今やビジネスをする上で必要不可欠となっているWebサイト。それに携わるWebデザイナーも、需要が高まっていることは容易に予測できます。最近ではオンラインで好きな時間に受講できるWebデザインスクールも人気で、未経験からWebデザイナーを目指す人も増えている印象です。
しかし、未経験でも目指せる職業だからこそ将来性は大丈夫なの? 年収や働き方は? などの不安を感じている人も多いのではないでしょうか。今回はそんなWebデザイナーという職業について、仕事内容や将来性・働き方など、その全容を解説します。
- このページを読んでわかること
-
- Webデザイナーの仕事内容
- 年収や働き方
- 将来性やキャリアステップ
- 未経験でWebデザイナーになる方法
- 必要なスキルや資格
※2022年9月に情報を更新しました。
Webデザイナーとは
Webデザイナー(ウェブデザイナー)とは、簡単にいえばWebサイトやホームページに関わるデザインを制作する人です。「Webクイエイター」や「デザイナー」と呼ばれることもあります。
パンフレットやポスターなどの紙媒体などの静的なデザインを制作するグラフィックデザイナーに対し、Webデザイナーはユーザー動線も考慮した動的なデザインを行います。
そのぶん考えることが多く、複雑な仕事であると言えるでしょう。
Webデザイナーの仕事内容
一言にWebデザイナーといっても、属する企業や個人として働く場合などで、仕事内容が大きく変わります。ここでは以下3つのパターンにおいて、Webデザイナーの仕事内容を詳しく見ていきましょう。
- Webサイト制作会社で働く場合
- インハウスデザイナーとして働く場合
- フリーランスとして働く場合
まずはWeb制作会社で働くWebデザイナーの仕事内容から紹介します。Webサイト制作の流れに沿って、Webデザイナーがどのような仕事をしているのか理解していきましょう。
Webサイト制作会社で働く場合の仕事内容
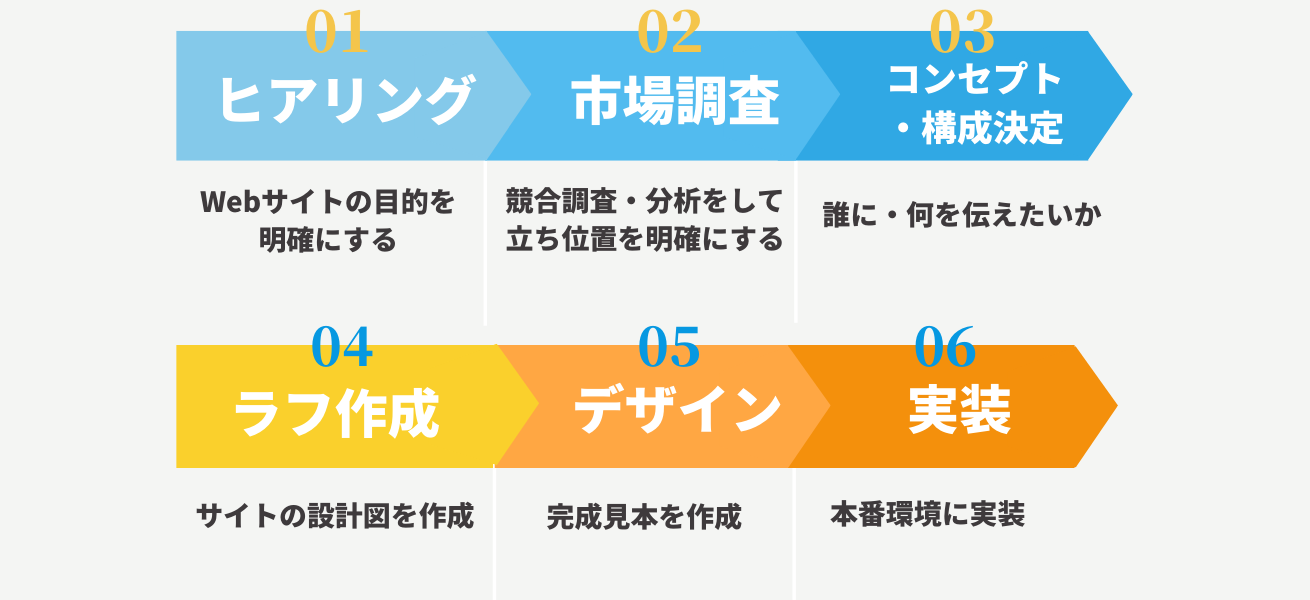
- Webサイト制作会社の仕事の流れ
-

- クライアントにヒアリングする
- 市場調査・分析
- コンセプト・構成の決定
- デザインラフ(ワイヤーフレーム)の制作
- デザイン案(デザインカンプ/モックアップ)の制作
- 本番環境に実装
上記のWebサイト制作の流れのうち、1~3はwebディレクター、4~6はWebデザイナーといったように職種が分けられる場合もあります(職種名やフェーズは会社により多少異なります)。
