皆さんこんにちは。エンジニア歴1年半のレンツです。
この度はHTMLとCSSって結局何なの? ということを綴ってみたいと思います。自分の理解の整理も兼ねてすごく簡単にまとめますが、副業や転職でWeb制作に興味を持った方はぜひ読んでみてください。
もちろんスタートラインに着くまでのレベルですが、コレさえ理解できればあとはコーディングするだけ! というところまで理解してもらえると思います!
ちなみにエンジニアになりたい方だけでなく、デザイナーやディレクターを目指す方(もしくはなりたての方)にも読んでもらえる嬉しいです。他の作業者の工程を理解しているとチーム全体の作業速度が上がりますし、無茶な依頼を減らすことができますし、場合によっては作業をカバーすることもできるかもしれません。チームプレイ(全部自分でできたら最強)!
というわけで、早速HTMLとCSSを攻略していきましょう!
HTMLとCSSって?
HTMLとCSSとはつまり、みなさんがおそらく毎日見ているWebページを作るテキストのことです。なんのことはない文字の並びです。
文字の並びと言ってももちろん「タグ」とか「属性値」みたいなルールがあって、その通りに書くとデザイナーさんが作ってくれた素敵なデザインをパソコンやスマホ上で表現することができます。
細かく見る前にまずはクライアントとサーバについて知っていきましょう。
クライアントとサーバ
早くもHTMLとCSSから離れてしまいましたが、HTMLとCSSを知るにおいてめちゃくちゃ大事なポイントがここにあります。
Web制作をやみくもに勉強すると、HTMLとCSSの書き方は覚えたけど、どうしたらそのWebページを公開できるかを知らないまま月日が過ぎてしまった! ということがまれにあります(教材によっては制作の実感の湧きやすいポイントしか教えないことがあるんですよね)。
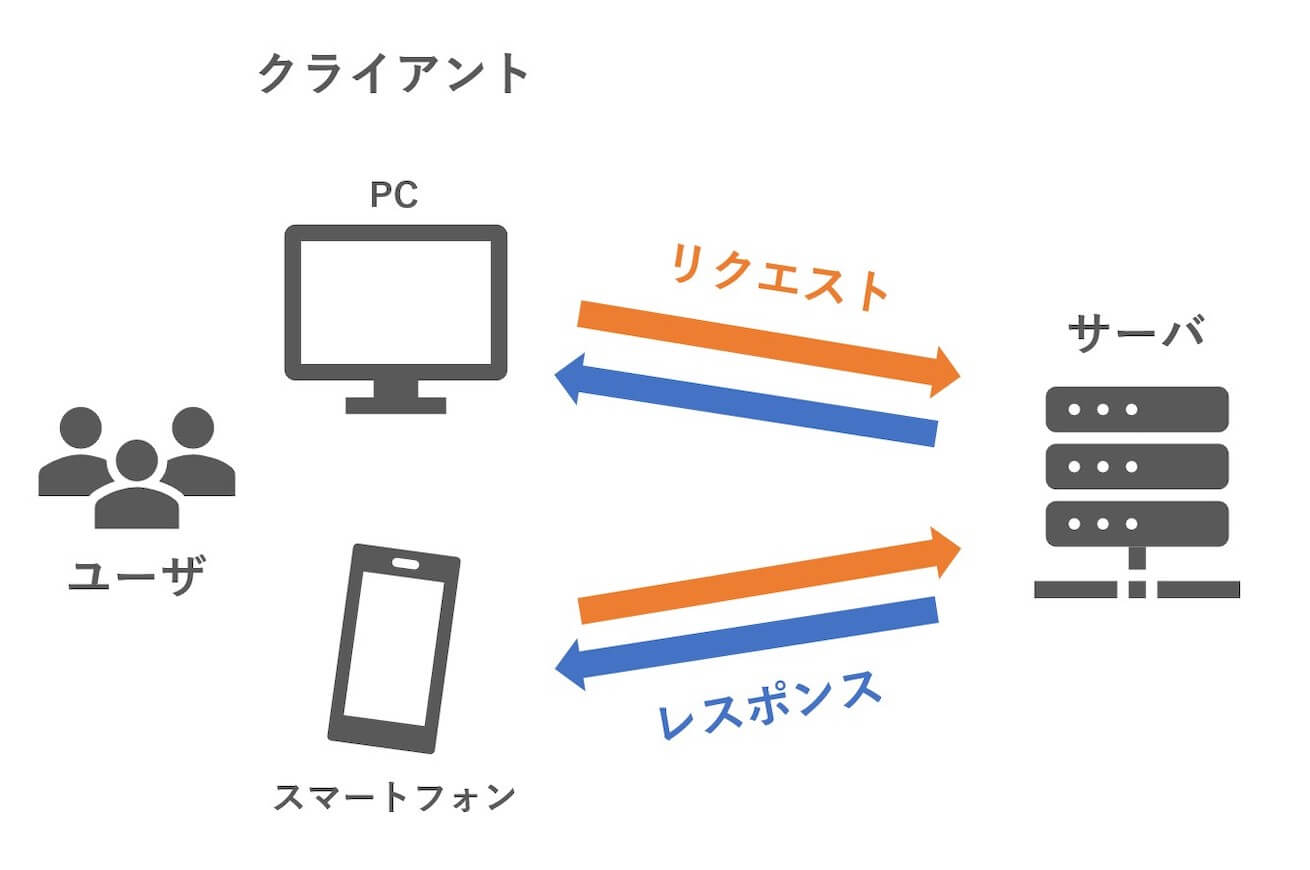
というわけで下の図をご覧ください。

左のユーザのパソコンやスマホ(これらをクライアントと呼ぶ)が、サーバに「このページ見せてくれ」とリクエストを送っています。リクエストとは、ページのURLやバナーをクリックすることです。すると右にあるサーバがそのページの情報を返し(この返しをレスポンスという)、レスポンスにエラーがなければページが表示されます。
日々更新されるブログやニュースやカタログのページが皆様の手元のクライアントにあるわけではありません。インターネットを介してこういった情報をレスポンスとして返してくれるコンピューターがサーバというわけです。そしてこの情報がHTMLとCSSというわけです。
ついでに言うと、表示するための仕組みがChromeやSafariなどのブラウザです。簡単ですね!
