お疲れ様です。デザイナーのみやです。
最近、社内外のデザイナーとお話をする機会が増え、「勉強方法(インプット)ってどうしてる?」という質問をよくいただくので、自分なりに整理してみました。
デザインを勉強中の方だったり、これからデザインを始めようとしている方だったりと、皆さんデザインと付き合っている時間に差はありますが、僕は今でも続けていて身になっていると思っていることばかりなので、基本的に共通して使える方法なのかなと思ったり思わなかったり・・・。
何をすればいいかわからないという方や、マンネリ化してしまっているという方は参考程度に聞いていただければと思います。
目次
とにかくイケてるサイトを「見る」
世の中では毎日毎日イケてるサイトが創り出されています。
他人のクリエイティブに触れるというのは引き出しをもらえると同時に、刺激ももらえます。
海外アワード
応募された作品を審査員(各国のデザイナーだったり、デベロッパー)が採点し、その日最高のWebサイト(Site of the Day)を決めているのがアワードサイトです。
日本のまとめサイトと違って明確に順位付けされるので、選出されるとかなり嬉しいんだろうなと妄想してます。

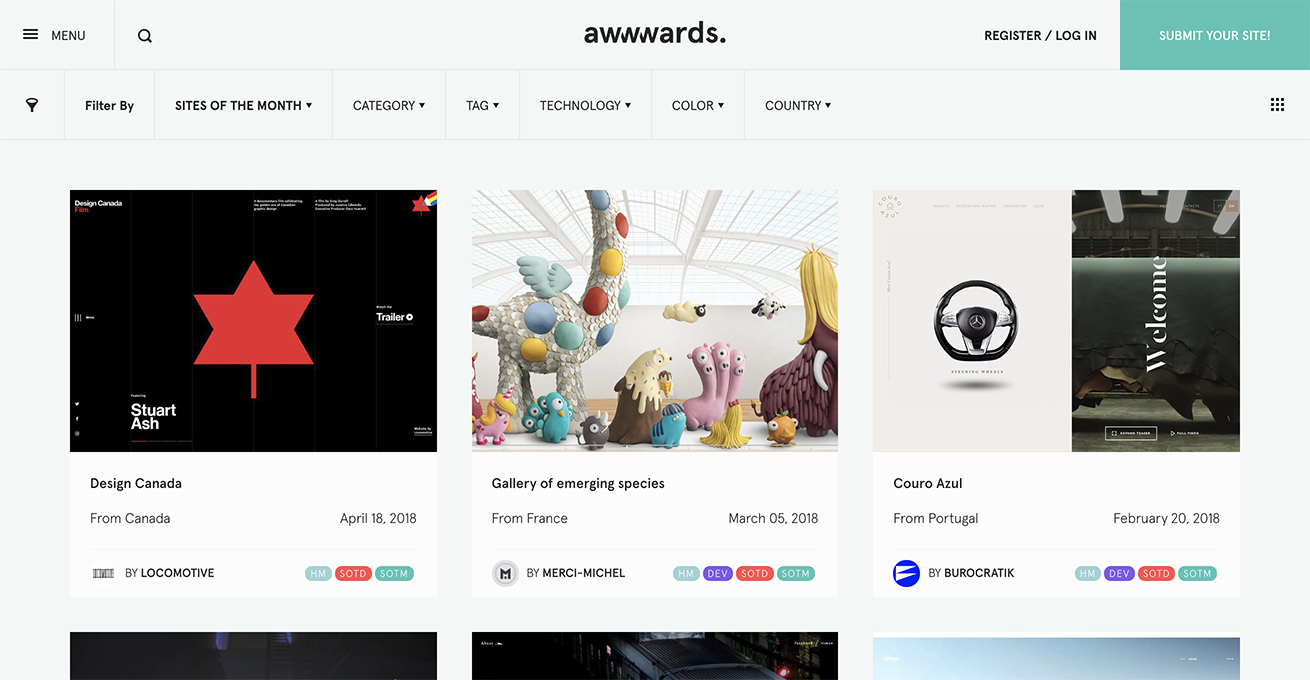
- Awwwards
- 日々多くのウェブサイトが審査されている「Awwwards」。ノミネートされてから審査期間を経て、SOTDが選出されます。応募は有料。
アワードサイトで何を見ているかというと、「トレンド」と「発想」です。
レイアウトと配色とフォントサイズ、UI、写真のアスペクト比、マージンルールやグリッド幅などにはトレンドがあり、かなり早いペースで移り変わっていきます。
海外で流行ったものは少し遅れて日本にやってくるので、チェックしておくと流行に乗れてナウいデザイナーになれますね。
奇抜なアイデアや思いもよらないアイデアに出会うこともできるので、インスピレーションになったり、創作意欲につながったりもします。
以下、僕がほぼ毎日見ているアワードサイトです。
Webデザインポータルサイト(まとめサイト)
日々イケてるサイトを掲載してくださっているまとめサイトもインプットの強い味方です。日本のWebサイトがメインなので、主に僕は「UI」と「ブランディング」を見ています。

