こんにちは。Webデザイナーのミライです。突然ですが、ギャラリーサイトで今日掲載されたサイトを見て、学ぶことがあったり燃えることがあったりしませんか?
あなたが刺激と戦う心、学びを得るために、現役Webデザイナーの僕が知りうる限りのギャラリーサイトの中から、参考になるところを厳選して24サイト押し売りします。
多すぎ! って思った方も安心してください。目次と評価軸を駆使して、快適に読める工夫をふんだんにしております……!
関連リンク:かっこいい・おしゃれなWebデザイン参考サイト・ギャラリー集【海外・国内】
目次
※この記事は2023年8月に編集部が情報を更新しました。
- ※紹介しているWebサイトの更新頻度は、以下を基準に評価しています。
-
- ★★★★★:毎日*かつ複数件更新
- ★★★★☆:毎日*更新
- ★★★☆☆:数日に1回程度の更新
- ★★☆☆☆:月に1~3回程度の更新
- ★☆☆☆☆:月に1回未満の更新
*平日のみを含む
更新頻度が高いギャラリーサイト
まずは更新率が高いものをまとめました。
MUUUUU.ORG|クオリティの高い縦長のwebデザインリンク集
| 更新頻度 | ★★★★★ |
|---|---|
| 見やすさ | ★★★★★ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- 国内外に関わらず、全世界のWebサイトが集まっている
- とにかく見やすい
- ここ見れば何かあるだろうという安心感がある
- 掲載数:4,562サイト(2022年9月5日時点)
ずーっとそばにいて、業界の潮流を教えてくれているような、頼りになるサイトです。
参考サイトを探すときは必ず見るギャラリーのひとつです。専門学校のときからお世話になってて、勝手に勉強させてもらい育てていただきました。ありがとうございます。
81-web.com|日本のWebサイトギャラリー&リンク集
| 更新頻度 | ★★★★☆ |
|---|---|
| 見やすさ | ★★★★★ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- 国内のサイトのみピックアップし、掲載しているギャラリーサイト
- タグ分けが細かい、Webフォント別のタグがある
- 掲載数:記載なし
国内のサイトのみをピックアップし掲載しているギャラリーサイトです。掲載しているサイトに飛ぶことなく、ポップアップでスマホ用サイト・パソコン用サイトが観れるので、操作が軽いです。
