こんにちは! Webデザイナーのおまめです。
私は実務未経験でWebデザイナーとして採用してもらったのですが、「美大も出てないのにどうやってWebデザイナーになったの?」と聞かれることが多くなってきました。
そこでこの記事では、私が全くの初心者から独学でWebデザインを勉強した方法や、Webデザイナーになるまでの過程を詳しく紹介します。また、未経験からWebデザイナーになった友人や先輩の体験談を集めて、叡智を集結させました。
独学でWebデザイナーを目指したい人はもちろん、副業でWebデザインの仕事がしたいという人にも必ず役立つ完全ガイドとなっているので、ぜひ最後までご覧ください。

もし独学に限界を感じたら、制作会社LIG運営の「デジLIG」がおすすめ。現役デザイナーによる実践的な指導と、業界に精通したポートフォリオ添削で、未経験から転職を目指せます。
目次
※編集部注:2025年11月に一部料金など最新情報へ更新しました
そもそもWebデザイナーは独学でなれるのか?
結論:Webデザイナーは独学でもなれる
結論からお伝えいたしますと、独学でもWebデザイナーにはなれます。事実、私自身も未経験から独学でWebデザイナーになりました。また、周りにも未経験からWebデザイナーになった人は何人もいます。
もしかしたらWebデザイナーは、美大やデザイン専門学校を卒業して就く専門の職業と思われている方も多いかもしれませんが、独学やデジLIGなどのWebスクールでスキルを磨き、就職・転職していくことができる職業です。
独学からフリーランスのWebデザイナーになるのは現実的ではない
ただし、独学からいきなりフリーランスになるのは、あまり現実的ではありません。なぜならフリーランスのWebデザイナーは、それ相応の実力・実績をつける必要があるからです。
そのためいきなりフリーランスになるのではなく、副業でデザインの仕事を始めて実績を作ったのちにフリーランスになる、
またはWebデザイナーとして就職してスキルを磨いてからフリーランスになるなど段階を踏んで目指すのが一般的です。
フリーランス向けの案件紹介支援もあるWebデザインスクール、デジLIGの詳細はこちらから。
Webデザイナーになるために必要なスキル
目標と計画
未経験から独学でWebデザイナーになるには、やはり生半可な気持ちでは難しいです。まずは「いつまでにWebデザイナーとして就職を決める」「フリーランスとして独立する」などの目標を決め、そこに対してしっかりと計画を立てることをおすすめします。
現在では未経験Webデザイナーを募集する求人もありますが、未経験でも最低限の知識やスキルを身についていることが前提です。
このような求人への応募を検討しているなら、実務経験がないWebデザイナーが何を求められているのかを理解し、計画的に求められるスキルを身につけていくとよいでしょう。
では独学でWebデザイナーになるには、どんな知識やスキルを身につければよいのでしょうか?続いて学ぶべき項目について紹介します。
必要な知識・スキル
独学でWebデザイナーになるためには、最低限でも以下の知識・スキルが必要です。Webデザイナーとして働く中で私が必要だと思ったことを中心にまとめています。
- 必要なWebデザインのスキル
-
- デザインの基本知識
- デザインソフトの操作スキル
- UI / UX デザインのスキル
- コーディングのスキル
それぞれ詳しく見ていきましょう。
1.デザインの基礎知識
まず重要なのはデザインの基礎知識です。
デザインは経験やセンスが全てと思われる方もいるかもしれませんが、知識もとても重要です。体系的にデザインを知れば方向性も定まりやすいですし、一つの作業にかける時間も短縮できます。
独学でWebデザイナーになるには、まずは次に紹介する4つの基本原則や配色の基本などの知識を身につけることをおすすめします。いずれもデザインの基礎知識で、多くのWebデザイナーが心得ているものです。
4つの基本原則
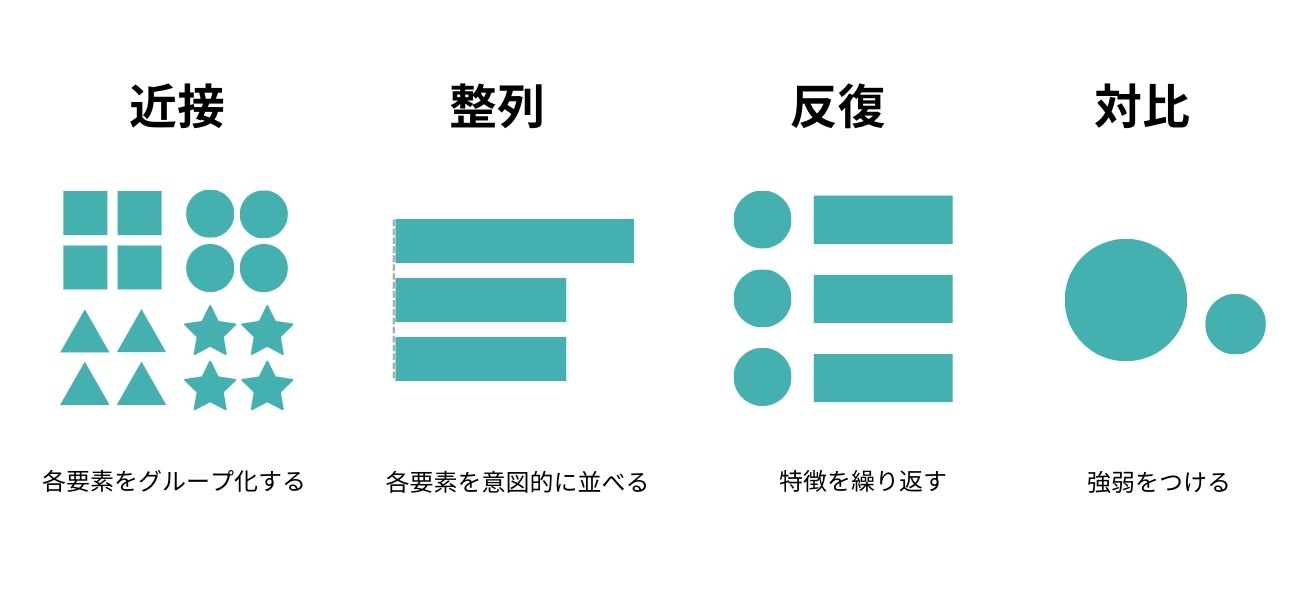
Webデザイナーなら誰でも知っているといってもいいほど有名なのが、デザインの4つの基本原則です。
デザインには近接・整列・反復・コントラストという4つの基本原則があり、これを理解しデザインすることで、優れたデザインを作ることができます。

例えば、近接とは、関連する要素を近づけて配置することを言います。これにより、近くに配置した要素同士に関連性があることを視覚的に伝えることができます。
このような4つの原則を満たすことで、伝えたい情報をわかりやすく伝えるデザインが作れるようになります。
配色の基本
デザインの印象を大きく左右するのが色。「相性のいい色の組み合わせは?」「配色のルールにはどんなものがある?」このような基本知識もWebデザイナーになるには必須です。
ちなみに、どんな色を使うかだけでなく、それぞれの色をどれくらいの割合で使うのかも重要になってきます。配色のコツはこちらの記事で詳しく解説しているので、あわせて参考にしてみてください。
