おつかれさまです。デザイナーのみやっちです。
最近引っ越して通勤時間が3時間弱になりました。本当にありがとうございました。
UX初心者がお送りするUIとUXの連載第4弾です。今回は「ワイヤーフレーム」について話していきます。
今までの流れ
1. UIとUXの基本
まずvol.1では、UIとUXとはなんぞや?というところを解説しました。
- vol.1はこちら
- 「UIとUXの基本」UIとUXをこれから学ぼうとしているデザイナーへ vol.1
https://liginc.co.jp/360504
2. ペルソナ
vol.2では、ウェブサイトのペルソナ(詳細なユーザーモデル)について、そもそもなぜ要るのかというところから、実際にペルソナを作成するところまで書きました。
- vol.2はこちら
- 「ペルソナ」UIとUXをこれから学ぼうとしているデザイナーへ vol.2
https://liginc.co.jp/360504
3. ストーリーマッピング
vol.3ではストーリーマッピングについて触れました。ペルソナを元に、サイトを使ったユーザーがどういう行動を起こすか、どういう感情を抱くかを中長期的に考えるということを書きました。ストーリーマッピングを作成することでウェブサイトの目的(=ゴール)を共有して、アウトプットがブレないようにします。
- vol.3はこちら
- 「ストーリーマッピング」UIとUXをこれから学ぼうとしているデザイナーへ vol.3
https://liginc.co.jp/361281