平日1日1サイト、コンスタントに上がります。タグ付が特徴的で、Webフォント別にサイトを探すこともできます。自分のイメージに近いサイトが見つかりやすそうですね。
I/O 3000|国内外問わずハイセンスなWebサイトをセレクト
| 更新頻度 | ★★★☆☆ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★★★ |
- ポイント
-
- ほかのサイトでは見ないようなサイトもよく掲載される
- 表現的にイケてるサイトがよく掲載される
このサイトはカラー検索やカテゴリー検索に加えて、テキスト検索もできるので非常に便利です。また掲載されているものも、見栄えや設計が良いものが多いので「ここ見れば大丈夫!」という安心感がすごいです。
Web Design Clip|トレンドを押さえた国内のWebサイトをクリップ
| 更新頻度 | ★★★★★ |
|---|---|
| 見やすさ | ★★★☆☆ |
| 検索しやすさ | ★★★★★ |
- ポイント
-
- メニューは日本/海外/LP/スマホ用で分けられている
- 検索で「メインカラー」「レイアウト」などユニークなものがある
- 掲載数:4,068サイト(2022年9月5日時点)
Web Design Clipは検索メニューがユニークで、例えばメインカラー・サブカラー・レイアウト・カテゴリー等でソートをかけることができます。
カテゴリーは39種類と細かく分類されているため、自分が求めているものを探しやすいのが特徴です。
掲載数は2022年9月時点で4,068サイト。特にコーポレートサイト・事務所系のWebサイトが豊富に掲載されています。
サイトヘッダー部分のメニューをクリックすることで、日本・海外・LP・スマホ用サイトのギャラリーに切り替えが可能です。カバー範囲が広いと感じます。
▼コーポレートサイトのデザインを探している方はこちらの記事もおすすめです! コーポレートサイトとは?その役割と必要なコンテンツ一覧
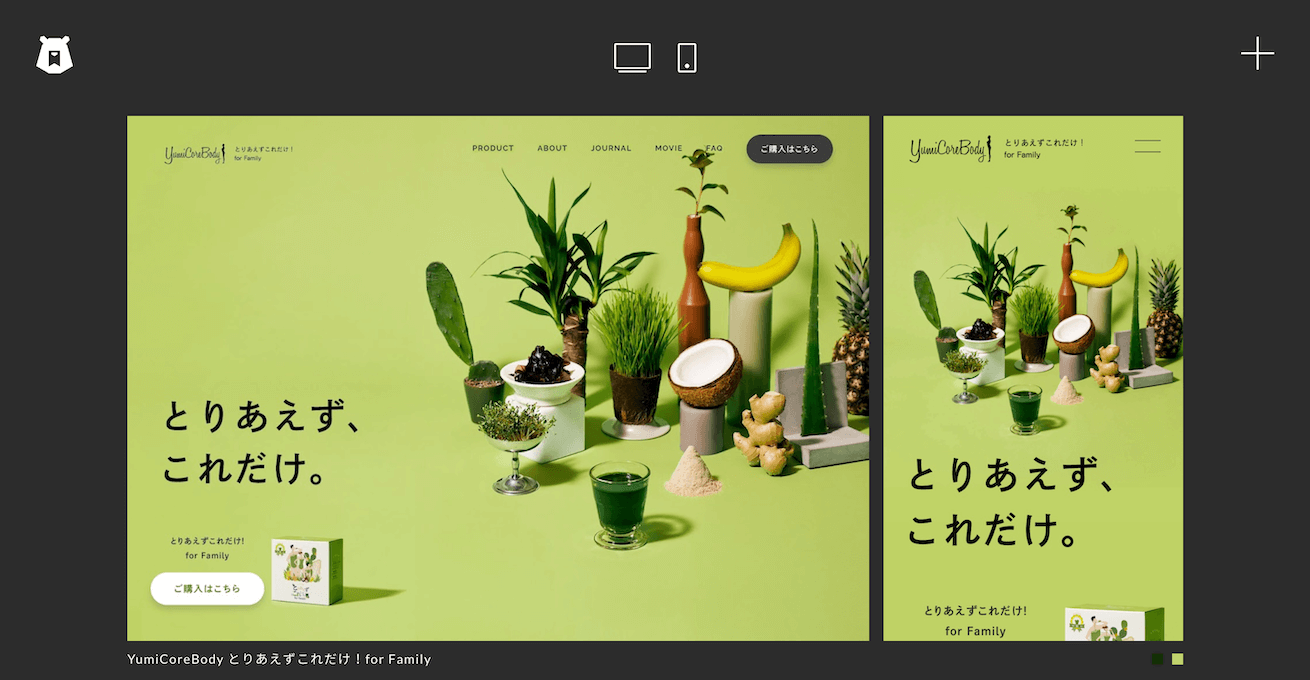
bookma!|パソコンとスマホのビューが並んで見れる
| 更新頻度 | ★★★★☆ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★★☆ |
- ポイント
-
- 更新頻度がめちゃくちゃ高い
- パソコンとスマホのビューが並びで見れて、それぞれフィルターでも絞れる
このサイトは高クオリティのサイトがものすごい数更新されます。1日5〜6サイト更新されることも少なくないです。
