デザイナー兼踊り手のJona(@jona_yawaraka)です。わたしはLIGブログに掲載されるアイキャッチ(ブログ記事の顔になる画像)、バナー、背景ジャック(大型バナー)など、さまざまな画像を製作してきました。
画像をつくって客観視したとき、「ある程度まとまってはいるんだけどなんだかしっくりこない。でも何が悪いかわからない……」ということありますよね。
わからないときはとにかく手を動かして、いろいろと試してみるとうまくいったりするもの。ということでデザインがしっくりこないときにとりあえず試したい10の簡単な方法を、私の経験を踏まえながら紹介いたします。
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年1月】
目次
大きさ・レイアウトに関すること
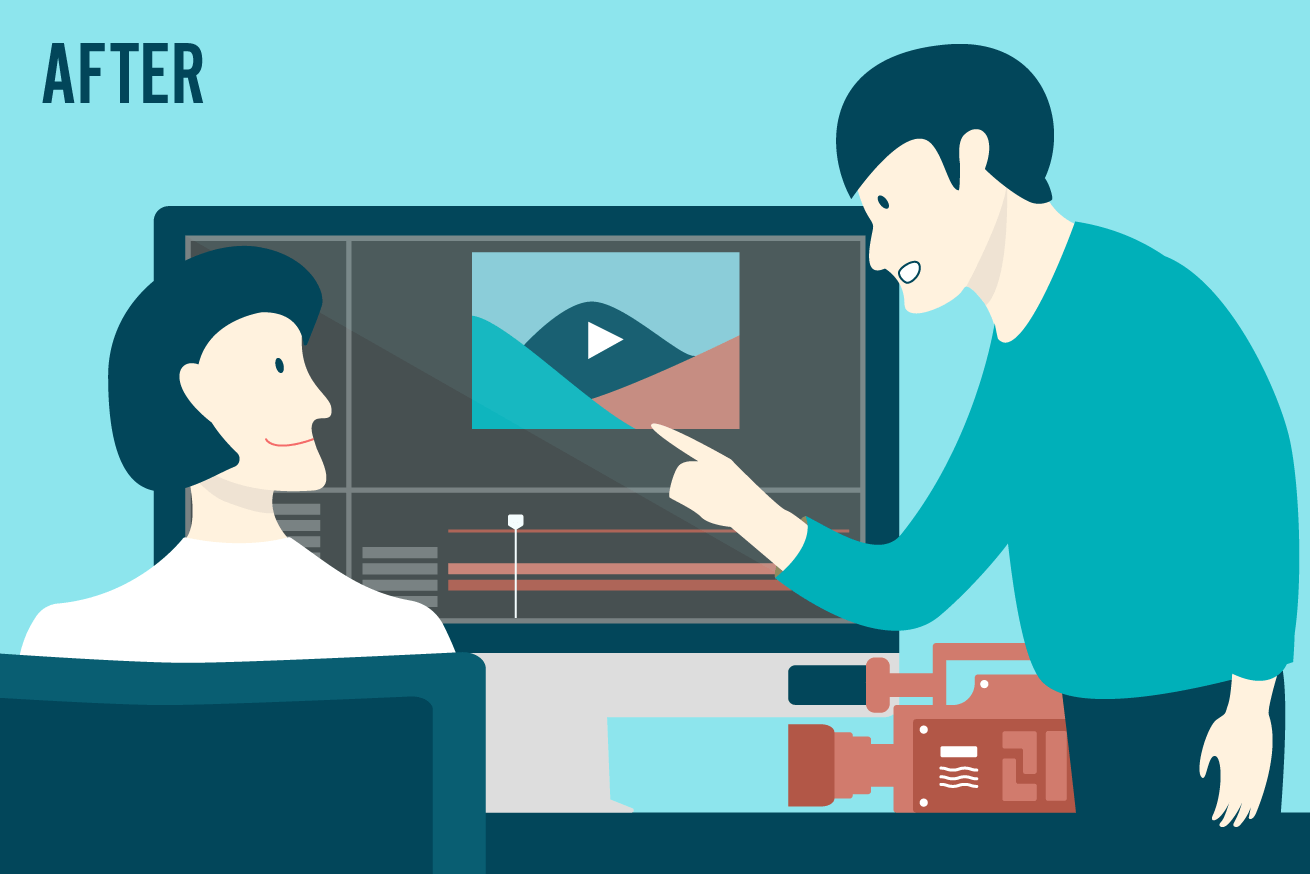
1. トリミングを調整してみる
もっとも手っ取り早いのはトリミングを調整することです。画像を拡大して、見せたい要素の面積を広げてみたり、余分な要素を枠から取り除いたり。逆に全体を縮小し、余白をもたせてすっきり上品に見せたり。

BEFORE:見せたい箇所(牛、人物、紙)が小さく、遠くに離れている印象を与えてしまうので、どこに目をやればいいかわかりません。

AFTER:拡大して位置を調整すると、こんなに見やすくなります。
2. 大小差をつけてみる
二つ以上の要素がある場合は、大小差をつけてみます。どちらを大きく見せるか考えて、はっきりとメリハリがつくまで拡大・縮小を繰り返します。文字を扱うときも同様です。

