おつかれさまです。デザイナーのみやっちです。
今回は、今からUIとUXを学びたいと考えているデザイナーさん向けの記事、第2弾です。vol.1では、UIとUXの違いについてでした。
- <vol.1はこちら>
- 「UIとUXの基本」UIとUXをこれから学ぼうとしているデザイナーへ vol.1
https://liginc.co.jp/360504
前回も書きましたが、僕自身UIとUXについては初心者ですので一緒にひとつずつ学んでいきましょう。
今回のテーマは、ペルソナ。ペルソナとはなんぞやという方、単語だけ知っているという方、PSのゲームでしょ? という方、結構ウェブサイトを考える上で必須の項目ですので、じっくり学んでいきましょう。
ペルソナ
ペルソナとは、サイトを使う(サイトに掲載されている製品を使う)ターゲットユーザーと、使って欲しいターゲットユーザーを明確にするための架空の人物像を指します。架空といっても実際に存在するかのように詳細なプロフィールを創り上げることで、ユーザーがどういう行動をするかを性格などを加味しつつ予測でき、活きたデータとして利用できます。

例えば、ターゲットを「30代の働く女性」としても、イメージする人物像は多岐に渡ります。性格や趣味などを盛り込んだ詳細なターゲット像を創ることで、プロジェクトメンバー間でのユーザーイメージを一本化でき、サイト導線を考える上でも人物像を加味した説得力のある設計が可能です。

やはり僕はゲーム脳なので、ペルソナと聞くと某RPGが思い浮かぶのですが、こっちのペルソナは古典劇で役者が使う仮面からきています。ペルソナは心理学用語でもあるんです。こちらも言葉の起源は古典劇の仮面で、分析心理学の父カール・グスタフ・ユングが人間の外的側面をペルソナと呼称したところから来ています。詳しく学んだ訳ではないので、ものすんごくふんわり説明すると、周囲の期待する姿になろうとして、本来の自分とは違う状態(仮面)が外面として出ていること、もしくは期待に反発して、期待とは真逆の姿が外面として出ていることを指すとかなんとか……。男性らしさを期待されたら、男性らしさのステレオタイプになっている状態もしくは逆の状態を指すといった感じ……でしょうか……ちょっと何言ってるか分からない……。
どういった要素がペルソナには必要なのか見ていきましょう。
ペルソナに必要な要素

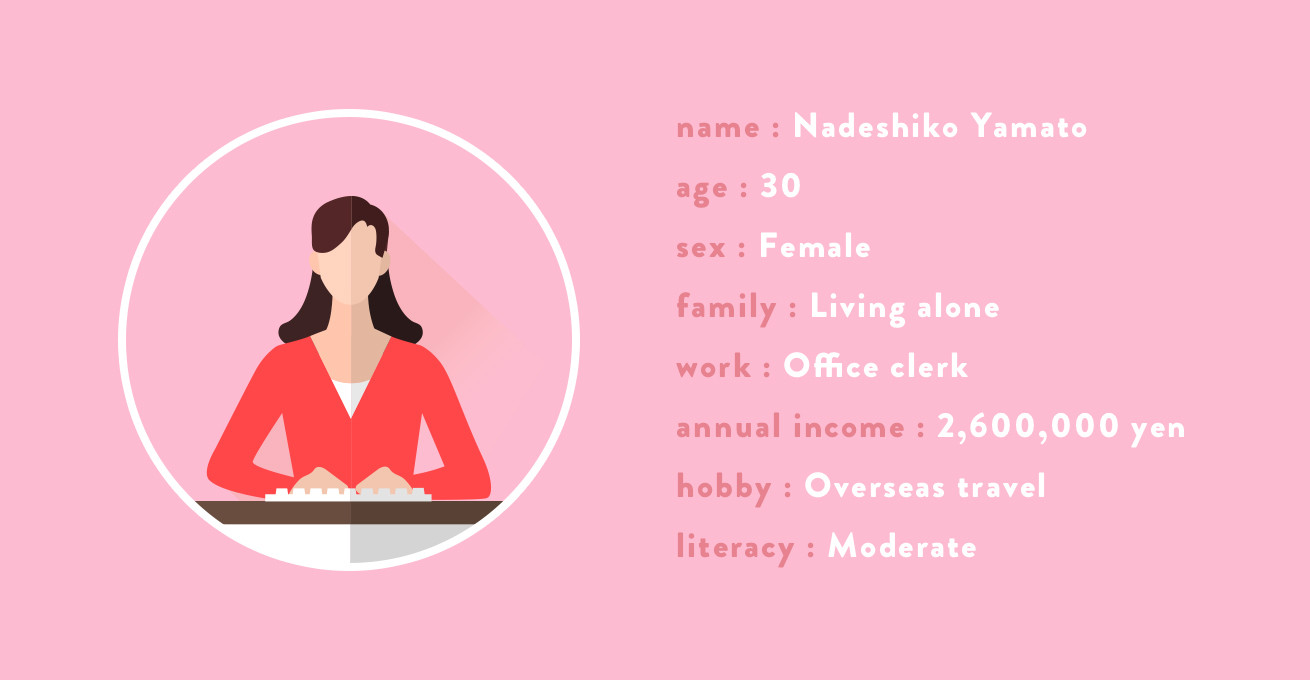
一口にペルソナと言っても一体どういう人物像を用意すればいいのでしょうか。最低限必要な要素を書き出してみると以下の9つかなと思います。