ホバーするまでサイト情報がサムネイルのみなので、流し見できます。
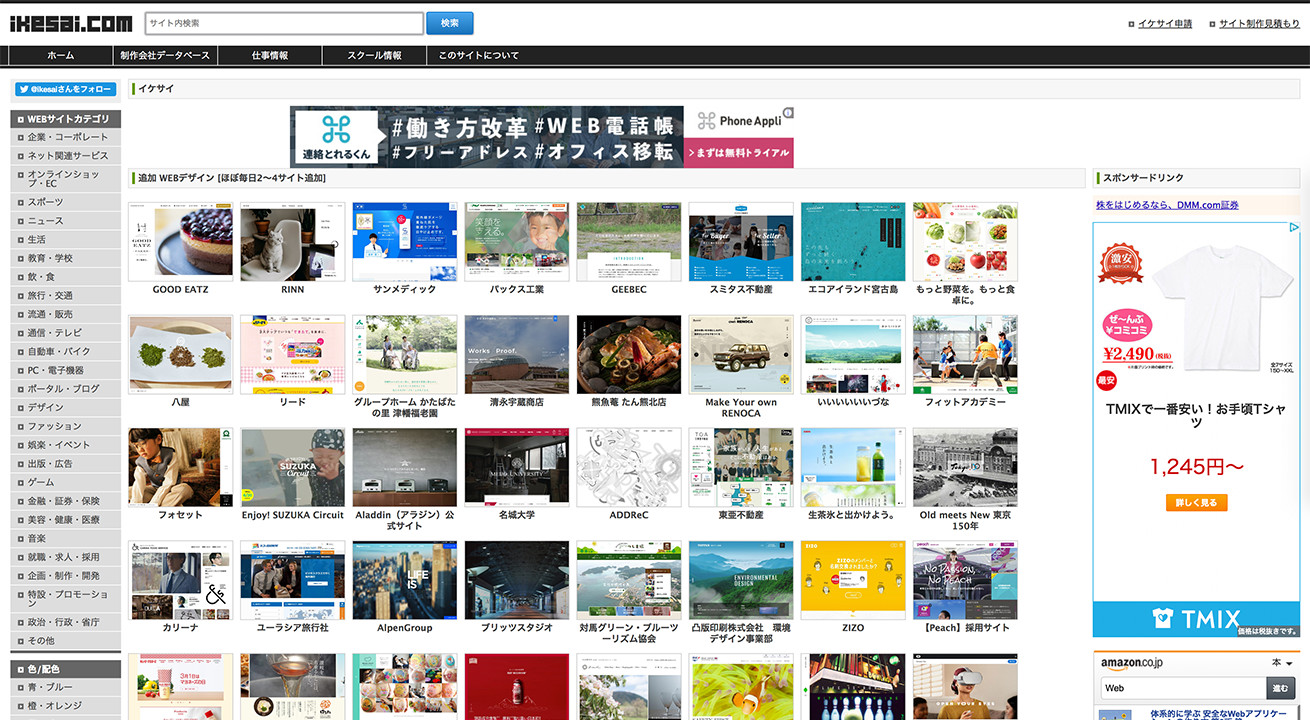
ikesai.com|日本語・日本人が制作しているWebサイト集
| 更新頻度 | ★★★★★ |
|---|---|
| 見やすさ | ★★☆☆☆ |
| 検索しやすさ | ★★★☆☆☆ |
- ポイント
-
- 掲載数がいい感じ
- 飾った感じのないサイトも掲載している
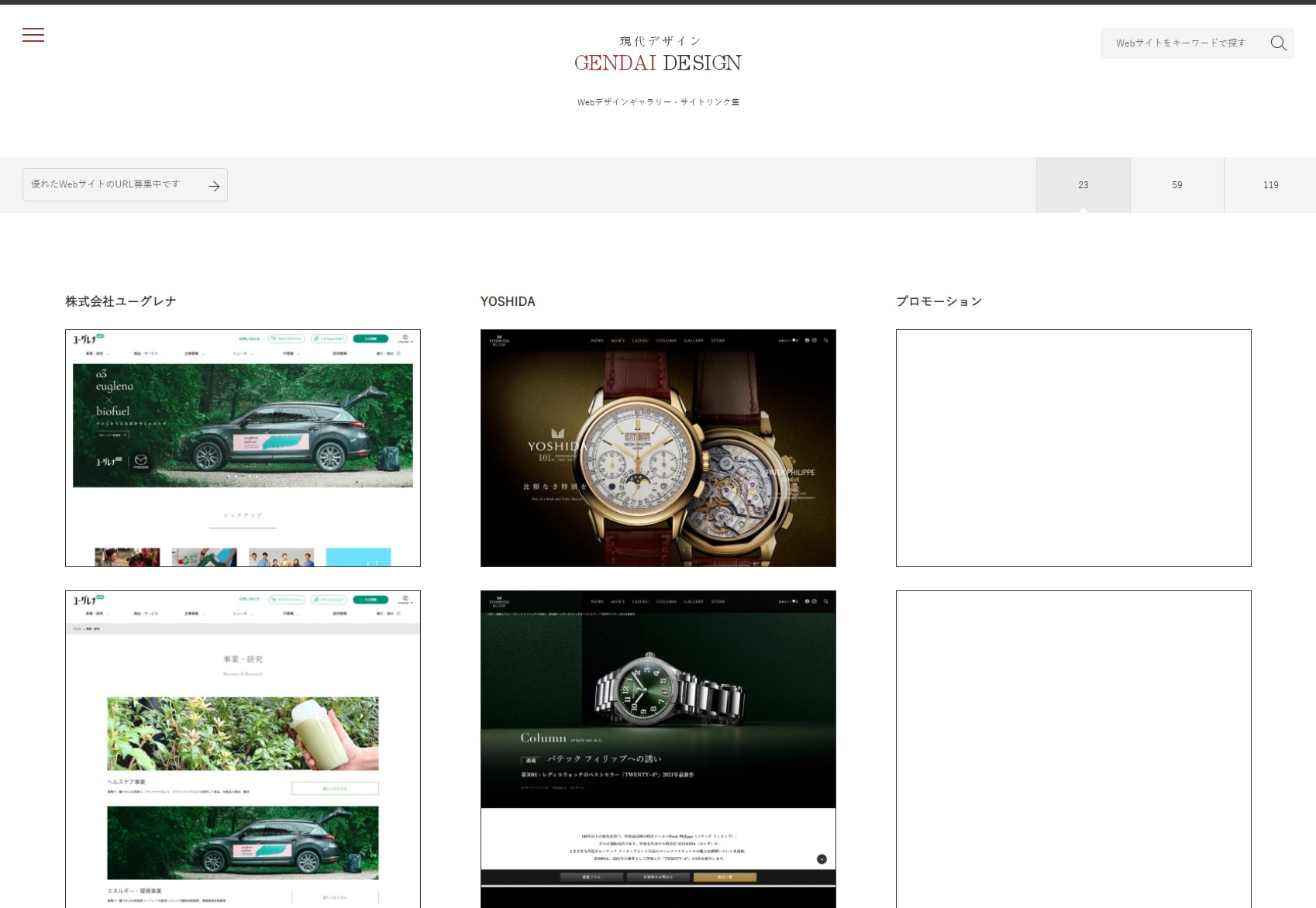
現代デザイン|下層デザインまで一覧で確認できる
| 更新頻度 | ★★★☆☆ |
|---|---|
| 見やすさ | ★★★☆☆ |
| 検索しやすさ | ★★☆☆☆ |
- ポイント
-
- サイトに行かなくても下層が見れる
- 検索がイマイチ(でも掲載された時間で絞れるのはたまに重宝します)
一番の特徴は、下層もチラ見できること。サイトに飛んでから「あれ……思ったのと違かった……」という時間ロスが軽減できます。ほかのギャラリーでピックアップされていないサイトもここにはありました。
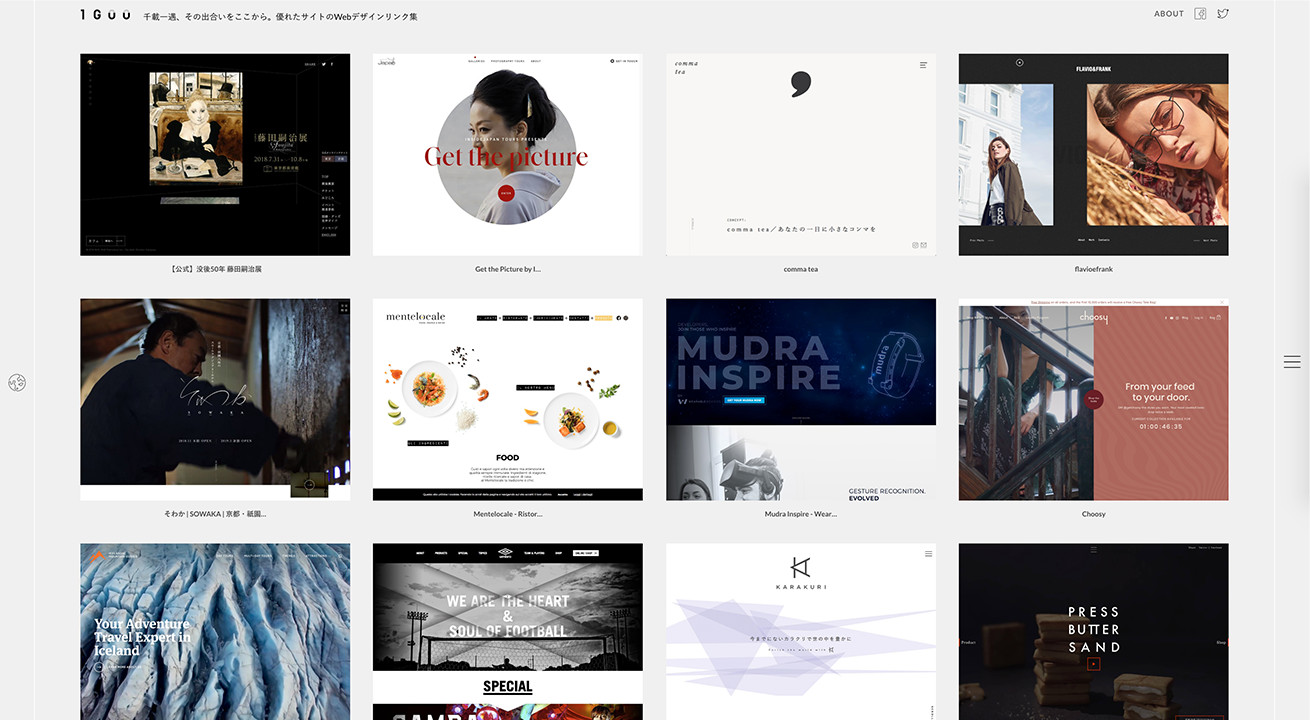
1GUU|アニメーションのサムネイルがわかりやすい
| 更新頻度 | ★★★★★ |
|---|---|
| 見やすさ | ★★★★★ |
| 検索しやすさ | ★★★★★ |
- ポイント
-
- ほかのサイトでは見ないようなサイトもよく掲載される
- サイトに飛ばずともアニメーションが確認できるサイトあり
- 国別でフィルターできる
- 1日2〜3サイト掲載される
おしゃれかつあまりほかのまとめサイトに掲載されていないサイトが載っているので非常に重宝しています。
とくに国別フィルターとアニメーションするサムネが斬新ですので試しに見てみてください!
LPアーカイブ|LPに特化したギャラリーサイト
| 更新頻度 | ★★★★★ |
|---|---|
| 見やすさ | ★★★☆☆ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- LP特化
- 1日に10サイト前後更新される
- サイトキャッチコピーの一覧表示ができる
LPに特化したギャラリーです。更新頻度がすばらしい。検索の条件指定も魅力的ですね。LPの重要な要素であるキャッチコピーを一覧で見れる機能はほかにはありません。