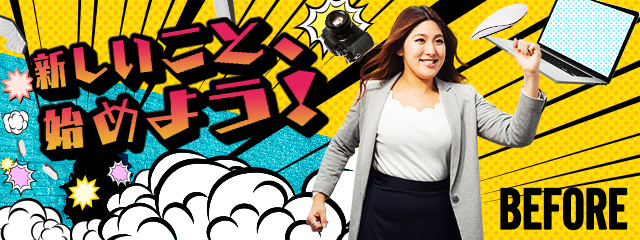
BEFORE:同じサイズの人物が並んでいます。なんだかもの足りない。

AFTER:大小差をつけることで、動きが出て、楽しくポップな印象が強まりました。
3. 被せてみる(レイヤー感を出す)
要素と要素をかぶせて、前後関係を作るのもテクニックの一つです。わたしはこれを「レイヤー感」と呼んでいます。LIGの先輩デザイナーが放ったおもしろい言葉です。
デザインを始めたてのころは、要素同士をだぶらせるってとても恐ろしいことに思えてしまいます。でも、思い切ってやってみましょう。command+Zでいくらでもやり直せますからね!

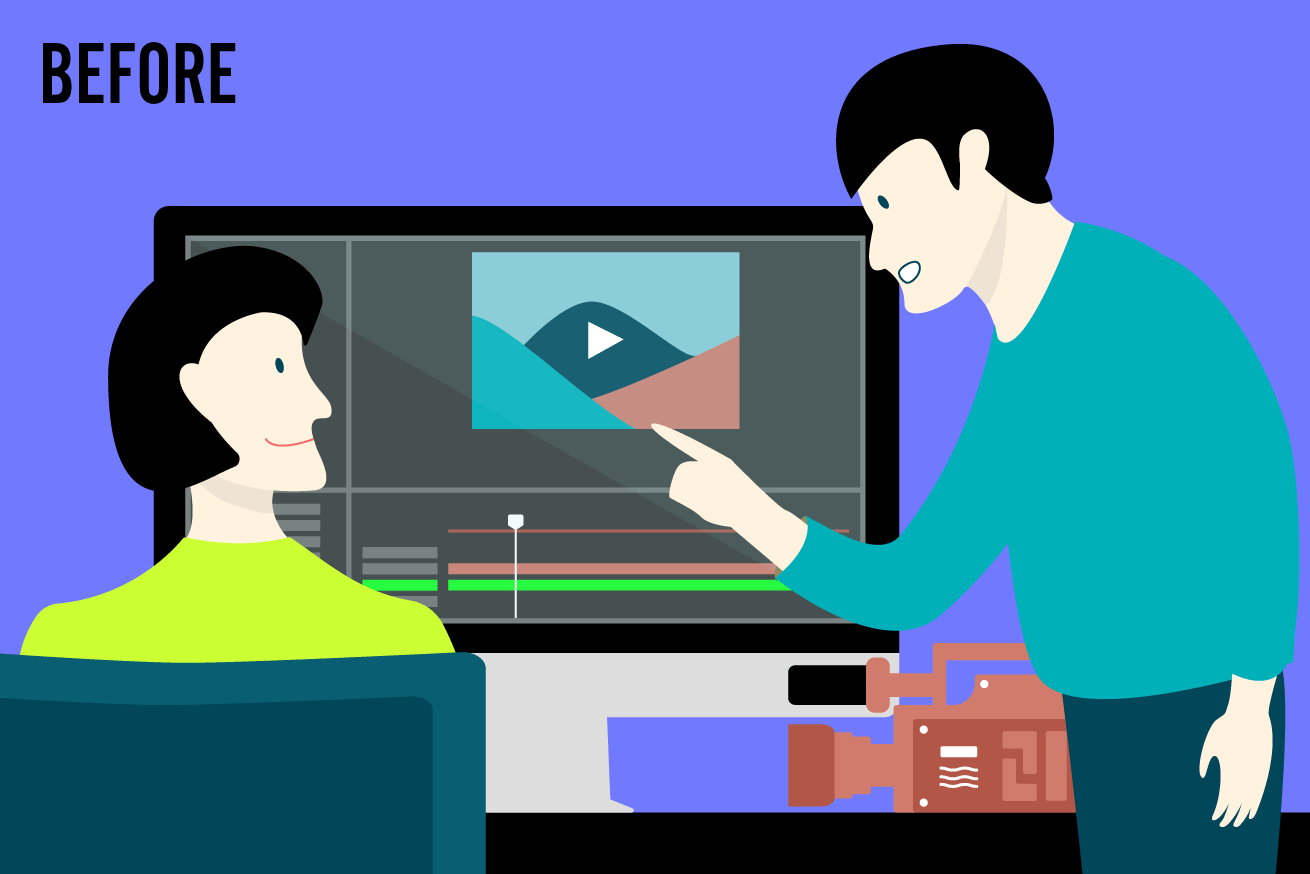
BEFORE:人物、モノ、文字、全部見せようとして、他とできるだけダブらないように要素を配置しています。これだとダイナミックさが足りません。