1.クライアントにヒアリングする
Web制作をする上でのファーストステップは、クライアントにヒアリングをすることです。ヒアリングでは、クライアントがなぜWebサイトを制作したいのか? という目的を明確にしていきます。
Webサイトの制作目的はクライアントによりさまざまで、例えば「商品を多くの人に知ってもらいたい」「優秀な人を採用したい」などがあります。もちろん目的がはっきり決まっていないこともあるため、ヒアリングを通してクライアントの考えや目的を引き出していくことも必要です。
- 具体的にはこんなことをヒアリングします
-
- Webサイトはどんな目的で制作するのか?
- Webサイトに訪れてほしい人はどんな人なのか?
- その人たちにどのような印象を持ってもらいたいのか?
- サービスの優位性はどんなものなのか? など
2.市場調査・分析
続いて、ヒアリング内容をもとに市場調査や競合調査を行います。ここでは競合との違いや優位性、目的を達成するには何をどう訴求すべきかを決めていきます。ここがブレると、ユーザーに伝わらないデザイン・目的を達成できないデザインになってしまうため、じっくりと進めることが大切です。
3.サイトコンセプト・構成の決定
次は、サイトコンセプトを決定します。コンセプトとは、“メッセージ性”や“サイトを見たときに感じてほしいこと”です。
サイトコンセプトを決める上では、「誰に伝えたいのか」「伝えたい人はどんな人なのか」といった点や、「その人たちに好きになってもらうにはどのようなコンセプトがいいのか」ということを考えていきます。
ここはWebディレクターやWebデザイナーを含む制作チーム全体で決めていくことになります。
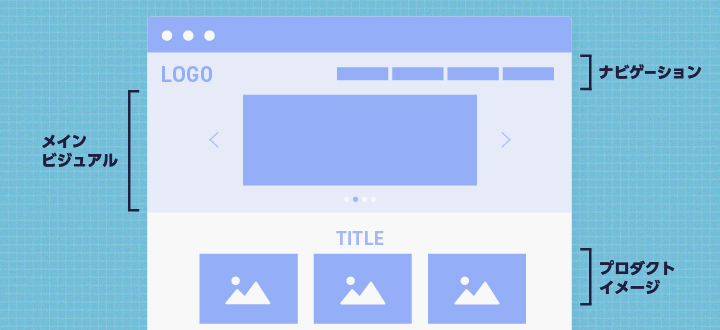
4.デザインラフ(ワイヤーフレーム)の制作

ここからはいよいよ具体的なデザインの制作です。このフェーズはWebディレクターが担当する場合もありますが、Webデザイナーが担当することもあります。
ここは「決めたコンセプトは、どんな表現だとより魅力的に伝わるのだろう」といった話を、制作メンバーやクライアントと話し合いながら形にしていく作業です。具体的には、ワイヤーフレーム(サイトの設計図)を作成し、各デザイン要素のレイアウト・デザインを決めていくことになります。
- 例えばこんなことを決めます
-
- メイン画像はどんな情報を置く?