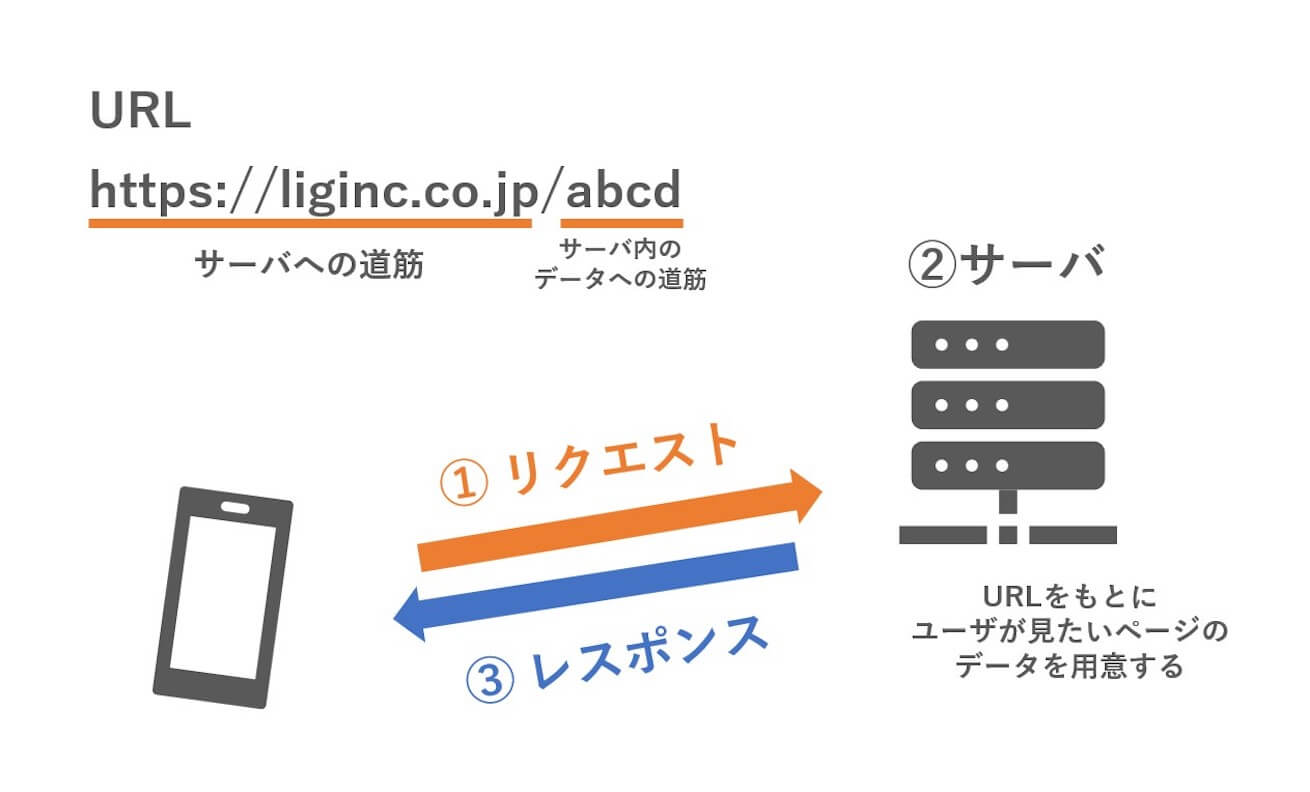
リクエストとレスポンスを少しだけよく見てみましょう。

リクエストの情報はURLの中にまとまっていて、サーバへの道筋の部分と、サーバ内のページのデータへの道筋の部分があります。
サーバの中にある、あのページを作るHTMLとCSSの情報をリクエストして、サーバはそれを送り返すというわけです。