AFTER:顔、カメラ、壁にあいた穴など、重要な要素の輪郭はしっかり残すように意識しながら、各要素をダブらせてダイナミックさを演出。奥ゆきも出て絵としての深みが増します。これぞ、レイヤー感!
色に関すること
4. 色数を減らしてみる
イラストで画像を仕上げたとき、ごたごたして何を見せたいかわからない……ということがよくあります。そんなときはだいたい色数が多過ぎます。
最初から3〜4色程度でまとめられたカラーパレットを用意して、その色の範囲内で色づけをすることを心がけます。とくにアイキャッチ画像は面積が小さいので、色数が多ければ多いほど、まとめるのが難しくなります。

BEFORE:紫、青、黒、赤、黄緑、グレー、肌の色。色数が多く、まとまりのない印象。

AFTER:赤、青をメインにまとめました。統一感があって見やすくなりました。
塗り方の手順について、たとえば右下のビデオカメラに色をつけるとき、赤をベースに仕上げると最初に決めて、赤のトーン(明度、彩度)だけを変えて、まず全体を塗ってしまいます。もの足りないと思ったら、小さい面積で白や他の色を入れるとうまく仕上がります。
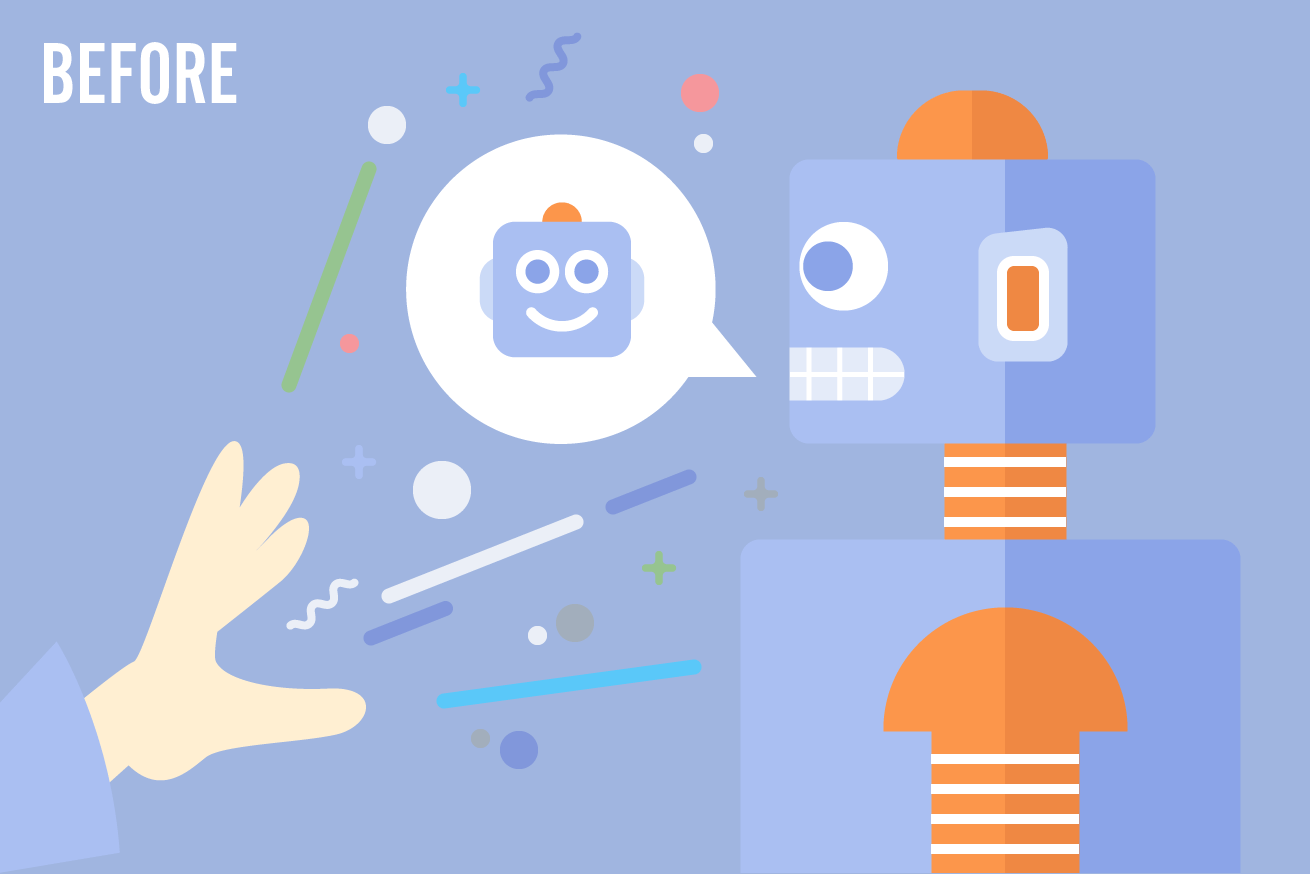
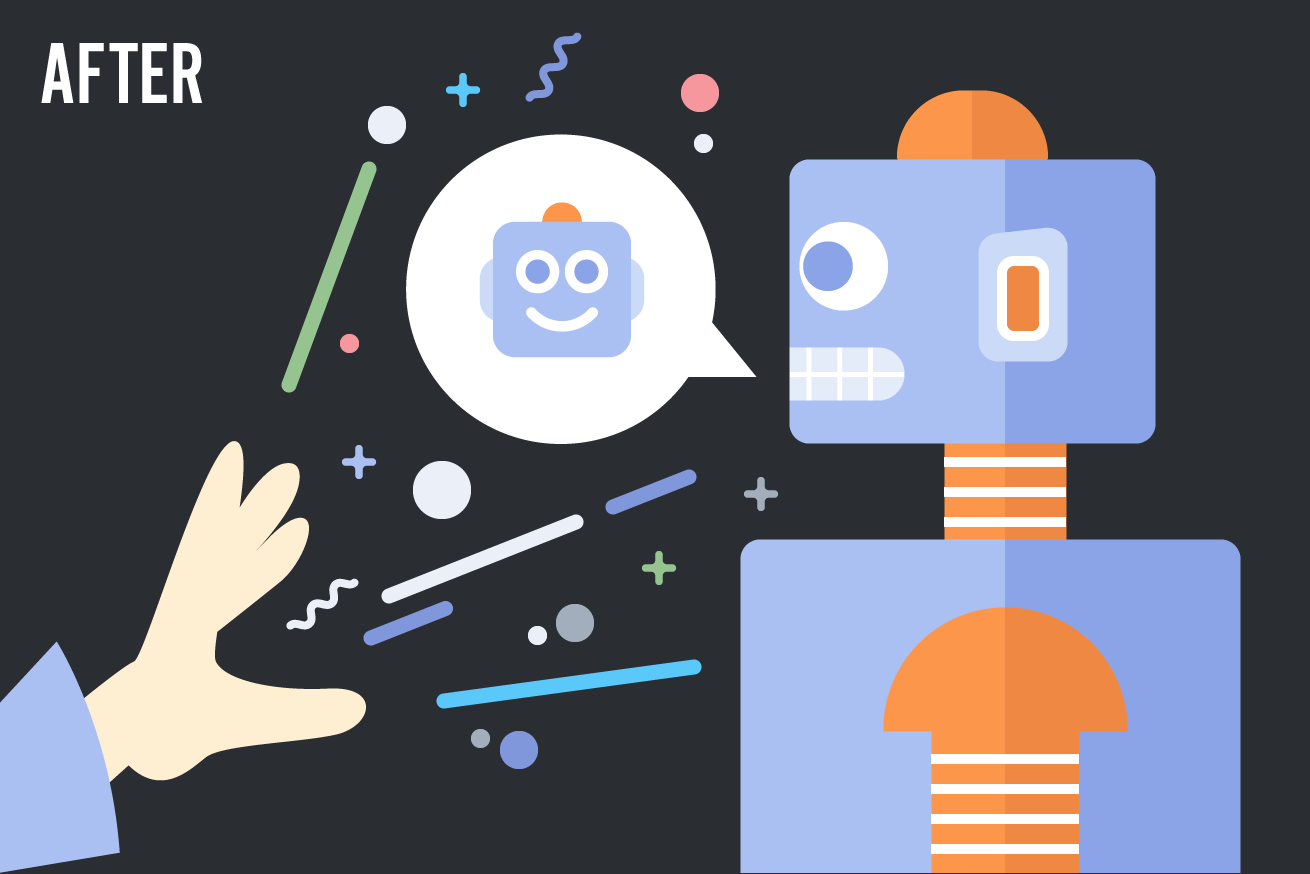
5. コントラストをつけてみる
全体的に薄く見えるとか、要素の輪郭がぼやけて見えると感じたときは、コントラストをつけてみます。パキッと要素が浮き出てくるのがわかるまで調整してみましょう。

