こんにちは、デザイナーのナガレダです。
私はこれまでWebサイトのバナーやアイキャッチを作っていたのですが、新人の頃はデザインの基礎知識も浅くアイキャッチを一枚作るのにもとても時間がかかっていました……。
中でも一番悩んだのが、配色についてです。たくさんある色から1種類選ぶのも大変なのに、さらにその色を組み合わせるとなったら、選択肢がありすぎて絶望しますよね。
そこで今回は、配色でお悩みのデザイン初心者の方に、配色のコツや注意点をご紹介します!
目次
※編集部注:2021年8月に公開された記事を再構成しました。
色彩の基礎知識と配色ルール
まずは、配色時に役立つ色彩の基礎知識と配色ルールの基本を紹介します。Webデザインだけでなく、さまざまなものの配色に使える知識なので、ぜひここで覚えていってください。
色の3要素

配色する上で基本となる、色の3要素について紹介します。
- 色の3要素
-
- 色相(Hue)……赤、青などの色味を示す
- 彩度(Chroma)……色の鮮やかさを示す
- 明度(Value)……色の明るさを示す
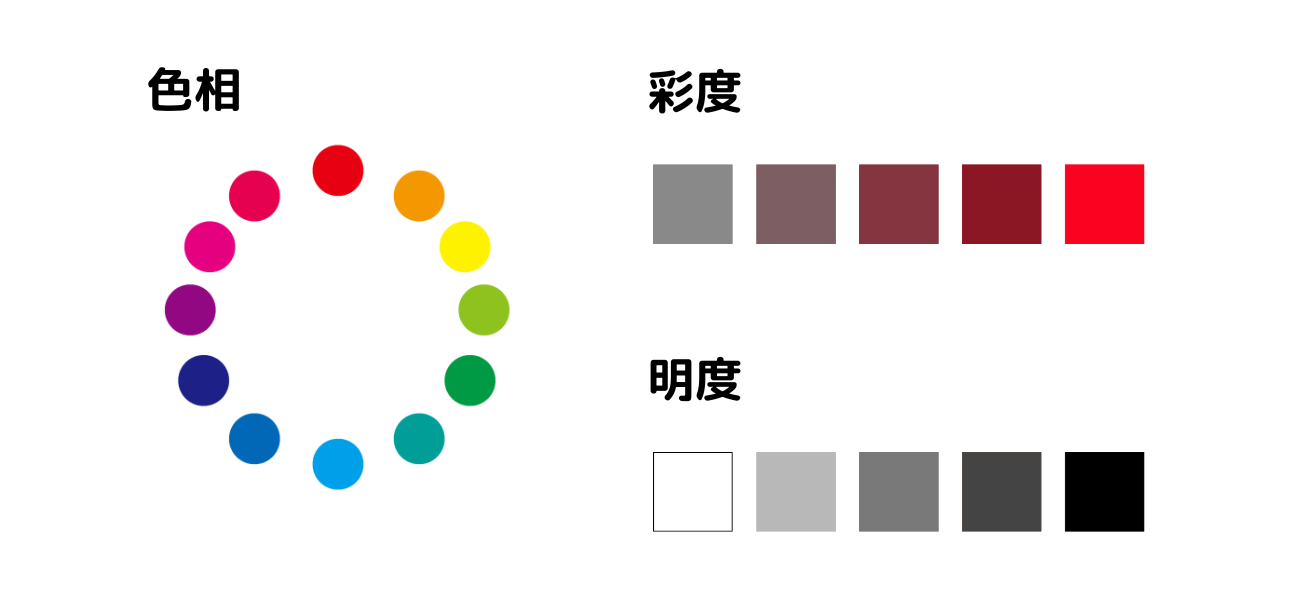
色相
色相とは、赤・青といった色調を表すものです。