- 名前
- 年齢
- 性別
- 家族構成
- 仕事内容
- 年収
- 趣味(休日の過ごし方)
- ITリテラシー
- 写真
この9つに加えて、サイトやサービスを利用しそうな人の要素を入れてあげると、より精度が上がります。例えば、新型の車を紹介するサイトを制作するときには、「土日は車でドライブに出かける」「車は通勤で使うぐらい」「欲しいけどどれが良いか分からず悩んでいる」などそのプロダクトに対する現在の関係値を加えてあげると、その後の設計に活きてきます。
それぞれ細かく見ていきましょう。
名前
え? 名前いるの? 仮の人物像なのに……? って思うかもしれませんが、複数のペルソナを立てる上で名前は重要な要素です。名前に紐付けて各プロフィールを頭のなかで引き出せますし、メンバーやクライアント間で共通の認識を持ちやすくなります。要素だけの存在に輪郭を与えてあげるイメージでしょうか。
年齢
サイト構造やデザインの決定に直接的に影響してくるのが年齢です。言うまでもなく、年齢の違いでデザインは変わりますし、UIも説明的にするかシンプルにするか変わってきます。
性別
性別も年齢と同様、デザインに直接影響してくる要素です。年齢と合わせることでより表現するべきことが絞れます。年齢に関してはサービス内容にもよるので、すでに決まっている場合も多いかと思います。
家族構成
未婚・既婚、子どもの有無、子どもがいるなら人数と性別を設定しましょう。パートナーの行動でターゲットの行動が変わる場合や、子どもが起因となって起こる行動もあります。
例えば、奥さんが「買い物袋で両手が塞がっていると車のドアを開けるのが大変」と思っていたら、車を買う際にハンズフリーで開閉できる機能を付けるかどうか考えますし、子どもがたくさんいれば広いワンボックスも選択肢として入ってきます。家族がいることでの行動の変化はかなり顕著なので、いろんなパターンで検証してみると面白いと思います!
仕事内容
大企業で働いているのか、中小企業で働いているのかだけで普段の行動に差が出ます。また管理職なのか役職がないのかでも普段見ている視点が変わり、考え方も変わります。会社でどんなものを扱っているかでも、こちらから提供するサービスに対する知識と見方が変わるので注意が必要です。
余談ですが、デザイナーという職をやっていると、普段街中のモノを見る視点が変わってきます。広告の商品を見るのではなく、見せ方や構図、キャッチコピーを気にするようになったり、電車ではスマホではなく広告を見ていたりと。こういった職ならではの視点といったものを考慮するとよりターゲットに近づけると思います!
