デザイナーのおまめ (@omame_creator) です。去年の12月にLIGでデザイナーデビューしてから、4ヶ月が経ちました!(注:執筆当時)
今はLIGブログのアイキャッチや、バナー、背景ジャック(LIGブログの記事上部に表示される横長の広告枠の通称)など、さまざまな画像を制作しております。入社する前はカメラマンをしており、デザイナーとしてはほぼ経験がなく、毎日学びの連続です。
とくに先輩デザイナーからのフィードバックがめちゃくちゃ成長に繋がっているので、ぜひみなさんにも共有したいと思ってこのブログを書いております。
どれも入社時の私に教えてあげたいことばかりです。第一回は「レイアウト」にフォーカスして、つまずいたポイントと、それに対する先輩からのアドバイスをまとめました!!
目次
見せたいものがいっぱいあってまとまらない……
BEFORE

入社2日目に制作した、LIGブログの記事のアイキャッチです。
このとき担当したのは、「ボタンを押すとタイトル・description・OGPが確認できるChromeの拡張機能を作った」という内容の記事。アイキャッチには、「Chrome感=Google配色」「作る=パズル」「タイトル・description・OGPが確認できる=ブラウザに文字を入れる」……と、入れたいことぜんぶを詰め込みました。
今見てみると、なにが言いたいのかまったくわかりません。
AFTER:見せたいものの優先度をつける

「見せたいものを1つに絞ってトリミングするといいよ」と先輩からアドバイスをうけ、修正しました。
Chrome拡張機能とわかればいいので、ブラウザ全体を省き、拡張機能の部分にフォーカスしました。
ユーザーから見た優先度を考え、下記のようにしています。
1.title、discriptionを表示する
2.Chrome拡張機能の順番にして、優先度が高いものを前面に大きく配置
また、優先度が低いものを背景にしました。
これで一気になにが伝えたいのかがわかるようになりました! その後、さらにブラッシュアップしていまのデザインになっています。

ボタンを押すとタイトル・description・OGPが確認できるChromeの拡張機能作ったよ!【LIGアドベントカレンダー16日目】
のっぺりしてしまう……
BEFORE

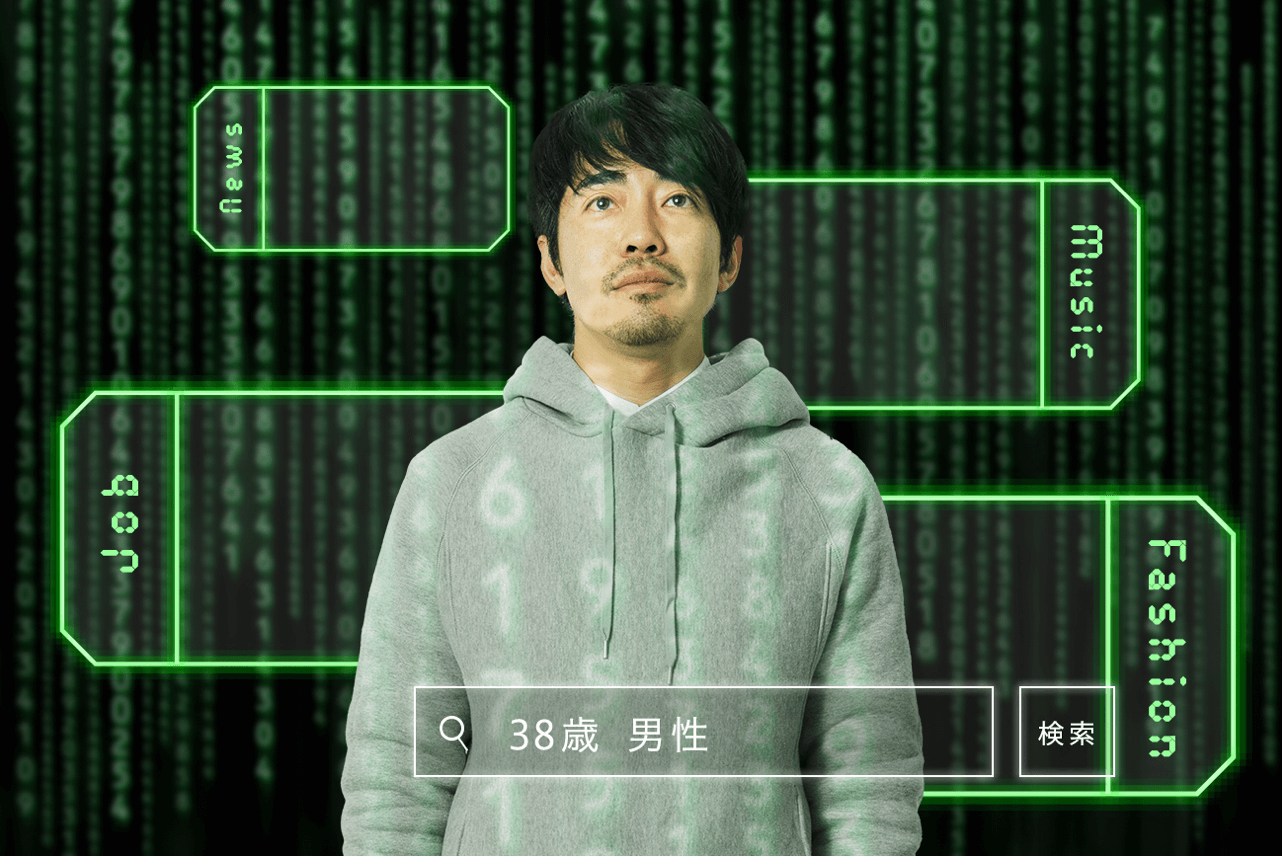
Webディレクターのたまさんが、どんな時代を歩んできたかがわかるデータベースを作りはじめたという記事のアイキャッチです。
年齢を入れると、その年代の流行りのものが出てくるというデータベースを表現したいと思い、データ化されたたまさんが昔を回想しているアイキャッチにしてみました。なんだかマトリックスみたいな壮大さが出ず、のっぺりしている感じになってしまいました……。
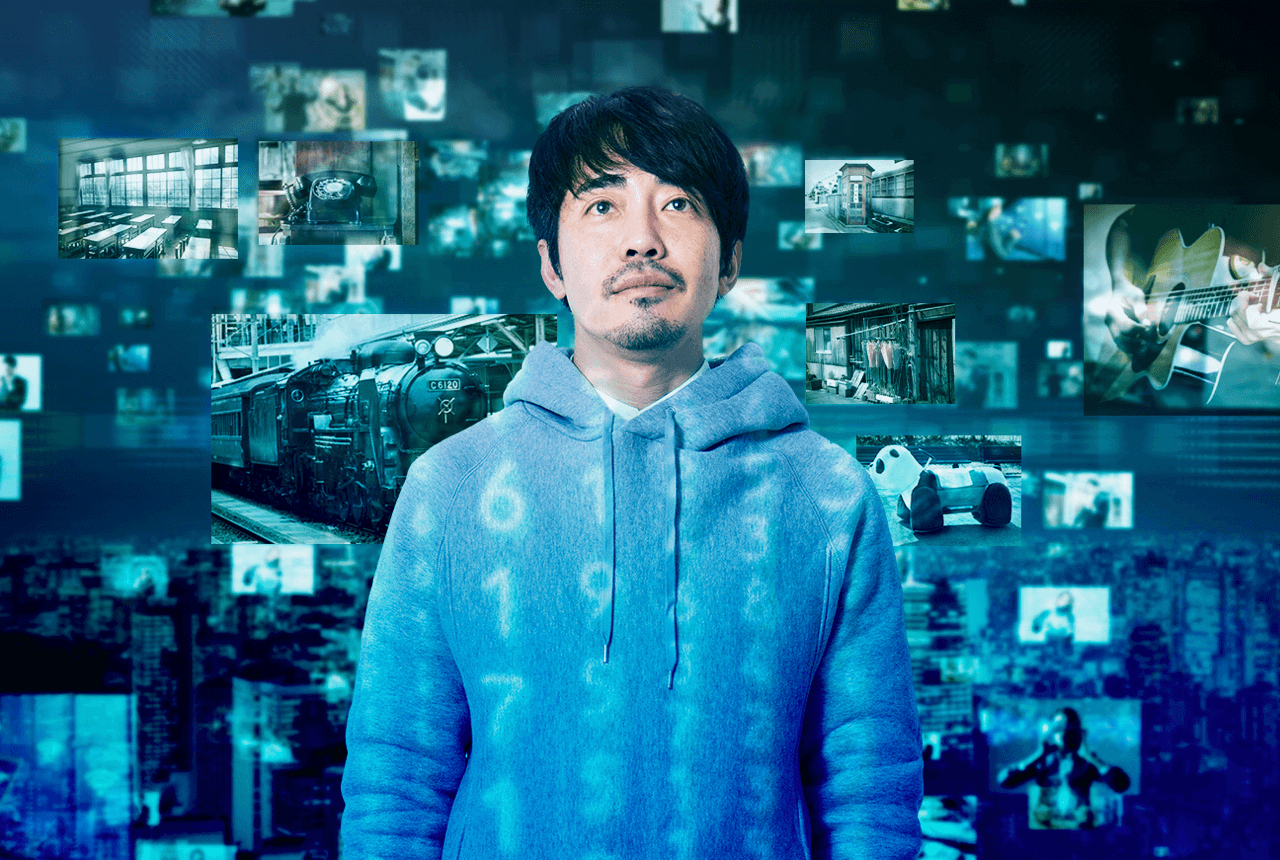
AFTER:大小差をつけて奥行きを出す