色相は人の心理に影響を与えます。例えば赤色は、感情的な色で、アグレッシブ・攻撃的な印象を抱く色です。青色は、興奮を押さえ、気持ちを落ち着かせる効果のある色です。
このような色が持つイメージを参考にすると、配色を決めやすくなります。
彩度
彩度が高いほど、鮮やかな原色に近づき、デザインとしては強い印象・派手な印象を抱きます。一方で彩度が低ければ、くすんだような色味を感じない色になり、デザインとしては地味な印象を抱きます。
明度
明度とは、色の明るさの度合いです。明度が高くなると白に近づいて、逆に低くなると黒へと近づきます。明度の高い色はさわやかで軽快な印象を与え、明度の低い暗い色は落ち着いて重厚な印象を与えます。
例えば同じ赤でも、明度が高ければピンクに近い薄紅色になり、明度が低ければエンジのような黒に近い色になります。
配色を決めるルール
配色を決めるルールとして一般的に以下が挙げられます。
- 反対色や補色を使う
- 同じ色相で揃える
- グラデーションを使う
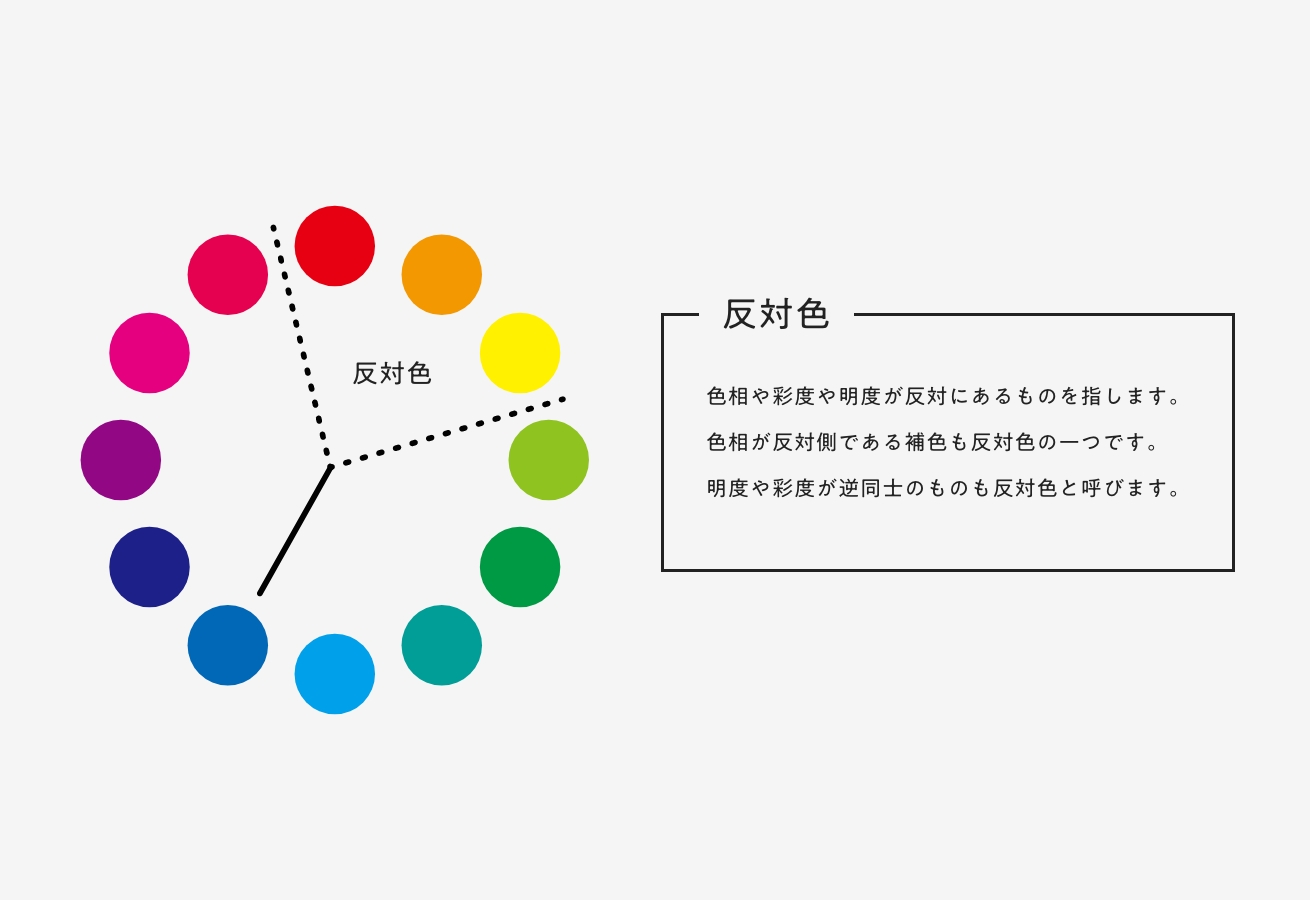
反対色や補色を使う

反対色とは、色相、彩度、明度などの性質が反対の色のことです。このうち、色相環の中で正反対にある色のことを補色と呼びます。
反対色や補色を使った配色にすることで、目立たせたい部分を目立たせることができます。
同じ色相で揃える

