こんにちは、デザイナーのまきこです。
昨日からはじまった、ブログを作りたい!と考えている駆けだしデザイナーでハンドメイド女子のナミが、ブログをデザインするまでを追っていくシリーズ。
前回は最初のステップ「コンセプト設計」についてお届けしました。
 |
登場人物:ナミ 仕事が休みの日は、だいたい家で小物を作っている。ハンドメイド女子。23歳。時々友達に売ったりプレゼントしたりしていて、評判も上々。 |
|---|
今回は情報設計編として、「サイトマップとワイヤーフレームをつくる流れ」をお届けします!
目次
はじめに

一般的に、サイトを制作する際には、Photoshopなどでデザインを始める前に、まずサイトの情報設計を行います。
情報設計とは、ざっくり言うとサイトの目的を果たすために、サイトの中に何を記載するか、どんな機能を設けるのかを決めること。
業務でお客様のサイトをつくる場合、ディレクション、デザイン、コーディング、システム開発……と各フローごとに担当する人が違うことが多いため、お客様を含めた関係者全員でサイトの概要を理解し合うためにも、情報設計は重要な役割を担うんです。
ということで今回は、「サイトマップ」と「ワイヤーフレーム」のつくり方をご紹介しつつ、前回ご紹介したナミちゃんのブログの情報設計を実践していきますね。
サイトマップをつくろう!
サイトマップって?
「サイトマップ」とは、サイトにどんなページがあるのか、ページ同士がどう連携するのかを示す図のことで、「サイト構成図」とも呼ばれます。サイトマップを作ることによって、サイトの全体像や制作ボリューム、各ページに必要な機能もわかってきます。
サイトマップのつくり方
前回きめたサイトのコンセプトやテーマ、目的に沿って、サイトマップをつくっていきます。手がかりが何もないと難しいので、同じような目的で作られていそうな他のサイトを参考にしつつ、作成を進めていきましょう。
サイトマップを作るときに便利なツールはいろいろとありますが、今回はふせんと紙を使ってみます。準備もやり方も簡単なため、初心者の方にオススメの方法です。
1. 必要そうなページを洗い出そう
サイトに必要そうなページを洗い出していきます。自分が作りたいサイトの目的達成のために、各ページがどんな役割をするのかをしっかり考えながら洗い出していくことが大切なポイントです。


- TOPページ…サイトの表紙や目次
- 記事詳細ページ…ブログ記事の詳細を読ませる
- 執筆者についてのページ…ブログ執筆者のプロフィールを伝える
- このブログについてのページ…どんなブログを書いていくかを伝える
こんなかんじでしょうか。
この時点では、ページの整理整頓はできていなくてもOK。とりあえず必要そうなものを羅列してしまってもかまいません。
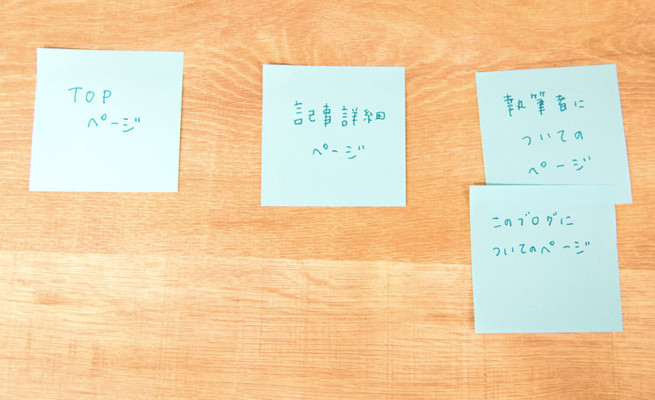
2. ページをグループ分けしよう
1.で挙げたページを、関連するページごとにグループに分けしていきます。
といってもページ数は少なそうなので、

こんなかんじですかね。
よく考えてみると、「執筆者について」と「このブログについて」のページは内容が似てしまいそうですし、ユーザーがあちこちのページを見なくてもすむように、一つのページにまとめてしまいましょう!
3. ページを階層化しよう
階層って?
複数のページを持つほとんどのWebサイトは、TOPページを第1階層とする階層構造になっています。TOPページから下層ページへと枝分かれしながら広がっていく、ツリー状のかたちをイメージしてください。ふつうこの構造のサイトでは、TOPページから下層へと進むほど詳細な情報が得られるようになっています。

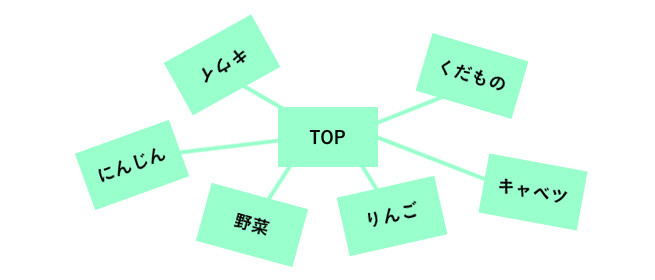
サイトのボリュームによってはこれが枝分かれせずに一直線になっていたりすることもありますが、それでもTOPページからスタートして下層へと情報が深掘りされていく点では変わりはありません。サイトが階層構造になっていないと、ユーザーがTOPページからサイトに入ってきたあと、必要な情報や興味がありそうな情報を、たくさんの雑多な情報の中から見つけないといけなくなります。


