こんにちは! デザイナーのカイトです!
デザイン未経験でLIGに入社して約半年が経ちました。右も左もわからないままWeb業界に飛び込み、日々周囲の方に助けられながらデザインを作り続けることができています。
先輩にデザインのフィードバックをいただくときに「このブログがおすすめ」「このサイトの参考サイトや素材サイトはいいよ」と教えてもらい、それらのサイトを活用しデザインの参考にしています。
そこで今回は未経験者の僕が半年を通して先輩に教えてもらってタメになったブログや、実際の業務で普段から利用している参考サイト・素材サイトについてご紹介したいと思います。
これからデザイナーを目指す方で、これから何を準備したらいいかわからない方や、何を勉強したらいいか迷った方、どんなサイトを使ってデザインをしてみたらいいのかなど、イメージを掴んでいただけたら幸いです。
目次
デザイン制作に役立ったブログ
実際に「仕事で役立ったブログ」を内容とともに紹介していきます。手前味噌で大変恐縮ですが、LIGではデザインに関するブログ記事を更新していますので、ぜひ紹介させてください。
デザインテクニック
Photoshopで写真を切り抜く方法!髪の毛と背景を馴染ませるコツも紹介【初心者向け】
【Photoshopの小技】切り抜きの精度をグッと上げる方法
ブラシを使って細部まで切り抜きを馴染ませることで、より精度の高い切り抜きができます。1つめの記事を読んで練習してからこちらの記事に挑戦するのがおすすめです。僕もまだまだ練習中です……!
【Photoshopの小技】淡い色の背景でも白文字を読みやすくする方法
作字テクニックのひとつ「文字を溶かす」を徹底解説します