デザインには、これらのような基本的な考え方があります。
ここではデザインの基礎知識の中でも代表的な2つを例に挙げましたが、その他にもレイアウト・フォントなどの考え方も重要。このようなWebデザインの基礎知識を体系的に学ぶことが、独学でWebデザイナーになるには必要です。
2.デザインソフトの操作スキル

続いて重要なのが、デザインツールの操作スキル。Webデザインの仕事では、主にAdobeのPhotoshop / Illustratorを使ってデザイン制作をします。
これらのツールの主な用途は次のとおりです。
- Webデザインツールの主な用途
-
- Photoshop:主に高度な写真加工に使用
- Illustrator:写真以外のグラフィックを作るときに使用
最近では上記の2つ以外にも、 FigmaやSketchといったWebデザインソフトが使われることが多くなっていますが、汎用性が高いことを考えるとまずは上記の2つを使いこなすことを目標にするとよいでしょう。
もし学習時間があるなら、PhotoshopとIllustratorの学習後に、FigmaもしくはSketchの学習に取り組んでみてください。
FigmaとSketchはUIデザイン(ユーザーがWebサイトやアプリを快適に使うための設計)ソフトとして、デザインのプロトタイプをつくるときにとても役立ちます。直感的に操作することができるので、Webデザイン初心者の方にもおすすめのソフトです。
3.UI/UXデザインのスキル
デジタル化が進む中、数多くのWebサイトやアプリが存在しています。競合のライバルたちがいるなかで、ユーザー(お客様)とって「見やすさと使いやすさ」を提供し、自分たちのサイトやアプリを選んでいただいたり、使い続けていただくために、UI / UXデザインの考え方も必要になってきます。
- UI(ユーザーインターフェース)デザイン:ユーザーにとって見やすく使いやすいデザインをつくること
- UX(ユーザーエクスペリエンス)デザイン:ユーザーにとって価値のある体験・経験が提供できるようにデザインすること
一言でいえば、ユーザー目線でわかりやすい・使いやすいデザインをつくるスキルを磨いていくことです。
4.コーディングのスキル

Webサイトのデザインをしたら、PC用の言語を使ってブラウザ上に反映します。たくさんの言語がありますが、まずはHTMLとCSSの2つを学べばOKです。
HTMLはマークアップに使用し、CSSはそれを装飾するために用います。
その後サイトを動的に動かしたくなった場合、よく使うJavaScriptの表現を学べばOKだと思っています。
コーディングと聞くと難しそうなイメージを持つ人もいるかもしれませんが、仕組みを理解してしまえばあとは覚えるだけで意外と簡単です。
以下の記事では、HTML・CSSの基本の考え方を紹介しているので、これからWebデザインを勉強する人の手助けになるはずです。後から見返せるようにブックマークしておくことをおすすめします。

コーディングの第一歩!HTMLとCSSは怖くない
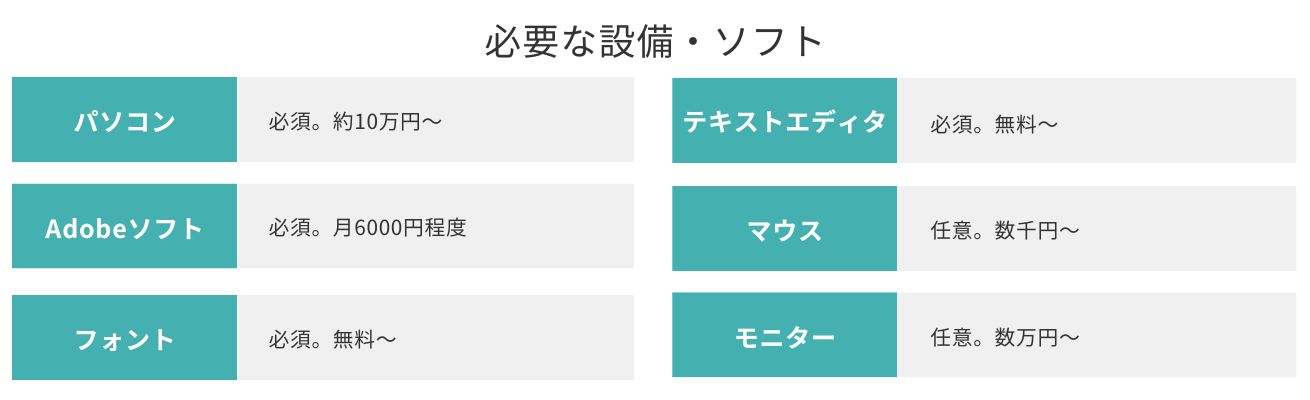
必要な設備・ソフトと費用の目安

続いて必要になるのが、学習するための環境です。パソコンやデザインソフトなど、Webデザイナーを目指すために必要なものをまとめました。
パソコン(必須)|料金:約10万円〜
私が仕事用に初めて買ったPCはMacBook Airでした。動画編集や3Dゲームを作る、解像度の高い写真をそのまま加工する以外は、メモリ8GBあれば最低限大丈夫だと思います。予算が許すなら、メモリは16GBは確保しておきたいところです。
MacとWindowsで言うと、正直、今のパソコンではどちらでもいいと思っています。Windowsのほうが値段のわりにスペックが良いものが多いです。将来ゲーム開発に関わりたいという人がいたら、ゲーム開発向きでもあり、プレイできるゲームの種類も豊富なWindowsのほうが良いかもしれません。
でも私はMacの見た目と、中に入っている豊富なフォント、Retinaディスプレイ(綺麗な発色のディスプレイ)のデスクトップのデザインから、個人的にMacのほうが良い(使っててテンション上がる)と思っています。
もう一つ使っている理由があるとすれば、使用しているスマホがiPhoneで、iPadも持っているので、データがAirDropで全部送れるところ(互換性)がとても便利というところでしょうか。
将来的に就職・転職を見据えるなら、デザイン会社は基本Macを使っている印象なので、慣れておいたほうがいいかなと思いました。
Adobeソフト(必須)|料金:約6,500円/月〜
デザイン制作ツールです。Adobe以外にもさまざまな制作ツールがあるのですが、制作の現場ではAdobeを使っている会社が多いです。