▼かっこいいサイト・おしゃれなサイトを見たい人はこちらの記事も併せてご覧ください! かっこいい・おしゃれなWebデザイン参考サイト・ギャラリー集【海外・国内】

シンプル・ミニマルデザインのギャラリーサイト
Siiimple|海外のシンプルなWebサイトギャラリー集
| 更新頻度 | ★★☆☆☆ |
|---|---|
| 見やすさ | ★★★★★ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- シンプルな見ため
- ミニマルよりサイトが多く掲載されている
- 量を見たい、検索しながら見たいという方には見にくいかもです
すっきりとした見た目で、すっきりとした見た目の海外サイトを見れます。ミニマルなサイトやレイアウトの参考を探している方にオススメです。
S5-Style|ミニマルデザインよりのギャラリーサイト
| 更新頻度 | ★★★★★ |
|---|---|
| 見やすさ | ★★★★★ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- おしゃれ……! っていうサイトが掲載される
- 動きの多いサイトが掲載される印象
- 掲載数:8,470サイト(2022年9月5日時点)
このサイトに載っているサイトはとりあえずおしゃれです。おしゃれさを充電したい方にオススメ。お気に入り機能があるので、後から見返すのにも便利です。
英語圏のギャラリーサイト
Landingfolio|英語圏のLPが見れる
| 更新頻度 | ★★☆☆☆ |
|---|---|
| 見やすさ | ★★★★★ |
| 検索しやすさ | ★★★★☆ |
- ポイント
-
- 海外サイトのLPが並ぶギャラリー
- サービスLPやデザインツールのLPが多い
海外サイトのLPが並ぶギャラリーです。サービスのLPやデザインツールのLPなどが多く、海外サイトの、独特なレイアウトのサイトが閲覧できるので、見ていてワクワクします。
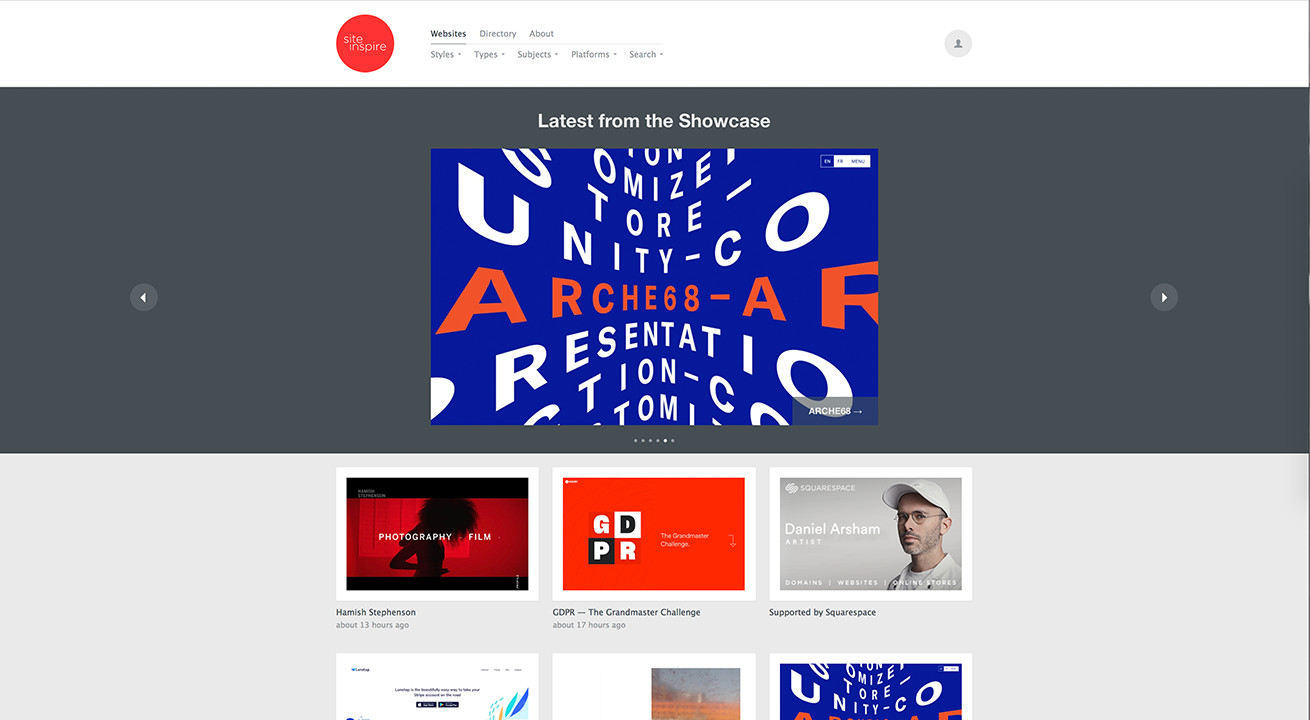
Siteinspire|圧倒的な掲載量
| 更新頻度 | ★★★☆☆ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★★★ |
- ポイント
-
- 一度に上がる量が多い
- そのぶん表現のクオリティは掲載されるサイトにムラがある
掲載される量がほかを圧倒しています。とにかく量を見たい! という方にオススメです。検索フィルターが結構細かく用意されているので、検索はしやすそうです。
