はじめまして! Webデザイナーのななみんです。
私は大学が工学部で、前職もデザインとは関係のない仕事だったので、未経験からWebデザイナーになるまでにはたくさんの壁がありました。
とくに「ポートフォリオ制作」はもっとも大変でした。
「そもそも載せる作品がない!」「作ったけどなんかイケてない!」と……。
今回の記事では、Webデザイナーのポートフォリオの作り方と、参考になるポートフォリオサイトについて書いていきます。
私のように未経験からデザイナーを目指す方や、ポートフォリオづくりに苦戦している方に参考にしていただけたら幸いです!
そんな駆け出しデザイナーさんにぴったりな、デザインメンタリングサービス「Deview!」がいまなら90日間無料で利用できます!
「ポートフォリオってこれでいいのかな?」「独学だけで転職できるか不安……」
※2023年11月に最新情報に更新しました
Webデザイナーの転職活動におけるポートフォリオの重要性
Webデザイナーにとってのポートフォリオとは、一言でいうと「自分が作ったサイトなどの制作物・作品をまとめたもの」です。Webデザイナーは専門性が必要となる職業のため、就職や転職をする際、ほとんどのケースでポートフォリオが必要になります。(求人の募集要項などに記載がなくても、高い確率で選考途中での提出を求められます。)
近年、UXデザインなどWebデザイナーに求められる領域が広がったこともあり、デザインの価値が高まっている一方、デザイナー不足の企業さんは多い状況です。
Webデザインの実務経験がなかったり、大学・専門学校でデザインを学んでいなかったりしても、デザインスキルが企業の求めるレベルに達していれば、採用される可能性も高まっているように現場でも感じます。
また、ポートフォリオは、作品自体のデザインスキルだけでなく、作品やポートフォリオ自体の企画力・見せ方などデザイン力以外のスキルをアピールすることも可能です。
「分析が得意」「企画力がある」「キャッチコピーやライティングができる」など、自身の得意なことをポートフォリオに盛り込むことで、「この人はデザインスキルさえ身につけば即戦力になってくれそう」と企業さんに思ってもらえるのです。
ポートフォリオ制作はかなり大変ですが、ポートフォリオが上手なら実務未経験でもWebデザイナーとして転職できる企業さんの幅は広がります。
Webデザイナーのポートフォリオの作り方
具体的なポートフォリオの作り方については、ざっくりこんな感じです。
なお、まとめ方はサイトにまとめる方法、WordやPowerPointにまとめてPDFで出力する方法、画像にしてフォルダにまとめる方法などさまざまですが、今回はより一般的であるWebサイトにまとめる方法について解説していきます。他のまとめ方でも基本の考え方は同じなので、よかったら参考にしてみてくださいね。
- ポートフォリオサイトの作り方の手順
-
- ポートフォリオに載せる作品をつくる
- 作品を言語化してまとめる方法を考える
- いざポートフォリオサイトを作る
それぞれ詳しく見ていきますね!
ポートフォリオに載せる作品を作る
はい! ポートフォリオ作りましょう!となっても、
「いや、作品ってなんだよ、デザイナーやなかったし……」
「絵描くんかな……上手くないんやけど……」
ってなりますよね。私もそうなりました。
未経験デザイナーは、そもそもポートフォリオに載せる“作品”がないことが多いかと思うので、ここを乗り越えるのが大変です。
むしろ、ここを乗り越えれば、視界がパアアアアアッと広がるでしょう。
私の場合はこんな流れで作品をつくりました!
- 作品づくりの流れ
-
- 作る作品の決定
- 目的・目標設定
