こんにちは、駆け出しデザイナーのななみんです(^ω^)
すっかり季節は春、年度始めですね!
3年前の春、本格的にデザインの勉強を始めたのが懐かしい……。デザイナーになって2年3ヵ月経ちましたが、LIGの仲間もデザインも大好きで、毎日本当に充実しています!!!
さて、新しいことを始めるのにぴったりなこの時期にオススメしたいのは、LIGブログでもたびたびご紹介しているオンライン動画学習サービス『Udemy』!
新年度から学びはじめやすいお得なセールをご案内します。
今回は、私のように未経験からデザインの勉強を始める方や、駆け出しのデザイナーの方向けに、オススメの講座を学習目的別に5つご紹介します( ´ ▽ ` )ノ
目次
オンライン動画学習サービス『Udemy』とは?
『Udemy』とは、米国法人Udemy,Inc.が運営する世界4,000万人以上が学ぶオンライン学習プラットフォームです。Udemyは、C to C(Consumer to Consumer)プラットフォームで世界中の「教えたい人(講師)」と「学びたい人(受講生)」をオンラインでつなげます。最新のIT技術からビジネス、趣味まで幅広い領域の学びをオンラインで学ぶことができ、世界で15.5万コース、7万名の講師が登録しています。隙間時間にPC・スマートフォンなど好きなデバイスからのアクセスが可能で、学習期限はないため、必要なときに必要なだけ学習を進められます。
2021年4月5日(月)〜4月8日(木)の期間は新年度スタートセールを実施中!!!
人気の講座が今なら1,380円から学べるそうです!!!