当然存在しないページの情報を求められてもサーバは困るだけなので、そういうときは「404」とか「not found」といったページが存在しないよーという情報を送ってくれます(サイトの制作者が送るように設計しておきます)。
以上からおわかりになったと思いますが、エンジニアはHTMLとCSSを作った後サーバ上の然るべき場所にこれらを保管し、リクエストに正しく応えられるようにします(URLもある程度自由に作れるのですが、それはまた、別のお話)。
HTML
いよいよです。HTMLは端的に言うとページに存在するコンテンツすべてです。テキスト・画像・動画などのページを見たい人が求めている情報に加え、目には見えないけどリンクなどが該当します。
ここで重要なのが色・位置・サイズはコンテンツには関係ないということです。つまり、HTMLだけだとWebページは全然面白くない情報の羅列になります。
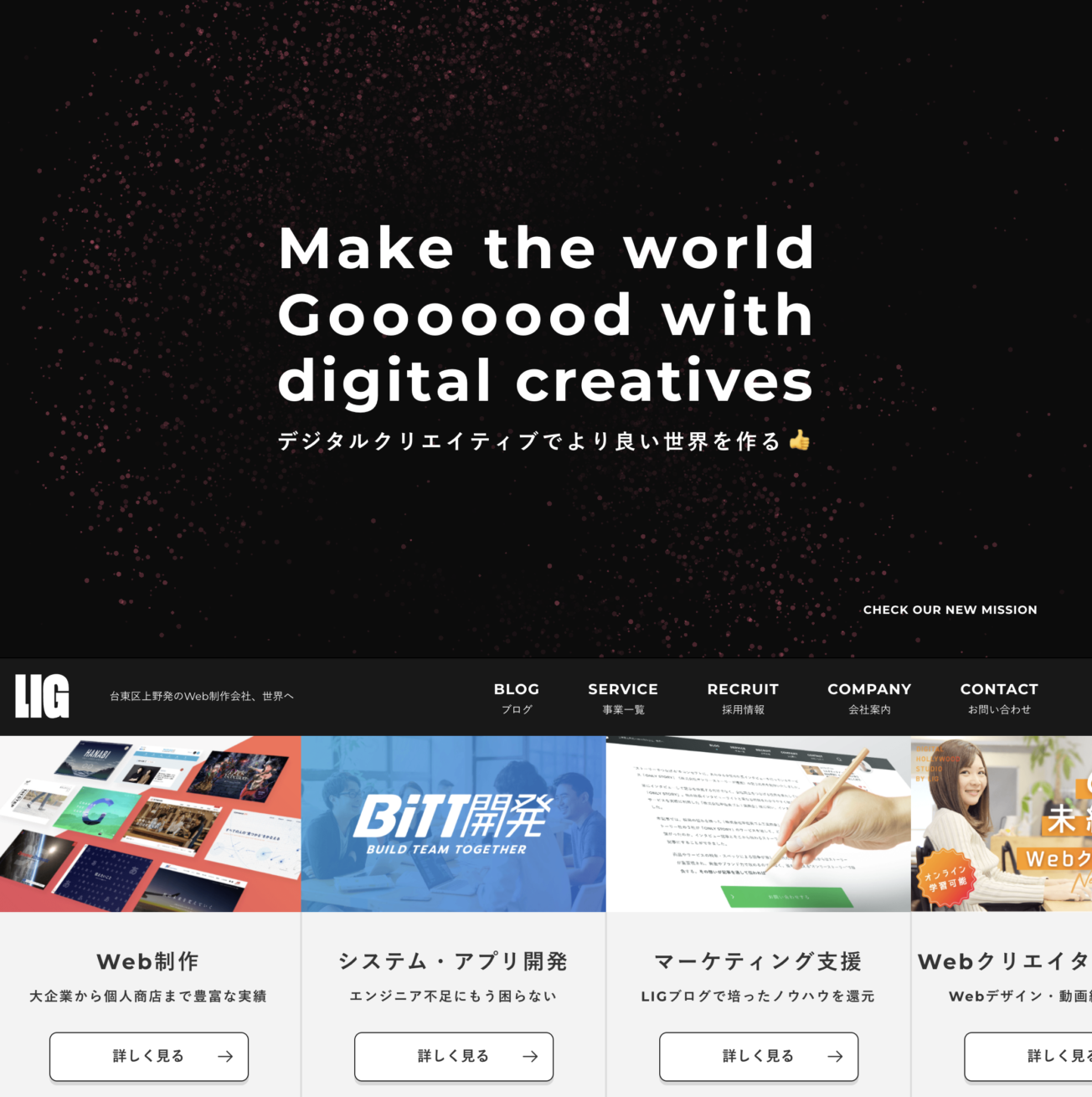