「もっと奥行きを出した方が良い」というアドバイスを受け、修正しました。
かなり幼少期まで思い出してるんだろうなと思えるアイキャッチになりました。
大小差をつけて、奥行きを出せば出すほど壮大な雰囲気になり、劇的によくなりました……!

だから俺たちは仲間なんだ。「どんな時代を歩んできたのデータベース」を作りはじめた【LIGアドベントカレンダー21日目】
BEFORE

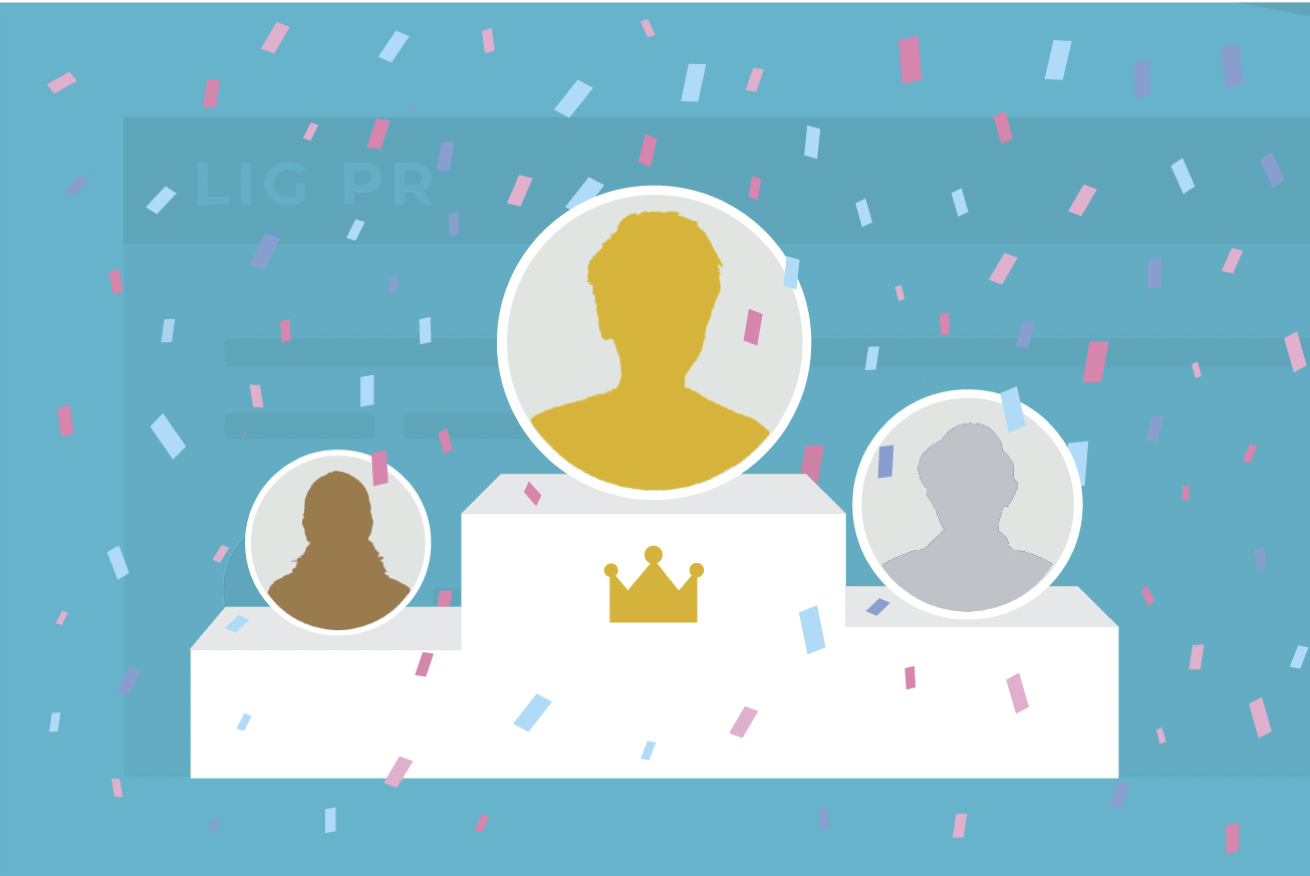
2019年、PR記事に一番多く出た人TOP3を紹介する記事のアイキャッチです。
奥行きを意識してレイアウトしたのに、なぜかのっぺりしています。
AFTER:要素を重ねて奥行きを出す