Photoshop&Illustratorでネオンサイン風ロゴを作る方法
僕はあったのですが、そのときに出会った記事がこちらで、簡単にかっこいいネオンサインのようなデザインを作ることができます。やっぱり楽しみながらデザインの勉強をするのが1番だと思うので、ぜひ挑戦してみてください。
Illustrator便利な小技「キラキラ」「吹き出し」の簡単な作り方〜ひよっこデザイナーえびちゃんが学んだこと#2〜
デザインの勉強方法・制作で迷ったとき
デザインがしっくりこないときに試すこと10選【新米デザイナー向け】
【初心者脱却!】デザイナー歴4ヶ月の私が現場で悩んだこと、学んだこと。【レイアウト編】
デザインを作るときはレイアウトの情報設計がいいデザインへの完成の鍵を握るのではないかと、半年を通して思っています。迷ったときはレイアウトを見直して作り直してみるのも解決方法の1つではないでしょうか。僕もなかなかできず、自戒を込めて読み直します。
【初心者脱却!】デザイナー歴半年の私が現場でつまずいたこと、学んだことまとめ【Illustrator編】
文字装飾デザイン基本の10パターンを参考例とともにご紹介します!
紹介したブログ以外にも、LIGブログでは初学者の方へ向けたデザイン記事をまとめてありますので、こちらもぜひ読んでみてください。
普段使っている参考サイト
デザインの参考探しとして使っているサイトをご紹介します。配色やレイアウトなど、トンマナをイメージしたいときに、画像の一部分だけ使えそうなものなどを引っ張って参考にすることが多いです。
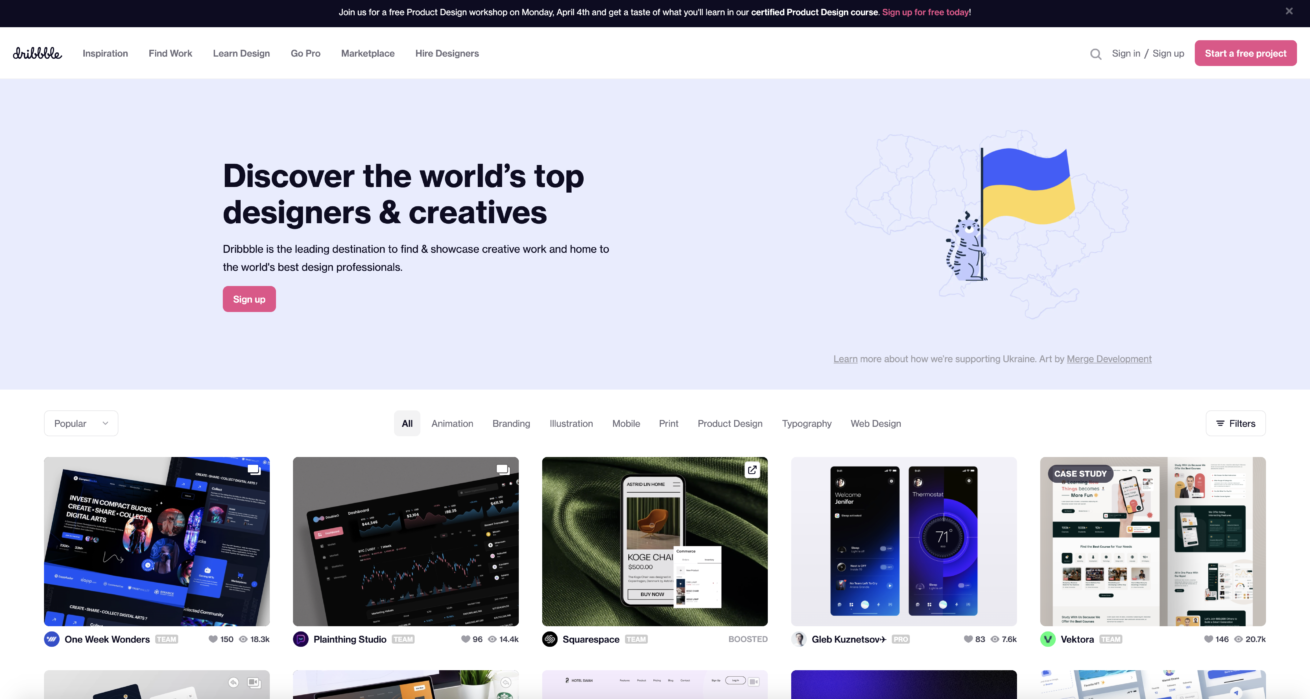