- ペルソナ策定
- サイトに流入するまでの流れ
- コンテンツ情報の精査
- コンテンツの組み立て
- イメージボードの策定
- ワイヤーフレーム設計
- デザイン制作
な、ながいですね……私もそう思いました……。それでは、ひとつずつ説明していきます!
1. 作る作品の決定
周りでデザイン依頼をいただけないかアンテナをはり、なるべく多くの作品を作りましょう。友人や知人などからいただく些細な依頼も大事な作品になります。
私の場合は、Webデザインのお仕事にあまりアンテナを張れていなかったので、実際にある店舗のサイトにおける仮想リニューアルを行いました。
実際にある店舗であれば、想像しやすくより現実味を帯びた作品を作ることができるかなと考えたからです。
しかし実際に転職活動をしている際、担当者の方に「実際にクライアントさんがいる作品もあった方がより良かったかな。クライアントさんの目線が含まれるとデザインは変わってくるから、その方がより現実的なデザインになって、こちらとしても想像しやすい」と貴重なアドバイスをいただきました。
デザイン未経験者にとってお仕事を受けるということは難しいかと思うので、無償で何かデザインできるものはないかアンテナを張ってみると良いでしょう。
今回は、「ある美容院サイトにおける仮想リニューアル」を例にお話ししていきます。
2. 目的・目標設定
さあ、作るものが決まったら、その作品における目的・目標を決めましょう。これはとくに正解はないのですが、なんとなく定めるより裏付けがあると良いかと思います。
美容院サイトの場合、データをもとに目的・目標をこんな感じで設定しました。
- 目的:新規顧客を増やす
目標:新規のお客様がその美容院に予約する
3. ペルソナ策定
デザイン制作にあたって、欠かせない存在となっているペルソナ。
ペルソナとは、「商品やサービスを実際に利用する顧客の架空の人物像」を意味します。似た意味にターゲットという言葉がありますが、これよりも具体的で、氏名や年齢、家族構成や住んでいる場所などの基本情報から、趣味・価値観などのライフスタイルまで細かく設定します。
仮想サイトを作成する上でも、どんな人が見そうなのか・どんな人に見てもらいたいのかなどの観点で、ペルソナを作成していきます。
美容院サイトの場合、下記のようなペルソナになります。

また、ペルソナを考えるにあたって、「なんとなくこんな感じ」より、「こういう理由でこう定めている」の方が、説得力があります。
私の場合は、データを用いてロジックを組み立てることが好きだったこともあり、定量的なアプローチでペルソナを導きました。
データ量がかなり多く、書いたらすごい量になってしまったため、具体的なアプローチについては今回は割愛させていただきます(´・ω・`)
4. 流入フロー
ユーザーがサイトにどのような経路で入ってくるかデータをもとに考えます。
それによって、アプリ・スマホファースト・PCファーストなどどういったサイトにするか、コンテンツやデザインの必要な要素や優先すべき要素は何かなどの参考になります。
美容院サイトの場合は、30代の女性が「通勤電車の中、スマートフォンで通いたい美容院をなんとなく探す」ことを利用シーンとし、サイトに流入するまでの流れを考えました。
5. コンテンツ情報の精査
ペルソナや利用シーンが見えたら、ペルソナにとって必要な情報を洗い出していきます。ペルソナにとって必要な情報が洗い出せたら、ペルソナのニーズを満たせるコンテンツを考えます。
たとえば、美容院サイトの場合、ペルソナが「居心地の良い空間を求めている(=ペルソナにとって必要な情報)」のであれば、「お店が提供しているサービス、内装、スタッフの雰囲気(=ペルソナのニーズを満たせるコンテンツ)」を記載する、みたいなイメージですね。