- メイン画像の下にはどんな要素を置く?
- ボタンはどこに置くのが適切?
5.デザイン案(デザインカンプ/モックアップ)の制作

ワイヤーフレームができたら、デザイン案を制作します。デザインカンプ・モックアップとも呼ばれる、デザインの完成見本をつくっていく作業です。ここまで作成してきたワイヤーフレームに肉付けをしていくようなイメージでデザインしていきます。
- 例えばこんなことをデザインします
-
- サイト内で使うアイコンや画像
- サイトのフォントやサイズ
- カラーの配色
- アニメーションの動き
6.本番環境に実装
ここまで来ればサイトができあがるまでもう一息! サイトを立ち上げて、デザインを実装していきます。ここはWebデザイナーがやることがあれば、コーダー・プログラマーと呼ばれるコーディングを専門とする人が担当したり、外注先に委託する場合もあります。
以上がWebサイト制作の流れとWebデザイナーの仕事内容です。実際は”どこからどこまでがWebデザイナーの仕事”といった明確な定義はなく、会社によりどのフェーズからどのフェーズまで関わるのかは異なります。Webデザイナーへの就職・転職を考えている人は、この流れを参考にどのフェーズの仕事に携われるのか? をしっかり聞いておくと、ミスマッチを防ぐことができますよ。
- プロジェクトの期間はどれくらい?
- 案件にもよりますが、簡単なLP(ランディングページ)の場合、受注〜納品まで2ヶ月程度。規模が大きくなれば6ヶ月〜、長い場合だと1年以上かかる場合もあります。複数のプロジェクトを掛け持ちして進めていくのが一般的です。
インハウスデザイナーとして働く場合の仕事内容
- インハウスデザイナーの仕事の流れ
-
- 社内から依頼を受ける
- 納期までにデザインを完成させる
インハウスデザイナーとは、制作会社やデザイン事務所ではない事業会社内で、自社ブランドのデザインを担当する人のことです。
その業務内容は所属する会社や担当するブランド・サービスにより多岐にわたります。例えばロゴの制作や広告のクリエイティブ、商品のパッケージデザインなどです。
Web制作会社がWebサイトのデザインをおこなうのに対し、インハウスデザイナーは幅広いデザインを行うのが特徴。場合によってはデザイン以外にも、マーケティングや予算管理といった業務を担当する場合もあります。
インハウスデザイナーの場合、依頼をするのが社内の人になるため、比較的落ち着いた働き方ができます。
フリーランスとして働く場合の仕事内容
フリーランスのWebデザイナーは、ここまで紹介したような仕事内容を、特定の企業に属さず個人で行います。Webサイトの制作全般を行う人もいれば、ロゴやイラストの制作に特化したWebデザイナーなど、仕事内容は人によりそれぞれです。
フリーランスのWebデザイナーの場合、Webデザインの仕事以外にも以下のような業務が発生します。
-
- 仕事をとる
- 見積もりや請求書の作成
- 確定申告
フリーランスのWebデザイナーの場合、仕事を受注するための営業活動や、納品時の事務作業といったWebデザイン以外の業務も自分で行う必要があります。
年収や働き方
続いて、厚生労働省が運営するjobtagより、Webデザイナーの平均年収や労働時間などの働き方について見てみましょう。
- Webデザイナーが属する主な職業分類(デザイナー)の統計情報
-
- 平均年収は全国478.6万円
- 平均労働時間は172時間(月20日働いた場合、1日あたり8.6時間)
- 就業人口193,830人
デザイナーの平均年収は、全国で478.6万円。全職種の平均年収307.7万円(厚生労働省「一般労働者の賃金」より)からすると、約55%高い結果になっています。
なお、平均労働時間は172時間。月20日働いた場合、1日あたり8.6時間という計算です。Webデザイナーは残業が多いというイメージを持っている人もいるかもしれませんが、統計データでみると就業時間が長い印象はありませんね。
この平均労働時間にはフリーランスや自営の人も含まれることからこのような数字になっていると考えられますがWeb制作会社などの対クライアント案件が発生する場合はこの限りではありません。複数のプロジェクトを掛け持ちする場合や、案件の内容によってはどうしても忙しくなってしまうこともあります。
- 繁忙期はいつ?