Dribbble
世界中のデザイナーが自分の作ったクオリティの高いデザインが投稿されています。配色やレイアウトなど部分的に使えるものはないか参考を探すことが多いです。
自分で投稿するためには条件が必要ですが、誰でも見ることはできるのでぜひ覗いてみてください。
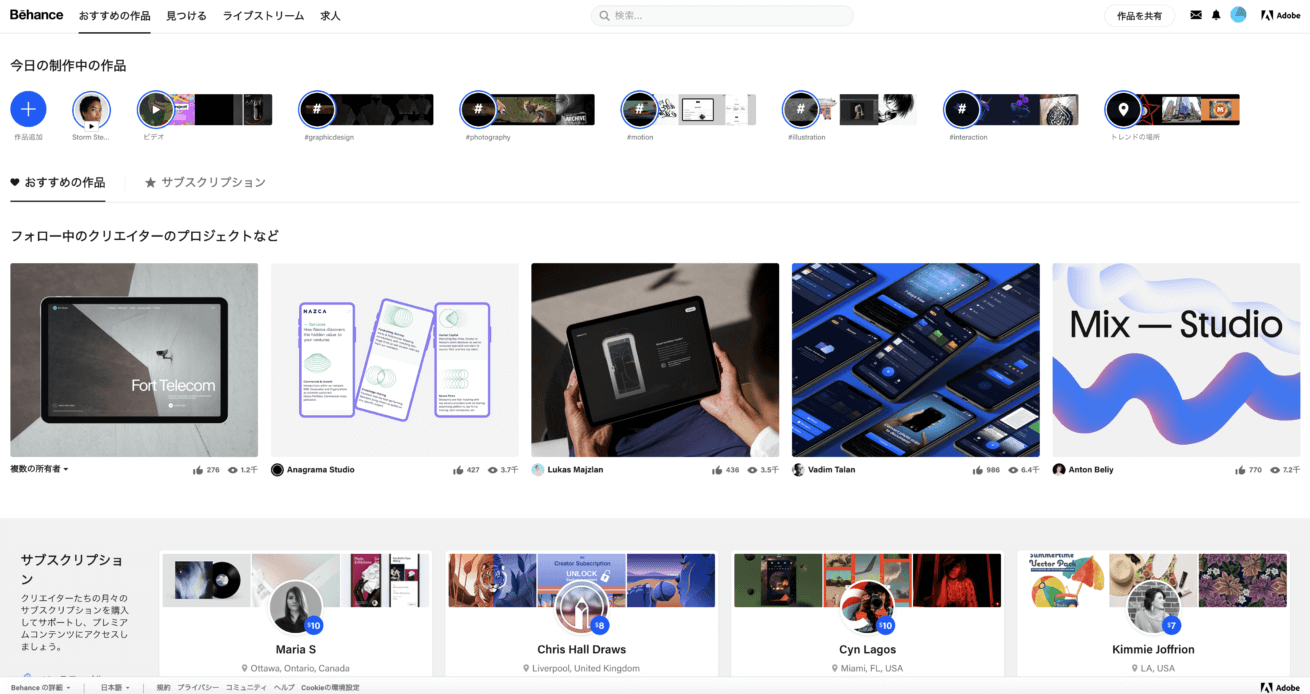
Behance
Adobeが運営しており、世界中のクリエイターが自身のポートフォリオとして作品を投稿しています。いろんな作品があるので見ているだけでとても楽しいです。
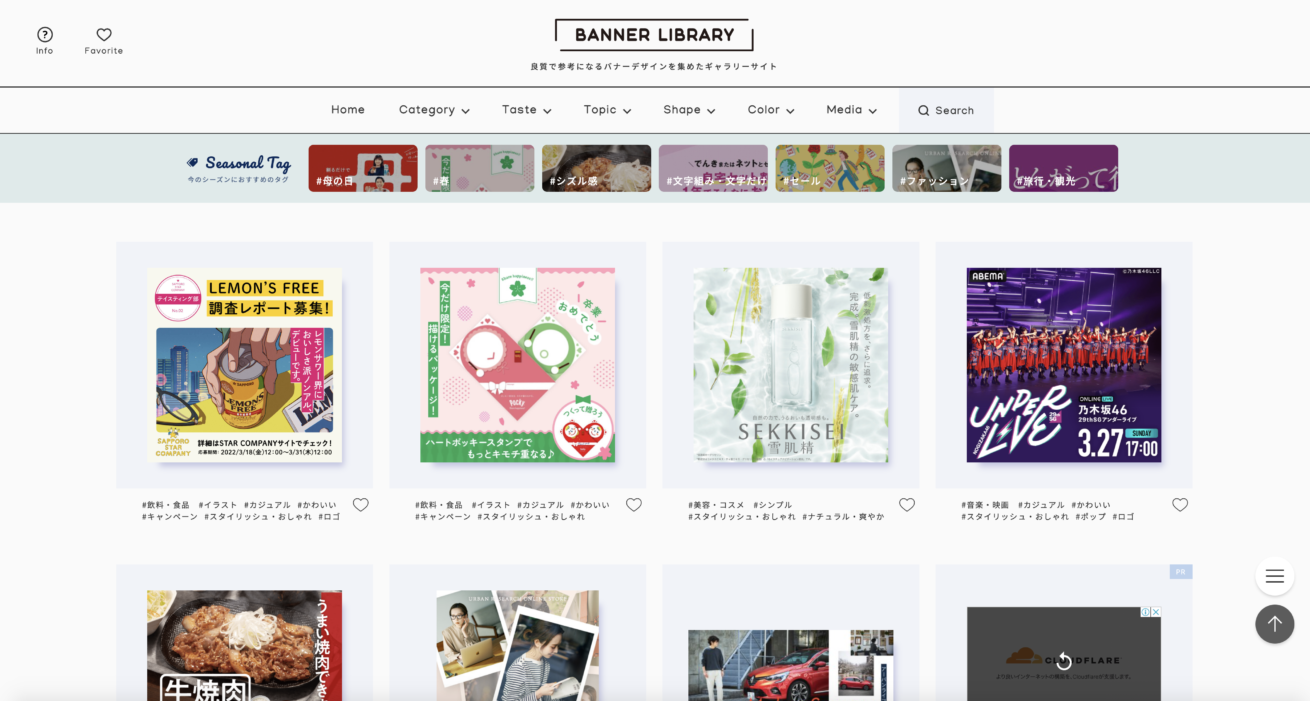
BANNER LIBRARY
バナーのアイデアに困ったときに使います。カテゴリーやテイスト、色など選んで検索ができるためピンポイントで探したいときに便利です。おすすめタグには他のサイトにはない特集のようにバナーがまとめてあるので必見です。
自分の好きなデザインや写真など、ジャンルを選択すると無限に画像が出てきます。好きなバナーやアイデアをピン留めして自由に見ることができます。下にスクロールすると関連アイデアがどんどん出てくるため、時間を忘れて見入ってしまうことが多いです。
普段使っている素材サイト(写真・イラスト・アイコン)
無料で利用できるものから有料で利用できるものまでご紹介します。
Adobe Stock
Adobeが運営しており、写真や動画、イラストなどが10点まで無料で使うことができます。有料プランを推奨しており、どれも質の高い素材ばかりで、制作するときはだいたいAdobe Stockを使っています。
