皆さんこんにちは。フロントエンドエンジニアのレンツです。
ちょっと前までは「いいオフィス上野管理人のレンツです」と自己紹介していたのですが、この激動の1年で色々思うことがあり社内転職いたしました。Web制作自体は少しかじったことがあったのですが、一人前のエンジニアと名乗るには技術がまだまだ足りないので勉強しながら日々頑張っております。
さて、そんなほぼビギナーの僕は「HTMLとCSSを学んでサイトが作れるようになってきた!」という方に向けた内容で記事を書いていこうと思います。皆様のプログラミングや黒い画面へのハードルが、少しでも下がることを目指します。
PHPを使ってみよう
プログラミング言語「PHP」を触って、プログラミングの何がすごいのか、どうして学ぶ必要があるのか見ていきましょう。
※本記事ではMacでの開発環境を想定しておりますことをご了承くださいませ。
PHPを選んだ理由
プログラミング言語はいくつもありますが、今回は下記二つの理由からPHPを選びました(というか、PHPくらいしかワカラン)。
1. WordPressで使われている
Webサイト制作を簡単にしてくれるツール「WordPress」はPHPで作られており、全サイトの40%以上で使用されていると言われています。そのためWeb制作をする以上、いつか必ず案件としてWordPressに触れることになります。
WordPressの実体であるPHPを知っておくと、WordPressをより上手に扱えるようになるというわけです。
2. 学習しやすい
PHPに関する技術ブログや教材はたくさん存在します。ゆえに学習コストも比較的低く、プログラミング言語に慣れるのに丁度いいと思われます。
以上の理由からPHPを知っておくといいこと尽くしなのです。さて能書きはここまでにして、早速PHPに触れてみましょう!
PHPで何ができる?
プログラミングでできることは数え切れないほどありますが、今回はパーツの使い回しをテーマにします。
HTMLファイルの代わりに、PHPファイルにコードを書いていきます。そうすることで、ヘッダーやフッターだけをパーツとして扱うことができるようになるのです。

例えばこんなページを考えます。ヘッダーとフッターにはわかりやすいように背景色をつけました。
トップページ・ メインページの2ページ構成で、どのページでも「同じヘッダーとフッター」を使用しており、各ページでメインコンテンツである中央の部分だけ内容が変わるとします。シンプルですが、よく見る構成ですね。
ここで、ヘッダー内のナビ項目が増えたり、フッターの連絡先の変更があった際はどうしましょう。全ページ共通の内容なので、三つのファイルを修正することになりますよね。当然です。
しかしこれが、ブログのように何十何百ページで構成されるサイトだったらどうすれば良いのでしょうか。同じ修正を何度も繰り返すのは大変です! どこでミスするかもわかりません。修正内容が一箇所なら修正も1回だけで済ませたいところ。
ということで実際にやってみましょう。
実際に触ってみよう
まずは下記のファイルを用意しましょう。
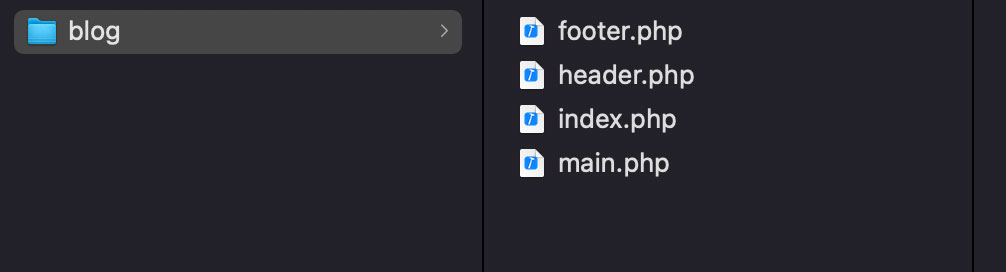
- index.php
- main.php
- header.php
- footer.php
用意したら全部同じフォルダの中にいれて、フォルダには「blog」とでも名付けておきましょう。あとでこのフォルダを使用することになります。
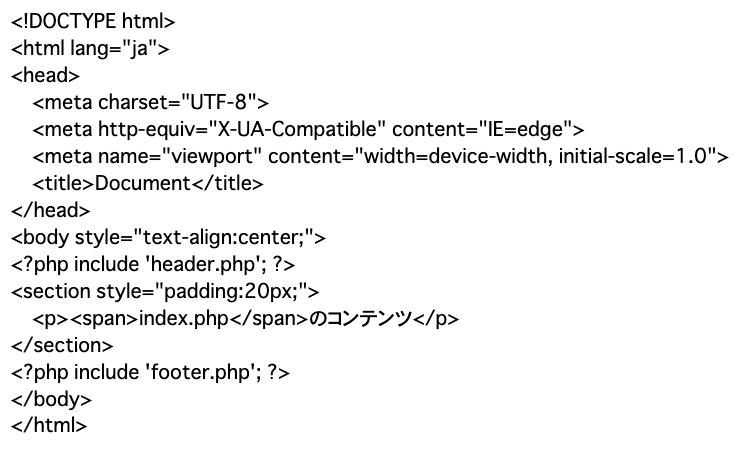
準備ができたらindex.phpとmain.phpに同じヘッダー、フッターを表示してみましょう。それぞれの中身はこんな感じ。
index.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="text-align:center;">
<?php include 'header.php'; ?>
<section style="background-color: antiquewhite; padding:20px;">
<p>index.phpのコンテンツ</p>
</section>
<?php include 'footer.php'; ?>
</body>
</html>※headタグ内は適当に!
main.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="text-align:center;">
<?php include 'header.php'; ?>
<section style="background-color: antiquewhite; padding:20px;">
<p><span>main.php</span>のコンテンツ</p>
</section>
<?php include 'footer.php'; ?>
</body>
</html>※ここもheadタグ内は適当に!
header.php
<header style="display:flex; align-items:center; justify-content: center;">
<h1>サイトタイトル</h1>
<nav>
<ul style="display:flex">
<li style="margin-right:30px"><a href="#">トップ</a></li>
<li style="margin-right:30px"><a href="#">メイン</a></li>
</ul>
</nav>
</header>これが共通のヘッダー部分になります。
footer.php
<footer>
<p>電話番号:00-0000-0000<br>住所:○○ ○○○ ○○○ ○○○</p>
<small>©コピーライト</small>
</footer>続いて、上記が共通のフッターになります。