「レイヤー感を出すために、背景と表彰台の線をずらしてみよう」とアドバイスをいただきました。
奥行きとメリハリがでて良くなりました!

【2019年】LIGの記事広告に一番多く出演したのは誰だ!?【出たがりTOP3】
なんか伝わりづらい……
BEFORE

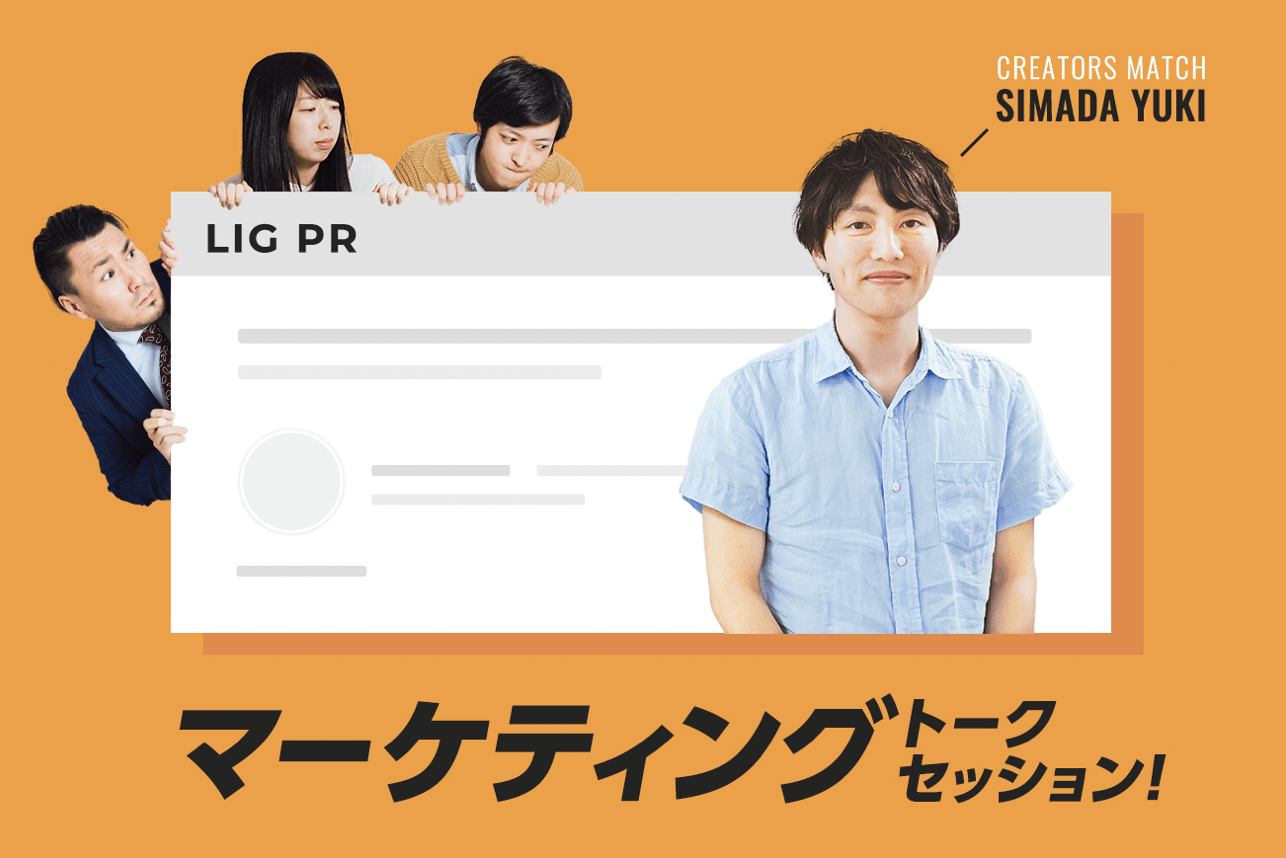
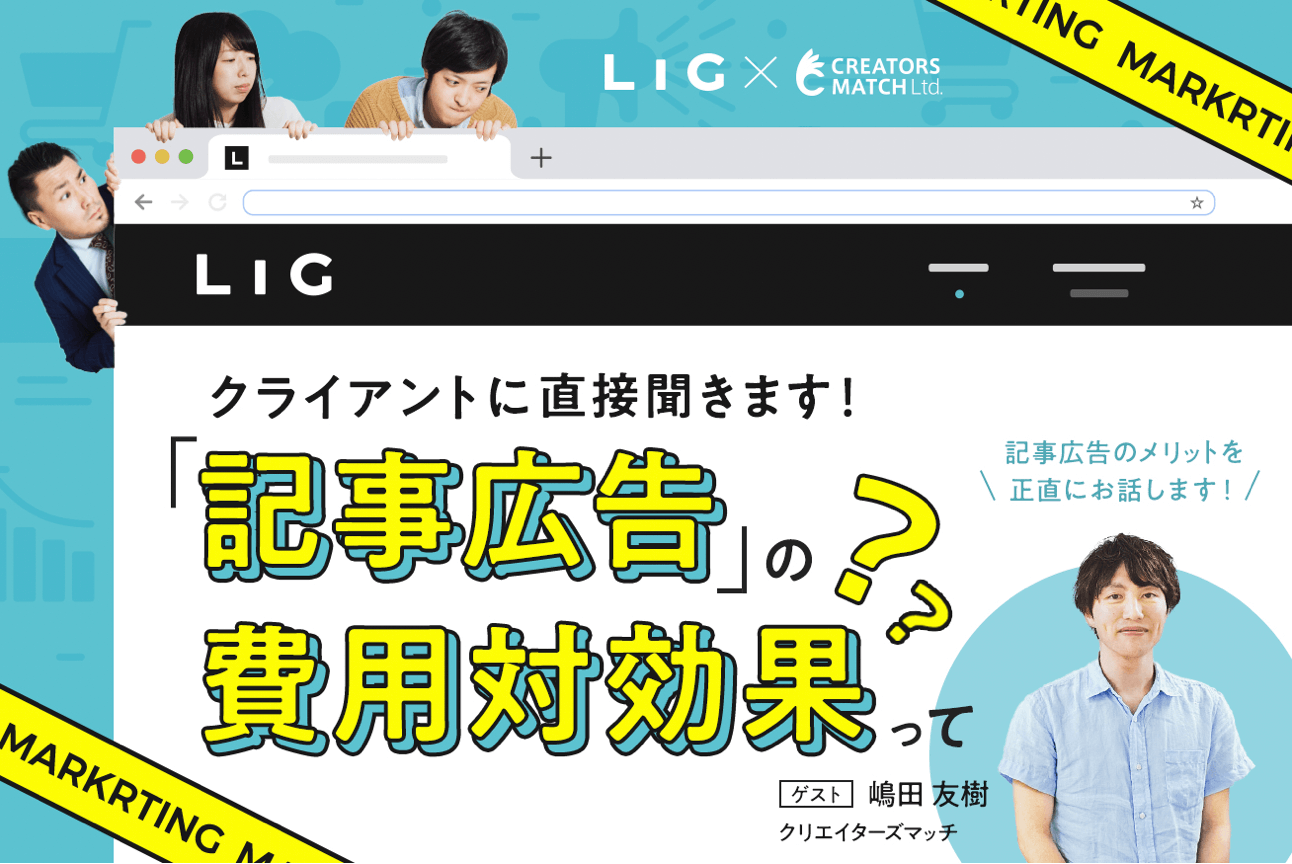
LIGの記事広告にどれだけの成果があったのか、クライアントに直接聞くマーケティングトークセッションの告知記事のアイキャッチです。
一番目立たせたい部分がマーケティングトークセッションという文字だったのですが、上手く目立っていません。
AFTER:視線誘導を意識する

