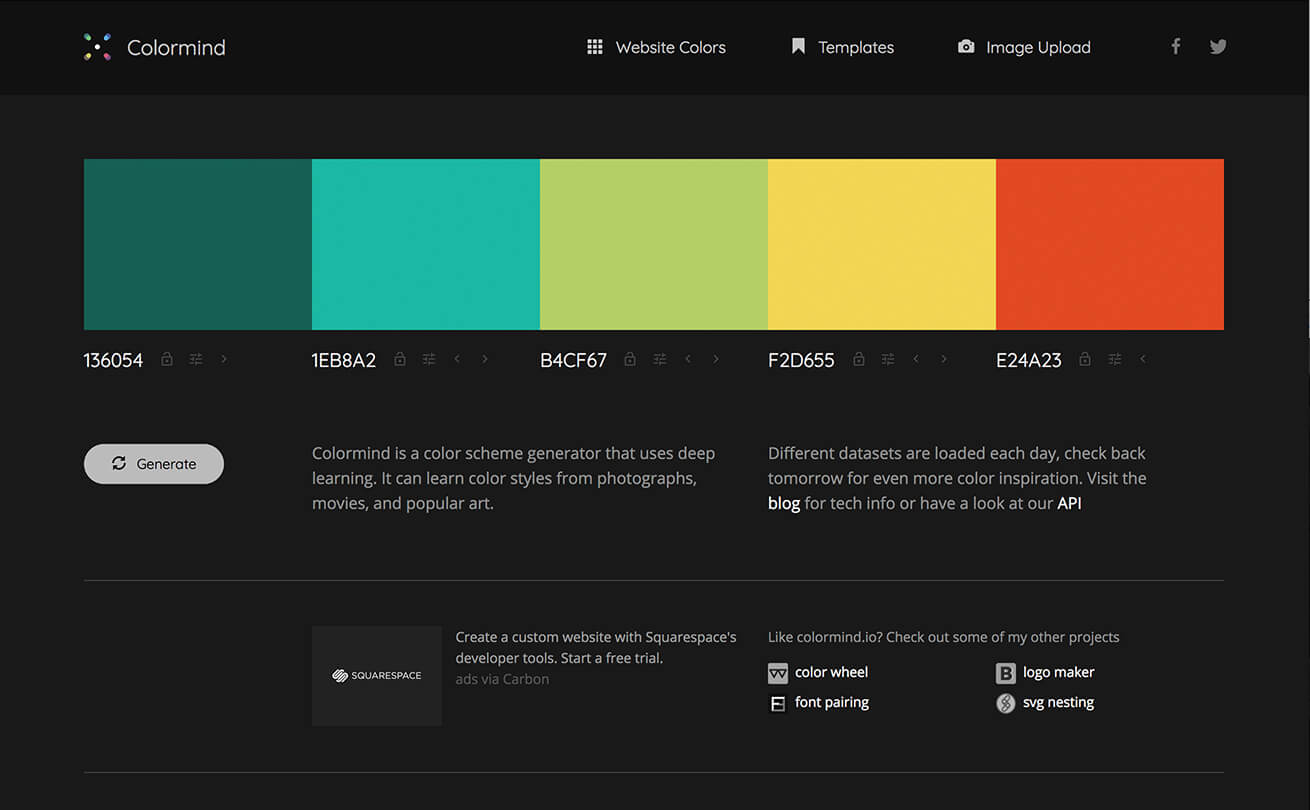
colormind
 URL : http://colormind.io/
URL : http://colormind.io/
| 見やすさ | ★★★★☆ |
|---|---|
| 特異性 | ★★★★★ |
| 掲載数 | ★★★★★ |
| 配色 | 5色 |
人工知能系のジェネレーターです。
画像からの色の抽出で、ディープラーニングを用いて、機械的なパレットではなくより人間的な配色を出してくれるジェネレーターです。気に入った色を固定できるロック機能があるのですが、この機能がすごいです。
パレットが5列あるのですが、ロックする場所によって、生成される色が変わるんです(2色以上だともっと複雑な計算生成してくれます)。詳しくはcolormindについて深掘りした記事を出そうと思っているのでその時にお話しします!