同じ色相で統一された配色をすることで、全体的にまとまるのある配色にすることができます。
明度や彩度を調整することで、配色を決定します。
グラデーションを使う

異なる色相でも、グラデーションを使うことで全体的にまとまりのある配色になります。
配色選びのコツ6選
「配色ってセンスが必要なんでしょ?」と思われる方もいるかもしれませんが、そんなことはありません! 以下で紹介するコツを押さえれば、誰でもおしゃれに配色ができるようになりますよ。
配色のコツ① 色数を制限しよう
特別な意図がない限り、配色は3色までに制限するようにしましょう。(虹とかのオブジェクトを使わないといけないときは、いろんな色を使った方がいいかもですが)
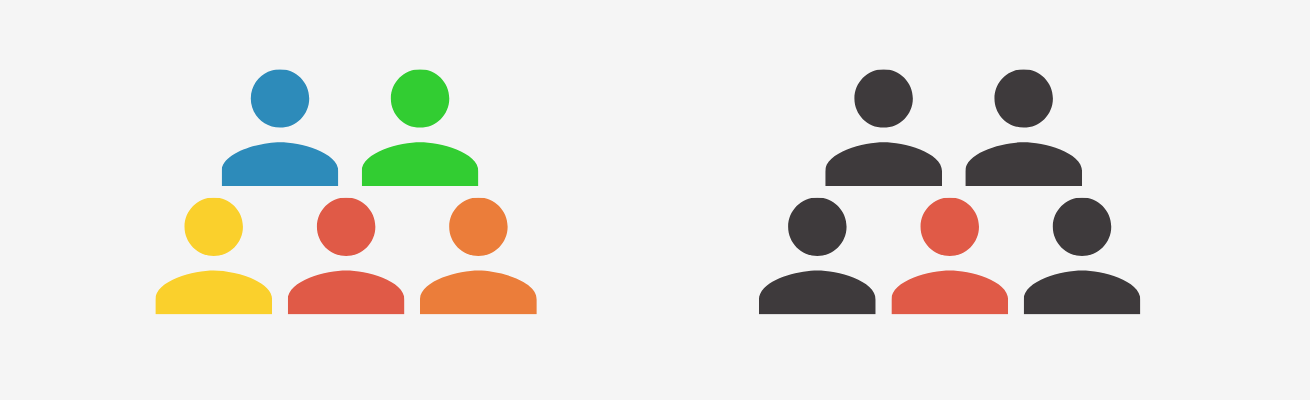
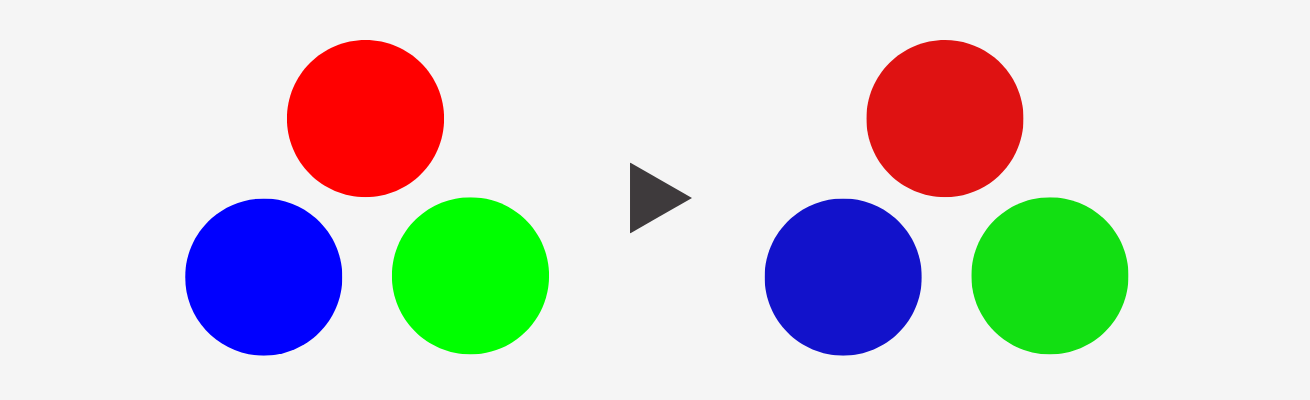
色数を増やすと、それだけ情報量が多くなり何が重要なのか伝わりづらいデザインになってしまいます。例えば、以下をご覧ください。

