皆さんこんにちは。フロントエンドエンジニアのレンツです。フロントエンジニアに転身して10ヶ月くらいになります。いまだにJavaScriptとかGitとかにつまずきつまずきコーディングしています。
そんな僕の連載では、 Web制作学びたての皆さまにWeb制作の面白さをお伝えしています。
WordPressを理解しよう!
Web制作に携わっていて、今や必ず通る道であるWordPress。コーディングを学んだはいいけど、1つのサイトの中で色々なコンテンを作るのって大変だなあって思いますよね。お知らせ記事とか、会社の紹介ページとか、毎日毎日更新するブログとか。
そこで効率の良い開発方法を調べていくうちにWordPressを知る人がほとんどだと思います。
ですが、WordPressって結局何なのかわからず導入を諦めた人も結構多いのではないでしょうか? しかし、更新頻度の高いサイトや、ページ数の多いサイト、複数人で運用するサイトはWordPressで作るしかありません!
というわけで、WordPressが何をしていてどうやったら使えるようになるのか、見ていきましょう。記事の後半では実際にWordPressを触っています。
なお、この記事は僕の前記事が導入になっています。読んでね! HTML、CSSの次に。PHPを使ってみませんか?

phpのパーツでできている!
前の記事でご紹介したように、phpを使用するとメインコンテンツだけ、ヘッダーだけ、フッターだけ、サイドバーだけなどとパーツに分けて作ることができて、さらに好きな場所で読み込んで表示することができます。
そしてパーツ組み合わせを駆使して、トップページはこのデザイン、ブログページはこのデザイン、と表示するパーツを分けることができます。この一つひとつのパーツや、パーツでできるページの骨組みのことをテンプレートと呼び、各ページのテンプレートの集合をテーマと呼びます。

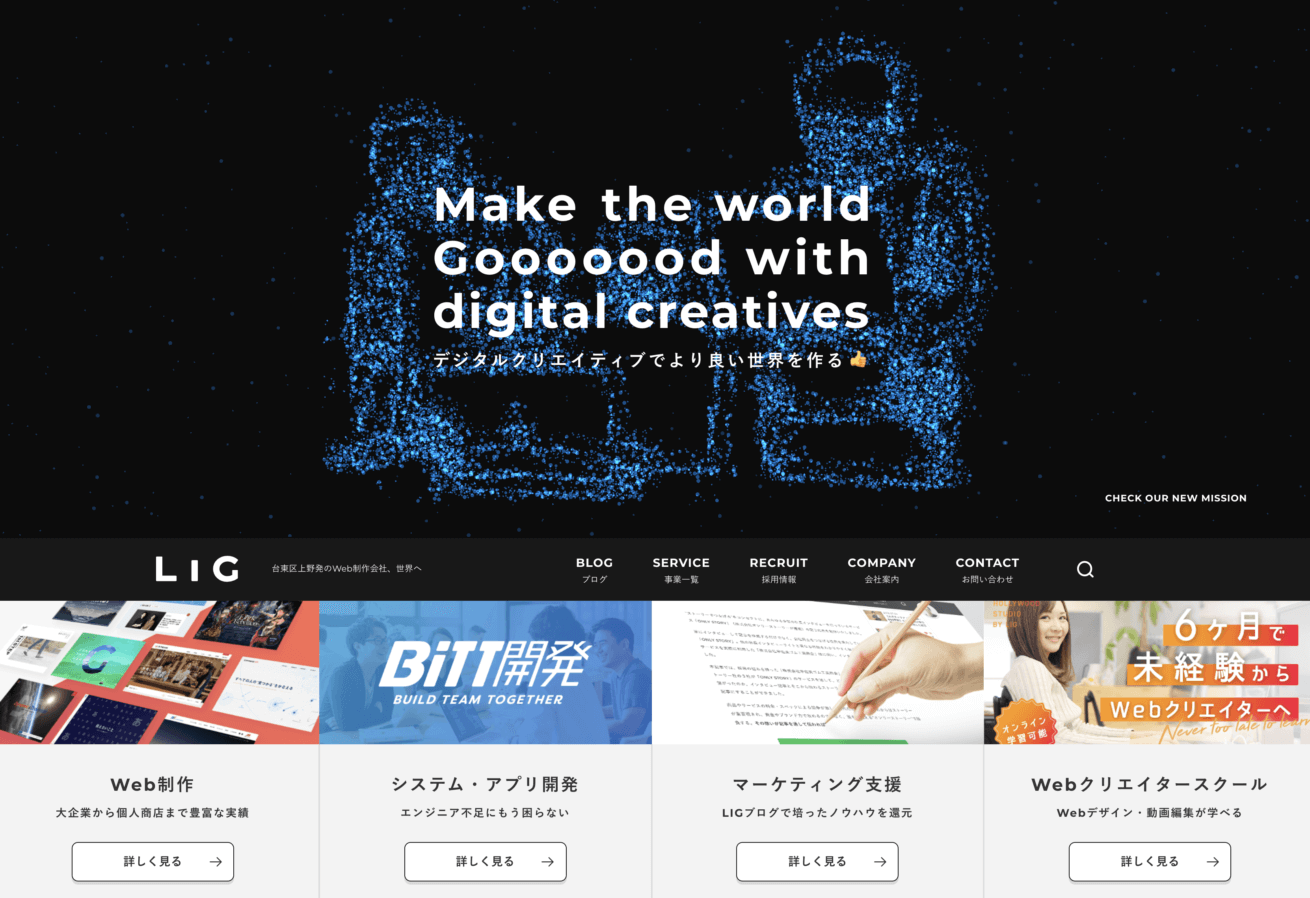
LIGのサイトのテーマでいうと、こちらの画像のようにトップページのテンプレートでは「アニメの入ったメッセージ→ナビゲーション→LIGの事業紹介」とパーツが並んでいます。

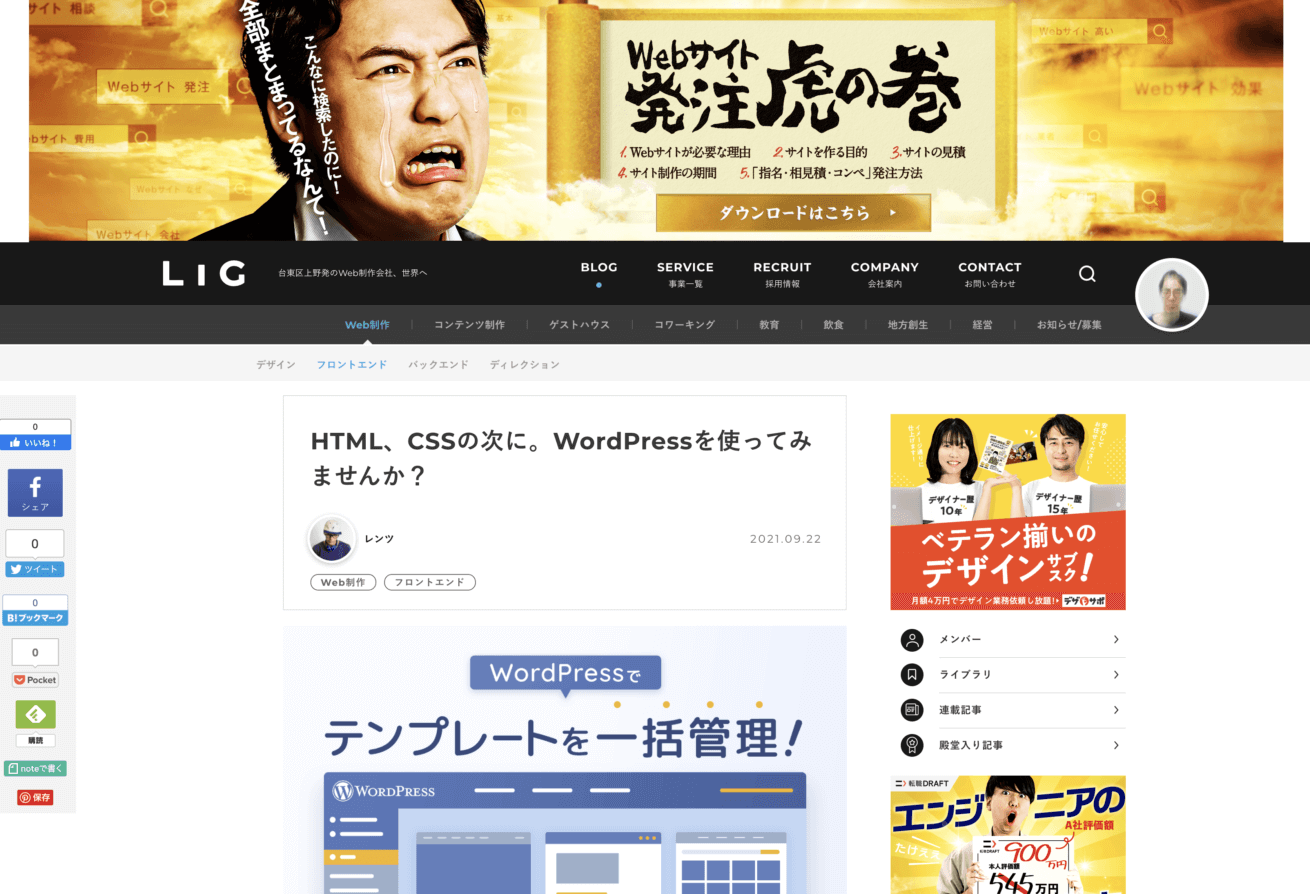
ブログページでは、「広告→ナビゲーション→ブログコンテンツ+サイドバーなど」とパーツが並んでいます。
WordPressを使ったサイトを開発する=テーマ・テンプレートを作る、というわけですね。
さて、WordPressを知るうえでもう1つとっても大事な概念があります。
データベースが情報を持ってくれている!
