こんにちは! デザイナーのもーりーです!
最近、赤羽のアニメバーにいる男の娘店員さんにどハマり中です!
さて、今回は “色” について 5 つほどお伝えしたいことがあります。こう見えてWebデザイナーになる前に3ヶ月勉強して色彩検定2級を取得しております。(正直有効に活用できているかはわかりません……^^;)
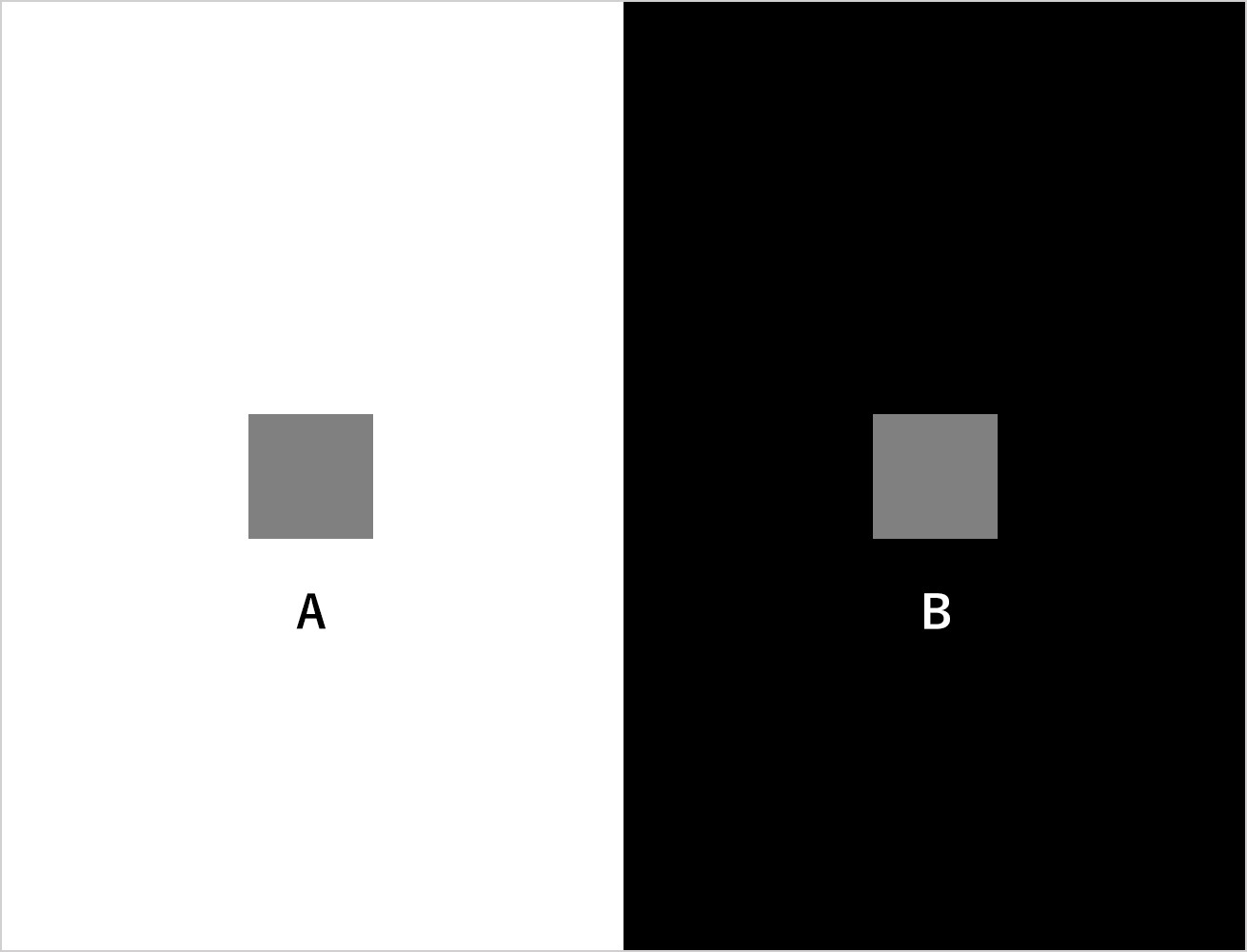
本題に入る前に下の画像を見てください。

みなさんはAとBのグレーを見てどう思いましたか?