右の図は、強調させたい部分が明確ですよね。
どうしても色数を増やしたいときは、無彩色などの邪魔をしない色を追加してみたり、既に使っている色の彩度を調整する、という方法もおすすめです。
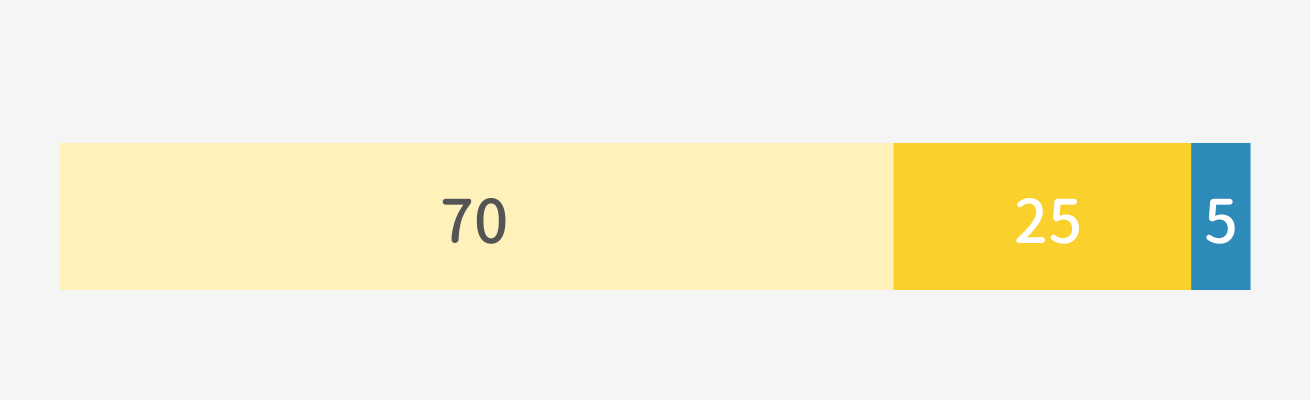
配色のコツ② 70:25:5の法則を試してみよう
続いてのコツは、ベースカラーを70%、メインカラーを25%、アクセントカラーを5%の配色比率にすることです。この比率は、一般的な美しい配色比率とされています。

必ずこの比率にしなくてはいけないというわけではないですが、配色に迷ったらこの法則を活用してみましょう。
ベースカラーは全体の基盤になる色、メインカラーはロゴやキャチフレーズなど見る人にとって目につきやすいメインコンテンツに用いられる色、アクセントカラーはその名の通りアクセントになるカラーです。
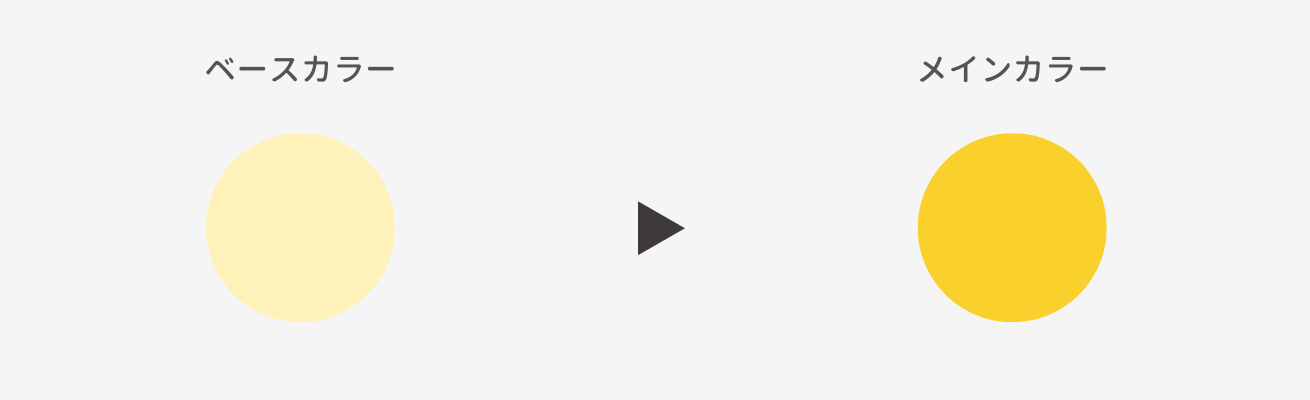
この法則を使って配色を決めるときのコツは、ベースカラーの彩度を上げた色をメインカラーにし、