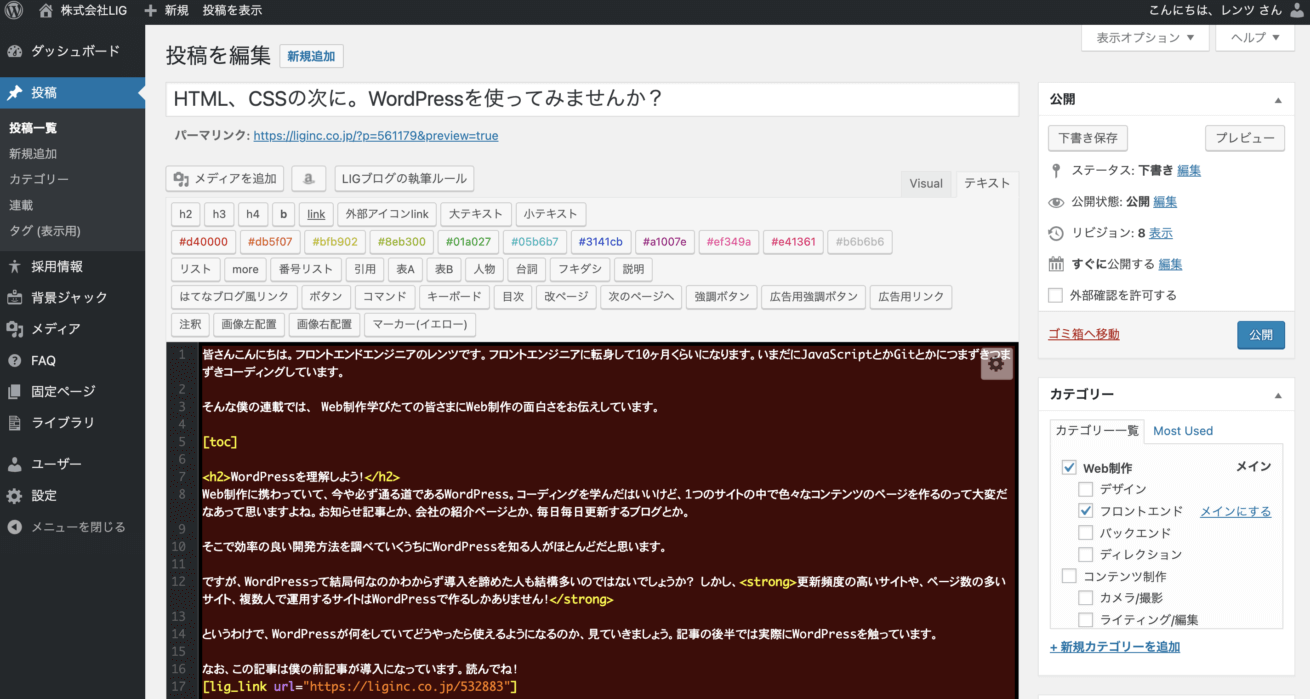
WordPressでブログ記事を書くときは、例えばこちらの画像のようなブラウザ上の編集画面にテキストを記述します。

ライターさんがテキストを書くうえで
<p>とか
<a>みたいな要素タグを書いて、クラスを付与してということはほとんどしません(見てのとおり全く使わないわけではないですが一旦置いときましょう)。
記事のデザインを構成するテンプレートはphpで作成し、お伝えしたいコンテンツはテンプレートの外に記述・保存をします。
異なる機能をしっかり異なる方法で管理することができ、さらにphpファイルを操作しないことで思わぬエラーやバグを防ぐというわけですね。
もちろん、実際はテキストだけでなく、画像や、ある程度の機能を書いたコードも管理できるようになっています。
この管理をしてくれるのがデータベースであり、パソコンやサーバ内に用意された機能です。WordPressではMySQLというデータベースを使用しており、Web開発では広く一般的に使用されています。