- Web制作会社の場合、決算期のタイミング(一般的には3月あたり)は、「予算が余ったからサイトを作りたい」といった理由で、案件が多くなる傾向があります。また、この時期は新卒採用サイトの解禁日にも重なるため、これも相まって忙しくなることもあります。
「Webデザイナーの将来性がない」は本当か
「Web制作ツールの進化によってWebデザイナーの仕事がなくなってしまうかも」
「Webデザイナーになる人が多くて、飽和状態なのでは?」
このような不安をお持ちの方もたくさんいらっしゃいます。最近では、誰でも簡単にWebサイトを作れるツール・サービスも多く存在しており、たしかに簡単なWebサイトをつくるだけならWebデザイナーは不要とも言えます。
言い換えれば、言われたものをただデザインをするだけのWebデザイナーはツールに代替されてしまったり、もし仕事があったとしても報酬が低くなってしまう可能性もあるということです。
Webデザイナーの仕事内容で紹介したように、Webサイト制作はクライアントの課題解決が目的です。これはクライアントの考えを引き出して形にしていくヒアリング能力や、マーケティングの視点を持ってデザインを組み立てていくスキルが必要になります。そしてこのような視点を持つためには、市場や流行の変化にアンテナを貼ることも必要です。
一見むずかしそうに感じますが、逆に言えばこのようなことができるWebデザイナーは数少ないともいえます。このような視点を持ったWebデザイナーであれば、「仕事がなくなってしまうかも」といった、過度な心配はいらないでしょう。

Webデザイナーに将来性はある?やめとけと言われる理由と対策
キャリアステップ・キャリアパス
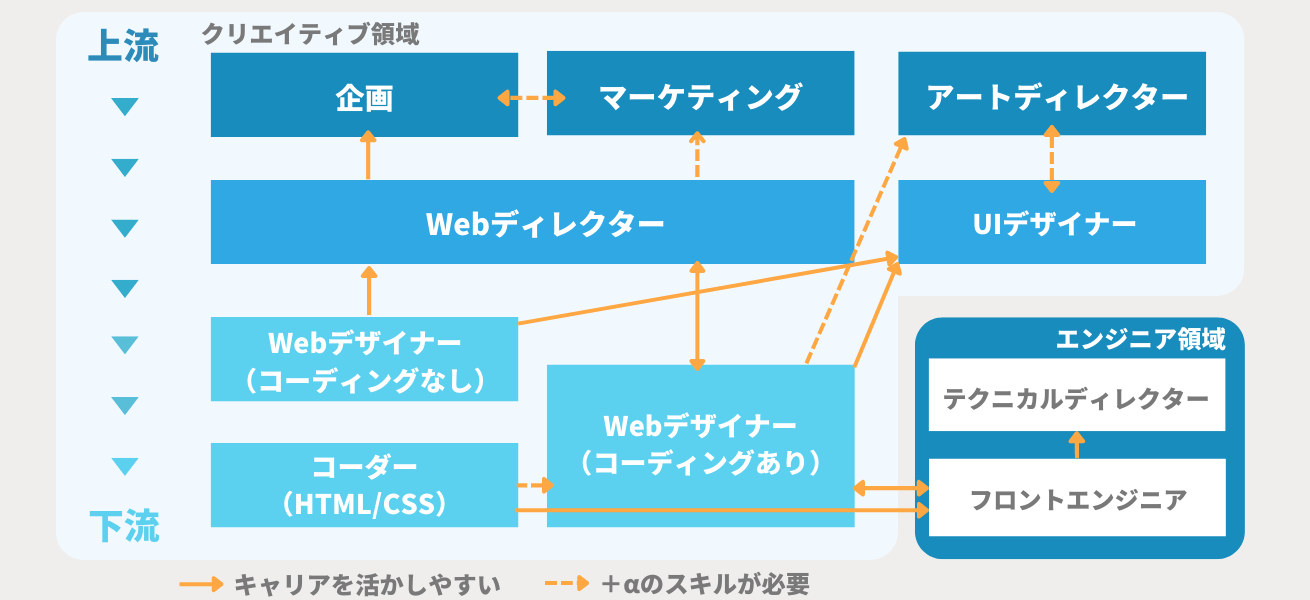
Webデザイナーの将来のキャリアステップは、大きく分けると「組織の中でキャリアップする」「フリーランスとして独立する」の2つのパターンがあります。
組織の中でキャリアアップする
組織の中でキャリアアップする場合は、次のような選択肢が考えられます。
- Webデザインのスペシャリスト
- アートディレクター/クリエイティブディレクター
- Webディレクター/プランナー
- UIデザイナー
- フロントエンジニア

Webデザインのスペシャリスト
Webデザインの仕事が楽しい! 一生現場でやっていきたい! という人は、Webデザイナーのスペシャリストとしてのキャリアアップしていくことが可能です。
クリエイティブディレクター/アートディレクター
Webデザインに限らず、幅広いクリエイティブの制作、プロジェクトを管理する職種です。例えばブランドの広告などが該当します。
Webディレクター/プランナー
Webディレクターは、よりクライアントに近い立場でWebサイトを制作していく職種です。クライアントからWebサイトを制作する目的をヒアリングすることはもちろん、プロジェクト全体の管理・進行もWebディレクター/プランナーの大事な役割になります。