おそらくだいたいのみなさんがBのグレーの方が明るいと思われたかと思います。しかし実際はAもBも同じ#808080のグレーです。
この現象は「明度対比」といい、その色の周りにある他の色の影響を受けることで、本来の明るさよりも明るく見えたり、暗く見えたりする現象を言います。■Aよりも背景の方が明度が高い場合は■Aの色が少し暗く見えます。■Bより背景の方が明度が低い場合は■Bの色が少し明るく見えます。明度対比は明度の差が大きいほど大きく現れる現象です。
色はWebで言うところの16進数で数値を決めても、実際は周りの色やその他条件によって見え方が変わります。
今回は色について、僕の復習も含め少しお話しできればと思います。
対比現象
前談で説明した「明度対比」は分類的には「対比現象」という括りに入ります。今回は「対比現象」の幾つかをご説明致します。
彩度対比

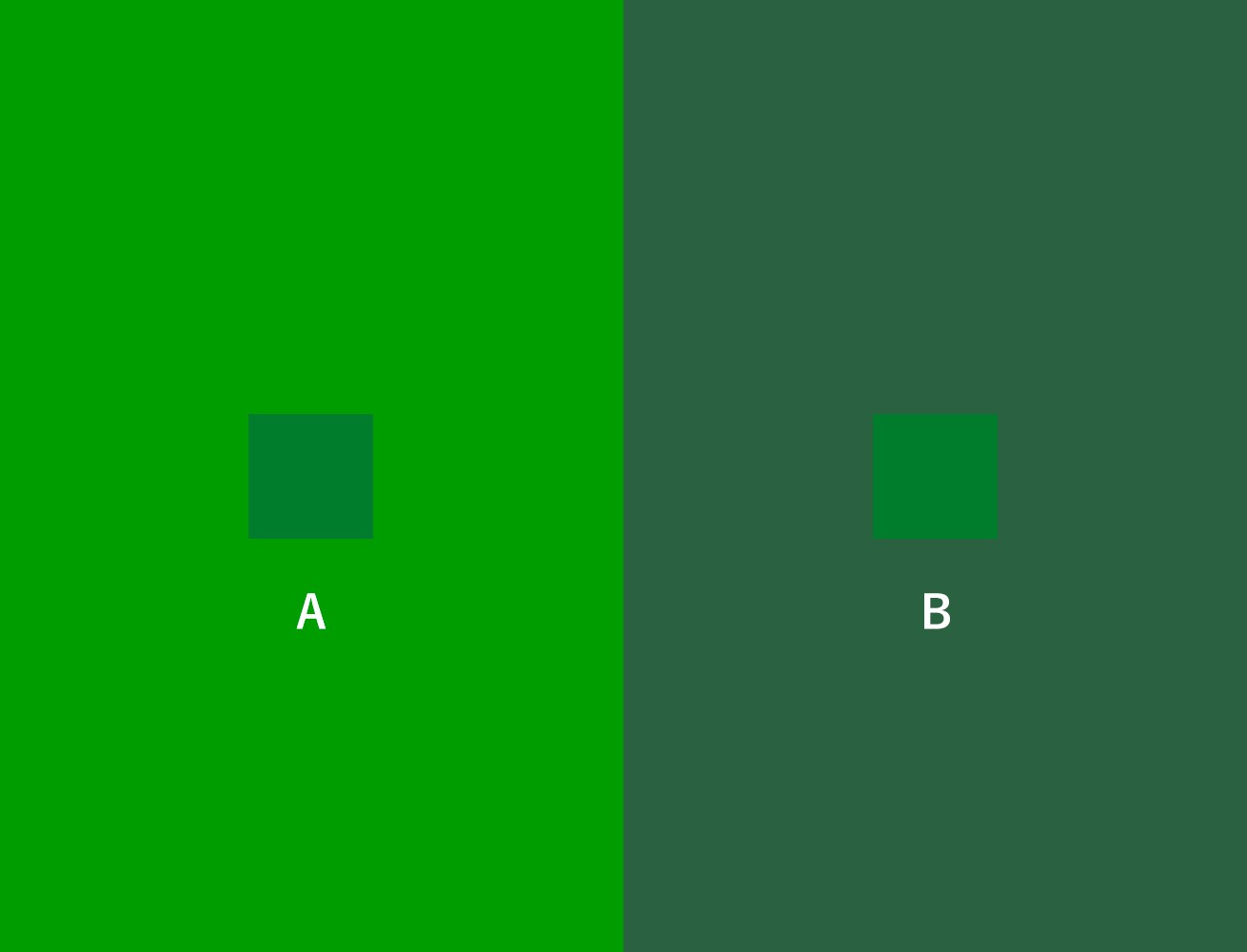
上の画像、AとBを見てどちらが彩度が高く見えますか??
