みなさん、どうも。フロントエンドエンジニアのレンツです。
エンジニアはコードを書いてなんぼなのですが、僕は他のエンジニアがどういうマシンでどんなツールを使っているか、そんなことばかり気にして働いています。
するとなぜだかさっぱりはかどりません。しっかり集中して仕事に望みたいものです。今もYouTubeで最高のBGMを探しているんですけどね。
さて、そんな僕の記事ではWeb制作学びたての皆さまに、Web制作の面白さをお伝えしています。前回までにWordPressの簡単な説明と、LPの作り方を学びました。これまで書いた記事はこちらからご覧ください
今回はさらにWordPressを知ったふうになれる「カスタム投稿タイプ」を知っていきましょう。
タグとカテゴリ以外で記事を分けたくないですか?
サイトを作ってて「商品紹介専用の投稿場所がほしい」とか「秘密のポエムだけを投稿する専用のフォームがほしい」とか思ったことないですか?
「投稿」から同じ編集画面でそれぞれの記事を書いて「タグ」や「カテゴリ」で種類を分けるのって、なんだか雑な分け方だなあって思いますよね。投稿内容によって投稿する場所がしっかり別れているほうが管理もしやすいし自然です。
ところがWordPressはめちゃくちゃ使われているCMSなのに、投稿の種類が2つしかないなんておかしいですよね。実はちゃんと投稿の種類は増やせるんです。