COOL COLORS(サルワカ)
 URL : https://saruwakakun.com/design/gallery/palette
URL : https://saruwakakun.com/design/gallery/palette
| 見やすさ | ★★★★☆ |
|---|---|
| 特異性 | ★★☆☆☆ |
| 掲載数 | ★★☆☆☆ |
| 配色 | 3~5色 |
初心者にもわかりやすい記事を掲載している、サルワカさんが運用しているジェネレーターです。
掲載数、自由度はやや少ないですが、パレットのカテゴライズがしっかりされていて、初心者の方にとてもおすすめ。パレットをクリックすると右上にデザインに反映されたプレビューがでるので確認しやすいです。
Googleのマテリアルデザインを遵守した、「MATERIAL COLORS」もチェックしてみてください。
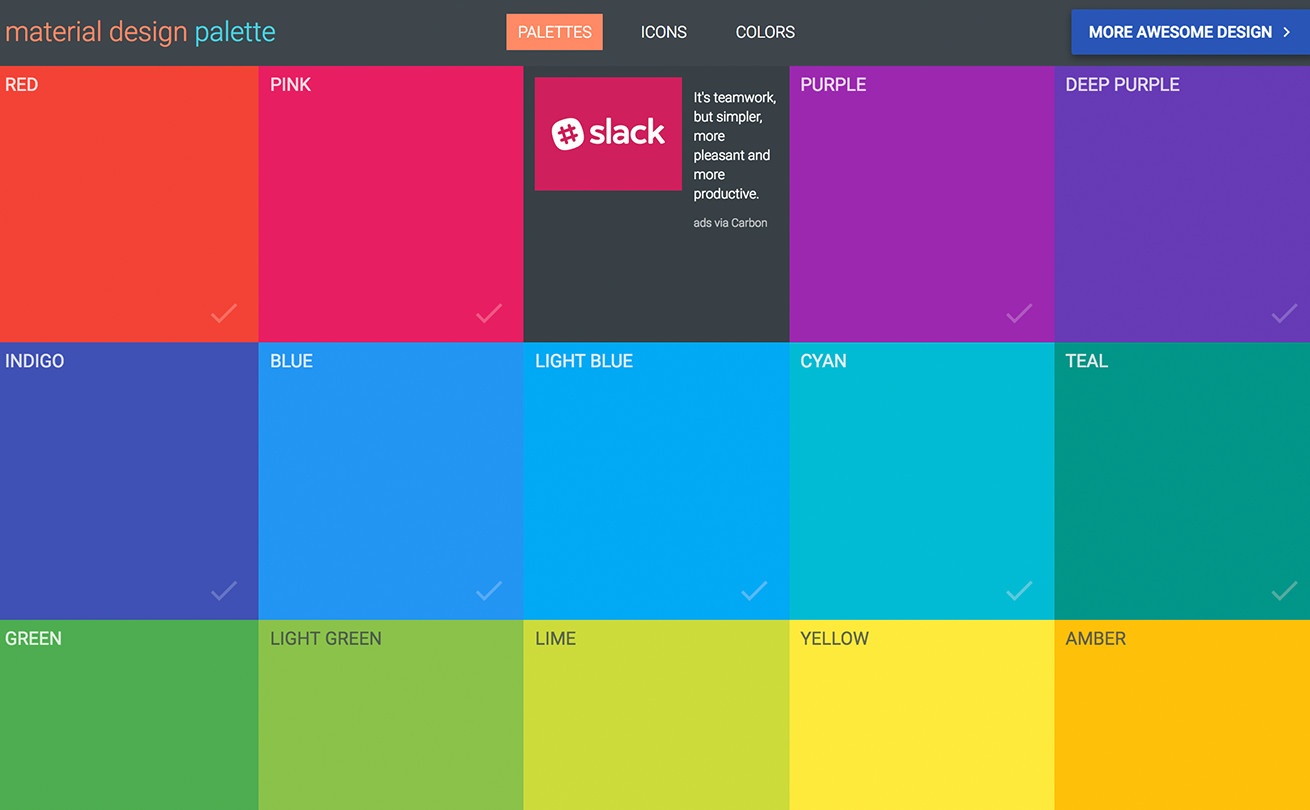
Material Palette
 URL : https://www.materialpalette.com/