多分、多くの方がBの方が彩度が高く見えると答えると思いますが、実はAもBも同じ#207937の緑です。これは「彩度対比」といい、■Aよりも背景の方が彩度が高い場合は■Aの色が彩度が低く見えます。■Bより背景の方が彩度が低い場合は■Bの色が彩度が高く見えます。
これにより、AとBを見比べたとき、Bの方がより彩度が高く見える現象が起きます。
色相対比

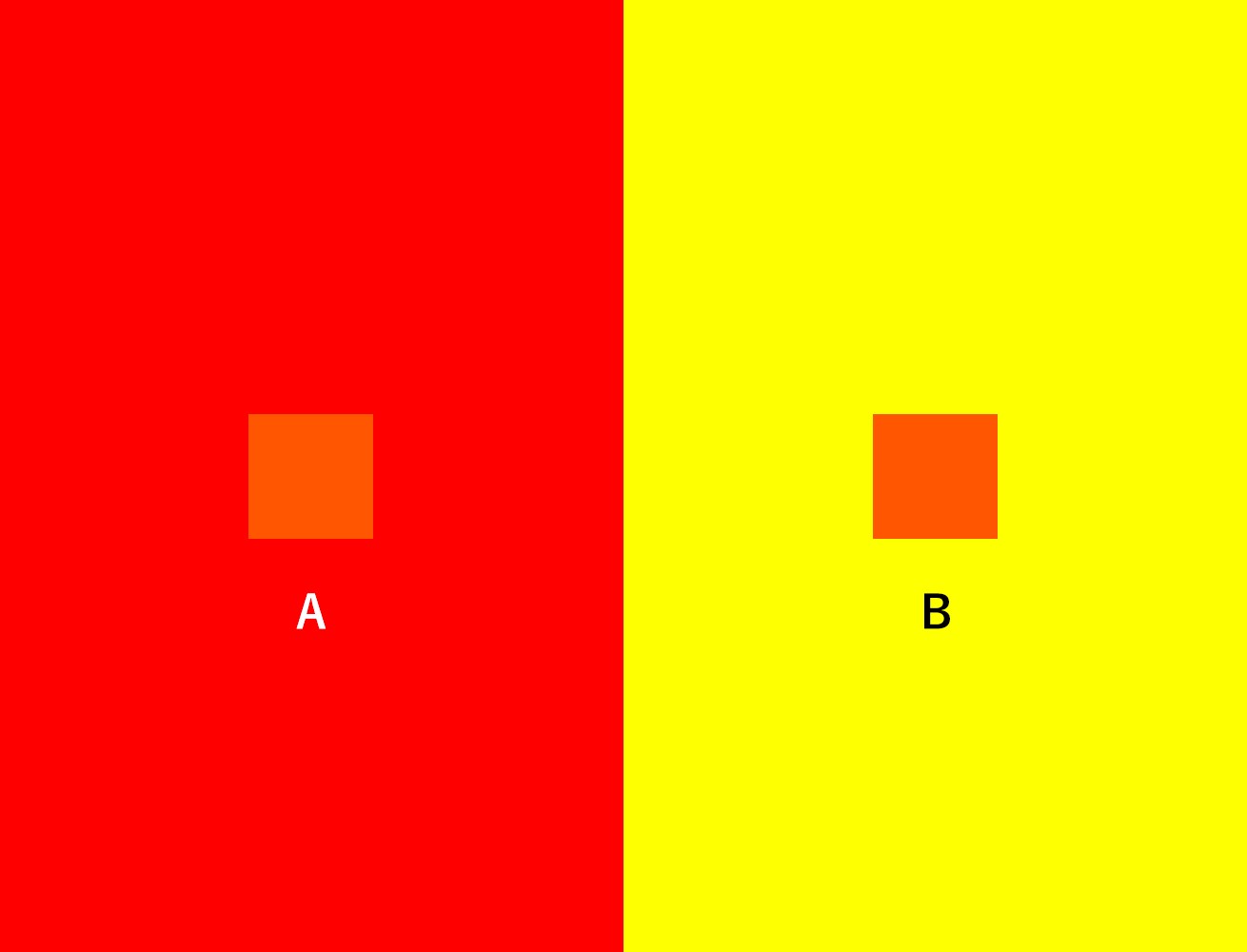
上の画像、AとBを見て多分、多くの方がBの方が赤いと感じると思いますが、これもやはりAもBも同じ#ff6600の橙色です。