こだわりがなくどの会社に行っても通じるスキルを得たいのであれば、最低限Photoshop、Illustratorは入れたほうが良いと思います。この2つを入れるなら、単体プランにするよりは、Adobeのコンプリートプラン(月額6,480円)をサブスクリプション契約することをおすすめします。
そうすればアニメーション作成ツールのAfter Effectsや動画編集に必要なPremiere ProといったすべてのAdobeソフトが使えるようになり、コスパが良いです。
フォント(必須)|料金:無料〜
フォントが少ないとデザインの幅が狭くなってしまうので、私は汎用性が高いフォントをGoogle FontsとAdobeフォントから入れました。
Google FontsはWebフォントなのでサイト制作にとても便利です。Adobeフォントにも日本語フォントが最近たくさん登場しています。
本格的にグラフィックデザインで日本語フォントを使いたければ、年間約5万円くらいかかりますが、モリサワパスポートを契約することもおすすめです。
テキストエディタ(必須)| 料金:無料〜
テキストエディタは、コーディング用に最適化されたエディタです。テキストエディタを使うことで、エラーの指摘やコードの予測変換、プロパティごとに色を変えてくれるのでととても便利です。
テキストエディタにもたくさん種類があり、それぞれ独自の特徴があります。
私は初めから複雑な処理を行えるエディタは必要ないと思い、軽くて自分が書いていてテンションが上がりそうなエディタを探しました。結局、SublimeTextというエディタを選びました。
いろいろなところでAdobeのDreamweaverがおすすめされていましたが、挙動が遅いうえにほとんどの機能を使わないため、私は使いませんでした。
はじめは挙動が軽いSublimeTextやBrackets、ゴリゴリプログラミングができるAtomやVisual Studio Codeをおすすめします。
マウス(任意)|料金:数千円〜
ノートパソコンは、トラックパッドで操作ができますが、デザインをつくるときは細かい操作が必要になる場合があります。
私もLIGに入る前はトラックパッドしか使っていませんでした。なので、人によってはいらないと思います。
(ちなみに弊社のWebデザイナーに聞いてみたところ4人中3人はマウスは使っていませんでした。トラックパッドで済ませたり、ペンタブを利用しているようです。)
LIG入社後に会社支給のマウスを使い始めてみたところ作業が爆速になったので、私はもう手放せません。私はかっこいいのでMacのマジックマウスを使っていますが、メーカーはなんでもいいと思います。
Windows、MacそれぞれのOSに対応したマウスを選ぶように注意してください。買うなら操作性の高いワイヤレスタイプがおすすめです。
ただしあまり安いものだとタイムラグが発生することがあるため、口コミなどは必ずチェックしてから買うことをおすすめします。
モニター(任意)|料金:数万円〜
ブラウザで参考探して、それをメモにまとめて、Photoshopでデザインして……と、デザイナーがやるべき作業は山積みです。
1画面では窮屈だな〜と思い始めたらモニターの買いどきです。ただ、モニター画面でデザインするなら、ある程度色域がちゃんとしたデザインモニターのほうが良いと思います。
おすすめは、以下の条件にあうモニターです。だいたい3〜5万円程度で購入できると思います。
- モニターサイズ24インチ以上
- 高解像度のWQHD(2560×1440)
- sRGB色域が99%以上
私は最初5,000円くらいのゲーミングモニターを使っていましたが、黒がすべて潰れて表示されてしまいました。なのでデザインや写真編集をモニターですることができず、ブラウザを開いたり、テキストエディタでコーディングしたりするときに使用していました。
いまは下記デザイナーズモニターを使っています。WQHD解像度にして作業領域を広げ、モニターだけでデザインすることが多いです。
独学でWebデザイナーになるための学習方法
では、未経験から独学でもスキルを身につけるためにはどうすれば良いのか、以下の5つのポイントから解説していきます!
-
- 日頃からハイクオリティなWebサイトに触れる
- なぜそのサイトが良いと感じるのかを言語化する
- 実績となるクライアントを粘り強く探す
- プロからフィードバックをもらう
- サイト完成に至るまでの過程を記録する
日頃からハイクオリティなWebサイトに触れる
Webデザインのクオリティを高めるためには、業界でどのようなWebサイトが高く評価されているのかを理解することが重要です。
一度見ただけでインプットできれば良いですが、トレンドの移り変わりが早いWebデザインでは、日々情報をキャッチアップすることが重要です。
以下はハイクオリティなWebデザインをまとめたギャラリーサイトです。ぜひこのようなギャラリーサイトを日々チェックして、デザインの目を肥やしていきましょう!
Webデザインの参考になるギャラリーサイト24選
以下の記事では、Webデザインギャラリーサイトについてさらに詳しく紹介していますので、ぜひ参考にしてください!