BEFORE:背景とロボットの色がダブっていて、ちょっと見づらいですよね。

AFTER:背景を暗くすることでロボットが浮き出てきました。
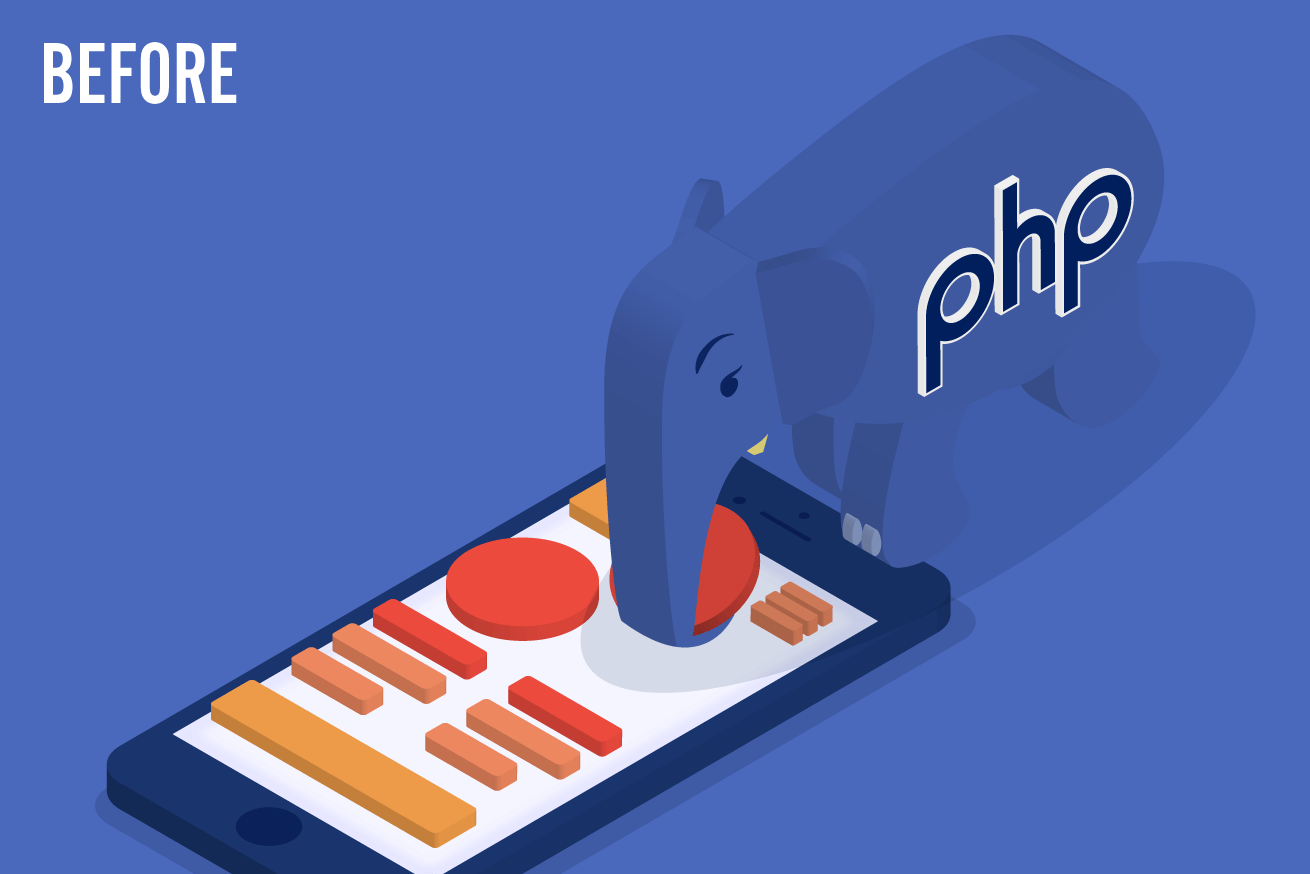
6. 補色を使ってみる
見せたい要素が目立っていないと感じたときには補色を使ってみます。紫なら黄色、青ならオレンジ、赤なら緑……。色相環をイメージして、できるだけ遠く離れたところにある色を選ぶってやつです。
【色相配色】類似と対照、デザイナーなら知っておきたい配色のコツ!