さっそくここからオススメのデザイン講座を、学習目的別にひとつずつご紹介していきます!
①Webデザインの基礎を一気通貫して学ぶ
「Webデザイン初心者だけど、がっつり学んで一度サイトを作ってみたい」という方にオススメの講座です。
企画からWebサイトの公開までWebデザイン全体の流れを、基礎知識の説明から実践的なツールの使い方まで、網羅的にわかりやすく教えてくれます。Webデザインを学ぶ始めの第一歩になるだけでなく、これさえあれば副業も始められる勢いです…!
Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座

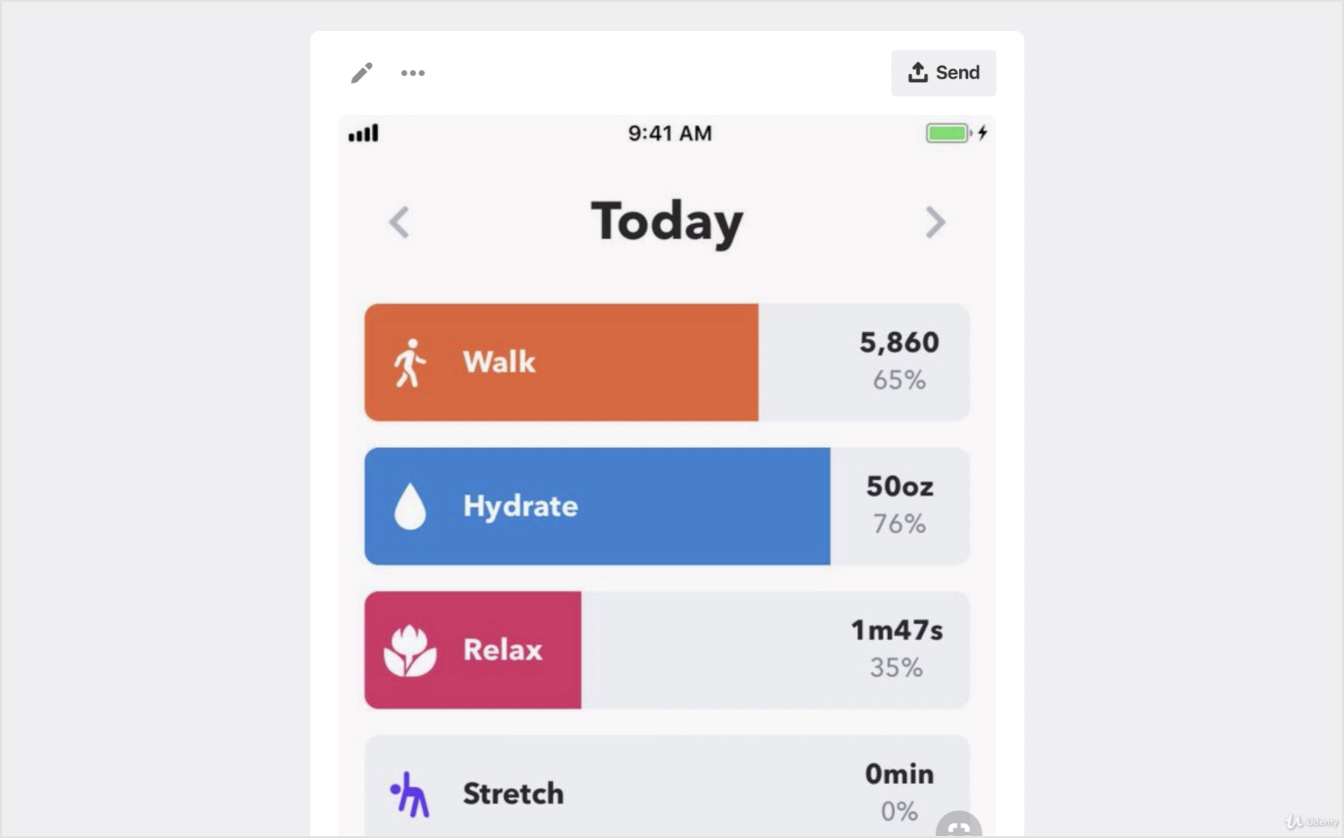
レイアウトや色、フォントなどデザインの基礎知識を教えてくれたあとは、Pinterest上にあるデザインを具体例にあげて説明してくれます。実際のサイトやアプリなどを用いて説明されることで、“良いデザインを観察する時の視点”を得ることができると思います。

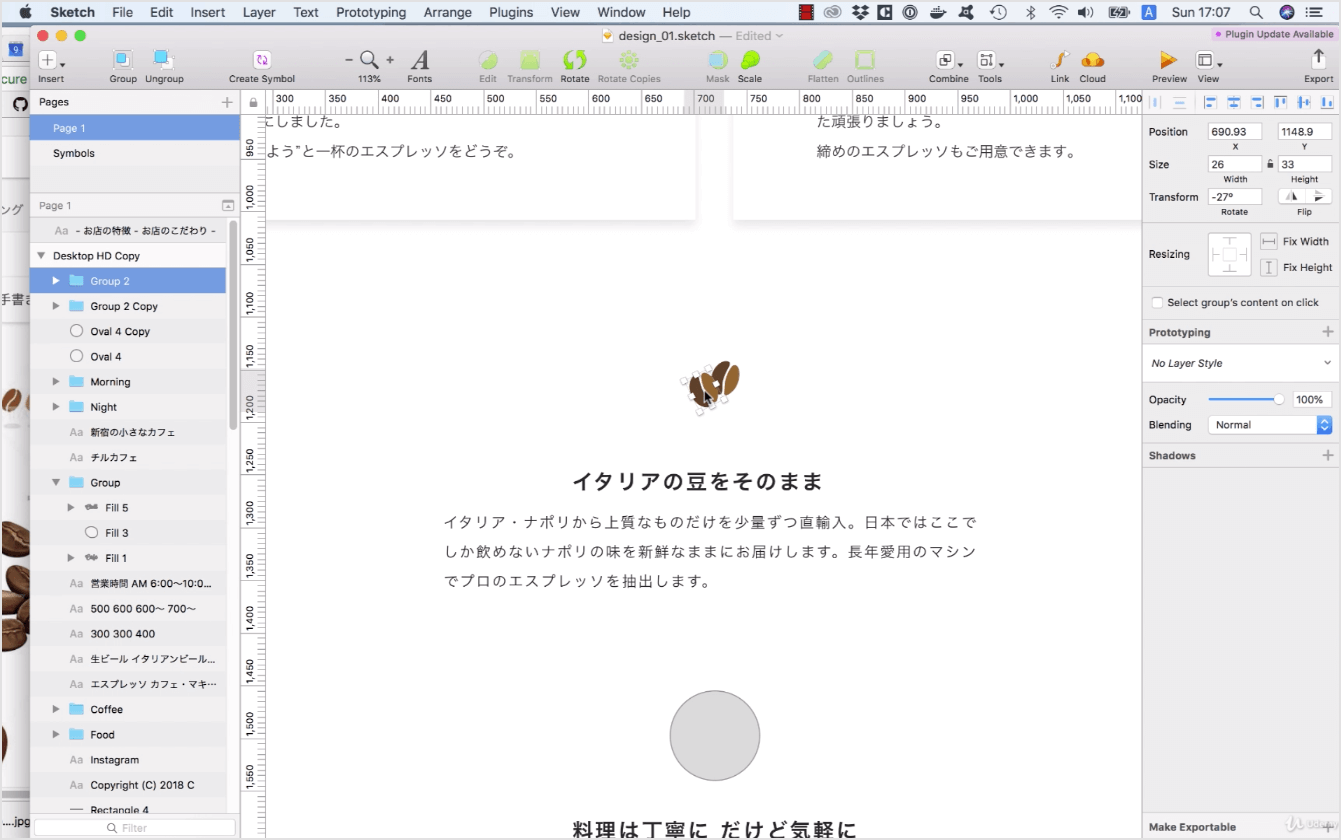
架空のカフェにおけるWebサイト制作を紹介しながら、必要になるイラストや写真の選び方、イラストの描き方や写真の加工方法などを教えてくれるので、それぞれの工程をつなげて理解することができます。

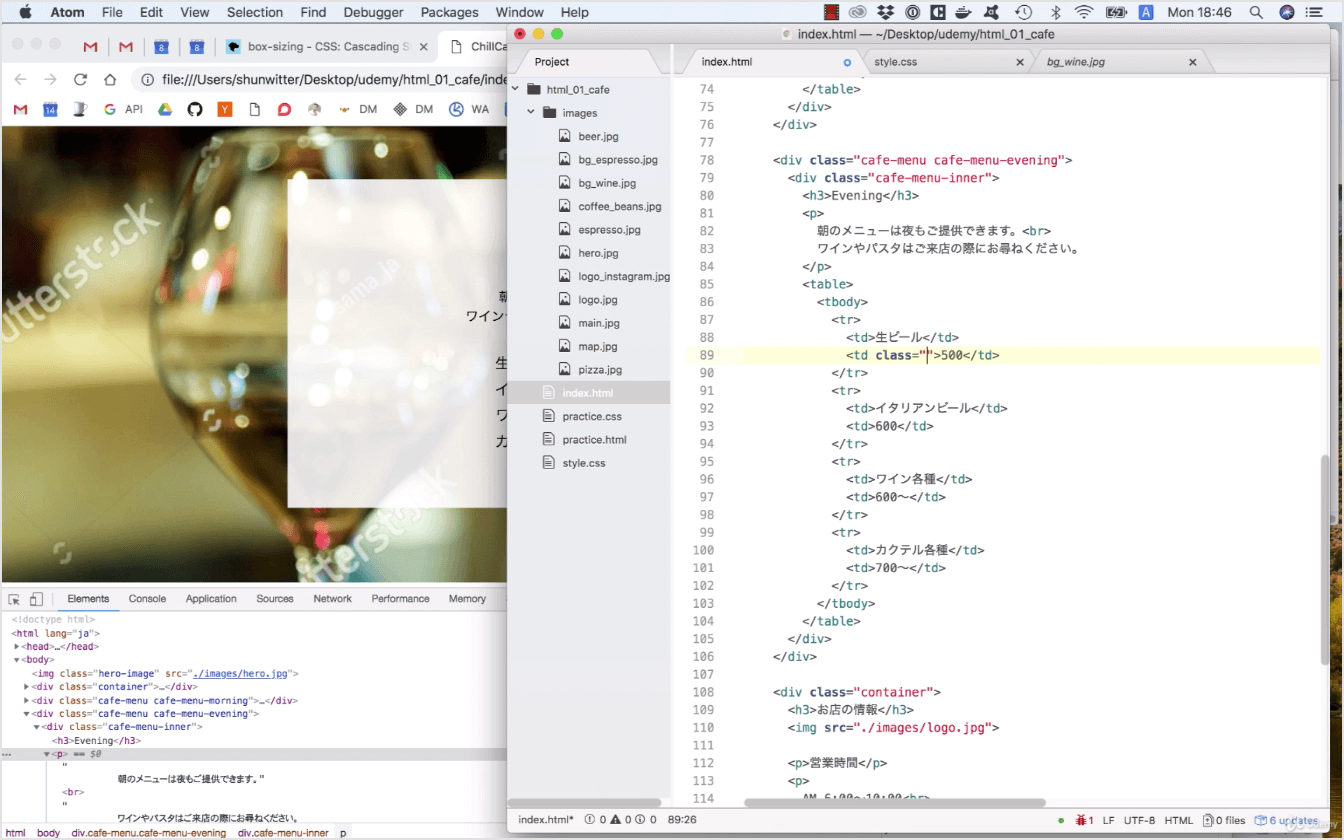
マークアップも、一通り基礎知識を説明した後、架空のカフェにおけるWebサイトを用いて教えてくれます。Webサイトでよく見るレイアウトを用いてコーディングの紹介をしてくれるので、自身のサイト制作にとても役立ちそうです。
