こんにちは、デザイナーの花ちゃんです! 自社デザインチームで働いています。
LIGに入社してから作成したLIGブログのアイキャッチは300枚を超えました!
私がアイキャッチを作成する上で最初の難関だったもの……
それは……文字の装飾!!
前職ではスマホゲームのUI/UXを担当していました。ゲーム内イベントのキービジュアルやバナーを作成する際は、世界観にあったフォントがある程度決まっていたので、その中から合ったものを選択していたのですが……ブログのアイキャッチとなると、毎回記事の内容、書き手のキャラクターによってテイストや組み合わせを変えなくてはなりません。
圧倒的に引き出しが足りない……!
ということで、今回は文字装飾の基本のパターンについて、LIGブログのアイキャッチを参考例に挙げながらまとめてみることにしました!
色を変える

一色だとつまらない……でもこれ以上要素を増やしたくない!
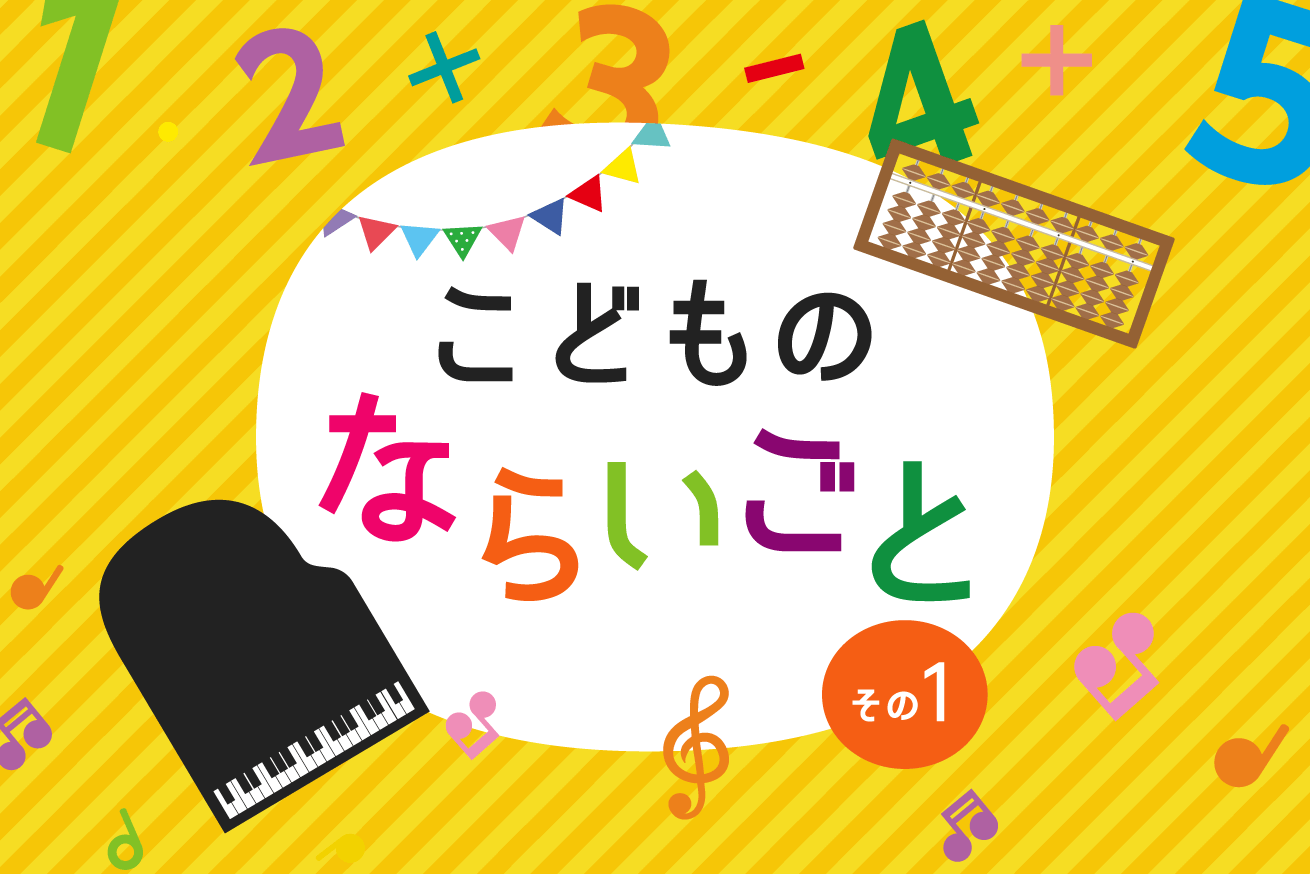
そんなときは一文字ずつ色を変えてみます。使う色を増やすと、よりポップな印象に仕上がります!
文字の色は、画面の中で使用している色味を使って彩度や明度だけ変えると綺麗にまとまります。逆に補色を使用すると、メリハリがついて文字が目立つようになります。
- 参考例