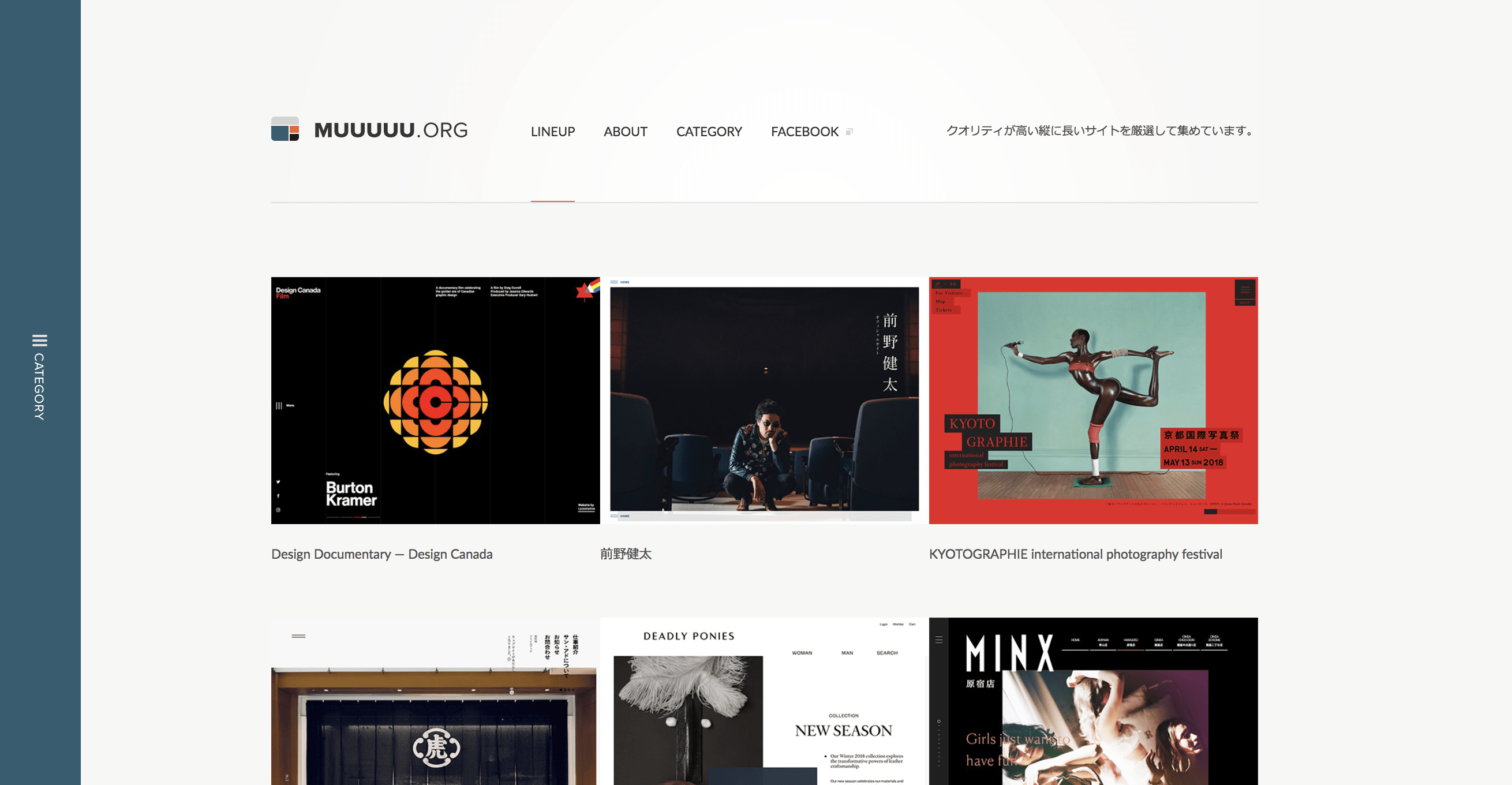
- MUUUUU.ORG
- かなり細かくカテゴリ分けされていて、参考サイトを探す際のソートもしやすくなってます。2018年6月現在、3000サイト以上掲載されています。このサイトでは応募形式ではなく、管理者さんの選出によるため、載ると結構嬉しいサイトの一つです。
日本のサイトは情報が複雑になりがちなのでUIの使いやすさが結構大切です。考え抜かれたブランディングは見ていて楽しいですし、新たな発想にもつながったりします。
そんな視点で見ているまとめサイトはこちら。
とにかくイケてるサイトを見て「考える」
僕は最初、アワードやまとめサイトを眺めているだけだったんですが、後で振り返った時にあまり覚えてないなぁと感じたので、もう一段踏み込んで考えてみることにしました。
気になったサイトがあれば、デザインの前の工程を勝手に想像してみるという意識高いことを始めたのですが、
「ユーザーをこういう風に動かしたくてこういうUIにしているのかな」とか、
「視線の誘導をこういう風にしたいからこういうアニメーションの順番なのかな」とか、
それが正解かを確認する機会はほぼ0ですが、自分がデザインする上での思考力を鍛えるのに役立っていると思っています。
ここで想像したことの逆を辿ればいいということになるので。
気になったデザインを「トレース」してみる
トレースはデザインの勉強としてはメジャーなものですね。
デザインの勉強を始めた段階では、全体をトレースしてマージンルールやグリッドのルール、全体のバランス感を学ぶのがおすすめです。
加えて時間を計りながら行うと、自分の手の速さを自覚できるので工数の把握にも役立ちます。
慣れてきたら気になった部分だけトレースしてみるというのがおすすめです。タイトルと本文のフォントサイズの比率とか、カードタイプのニュースの情報整理とか。