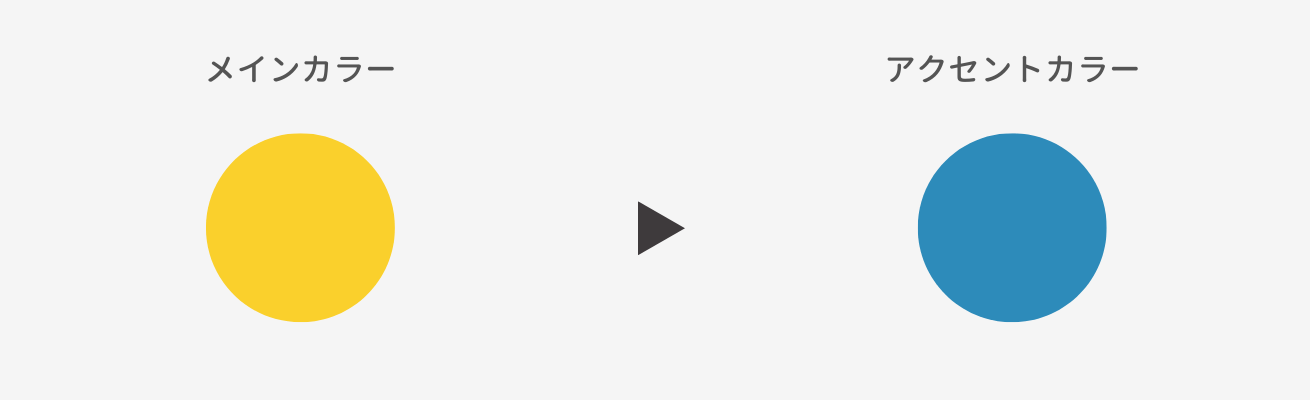
ベースカラーやメインカラーの反対色をアクセントカラーにすることです。
このように配色することで、全体のデザインにメリハリがでます。

配色のコツ③ 真っ黒(#000000)は避けよう
時と場合によりますが、純粋な黒(#00000)を配置すると、コントラストが強すぎて目がチカチカしてしまうので、なるべく避けた方が無難です。
実は、自然界にあるもので真っ黒なものはほとんどありません。物体には光量があるので、真っ黒ではなく限りなく黒に近い灰色になります。
真っ黒を使うとせっかくデザインした他の要素を殺してしまうので、使いたい場合は#000000ではなく、少し数値を足して灰色がかった黒にするのが配色のコツです。
私が黒を使いたいときは、背景色などの色味を少しだけ混ぜる、という手法をよく使います。そうすることで真っ黒やただのグレーにするよりまとまりが出るようになります!

純色を使いたい場合は、上記のように少し明度や彩度を下げて調整してみてください。
配色のコツ④純色は避けよう
純色というのは、彩度と明度が100%になる色です。デザインソフトなどのカラーピッカー右上の色がこれに該当します。
このような純色は、主張が強く他の色と組み合わせるのは難しいですし、目がチカチカしてとても読みづらいです。彩度と明度を少し下げて色と比較してみると、その違いが明確にわかると思います。