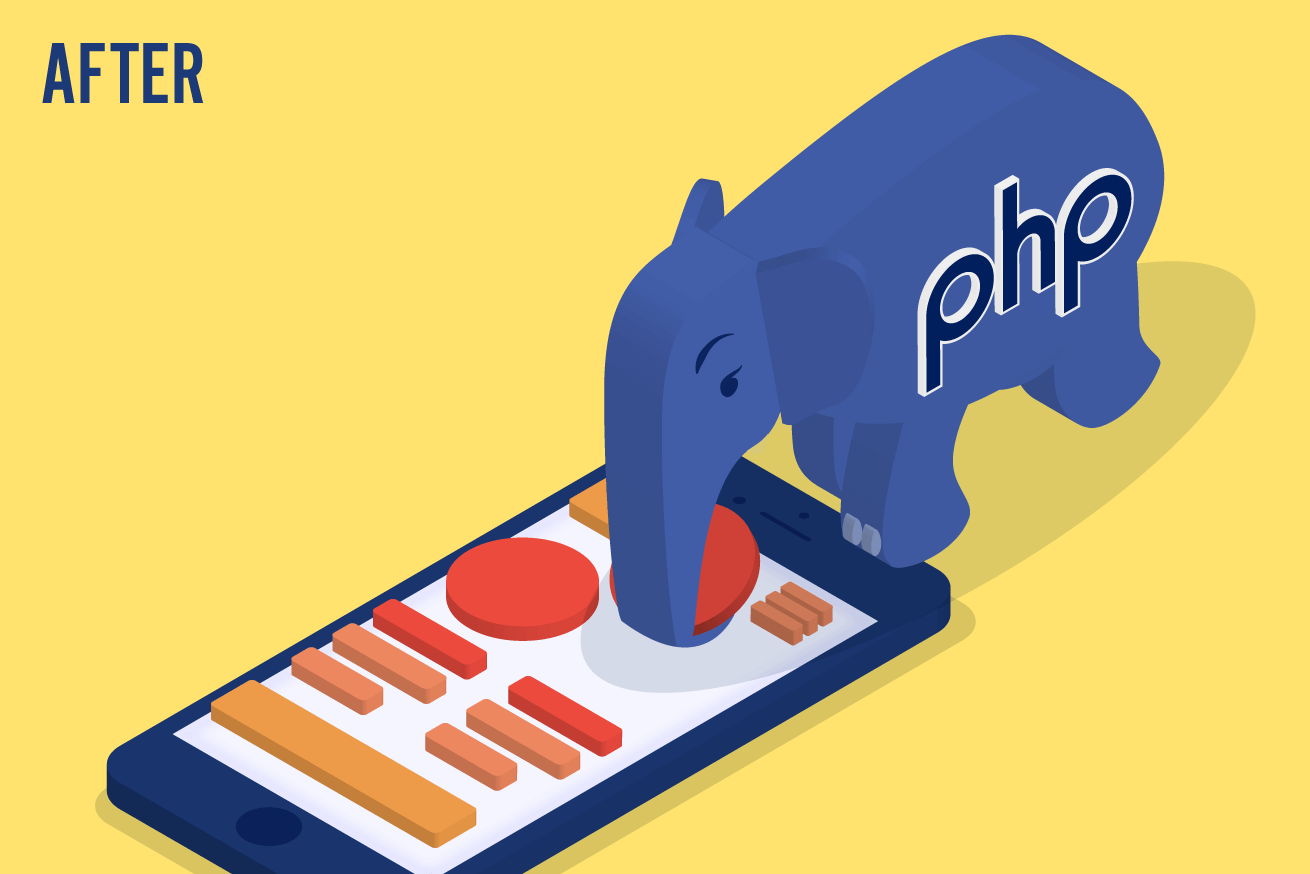
BEFORE:背景がゾウと同じ系統の色なので、ゾウに目が行きません。

AFTER:ゾウが青紫っぽい色なので、色相環をイメージしてオレンジや黄色で背景を着色してみます。ゾウが際立ちましたね!
文字に関すること
7. フォントを変えてみる
フォントを選ぶのって難しいですよね。わたしはLIGに入社した当初、とりあえずヒラギノ角ゴを使っていればいい感じに仕上がると信じていましたが、毎日いろんなフォントをあててみるうちに、こんな雰囲気の時にはこっちの方が合うんだなと、デザインによってふさわしいフォントがあることに気づきました。

BEFORE:文字に注目してください。最初はこれでいいと思っていました。なぜなら他のフォントを試していなかったから。

AFTER:パソコンに入っていた日本語フォントをすべて試したところ、むむ!!!イラストとバッチリ合うフォントを発見しました。
最初はとにかくいろんなフォントを試してみるべき!ということで、よく使うフォント比較ツールをご紹介します。文字を打てばたくさんのフォントがプレビュー表示されます。便利だ!
Wordmark.it – Helps you choose fonts
8. あしらいをプラスしてみる
かっこいいフォントを選んで、これをうまく配置して自信満々でデザインを提出したのに、先輩デザイナーから「文字を置いただけ感が気になる」と言われました。飾り気がなく寂しいとか、素っ気ない印象だということです。
「置いただけ」の文字の下にボーダーを引いてみたり、●●●で強調したり、ただそれだけで「デザインされた感」が出るんですよね。このボーダーとか●●●のことを「あしらい」と呼びます。