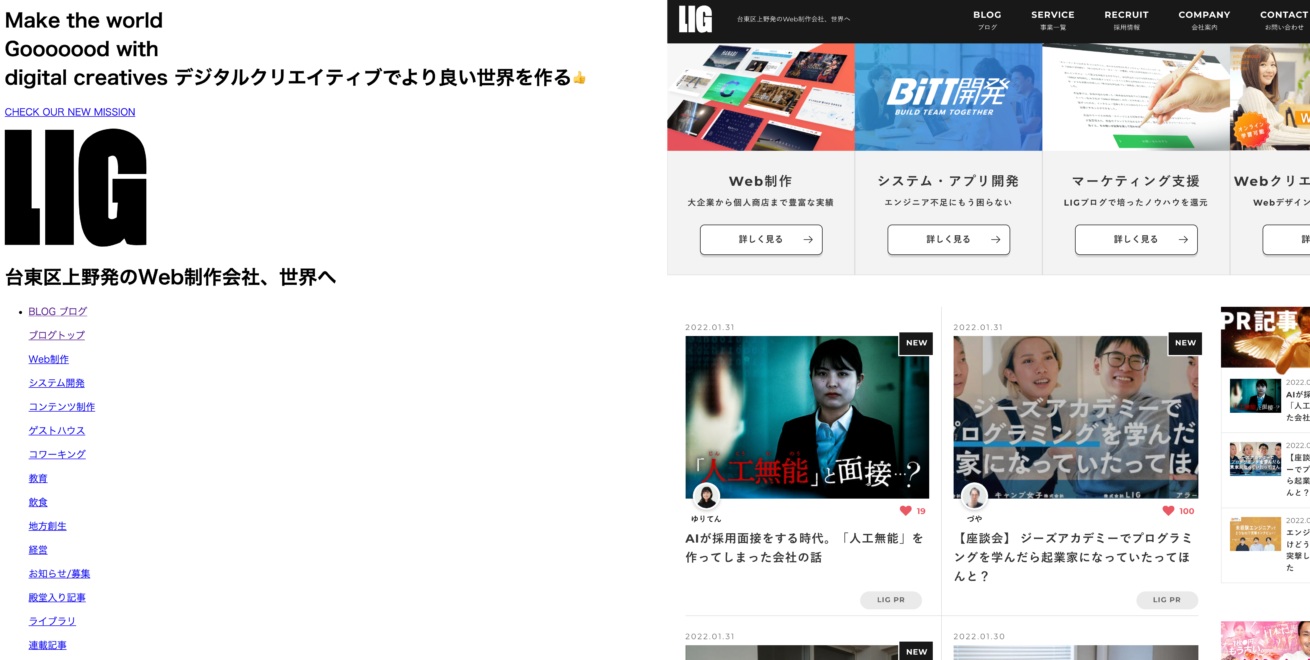
例えばLIGでブログのトップページ

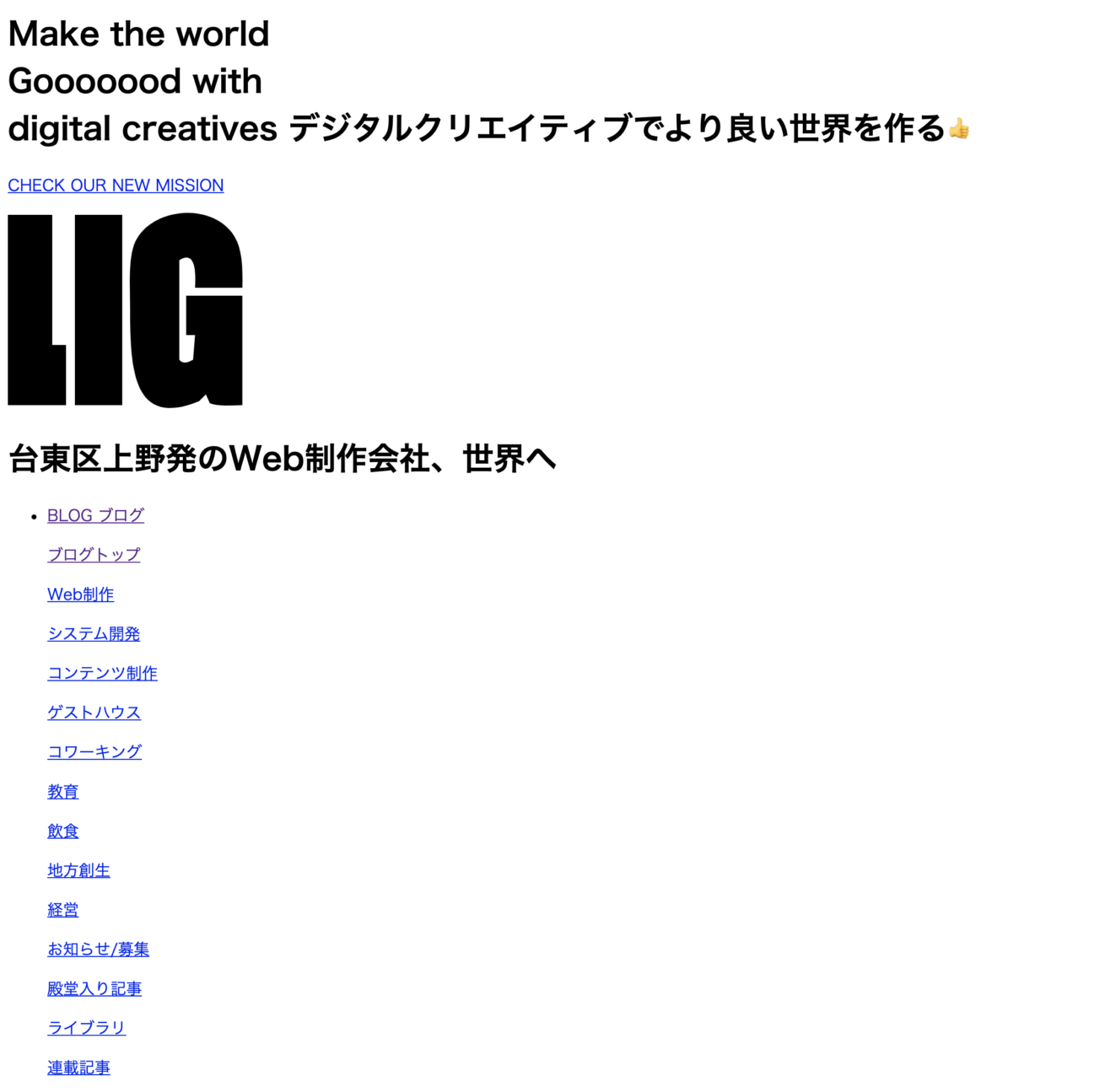
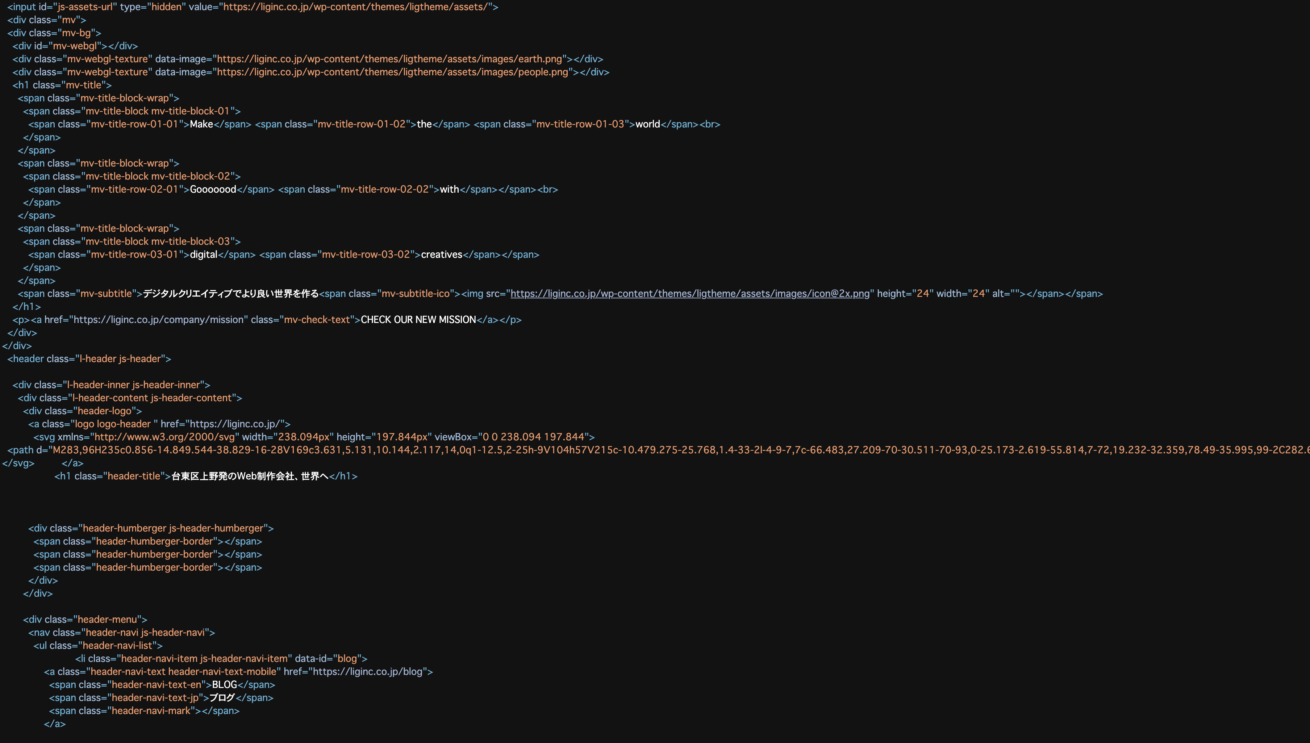
これを、HTMLだけの状態で見てみると

こんなふうになります。どんなに情報が有益でも誰も見たくありません。デザインってほんとに大事! そしてデザインを正しく再現するのもすごく大事!