配色のコツ⑤イメージにあるカラーを使おう
色にはカラーイメージがあり、人の心理に影響を与えます。配色を決定するときは、作成するクリエイティブのイメージにあったカラーを選ぶことが大切です
例えば、交通標識の一時停止や侵入禁止などの注意喚起をするようなものには、赤色が多く使われています。これは赤色に危険・緊張というイメージがあるためです。
以下に各色が持つイメージを一覧表にまとめています。ぜひ配色のときの参考にしてください。
| 赤 | 情熱、危険、争い、活動的、熱い、怒り、自信、緊張 |
|---|---|
| 青 | 冷静、寒い、知的、静か、憂鬱、冷たい、孤独 |
| オレンジ | 社交的、楽しさ、喜び、にぎやか、健康 |
| 黄色 | 好奇心・幸福・光・活動的・軽快・エネルギー・希望・明るさ・月 |
| ピンク | かわいらしい、華やか、愛、恋、子供っぽい、女性的、幸福 |
| 緑 | 穏やか、自然、平和、安全、協調、さわやか、やすらぎ、森林、健康、リフレッシュ |
| 紫 | 上品、女性的、厳粛、神秘、妖艶、優雅、伝統、気品 |
| 白 | 清潔、純真、正義、純粋、シンプル、神聖 |
| 黒 | 重厚、威厳、高級感、悲しみ、孤独、不安 |
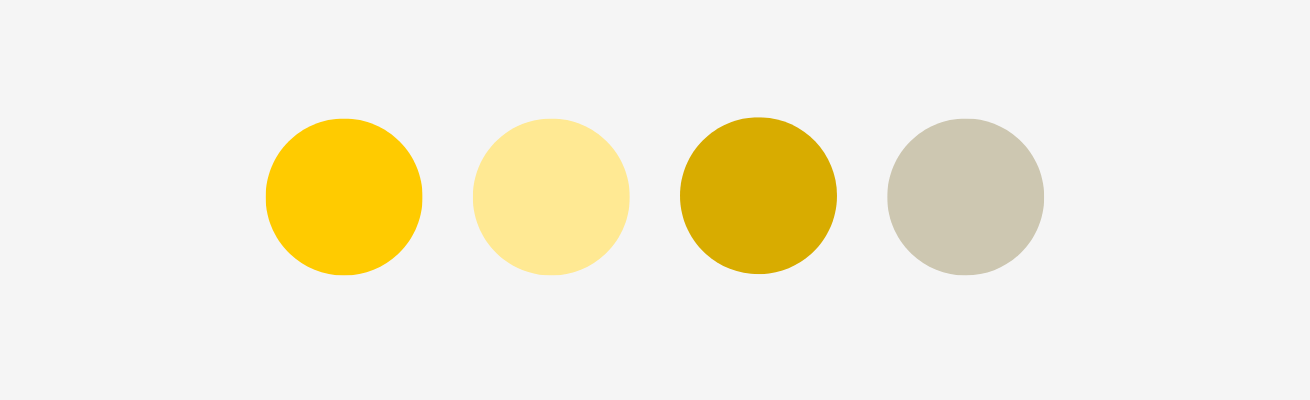
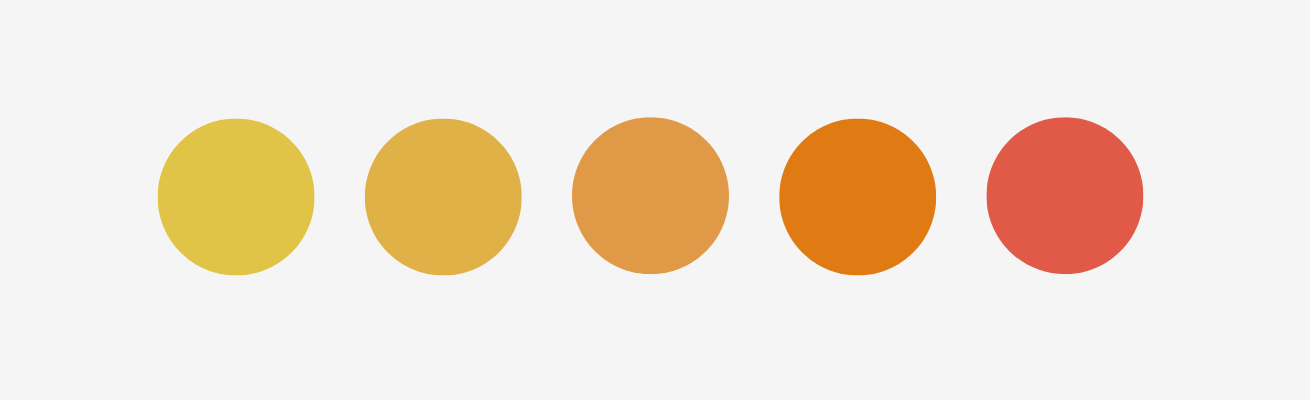
配色のコツ⑥色のトーンを合わせよう
トーンとは、色の3要素のうち、明度と彩度をあわせたものです。同じトーン同士で配色をすると、バランスの取れた色になります。
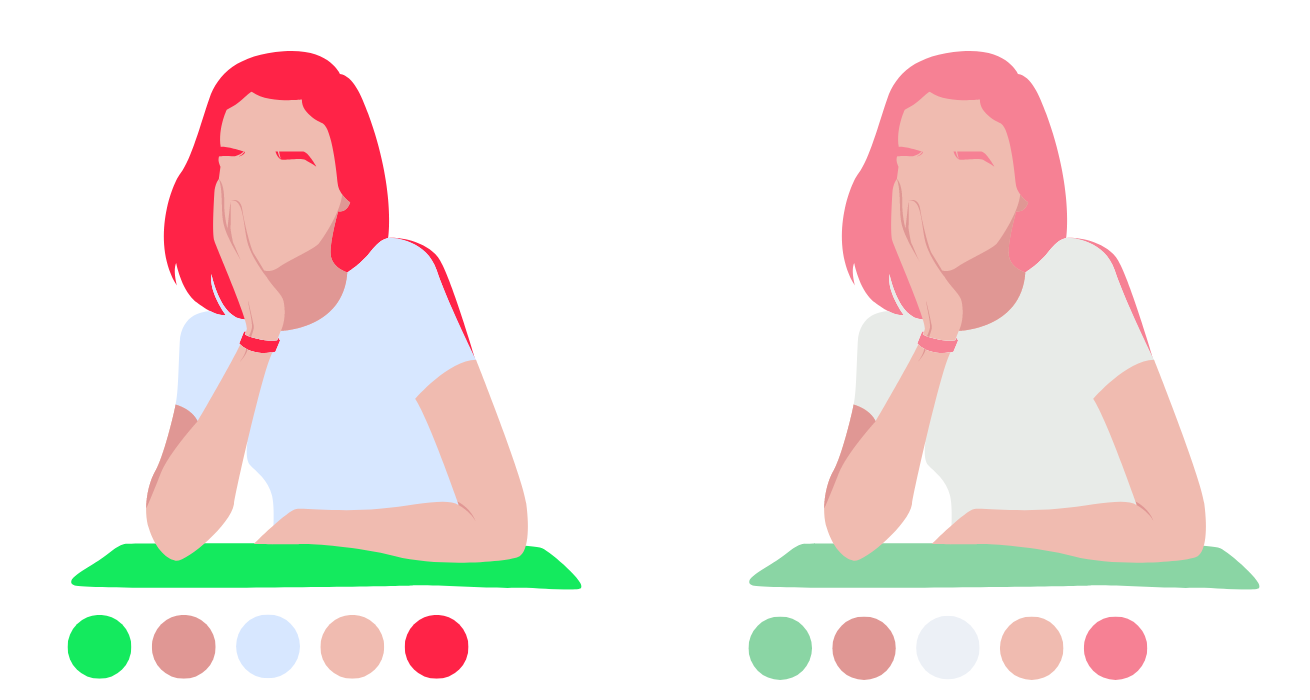
例えば以下の画像は、左がトーンがバラバラでアンバランスな印象を持つかと思います。比較して右側は、色のトーンを合わせたものです。