なぜそのサイトが良いと感じるのかを言語化する
先ほどご紹介したギャラリーサイトをただ見るだけでなく、そのデザインがなぜ良いのかを言語化するトレーニングをおこなうと良いです。
制作者の意図をすべて理解することは難しいかもしれませんが、理解しようとする姿勢だけでも格段にデザインレベルは上がります。
例えば……
- ・ターゲットは誰なのか?
・なぜこの色なのか?
・なぜこのフォントなのか?
・なぜこのファーストビューなのか?
・なぜこのサイト構成なのか?
・なぜこのアニメーションなのか?
・なぜ「イケてる」と感じるのか?
など、Webサイトには隠れたメッセージがたくさん詰まっています。
そして、このようなサイト分析を自分自身のSNS(Xなど)で発信すると、日々の勉強のアウトプットとなり、さらに採用担当者・クライアントへのアピールに繋がります。
実績となるクライアントを粘り強く探す
未経験から独学でWebデザイナー転職・副業を目指されている方は、クライアントワークに取り組むことができると良いでしょう。
Webデザイナーの仕事は基本的に、クライアントの依頼に基づいてWebサイトを制作します。そのため、実務未経験の段階でもクライアントワークを経験したことがあると、転職活動やフリーランス、副業として仕事を得る際に大きなアドバンテージとなり、とても有効な実績になります。
そのため、できるだけサイトを制作させていただけるクライアントを見つけましょう。
ただ、「身近にホームページが必要そうな人がいない…… 」という方もいるかと思います。その際は、ぜひサイトを作らせて欲しい! と思う企業や個人へ自ら営業をかけてみたりすると良いでしょう。
クライアントを見つけるまでの過程も記録に残すことができれば、営業力や粘り強さもアピールポイントになり得ます。
プロからフィードバックをもらう
フィードバックをどんどんもらいにいきましょう。第三者の目線からフィードバックを受けることでデザインはブラッシュアップされます。
できるだけ最前線で活躍している現役のWebデザイナーからフィードバックを受けられると良いです。Webサイトのトレンドはデザイン・コーディングともに流行り廃りが早いです。ぜひ現場目線でフィードバックしていただける方に聞いてみると良いです。
フィードバックを受けられる環境が身近にない場合は、デザインフィードバックを受けられるサービスをぜひ積極的に使ってみてください。
実際、私自身の周りにはデザインに詳しい知り合いがいませんでした。
そこで私は前田デザイン室というオンラインサロンでのプロジェクトを通して、初めてデザインのフィードバックをしてもらい衝撃を受けました。
また、PLUSREVIEWのようなプロのWebデザイナーからレビューがもらえるサービスもあります。独学でWebデザインを勉強するなら、このようなサービスも活用するとスムーズにスキルを身につけることができます。
勉強している中で1人では解決できない場面が訪れると思います。そういう時はぜひこういったフィードバックサービスを使ってみてください。
- 💡フィードバックを重ねて成長したい方へ
- 現役デザイナーから何度もフィードバックをもらいたい場合は、弊社LIGが運営するデザインメンターサービス「Deview!(デビュー)」もおすすめです。業界未経験者や駆け出しデザイナー向けに特化したサービスで、質問は回数無制限。学習中の「これでいいのかな……」や「プロの視点からのアドバイスがほしい」など、学習中の悩みに寄り添います!
サイト完成に至るまでの過程を記録する
未経験からWebデザイナー転職・副業案件獲得を目指すためには、「デザインを制作する上での思考力」が重要です。採用担当者は、なぜそのデザインに至ったのかという「過程」をよく見ています。
そのため、Webサイトが出来上がるまでの過程を記録しておきましょう。デザイン企画書やnoteにまとめるなどすると良いでしょう。
そして、デザインにおいて「時間への意識」も重要です。デザインには明確な終わりがないためいつまでもブラッシュアップできてしまいますが、ビジネスでは時間単価を考える必要があります。
その人はどれくらいの時間でどのようなものが作れるのか、という点も見られているため、日々時間を記録する意識をつけましょう。
これまでのデジLIG卒業生のインタビュー記事はこちらです。ぜひ未経験から転職成功されたみなさんがどのような学習をされていたのかを参考にしてみてください!Webデザインスクール卒業生ではありますが、独学勉強でも活かせる勉強法があるかと思います!