 |
ななみんのオススメポイント!この講座1つでWebデザインの大枠を理解することができると思います! 「なぜこうするのか」を丁寧に言語化して説明してくれるので、自身のサイト制作などさまざまなことへの応用が効きそうです。独学で勉強していた当時、ググりまくってなんとなくWebデザインの大枠を捉えていた私にとって、まさに受けたかったなぁと思う講座です。 |
|---|
| 講座名 | Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座 |
|---|---|
| こんな人にオススメ |
|
| 学習内容 |
|
Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
②企画視点を学ぶ
現役デザイナー兼アートディレクターの講師の方が、ワークショップを通して企画のメソッドを教えてくれる講座です。過去に携わった3ケースを事例としているので、実感がこもった内容になっています。
企画を「1枚の紙」にまとめることにこだわられており、お題からアウトプットまで筋の通った企画をするための新しい視点が身につきます。
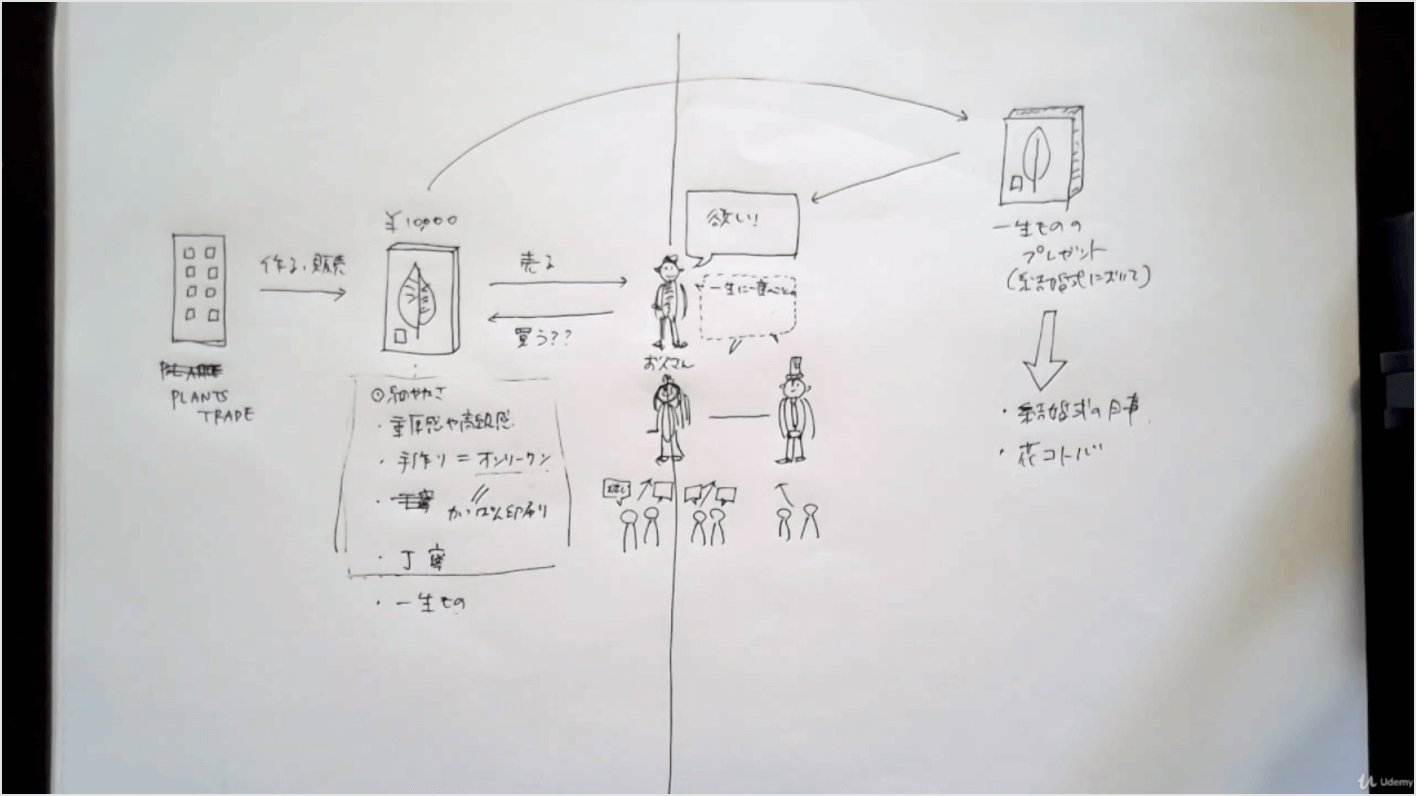
〜デザイナーの頭の中、大公開〜 企画を「1枚の紙」で、伝えきる。

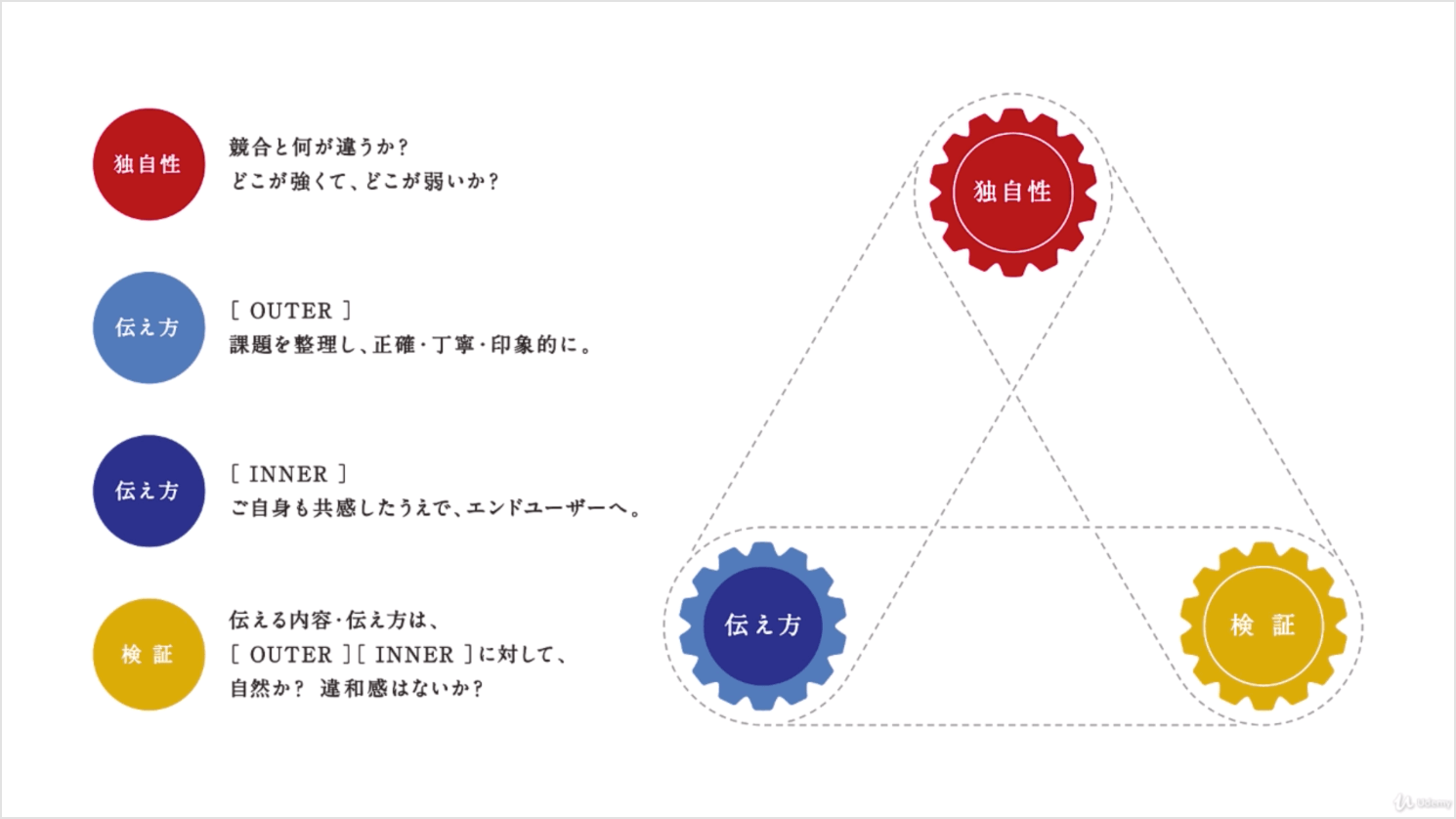
企画を1枚の紙にまとめるにあたって常に考えるべきことをいくつか説明してくれます。
