初めまして! 4月から新卒で入社しましたナガレダです!
入社して早々外出自粛になってしまい会社に行けなくてさみしいですが、自宅で元気に仕事しています!
私事ですがコロナの影響で大学での卒業制作展覧会も中止になってしまい、この世の終わりのように落ち込んでおりました。さすがにもう立ち直りましたが。学校の展示という名目じゃないと著作権的に怖いのですべてをネットに載せることはできないし、そもそも学校の機材を借りて展示する予定だったのでこの先個人で展示もできない。キャプションまで作っていたのに……。
……このままなにもせず成仏できないのは悔しい!!!!
ということで私が卒展の作品を作っているときに学んだナレッジを、実際に作ったデザインとともに紹介したいと思います!
ズバリ……ネオンサイン風ロゴの簡単な作り方です!
目次
Illustratorで元になるデザインを作る

まずIllustratorでネオン管にしたいデザインを作ります! (ちなみにこちらミュージカル映画の『ヘアスプレー』のタイトルをロゴにしたものを作りました。素晴らしい映画なので全人類見て欲しいですね)
色は原色で線を途中で区切ったりするとよりネオン管っぽくなります。
そしてここで大事なのは色ごとにレイヤーを分けることです! 書き出し形式psdで、レイヤー保持にチェックを入れると、Photoshopで開いたときにレイヤーごとに分かれて表示されます!
Photoshopでネオン管の効果をつける
次にIllustratorで作ったデータをPhotoshopに読み込み、レイヤーごとに効果をつけていきます! 使う効果は光彩内側、光彩外側とドロップシャドウだけ!
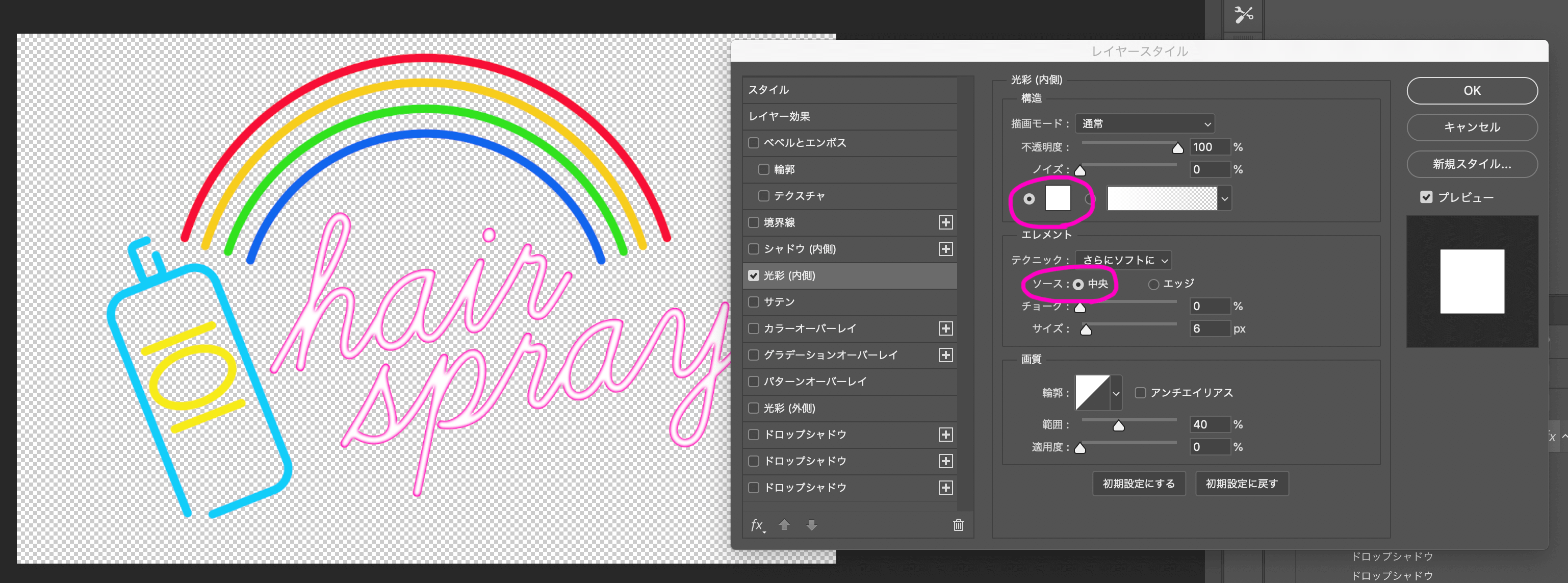