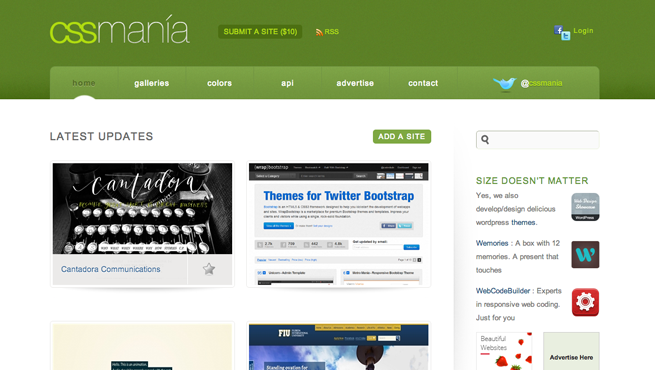
CSS mania|幅広い国のWebデザインが見れる
| 更新頻度 | ★☆☆☆☆ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- お気に入り登録で後から見返せる
- 各国のWebデザインが見れる
最近はあまり更新されていないですが、世界のWebデザインが見れるギャラリーサイト。
キャッチ画像をクリックすると、詳細画面に遷移します。10段階でWebサイトを評価することができ、他のユーザーの平均評価も見ることが可能です。
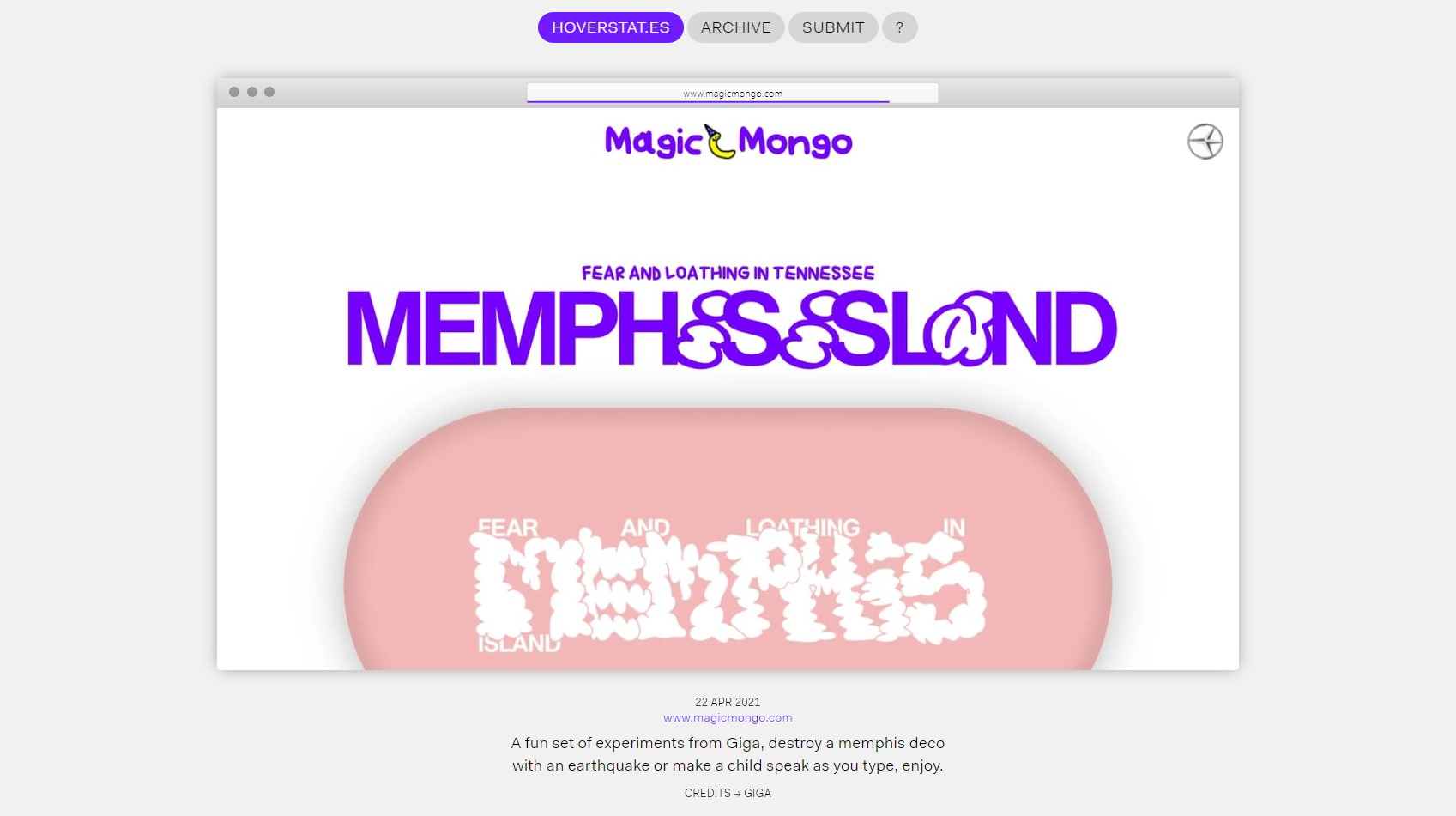
HOVERSTAT.ES|とにかくよく動く独特な雰囲気のサイト
| 更新頻度 | ★★☆☆☆ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- 鬼のように動くサイトばかり
- サイト訪問しなくてもホバーで動きを確認できる
ゴリゴリ動くサイトが集まっているのでみているだけで楽しいです。更新はまちまちな印象のギャラリーサイトです。
スマホ対応もしているギャラリーサイト
モバイル対応もしっかり確認できるサイトをまとめました。
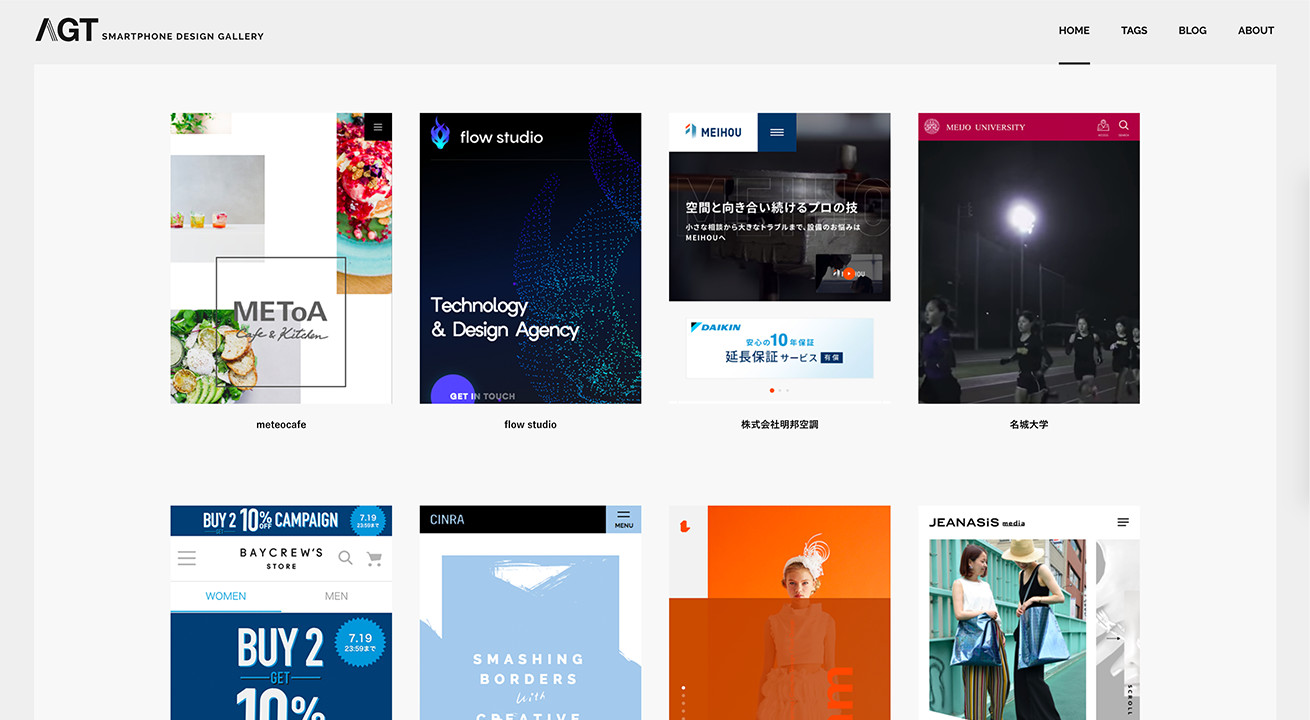
AGT
| 更新頻度 | ★☆☆☆☆☆ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- スマホビューの画像が貼ってあるので、ブラウザの機能をいちいち使わなくていい
- TOPでもスクロールで広い範囲を確認できる
高クオリティのサイトのスマホビューを見れるサイト。PCと並べて見ることはできませんが、SPビューの広い範囲をサイト内で確認することができます。
Responsive Web Design JP
| 更新頻度 | ★☆☆☆☆ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- スマホ / タブレット / パソコンそれぞれのビューを並べて見れる
- 最近あまり更新されていない
デザインをブレイクポイントごとに並べて表示してくれるギャラリーです。クオリティの高いものが多く、趣向もさまざまなので、参考サイトを見つけやすいです。
項目ごとの「+MORE」を押すと、サイトの概要などを表示してくれます。