また、この時、各コンテンツの優先順位なども決めておくと良いでしょう。
6. コンテンツの組み立て
載せるコンテンツが決まったら、コンテンツを組み立てていきます。
まず、上で定めた各コンテンツの優先順位に沿って、「ヘッダー→コンセプト→特徴→……」など全体の流れを決めていきます。そのあと、ヘッダーの中には何のコンテンツを入れるのかなど、詳細を詰めると良いでしょう。
このときそれぞれの項目ごとに、ユーザーにどういった感情を抱いてほしいか、ユーザーの感情の流れを考えると良いでしょう。
ユーザーの感情の流れを考えてみることで、「写真か文字どちらで見せるべきか」「どういった表現が良いか」などをユーザー目線で考えることができると思います。
美容院サイトの場合は、ユーザーがサイトに訪れてから予約するまでの感情の流れを考え、美容院側が伝えたい情報の優先順位と照らし合わせてコンテンツを組み立てました。
7. イメージボードの策定
コンテンツが決まったら、いよいよ制作!!!
と、その前に……デザインの方向性を決めましょう!
今までは、左脳を使ってゴリゴリ言語化していましたが、ここではいかに妄想するかが大切です。
「設定したペルソナ像」「対象物の世界観」の2軸より、理想のイメージをできる限り妄想し、思いつく写真やイラストなどを1つのボードに集めます。
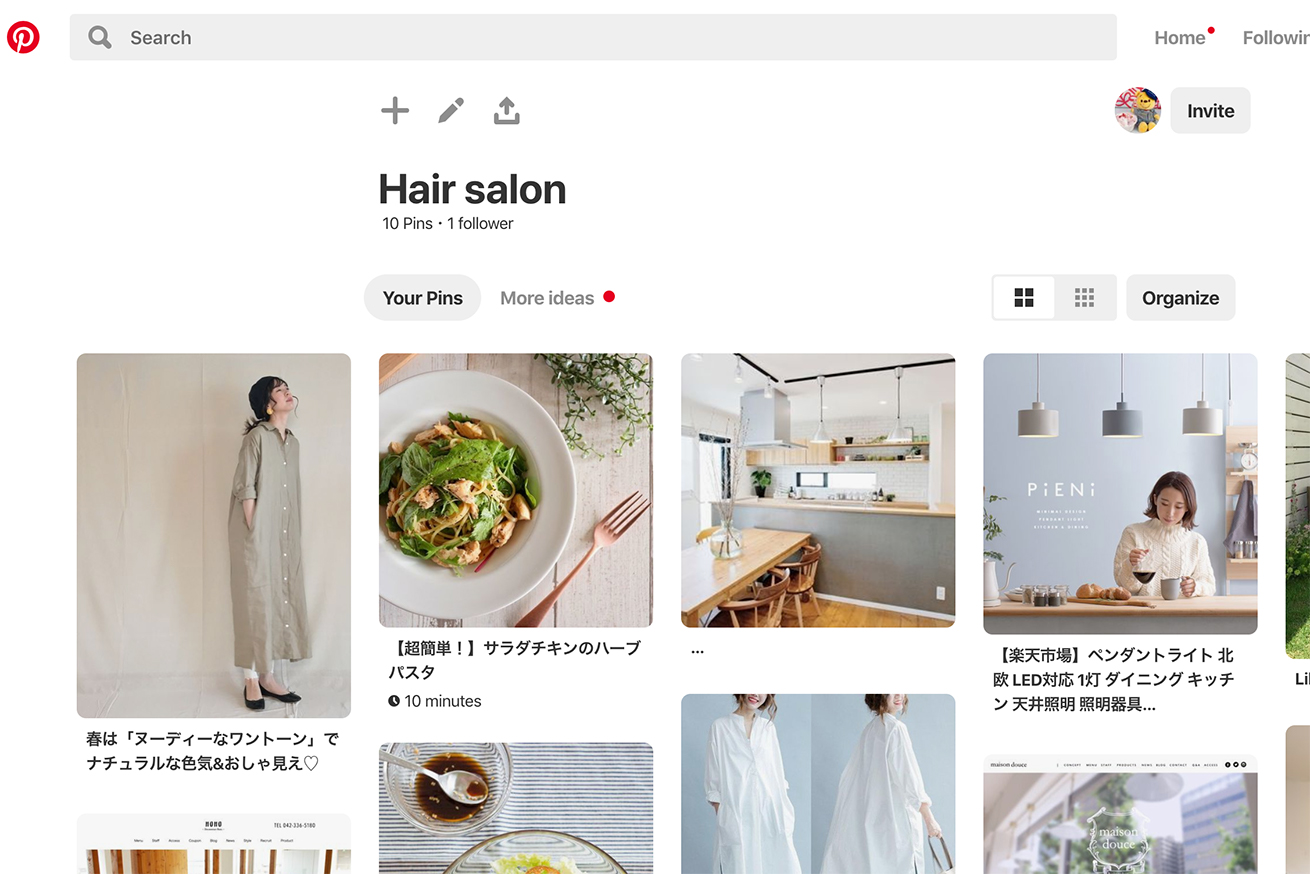
美容院サイトの場合は、こんな感じで写真を集めていました。世界観が近い美容院サイトから、対象美容院のイメージ、ペルソナが好きなもの……などさまざまです。

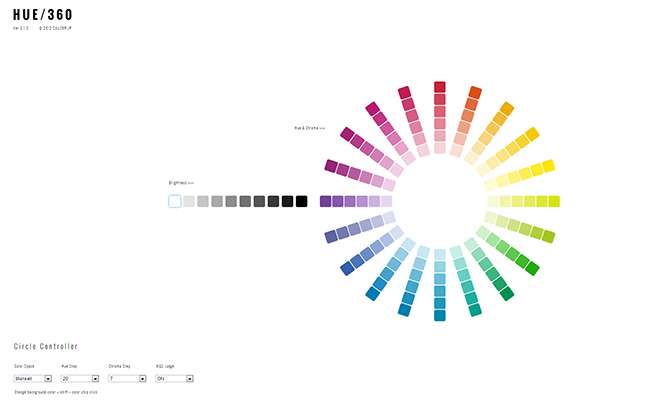
イメージを探すときは、Pinterestがおすすめです。
質の高いクリエイティブがたくさん載っており、項目ごとにピンすることができるので、こんな感じでまとめておくと良いでしょう。

8. ワイヤーフレーム設計
やっっっっっと制作です!!! あともう少しです!
とはいっても、いきなりサイトをつくるのではなく、まずはワイヤーフレームを作成します。ワイヤーフレームとは、Webページの大まかなコンテンツやレイアウトを示したもので、いわば設計図のようなものです。
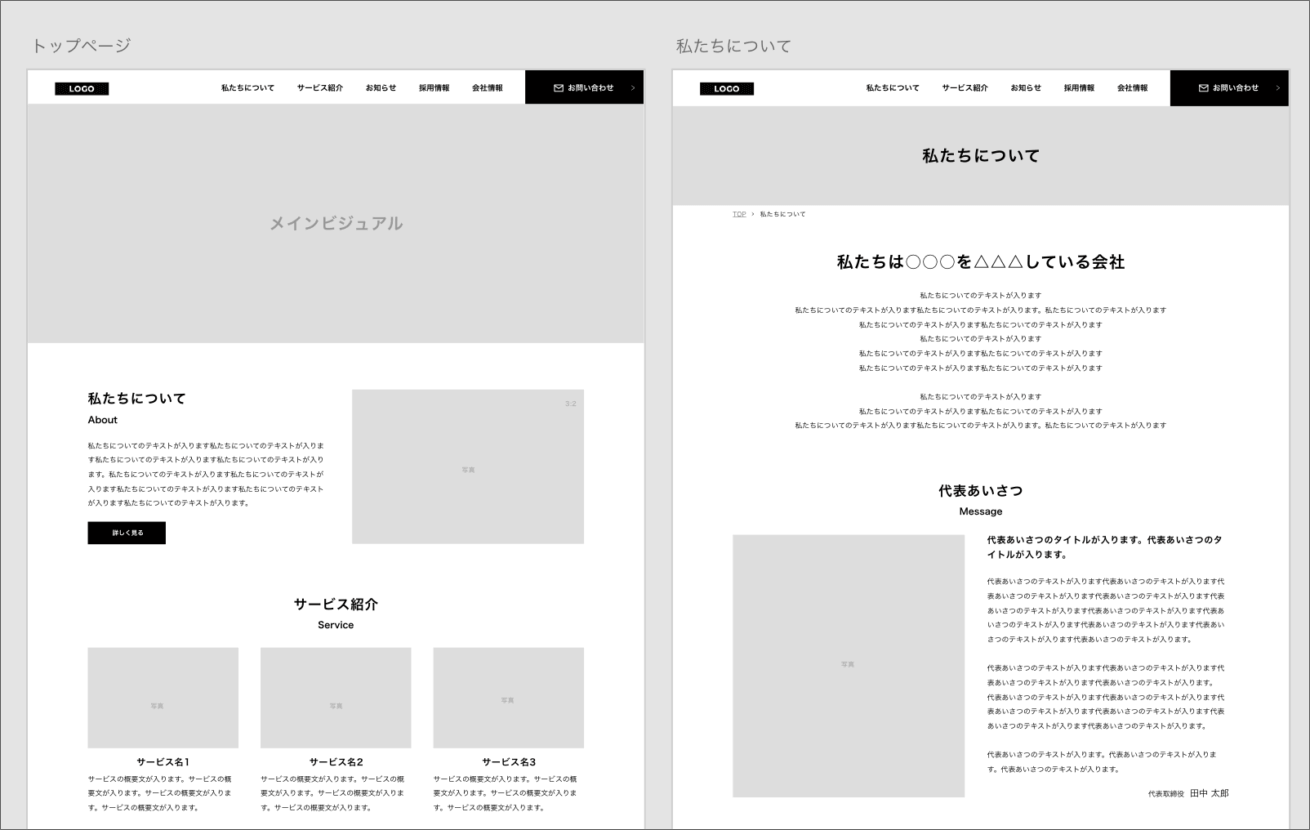
▼これがワイヤーフレームのイメージ

このようにコンテンツの順番や要素の強弱などを、想像したイメージをもとにワイヤーフレームに落とし込んでいきます。
ワイヤーフレームは、白とグレーで示されているものが多いかと思います。ワイヤーフレームはデザインツールなどで作成するのもいいですが、慣れていないうちは手書きがおすすめです。
なぜなら、デザインツールの操作が不慣れだと、操作方法がわからずアウトプットに制限がかかってしまうためです。
私は、サイトを作るのが初めてだったこともあり、大きさや余白感、フォントや文章などもなるべく正確に作成し、「あとは写真入れて色つけるだけ〜♪」ぐらいにしていました。
9. デザイン制作
ここまできたら、いよいよデザイン制作です!ワイヤーフレームをもとに、写真やイラスト、キャッチコピーや文章を入れていきます。
デザインは、「位置」「余白感」「大きさ」「フォント」「色」「写真」……などさまざまな要素で構成されています。
数え出すと多すぎて大変ですが、「デザインの基礎」「らしさの表現」の2つの視点を意識すると良いかと思います。
デザインの基礎