せっかくサイトを訪れてくれたユーザーも、探すのをやめたくなってしまいますよね!
そうならないために、TOPページから入ってきたユーザーが必要な情報にたどり着きやすいよう、多くのサイトが階層構造になっているんです。この記事が載っているLIGのサイトも同じで、TOPページではいろいろな記事の一覧を見ることができ、その中から興味のあるものを選ぶと、その記事の詳細が見られるようになっていますよね!
なんとなくわかったらやってみよう!
ということで、ページのグループ化のつぎは、どんなふうに階層化すればいいかを考えましょう。
基本的には、こんなポイントを抑えればOK!
- ツリー状の構造を意識する
- TOPページは第1階層に、その他もページは第2階層以下にする
- ページのグループ同士が、入れ子の関係になるのか並列の関係になるのかを考える
- グループ内のページを、情報の粒度が荒い順(ざっくりしている順)に並べる
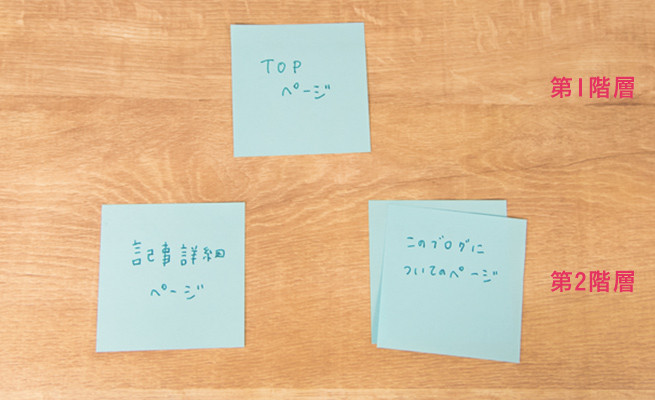
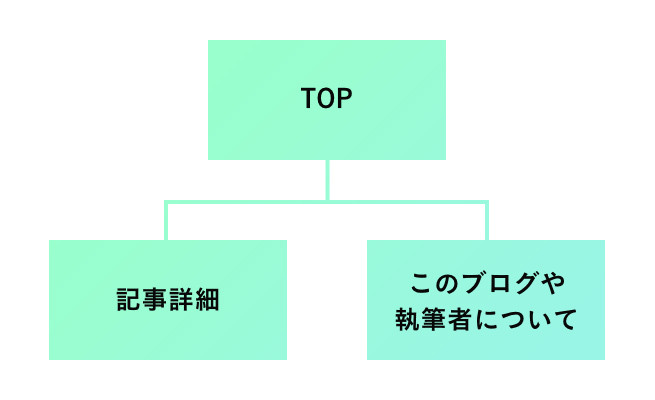
そうすると、ナミちゃんのブログはこうなります。

3ページしかないので分かりづらいんですが、これでOK!
記事詳細ページと、このブログ・執筆者についてのページは並列の関係なので、ともに第2階層になりますね。
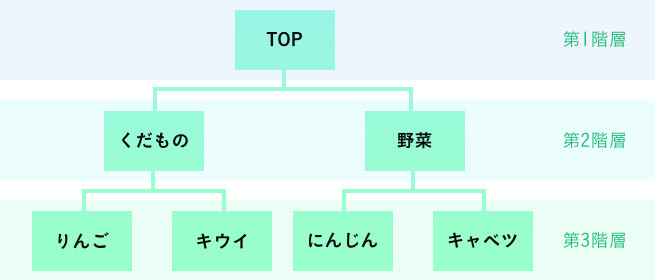
4. サイトマップ完成!
優先順位の通りに線で結べば完成です!
こういう図に清書するのが一般的ですね。


さあ、サイトマップの次は、ワイヤーフレームの作成にとりかかります!
ワイヤーフレームをつくろう!
ワイヤーフレームって?
ワイヤーフレームとは、サイト内の各ページの設計書のこと。前の項でつくったサイトマップをもとに、各ページに何を記載し、どんな機能を設けるかを考えていきましょう。
ワイヤーフレームのつくり方
サイトマップ作成時と同じように、他のサイトからヒントを得つつ、ふせんを使って作成を進めていきます。今回は、TOPページと記事詳細ページのワイヤーフレームの作成過程をご紹介しますね。
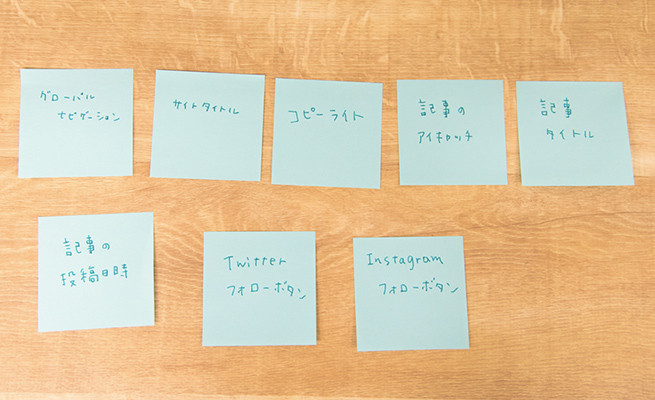
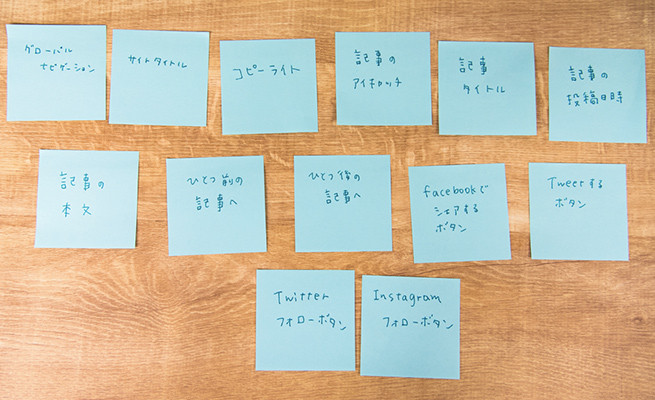
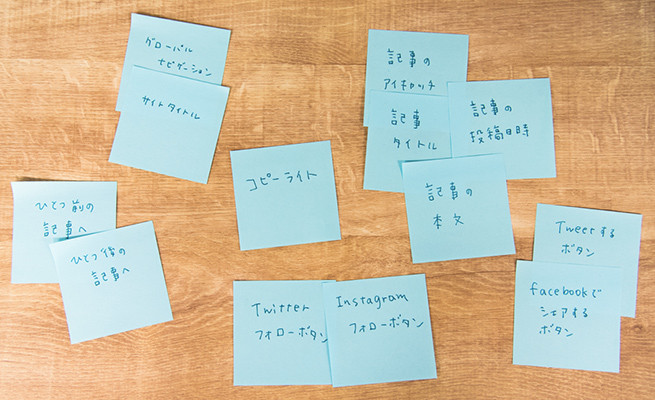
1. 掲載する要素を洗い出そう
各ページの役割に沿って、掲載する要素を洗い出していきます。