右の方が、まとまった印象になりますよね。
実際に配色を決めてみよう〜アイキャッチ画像の配色の流れ〜
ここからは、私が実際に制作したアイキャッチ画像の配色を決める方法を紹介します! 今回例にするアイキャッチは、下記の安全衛生委員会の記事のものです。
安全衛生委員会とは、社内での医療面の対応策を考える制度です。例えばコロナについて医療的な面での対応策、安全衛生について策を考える役割を持ちます。
つまりこちらの記事は医療、衛生関連といった専門的な内容の記事です。アイキャッチをみた時にこのことが伝わるような配色にしていきます。

安全衛生委員会ってなに?いつ誰がどんなことをするの?終わりはあるの?
参考サイトを探す
記事の内容が把握できたら、参考サイトを探していきます。医療、衛生系に絞って媒体限らずpintarestで参考を探してみました。

すると青や白を基調とした配色のデザインがたくさんでてきました! こういった参考をもとに、基調とする色を決めていきましょう。今回は、青と白を基調にしたデザインにしました。
- ※補足
- 青は心を落ち着かせる効果があり、病院や歯医者さんの待合室などによく使われている色です。また白色は清潔なイメージを持つことから、医療現場や水回り、トイレなど、衛生的な印象を与えたい場合に使われます。
ただ参考デザインの配色を真似るだけでなく、なぜそのような配色になっているのかを考えることで、より知識が身についていきます!
青系の配色でデザインに落とす
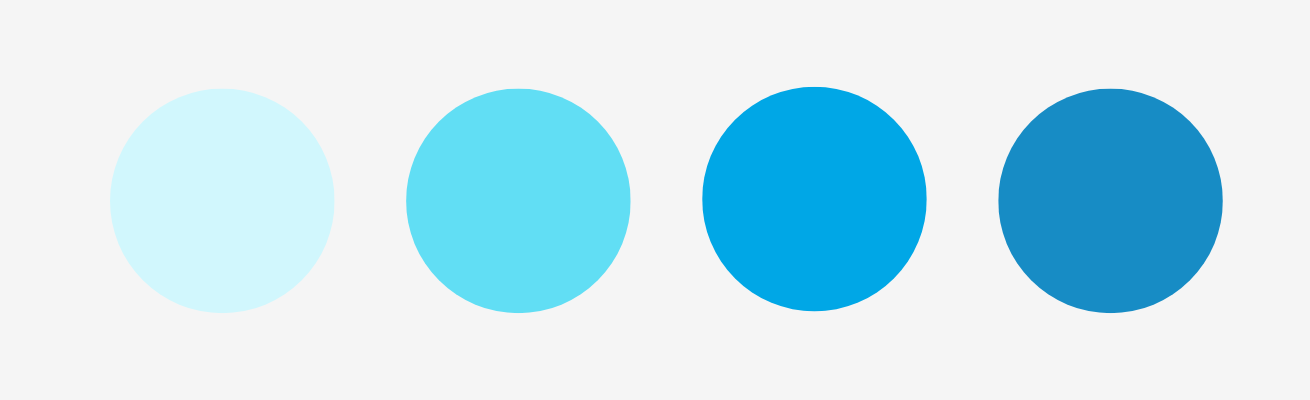
実際に配色をしてみました。 先ほど決めた青と白を基調に、以下の4色を選んでいます。

