皆さんこんにちは。
フロントエンドエンジニアのレンツです。まもなくエンジニアに転身して一年になります。
要領がめちゃ良い僕は日々「わずか〜」な成長を繰り返しています。まったくいつになったら一人前になれるやらって感じです。でもきっと僕ぐらいの技術で四苦八苦しているかたも多いはず……。
ということで僕の連載では、Web制作学びたての皆さまにWeb制作の面白さをお伝えしています。
WordPressで独自のページを作ろう
前々回の記事ではphpを使って、ヘッダーフッターのパーツを作って好きなところに設置できることを学びました。 HTML、CSSの次に。PHPを使ってみませんか?

前回の記事では、WordPressはこれを応用しているよということをお伝えしました。 HTML、CSSの次に。WordPressを使ってみませんか?

そして今回はWordPressの中にページを一つ作ってみましょう。WordPressの用語もしれっと織り交ぜていくので同時に学んでくださいね。
なお今回も前回に引き続きlocalというアプリを使用します。WordPressをお使いのPC上で簡単に使用できるようになります。
HTMLとCSSを学んだ方であれば、あとはデザインを落とし込めばWordPressを使ったサイトをコーディングできるようになります! それでは行ってみましょう。
WordPressで作れるページについて
まずはデフォルトで作れるページについて触れてみます。とくによく使うページとしてトップページ・固定ページ・投稿が存在します。それぞれ下記の通りの機能です。簡単なサイトであればこれだけで構成されることもあります。
トップページ
ホームページとも言いますが、URLをブラウザで検索して開くと一番最初に開かれるページです。
↓作成に使われるテンプレートファイル。
twentytwentyone/index.php一応、好きなテンプレートをトップページに設定することもができますが、一般的にはこのテンプレートを使います。
なお、ファイルは前回お伝えの通りテーマファイルが入っているフォルダの中にあります。今回は毎年WordPressが提供するデフォルトのテーマtwentytwentyoneを使っていきます。
このテンプレートで表示されるページは編集画面(ダッシュボード)から操作することはできません。ちゃんとテンプレートファイルをいじって確認してみましょう。
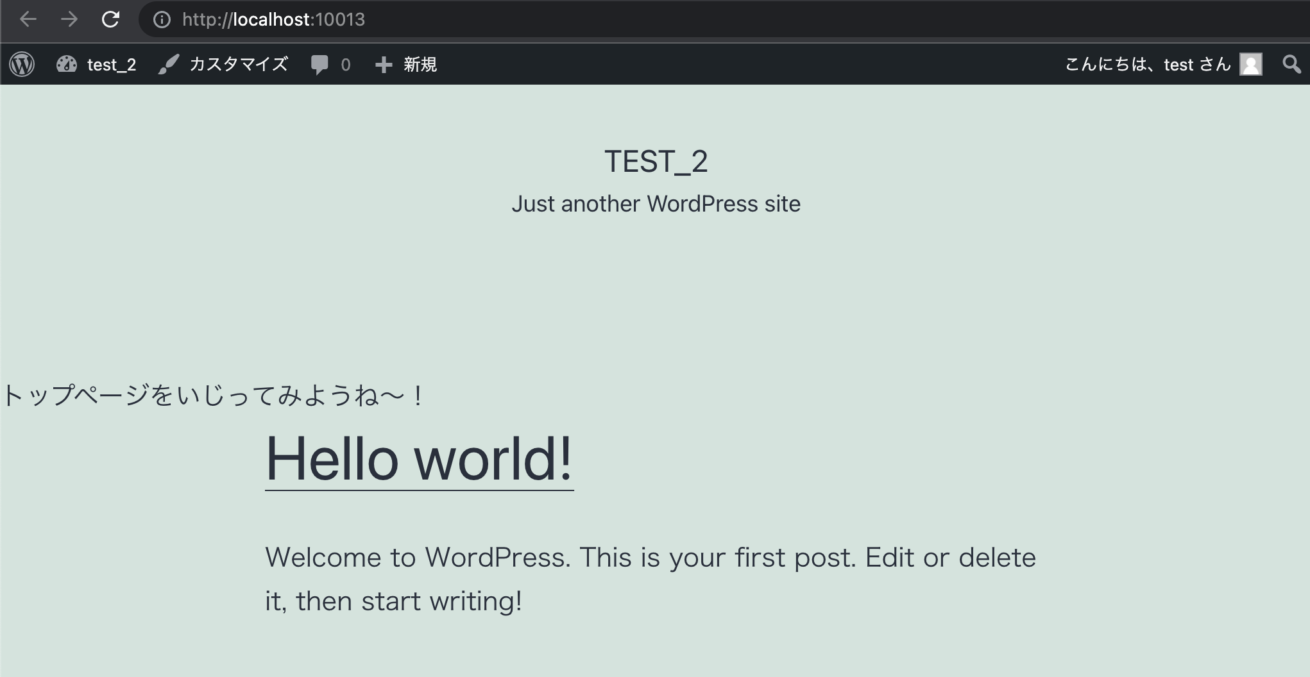
get_header(); ?>の下に適当な文字を書いてみましょう。

無事表示されました?