URL : https://www.materialpalette.com/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★★☆ |
| 掲載数 | ★☆☆☆☆ |
| 配色 | 8色 |
マテリアルデザインに特化したジェネレーターです。2色選択した時点で配色のプレビューを表示してくれます。
ベースカラー → アクセントカラーの順で反映されます。アイコンも検索できたりするので、マテリアルデザインで制作していく際はこのサイトで色彩設計するよいでしょう。
美しいグラデーションを見つけられるやつ
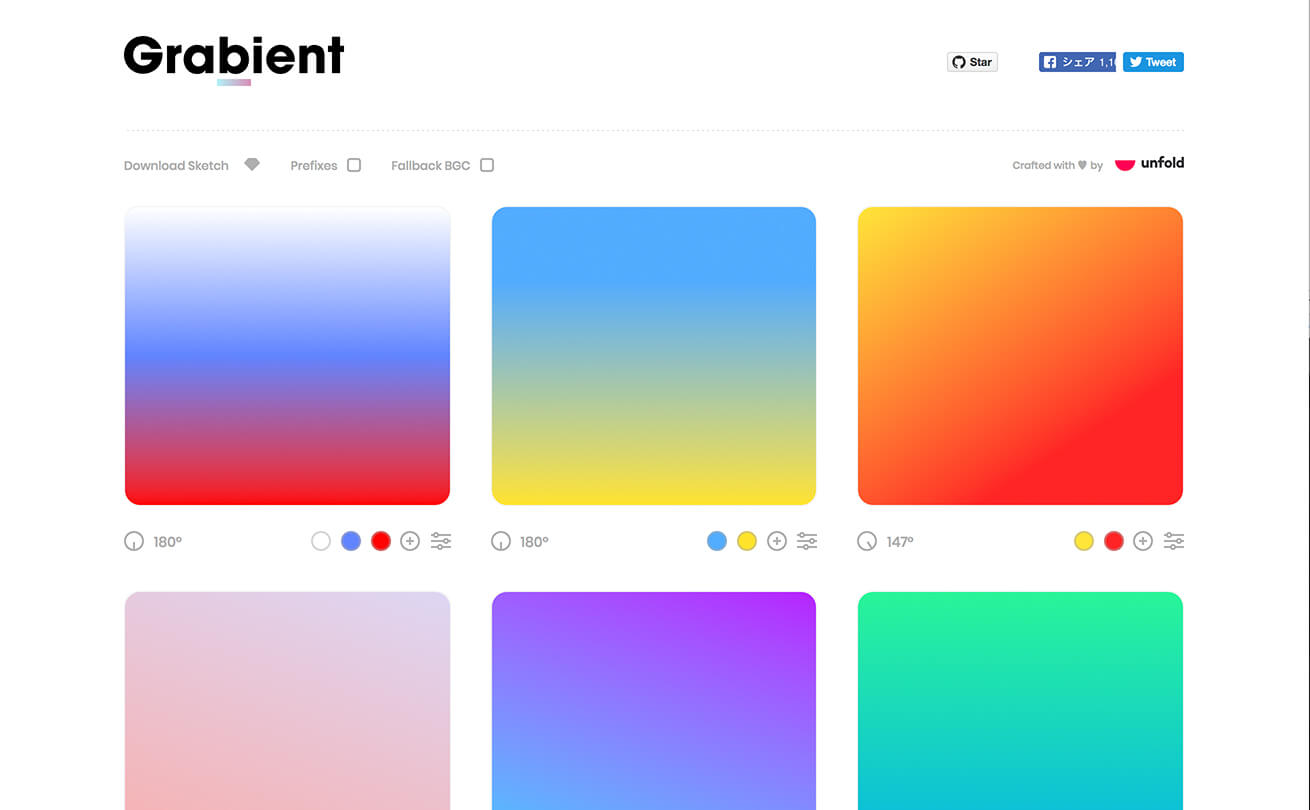
Grabient
 URL : https://www.grabient.com/
URL : https://www.grabient.com/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★★☆ |
| 掲載数 | ★★☆☆☆ |