でも! プラグインを使ったり、phpでプログラミングしてWordPressの機能を追加する必要があります。めちゃくちゃよく使われる機能なのでデフォルトで増やせるようにならないかなって思いますが、実はそんなに難しくないのでちょっとやってみましょう。
おまじないのようにコピペするだけでも良いですが、WordPress開発では当たり前の技術なのでざっくりでも理解しましょう!
そもそも「投稿」と「固定ページ」とは何か。
WordPressはphpというプログラミング言語で作られた、「テンプレート」と呼ばれるページの骨組みをいくつも使ってページを作られます。テンプレートをさらに複数組み合わせたテンプレートを作ってももちろんOKです。
このあたりは前回までの記事のおさらいとなります。読んでみてみてくださいね。
▼テンプレートに関する記事 HTML、CSSの次に。WordPressを使ってみませんか?

▼ページの作り方に関する記事 HTML、CSSの次に。WordPressを使ってみませんか?

WordPressサイトで特に運営者がよく使う「投稿」も、もちろんテンプレートが存在しています。逆に言えばそれっぽいテンプレートを書けばそれっぽい「専用の投稿ページ」を作れそうな気がしませんか?
結局、どのテンプレートで記事を投稿するかというのが「投稿タイプ」が意味するところで、デフォルトで存在する「投稿」「固定ページ」のほかにオリジナルで作るテンプレートを使用した投稿タイプのことを「カスタム投稿タイプ」と呼ぶのですね。
実際に作ってみる