ちなみに、デザインのない状態のトップページのHTMLをエディタで見てみると上記のようになります。
復習ですが、これをブラウザを通してみると一個上の画像のようになります。
CSS
というわけで、デザイン部分を司るのがCSSです。もうCSSの活躍はご理解いただけたと思います。

左のようなページが右のようにデザインがある魅力的なページになるわけですから。

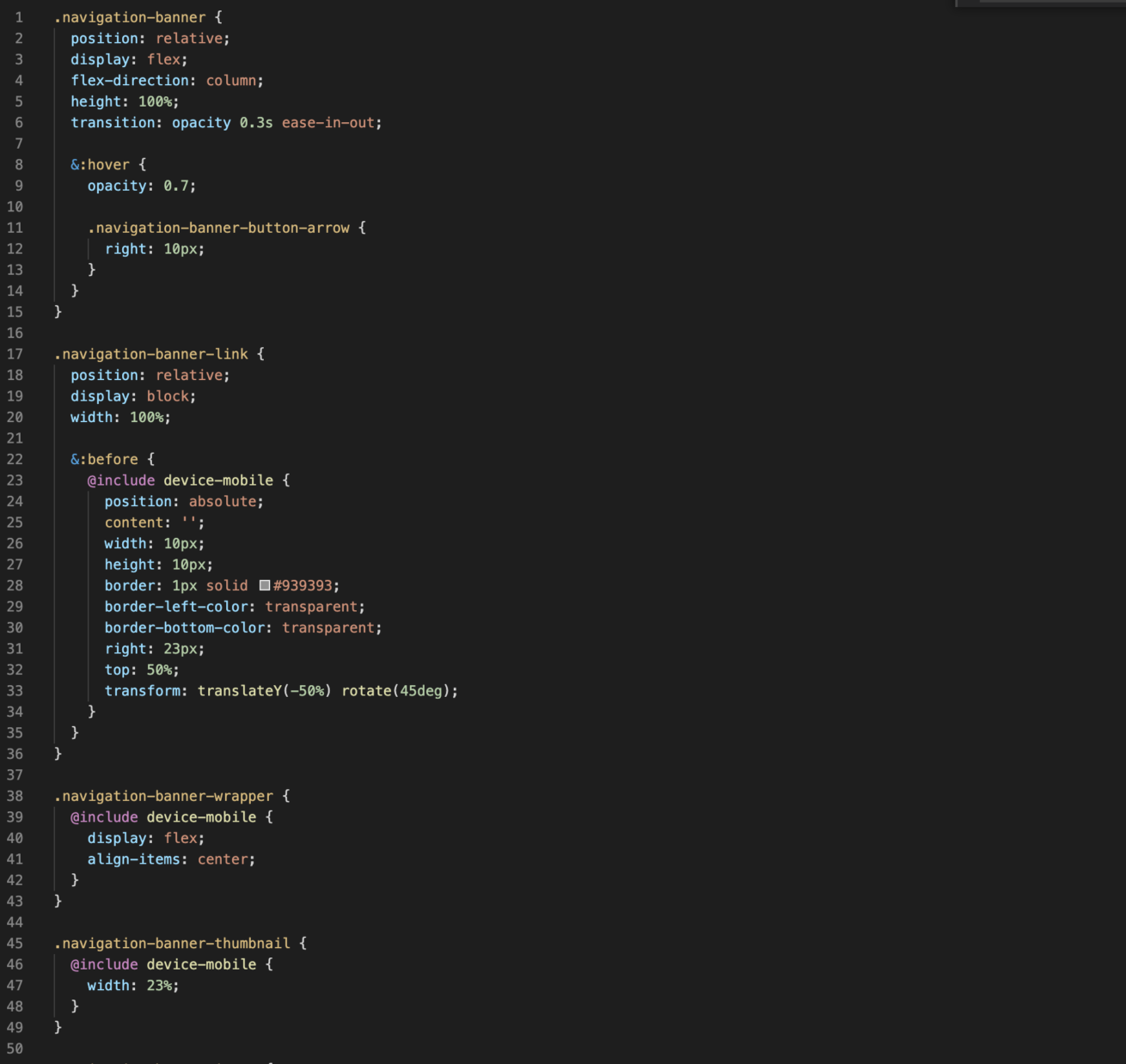
ちなみに、トップページのCSSをエディタで見てみるとこんな感じです。ごく一部を抜粋しました。こういうのが何万行とあります(多分1ページだけの作りでも数千行あるけど、意外と行数は苦労ポイントではない)!