「視線誘導を意識してみて」とアドバイスをいただきました。
人の目の動きはある程度決まっていて、上から見る、真ん中を見る、大きいものから見る、情報量が多い順に見る(写真など)、矢印の方向を見る、人の目線を見る……などがあります。
BEFOREのデザインでは、第一にサイズが大きく情報量が多い(ゲストの写真)、第二に三人の人の写真、第三に大きいタイトルの順になってしまい、伝わりにくいアイキャッチになっていました。
修正後は、一番大きく誘導色(黄色)が使われているタイトルとLIGブログのブラウザ、二番目にゲスト写真、三番目に見守る三人と、適切な優先度になりました。

「記事広告」ってぶっちゃけどうですか?クライアントに直接聞く!マーケティングトークセッション※1/28(火)19時半〜@LIG本社
違和感があるかも……
BEFORE

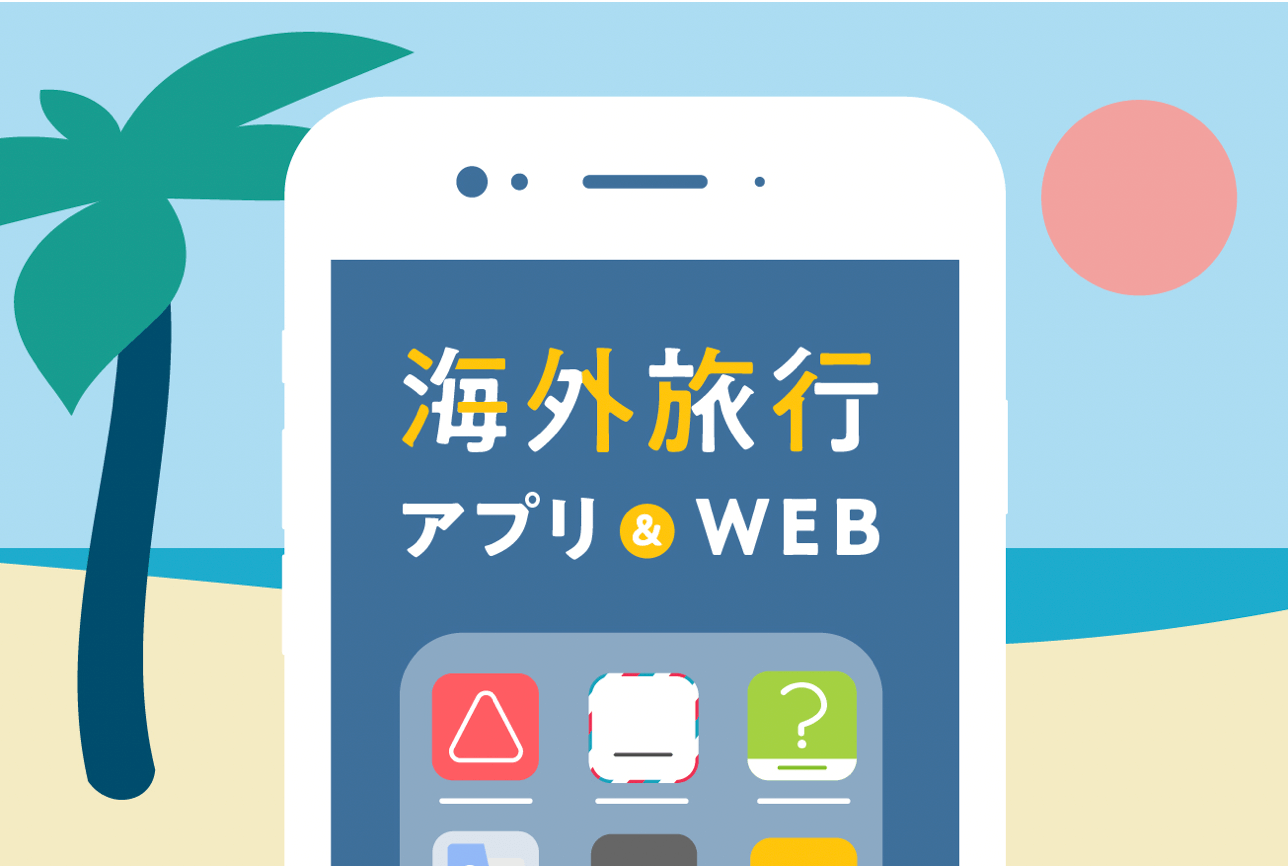
海外旅行に役立つ便利なアプリ&Webサイトをまとめた記事のアイキャッチ画像です。
アプリが入っているスマホ画面と、背景を海にすることで海外旅行感を出したいと思い、制作しました。
ただ、唐突にスマホが海に出現しているように見えてしまい、砂浜に刺さっているスマホという謎のシチュエーションになってしまいました……。
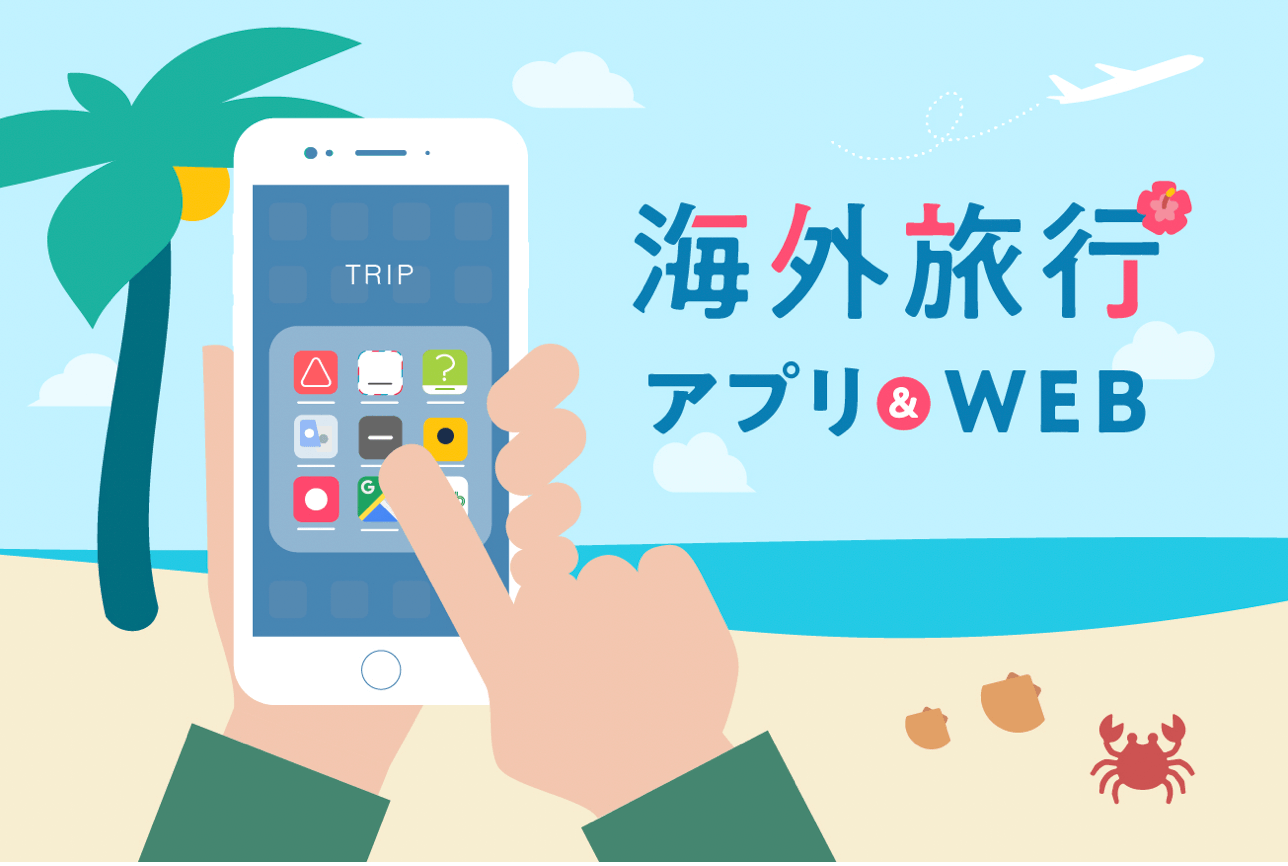
AFTER:要素を繋ぐアイテムを入れる

「スマホと海を同じ世界に入れてあげるために、繋ぐなにかを入れてあげて」とアドバイスをもらいました。
スマホを持っている手を入れると違和感がなくなりました!