1. 光彩(内側)

ポイントはソースの部分を中央にチェックして中央部分が白くなるようにすることです! レイヤーの線の太さによってエレメントサイズを調整してください。
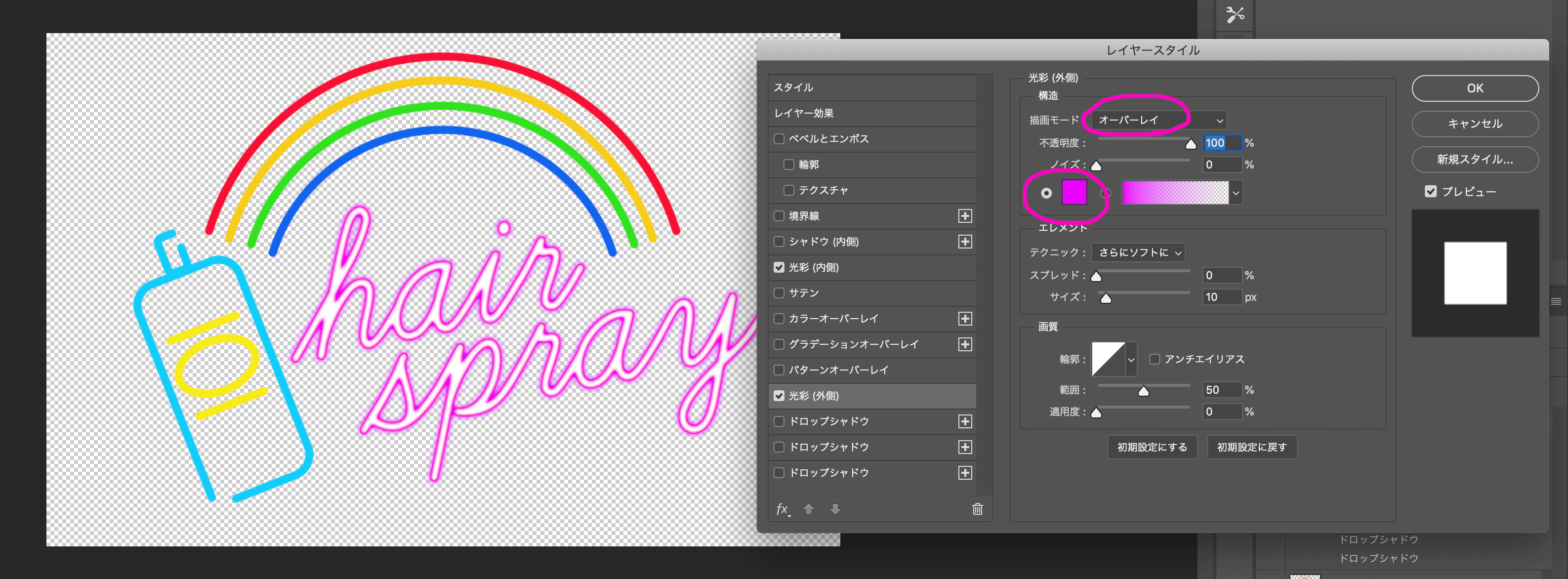
2. 光彩(外側)

レイヤーの線の色と同じ色の光を外側につけます! 描画モードはオーバーレイにしてください。
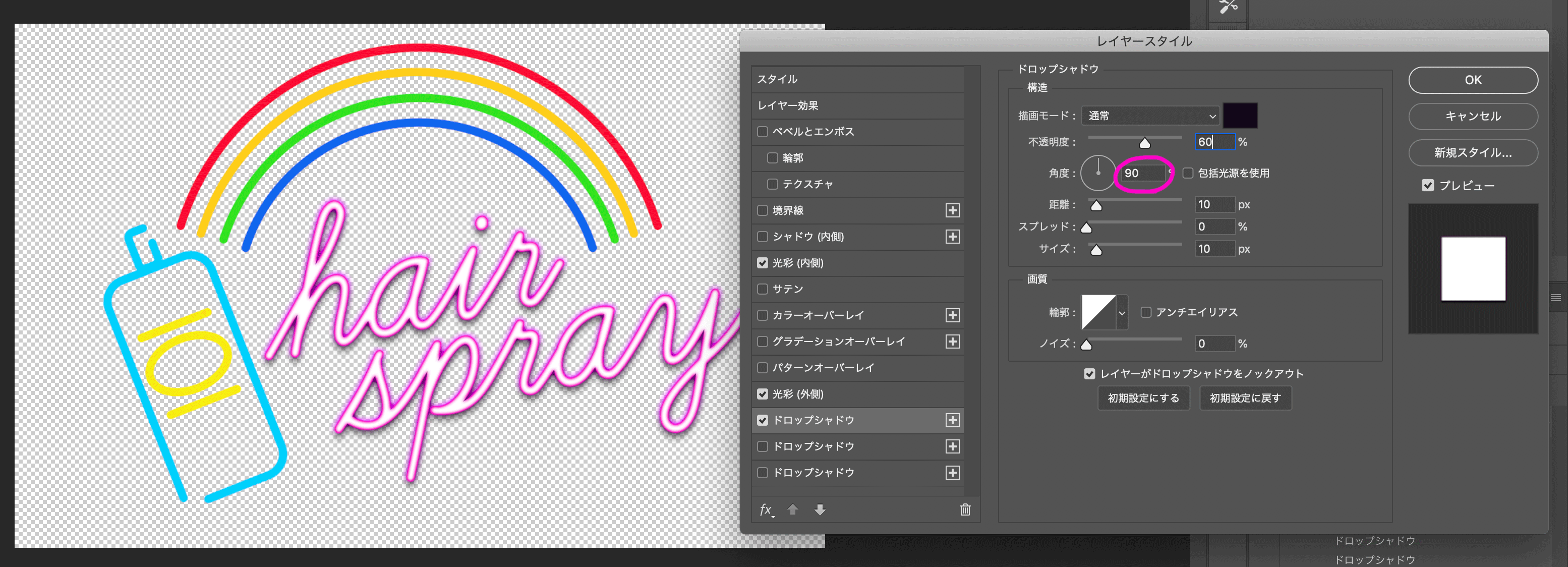
3. ドロップシャドウ その①

カラー#000000■で床に落ちたネオン管の影を作ります!
距離とサイズはレイヤーの線幅に合わせて自然になるように調整してください。
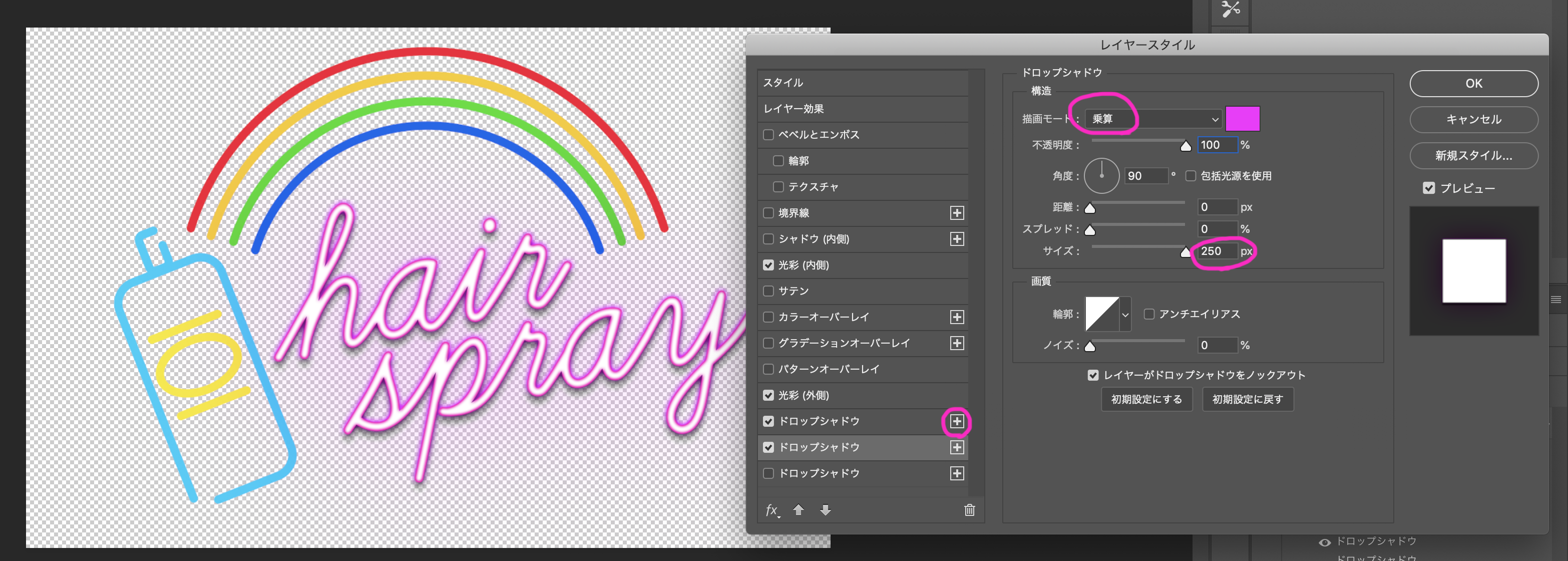