これらの工程を経て得たユーザー像を元に、機能と必要なページを洗い出し、ワイヤーフレームに落とし込んでいきます。このワイヤーフレームを見ながらデザインをするため、ここで必要なパーツや、どこにコンバージョンを配置するかなど、1ページごとにユーザーの導線を考えながら作成していきます。
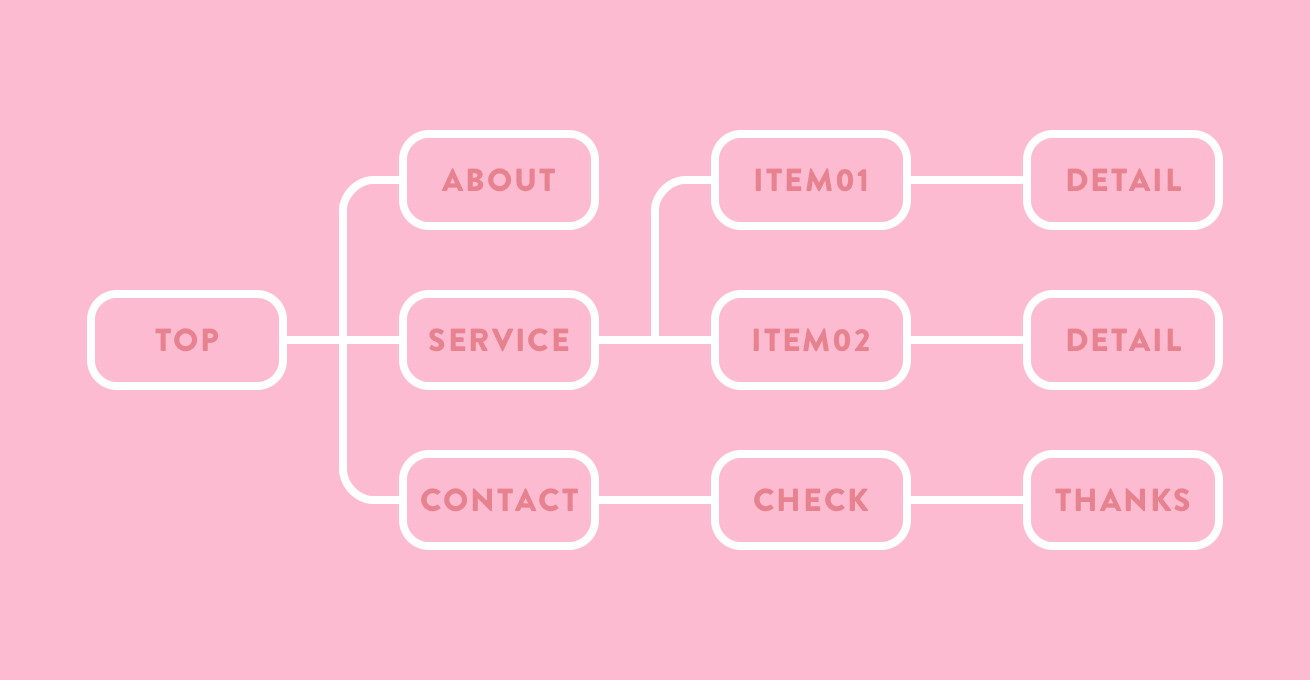
サイトマップを作成

ワイヤーフレームに取り掛かる前に、まずサイトマップを作成します。何を扱うサイトでどんなページが必要なのか、クライアントの要望を交えつつサイトマップに落とし込んでいきます。リニューアルであれば、既存のサイトマップをベースに足りないページや要らないページの整理をしていきます。
サイトマップを作成するときに気をつけることは、ユーザーの流れを意識することです。ペルソナとストーリーマッピングを元に、流入からコンバージョンまでに必要なページを書き出していきます。
ペルソナからユーザーの流れを考える
作ったペルソナの背景や思考をトレースしながら流入からの導線を考えていきます。
例えば、「ワイン」の通販サイトを作るとした場合、あらゆるユーザーのニーズに応えると、「安さ」「高級感」「飲みやすさ」「産地」「銘柄」「生産年」などなど…それぞれのニーズに応じたページを作る必要があり、その数も膨れ上がってしまいます。

1ページで検索機能を充実させるという手もありますが、初めから手広くやるという選択肢をとれるのは稀なことなので、ペルソナに合わせて商品とページを絞っていきます。ペルソナを以下に設定していたとすると、
- 40代前半のメーカー課長
- 年収900万
- 妻と子供が1人
- 毎日帰宅後にお酒を飲むのが楽しみ