デザイナーでない人でもわかるように丁寧に説明してくれる上に、ワークショップ中に繰り返し具体的にリマインドされます。動画を視聴し終わったころには染み付いていました(笑)。

実際に1枚の紙にまとめながらワークショップを進めます。
文字や図で表現し視覚化していくことで、企画の違和感に気づいたり新しいアイデアが湧いてきたりしました。紙に書き出すというのは本当に大切だなぁと思いました。

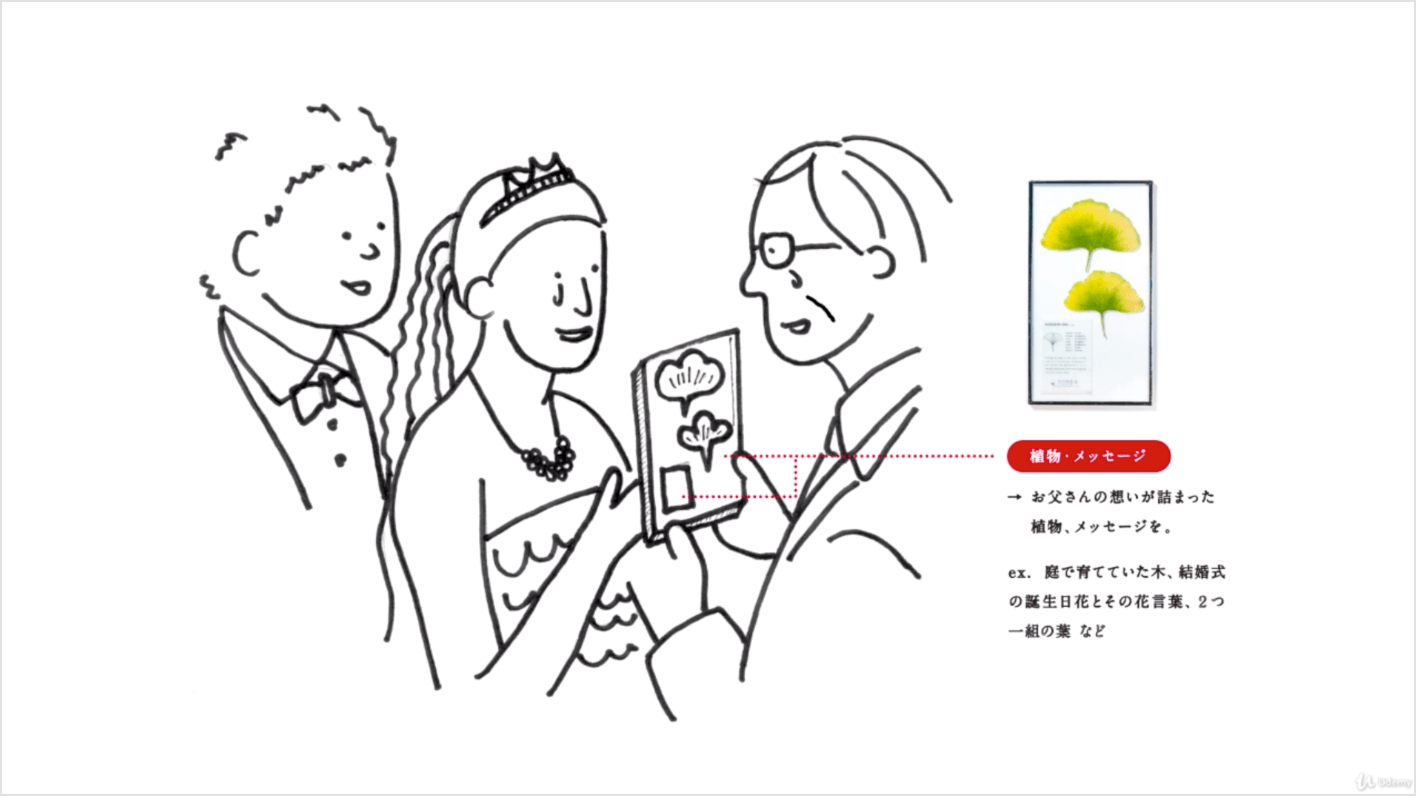
ワークショップで出てきたアイデアを元に、講師の方が具体的なアウトプットを説明してくれます。3ケース目のアウトプットは特に感心したので、ぜひ受けてみてほしいです!
 |
ななみんのオススメポイント!デザイナーに関わらず、「企画において新しい視点を得たい」という方にぜひ受けてみてほしい講座です! また、現代のデザイナーは上流工程から関わる機会が増えてきており、私も転職活動をしていた時に企画力が武器になったので、実践的なデザイン思考を学んで企画力で差をつけましょう! |
|---|
| 講座名 | 〜デザイナーの頭の中、大公開〜 企画を「1枚の紙」で、伝えきる。 |
|---|---|
| こんな人にオススメ |
|
| 学習内容 |
|
〜デザイナーの頭の中、大公開〜 企画を「1枚の紙」で、伝えきる。
③Adobe XDを使ったスキルを学ぶ
最新のAdobe XDにおいて、基礎知識から高度なテクニックまで学べる講座です。
実際の作品を元に説明してくれるので、とてもわかりやすくすぐにでも実践できそうな内容となっています。Adobe XDがほぼ初心者の私にとって、「Adobe XDってこんな便利だったのか…!」と衝撃を受けた講座です。今後さまざまな場面で使い倒そうと思いました(^ω^)