固定ページ
運営者の紹介や事業内容やあいさつなど、メインコンテンツの一つだけど頻繁な変更は発生しないページを作るときに用います。
↓作成に使われるテンプレートファイル
twentytwentyone/page.php投稿
今見られているいわゆるブログ記事のページです。記事詳細ページや投稿ページ、シングルページなどと呼ばれることもあります。LIGのサイトではブログやメンバーの紹介に使用されたりします。
↓作成に使われるテンプレートファイル
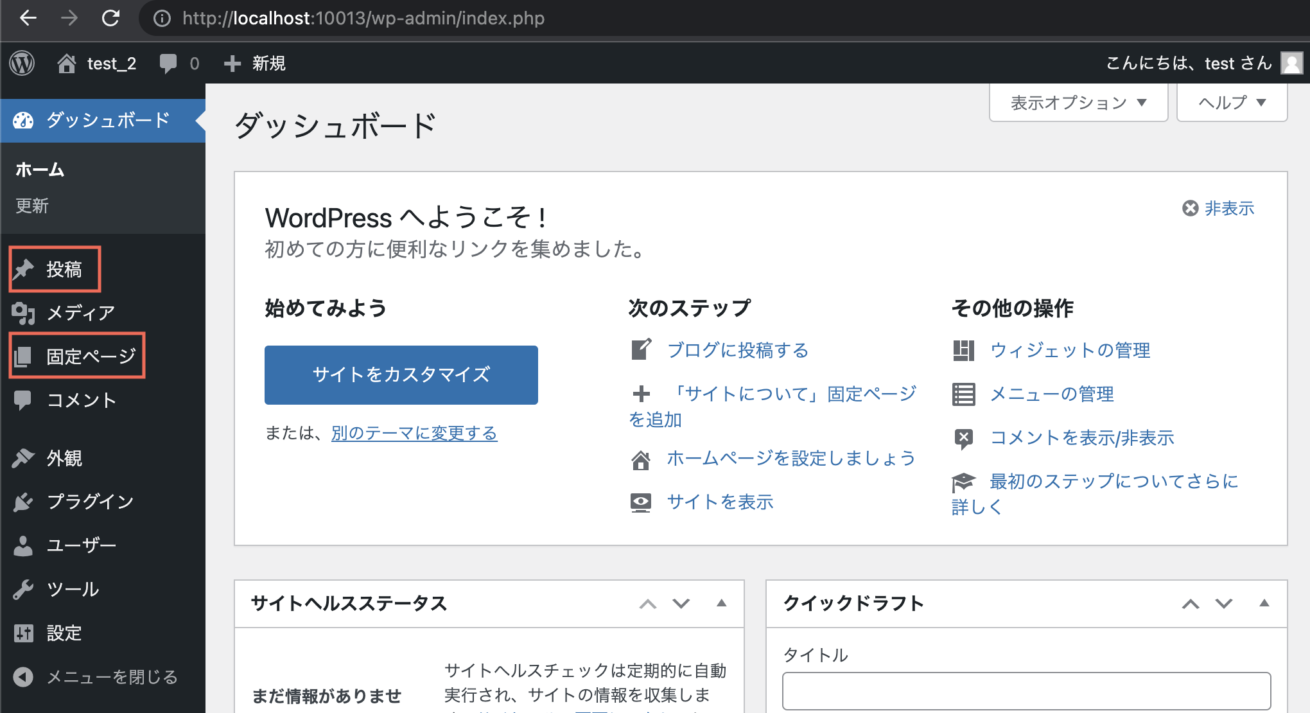
twentytwentyone/single.php固定ページと投稿は、編集ページからデータベースに登録するコンテンツと、それぞれのテンプレートファイルを組み合わせて表示されます。コンテンツは下記の画像からポチポチたどると編集・登録ができます。

なお、投稿一覧表示するページも存在しますが今回はスキップします。LIGでは例えばメンバー一覧ページに該当するページになります。
さて、各ページを構成するテンプレートファイルを確認したところでおわかりかもしれませんが、逆に自分でテンプレートを作ってしまえば自由なデザインのページが作れそうですよね。
はい、その通りです! というわけで、WordPress内に他のページと全く違うデザインのページを作ってみましょう!