フォルダーとファイルは上記のような管理になります。
ブラウザで見てみよう
それぞれのファイルが用意できたら、同じフォルダに入れて、index.phpをブラウザで開いてみましょう。

すると、上記のようにindex.phpの内容がそのまま表示されてしまいます。タグやPHPの命令がただの文字として認識されちゃってるんですね。
実は、PHPを始めとするいくつかのプログラミング言語はブラウザで開くためのサーバが必要になります。
ターミナルを使おう
PHPを使うためのサーバは、実は皆さんが使用するPCの中に作ることができます。

まずMac同梱のアプリ「ターミナル」を起動させましょう。すると、エンジニアっぽい黒い画面が出てきます。
ここでコマンドを打つと、 PCに命令ができるのがターミナルです。少し扱うのは怖いかもしれませんが、落ち着いてトライしましょう!
開発用のディレクトリに移動する
「ディレクトリ」とはファイルが用意されている場所のことを指します。今回の場合は先程用意したblogフォルダを意味します。「サーバを作るにはblogフォルダでPHPを使うよ!」とターミナルに指示する必要があるんですね。
blogフォルダに移動するには、ファインダーのフォルダアイコンをターミナルの黒い仮面上にドラッグ&ドロップすればOKです(ターミナルの細かい使い方はまた今度説明します。今回は上記の通りやってみましょう)。
サーバを立ち上げよう
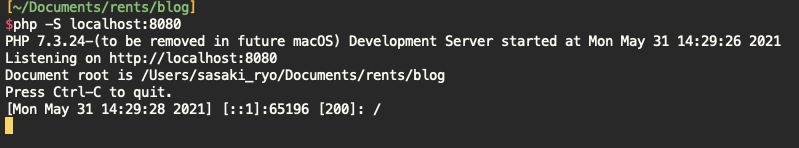
php -S localhost:8080移動ができたら、おもむろに上記のコマンドを貼り付けてエンターを押しましょう。

上記のような表記が出たら成功です。
ブラウザで確認しましょう
http://localhost:8080/ここまでできたら、ブラウザのアドレスバーに上記のアドレスを打ち込みましょう。これで、作ったサーバにアクセスされ、index.phpの内容が表示されます。

こちらの画像通りに表示されたら成功です!
もちろん、main.phpを表示したい場合は
http://localhost:8080/main.phpでアクセスします。
それぞれのページで同じ内容のヘッダーとフッターが表示されたことが確認できたかと思います!
必要なところだけ修正・開発しよう
もうおわかりだと思いますが、下記の通りの記入でヘッダーとフッターの内容をそれぞれのページで読み込むことができたというわけです。
<?php include 'header.php'; ?>
<?php include 'footer.php'; ?>ここまでの流れで、ヘッダーとフッターの部分をそれぞれ別のファイルに一箇所にまとめて書き出すことができました。これならページが増えたあとでも、修正は一箇所だけで済みます。素晴らしい。
さらに素晴らしいのは、ヘッダーやフッターにかかわらず、色々な場所で繰り返し使われるパーツはすべて書き出して、必要な場所で呼び出すことができることです。これを共通化と言います。HTMLだけではできない技ですね。
また、PHPファイルの名前は自身で任意に決めることができます。今回使用したheaderやfooterだけに使われるわけではありません。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="text-align:center;">
<?php include 'header.php'; ?>
<?php include 'breadcrumbs.php'; ?>
<?php include 'mv.php'; ?>
<section>メインコンテンツ1</section>
<section>メインコンテンツ2</section>
<?php include 'article.php'; ?>
<?php include 'sidebar.php'; ?>
<?php include 'footer.php'; ?>
</body>
</html>共通パーツの多いサイトでは、上記のようにいくつも読み込みんだ構成も珍しくありません。ソース全体もスッキリして見通しやすく、管理しやすいことが明確にわかりますね!
他のページで何度も使用するパーツはページが増えるたびにソースを書くのではなく、どんどん共通化して作業の負担を下げて、作業効率アップとメンテナンス性のアップを目指しましょう!
ご注意
実際にサーバ上にあるサイトをPHPで作る場合は、PHPが使用できるサーバである必要があります。開発する前に、必ず設定を確認しましょう。
最後に
さて、今回は初学者の方向けにプログラミングに少しでも馴染んでいただきたくPHPを少しだけ紹介してみました。
勉強したての頃は、教科書を読んでも検索してもなかなかプログラミングの価値がわからなかったり、使い方にイメージが湧きづらいものです。今回の記事の内容を試してみて、思ったより簡単に扱えるかも! と思っていただけると幸いです。
それでは、また次回!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。