「Webサイト制作全般に携わりたい」「顧客対応が好き」という人は、Webデザイナーとして経験を積んだ後、このような上流工程の仕事を行うWebディレクターとしてキャリアアップをするのも選択肢のひとつです。
UIデザイナー
UIデザイナーは、ユーザーにとって使いやすいデザインを実現する仕事です。Webサイトにとどまらず、アプリやサービスのデザインなど活躍する分野は多岐にわたります。
組織内でキャリアアップしていくこともできますが、会社によってはそれが難しい場合もあるため、その場合は転職も視野に入れてキャリアを積んでいくことになります。
フロントエンジニア
フロントエンジニアは、デザインをもとにHTML、CSS、JavaScriptの実装や、WordPressなどのCMS構築を行う仕事です。
Webデザイナーの仕事で身につけたHTML、CSSの知識を活かすことができますし、さらにデザインのバックグラウンドがあればより幅広い仕事を行えるので、自ずと年収も高くなっていきます。
制作会社から事業会社へ
ここまで紹介してきたキャリアステップは、主に制作会社での仕事を想定したものですが、会社軸でのキャリアに目を向けると、制作会社から事業会社のインハウスデザイナーになるという選択肢もあります。
インハウスデザイナーは、事業会社内で発生するデザイン業務全般を担当します。例えばWebサイトのデザイン、自社のロゴやイラストなど、その分野は多岐にわたります。
フリーランスとして独立する
Webデザイナーとして実力をつけたのち、独立する・フリーランスになることも選択肢として考えられます。
フリーランスのWebデザイナーは、企業に所属するよりも場所や時間の自由度が高いというメリットがありますが、一方でデザインの仕事以外にも仕事をとるための営業活動や経費精算、税金の支払いなどもすべて自分でやらなくてはいけないというデメリットがあります。
収入に関しては、給与という形ではなく報酬としての支払いであり、よくも悪くも自分次第です。十分なスキルがあれば高収入が目指せますが、そうではない場合は収入が不安定になる可能性もあります。
未経験からWebデザイナーになるには
そもそも未経験でなれるのか
結論からいうと、未経験でもWebデザイナーに就職・転職することは可能です。この記事をご覧の人のなかには、Webデザイナーは美大やデザイン専門学校を卒業しないとなれないと思っている人もいるかもしれませんが、Webデザイナーは独学やWebデザインスクールでスキルを磨けば、就職・転職していくことができます。
- 参考:Webデザイナーの求人数
- 求人ボックスで【Webデザイナー/未経験/正社員/全国】の条件で求人を検索したところ、7,536件(2022年6月23日時点)の求人がありました!