LPを作ろう
LPとはランディングページの略で、商品やサービスを打ち出す際に用いられる特別なページのことです。より詳細なポイントを伝えるためにHPの一連のデザインを踏襲せず、しっかりと強みや魅力が伝わるデザインにすることが大事です。
特別なページだからいつもと同じテンプレート(デザイン)にしたくないな〜という状況を想定してください。というわけで既存のテンプレートを無視したページを作りましょう。
LP用のページを作る
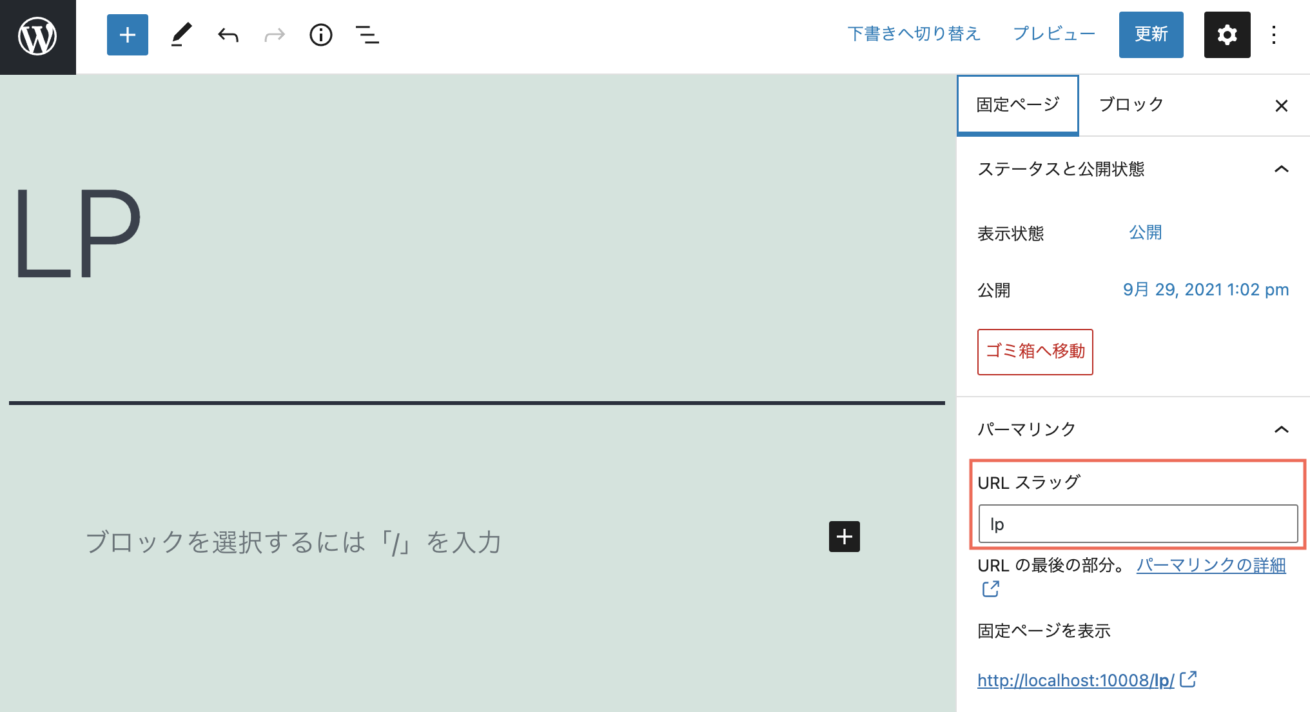
作ると言っても記事のデータだけ作ります。先程の固定ページのを作る過程を踏襲しつつ、専用のテンプレートを使用した「LP」というタイトルのページを下記の通り登録します。

ここで「URL スラッグ」を「lp」と設定してください。もちろん自由に変更してよいのですが、わかりやすくいきましょう。
ちなみにスラッグとは、記事URL「https://liginc.co.jp/member」の後ろにつく文字列です。LIGブログのメンバーページだと「member」の部分に該当します。記事毎にユニークなアドレスを作るための文字列になりますが、テンプレートを指定するのにも使われます。
LP用のテンプレートを作る
お次はLPの内容を表示するためのテンプレートを用意します。
下記のような階層のフォルダとファイルを用意しましょう。
/twentytwentyone/page-lp.php
/twentytwentyone/template-parts/lp/header.php
/twentytwentyone/template-parts/lp/main.php
