こんにちは。 デザイナーのもーりーです。色彩検定2級を所持しているにも関わらず、最近その内容がいまいち思い出せない……。今回は、自分のリハビリもかねてこのブログを書いています。
前回は色の【対比現象】についてご説明しました。

【対比現象】色の錯覚についてもっと詳しくなろう!
今回は実際にデザインをしていく上で重要な色相調和のコツについてお伝えします。
「わからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
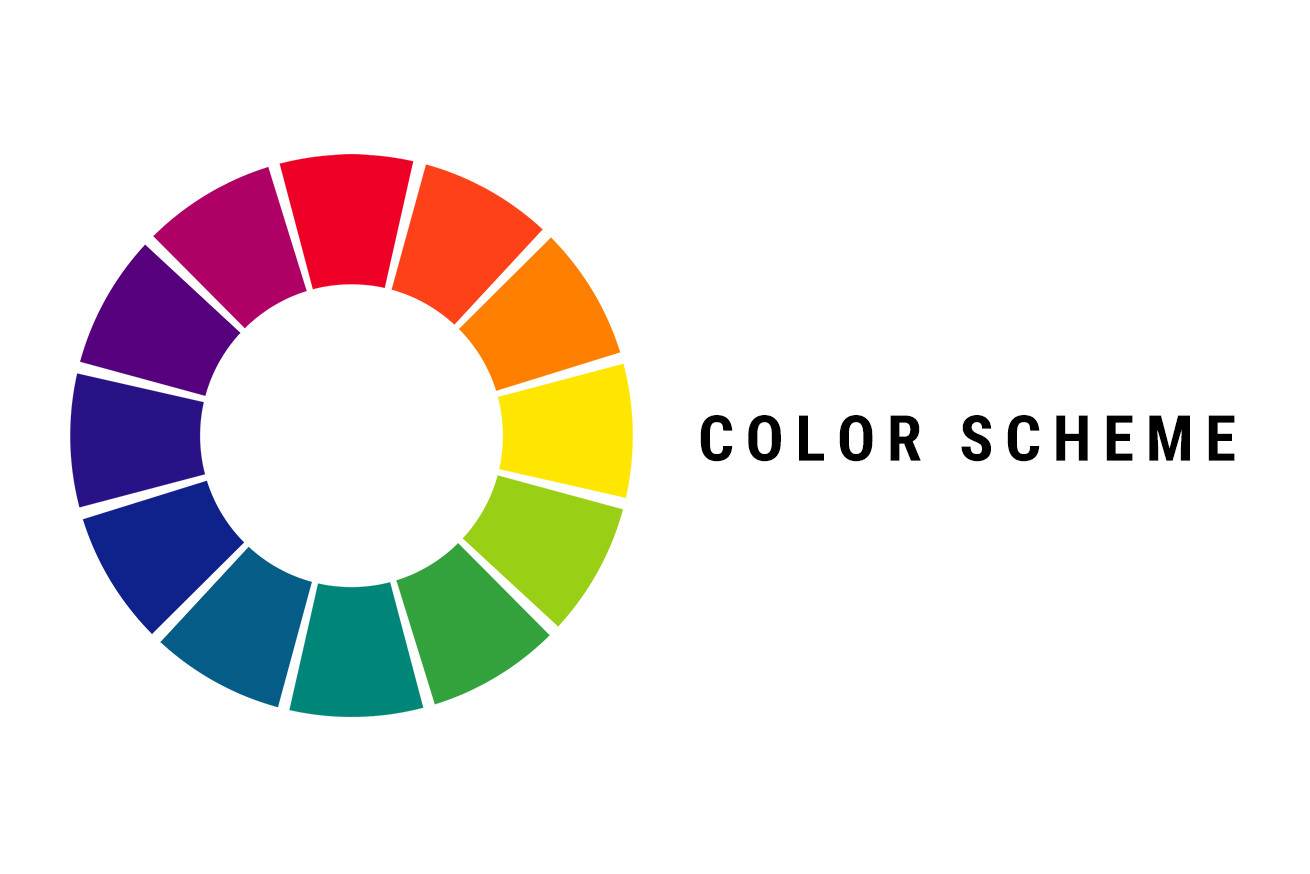
色彩調和
配色とは、色を組み合わせて新しい効果と価値を生み出すことを言います。
そのために、対象物の用途・機能などを満足させる配色になるよう計画を立てなくてはなりません。 機能的な面だけでなく、美しく調和した配色を施すことによって目的は達成されます。 機能的であること、美しいことが配色を考える上で最も重要な要素といえます。
配色を考える場合の基本形式について、「①ごく近い色同士は調和する ②対立する色同士は調和する」すると言われています。わかりやすく言うと「統一」 か「変化」のどちらかを狙っていくことになります。