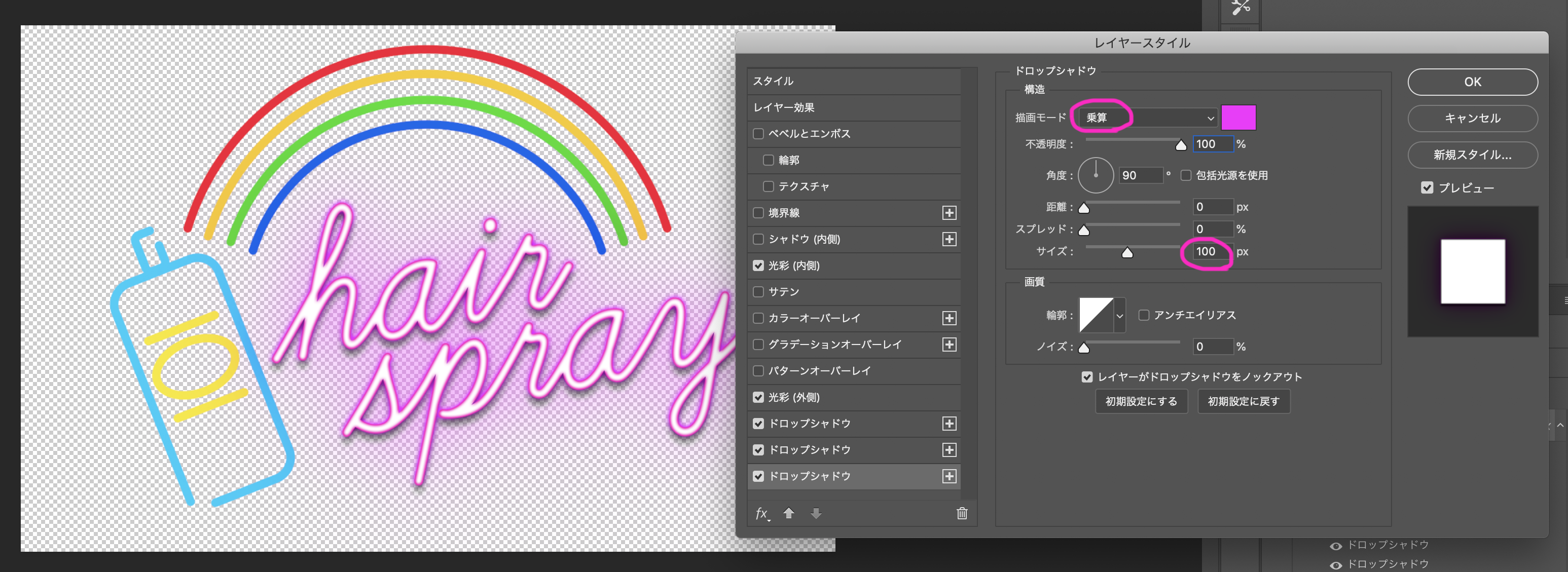
4. ドロップシャドウ その②

ドロップシャドウの横の+(プラス)ボタンを押すと、効果を増やすことができます。
新しくドロップシャドウの効果を作り、レイヤーの線色と同じ色で床に落ちたネオン管の光を表現します。描画モードは乗算にし、サイズはMAXの250pxにしてください!
5. ドロップシャドウ その③

もう1つドロップシャドウの効果を作り、先ほどと同じようにレイヤーと同じ色の光を作ります! サイズは先ほどより小さめにして光が強くなるようにします。
6. 完成
同様に全部のレイヤーに効果をつけて……完成!!!!

鬼可愛いですね!!
ちなみにGIFでライトを点滅させたものがこちら。

ポイントはライトが消える間隔を一瞬だけ0.05秒ほどにして点滅の間隔をバラバラにすることです!