掲載数は少ないですが、掲載されているものの、角度、色数、色味、色の位置関係を編集できるので、ベースを見つけて自分好みに編集すれば、掲載数は気にならないです。
グラデーション系では一押しです。
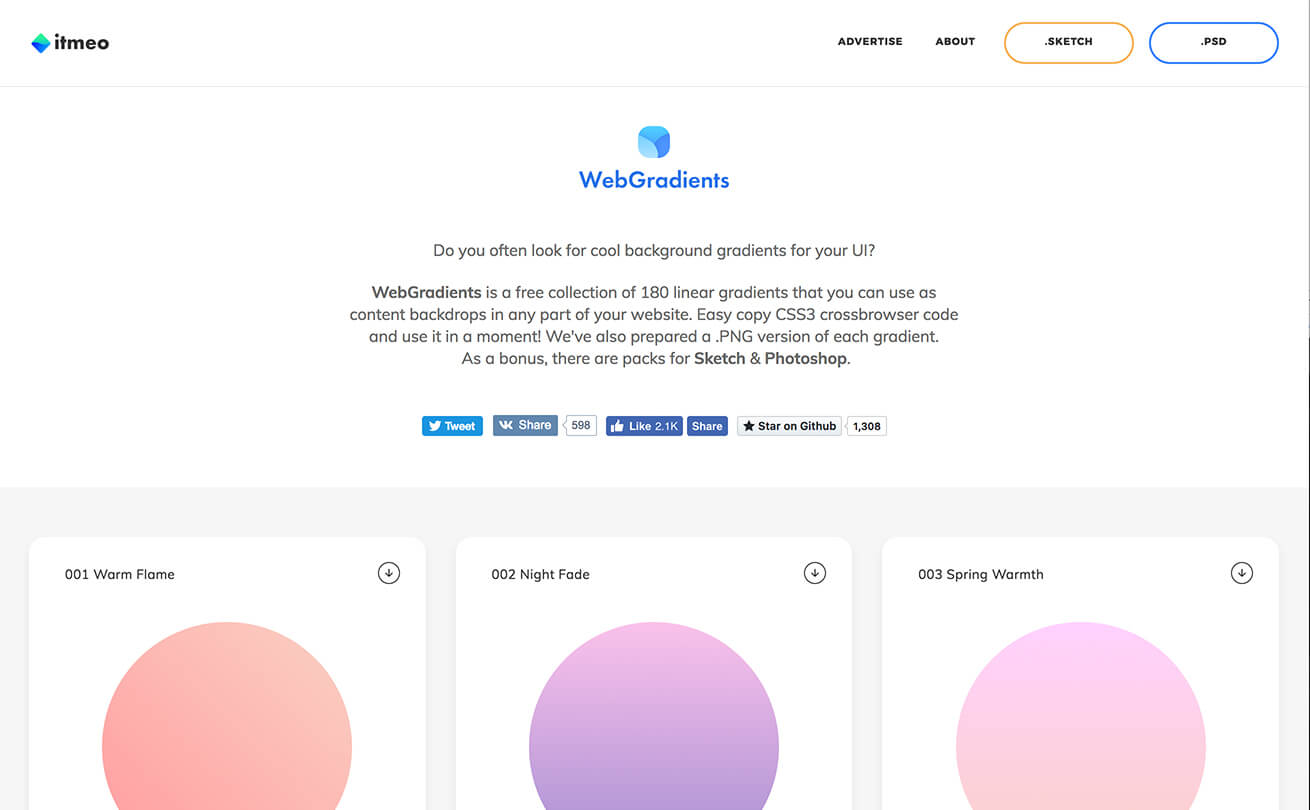
itmemo
 URL : https://webgradients.com/
URL : https://webgradients.com/
| 見やすさ | ★★★★★ |
|---|---|
| 特異性 | ★★★☆☆ |
| 掲載数 | ★★★★☆ |
ローディングが可愛いです。掲載数が多く、ひとつひとつにネーミングがあるのが印象的です。
エクスポートが、PNG、CSS、ボーナスパックでSKETCH、PSDとあるので、デザインへの反映がスムーズです。
おまけなやつ
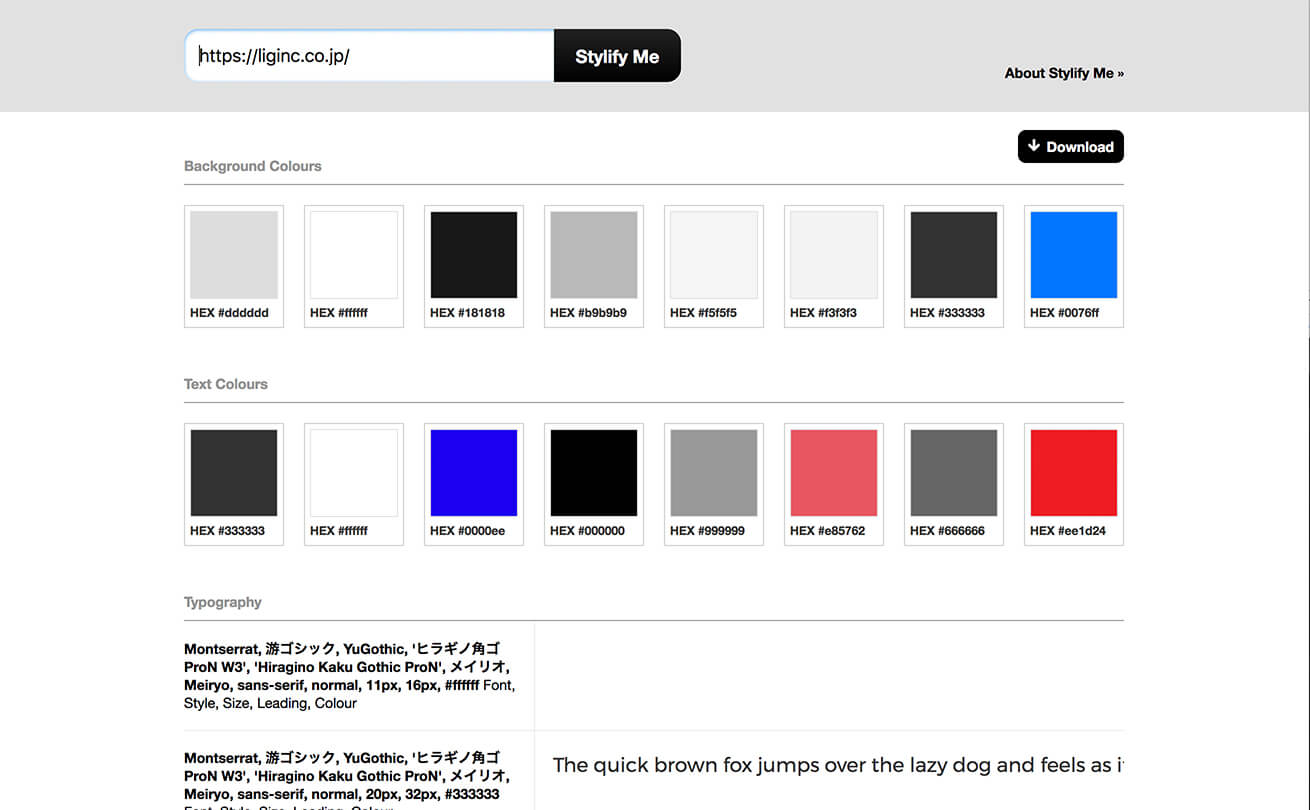
Stylifyme
 URL : http://stylifyme.com/
URL : http://stylifyme.com/