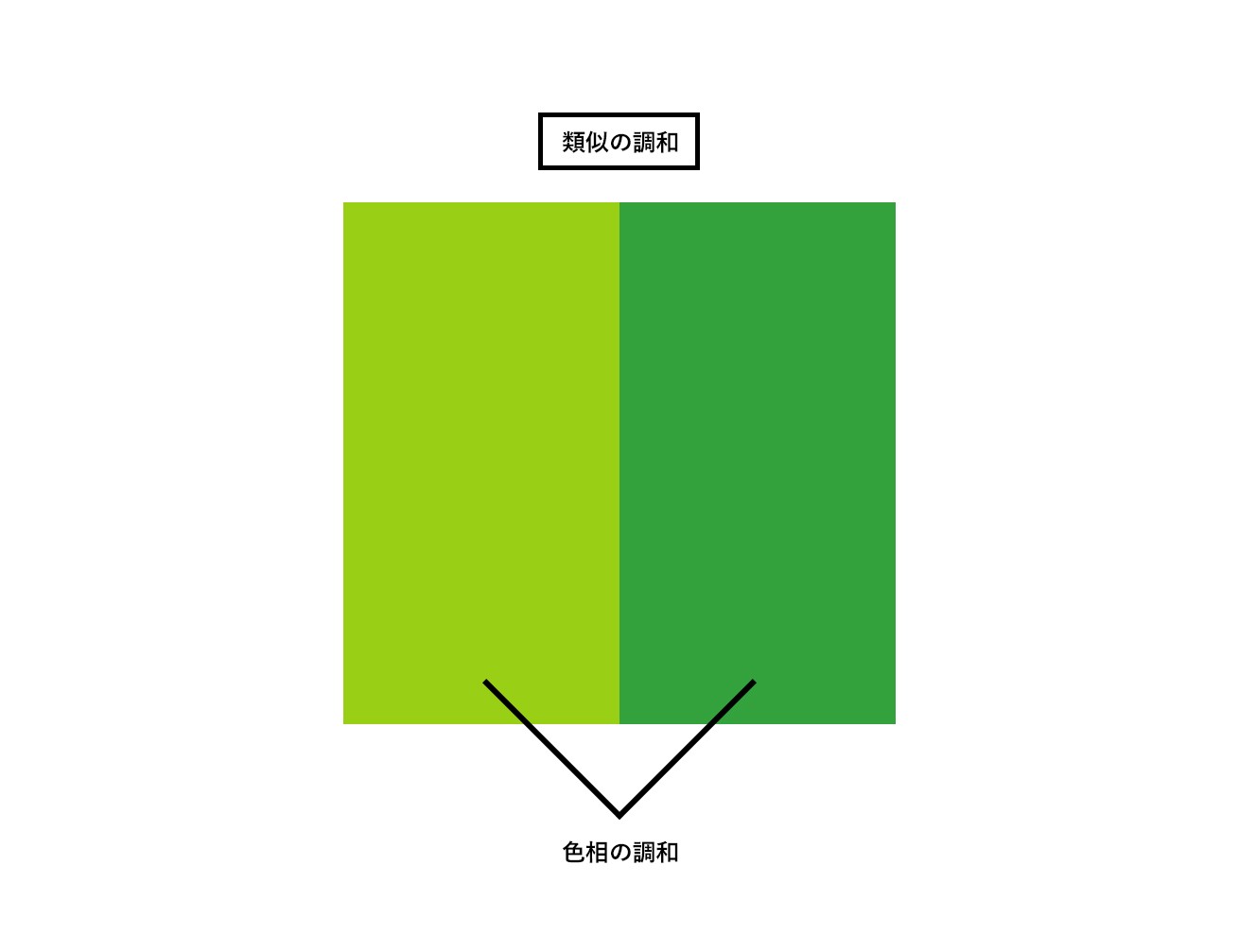
類似の調和
類似の調和とは共通性の調和ともいい、色相が似ていたり、トーンが似ている色を組み合わせたときに調和することを言います。 