【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ

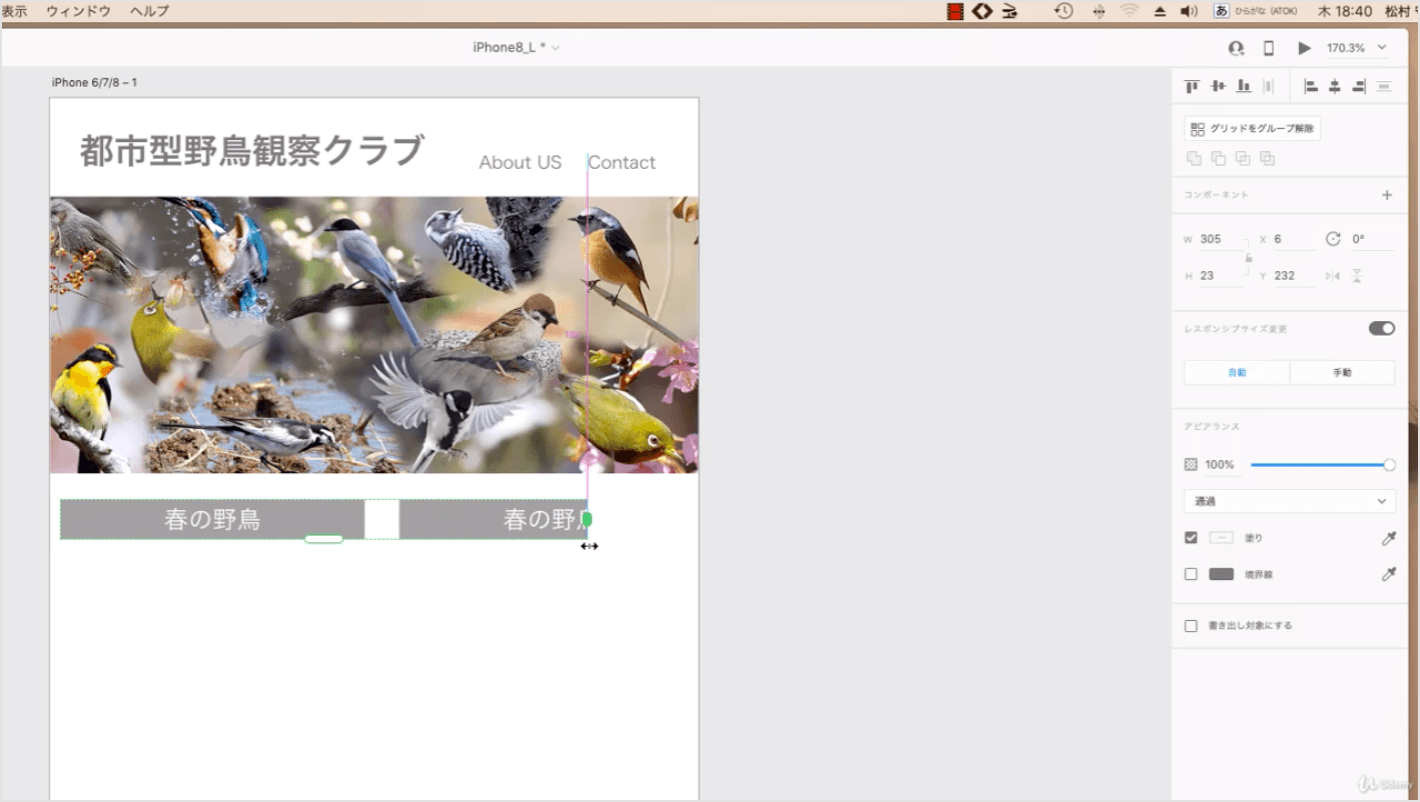
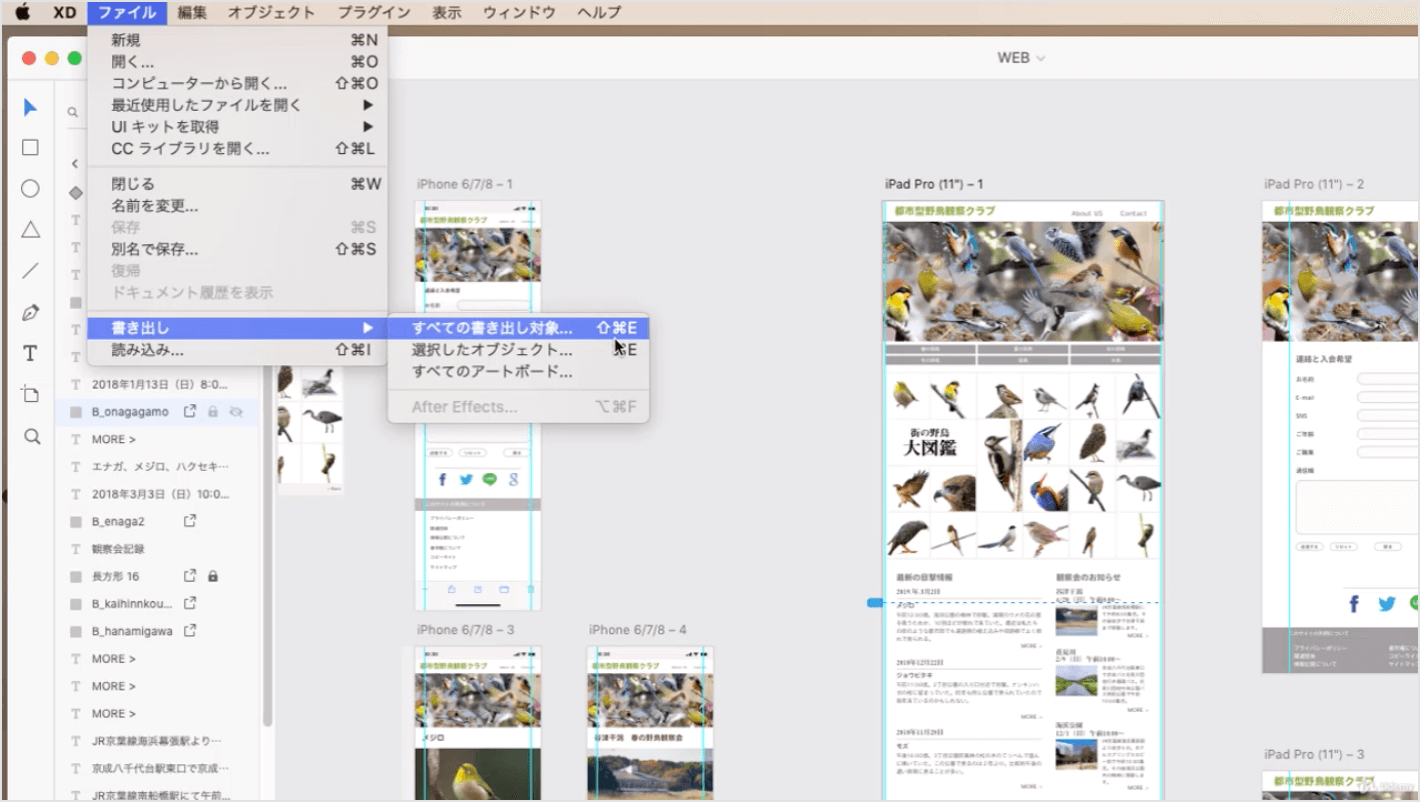
リピートグリッドなど、Adobe XDならではの便利な機能を1つ1つ丁寧に紹介してくれます。実際のWebサイトを元に説明してくれるので、「こんなときにリピートグリッドを使えばいいのか!」とイメージしやすいです。

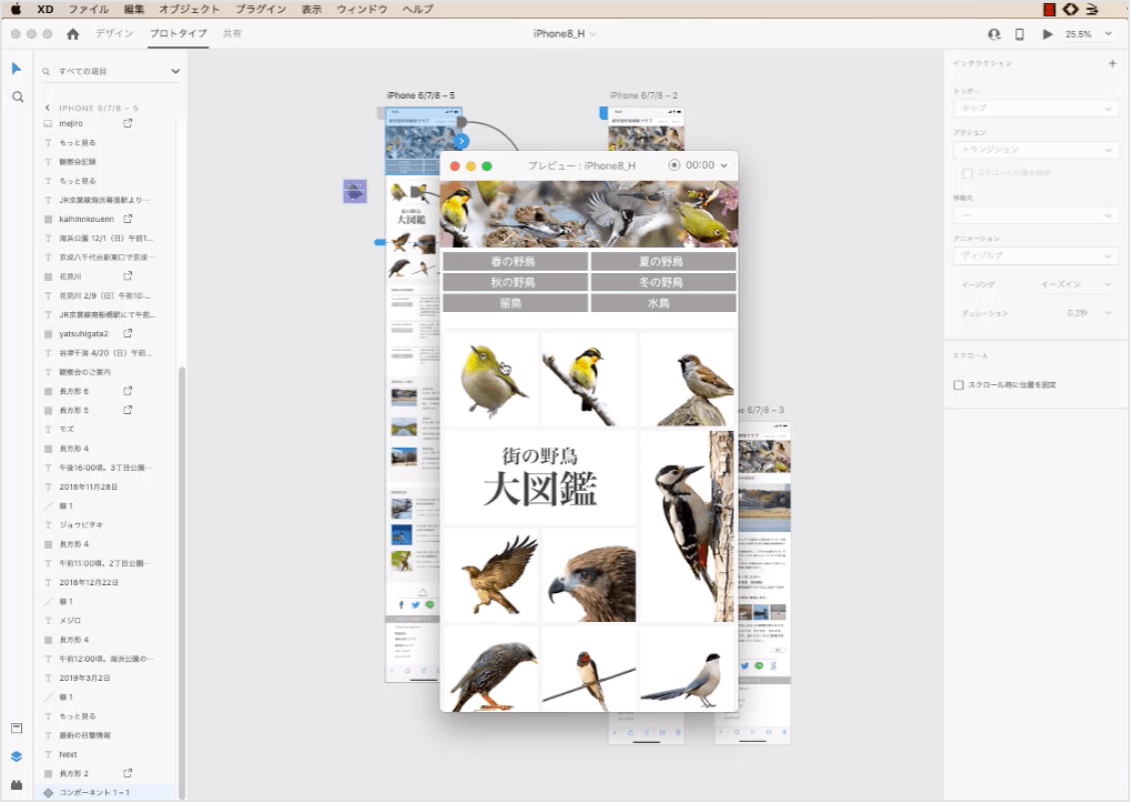
プロトタイプの完成形を見せてくれます。
Adobe XD初心者にとって完成形を見せてもらえるのはイメージが湧くので助かります。さらに、遷移している様子を見ることができるのは動画ならではだなぁと思いました。

iPhoneからiPadPro、PCサイズまでページ作成のレクチャーがあります。
また、画像やCSSコードの書き出し方法まで教えてくれるので、デザインした後のコーディングへのつなぎも理解することができました。
 |
ななみんのオススメポイント!動画ならではのわかりやすさ!! プロトタイプなど動きの説明も、すんなり理解することができました。また、基礎的な機能から高度なテクニックまで幅広く紹介してくれるので、初心者の方から中級以上の方まで幅広くご利用いただける講座だと思います! |
|---|