以上の理屈から、カスタム投稿タイプのテンプレートがあって、WordPressがそれを認識していたら新しい投稿タイプが作れます。まずはテンプレートを用意しましょう。今回も前回に引き続き、WordPressの開発をPC上で簡単に使用できるアプリlocalを使用します。
まずはテンプレートを用意
まずはテーマのルートディレクトリに、カスタム投稿タイプ用のテンプレートを作ります。
テーマのルートディレクトリとかカッコつけましたが、つまり使いたいテーマのファイルたちがたくさん入っていうフォルダのことです。localのアプリだと画像のところをクリックすればフォルダを開いてくれます。
今回はWordPressをインストールした際にデフォルトで表示されるテーマである「twentytwentyone」のフォルダを開いて、下記のファイルを作ります。
archive-secret_poem.php
single-secret_poem.phpこれらは下記のファイルをコピーして、名前を変えるだけでOKです。
archive.php
single.phpハイフンの後ろに適当な文字列を加えます。今回は「-secret_poem」を追加しています。
ついでに、これらのテンプレートが使用されたとわかるように中身にちょっと追記しましょう。ヘッダーのテンプレートを呼び出している「get_header();」の下辺りに「秘密のポエム用のテンプレ」などと書いてみます。
ここでphpコードの中に書かないように注意しましょう。phpの中によくわからない文字を書くとエラーが起こって、サイトが正しく表示されなくなり、クライアントと上司に滅茶苦茶怒られます。