Webサイトから背景色/文字色/フォントのスタイル/画像サイズを抽出してくれるサイトです。精度はそこそこな印象ですが、参考サイトを研究するときに役立ってくれます。
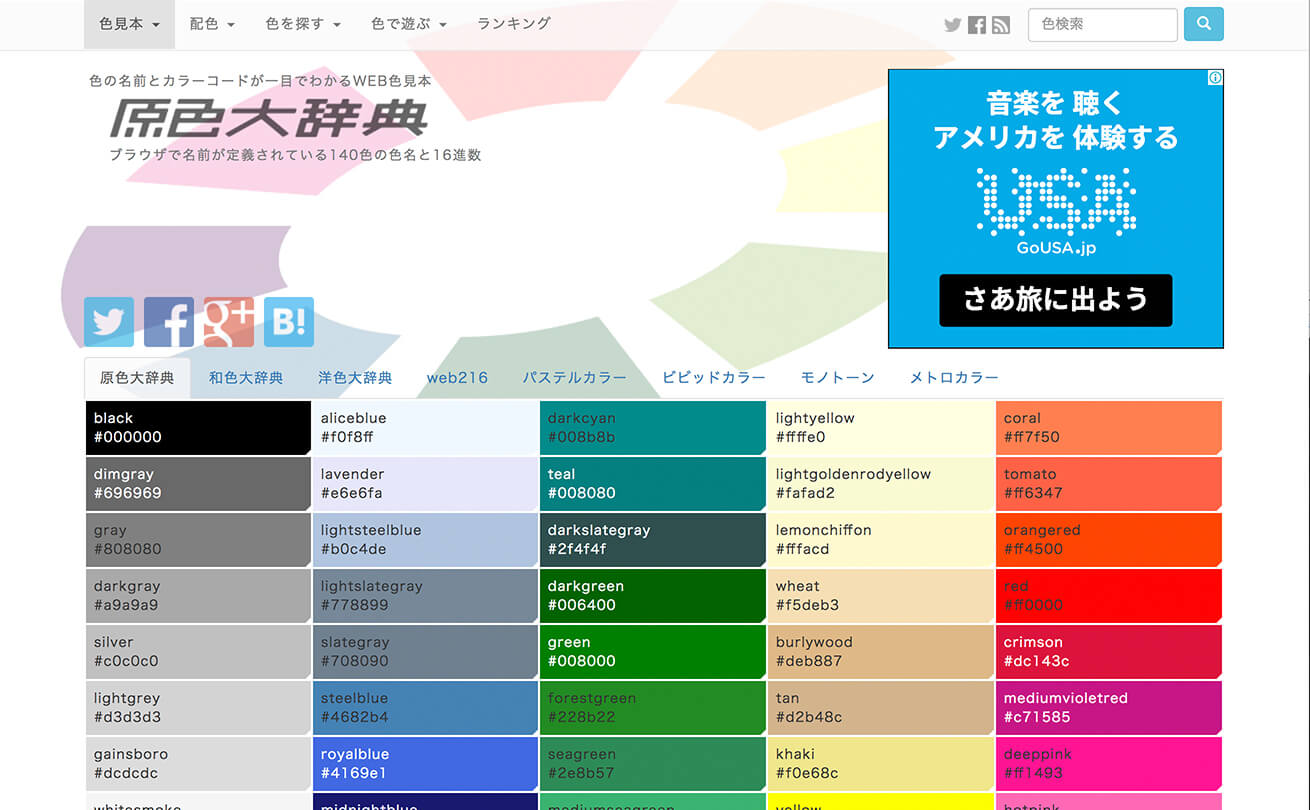
原色大辞典
 URL : https://www.colordic.org/
URL : https://www.colordic.org/
私がデザインを始めた時にこのサイトずっと見ていたので、おまけに載せさせていただきました。
このサイトで色について勉強したし、色の名前も覚えたし。青春なサイトです。このときはパスピエとペトロールズを聴いてましたね。完全に余談ですが。
一応、色を選択すると配色パターンを出してくれます。
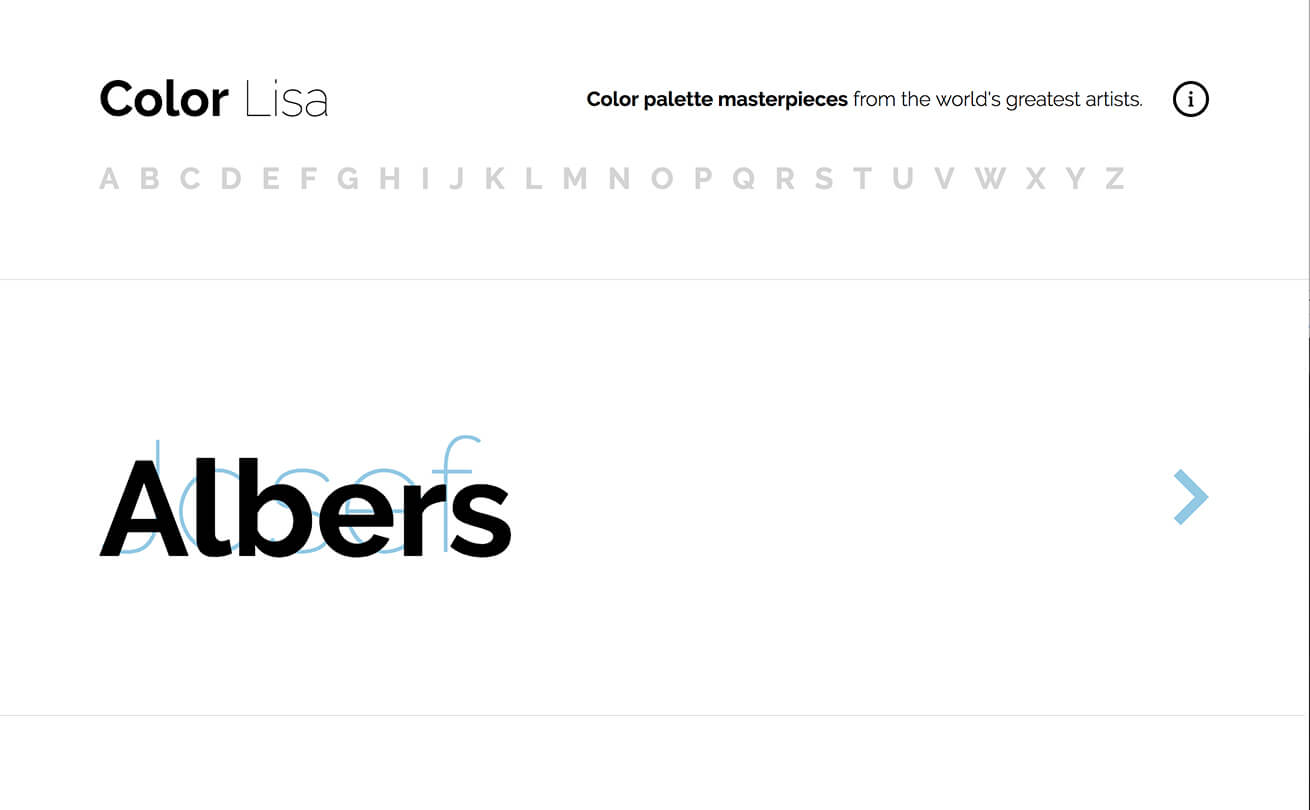
Color Lisa
 URL : http://www.colorlisa.com/
URL : http://www.colorlisa.com/
こちらのサイトで面白いのが、載っているパレットは芸術家の名画から構築されたものということです。