一部の色を変える

一部の色を変えるときは、ウロコやセリフがほとんどないゴシック体・サンセリフ体が使いやすいです。
色を変える場所は画数にもよりますが、一文字につき1〜5箇所くらいに調整しましょう。書き順を考えてどのラインが上に来るのかを意識すると良いです。
フォントにまつわる用語については、みやさんのこちらの記事をご覧ください。
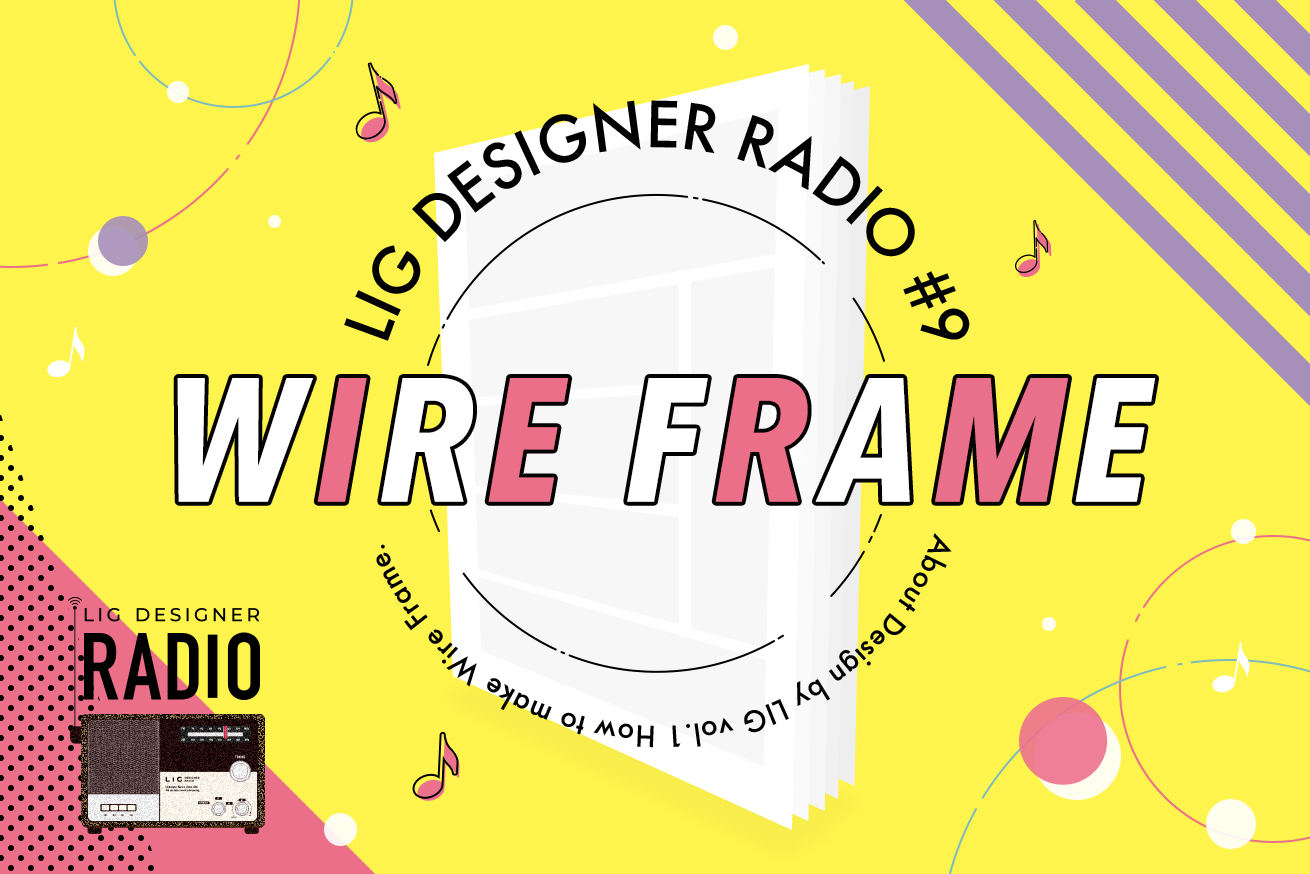
- 参考例