実際にイラストに反映させてみると…

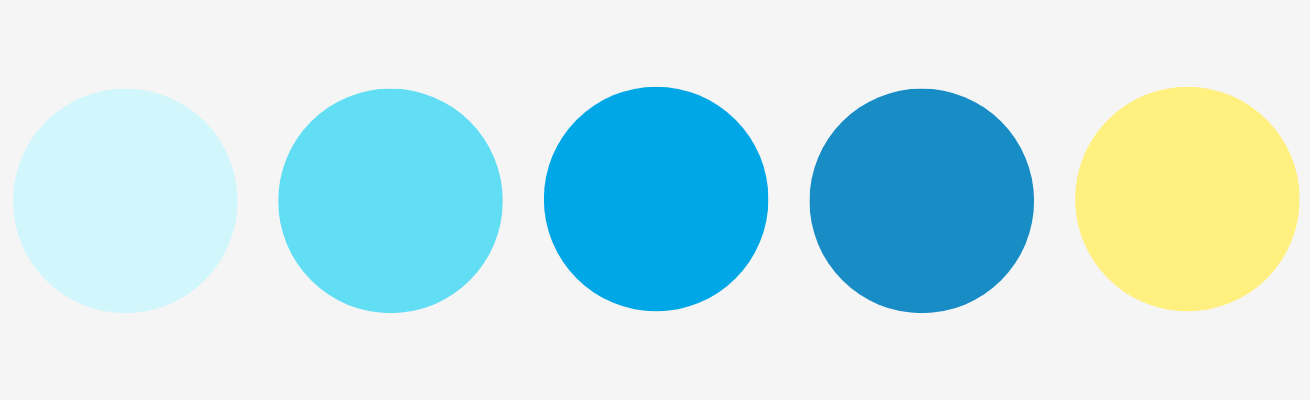
こんな感じになりました。ただ、まとまりはあるけど単調でつまんないかも……。ということで、ブルーの反対色であるイエローをアクセントカラーとして取り入れてみます。
色のトーンも踏まえ、以下のような配色にしました。

実際にイラストに反映させてみると…

イラスト内の細かいパーツにイエローを入れてみました! 差し色を入れることでメリハリがついたかと思います。
今回紹介したように、一度同系色でまとめてからアクセントカラーを足す手法は、簡単におしゃれな配色ができるのでおすすめです!
アクセントカラーの色選びに困ったら、まずは補色や反対色から試してみてください。
まとめ
ということでデザインの配色するときの進め方や気をつけているポイントをまとめてみました! 色選びって難しいだけじゃなくて楽しいものなんだと伝えられたら幸いです!
また、配色迷子になってしまう人は、カラーパレットを活用して効率的に配色を進めてみましょう!以下の記事では、配色に役立つカラーパレットを紹介しています。
毎月5,000人以上の方がご覧になっている人気の記事で、ここで紹介しているカラーパレットをブックマークしておけば今後あなたの役立つこと間違いなしです!
ぜひ合わせてご覧ください。

配色難民と化した新人デザイナーに捧ぐ。本当に役立つ配色サイトまとめ
よくある質問
配色にはセンスが必要ですか?
「自分にはセンスがない」と不安な方でも、コツを押さえればおしゃれな配色ができるようになります!
配色を決める上で必要な知識は?
色の3要素や配色決めのルールなどを最初に知っておくとスムーズです。例えば反対色や補色を使う、同じ色相で揃えるなどのルールがあります。
配色のコツを教えてください。
原色を使わない、真っ黒は避ける、色のトーンを揃えるなどのコツがあります。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