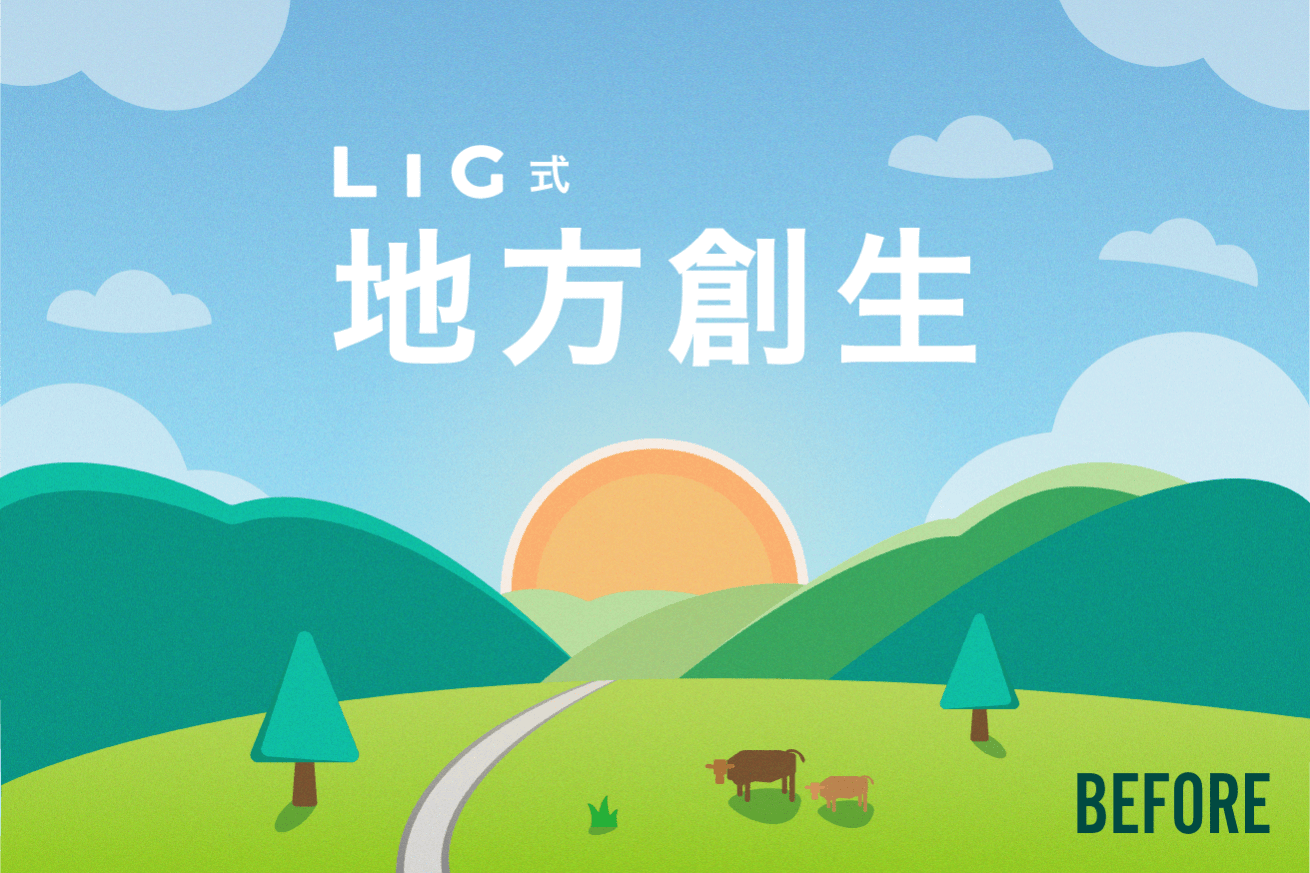
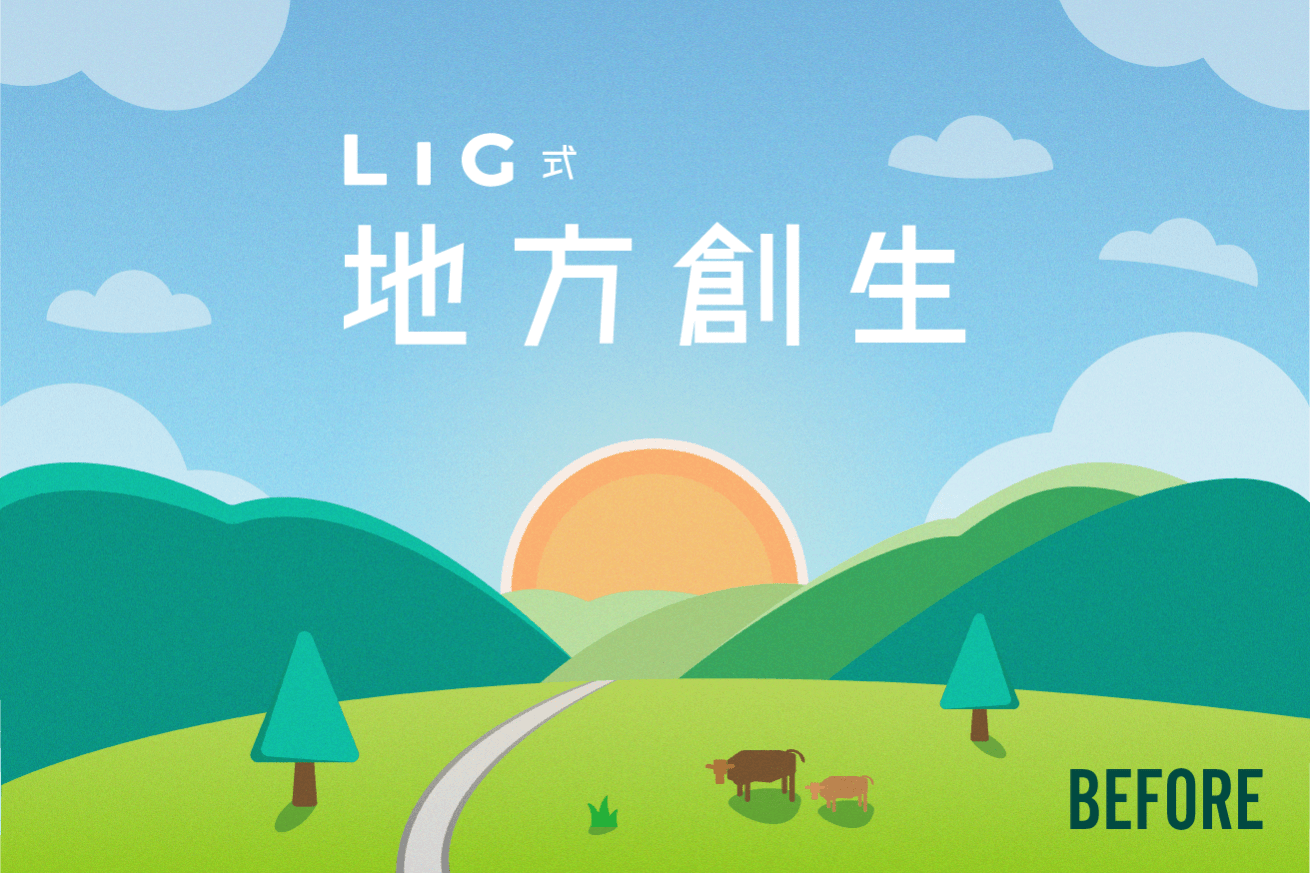