年収
仕事内容から自然と導き出せるかと思います。年収によって、食や家庭や趣味に使うお金に差が出てきますし、生活水準からも普段の行動は変わってきます。お金に余裕のある人向けのサービスだとしても、余裕の無い人や倹約家の人が、どういう考えを持つのかを考えることも大切なことです。
趣味(休日の過ごし方)
運動をしていたり、旅行に行ったり、ゲームをしたり、映画を見たりと人それぞれ好きなことが違います。その中でサイトのターゲットになりそうな趣味の人を設定し、どういう行動をするのかを検証します。無趣味という設定も面白そうですね。
ITリテラシー
これも年齢などと同じく、導線の設計に直接影響してくる要素です。普段スマートフォンしかネットとの繋がりがない人もいますし、そもそもそういった機器全般が苦手という人もいます。ネットに普段触れていない人をどうやってウェブサイトと結びつけるか、難しい問題ですが考えがいのある問題でもあります。
もちろん普段使っている人でも習熟度には差がありますので、「ITリテラシーは低いけど、スマホでのメッセージのやりとりは毎日している」など少し細かい設定を付けてあげると良いと思います。
写真
プロフィールがただ箇条書きで書いてあっても、なかなか情報が入ってこなかったりしますが、顔写真があるとそれらの情報が紐付きやすくなります。名前と同じような効果ですね。ただビジュアルというのは文字と違い圧倒的に情報量が多いです。選ぶ写真によっては違った印象を与えかねないので意識して選ぶようにしましょう。
要素を組み合わせて一人の人物を創り上げる
これらの要素を上手に違和感なく組み合わせてペルソナを作成していきます。要素をただ一つひとつ考えていくのではなく、いくつかの要素を決めたらその人物についてざっくばらんに話しながら決めていくほうが辻褄が合いやすいと思います。
「大手メーカーで課長をしている田中さん42歳」→「結婚はしている」「子どもは2人、中学2年生の女の子と小学5年生の男の子」→「大手メーカー課長で収入は安定している、子どもは自立していないから奥さんは専業主婦」→……
といった感じで実際に人物をイメージしながら、メンバー間で話し合いながら決めると良いと思います。
ペルソナを作ったら次はどうするのか
ペルソナを作成したら、今度はそれを元にユーザーのストーリーを考えます。できあがった人物が、どういう行動や考えを経て、ウェブサイトを利用し行動を起こすのかを考えます。ストーリーマッピングという手法なのですが、こちらはvol.3で扱いたいと思います。
まとめ
ペルソナという名前だけ聞くと全然意味わかりませんが、UIを決定していく上で欠かせない項目です。とりあえずローンチしてそこから数字を見て改善していけばいいんじゃないの? と思う方もいるかもしれませんが、使い勝手はユーザーが利用を継続するかを決める重要なファクターです。イノベーターやアーリーアダプターは、明らかな興味を持ってサイトに訪れた、いわば確度の高いユーザーです。そのユーザーを無視するようなやり方はあまり賢明ではないと思っています。ペルソナの作成はあまり時間のかかる作業では無いですし、慣れればより早く組み立てられるので積極的に利用していきましょう。
次回は作成したペルソナを元にさらに深掘りをしていきます。
- <vol.1も合わせてどうぞ>
- 「UIとUXの基本」UIとUXをこれから学ぼうとしているデザイナーへ vol.1
https://liginc.co.jp/360504
ペルソナ5 – PS4
- アトラス
- 参考価格¥ 9,504
価格¥ 8,335(2017/06/29 15:18時点) - 発売日2016/09/15
- 商品ランキング282位
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