【2020年版】海外旅行におすすめ!アプリ&Webサイト9選【便利で役立つ】
なんかパッとしない……
BEFORE

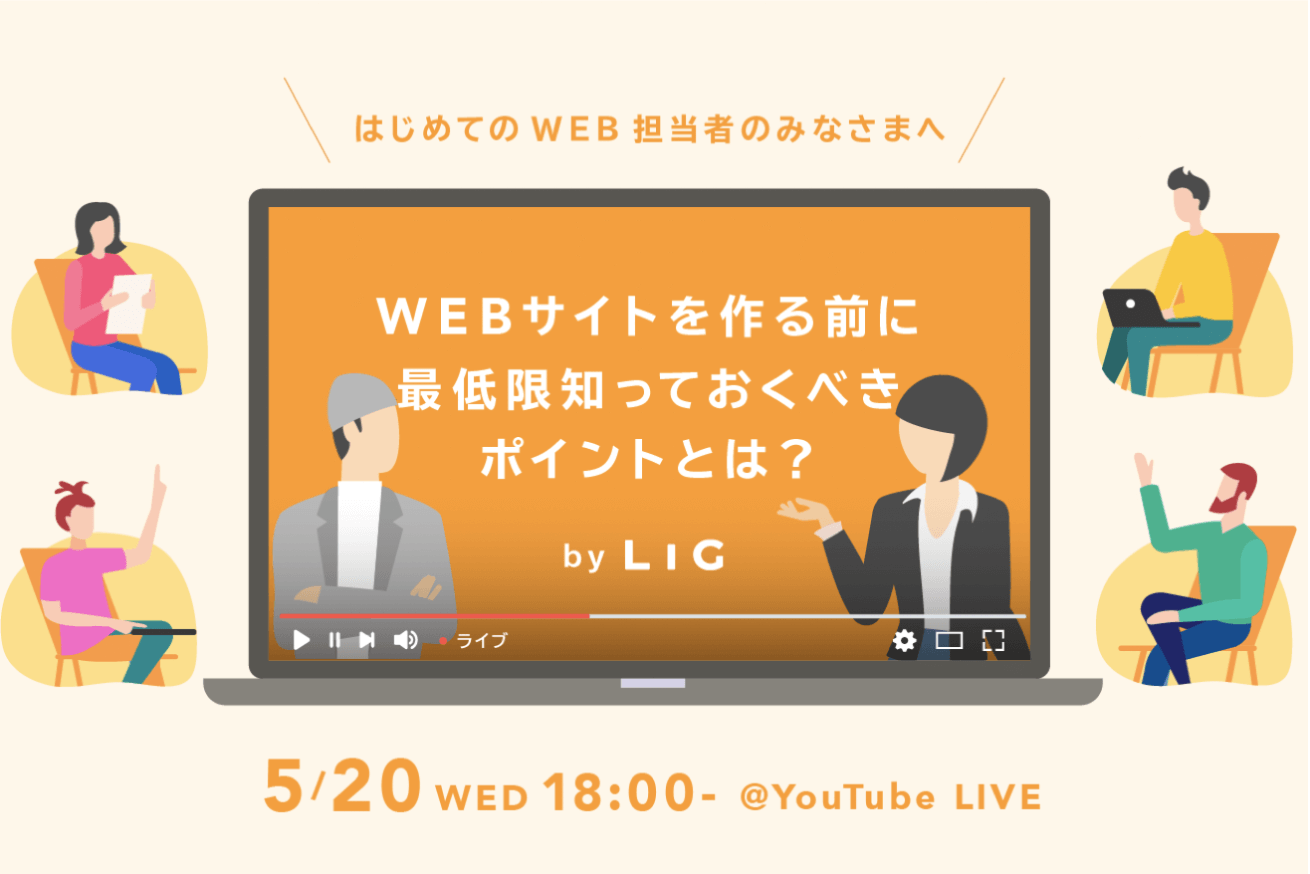
オンラインセミナー告知記事のアイキャッチです。一番目立たせたい部分を、セミナーテーマ、日付部分と決めてデザインしました。
ただ、なんかパッとしない感じになりました……。
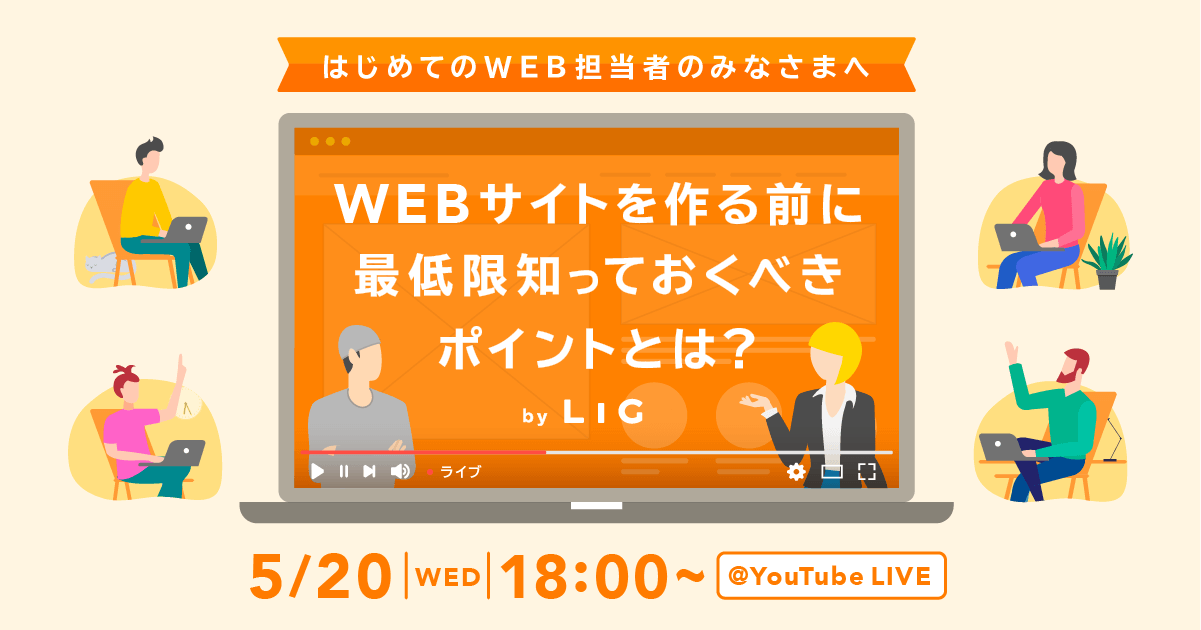
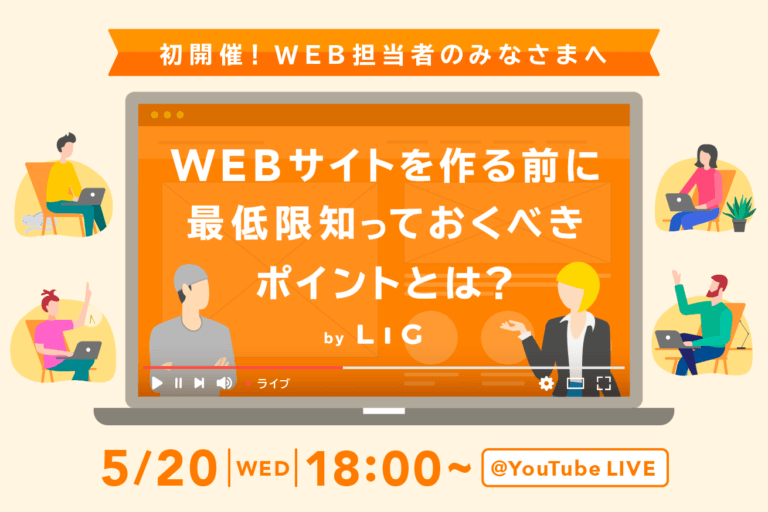
AFTER:要素のサイズを変えてメリハリをつける