ウェブデザインの勉強に!サイトのトレースを爆速化するツール5選
Web以外のものもチェックしてみる
Web以外の日常に溶け込んでいるデザインや、広告などに目を向けてみるのも勉強になります。
レイアウトはあまり応用できなかったりしますが、使用フォントとか、配色とか、見せ方の工夫を感じてみると結構楽しいです。
- 雑誌
- 本の装丁
- 広告
- 商品パッケージ
などをよくチェックしています。
Webに一番応用できるのは「雑誌」かなと思います。文字組や、見出しと本文のバランス、装飾など、ウェブでも使える表現がかなり多くあるので参考になります。

デザイン的な視点をもって日常生活にあるものを再確認してみる
「外に出たくない!」という僕と同じ意見の方は、Pinterestで探すのがいいです。並べて一覧で見たり、同じようなデザインを探したり、自分が気になったデザインをピンしていったりと、家大好きな僕は重宝しています。
ゲームで遊んでみる
決して(決して)楽しんでるわけではなく、UIの勉強としていろいろ触ってみることにしています。
基本的に、スクロールの無い1スクリーンのなかで情報を整理していく方法とか、直感的に使えるボタン配置とかサイズ、アイコンが参考になりますね。永く愛されているゲームはUIもかなり工夫されていて、ずっと試行錯誤しながら発展してきたんだなぁと苦労が垣間見えたりします。
ゲームじゃなく、普段使うアプリでも同じことが言えるので、何気なく使っているそのアプリもじっくりみてみると新たな発見があると思います。
まとめ
見るだけではなく、触れて考えてアクションするということがインプットを上質なものにするコツかなと思います。たまに開発秘話とかをブログで公開している方もいて、苦労話や工夫した話も知れたりするので、いろいろ探してみるのもいいと思います。
もちろんアウトプットも忘れずに!
▼関連記事 Webデザインは独学で習得可能?必要なスキルと独学のメリット・デメリット

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。