- 量より質にこだわるタイプで妥協はしない
- ネットリテラシーは高くない、スマホでニュースを読むぐらい

必然的に産地や銘柄を絞った高級志向の商品とページを用意する、となります。さらにこだわりが強いユーザーのため、産地や銘柄に関する情報ページもあった方が納得した上で購入へ進むという流れができ、離脱を極力減らすことができるようになります。ペルソナの回でも書きましたが、ペルソナが1人だと制作者やクライアントの要望が乗っかったニーズが生まれやすいため、複数人用意するようにしましょう。
こうした流れで必要なページを洗い出し、サイトマップを作っていきます。
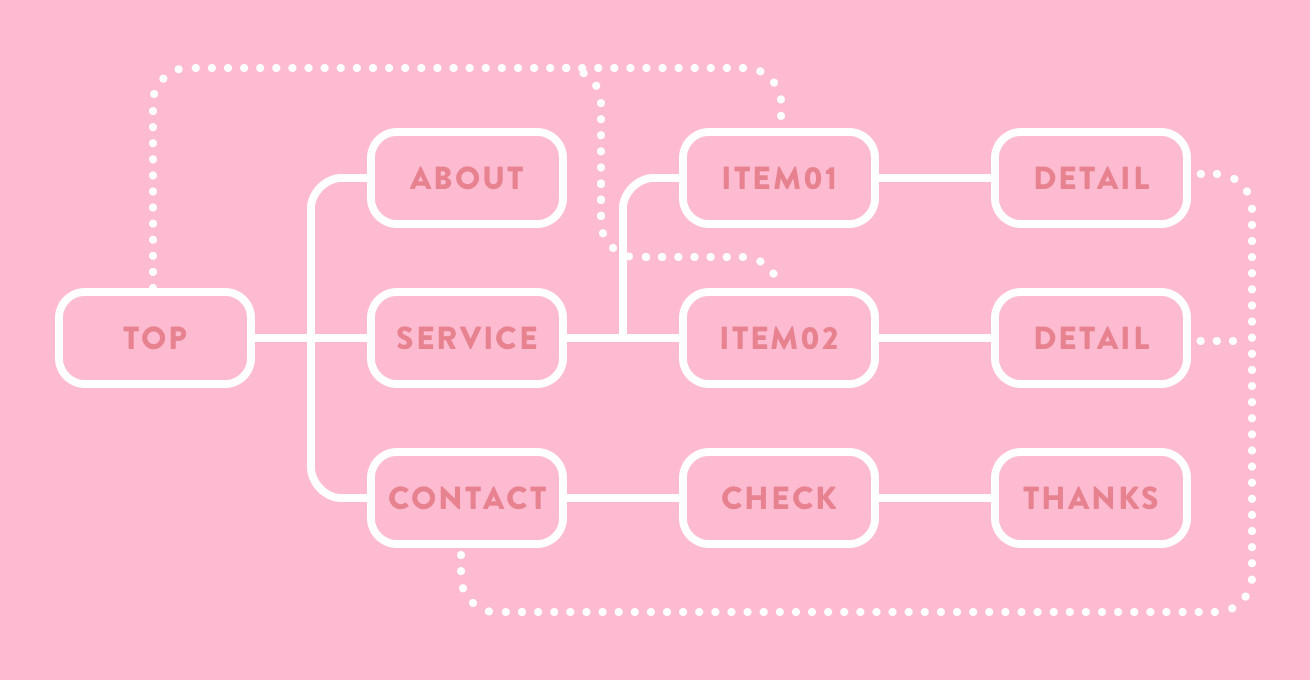
全体を俯瞰して見てみる

一度サイトマップを作成したら、どのページがどこと繋がっているかも書き加えて見ましょう。ユーザーの流れを確認する上で重要な工程なのでしっかり確認しておきましょう。
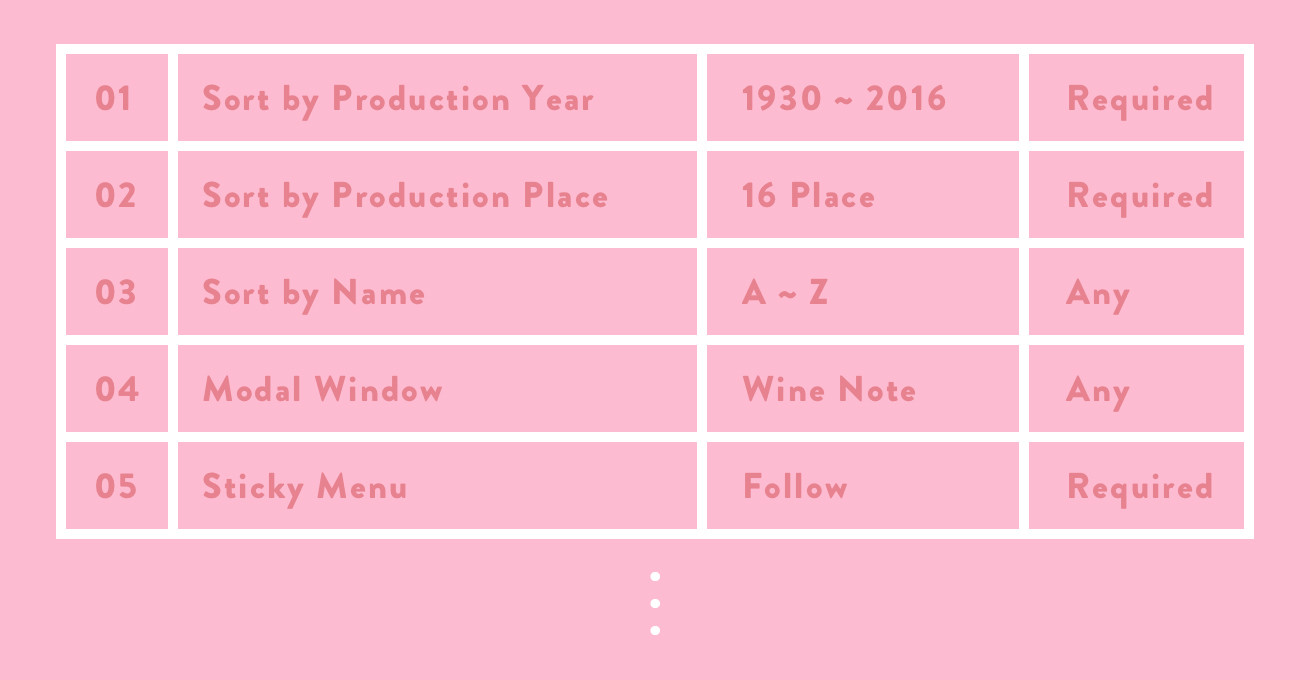
必要な機能を一覧化

サイトマップを作成したらページごとに必要な機能の一覧を作っていきます。例えば、商品ページであれば
- 写真は4枚表示して、スライド(スマホではスワイプ)
- 銘柄、産地、生産年、種類(赤・白・スパークリング)、内容量、アルコール度数、ぶどう品種、味わいなどの情報
- 価格+定価に打ち消し線
- ワインについての説明文(写真挿入可能)
- 在庫量
- 購入ボタン
- 関連商品を4件表示
- おすすめ商品を4件表示
などといった機能になってくるかと思います。