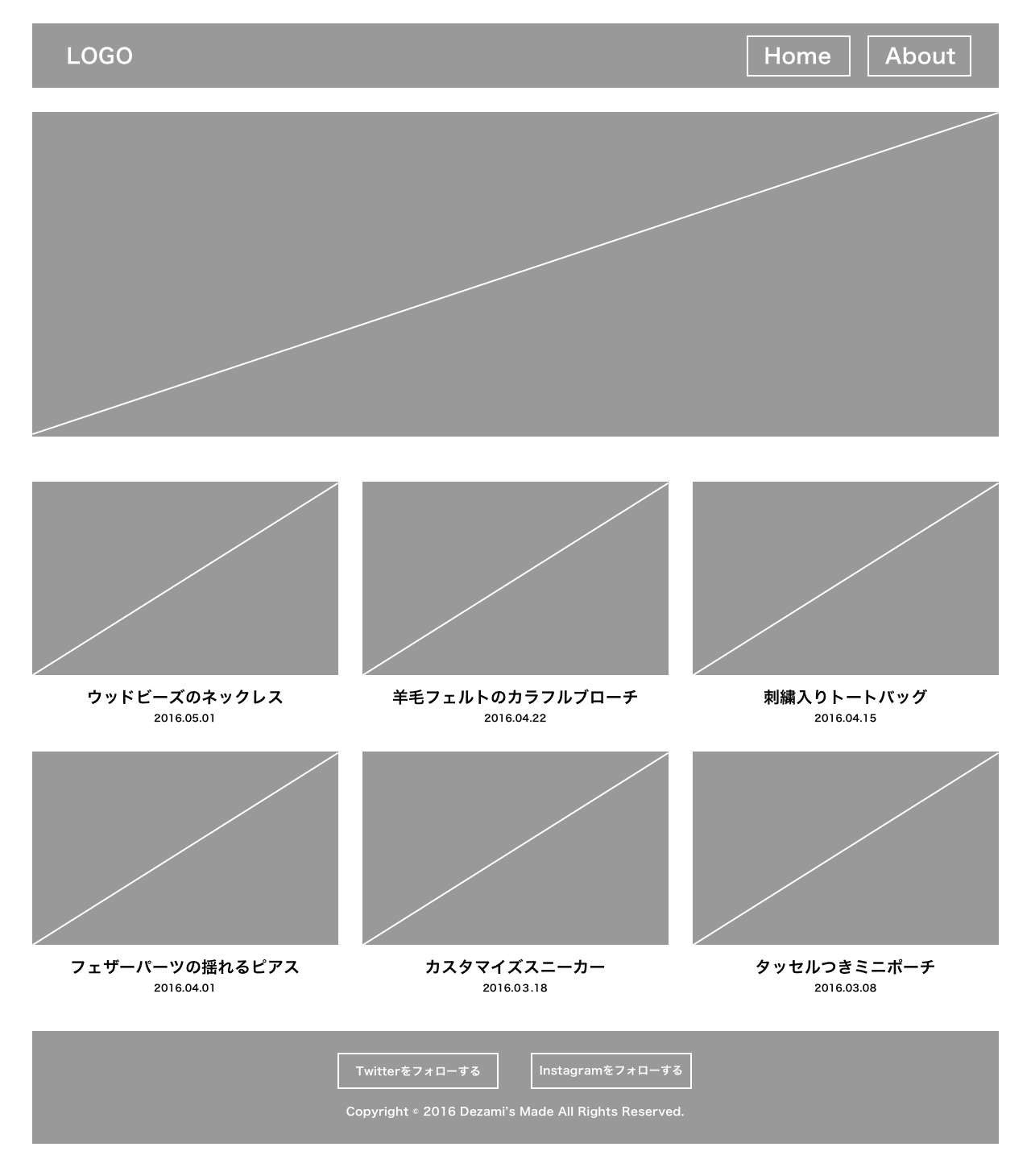
TOPページ

一般的なブログサイトのTOPページの要素にならってみました。コピーライトも慣習に沿って入れておきましょう。あわよくばユーザーとの交流ができるように、いつもハンドメイド作品について投稿している、ナミちゃんのTwitterやInstagramアカウントのページへつながるボタンも設置します。