では、未経験でWebデザイナーになるにはどんなスキルが必要なのでしょうか。
必要なスキル
厚生労働省が運営する「jobtag」では、各職業に必要なスキルを、しごと能力として数値化しています。
この数値を見ると、Webデザイナーに必要なスキルTOP3は以下の通り。
- 文章力
- 傾聴力
- 読解力
デザインなのに文章力や傾聴力? と思う人もいるかもしませんが、Webデザイナーは基本的に誰かから依頼を受けてデザインを制作していく仕事です。
依頼者の中にはデザインの知識があまりない人もおり、このような人たちが頭の中に抱いている悩みやイメージを形にしていったり、言葉で伝えていくためには上記のようなスキルも必須になってきます。
実務的なスキルとしては、やはりツールを使いこなせるのか? が重要。Webデザイナーの必須ツールとも言われるXDやPhotoshop、Illustratorやもちろん、WordPressなどのCMSの知識、HTML/CSSの言語の知識も必要です。
また、最近ではアニメーションを取り入れるWebサイトも多く、その場合はAdobe After Effectsを使ってデザインを行う場合もあります。

企業・副業・フリーランスWebデザイナーに必須のスキル・あるとよいスキルまとめ
必要な資格
Webデザイナーには、この資格を持っていないとなれないというものはありません。資格がなくてもWebデザイナーになることは可能です。
ただし、Webデザインに関する資格を取得することで正確な情報や知識を習得できるというメリットもあります。また就活・転職時には、面接官に意欲をアピールできる可能性もあるので、余裕があれば受検してみるのもいいでしょう。
- Webデザインに関する資格
-
- アドビ認定エキスパート
- Photoshopクリエイター能力認定試験
- Illustratorクリエイター能力認定試験
Webデザイナーにおすすめの資格はこちらの記事でまとめているので、合わせてご覧ください。 Webデザイナーにおすすめの資格8選!難易度や受講料も紹介

未経験でWebデザイナーになる方法
未経験からWebデザイナーになるには、主に以下の3つの方法があります。
- 独学で勉強する
- Webデザインスクールに通う
- 未経験・初心者可の求人に応募し現場で学ぶ
それぞれ詳しく解説します。
独学で勉強する
Webデザインを独学で学ぶメリットとしては、費用が安い・自分の好きな時間に勉強ができる点があります。自己管理をしっかりできる人にはおすすめの勉強法です。
独学で勉強するときにおすすめなのが、本やツールを活用して学ぶことです。独学で勉強したいけど何から始めればいい?と悩んでいる人は、以下記事で未経験から独学でWebデザイナーになった方法や学習時に実際に使った本やツールを紹介しているのでぜひご覧ください。

【完全ガイド】Webデザイナーになるための独学勉強法|現役デザイナー伝授
Webデザインスクール・専門学校に通う
本格的にWebデザインを勉強したい、Webデザイナーへの就職や転職を目指しているという方は、スクールでの勉強がおすすめ。
効率よくWebデザインの知識・スキルを身につけられるのはもちろん、スクールによっては就職や転職のサポートもしてくれます。
スクールは2~3年程度通うものが多いですが、最近では好きな時間にオンラインで講座を受けられるようなWebデザインスクールも人気です。オンラインであれば時間も調整しやすく、就業中の人や子育て中のママさんでもWebデザインの知識・スキルを身につけやすくなっています。
多くのWebデザインスクールでは、無料の体験レッスンや説明会を随時開催しているので、気になるスクールがあれば実際に参加して比較してみましょう。