CMSで管理する項目なのかも合わせて書いておくと、エンジニアも使える資料として仕上げることができます。ただ、通販サイトなどは表側に出てこない顧客管理とか売上管理などのシステムも入ってくるため、エンジニアと相談しながら機能を確認していく必要があります。
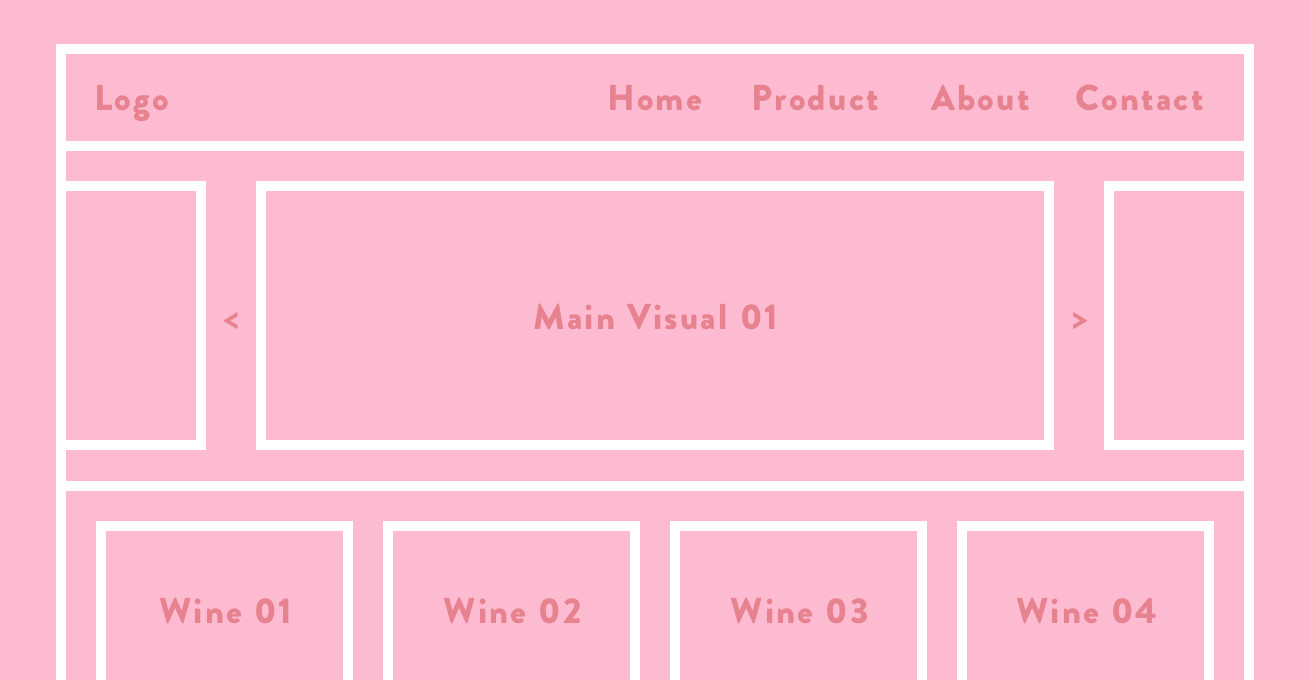
ワイヤーフレームを作成

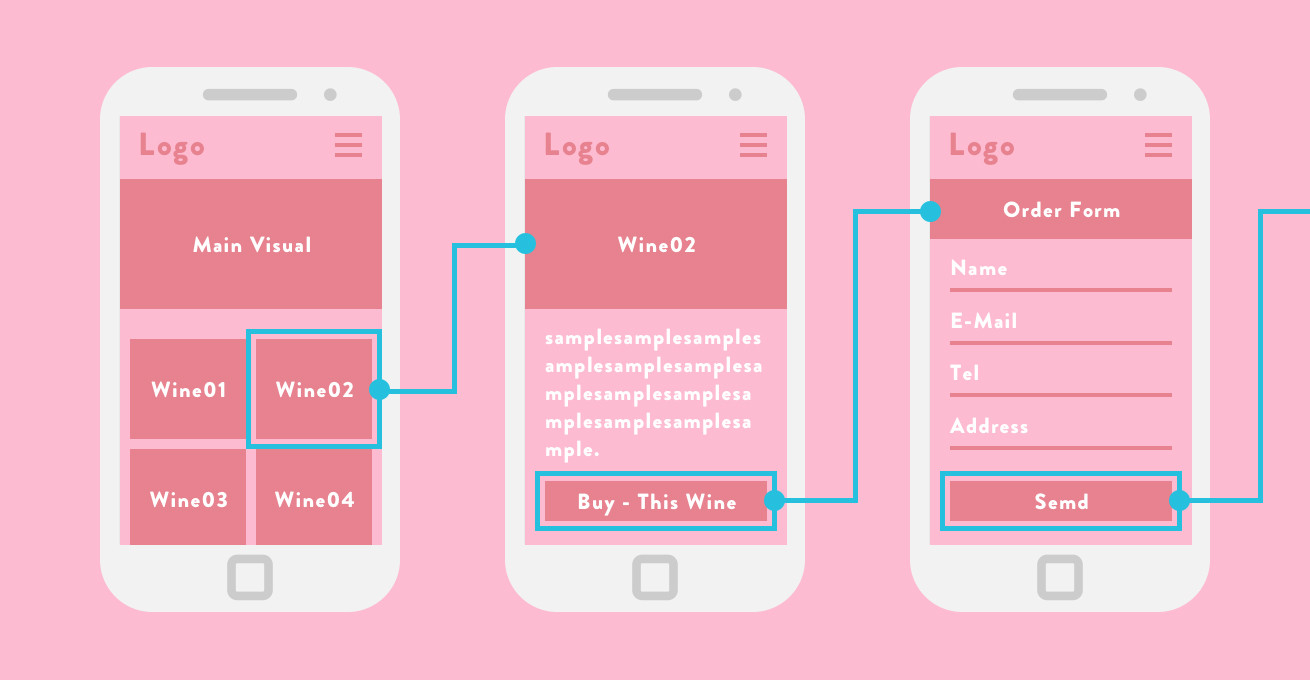
サイトマップと各ページの機能一覧を作成したらワイヤーフレームに落とし込んでいきます。ワイヤーフレームの作成で気をつけることは、デザインをしないことです。装飾などをしてしまうとクライアントは何を確認して良いかよく分からなくなってしまいます。何を確認してもらいたいかを明確にするためにもデザインはしないということを心がけましょう。
また、あくまで要素と導線の確認用ですので、そのことを常に意識しながら作っていきましょう。カラム分けするのかどうか、メニューは追従するのか、コンバージョンを置く位置など、ペルソナのリテラシーも加味しながら要素を置いていきます。
ワイヤーフレームの細かい作成についてはこちらの記事が参考になります。
「STEP02. サイトマップとワイヤーフレーム」自分のブログをデザインするまでの流れ
Adobe XDやPhotoshop、Sketchといったソフトウェアで作ったり、Cacooのようなウェブサービスでもワイヤーフレームは作れますが、時間がなければ手書きでも問題ありません。前述した通り、あくまで要素の確認用なので、あまり時間をかけるべきポイントでもないからです。もちろん使い慣れたツールの方が早いかもですし、デジタルは修正も共通パーツの使い回しも容易なため、必要に応じて使い分けるようにすると良いと思います。