作品名をクリックするともとになった絵を確認することができます。他人が作ったカラーパレット一覧したりできなかった時代に、こんなに素晴らしい配色を創っていた大先輩方から学びを得ることができる、贅沢なサイトです。
温故知新ですね。
Sip (アプリ)
 URL : https://sipapp.io/
URL : https://sipapp.io/
こちらカラーピッカーのアプリなんですが、色の作成、整理、編集が可能。まだ使用感など整理できていないので、深掘りした記事を書こうと思っています!
canva
 URL : https://www.canva.com/colors/
URL : https://www.canva.com/colors/
英語ですが、選択した色について深く知ることができるサイトです。
勉強や、色彩設計する際に役立ちそうです。こちら(https://www.canva.com/colors/combinations/?s=&type=combination) でパレットも探すことができます。
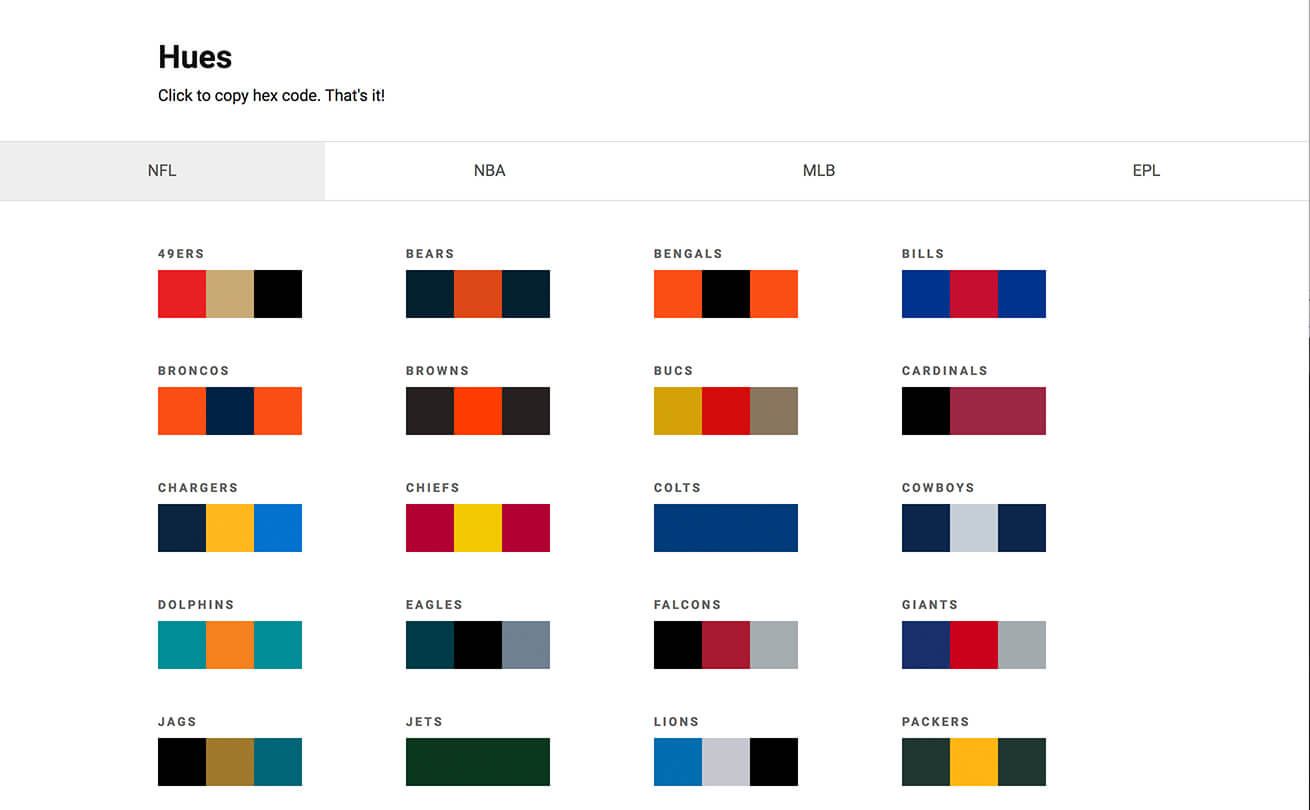
Hues
 URL : https://www.simeon.ws/hues/
URL : https://www.simeon.ws/hues/
ファンなら興奮しそうな、NFL、NBA、MLB、EPLのチームごとのブランドカラーを一覧できるサイトです。
クリックすると1色ずつですがコードをコピーできるようになっています。
(クリックしても何のアクションもおこらないのですが、臆さずぺーストすればコードが出ますよ。)
おわりに
半分くらい書いて後悔するくらいのサイト数になりましたが、いい感じのサイトがまとめられたのではないでしょうか。
みなさんの配色に悩む旅が終わり、早く帰れる日が1日でも増えますように。
今回はざっくりした説明しか載せてないですが、今回紹介したサイトの中で、深掘りした記事がみたいものがあれば、ミライまでどうぞ。
んでは、また記事書くので、見にきてけらいん。
お粗末様でした。
- ※紹介しているWebサイトの掲載数*は、以下を基準に評価しています。
-
- ★★★★★:500以上
- ★★★★☆:100以上500未満
- ★★★☆☆:50以上100未満
- ★★☆☆☆:10以上50未満
- ★☆☆☆☆:10未満
*カラーなどを選択した結果、掲載される配色パターンの数。自分で全ての色を選択する場合は評価なし(-)
Webデザイナーを目指しませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」がおすすめです。弊社のスクールでは、Webデザインの基本からサイト制作のやり方まで、実践的なカリキュラムを採用。少しでも気になる方は、ぜひ公式サイトをご覧ください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。
この記事のシェア数
WEBの未来を作るためにLIGにやってきましたミライ・サーティファイ・祐弥と申します。 女の子にモテる深夜番組にでてた?ときかれますがでていません。 好きなおにぎりはエビマヨです。 ブリーチで例えると「日番谷冬獅郎」の立ち位置です。 よろしくお願いします。
このメンバーの記事をもっと読む