デザインには、「近接」「整列」「強弱」「反復」と4つの基本原則があります。これは、簡単そうに見えて意外とできていない人も多い原則で、これらを意識して制作すると、非デザイナーでも見やすく綺麗なデザインができるでしょう。
デザインの基礎については、かなりの数の本を読んで勉強したのですが、中でもわかりやすかったおすすめの書籍を2冊載せておきます(^ω^)
らしさの表現
サイトのゴールにもよりますが、「ただ見やすいだけのデザイン」だと、個性のないデザインになってしまいます。
作成したイメージボードを参考にし、対象物らしさを引き出すデザインを考えましょう。
集めたイメージの、ミクロな視点(色やフォント、カタチや写真の加工方法など)から、マクロな視点(全体のテイスト、余白感や大きさなど)までしっかり観察すると、「らしさ」のデザインのコツをなんとなく掴めると思います。
美容院サイトの場合は、まずはデザインの基礎を重視してデザインを作り、あとから「らしさ」を加えていきました。
……と、こんな感じです!
かなり大変そうな感じもしますが……実際は……大変でした。
しかしながら、「考えてつくる」ということは、作品数が少ない未経験デザイナーにとって大事なことかなと思うので、ぜひチャレンジしてみてください。
ここまでで、作品作りは終了です!作品が作れたら、いよいよポートフォリオを作成していきましょう。
相手に「伝わる」ように作品の説明を考える
愛情をたっぷり込めて必死に作ったポートフォリオに載せる作品たち。これらをポートフォリオへ魅力的にまとめるために、相手に「伝わる」ように作品の説明を考えていきます。
作品の説明とは、「どのような手順で作品を制作したのか」「どんな特徴をどのように表現したのか」ということを言語化することです。
作品づくりの際にも、ある程度は言語化ができているかと思いますが、ポートフォリオを作る時はそれをもう一度まとめ直す必要があります。
- 言語化の流れ
-
- クライアント名
- 概要
- ペルソナ
- ペルソナを導く流れ
- 流入フロー
- コンテンツアイデア
- デザインアイデア
私は考えて作品を作ったことがわかるよう、上記を記載しました。
▼ここのステップについてはまた長くなってしまうので、別の記事で詳しく解説しています! 未経験デザイナーのためのポートフォリオの作り方【作品まとめ編】

ポートフォリオを制作する
言語化ができたら、全体の設計をして、デザインに落とし込んでいきましょう。
- ポートフォリオの設計〜制作の流れ
-
- どんなコンテンツを入れるか決める
- イメージボードの策定
- Webサイトのデザイン制作
- Webサイトへの組み込み
それぞれ簡単に解説します。
どんなコンテンツを入れるか決める
ポートフォリオには、ここまで紹介してきた作品紹介以外にも、入れるものがあります。
- ポートフォリオに入れるコンテンツ例
-
- メインビジュアル
- コンセプト
- プロフィール(自己紹介や強み)
- 作品とその説明
- コンタクト(連絡先やSNSの情報)
プロフィールに載せる内容は、名前や生年月日、顔写真、学歴経歴などの基本情報に加え、スキルレベル(使用できるツールや言語、使用歴など)を記載します。
ここでは、クライアントや企業が知りたい情報を重視して掲載するのがポイント。業務に役立つような、アピールにつながる内容を書くように意識しましょう。
イメージボードの策定
作品作りで紹介したものと同様、イメージボードの策定では、デザインの方向性を決めていきます。
Webデザイン制作〜サイトへの組み込み
今回は、コーディング代わりにSTUDIOを用いてポートフォリオサイト制作を行いました。なので、Photoshopで作成したデザインをSTUDIOに組み込みました。これでポートフォリオが完成です!