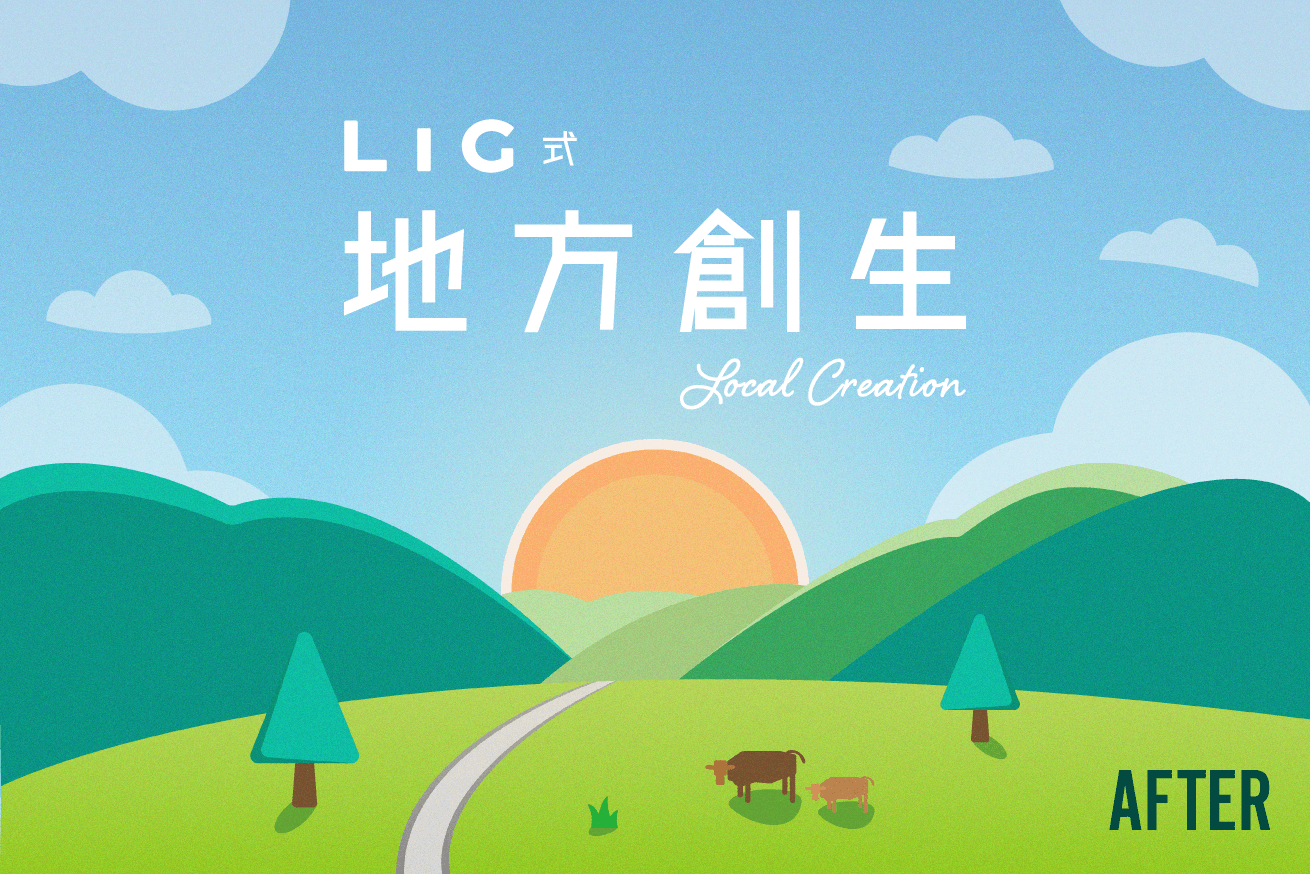
BEFORE:これでも悪くないけれど。もうひと工夫。