マドに色をつける

マドとは文字にできる穴の隙間のことをいいます。
マドが多い漢字や英字と相性が良いです。とくに英字はマドが大きいので、ドットや斜線などの模様を入れて一手間加えるのもオススメです!
- 参考例


輪郭線をつける

輪郭線だけがある文字を袋文字(ふくろもじ)といいます。塗りをなしにして、輪郭線のみを抜き出した袋文字すると、デザインに統一感を出しつつ、文字に差をつけることができます。
- 参考例



影をつける

影の装飾は、画数の少ない英字や数字と相性が良いです。
文字をイラストや写真と組み合わせるときは、光源の向きに注意が必要です。たとえば光が左上から当たっていたら、影は右下にできます。その場合、文字の影も同じ右下に統一します。
影が変な位置にあると、全体を見たときに違和感を与えてしまいます。制作の前に「今回の光源は左上」といったように、ある程度ルールを決めておくのも良いと思います。
- 参考例

隙間を空ける

文字のパーツを分解して線と線の間に隙間を空けると、垢抜けてすっきりとした印象になります。
ゴシック体など、縦画・横画の太さが均一なフォントだと処理がしやすくなります。分解したパーツごとに色を分けるのもおすすめです。
配色に迷ったら、与えたい印象やそのものが持つ共通のイメージを考え、「清涼感」・「ナチュラル」・「ビタミン」などのキーワードから色を選んでみてください!
- 参考例