これは主に統一感を出すときに使う色彩調和の考え方です。
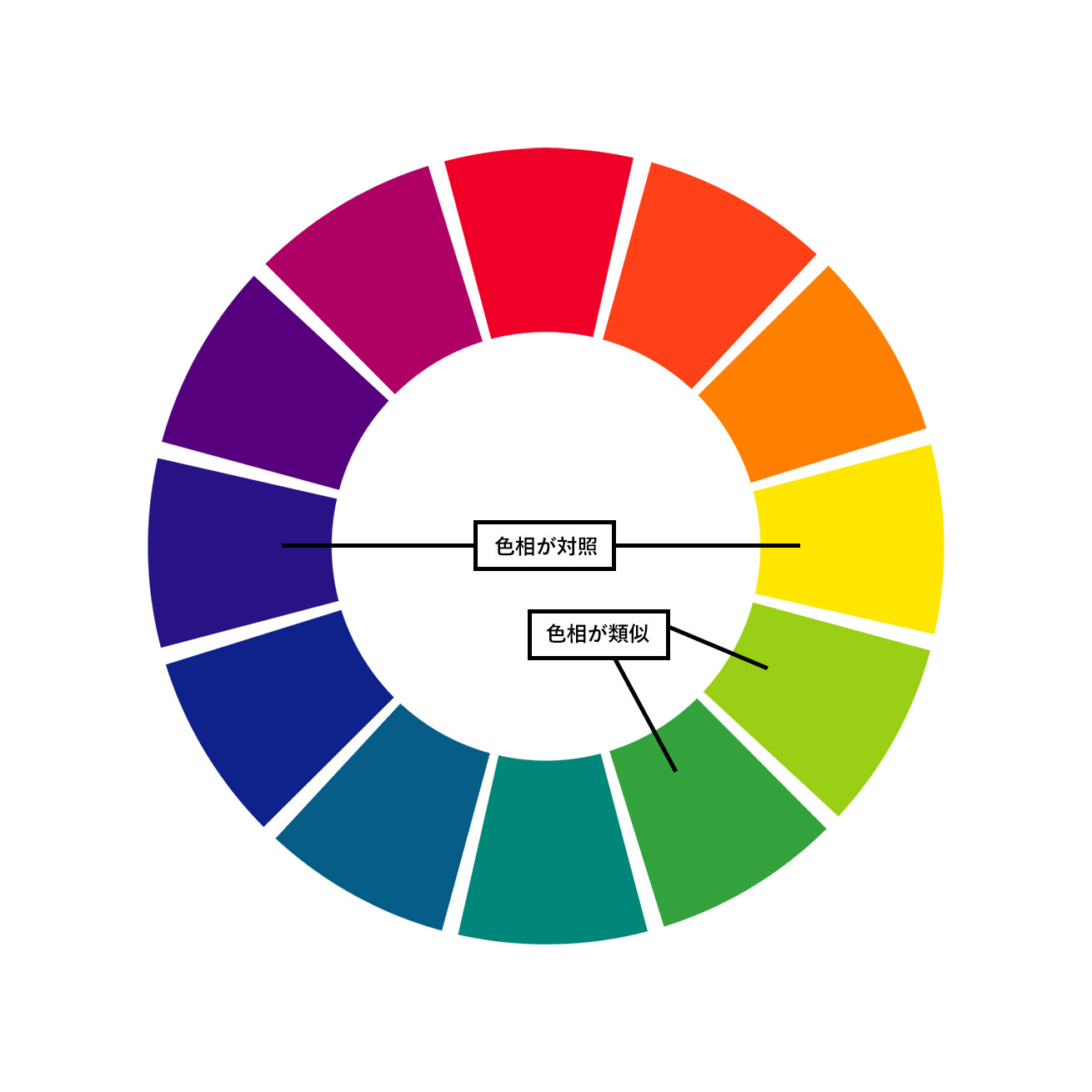
図の例をみてください。類似の調和では黄緑と緑という色相環上近い位置にある色同士の配色です。