AFTER:地方創生の英語表記「Local Creation」を小洒落た筆記体で配置することで、文字全体の重心のバランスも取れて美しく仕上がりました。
質感に関すること
9. 質感をプラスしてみる
レイアウト、色味、文字もすべて問題なし……じゃあ何が問題なんだ? と最後に疑うのが質感です。Photoshopのフィルター機能でノイズを加えてみたり、上からテクスチャを重ねてみたり。その画像を手で触った時にどんな感触になるのかイメージしながら調整してみます。

BEFORE:悪くないけれど、あとちょっと手を加えます。

AFTER:80年代のハードボイルド感の演出のため、ちょっとした古くささをプラス。よーく見てください。よく見ないとわからないレベルで全体にノイズと紙っぽいテクスチャを加えています。
10. 写真のレタッチを変えてみる
わたしがいつも苦労するところです。写真を使って画像を作るときは、Pinterestなどで写真のテイストを決めてからスタートするべきです。レタッチの方向性が決まっていないと右往左往してゴールにたどり着けないとか、なにを伝えたい画像なのかわからない、ってことになってしまうので。

BEFORE:前面のモデルが写っている写真と、背面のヤシの木の写真が馴染んでおらず、まだ雰囲気を出せていません。特にヤシの木は色も濃くて強めの印象です。

AFTER:前面の写真を少し赤っぽくして、画像全体の色を抜いたような加工をすることで、「活気のある夏」でなく「上品で涼しい夏」を演出。最初にPinterestで参考になるレタッチを数枚探して加工しました。前面と背面の写真がうまく馴染みました。
おわりに
デザインってどこを「完成」にするかが難しい。ある程度作り込んだら立ち止まって「ここからもっとよくするために何をすればいいだろう?」と、一度客観視して考える時間が必要だと思います。
そのタイミングでこちらの記事の内容を思い出し、試してみてください。たったひと手間であなたのクリエイティブがグッと魅力的になるかもしれません。
ではまたどこかで!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。