▼モバイルサイトのデザインについて、こちらも併せてご覧ください スマホサイトをデザインするとき参考になるWebサイト6選

クオリティの高いサイトを上げているギャラリーサイト
マメにサイトを見に行くには頼りないけど、たまにサイトを探しに行くときは力強い相棒になってくれるサイトを紹介します。
SiteSee
| 更新頻度 | ★☆☆☆☆ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★★★ |
- ポイント
-
- Collectionページなど検索しやすいコンテンツが嬉しい
- Webサービスなども掲載されている
- 魅力的なファーストビューのものが多い
このサイトは、上がっているサイトのクオリティが高いのはもちろんですが、検索するときに、メニューにある「search」「filter」「Collection」が支えてくれるところが魅力です。
Collectionは数こそ少ないですが、嬉しいコンテンツですね。
Flat design gallery
| 更新頻度 | ★☆☆☆☆ |
|---|---|
| 見やすさ | ★★★★★ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- フラットデザインを採用したサイトが掲載されている
- 更新頻度は低い
TAU MAGAZINE
| 更新頻度 | ★☆☆☆☆ |
|---|---|
| 見やすさ | ★★★☆☆ |
| 検索しやすさ | ★★★☆☆ |
- ポイント
-
- 大学・採用サイトなどの企業サイトが多い
サイトタイトルの説明はお堅い印象を受けてしまいますが、実際に掲載されているサイトは、必ずどこかにユニークさを感じるものが多い印象です。
アワード系のギャラリーサイト
ここはもう評価軸もなしでいきます。トレンドを追いたい。表現の参考を探しているという方は、ぜんぶ見てみてください。
Awwwards
世界最高峰のウェブデザイナー、開発者、制作会社の努力と才能を評価する賞であるAwwwards。
そんな栄えある賞を受賞した
Webサイトたちを見ることができます。
Digital Design Award
CSSREEL
The FWA
The FWAは2000年にイギリスで創設された、デジタルデザインと開発における最先端のイノベーションを評価する賞です。世界に35カ国以上の審査員がいて、優れたWebデザインを評価します。
Webサイトにおける良いデザイン・悪いデザインとは