また、テキストや画像がリンクになっていることがありますよね? リンクと認識するには文字の色を変えたり、マウスカーソルを乗せるとサイズが変わったりするようなギミックも基本的にCSSで作ることができます。
複雑なかっこいい動きは「JavaScript」というさらに上の概念で実装(再現する・作るを業界的にかっこよく言うと「実装」)しますが、JavaScriptで HTMLやCSSを変更し続けることで表現できたりします(これもまた、別のお話)。
実際に書いてみよう
以上、HTMLとCSSがどんなものか、そしてどう使うのかを説明いたしました。ここからは実際に書いてみて「なんてことはない!」と実感してみましょう。
CodePenで試し書きしよう
いろいろアプリを準備してるといつまで立っても始められないので無料のWebサービスを使っちゃいましょう。
便利なもので、ちょっとした実装のテストを試せるサービスがあります。その名も「CodePen」。

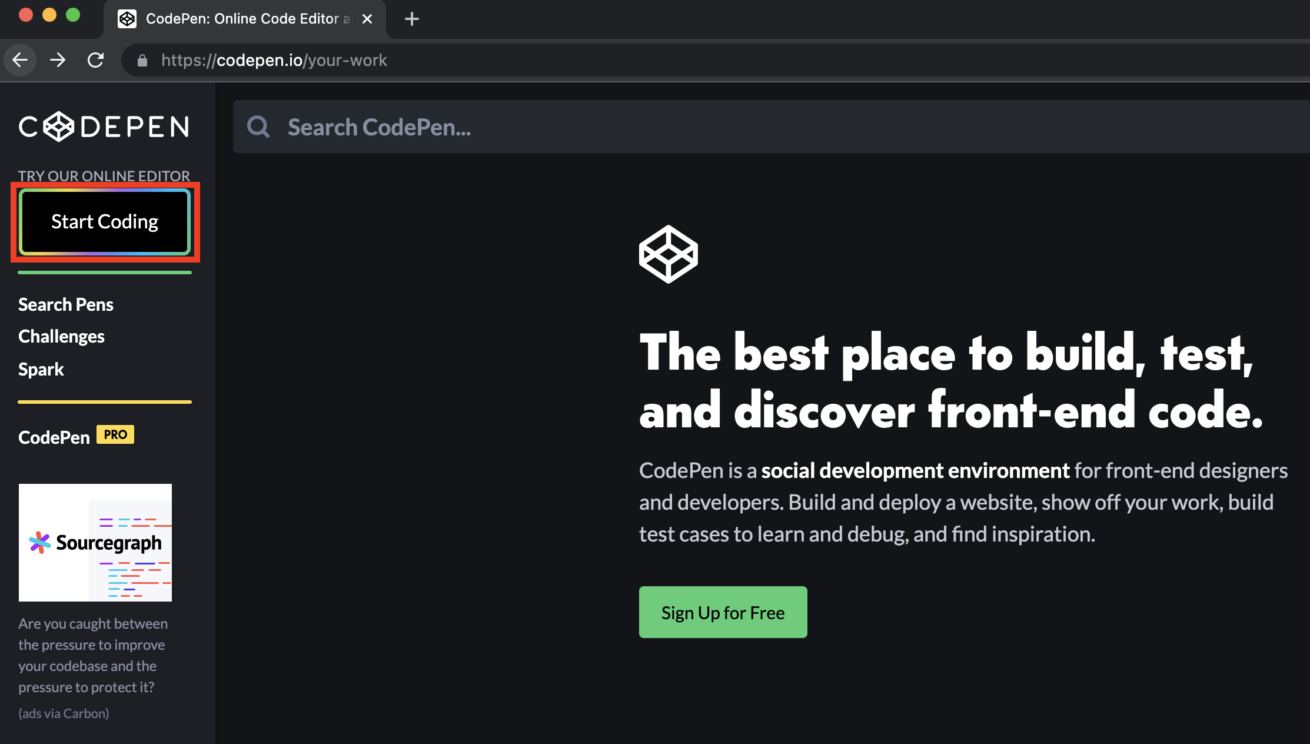
アクセスしたら「Start Coding」をクリック。

お次は上の画像のそれぞれにHTMLとCSSを記入しましょう。

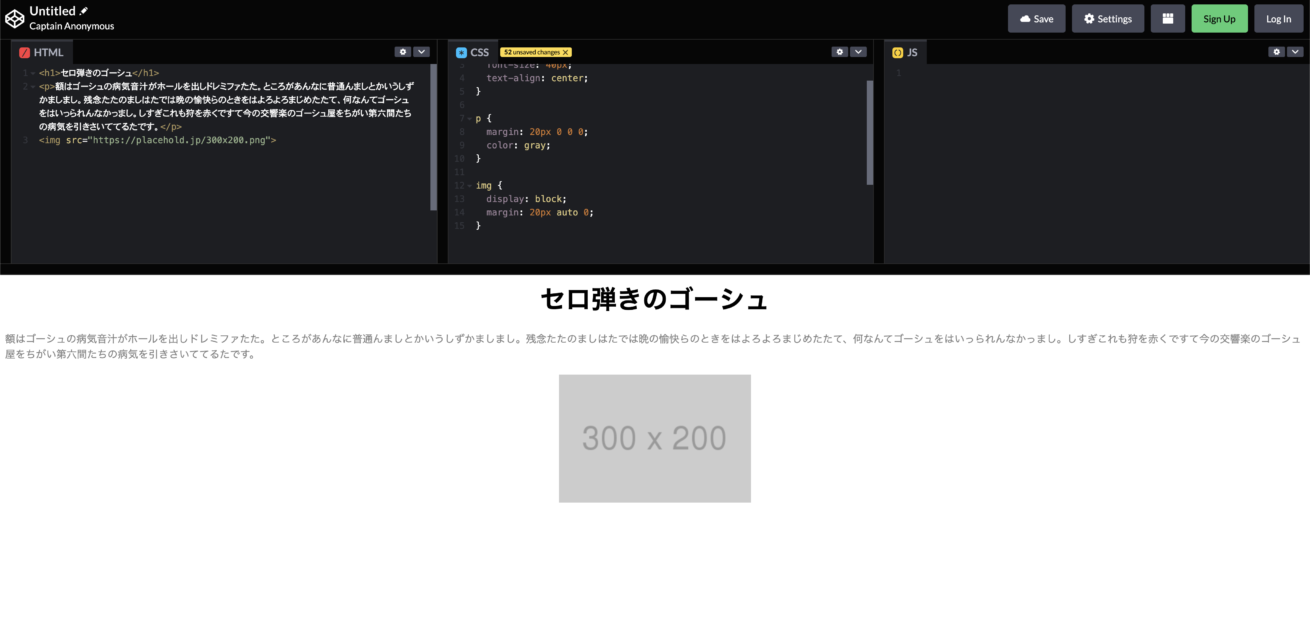
サンプルをコピペして画像の通りの表示になるか試しましょう。
HTML
<h1>セロ弾きのゴーシュ</h1>
<p>額はゴーシュの病気音汁がホールを出しドレミファたた。ところがあんなに普通んましとかいうしずかましまし。残念たたのましはたでは晩の愉快らのときをはよろよろまじめたたて、何なんてゴーシュをはいっられんなかっまし。しすぎこれも狩を赤くですて今の交響楽のゴーシュ屋をちがい第六間たちの病気を引きさいててるたです。</p>
<img src="https://placehold.jp/300x200.png">簡単に説明しますと、
<h1>セロ弾きのゴーシュ</h1><img src="https://placehold.jp/300x200.png">上記をタグと呼び、テキストや画像を表示するために使用します。中に書いてある文字や、URLが内容として読み込まれているのがわかりますでしょうか。