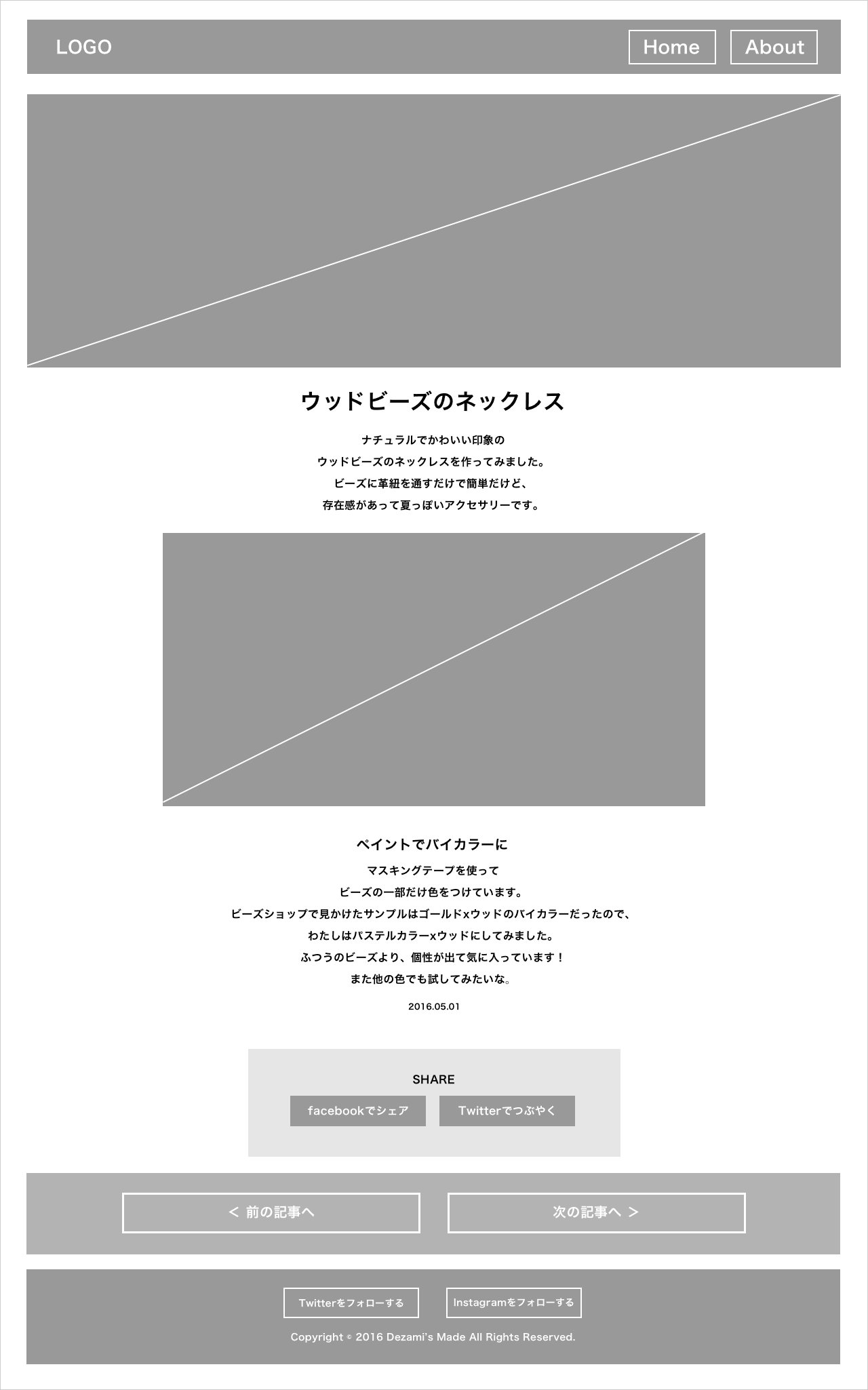
記事詳細ページ

こんな風になりました。
興味をもってくれたユーザーが他の作品の詳細ページも見てもらえるように、前後の記事への導線を確保します。また、ユーザーの反応を知るためにシェアボタンも入れたいところですね。
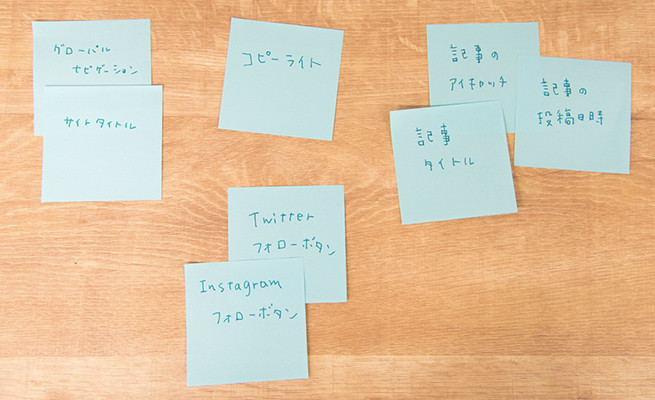
2. 要素をグループ分けしよう
洗い出した要素の中で関連性のあるものをグループにまとめ、整理していきます。