独学でも大丈夫!Webサイトの作り方
さっそくですが、私の知る限りの「最短でWebデザインを学べる独学勉強法」を具体的にご紹介します。
ステップごとに必要な知識が違うので、私が実際に学んできたことを時系列に沿って7つのステップで紹介します。私は仕事をしながら、約3ヶ月の期間をかけてこの勉強法でスキルを身につけました。
- 独学勉強方法7つのステップ
-
- 作りたいものを決める
- 参考サイトを探す
- 集めたサイトを分析する
- 手書きでラフ画を書く
- 知識・スキルを習得しながらデザインに落とし込んでいく
- デザインをブラッシュアップする
- サイトを公開する
それぞれ詳しく解説します。
Step1. 作りたいものを決める
独学でWebデザインを勉強するなら、まず自分の作りたいものを決めるのがおすすめです。私の場合は、元々カメラマンとして働いていたこともあり、カメラマンとしてのポートフォリオサイトを作ることをゴールとしました。
必要な知識をその都度身につけた方が効率もいいですし、何よりも楽しかったです。
なので最初からPhotoshopやIllustratorの使い方を学べる本や、架空のWebサイトを制作することをゴールにした本を読むことはしませんでした。
Step2. 参考サイトを探す
作るものが決まったら、参考サイトを探します。Webデザインの参考になるギャラリーサイトから、最低でも20~30サイトはピックアップしましょう。
私は参考サイト探しにPinterestも利用しました。気に入ったサイトをとにかく保存してデザインのストックを増やしながら、デザインの方向性を決めていきます。
便利なもの
- 参考画像を探して、保存して、共有もできる、アイデア探しツール。ある程度ボードに保存したら関連画像を表示してくれるから、ほかのアイデアも集めやすい。
- GoFullPage – Full Page Screen Capture
- Google Chromeの拡張機能。見つけた良い参考サイトを、Pinterestに保存するため、全画面キャプチャを撮るのに使う。便利。
Step3. 集めたサイトを分析する
デザインの方向性が決まり参考サイトが集まったら、そのサイトの分析を行います。なぜ良いと思ったのか?どこがいいと思ったのか?を思いつく限りに書き出していきましょう。
- 例えば
-
- 配色がかっこいい
- レイアウトが斬新
- コンテンツの企画がユニークなど
その後、抽象的な素敵ポイントを、デザインの知識によって因数分解していきます。
- 例えば
-
- 配色がかっこいい→メインカラーに対して反対色のアクセントカラーが取り入れられているからcool
- レイアウトが斬新→写真と文字の大きさにかなりメリハリがついているからインパクトある
このように、具体的に褒められるようになれるとGoodです。因数分解をすることで、自分のデザインにも反映させることができます。
参考サイトを探している時点で、「大体こんな感じにしたい」と頭の中で想像しても、実際にデザインしてみると思い描いていた通りにはなりません。このステップはとても重要なので、ぜひ時間をかけて取り組んでみてください。
なお、この段階から、デザインの基礎知識が必要になってくるので、私は以下の本2冊を読みました。Webサイトで検索するのも手ですが、何も知識がないときは検索するワードもわからないため、基礎を網羅的に紹介されている本を何冊か読んだ方が良いと思います。
ノンデザイナーズ・デザインブック
デザイナーでなくても使える、デザインの基礎がわかりやすく書かれています。とにかく読みやすい! 前述した4つのデザインの原則も学べるおすすめの1冊です。
なるほどデザイン
本のデザインが素敵。デザインの基礎が網羅されています。ギャラリーを見ているみたいに楽しくデザインを学べます。
Step4. 手書きでラフ画を書く

イメージができたらラフ画を手書きで描きます。ラフとは、上記のような設計図のようなものです。(これはアイキャッチ画像のラフ画)
PCやiPadで書きたい人もいるかもしれませんが、自分の使える機能の範疇でしかデザインができず制限がかかってしまうため、初心者の方は大きな紙に書き出すことをおすすめします。
Step5. 知識・スキルを習得しながらデザインに落とし込んでいく
ラフ画を描けたら、いよいよWeb上に落とし込んでいきます。
ここからは、実際にPhotoshopやIllustratorを使い方を学習していきましょう。画像加工はPhotoshop、ロゴやイラストの作成はIllustratorを使います。
Photoshopで画像を加工するときは、まずは以下の基本操作を覚えておけば大丈夫です。
-
- レイヤーの調整
- サイズ・画角を調整
- 明るさの調整
- 色みの調整
あとは必要に応じて、画像の切り抜きやぼかしなどのやり方を覚えていきましょう。
Illustratorの場合は、まずは以下の基本操作を覚えると便利です。
-
- ペンツールを使って直線・曲線を描く
- 直線・曲線を応用して図形を描く
- ナイフツール・はさみツールを使って図形を分割する
- ブレンドツールでグラデーションを作る
- パスファインダパネルで図形を組み合わせる
- 画像トレースで画像を編集できるようにする
難しいイメージがあるかもしれませんが、気負わないでください。Adobeソフトはすべてメニューがアイコンで記載されているので、触ったことがない方でもなんとなく直感的にどういう挙動になるのかがわかります。
- デザインするときは”完璧を目指さない”がポイント
- ここで大切なのは、完璧なものを作るのではなく、まずは「完成させる」ことを目標にすることです。デザイン初心者が初めから完璧なものを作るのはかなり難しいため、7割程度の完成度を目指しましょう。
ここから作ったデザインをWebサイト上に表示するため、コーディングも学んでいきます。まずは静的なサイトを作るための知識として、HTML / CSSの勉強をしましょう。動的な部分は、作りたいものにどうしても入れたい部分だけ勉強します。
コーディングから学んだ方が、コーディングしやすいデザインを作れるという考え方もあると思いますが、私はできるだけ自由にデザインした方が楽しいと考える派だったので、コーディングのこと何も考えず、まずはデザインを作り、コーディングに落とし込むときに試行錯誤しました。
なお、今はコーディング不要でWebサイトが作れるノーコードツールもでてきていますが、Webデザイナーを目指すのであればいずれHTMLやCSSの知識が必要になります。期限が迫っているなどの理由でない限りは、HTMLやCSSを学んでデザインするのがおすすめです。
Step6. デザインをブラッシュアップする
ある程度デザインが完成したら、ブラッシュアップしていきます。
売れてるデザイン本や、有名な記事、YouTubeなど興味ある分野をいろいろ見て知見を広げましょう。デザイン失敗例をみて当てはまってないか考えるのも有効です。
私の場合、出来上がったサイトは途中段階でも、友人にどんどん見せました。意外と、これどこ押せば次進むん? などと言われることもありました。
サイトを使うのはデザイナーでない人が大半なので、初めて見る人の意見を参考にブラシュアップすることをおすすめします。
おすすめのLIGブログ
LIGにはすごい経験を持ったデザイナーがいっぱいいて、ノウハウを惜しみなくブログに書いてくれています。しかも説明の仕方が丁寧。
私は困ったときはいつもLIGブログに頼っていました。
初学者向けの記事はここにすべてまとまっています。興味がある分野をのぞいてみてください! 無料とは思えないノウハウが詰まっています。
Step7. 完成、そして公開!
自分が納得できる出来栄えになったら、かならず公開しましょう! Webサイトは使ってもらわないと意味がありません。なのでいっぱい宣伝もしましょう。
公開すると、意外に見てもらえなかったり、意外な指摘があったり、いろんな気づきがあると思いますので、改善したければ改善しましょう!