▼メインビジュアル

▼コンセプト

▼強み

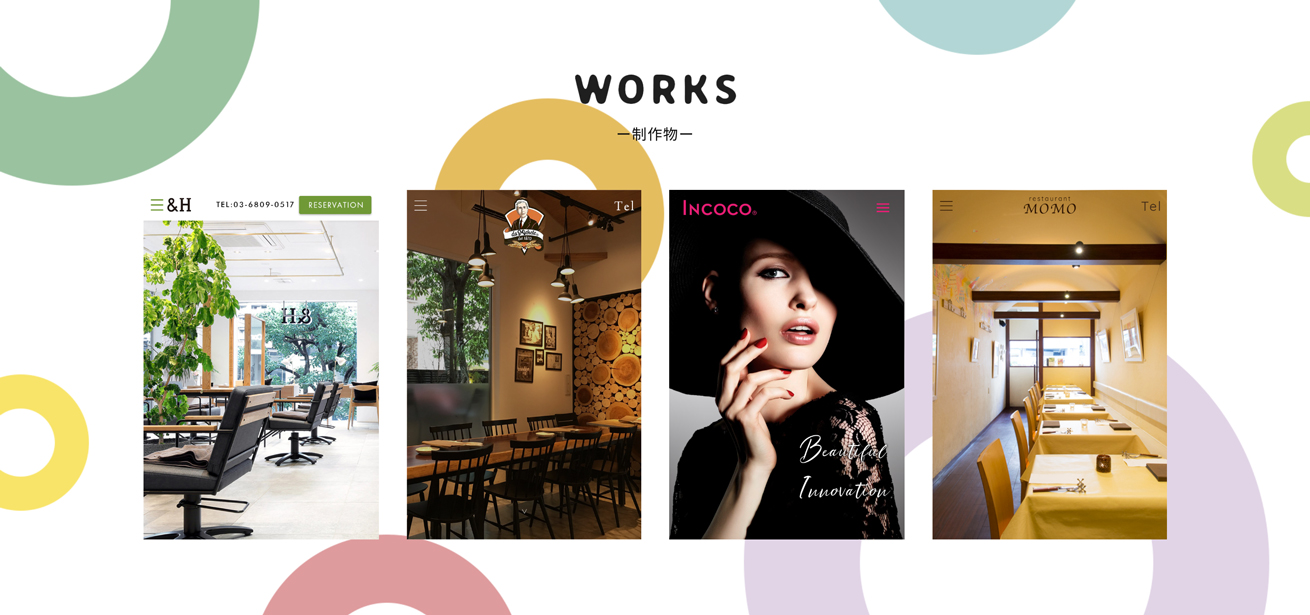
▼制作物

▼コンタクト

ここのステップについては、以下の記事でポートフォリオの作り方【作品集制作編】として公開しています!以下のリンクから続きをご覧ください!

未経験デザイナーのためのポートフォリオの作り方【作品集制作編】
参考になるポートフォリオサイト5つ
最後に、かっこいいポートフォリオサイトを紹介します!
ポートフォリオづくりの参考になると思いますので、ぜひ覗いてみてください。
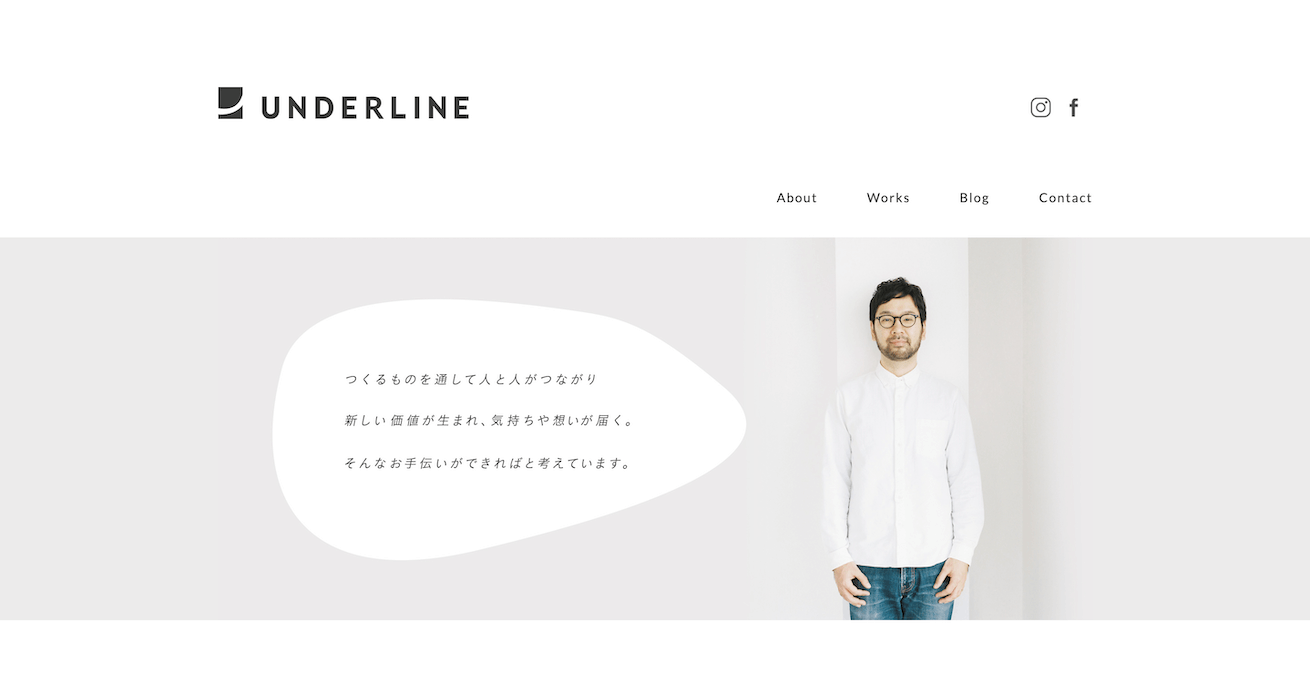
UNDERLINE:シンプルだけどインパクトがあるポートフォリオサイト

 出典:UNDERLINE
出典:UNDERLINE
フリーランスでWeb制作をしている徳田優一さんのポートフォリオサイト。シンプルなデザインですが、ご自身の写真をファーストビューに置くことで、インパクトもあるデザインになっています。
できることと今まで作ってきた作品がパッとわかる構成。作品紹介欄は余白が多く、作品に目がいくデザインになっています。
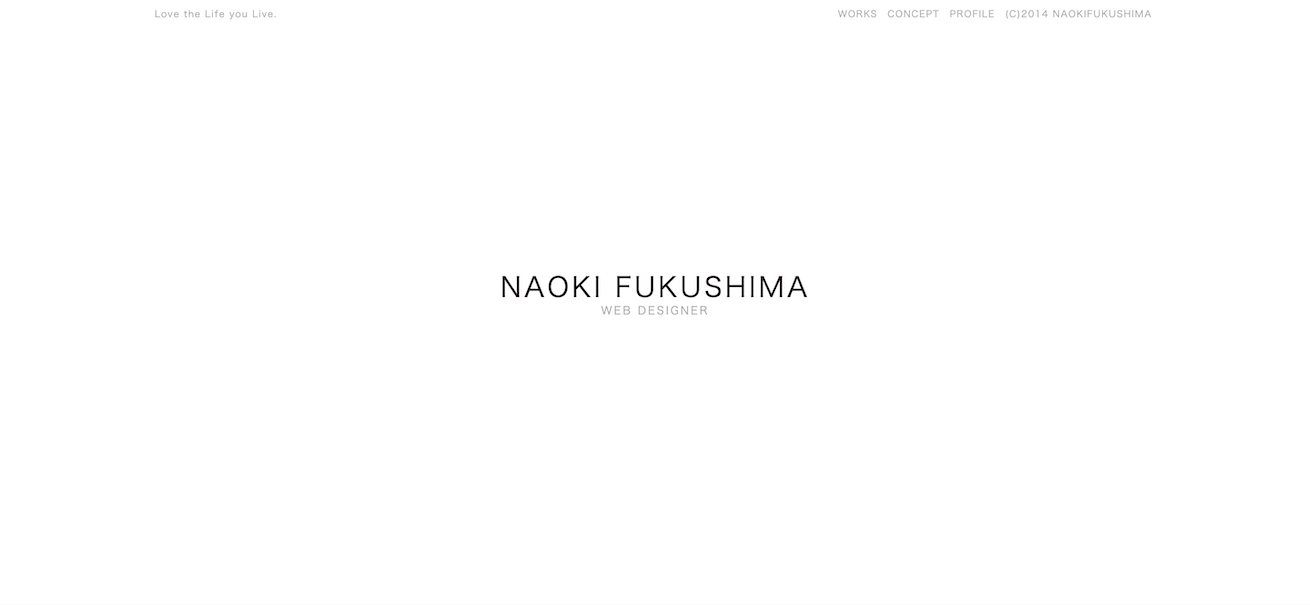
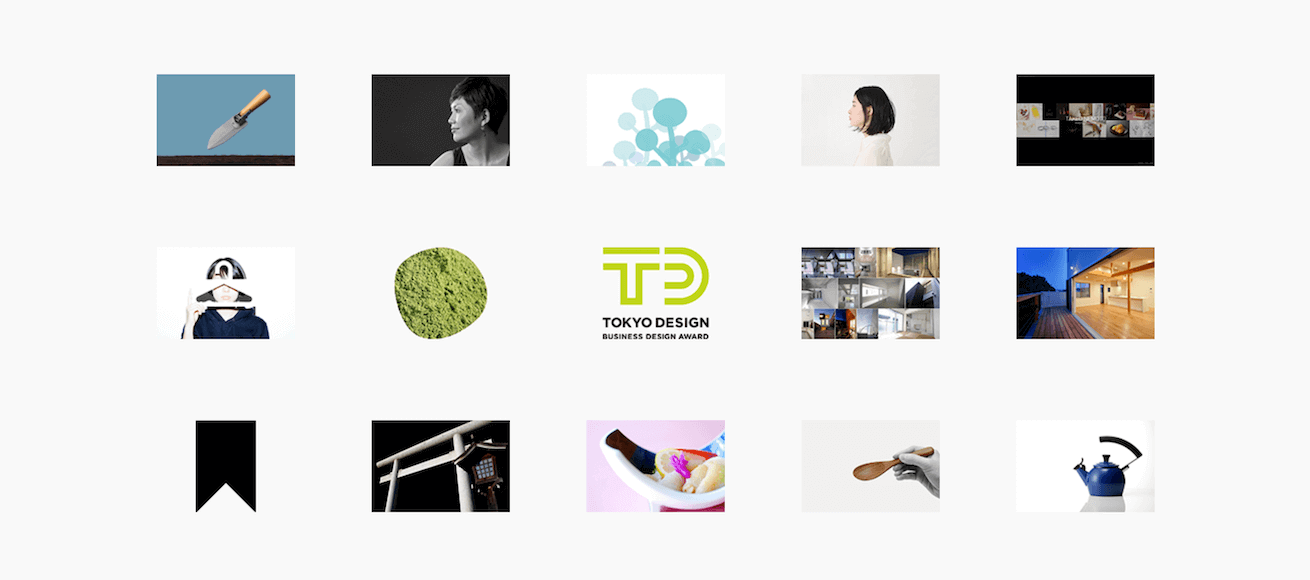
NAOKI FUKUSHIMA:白基調のシンプル系ポートフォリオサイト
フリーランスのWebデザイナー、フクシマナオキさんのポートフォリオサイト。
こちらも余白をいかしたデザインになっています。写真をクリックすると詳細が表示されるようになっていて、どの写真も魅力的なので思わずクリックしたくなってしまいますね。