TOPページ

記事詳細ページ

こんなところですかね。
調子が出てきたので、サクサク進みましょう!
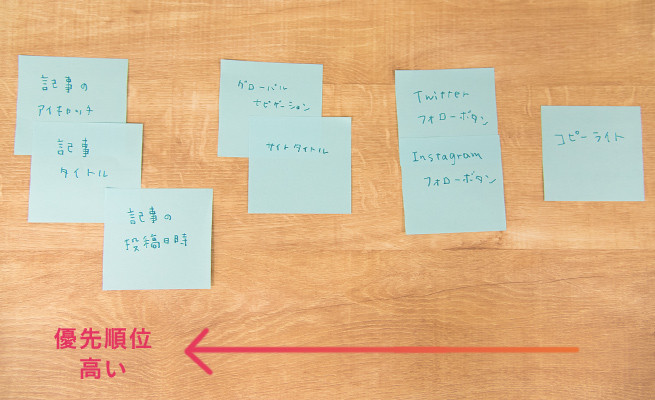
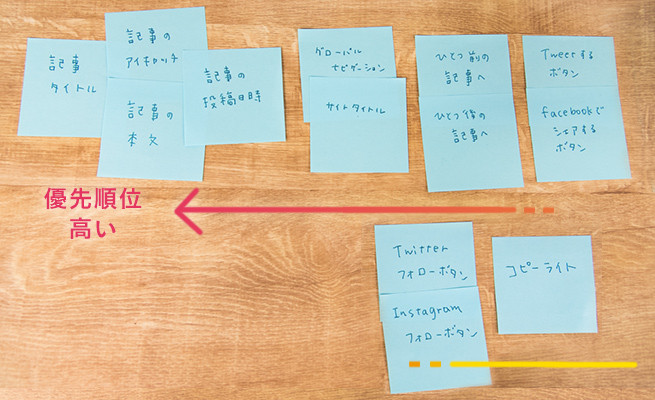
3. 要素の優先順位をつけよう
さきほどグループに分けたものについて、グループ同士、そしてグループ内での優先順位を決めていきます。

TOPページ

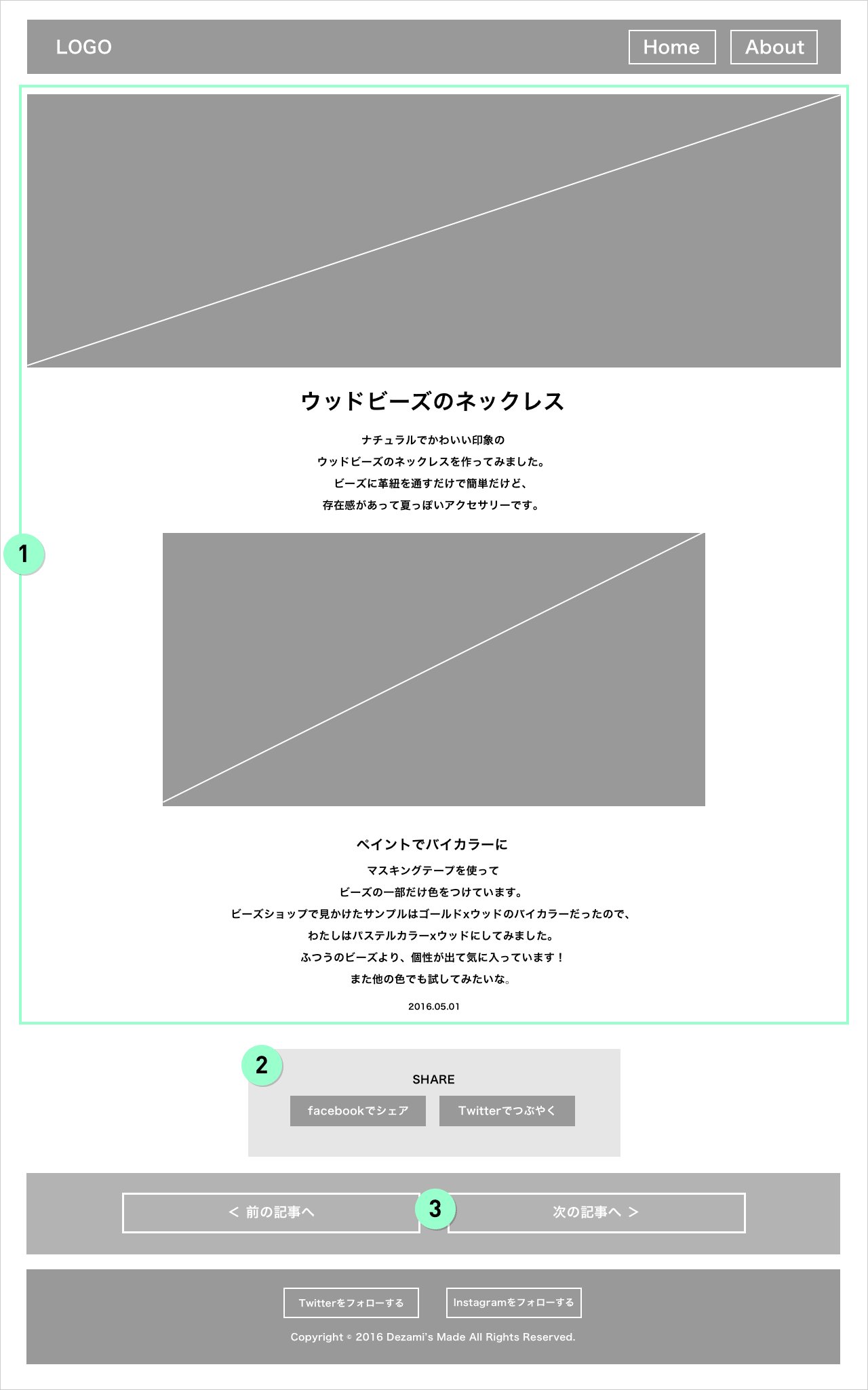
記事詳細ページ

ずいぶんと情報が整理されてきましたね!
4. ワイヤーフレームとして清書しよう
情報整理ができてきたので、つぎはいよいよワイヤーフレームを清書し、ドキュメント化します。ドキュメントを作るときには、つぎのようなポイントに気をつけると吉!