get_header();具体的には、上記のようになっているところを下記のようにします。
get_header();
echo '秘密のポエム詳細表示用のテンプレ';このように書くと、phpコードの中で文字列を表示するような指示が出されます。
WordPressに認識させる
以上でテンプレートは用意できましたが、どこでポエムを書いたらいいのか、どこでポエムを表示させられるのかは全くわかりません。わからないのはあなただけでなく、WordPressも同じです。画像ファイルを用意してもちゃんとimgタグを書かなきゃ意味がないのと一緒です。
なので、お次はWordPressに追加したテンプレートを認識させてカスタム投稿タイプを使えるようにしましょう。
テーマのルートディレクトリにある「functions.php」というファイルをいじります。WordPressを触ったことがある方ならご存じかもしれませんが、ちょっとでも変なことを書くとサイトが一瞬で壊れてクライアントと上司に怒られる敬遠されがちなデータです。
というわけで慎重に下記の通り追記してみましょう。
function new_post_type(){
register_post_type('secret_poem',
array(
'label' => '秘密のポエム',
'public' => true,
'has_archive' => true,
'supports' => array(
'title',
'editor',
'author',
'thumbnail',
)
)
);
}
add_action('init','new_post_type');すでに「functions.php」をいじってて、中身が「?>」で終わっている場合は、その手前に書きましょう。「<?php ?>」の中に書かれていること!絶対!
記事を書いてみよう
ここまでできたらあとは記事がちゃんと書けるか確認するだけです。

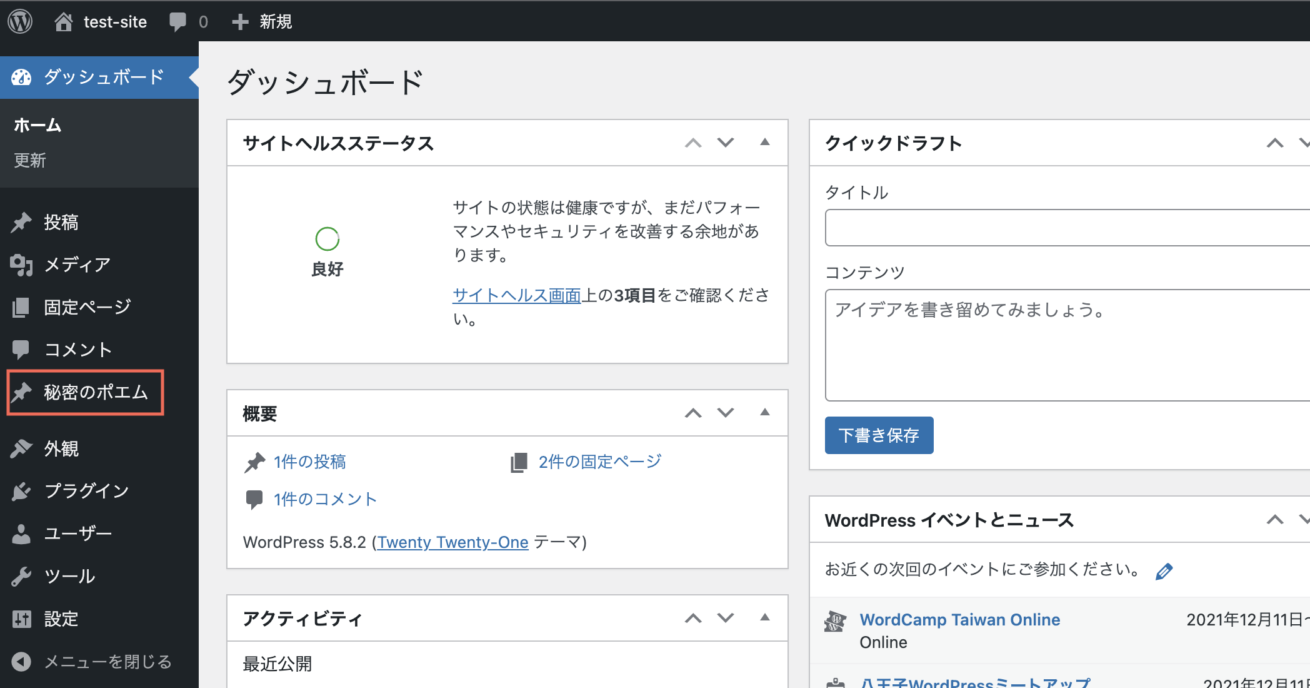
ダッシュボードを開いてみましょう。左のメニューに「秘密のポエム」と出ていたら成功です。

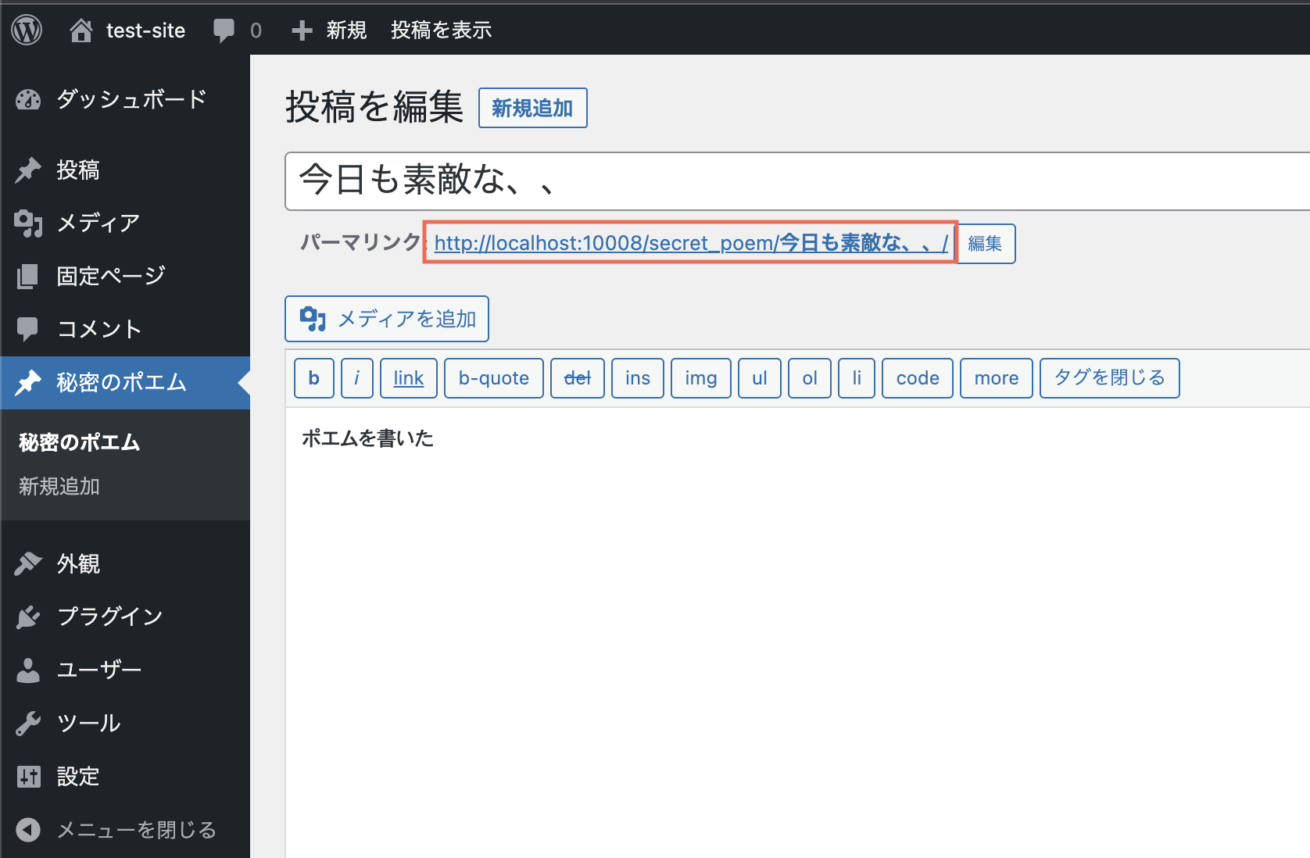
あとは普通の「投稿」と同じように投稿するだけです。

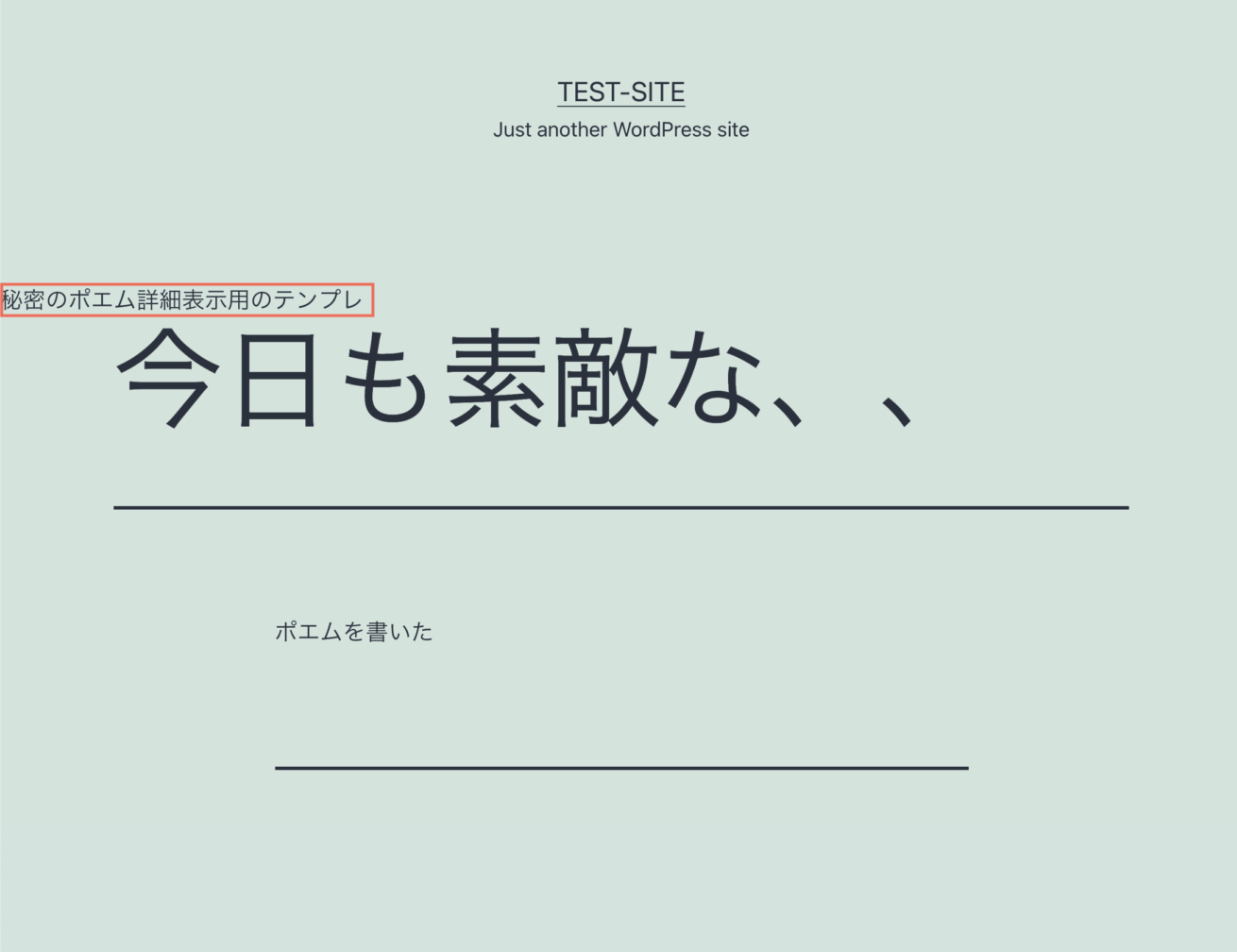
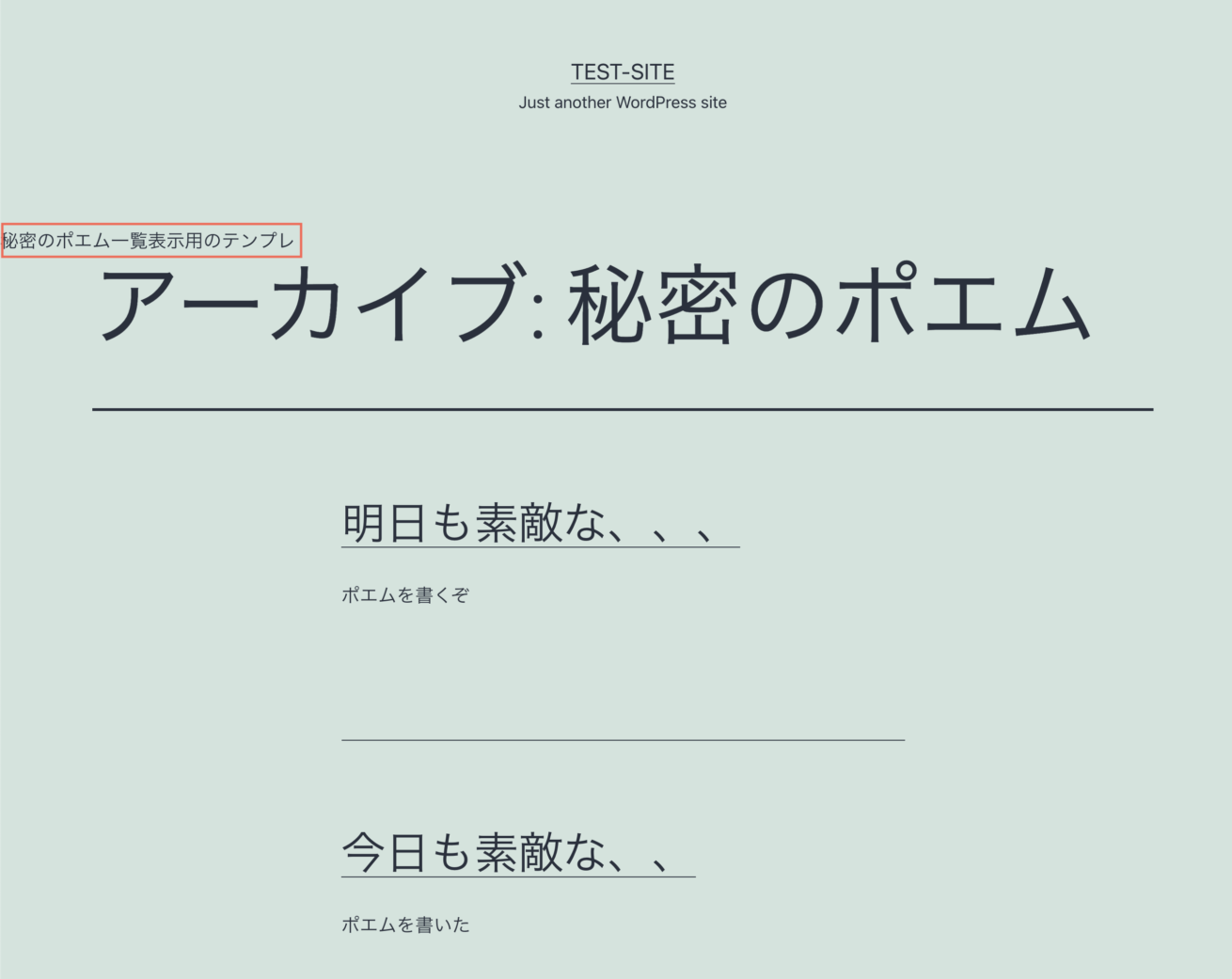
公開してURLにアクセスすると……この通り、先程用意したテンプレートで記事が作られました!バンザイ! そして、今URLが「/secret_poem/今日も素敵な、、/」で終わっていますが「/secret_poem/」でアクセスすると……

ご覧の通り一覧が表示されました。ちゃんと追加したテキストがあるのも確認できますね。すごい!
あとはテンプレートを自由にカスタムカスタム!