プロトタイピングで導線を確認

ウェブのプロトタイピングとは、実際に作成したワイヤーフレームのナビゲーションやボタンを擬似的に機能させて、導線の確認などに使う手法のことをいいます。Adobe XD、Prott、Marvelなど各社使いやすいプロトタイピングツールをリリースしていて手軽に使うことができるようになりました。
クライアントや制作メンバー以外に使ってもらい、使い勝手などをレビューしてもらうと、より精度の高いワイヤーフレームを作ることができます。手戻りの可能性を考えると、プロトタイピングも試しておいた方が後々の工数削減に繋がるのではないかと思っています。
まとめ
ここで作成したワイヤーフレームを元にデザインをしていくことになりますので、導線やパーツについてはワイヤーフレームの段階で塾考しておくと良いです(後の要素追加や変更が積み重なるとダークサイドに落ちていくことになるので……)。
ひとまずここでUIとUXに関する連載は終了となります。代表的な流れだけをなぞったので、一つひとつの間にはもっと細かい段階があったりもしますが、上流工程でここまで抑えられていればアウトプットがブレてくるということはなくなると思っています。
どうしても慣れや経験が必要なものでもあるので、場数をこなして考えるべきことを最適化して、クオリティを担保しつつスムーズにできるようにしていきましょう。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