これを「色相対比」といい、隣り合う色通しが影響しあって、色相がずれて見える現象を言います。今回の例でいうと■Aは背景の赤の影響を受けて本来の橙色よりも黄色味が強く出ています。一方■Bは背景の黄色の影響を受けて本来の橙色よりも赤みが強くでています。
補色対比

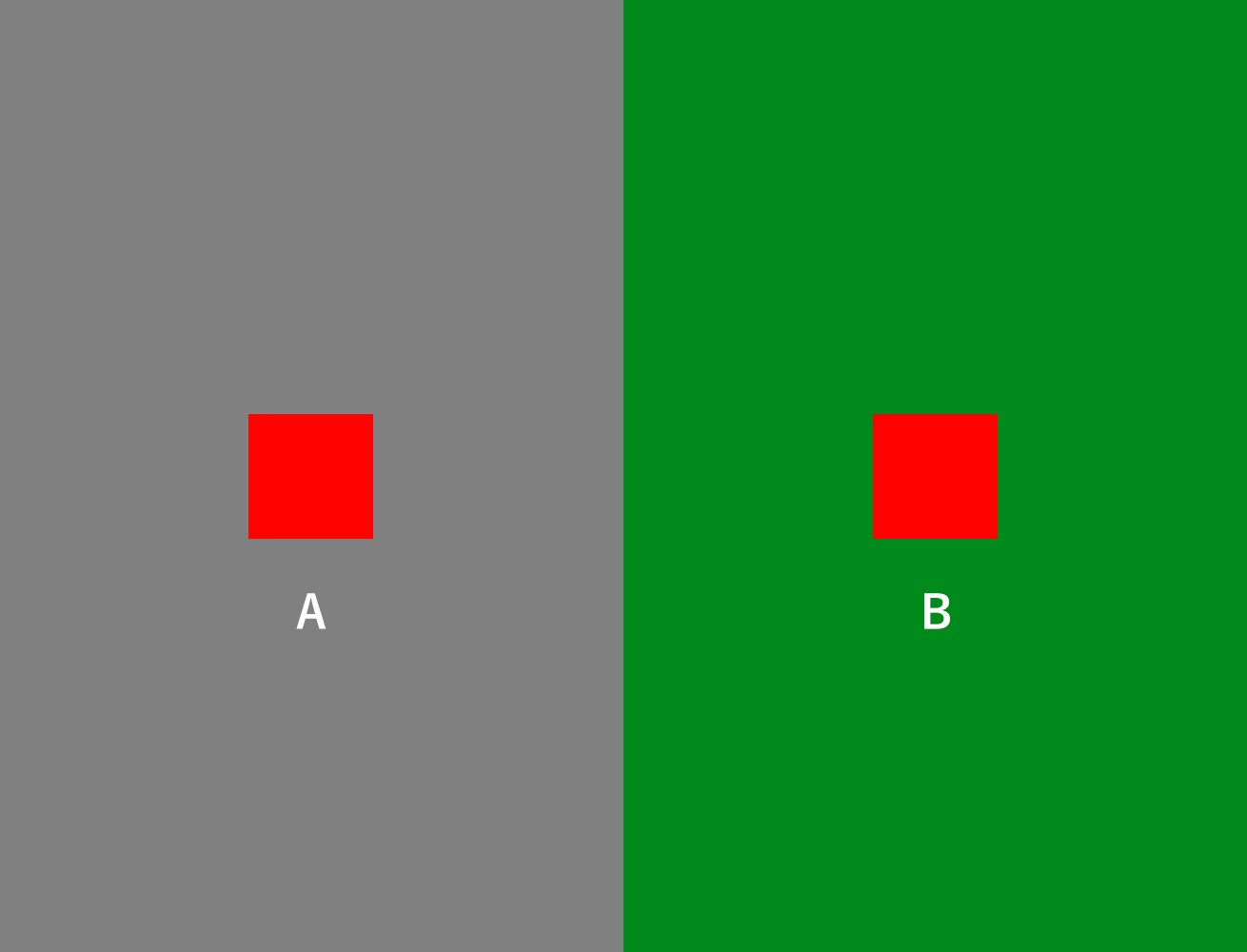
もう説明不要かと思いますが、■Aも■Bも同じ#ea3621の赤です。しかし多分、多くの人が■Bの方が彩度が高く見えると思います。
■Bの赤と背景色の緑は補色関係にあります。隣合う色が補色関係の時に、彩度が高く見える現象を「補色対比」といいます。ちなみに「補色対比」は「彩度対比」の一種でもあります。