ちなみに私が独学のみで作ったサイトは下記2つです。
- MAMI MATSUMTO Photograpy
- カメラマンとしての実績をまとめたポートフォリオサイトです。
写真が目立つよう、シンプルな配色、レイアウトで作りました。
- ROOTBOX
- 古代文明を研究するメディアです。
サイト作ることで燃え尽きてしまい全然更新できていません。
ここまでが、私が独学でWebデザイナーになるための勉強方法です。
以上の7つのステップを繰り返して、多くのWebサイトを作成していきましょう。最終的に、それらのWebサイトをポートフォリオとしてまとめることで作品集が完成し、転職活動や案件の獲得に向けた準備が整います。
独学でわからなくなったときの対処法
独学でやっているとどうしても1人では解決できないことが出てくると思います。そんなときは有識者に頼るのがおすすめです。
私の場合はデザイナーの知り合いはいなかったのですが、プログラマの友人が2人いて、コーディングする際にめちゃくちゃ頼らせていただきました。
周りにそういった友人がいない場合は、オンラインサロンに入るのもおすすめです。私は前田デザイン室というオンラインサロンでのプロジェクトを通して、初めてデザインのフィードバックをしてもらい衝撃を受けました。
また、PLUSREVIEWのようなプロのWebデザイナーからレビューがもらえるサービスもあります。独学でWebデザインを勉強するなら、このようなサービスも活用するとスムーズにスキルを身につけることができます。
独学におすすめの本・サービスサイト
私がWebデザイナーになるために利用した本やサービスサイトを紹介します。Web上でも無料で得られる情報はたくさんありますが、初心者の場合は情報が正しいのかが見分けづらかったり、どうしても点でしか知識を取り入れられないといったデメリットがあります。
本でやサービスサイトであれば、こういったリスクがなく、Webデザインについて体系的に学ぶことが可能です。
動画学習リグアカ|話題のFigmaやデザイン基礎などデザイン知識を幅広く学べるオンライン学習サービス
 出典:トップページ|リグアカ
出典:トップページ|リグアカ
リグアカは、デザイン・Webマーケティングに特化したオンライン学習サービスです。デザイン基礎から、今は欠かせないFigmaの実践的な使い方、サイトを制作する上でのマーケティング知識などを動画で学べます。
▼おすすめの講座
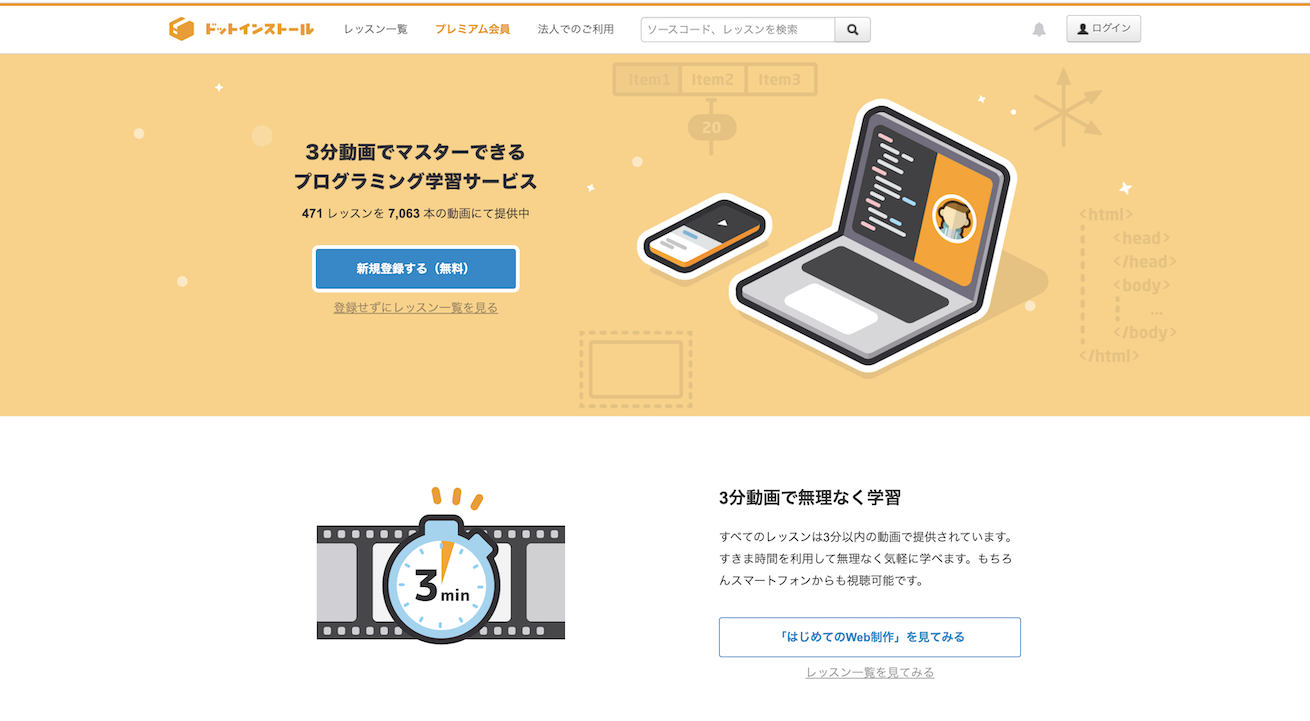
ドットインストール|3分間動画でプログラミングが勉強できる
3分間以内の動画でさまざまなプログラミングがさくっと学べます。プロがコーディングしている様子が見れるので、これで大枠を理解していました。
- 費用
-
- 月額1,280円(税込)
- 無料プランあり
※2025年5月時点の価格
Progate|プログラミングが実践できるオンラインサービス(無料プランあり)
Progateはスライドを見ながら楽しく学習できるオンサインサービスです。
説明がとても丁寧でわかりやすく、実際に手を動かしてプログラミングを実践することができます。書いたコードは正誤判定をしてくれるのでより理解が深まりやすく、独学の強い味方になるツールです。
- 費用
-
- 月額990円(税込)※12ヶ月プラン(一括払い)を契約した場合
- 無料プランあり(初級編は無料で学習できます)
※2023年10月時点の価格
YouTube|Webデザイン学習者向けのチャンネルが充実【おすすめはLIG CH(リグ チャンネル)!】
 https://www.youtube.com/@LIG_CH
https://www.youtube.com/@LIG_CH
Webデザインやグラフィックなど、幅広い領域でデザインに強みのある、弊社LIGが運営しているYouTubeチャンネルです。
デザインのことだけでなく、ポートフォリオ作りや転職活動のコツなど、デザイナーとしてのキャリアについても解説されています!