| 講座名 | 【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ |
|---|---|
| こんな人にオススメ |
|
| 学習内容 |
|
【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ
④Illustratorを使ったグラフィックデザインを学ぶ
Illustratorの基本操作からロゴや名刺、YouTubeサムネイルの作り方まで幅広く学べる講座です。私が独学でデザインツールを触っていたとき、取っ付きにくくすぐに挫折してしまったIllustrator。基礎中の基礎から細かく教えてくれるこの講座に早く出会いたかったです。
【初級〜中級】Illustrator(イラストレーター)でグラフィックデザインをしよう!!ロゴ・印刷物・WEB用素材

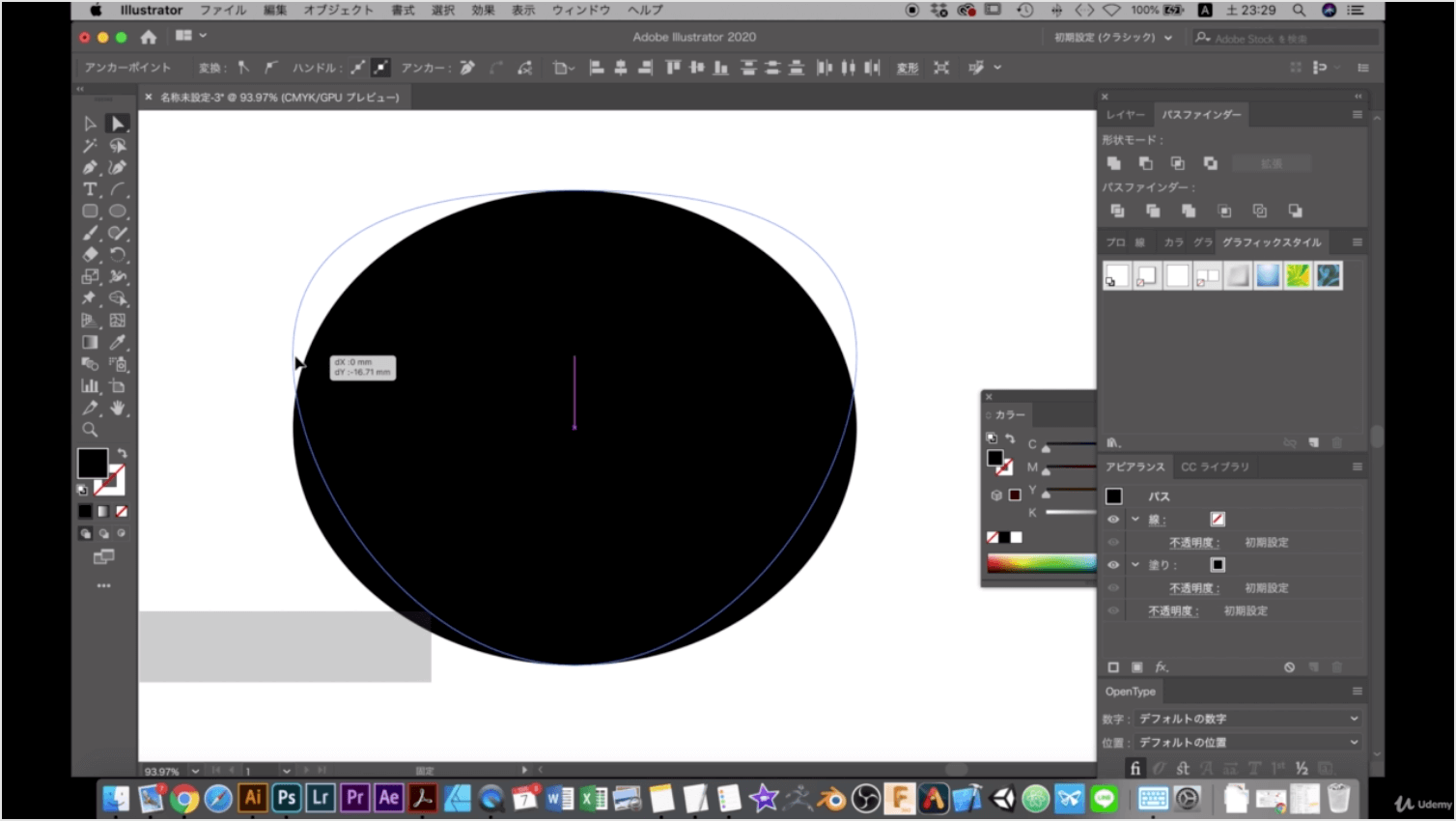
楕円形などシェイプを用いたイラストの描き方を教えてくれます。
イラストを描き始めて思いましたが、複雑そうなイラストに見えても、意外と簡単なシェイプの組み合わせで済むものがたくさんあります。
最初の段階でこのやり方を知っていれば、あとは応用していくだけ。デザインがとってもつくりやすくなります!

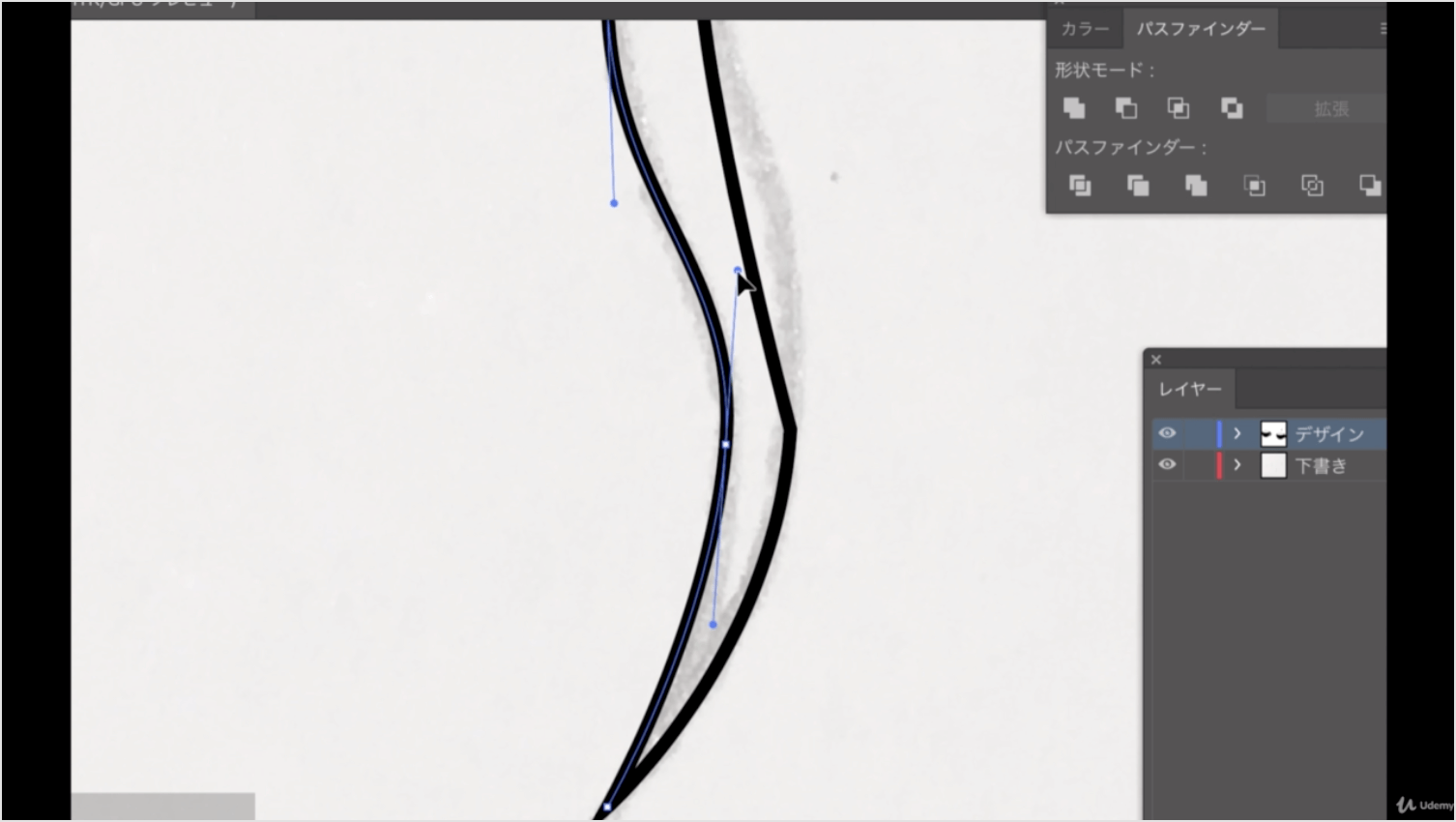
Illustratorは大体「パス」といって線を繋げることで絵を描いていくのですが、パスの使い方を詳しく解説してくれます。テキストや写真だけだとどうしても説明に限界がありますが、動画だと大変わかりやすいです!