- 装飾はしない
- あくまでサイトの骨組みを決めるためのものなので、細かい大きさや色などの装飾のことは考えないようにしましょう。デザイン時に余計なイメージに引っ張られてしまわないよう、ワイヤーフレームはモノトーンで作ることをおすすめします。フォントもごく一般的なものを使用するのがおすすめです!
- ユーザーの視線の流れを意識する
- Webサイトは、基本的にページの上から下に向かって読み進められます。また、その中でもユーザーの視線の流れは「Z」や「E」といった型の軌跡を描くと言われています。ワイヤーフレームでは、そんな視線の流れを意識して要素のおおまかな配置を決めていきましょう。デザイン時に固定概念にとらわれることを避けるため、あくまでおおまかに!
- ユーザーのストーリーを意識する
- 要素の優先順位に沿ってただページ上から並べるのではなく、ユーザーがそのページを見てどんな流れで理解し、どんなタイミングでその機能を必要とするかなどを想像しましょう。
- テキストはコピー&ペーストできる状態に
- デザインする際の効率化やミスの削減のため、ワイヤーフレームはなるべくテキストがコピーできる状態にしておくと幸せになれます。今回はデザインフェーズでPhotoshopを使用するため、ワイヤーフレームもPhotoshopで作成することにしました。これならコピペの手間さえ省けますね!
ついにワイヤーフレーム完成!
ワイヤフレームが完成しました!
Photoshopでドキュメント化し、必要であれば各要素についての説明も記入します。
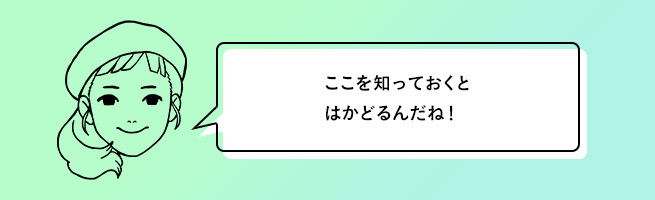
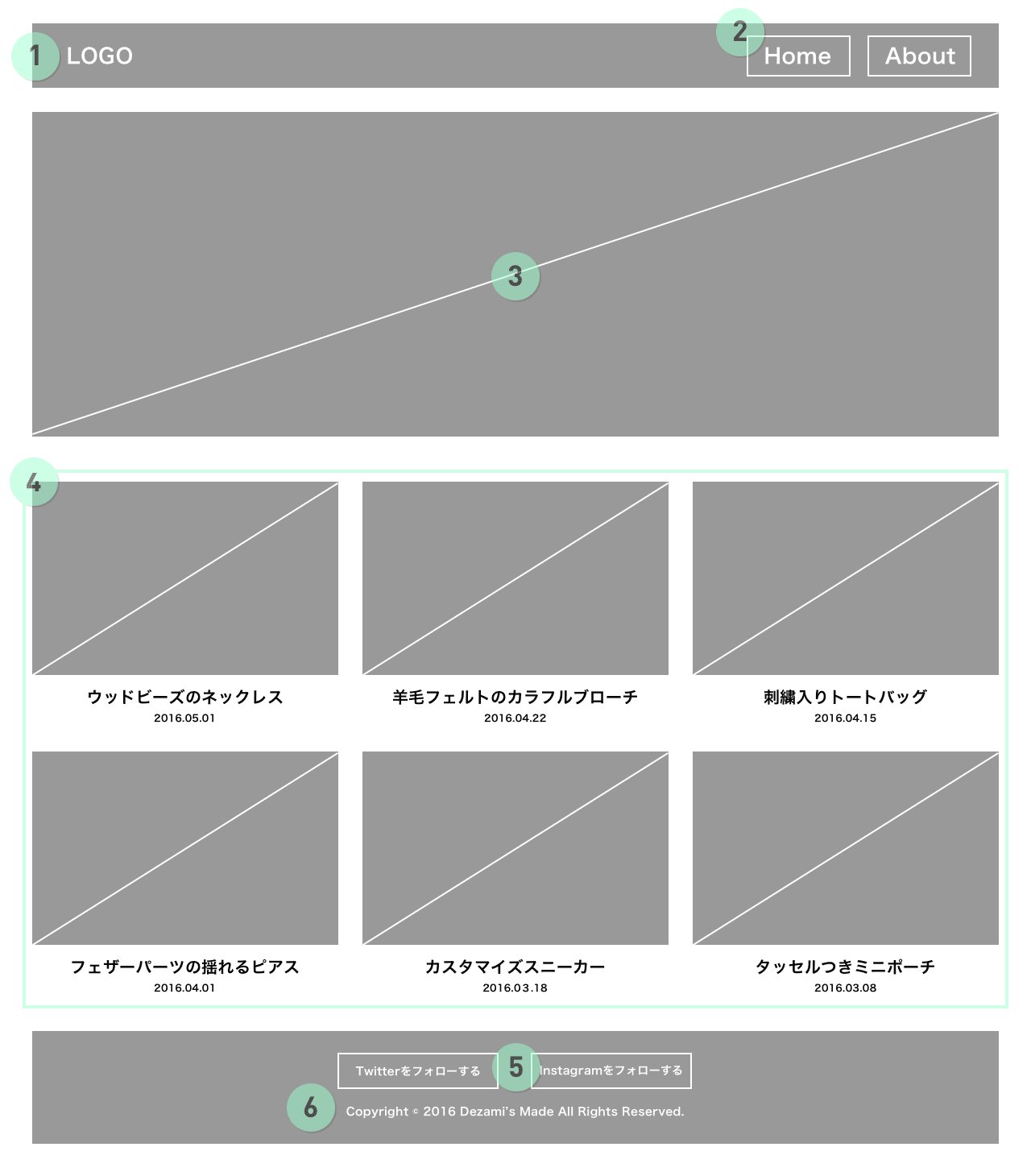
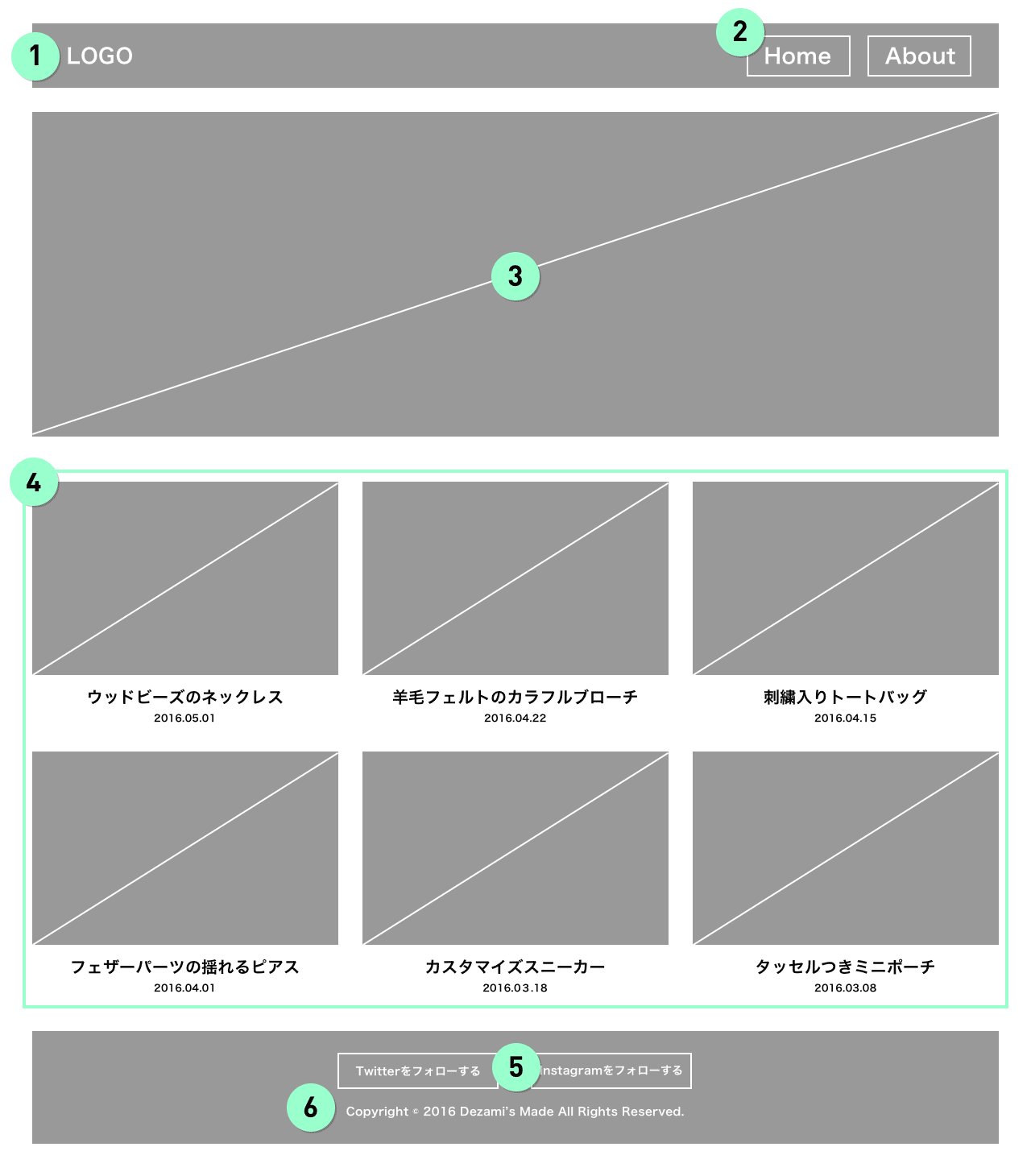
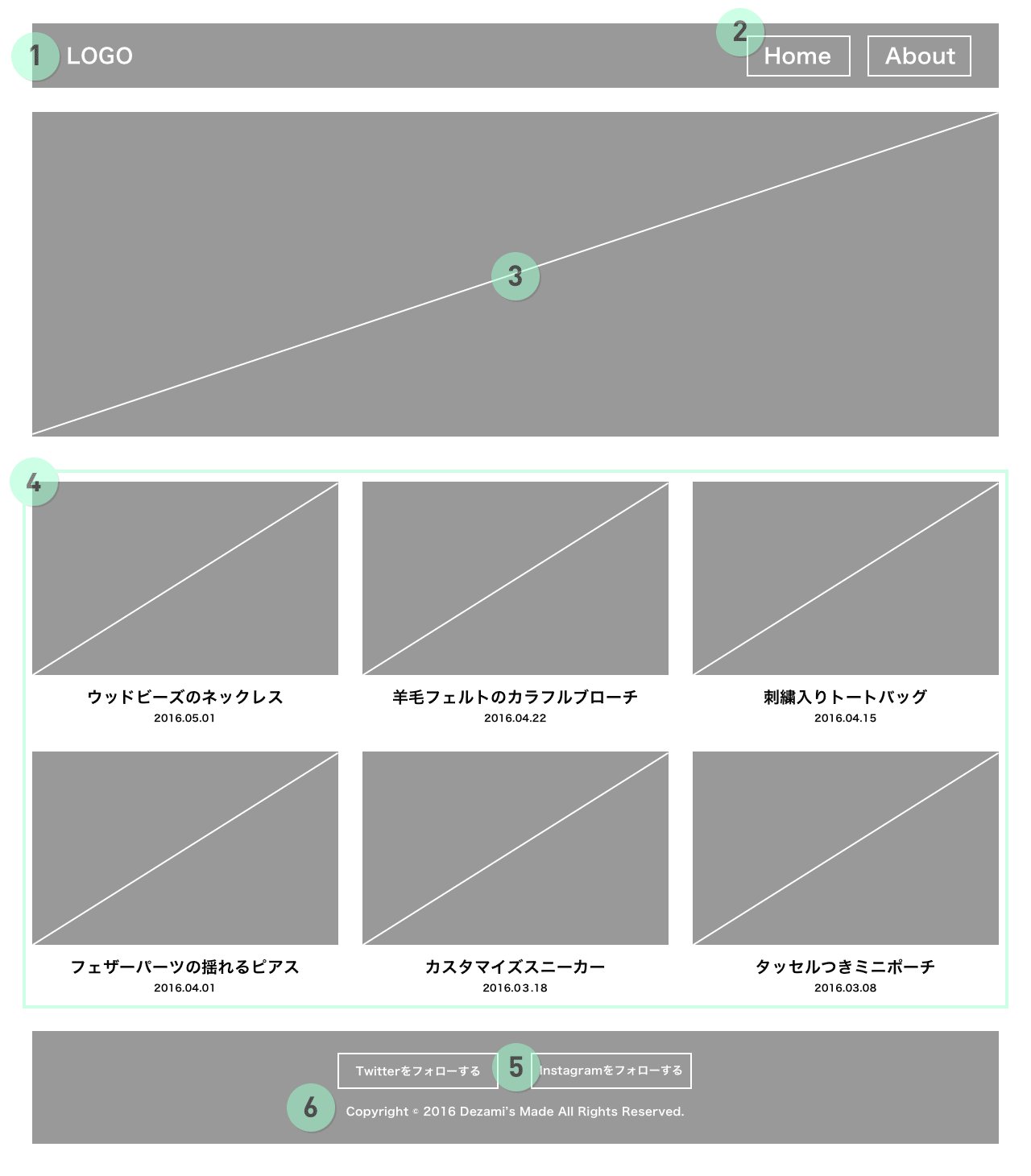
TOPページ