補足
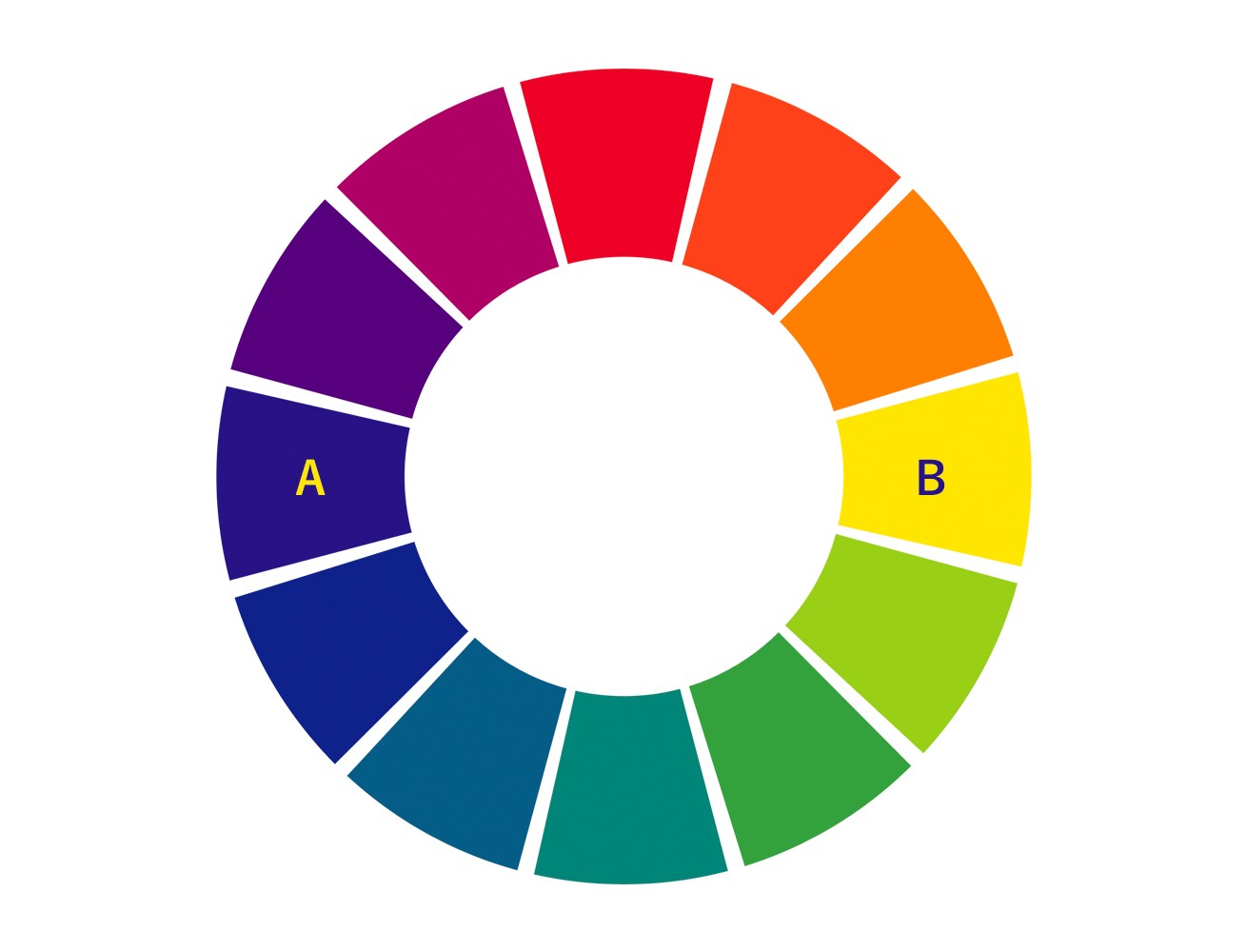
補色(心理補色)とは色相環でいうところの反対の位置にあたる色のことを指します。下の図でいうとAの青とBの黄色は補色の関係にあたります。

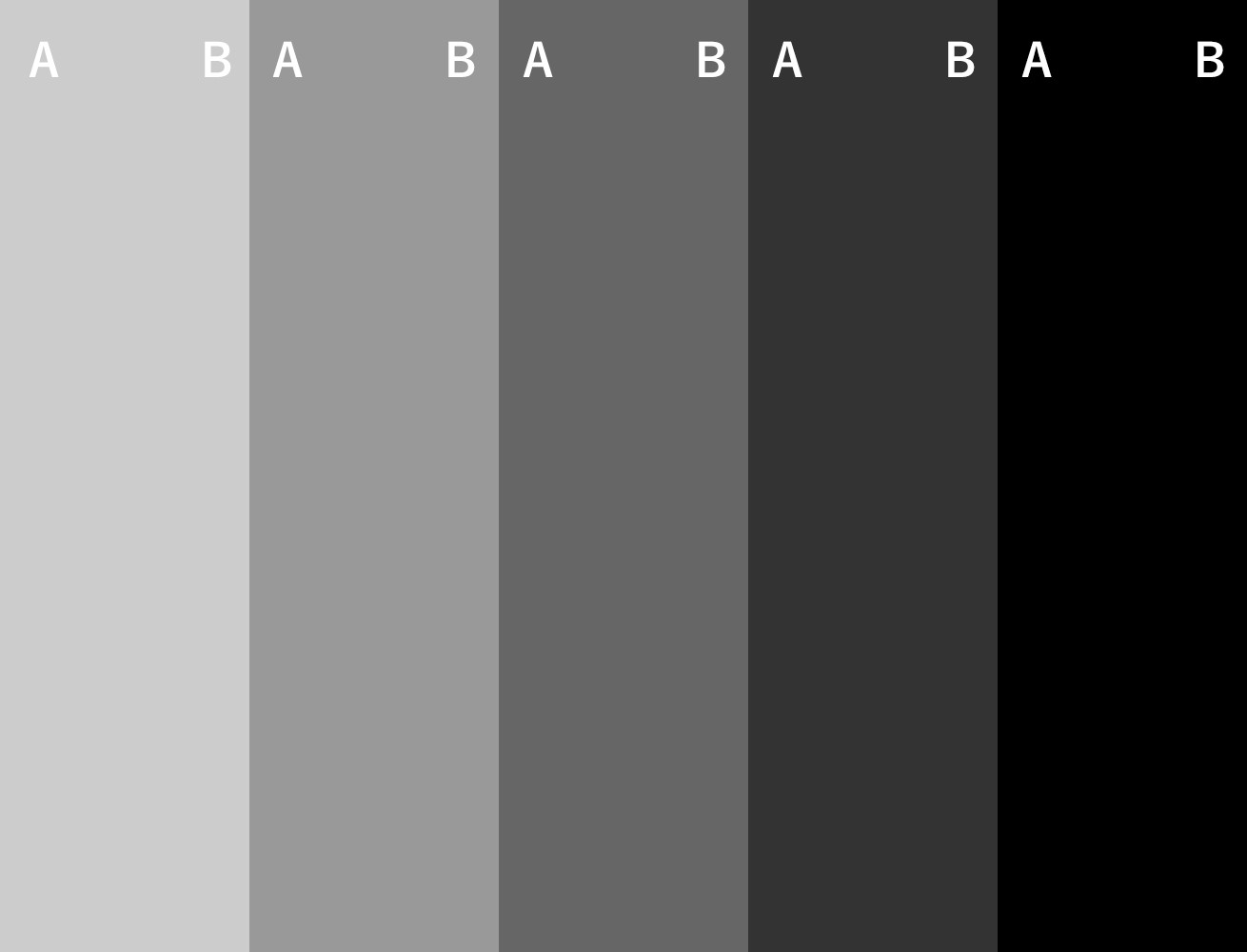
縁辺対比

「明度対比」を発展させたもので、色と色とが接する縁(ふち)の部分で起こる対比現象を「縁辺対比」といいます。上の図ようにグレーを明度順に並べたものを見ると、多くの方がそれぞれのグレーのA(左)の縁が暗く見え、B(右)の縁が明るく見えると思います。これは隣接する部分では隣の色との明度差が強調されて縁のあたりだけ明度対比が起こって見えるからです。
おわりに
いかがでしょうか。すでに知っていたというデザイナーさんは復習のために今一度色の組み合わせを考えてデザインして、初めて知ったという方はこれからは今回紹介したことに気をつけて色を見てみると新たな発見があるかもしれません。
以上、男の娘店員さんにどハマり中のもーりーでした!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