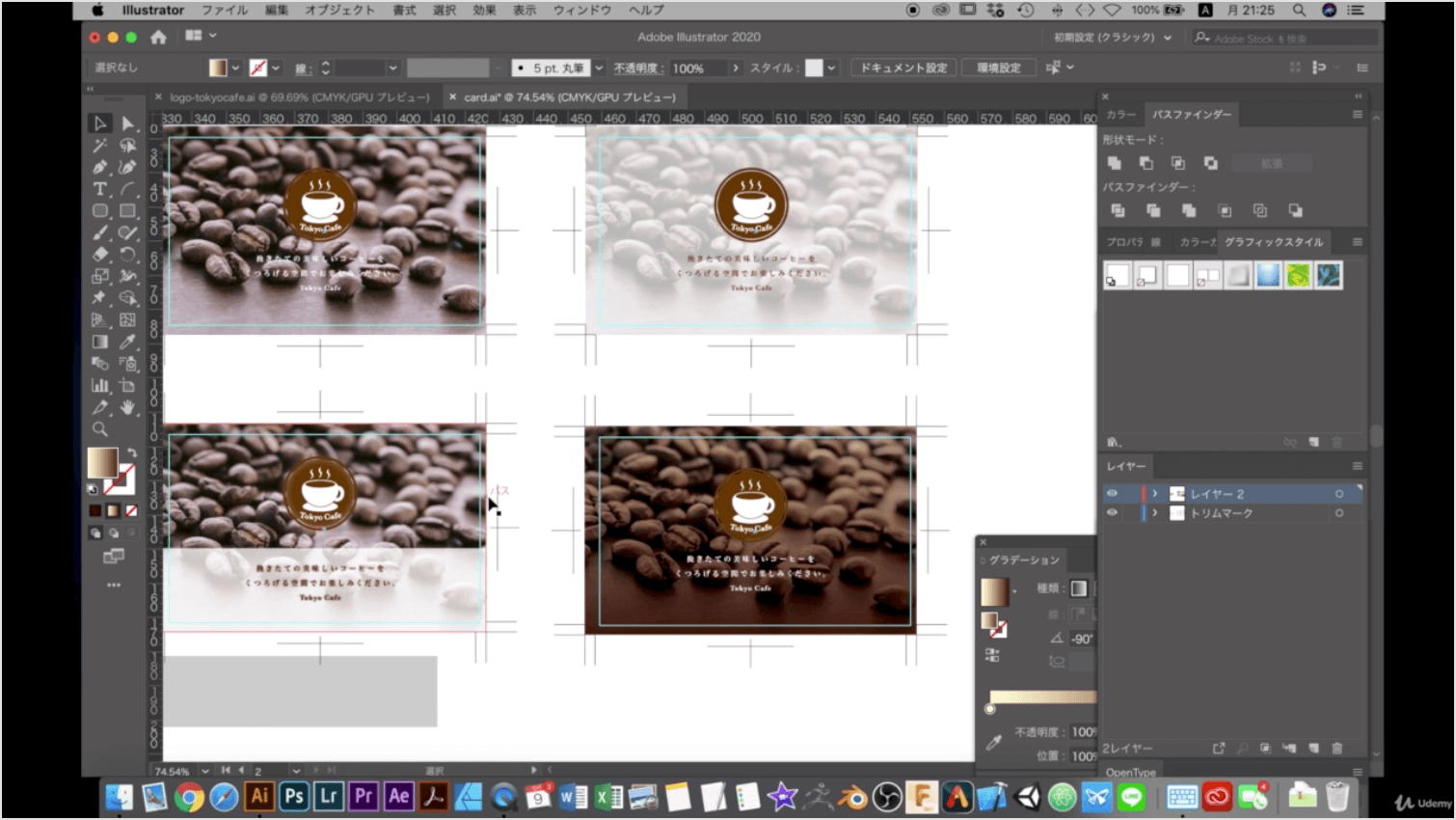
ロゴや名刺、YouTubeサムネイル画像やステッカーなどさまざまな制作物の作り方を紹介してくれます。印刷の考え方や印刷会社への入稿方法まで教えてくれます。名刺制作の部分などは特に、フリーランスとして初めて仕事を受けた方にもおすすめです!