/twentytwentyone/template-parts/lp/footer.phpこの中でいちばん大事なのは一つ目の「page-lp.php」です。前項でお伝えした「固定ページ」のテンプレートの後ろに、先程指定したスラッグ「lp」がハイフンで繋がれた名前になっています。
これでオリジナルの固定ページのテンプレートが作られるんですねえ。そして各ファイルには下記の容認記述してみましょう。
/twentytwentyone/page-lp.phpには下記のphpコードを。
<?php get_template_part('template-parts/lp/header') ?>
<?php get_template_part('template-parts/lp/main') ?>
<?php get_template_part('template-parts/lp/footer') ?>/twentytwentyone/template-parts/lp/header.phpにはhtmlでテキストを。
<p>LPのヘッダーだぞ!</p>/twentytwentyone/template-parts/lp/main.phpにもhtmlでテキストを。
<p>LPのメインコンテンツだぞ!</p>/twentytwentyone/template-parts/lp/footer.phpにも同じくhtmlでテキストを。
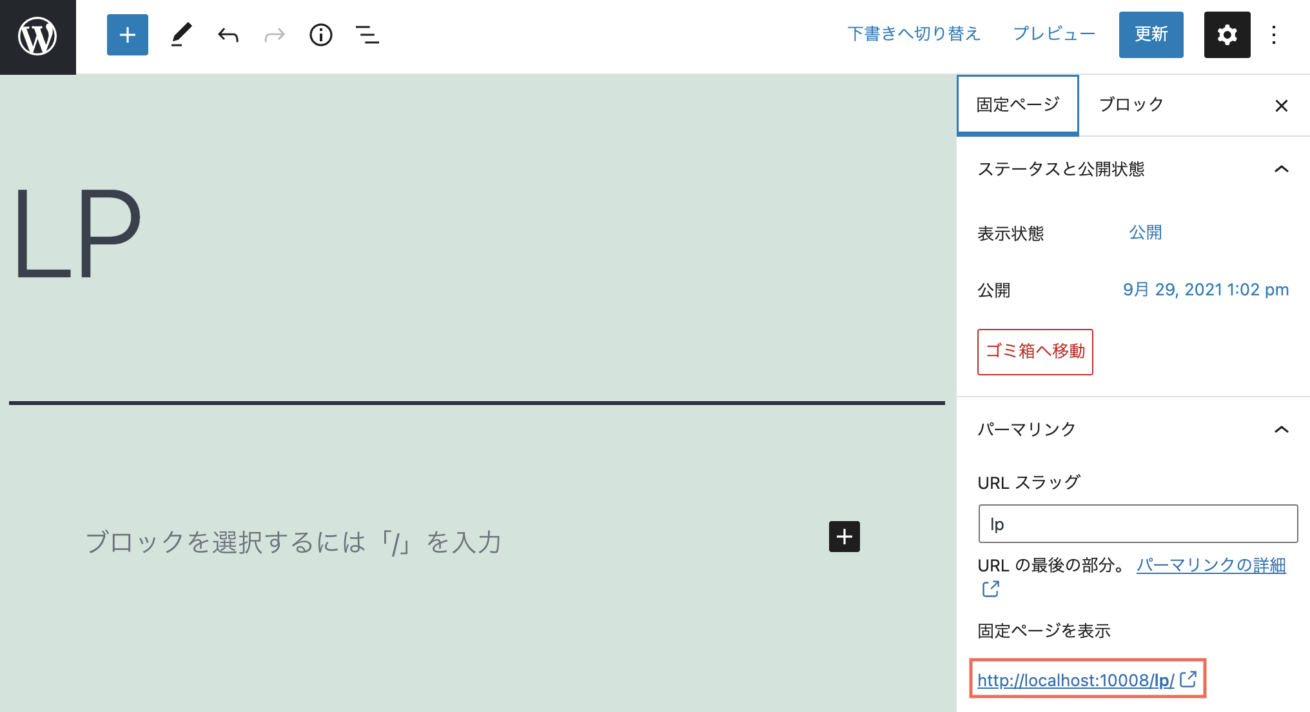
<p>LPのフッターだぞ!</p>そして、保存したらここをクリック。