例えば、下の画像のバスは青系統の色相2色と白1色でデザインされています。
これは青で統一することで、速そうなイメージと乗り物としての信頼性を強調した配色になっています。

また、類似の調和は自然界にも多くみられます。
例えば下の画像のクローバーを見ると、草の葉の色。太陽の光があたっている部分は明るい黄緑に見え、影になっているところは、暗くちょっと青みがかって見えます。

これは色相の自然連鎖とも呼ばれ、配色で考えるとナチュラルハーモニー、またはナチュラル配色といいます。この配色を用いると、自然な調和感を得ることができます。
ナチュラル配色を作る時に気をつけることは、黄み寄りの色を明るく、青み寄りの色を暗くすることです。明るい色を黄色っぽく、暗い色を青っぽくするとわかりやすいです。
例えば、黄緑と緑でしたら、黄色に近い黄緑を明るく。赤とオレンジでしたら、黄色に近いオレンジを明るく、赤を暗くします。
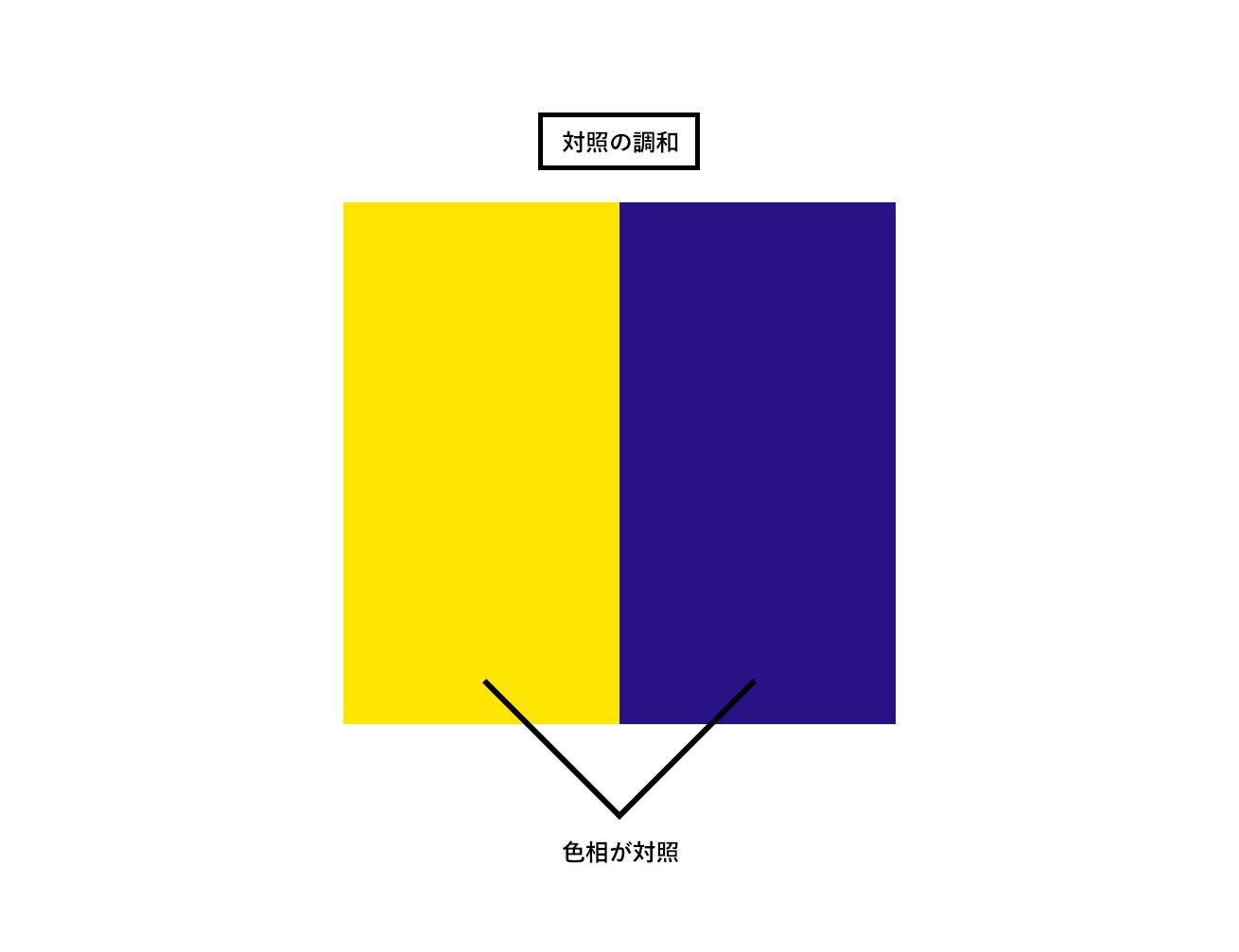
対照の調和
対照の調和とは明瞭性の調和ともいい、色相が対照的だったり、トーンが対照的な組み合わのときに色彩調和することを言います。 これは主に変化を出すときに使う色彩調和の考え方です。
図の例の[対照の調和]をみると色相環上、対照の位置にある色同士の配色です。

例えば某家具量販店の建物は外壁全体は青系統の色を使い、ロゴや外壁の一部に黄色系統の色を使っています。

いかがでしょうか。非常に活動的でダイナミックな印象を与える配色です。
まとめ
いかがでしょうか。ルールを守り適切に配色を施せば、ちゃんと美的かつ機能的=目的を果たすデザインを作ることができます。自分も今回の復習で改めて色の重要性を認識することができました。
それではありがとうございました〜。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。