ここまでWebデザインの参考になるサイトを紹介してきましたが、そもそもデザインの良し悪しは何で決まるのか気になりませんか?せっかくこの記事をご覧になってくれたので、このあたりも簡単にですがお伝えできればと思います。
レイアウトの基本原則を満たしているか
レイアウトとは、”配置”することをいいます。画像やテキスト、ボタンをどこに配置すると効果的なのか考える作業です。
レイアウトをするときはただ並べるのではなく、基本原則を満たしたレイアウトになっているかが、良いデザイン・悪いデザインを分けるポイントになります。
- レイアウトの基本原則4つ
-
- コントラスト:情報の優先度により、要素の目立ち具合に差をつける
- 反復:デザイン上の各要素を繰り返し使用する(罫線、色、アイコンなど)
- 整列:各要素の位置や大きさ、形、色などを揃える
- 近接:関連する項目をまとめて配置する
目的に沿ったデザインであるか
続いて重要なのが、目的に沿ったデザインであるか、ということです。「おしゃれなサイトにしたい」「かっこいいサイトにしたい」といったWebサイトを作る側の想いも大切ですが、忘れてはいけないのはそのWebサイトを使う人の立場になってデザインができているかという点。
「どんな人に、なんのために使ってもらうのか?」これを忘れて作る側目線のサイトになってしまえば、いくらおしゃれでかっこいいサイトでも、良いデザインとは言えません。サイトを制作しているうちにいつのまにか自分視点になってしまうので、この点は強く意識するようにしています。
将来性のあるWebデザイナーになるには
Webデザイナーは未経験からでも目指しやすく、その分「飽和状態なのでは?」と不安になる声もあります。実際にデータを見ていきましょう。

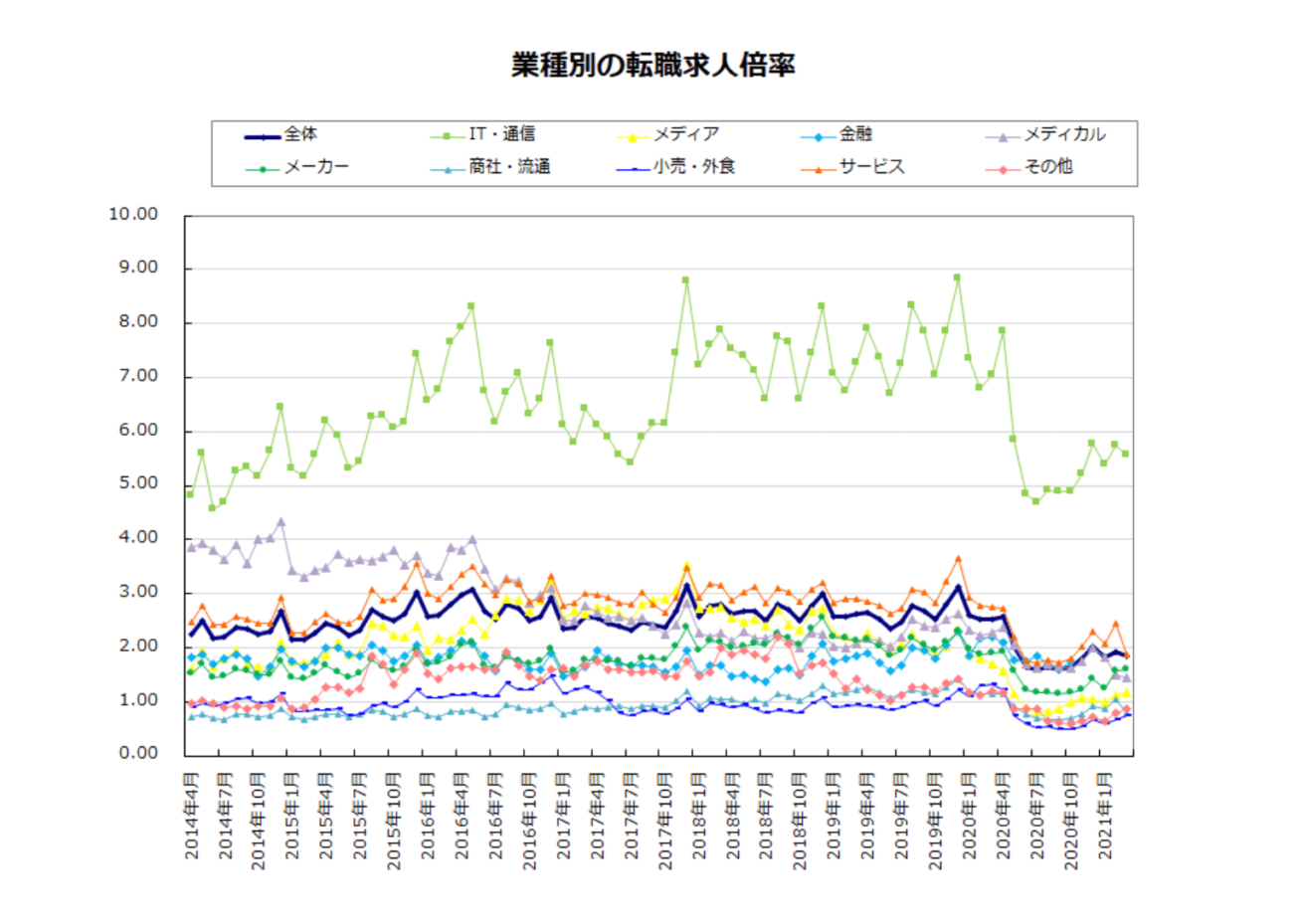
出典元:doda 転職求人倍率レポート(2022年11月)
一番上の緑の線、IT・通信業界の求人倍率は高く推移しており、直近のデータではIT、通信業界の求人倍率は5倍以上になっています。
前年から比較しても増加傾向にあり、Webデザイナー職に関しても、求人サイトで常に募集がかかっている状態です。
Webデザイナーを求めている企業はとても多いことがわかります。
そしてここからはWebデザイナーとして将来的に長く活躍する方法や、役立つ記事を紹介します。
Webデザインを仕事にするために必要なスキル
Webデザインの基礎知識