また、デザインだけでなく、Web制作におけるスタンスやご自身の強みなどをテキストで書かれており、依頼する側も安心して任せることができる印象です。
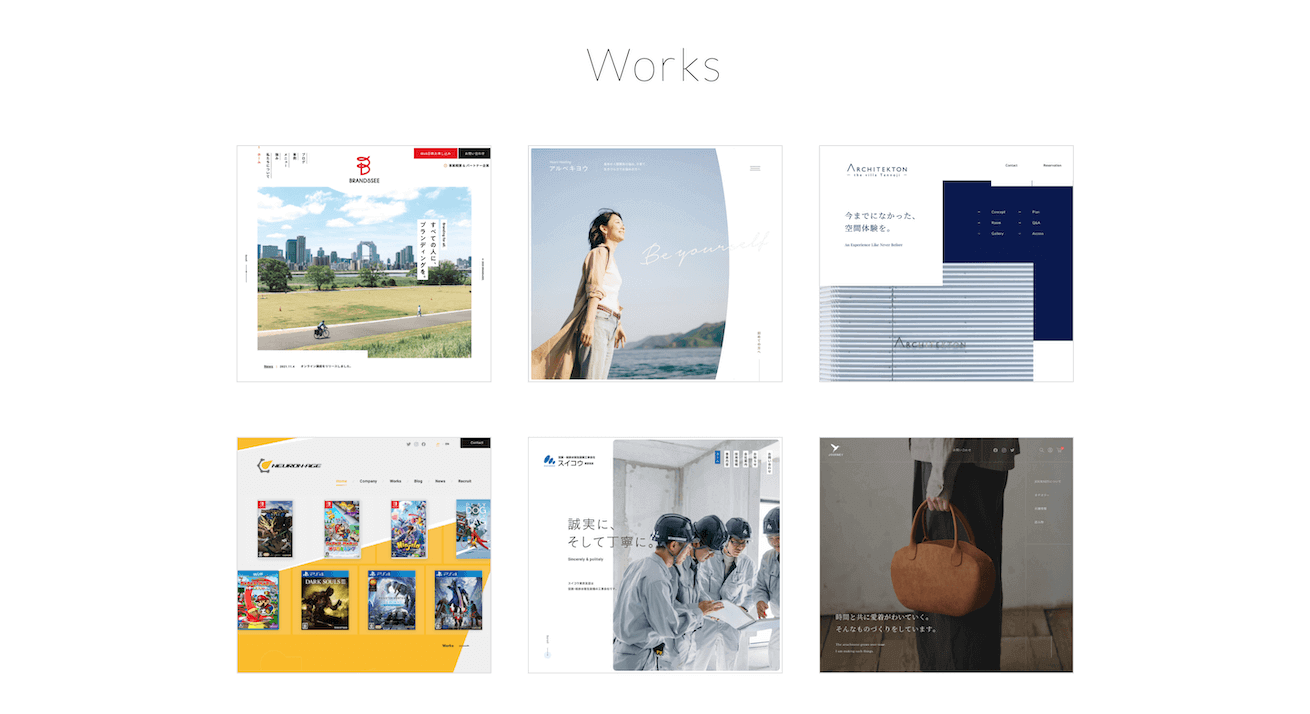
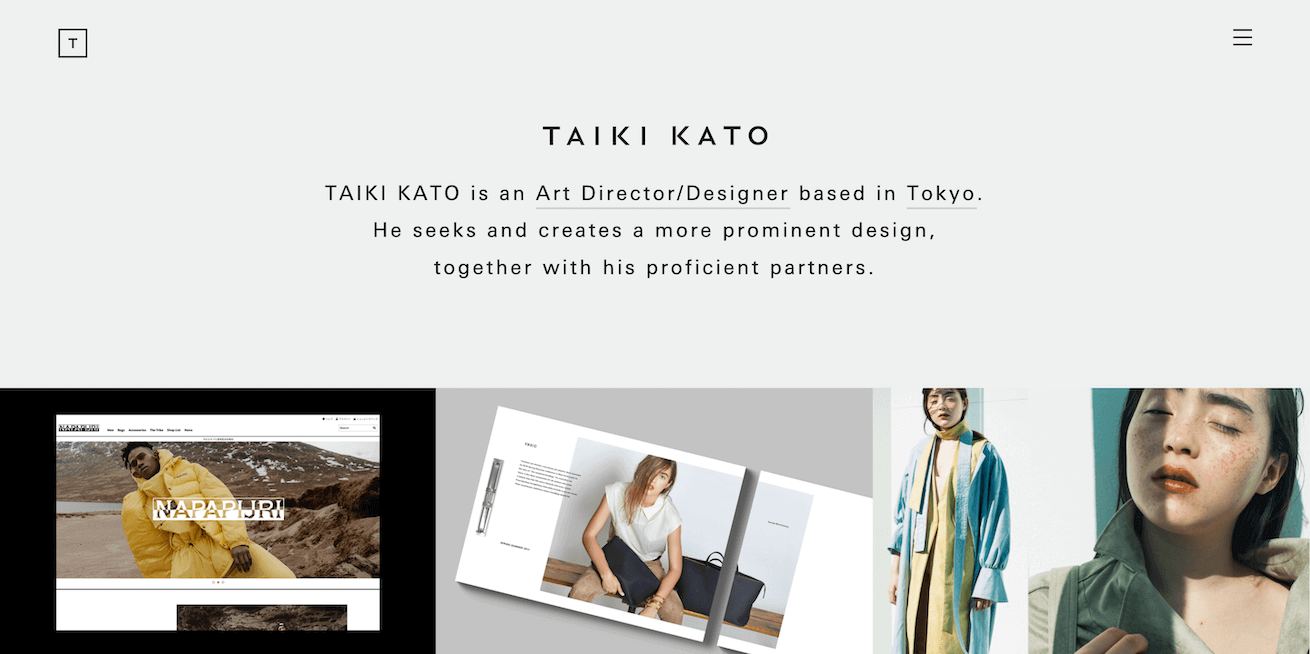
TAIKI KATO:一つのギャラリーを見ているようなデザイン
 出典:TAIKI KATO
出典:TAIKI KATO
アートディレクター、デザイナーとして活躍する加藤タイキさんが運営するクリエイティブスタジオのサイト。ブランディングやWeb、ロゴというふうにカテゴリ別で見られるようになっています。一つひとつの写真が素敵で、まるで一つのギャラリーを見ているようです。
作品紹介の詳細ページは、作品写真をメインにしたデザイン。質の高い写真ばかりで、説明なしでもすごさが伝わってきます。
一部では制作過程も掲載しており、ものづくりへの真摯な姿勢が伺えます。
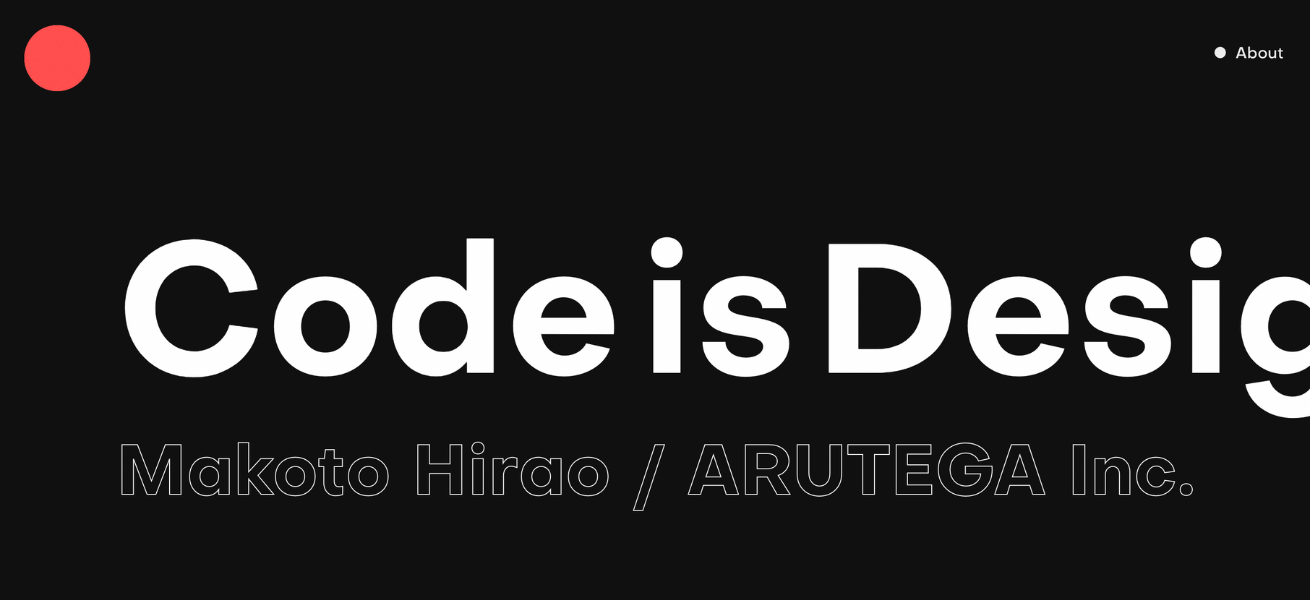
Makoto Hirao:横スクロールの珍しいデザイン
 出典:Makoto Hirao
出典:Makoto Hirao
Webコンサルティング会社を経営する平尾誠さんのポートフォリオサイト。ファーストビューで出てくる「Code is Design」の文字をあえて画面右側にはみ出させることで、目線を横スクロールに誘導させるデザインが印象的です。