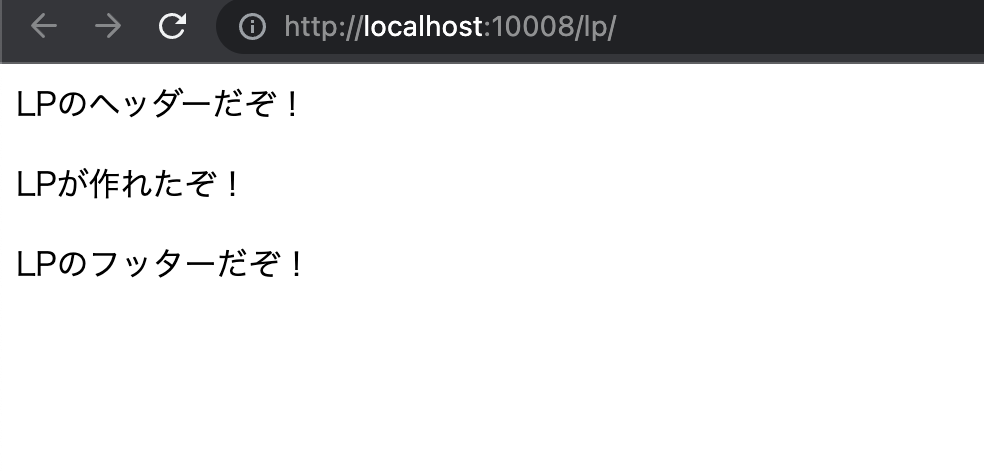
LPのページが表示されました。同じWordPressなのにトップページと全然違うテンプレートが表示されました! めでたし!(というか何もデザインしてなくてゴメンナサイ)

あとは各テンプレート内で自由にダグを入れてスタイルを当ててあげればよいというわけです。
css、jsや画像については同じテーマフォルダ内にある「assets」というフォルダ内で管理されています。自由に書き換えたり追加してカスタムしていきましょう!
ちなみに固定ページの編集画面でタイトルや本文を記入してもこのテンプレートでは一切表示されません。呼び出す機構を無視しているので、他に追加した3つのテンプレートに記入していきましょう。
最後に
今回はLP作成を通してWordPressを学びました。開発していくなかで気づいていくことですが、正解は一つではありません。効率の良いかっこいいソースでも、ぐちゃぐちゃで読みづらいソースでもエラーがなくて正しく動けば正解です。
今回紹介した方法もWordPressのデフォルトの機能で実装できるところもあれば、無料のプラグイン(世界中の誰かが作ってくれる、便利な機能を実装してくれる関数やらが詰まったデータの集まり)で実装できたりもします。
いずれにせよ、まずは何が行われているかを知ったうえで適切な方法を選定できるようになっていきましょう。僕はまだまだ全然できてないですが、一個ずつ理解していきたいと思います。
というわけで、次回をお楽しみに!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。