まとめ
ということでPhotoshopとIllustratorを使ったネオン管風ロゴの作り方を紹介しました!
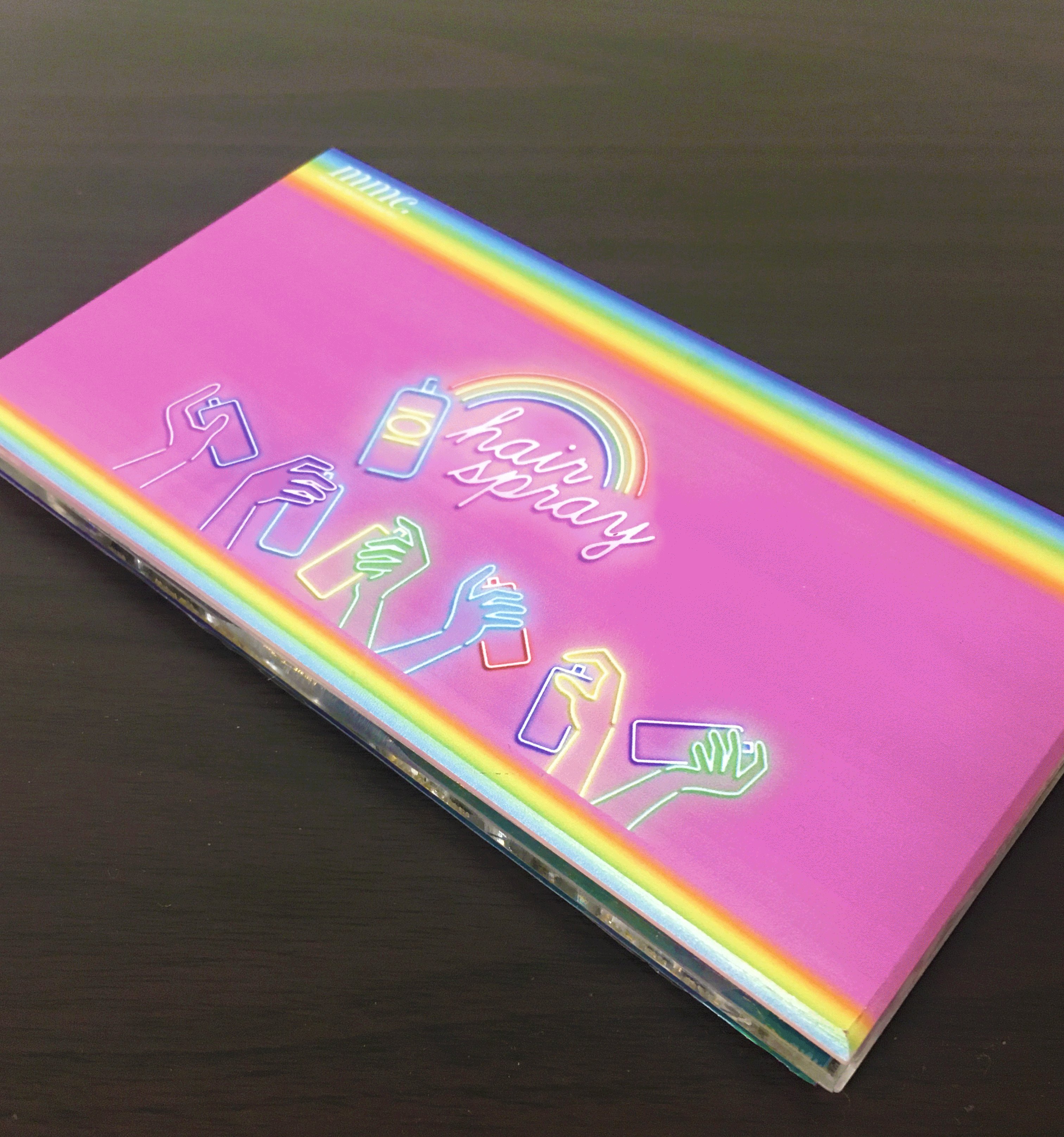
余談なのですが、卒業制作ではこんな感じで映画のタイトルをロゴにしたものを使って化粧品のブランディングをしていました……。



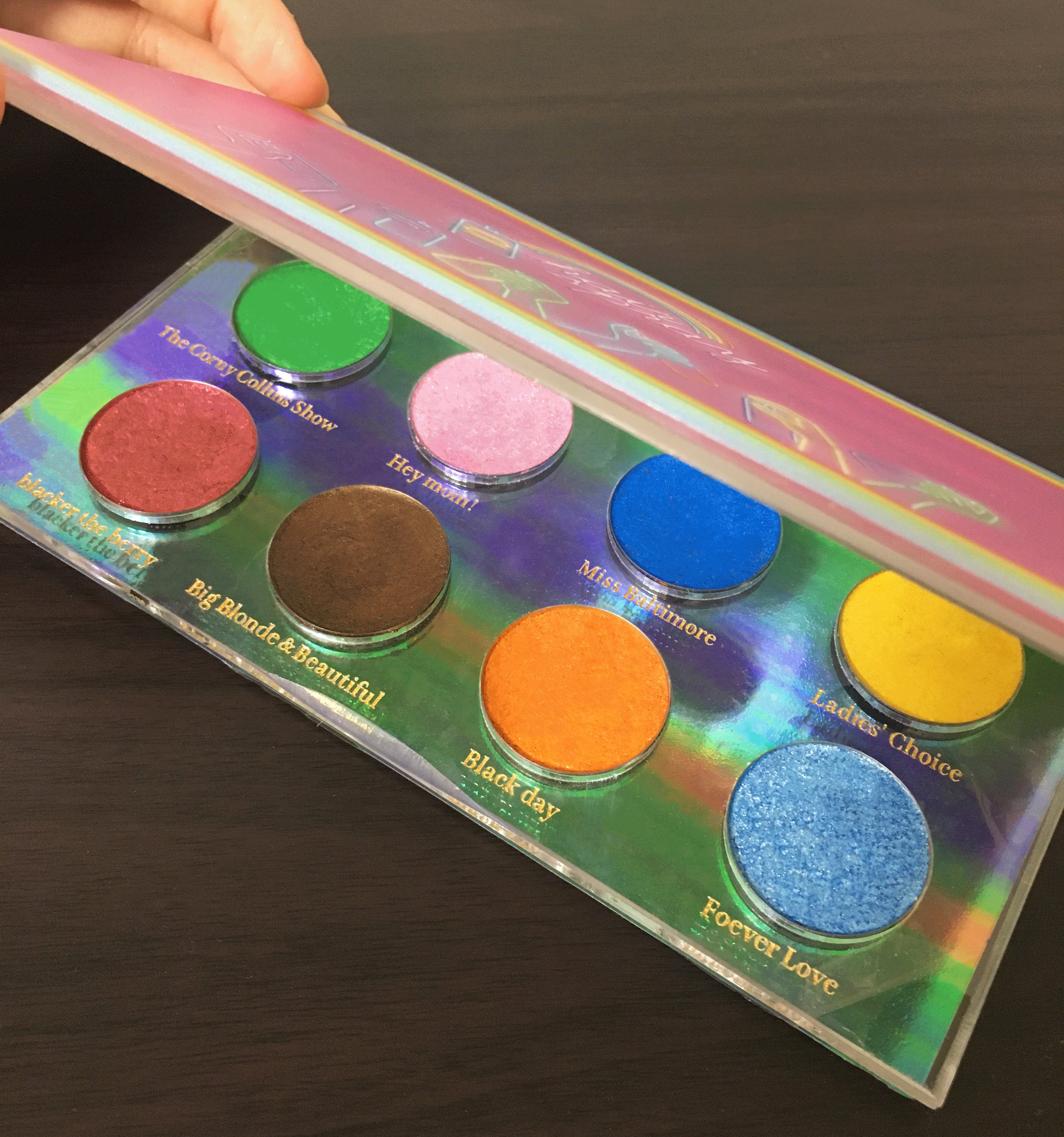
▼実際に制作したプロダクト(一部)

カラーは映画の各シーンから印象的な色をピックアップしています。中身の化粧品も調合して制作しているものなので実際に使えます!
その他ポスターやWebやテスターなども制作していたのですが……コロナ許せん。
一刻も早く終息してくれますように!!!!
以上ナガレダでした!
Webデザインを学ぶなら
LIGが運営するスクール「デジタルハリウッドSTUDIO by LIG」で、Webデザインを学びませんか? 未経験からWeb業界へ転職したい、フリーランスとしてスキルアップしたい、そんなあなたの目標をLIGが全力でサポートします!
デジタルハリウッドSTUDIO by LIG
Webサイトへ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