先ほどお伝えしたレイアウトの基本原則のように、デザインには基本となる考え方がいくつか存在します。例えば、配色ルールやフォントの考え方です。
まずちゃんと基礎知識をつけることで、「デザインをしているうちに何が正解なのかわからなくなってきた」という事態を防げるようになります。
デザインツールの操作スキル
続いて重要なのが、デザインツールの操作スキルです。Webデザインの仕事では、主にAdobeのPhotoshop / Illustratorを使ってデザイン制作をします。
- Webデザインツールの主な用途
-
- Photoshop:主に高度な写真加工に使用
- Illustrator:写真以外のグラフィックを作るときに使用
最近では上記の2つ以外にも、 XD / SketchといったWebデザインツールが使われることが多くなっていますが、まずは汎用性が高いPhotoshop / Illustratorを使えるようになることをおすすめします。
コーディング知識
Webデザインは制作して終わりではなく、ブラウザ上に反映させる作業があります。コーディングは外注するWeb制作会社もありますが、このスキルを身につけておけばキャリアの幅も広がります。
たくさんの言語がありますが、HTMLとCSSの知識は最低限必要です。HTMLはマークアップに使用し、CSSはそれを装飾するために使います。
▼Webデザイナーの仕事について解説している記事はこちら Webデザイナーとは?仕事内容や年収・将来性を徹底解剖

おすすめの勉強方法
未経験からWebデザインを仕事にするには、Webデザインスクールで勉強するか、独学で勉強するかの2つの選択肢があります。
💡スクールに関してはおすすめ11校を徹底比較した記事があるので、ぜひこちらをご確認ください。
また、僕は毎日見ているサイトのなかで気になるものをじっくり見てみたりトレースして、刺激と学びをもらっています。騙されたと思ってはじめてみてください! けっこう身になります。
▼トレースに関してはこちらの記事を参考にしてみてくださいね 引き出しを増やしてスピードアップ!デザイントレースのやり方【初心者向け】


Web制作会社が運営するスクール「デジLIG」なら、そんなあなたの悩みに寄り添います!
- ギャラリーサイト掲載の卒業生も多数!制作会社LIGのノウハウで実践力を磨く
- 現役プロの直接フィードバックで、「作れるスキル」を鍛える
- あなたの「武器」になるポートフォリオ制作を徹底サポート
まずは無料資料で、憧れのデザインを「作れる」ようになるための具体的な学習方法を確かめてみませんか?