過去実績をメインとしたコンテンツ配置で、各サムネイル画像をクリックするとその実績の詳細を確認することができます。そのデザインにした理由も解説されているので、Webデザインをする上での参考になります。
S5 Studios:宇宙空間のような世界観が魅力的
 出典:S5-Studios
出典:S5-Studios
アートディレクター・インタラクションデザイナーの田渕将吾さんのポートフォリオサイト。
アニメーションが全ページに駆使されており、異世界に来たような空間が演出されています。視覚だけにとどまらず、BGMを付けることでより世界観を表現されいる印象です。
関連記事:Webデザインスクールに通っている受講生のポートフォリオ作品
ポートフォリオサイトづくりに役立つ情報
以下ではLIGのWebデザイナーが厳選した参考になるポートフォリオサイトを紹介しています! Webデザイナー厳選!参考になるおしゃれなポートフォリオサイト16選
アニメーションを使ったポートフォリオ作成方法について解説しています! アニメーションで魅せるポートフォリオサイトの制作過程を紹介
まとめ
今回は、ポートフォリオの作り方と、お手本になるポートフォリオサイトをご紹介しました。
未経験でポートフォリオを作るのはたしかに難しいですが、デザインの仕事を経験していなくても自分らしさを企業の人に伝えるチャンスです! この記事がみなさんのポートフォリオ制作に役立てば幸いです。
また、今回の記事の内容のYouTubeもあります。音声で学びたい方は、こちらも併せてご覧ください。
プロに教わるポートフォリオ
弊社が運営するスクール、デジタルハリウッドSTUDIO by LIGは現役で活躍するプロによる指導が特徴!