ほとんどのケースにおいて、データベースはテキストや画像などのコンテンツを登録しておいて、WordPressの機能でこれを呼び出すのが使い道になります。
もちろん複雑な機能をもたせるため関数を書いてデータベースを操作することも可能ですが、データベースを操作することは滅多にないと思って大丈夫です。
まずはテンプレートをしっかり作れるようになりましょう。
コンテンツをデータベースで管理し、phpで作られたテーマでデザインとコンテンツを表現する、というのがWordPressを作る2大要素というわけです。
ブラウザだけで記事を書けるのはこういう仕組みなんですねえ。
実際に触ってみよう
それでは実際にWordPressを皆さんのPCで立ち上げし、ちょっといじるところまでやってみましょう。
ツールの導入
前項でお伝えの通り、phpとMySQLを使えるようにする必要があります。これはいくつも方法があるのですが、一番簡単と思われる方法でやってみましょう(実際にこれができれば、皆さんのサーバ上でWordPressで作ったサイトを公開できるようになります)。
local
まずはこちらからlocalというアプリをダンロード/インストールしましょう。

可愛いロボットがお出迎えです。右上のDOWNLOADボタンを押して簡単な情報登録を終えましょう。インストーラのダウンロードができたら即インストールしてアプリを開きましょう。

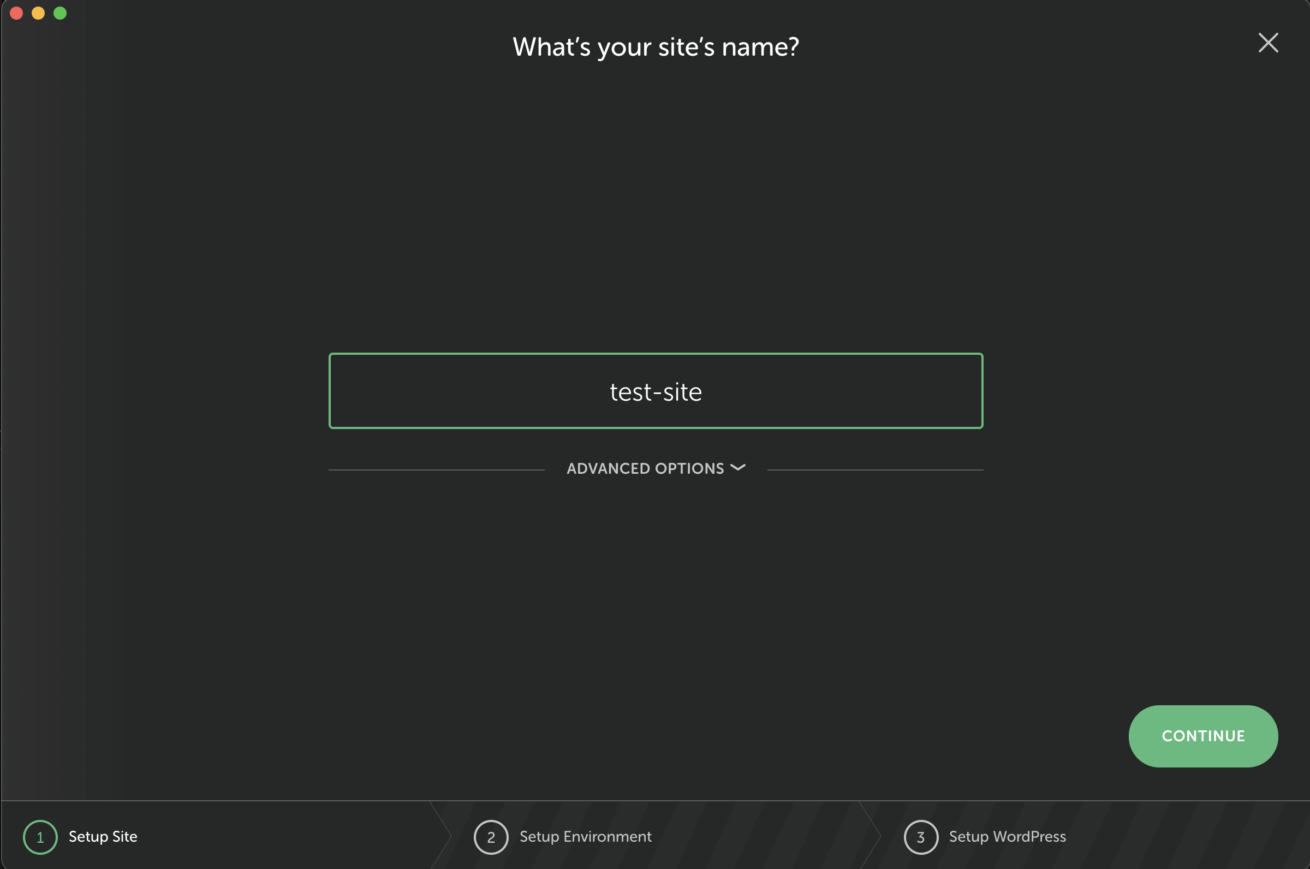
アプリを開くとサイト名の登録をします。お好きに決めましょう。Web上に公開されることはないので気楽に適当に。

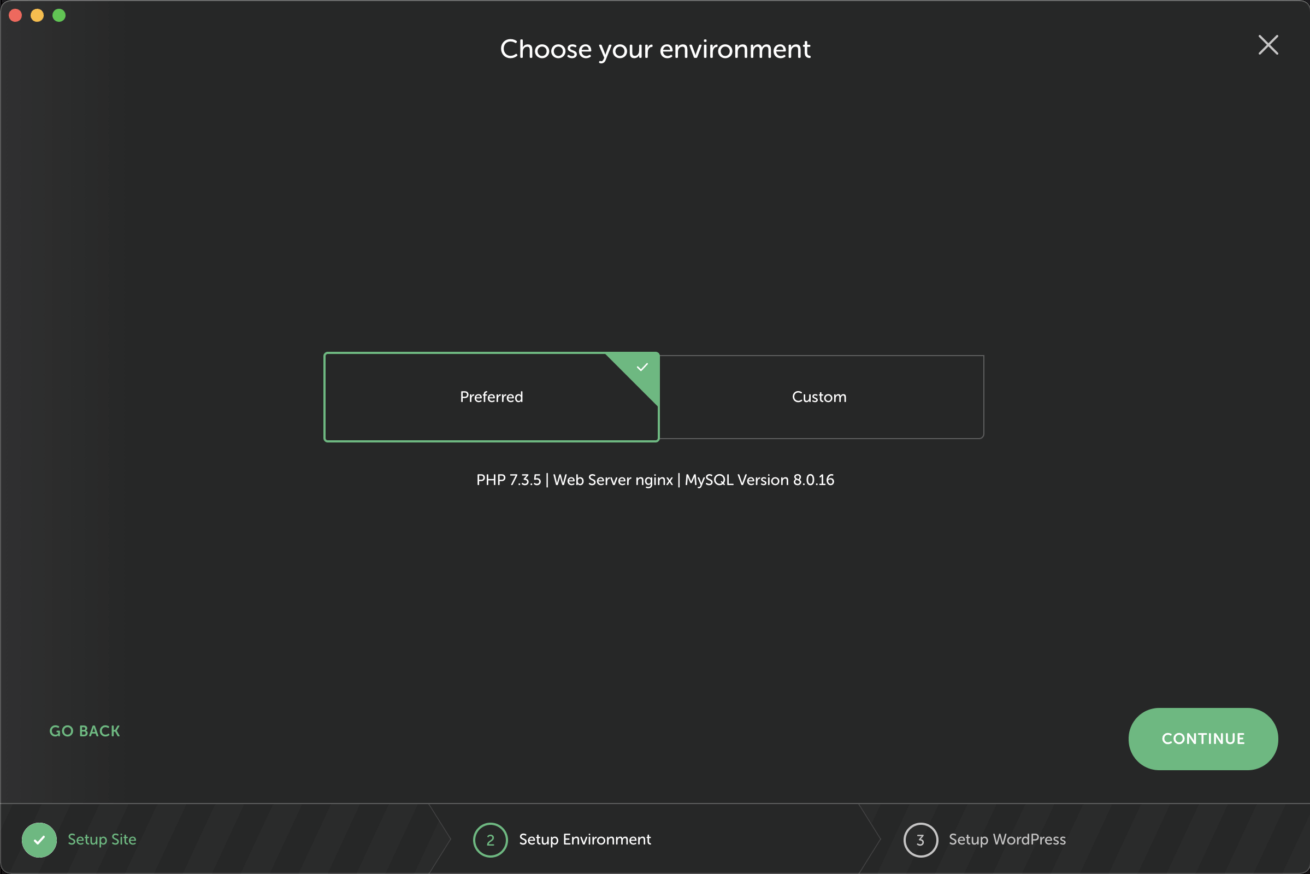
お次はWordPressの設定をします。phpとMySQLは常に更新されていて、それぞれのバージョンを指定することができます。今は推奨バージョンである「Preferred」を選択しましょう。ある程度新しくて、安全に動くものが設定されるはずです。
ちなみに、Web開発においてあらゆるシステムは常に新しければ良いというわけではなく、いろんな人が使って安定しているバージョンを選ぶのがベターです。あと、開発の途中でバージョンを変えるのもやめておきましょう。特定のバージョンでしか動かないシステムがあるかもしれませんからね。