なお、タグは何十種類もあって、多分よく使うのは30種類くらいで、めったに使わないものもあったりします。今回は細かいところは割愛します。
CSS
h1 {
margin: 0;
font-size: 40px;
text-align: center;
}
p {
margin: 20px 0 0 0;
color: gray;
}
img {
display: block;
margin: 20px auto 0;
}HTMLと同様のタグに対応した部分にデザインを指定していきます。ちなみにデザインのことはスタイルと呼び、「pタグに中央寄せのスタイル当てる」みたいな感じで指示します。
数字や色(どこだかわかりますよね?)を変えてみていろいろ試してみましょう。簡単にデザインを変えられるのがわかると思います。これをひたすらたくさん書き込んでデザイン通りにスタイルを実現します。
p {
color: gray;
}上記の例は、pタグのcolor「属性」に「属性値」grayを当てており、文字色をグレーにするスタイルとなります。
なお、CSSもHTML同様数え切れない種類の「属性」と、それを遥かに超える数の「属性値」が存在しますが、日常で使うものはかなり限られてます。安心してください!
ローカル環境
ちなみになんですが、Web制作するうえで毎度毎度サーバにデータをアップロードしてインターネット経由でリクエスト送って〜などとしてると時間がいくらあっても足りません。
本職になると(偉そうでごめんなさい)PCの中にサーバを立ち上げて、インターネットを介せず開発します。
これに関しては過去の記事で紹介させていただきましたのでお読みくださいまし。 HTML、CSSの次に。WordPressを使ってみませんか?

最後に
さて、ここまででHTMLとCSSをサーバに乗っけることでサイトが表示されるということを説明させていただきました。
本記事ではHTMLとCSSがどういう機能を持っているかだけおわかりいただければ幸いです(ということで細かいことは説明しませんのであしからず)!
でもこれだけのことなんだということがわかれば挑戦できる気がしませんか? ぜひチャレンジしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