Loose Drawing
可愛い線画のイラストでたくさんあり、カテゴリーに分けて検索することができます。イラストのカラーを変更してからダウンロードすることができるため、イメージを掴むときに便利です。
ちょうどいいイラスト
こちらも線画のイラストが多いのですが、Loose Drawingよりもバラバラな雰囲気のイラストがあるので、別の雰囲気で探したいときにおすすめです。
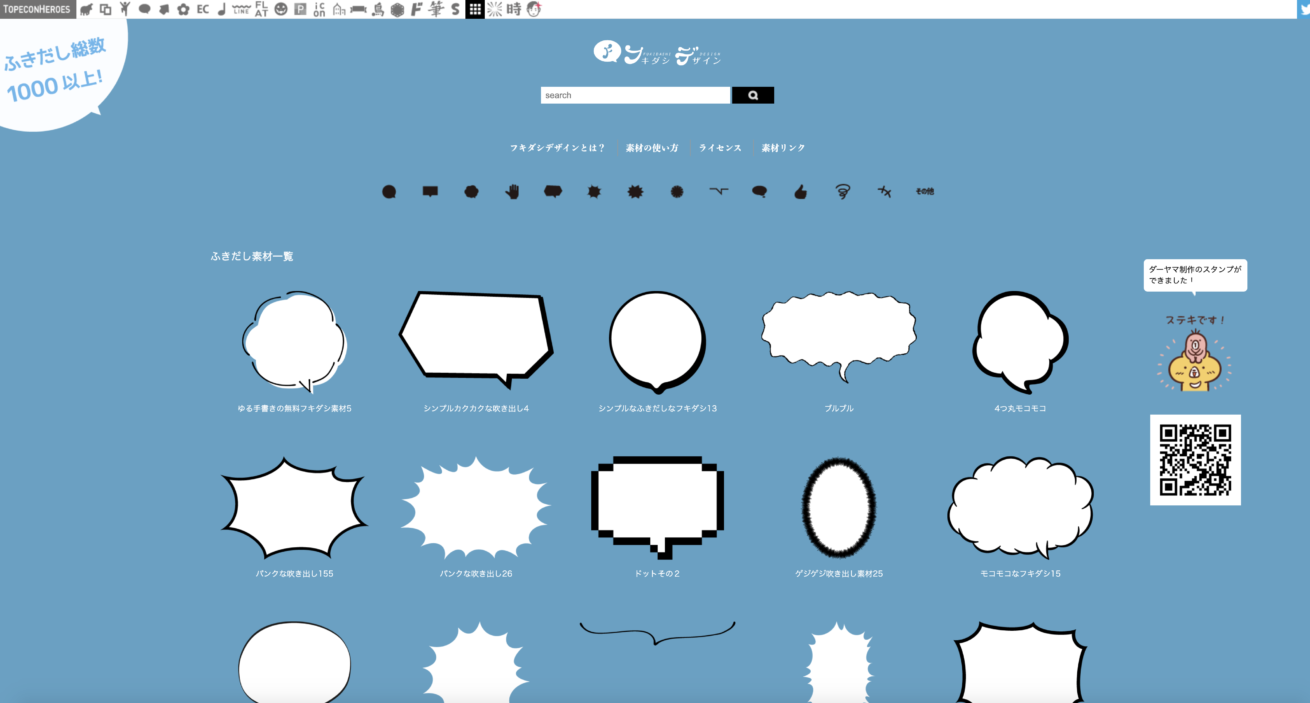
フキダシデザイン
ポピュラーなものから変わった形まで、いろんな形のフキダシの素材がまとめてあります。フキダシを作る時間がなかったり、フキダシにしっくりこないときに重宝しています。
まとめ
情報はインターネットで検索すれば出てくるものの、インターネットには情報量が溢れすぎててどれを選択して使えばいいかわからなくなってしまうときがありますよね(僕だけ……?)。
情報の古いものが上位に上がってきたりすることもあります。検索設定を変えればいいだけの話かもしれませんが、最新情報を確認したところで、実際にそのサイトの情報が適切で効果があるのかは人によって様々です。
やはり日々の業務を通じて実用的にブログやサイトを使っている先輩方に教えてもらい自分に合っているか試すことがデザイン制作するうえで重要なのではないかと思いました。そういった積み重ねがデザインスキルの向上に繋がるのではないかと半年を通して感じています。
今回のブログを通して何か1つでも皆さんのお役に立てば幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。