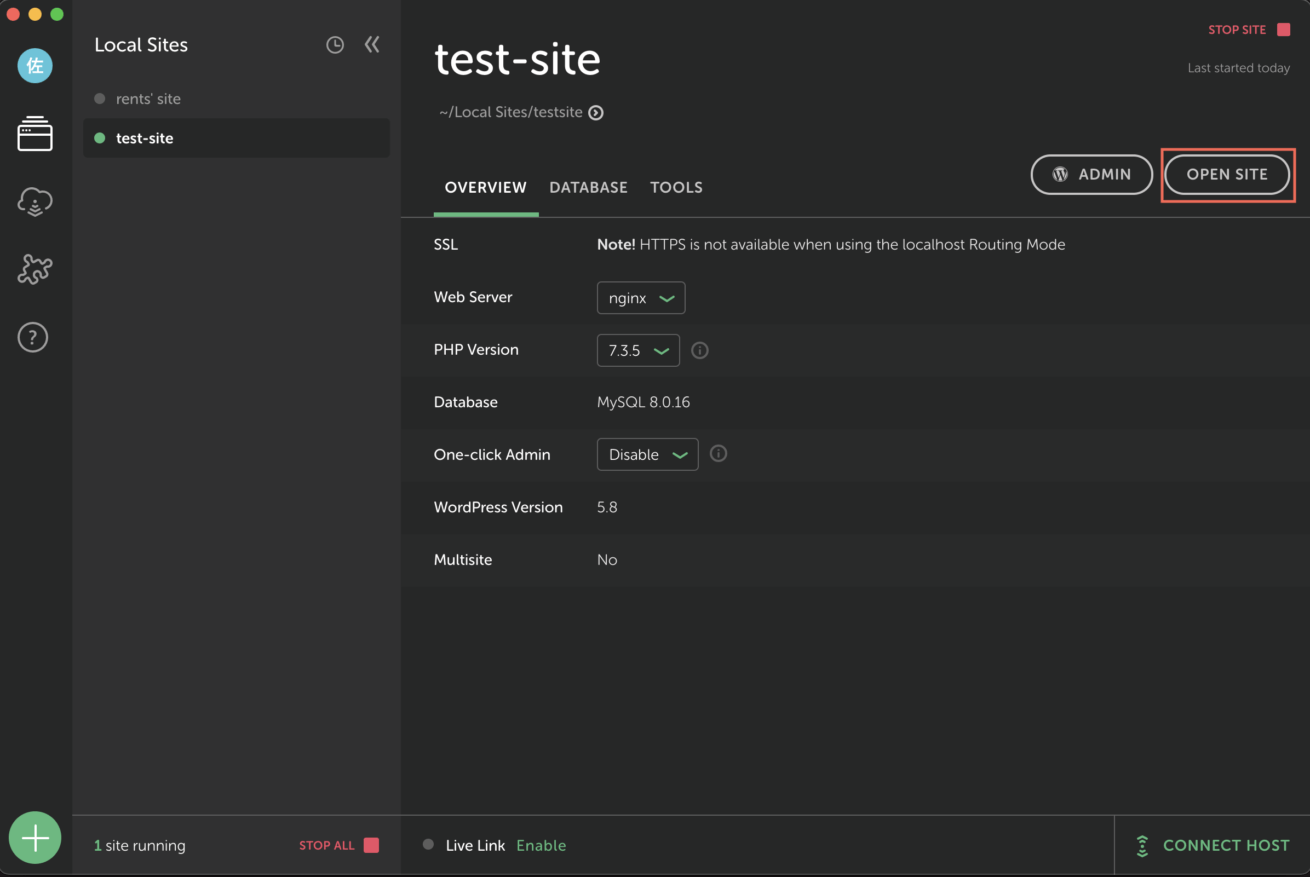
などなど、適当に情報登録を終えると下記の画像の通り「Local」が立ち上がります。phpサーバが起動しMySQLと連動します。

右上の「OPEN SITE」をクリックすると、WordPressがデフォルトで用意しているテーマのサイトがお使いのブラウザで表示されます。

とっても簡単ですね。
テーマの中を操作しよう
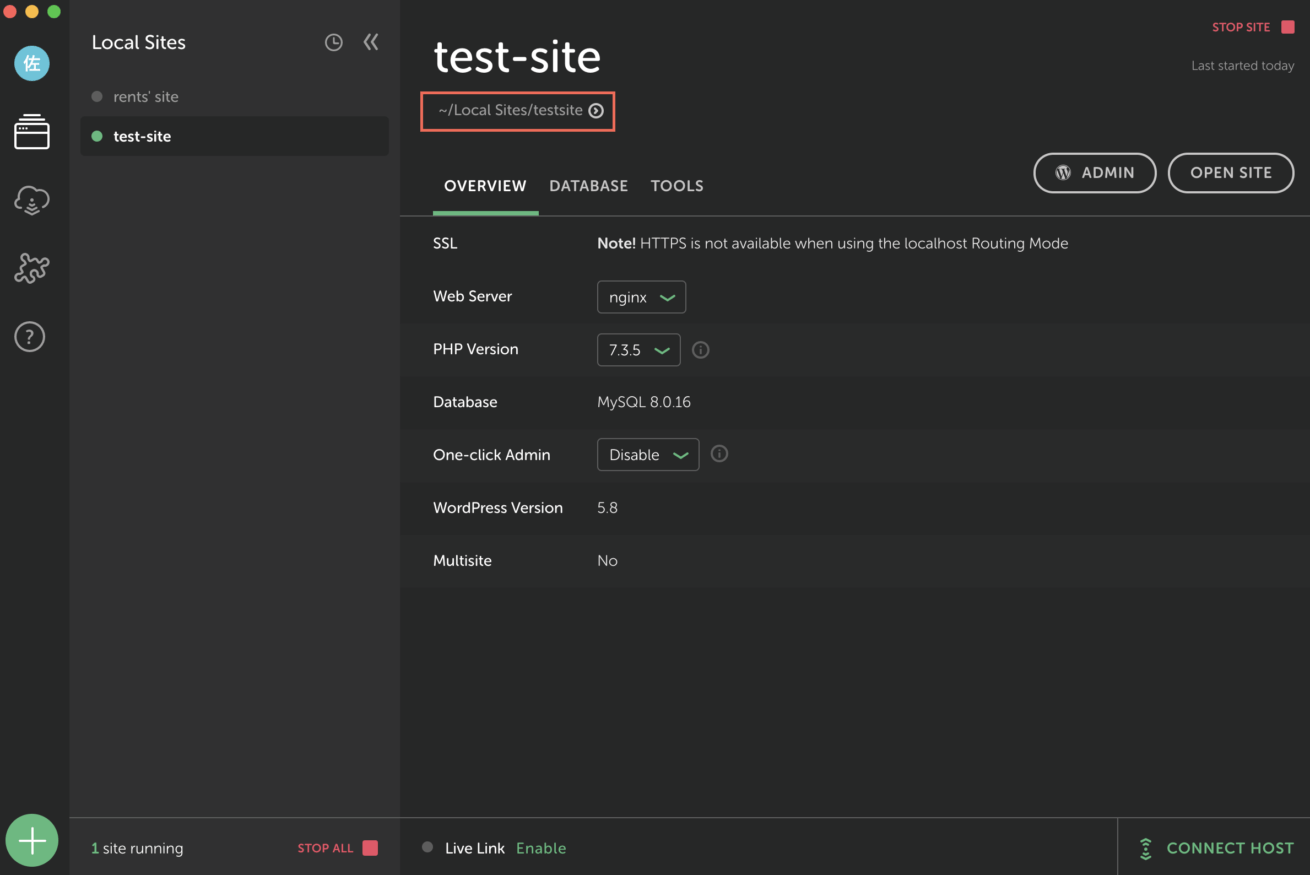
さていよいよWordPressのサイトを編集してみましょう。WordPressを構成するファイルはアプリとともにダウンロードされています。画像の赤い枠の部分をクリックすると、ファインダーでファイルの場所を開いてくれます。とても便利。

サイト名と同じフォルダから下記のようにたどっていきましょう。
testsite/app/public/wp-content/themes/twentytwentyone/index.php「index.php」がトップページのテンプレートファイルになります。
ちなみにその一個前の「twentytwentyone」がテーマ名となります。さらにその一個前で「theme(テーマ)」と書いてあるのでわかりやすいですね。
早速エディタで開いてみましょう。だいたいこんな内容が表示されます。
<?php if ( is_home() && ! is_front_page() && ! empty( single_post_title( '', false ) ) ) : ?>
<header class="page-header alignwide">
<h1 class="page-title"><?php single_post_title(); ?></h1>
</header><!-- .page-header -->
<?php endif; ?>
<!-- ここに追記してみましょう -->
<?php
if ( have_posts() ) {
// Load posts loop.