「ぜんぶ一緒のサイズになっているから、メリハリをつけたほうがいい」とアドバイスをいただきました。
周りの人物イラストとPCの中の人物イラストを小さくし、PCと文字を大きくしてコントラストをつけてみると、グッと良くなりました。
日付の文字は全体で長方形に収まるようにすると綺麗にみえます。パラパラしている印象だったので、1行の中で使う文字の大きさを2種類までに絞ってデザインしました。

【はじめてのWeb担セミナー】Webサイトを作る前に最低限知っておくべきポイントとは?※5/20(水)18時@オンライン
BEFORE

地方創生の一例として、富山にあるコミュニティビルを取材した記事のアイキャッチです(このときは誤ってコミュニケーションビルとしていますが、正しくはコミュニティビルでした)。
全体的にバラバラしてまとまりがなく見えてしまいます。
AFTER:メリハリとグルーピングを意識する

「メリハリとグルーピングを意識してみて」とアドバイスをもらいました。
真ん中の文字が散っているので、文字間を詰めてまとめました。装飾の写真は大小差をつけて配置することでメリハリが出て、雑誌風のアイキャッチになりました!

街の空きビルの新たな活用方法とは?地域コミュニティビル「める・びる」に行ってきた!
たくさんの要素をどこに配置すればいいのかわからない……
BEFORE

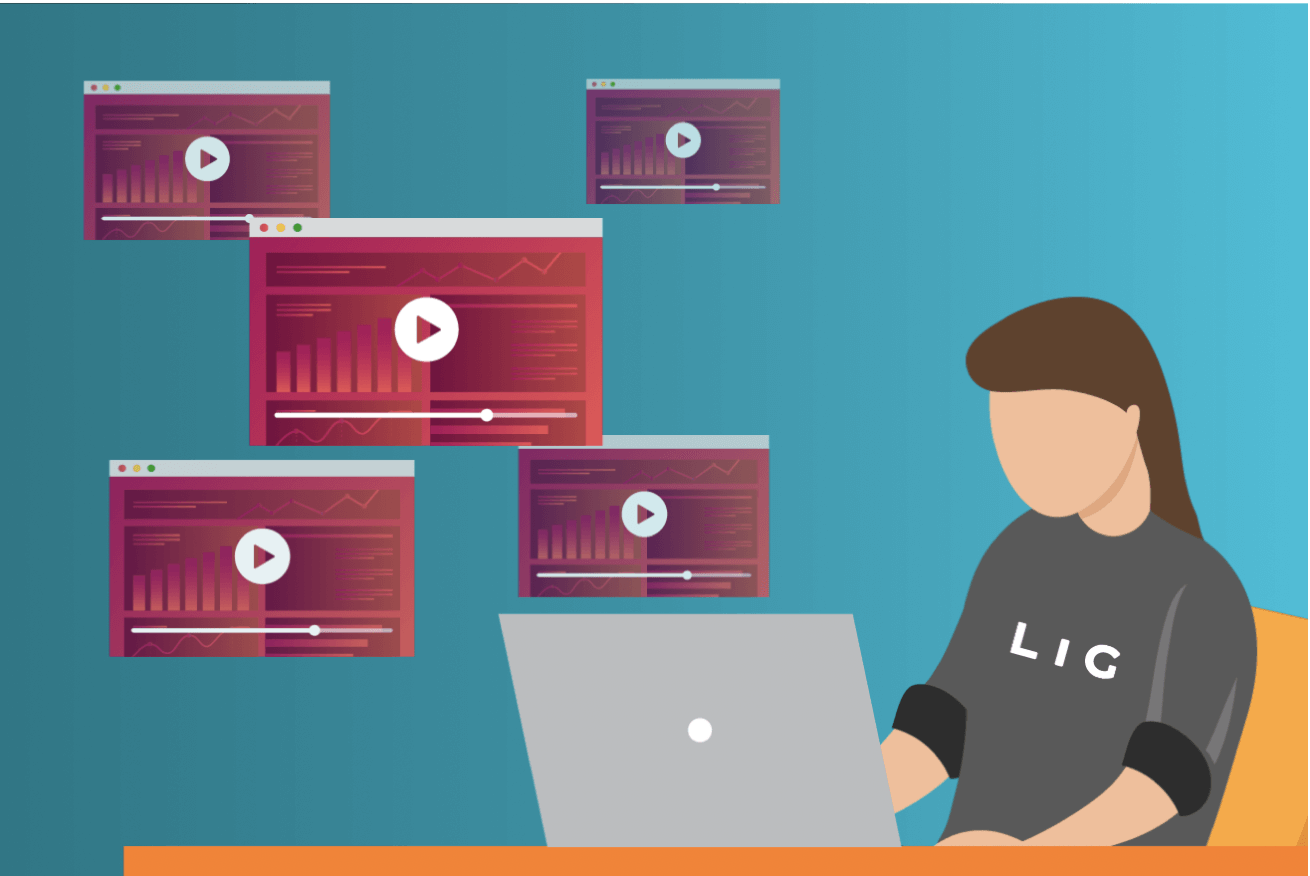
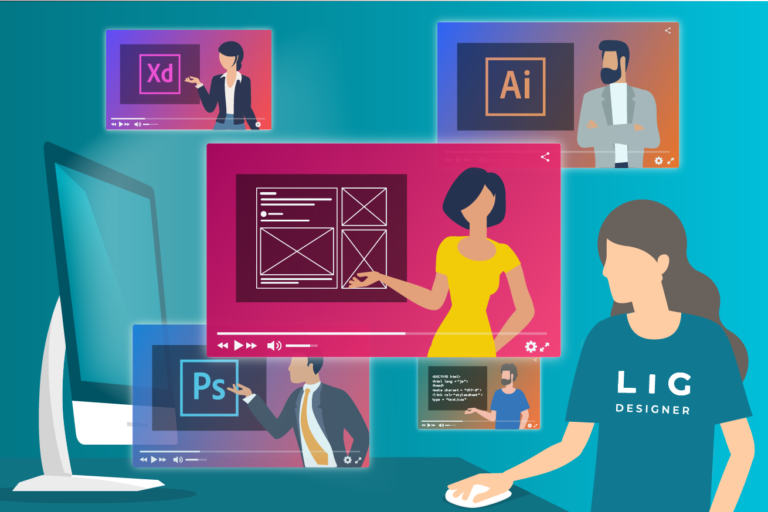
おすすめの動画教材を紹介する記事のアイキャッチです。
これはラフ画像なのですが、どこに動画5つ配置するか迷ってしまいました。
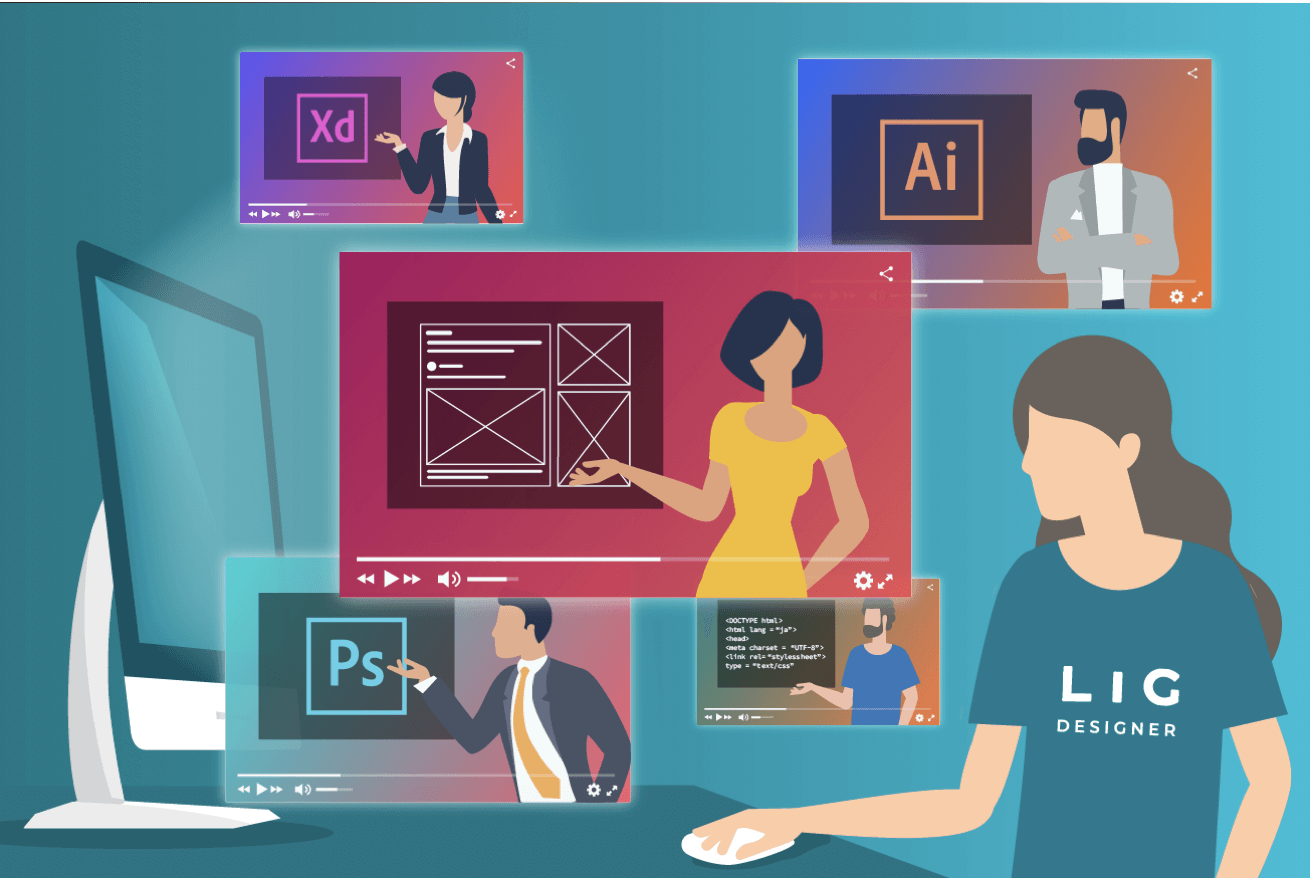
AFTER:核を作る