- サイトタイトル
- グローバルナビゲーション
- メインビジュアル…いちばん自信があるハンドメイド作品の写真
- 記事アイキャッチ、タイトル、投稿日時…左上から順に最新の記事を並べる
- SNSアカウントのフォローボタン
- コピーライト
優先順位の高いものは、ファーストビュー(サイトにアクセスしたときに最初に表示される領域)に入るように配置しています。
ハンドメイド作品はたまにちょっとショボいものもあるので、そんなときでも残念な印象にならないよう、メインビジュアルでいちばん自信がある作品を見せることにしました。
記事詳細ページ

- 記事アイキャッチ、タイトル、本文、投稿日時…本文の中には小見出しも入れられるように
- シェアボタン
- 前後の記事へのボタン
こちらは、記事を読んだあとにシェアしたくなったり、前後の記事も読みたくなったりというユーザーのストーリーに沿って要素を配置しています。
ブログとしては回遊性が少し足りない印象もしますが、作品が20点、30点と増えていったら、またカテゴリー分けなども考慮に入れつつサイトをリニューアルすればよさそうですね!
ちなみに、ナミちゃんはブログに掲載する作品をこれからつくる予定のため、作品タイトルも記事の本文も仮です。
計画性のなさに親しみが持てますね! がんばれナミ! 負けるなナミ!
まとめ
ちょっと長くなってしまいましたが、サイトマップとワイヤーフレームのつくり方をご紹介しました。
Webサイトの情報設計はディレクターが担当することが多く、わたしもサイトの情報設計はあまりしっかりとやったことがないのですが、デザイナーも基礎はできるようになっておくと、デザインスキルの底上げになると思います。
いろいろなサイトに出会ったときに「なんでこういうページ構成なのかな?」とか、「こっちのほうが伝わりそうだな」などと考えながら閲覧するように心がけると、感覚が磨かれていきそうですね!
つぎのステップは、7月下旬にアップ予定です。お楽しみに!
それでは、また!

キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