ノンデザイナーズ・デザインブック|デザインの基礎が学べる本
デザイナーでなくても使える、デザインの基礎がわかりやすく書かれています。とにかく読みやすい! 前述した4つのデザインの原則も学べるおすすめの1冊です。
なるほどデザイン|楽しくデザインが学べる本
本のデザインが素敵。デザインの基礎が網羅されています。ギャラリーを見ているみたいに楽しくデザインを学べます。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座|コーディングを学べる本
知識がない未経験の方でもデザインからコーディングまで手を動かしながら体系的に学習を進めることができる一冊です。
Webデザインの勉強に役立つ資格・検定
Webデザイナーになるために、資格は必要ありません。ただし、資格を持っていることで一定のスキルや意欲をアピールすることができるので、スキルアップとして取得するのもおすすめです。
Webデザインが勉強できる検定や資格例としては、ウェブデザイン技能検定、Webクリエイター能力認定試験などがあります。
Illustrator / Photoshopクリエイター能力認定試験
制作会社や事業会社といった、Webデザインの現場で最も広く使われているのが、Adobe社の「Illustrator」と「Photoshop」です。この2つのソフトのスキルを客観的に証明できるのが、下記の試験です。
-
- Illustratorクリエイター能力認定試験:DTPファイルやWebデザインパーツの作成など、Illustratorを使ったコンテンツ制作スキルを証明します。
- Photoshopクリエイター能力認定試験:画像ファイルの作成や指示書に基づいた作品制作を通して、Photoshopの表現力を証明します。
- リスト
どちらの試験も、実務に直結する機能に関する問題が多く出題されるため、資格の勉強をすること自体が、Webデザイナーとして必要な実践的な操作スキルの習得に直結します。
Webデザインだけでなく、グラフィックデザインにも応用できるので、デザイナーとしての仕事の幅を広げたい方におすすめです。
ウェブデザイン技能検定
 出典:ウェブデザイン技能検定
出典:ウェブデザイン技能検定
特定非営利活動法人インターネットスキル認定普及協会が実施している検定試験です。
厚生労働省が認定する国家検定であり、現役Webデザイナーの人でもスキルを証明できる資格として注目されています。
検定取得を目指す過程でWebデザインの知識やスキルを体系的に習得でき、学習のモチベーションにもつながります。自身のスキルを客観的に証明できるため、就職・転職で有利になる可能性があるほか、顧客や取引先からの信頼度向上といったメリットがあります。
試験は筆記試験と実技試験からなり、合格のためには知識だけでなくセンスも重要です。
3級~1級までのレベルがありますので、未経験からWebデザイナーへの転職を目指す人はまず、3級取得を目指しましょう。
Webクリエイター能力認定試験
Webデザインのスキルやコーディングのスキルを認定する試験です。
費用や勉強方法などの詳細については、以下の記事で解説しているので、気になる方は確認してください。

Webデザイナーにおすすめの資格8選!難易度や受講料も紹介
独学かスクールか迷っている人へ
ここまでご覧になって、独学かWebデザインスクールに通うか迷っているという人もいるかもしれません。独学は良くも悪くも自分次第であり、挫折してしまう人が多いのも事実。
そこで改めて、独学で学ぶメリット・デメリットをまとめました。人によっては独学よりもWebデザインスクールに通う方がメリットが大きいため、以下の内容を読んでどちらが自分に合っているのか考えてみてください。
独学でWebデザイナーを目指すメリット
自由度が高く自分のペースで勉強ができる
独学でWebデザイナーを目指す最大のメリットは「自由」であるということです。
Webデザインスクールや専門学校に通う場合は、学習期間やフォロー期間が決まっています。ある程度強制力が働くことはメリットとも捉えられますが、自分のペースでやりたい人は窮屈に感じてしまう場合も。
その点独学なら、全て自分のペースで自由に勉強を進めることができます。
学習コスト(とくにお金)がかからない
独学からWebデザイナーを目指す場合、大きなお金をかけずに最低限のコストでWebデザインのスキルを学ぶことができます。
「本当にWebデザイナーになりたいのかわからない」という人も、独学なら経済的な負担が少なく始めやすいです。自分に合うかどうかを見極めながら、勉強を続けるかどうかを判断していくことができます。
最短で好きなものが作れるようになる
Webデザインスクールや専門学校の場合、基礎から体系立てて学んでいく分、オリジナルのWebサイトを作るまでに通常半年くらいかかってしまいます。一方独学であれば、2〜3ヶ月ぐらいの期間(個人差はあると思います)でサイト制作ができるようになります。
また、自分の好きなものを作るために頑張っているので、興味・関心を持ちながら、能動的に前のめりで勉強を進めていけます。楽しんでスキルを身に付けていけるのは大きな魅力だと思います。
Webデザインスクールと独学で迷っている人は、以下の記事も参考になります。Webデザインスクールが無駄だと言われる理由や、リアルな評判を紹介しているので合わせてご覧ください。

Webデザインスクールは無駄?口コミからわかるメリット・デメリット
独学でWebデザイナーを目指すデメリット
孤独でモチベーションが維持にしくい
独学は自由に学べる反面、勉強するもしないもすべてが自分次第です。
勉強を進めていてわからないことがあっても、相談に乗ってくれる人がいません。また、制作物に対してもフィードバックを受けることができないので、知識や経験もなく作品の善し悪しを判断することができません。
また、一緒に学習を頑張る仲間もいないので、「仲間が良いものを作ったら私も頑張らないと!」など、周りの勉強仲間から刺激を受けることもありません。
このような状況のなか、一人で勉強を続けていくことがしんどくなってくることもあるでしょう。
そうするうちにWebデザインの勉強から離れてしてしまう可能性もあります。
就職・転職のサポートが受けられない