表示されないときは
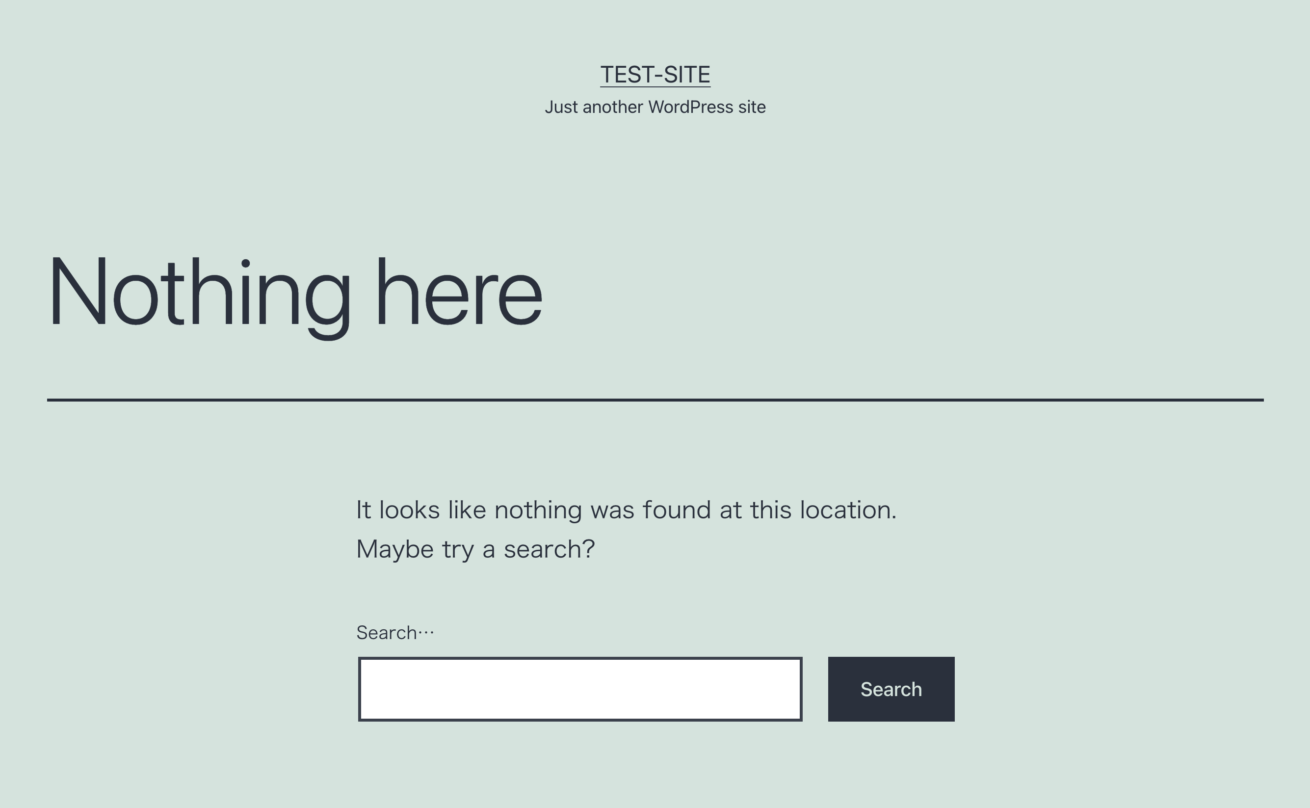
記事URLにアクセスしても記事が表示されないことがあります。

これは指定のURLでアクセスしても表示するものがないよと教えてくれています。これまでのプロセスを踏襲しても、WordPressのデータベースにはまだ新しいカスタム投稿タイプのURLが登録されていないからなんですね。

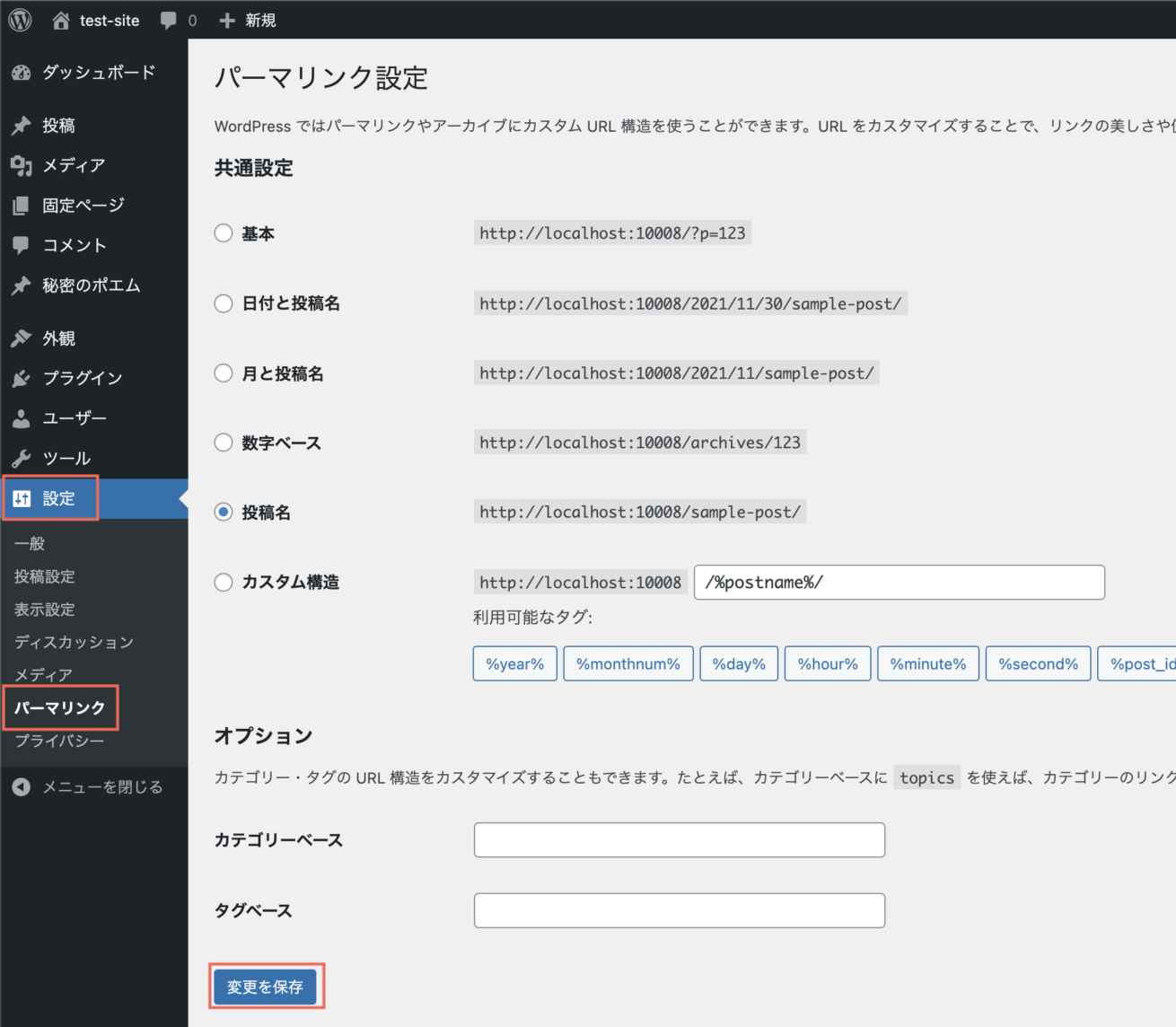
こういうときは 上記の通り、パーマリンクを更新しましょう。現在使用されるはずのURLがデータベースに登録され、その後はちゃんとページが表示されます。といっても何も変更する必要はありません。ただアクセスして「変更を保存」をクリックするだけでOKです。
1行でまとめます
ファイルを追加して、functions.phpを更新して、パーマリンクを更新!
思ったより簡単ですね!
最後に
今回はちょっとだけ応用編に踏み込んでみました。なんだかWordPressをよく知っている気持ちになれたのではないでしょうか!
実際のところカスタム投稿タイプ以外にも便利な機能はまだまだ存在しますし、機能豊富なサイトのためには覚えることはもっとたくさんあります。どれも分解してみるとカスタム投稿タイプのように簡単なプロセスで理解できるはずです(たぶん……)。
というわけで、楽しいWordPressの道を一歩一歩学んでいきましょう〜それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