繋げる

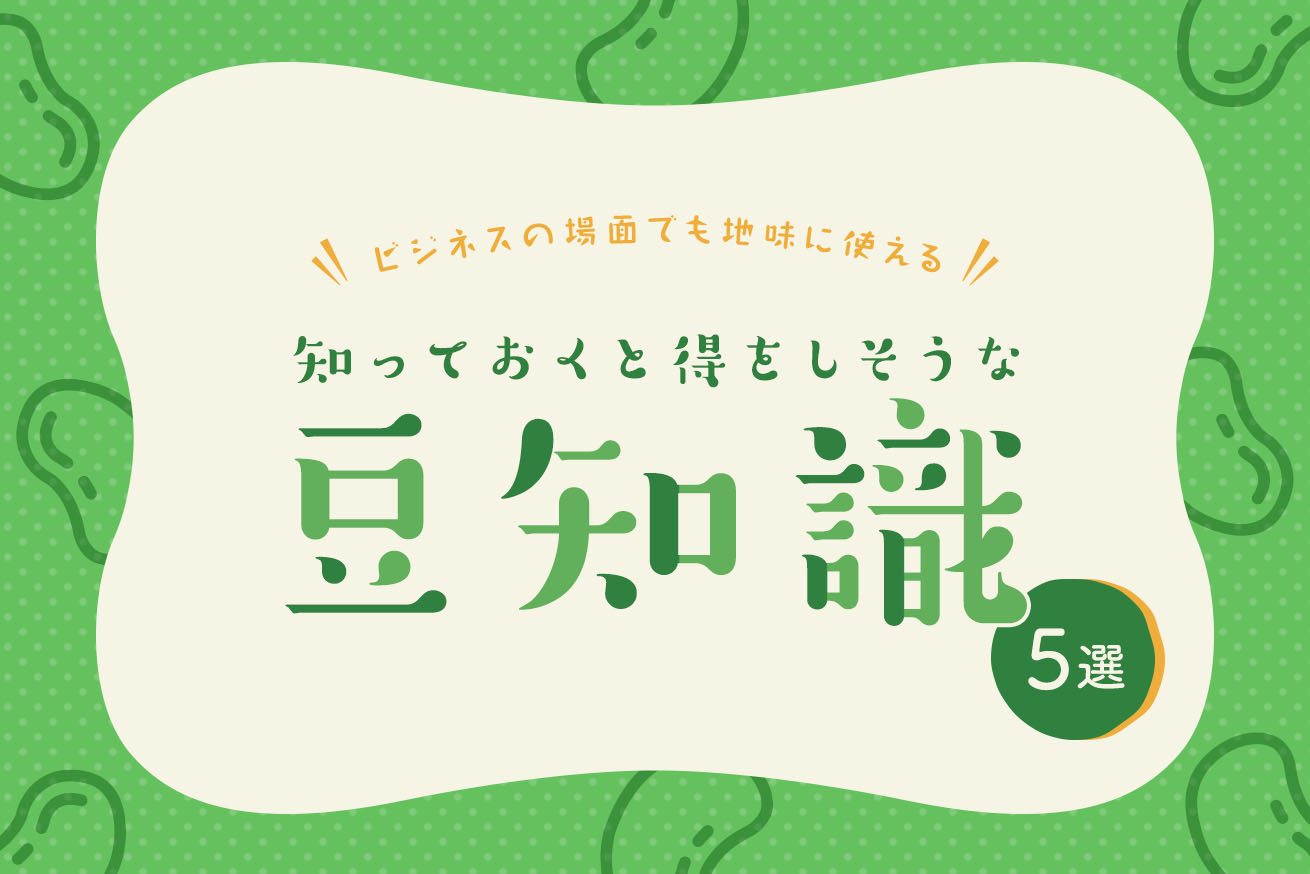
文字同士を繋げると、女性らしく優美な印象になります。強弱があり筆文字のような明朝体ならではの装飾です。
フォントは、ウェイトが細くなるほど落ち着いた印象を与えます。制作物のコンセプトやターゲットにあったフォント選びも重要です。
- 参考例


組み合わせる(混植する)

明朝体とゴシック体を組み合わせると、緩急がつきます。
ひらがなは曲線的なのでくねりのある明朝体、漢字は画数が多く直線的なのでゴシック体と相性が良いです。カタカナは直線的なので、漢字に近い扱いにすると良いと思います。
またゴシック体は明朝体よりも視認性が高いため、一番目立たせたい箇所に使うのも効果的です。
- 参考例

モチーフを入れる

モチーフを入れるときは、言葉の意味を連想できるものを選ぶと良いです。マドの中に入れたり濁点・半濁点の箇所にモチーフを入れると、文字のフォルムを残したまま、バランス良く装飾ができます。
ひとつの絵として見えるので、伝えたいイメージをより強調したいときに効果的です。
- 参考例



はね、はらい、止め部分に飾りをつける

文字の端に丸や線をつけてアクセントにすると、可愛らしく柔らかい印象になります。角が丸まっている丸ゴシック体と相性が良いです。
子ども向けのデザインや、ポップな印象を与えたいときにおすすめです。飾りをつけると全体の密度が上がるので、文字間は少し広めに取って視認性を確保すると良いと思います。
- 参考例

まとめ
文字の装飾は、組み合わせを少し変えるだけでバリエーションが無限大になります!
コンセプトに基づいたフォント選びや装飾の参考になればとっても嬉しいです。
それでは、花ちゃんでした!
写真素材に困ったら

フリー画像・写真素材サイト15選【デザイナー厳選】
- デザインの引き出しを増やすには?
- デザインの引き出しを増やすには、インプットのほかに、自分のアウトプットに対して誰かからフィードバックをもらうという方法もあります。周りに相談できる人がいなければ「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!