Webデザインスクールの比較方法やおすすめの学校はこちらの記事:おすすめのWebデザインスクール11校と選び方で紹介しているのでご覧ください。
未経験・初心者可の求人に応募し現場で学ぶ
数は少ないものの、IllustratorやPhotoshopが使えれば未経験可という求人も存在します。この場合、まずはWebデザインのアシスタント業務から始まり、キャリアを積んでいくことで一人前のWebデザイナーになっていくイメージです。
雇用形態はバイト・契約社員などさまざまですが、ゆくゆくは正社員への切り替え可能性がある場合も。このような求人に応募し、現場で学ぶのも一つの手です。
Webデザイナーになるまでの流れ
Webデザイナーになるまでの大まかな流れは次の通りです。
- Webデザインの基礎知識を身につける
- PhotoshopやIllustratorを使えるようになる
- ポートフォリオをつくる
- 求人に応募
- 面接、内定
Webデザインスクールに通う場合でも独学で勉強する場合でも、まずはポートフォリオの完成が目指すところになります。
なぜなら、Webデザイナーの選考において、ポートフォリオの提出が必須だからです。ポートフォリオとは、いわば自分の作品集で、自分のスキルを示すものになります。企業側からすれば、採用を決める上での重要な判断材料になるので自分が納得いくものを作成しましょう。
未経験者のためのポートフォリオの作り方を以下記事で解説しているので、併せてご覧ください! Webデザイナーのポートフォリオの作り方と参考サイト【未経験】

まとめ
ここまでWebデザイナーの仕事について紹介しました。長くなりましたが最後までご覧いただきありがとうございます。
LIGでは、たくさんのWebデザイナーが働いており、以下の記事ではリアルな現場の働き方をレポートしています。Webデザイナーについてよりイメージを沸かせたい人は、こちらの記事もご覧ください。

LIGのWebデザイナーに密着!業務範囲は?忙しさは?使うツールは?現場のリアルを聞いてみた
よくある質問
ここまでの内容を、質問形式でおさらいしていきます。
Webデザイナーってどんな仕事?
Webサイトに関するクリエイティブをデザインする仕事です。Webサイト全体のデザイン・各コンテンツのクリエイティブデザインするなど、仕事の内容・幅はそれぞれです。
Webデザイナーの年収はどれくらい?
デザイナーの平均年収は、全国で478.6万円。全職種の平均年収307.7万円(厚生労働省「一般労働者の賃金」より)からすると、約55%高い結果になっています。
Webデザイナーのやりがいは?
Webデザイナーのやりがいは、自分の作品を披露できることや、クライアントに貢献できることなどがあります。自分が制作したWebサイトやページによって、集客や売上が向上できればクライアントからの信頼も得ることができ、Webデザイナーのやりがいを感じることができるでしょう。
また、Webデザイナーを目指す人は、もともと何かを作り上げるのが好きな人も多いです。自分のスキルやセンスを活かしてWebサイトを制作できること自体が楽しい・やりがいを感じるという人もいます。
Webデザイナーは未経験でもなれますか?
なれます。Webデザイナーは言語やグラフィックツールの基本的な知識があれば、未経験者でも目指せる職業です。
独学で学ぶにはどうしたらいい?
独学で勉強するときにおすすめなのが、本やツールを活用して学ぶことです。具体的な勉強方法は、以下記事で紹介しているのでぜひご覧ください。

【完全ガイド】Webデザイナーになるための独学勉強法|現役デザイナー伝授
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