夜も土日も開校していてオンラインにも対応しているので、社会人の方が多く通っています!
ポートフォリオの指導や添削はもちろん。面接対策や会社紹介など就活支援も永続的に受けれます!
▼スクールの詳細を覗いてみる!
よくある質問
Webデザイナーのポートフォリオには何を載せますか?
ポートフォリオは単なる作品集ではなく、自分をアピールするためのツールです。作品をただ載せるだけでなく、コンセプトやこだわった点、作成の目的といった解説も載せるようにしましょう。
また、「分析が得意」「企画力がある」「キャッチコピーやライティングができる」など、自身の得意なことをポートフォリオに盛り込むのもおすすめです。
ポートフォリオは紙とWeb、どちらがいいの??
基本的にはデジタルでのやり取りになるので、Webでの作成がマストです。Webサイト作成ツールを活用すれば、初心者でも比較的簡単に作成することができます。
ただし、使い分けも大切。紙の場合、Web上で見るよりも細かな表現が伝わりやすかったり、画面以上の迫力を伝えることができます。選考で直接やりとりする場合、紙のポートフォリオを利用するのも一つの手です。
おすすめのWebサイト作成ツールはこちらの記事で紹介しているので、併せてご覧ください。 Webデザイン作成に必須のツール&効率化できるサイトまとめ
- 創業18年、世界的アワードの受賞歴も豊富な制作会社LIGが運営
- 制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 未経験可の求人や非公開求人も紹介可能
添削やキャリア相談は無料で利用できるので、お気軽にご登録ください!