Webデザインスクールに通って勉強をする場合、就活や転職のサポートがセットになっていることもあります。サポートというのは、例えばポートフォリオ(作品集)の添削や、履歴書・職務経歴書の添削などです。
(※Webデザイナーとして転職をする場合、必ずといっていいほどポートフォリオの提出を求められます。)
独学で勉強する場合、当たり前ですがこのようなサポートが受けられません。
ポートフォリオは、企業の方に自分のスキルをアピールするためのツールです。未経験・独学の場合は「そもそもポートフォリオってどうやって作るの?」ということから悩んでしまったり、ポートフォリオに必要なコンテンツを網羅できない可能性もあります。結果的に、就職・転職に不利になってしまう可能性もあるでしょう。
▼弊社LIGが運営する「デジLIG」でも、実際に独学での限界を感じてスクールに入学し、転職を成功させた方もいます。独学とスクール、両方を経験したからこその体験談が読めますので、ぜひ参考にしてみてください! 独学からスクールへ切り替え転職成功!スクールでの学習で感じた「良いギャップ」とは
▼自分には独学が向いてないな……という方は、こちらの記事で厳選したWebデザインスクールの費用やカリキュラムについて解説しているのでぜひ参考になさってください。 Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年2月】
独学が向いている人
業界から求められるスキルがわかっている人
これまでにバイトやインターンなどでWebデザイン関係の就労経験がある人は、求められるスキルや何を学ぶべきか知っていることもあります。
この場合、まったくの未経験者と比較して学習の方向性が定まりやすく、周りに質問できる人がいるなら独学でも十分にスキルや知識を身につけることができるでしょう。
すでに独学経験がある人
これまで独学でPhotoshopやIllustratorの使い方を学んでいるなど、基本的なスキル・知識がすでに身についている場合、Webデザインスクールの受講内容と重複してしまうことがあります。
改めて基礎から学び直したいならWebデザインスクールに通うのもおすすめですが、今ある程度こなせるという場合は次のステップとして案件を獲得して実績を積む形でも効率よくスキルを身につけられるでしょう。
Webデザインスクールが向いている人
就職・転職を目指している人
Webデザイナーとして就職したいという人は、独学よりWebデザインスクールがおすすめです。Webデザイナーは未経験からでもなれますが、そのためには十分な学習と就職対策が必要です。
独学でも対策はできますが、現役のデザイナーやプロに添削をしてもらい、業界に通用するデザイン力を身につけることで就職できる確率は格段と上がります。
こちらの記事では就職支援が手厚いWebデザインスクールを厳選して紹介してます。ぜひ参考にしてください。 就職・転職支援が充実のWebデザインスクール7選【事例あり】
計画・継続が苦手な人
勉強を自分で進めるのが得意ではない・何をやっても続かないという、夏休みの宿題をギリギリでやるタイプの人は、独学よりWebデザインスクールがおすすめです。
Webデザインスクールは、プロが一人ひとりの目標に合わせて勉強方針を決めてくれるため、授業にちゃんと参加していき、知識とスキルを身につけていく方が合っていると思います。
課題の提出もありその都度自分の理解度も確認できるため、勉強方法からプロに任せたい人はWebデザインスクールの方が向いています。
周りの環境でモチベーションが維持しやすい人
同じように学習に励んでいる人が周囲にいることで自分のモチベーションも維持しやすいという人は、独学よりWebデザインスクールがおすすめです。
スクールでは同じように学習に励んでいる仲間がいるため、切磋琢磨して学習を進められる傾向にあります。スクール時代に繋がった人脈が、仕事につながることも往々にしてあります。
よくある質問
独学でWebデザインを勉強するなら、何から始めればいい?
ポートフォリオサイトやWebサイトなど、作りたいものを先に決めて、それに必要なスキルや知識を身につけるのがおすすめです。ゴールや目的があることで、何より楽しく勉強を進めることができます。
Webデザイナーになるまでの期間は?
独学の場合は人によりますが、早くても3ヶ月〜半年程度。ちなみにWebデザインスクールの場合はWebデザイナーの基本的なスキルを身につけるのに半年程度かかるのが一般的です。
独学からWebデザイナーへ転職する方法は?
私の場合は、Wantedly経由で応募したり、Awwwardsから検索して、実績がとにかくかっこよすぎる! と思った企業に直接メールしました。コンタクトをとった企業は5社、そのうち選考に進んだのは1社、内定をもらったのも1社です。
まとめ
私は独学でデザインを勉強し、就職できたものの、就職してからの学びのほうが大きかったです。
一生懸命フィードバックしてくれるあたたかい先輩たちのおかげで、今ではアイキャッチ画像を3時間で制作でき、さまざまな表現ができるようになりました。会社に入ってから、私は初めてデザイナーになれたんだと思います。
そもそも凄腕デザイナーに、完全未経験から半年でなるのは不可能です。半年くらいで、なんとかスタートラインに立て、その後仕事を通して成長してデザイナーとして一人前になれるのだと私は思っています。
Webデザイナーとして仕事をいただくのも、就職するのも、まずは自分でデザインを作らなければ始まらないことです。
この記事が、あなたのはじめの一歩を踏み出すきっかけになれば嬉しいです。
動画で見たい方はこちら
せっかく学ぶなら、業界に通用するようなデザイン力を身につけたいですよね。
デジLIG(デジタルハリウッドSTUDIO by LIG)は、
- 制作会社LIGが運営しているスクールだから高いデザイン性を学べる
- 現役デザイナーが講師だから現場に通用するスキルを身につけられる
- クリエイター業界に精通した運営スタッフによるポートフォリオ添削
- オンライン + 土日・夜間開校だから通いやすい
- 受講生同士の交流が盛んだからモチベーションが持続しやすい
などの特徴があり、業界に通用するデザイン力を鍛えられるWebデザインスクールです。カリキュラムなど詳しく知りたい方は、下記から30秒で資料請求できます。ぜひご覧ください!