while ( have_posts() ) {
the_post();
get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) );
}
// Previous/next page navigation.
twenty_twenty_one_the_posts_navigation();
} else {
// If no content, include the "No posts found" template.
get_template_part( 'template-parts/content/content-none' );
} ?>細かいことは一旦無視して
<!-- ここに追記してみましょう -->とあるところに、下記の通り追記してみましょう。
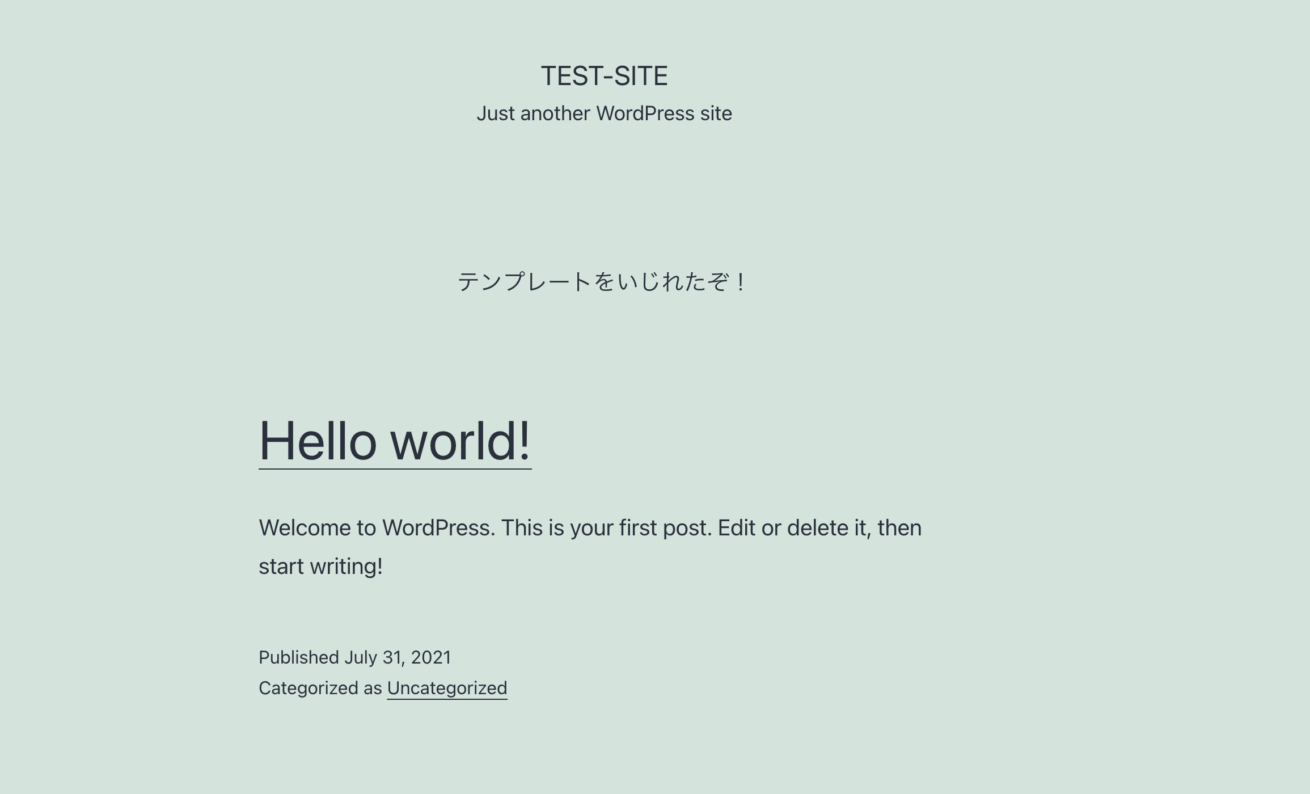
<p style="text-align:center;">テンプレートをいじれたぞ!</p>そして、保存してブラウザを更新すると、、

めでたくテンプレートが更新されました! WordPressの開発のスタートに立てました!
以上、WordPressがどのように動いているかざっくりと紹介させていただきました。次回は実際にテンプレートを作ってみたいと思います。お楽しみに!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。