「核を作って配置してみて」とアドバイスをいただきました。
真ん中の動画を核としてど真ん中に配置し、その周りにサブを配置していくことでまとまりのあるレイアウトになりました。
動画を人とパソコンで挟むことで無駄な余白がなくなり、うまくまとまりました。

今こそスキルアップのチャンス!LIGのデザイナーがオススメするデザインスキルのUdemy動画講座5選【4/8まで新年度スタートセール実施中!】
窮屈な印象で目立たない……
BEFORE

LIGのオフショア事業、BiTT開発のバナー広告です。
文字部分が野暮ったく、窮屈な印象です。
AFTER:余白を意識する

「余白を意識してみて」とアドバイスをいただきました。
文字の背景を取り、文字間を空けることで余白が生まれ、まとまりました!

非公開: 【オフショア×基幹システム開発事例】オフショア開発を成功させるポイントとは?※資料DLつき※
まとめ
まずはじめに、伝えたいことの本質と優先順位を決めることが大切だと学びました。一番優先順位が高いものだけでも成り立つようにレイアウトを組めば、あとは周りにあしらいなどの情報量を足していくだけで、わかりやすいデザインになります。
私はメリハリがないと言われることが多いので、これからもとくに意識してデザインしていきたいと思います!
さいごに……先輩がた、いつもありがとうございます!!!
Webデザインを学ぶなら
LIGが運営するスクール「デジタルハリウッドSTUDIO by LIG」で、Webデザインを学びませんか? 未経験からWeb業界へ転職したい、フリーランスとしてスキルアップしたい、そんなあなたの目標をLIGが全力でサポートします!
デジタルハリウッドSTUDIO by LIG
Webサイトを見てみる
あわせて読みたい

デザインがしっくりこないときに試すこと10選【新米デザイナー向け】

デザイナーなら気にしておきたい余白のこと

Webデザインで文字組みを考えるときに押さえたい5つのポイント
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。