 |
ななみんのオススメポイント!動画の特性を生かして、とても丁寧に説明してくれる講座です! LIGに入って先輩がたに教えてもらったことがたくさん詰め込まれており、これなら1人でもIllustratorを学べそうだと思いました! |
|---|
| 講座名 | 【初級〜中級】Illustrator(イラストレーター)でグラフィックデザインをしよう!!ロゴ・印刷物・WEB用素材 |
|---|---|
| こんな人にオススメ |
|
| 学習内容 |
|
【初級〜中級】Illustrator(イラストレーター)でグラフィックデザインをしよう!!ロゴ・印刷物・WEB用素材
⑤Photoshopを使ったバナー制作を学ぶ
「結果を出すためのバナー」を制作するために、心理テクニックとバナーのトレース方法を紹介してくれる講座です。
具体的なバナーの成果物を元に心理テクニックを解説してくれるため、大変わかりやすく、講座内で一緒にトレースするため、確実に身についている実感があります。
サンペー先生の「思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ」

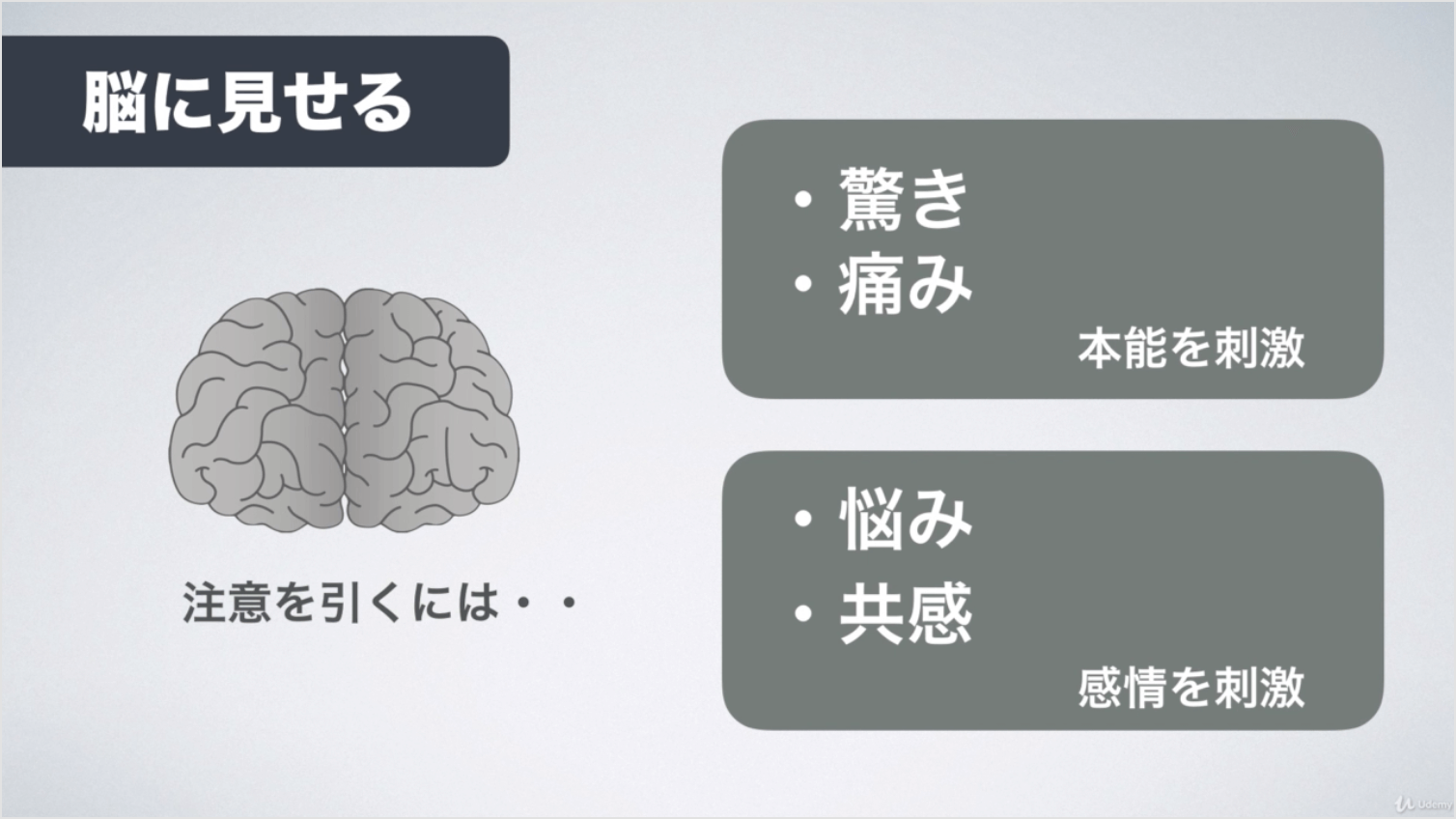
まずは、視覚心理基礎のレクチャーから始まります。
「なるほど! 面白い!」と思える内容ばかりで、沢山メモをとりました(^ω^)

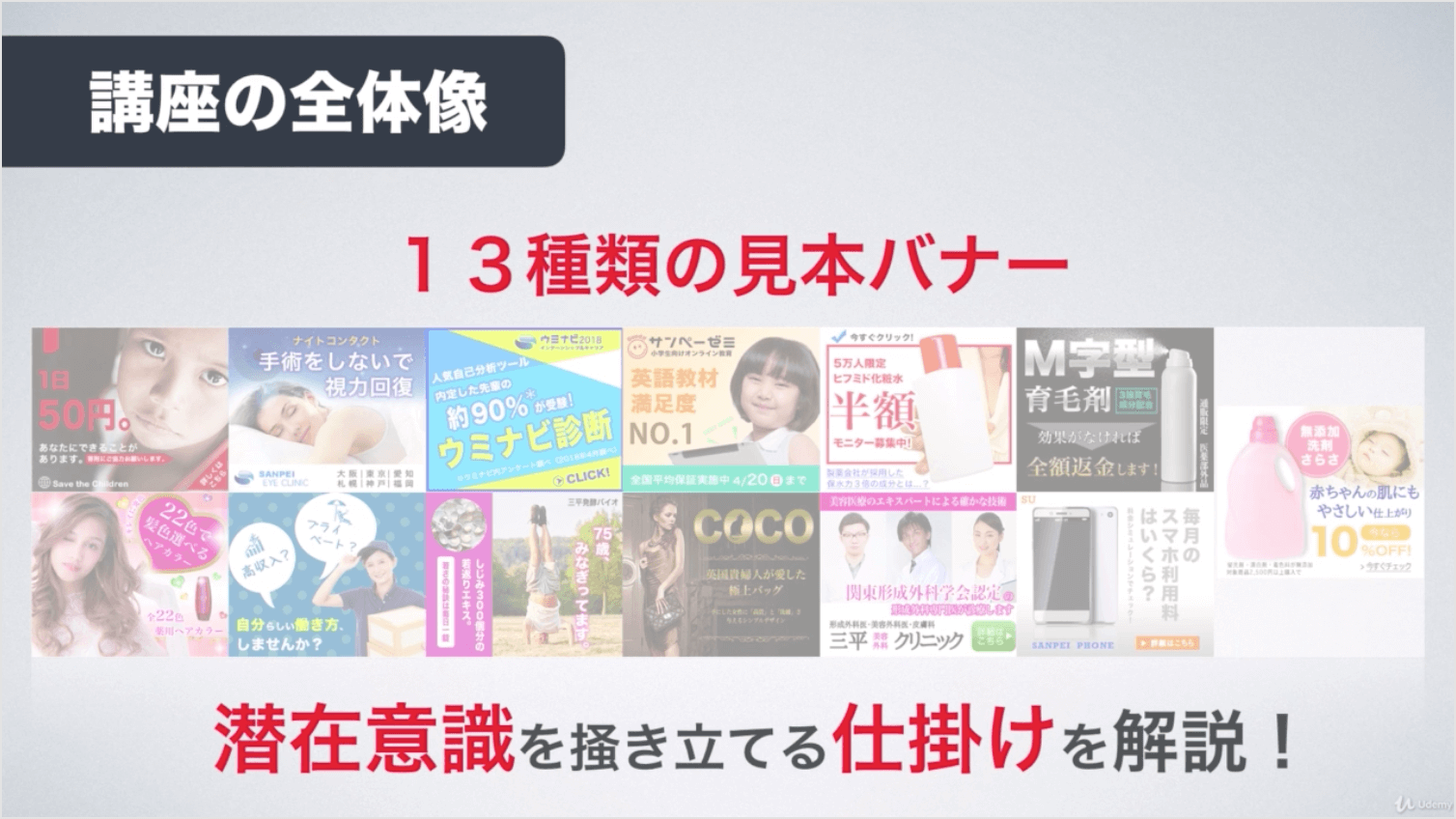
13種類のバナーを用いて16パターンの心理効果を説明してくれます。
「確かにこんな効果を使った広告あるな〜」と思える効果が網羅的に紹介されており、すぐにでも実践で使えると思いました。

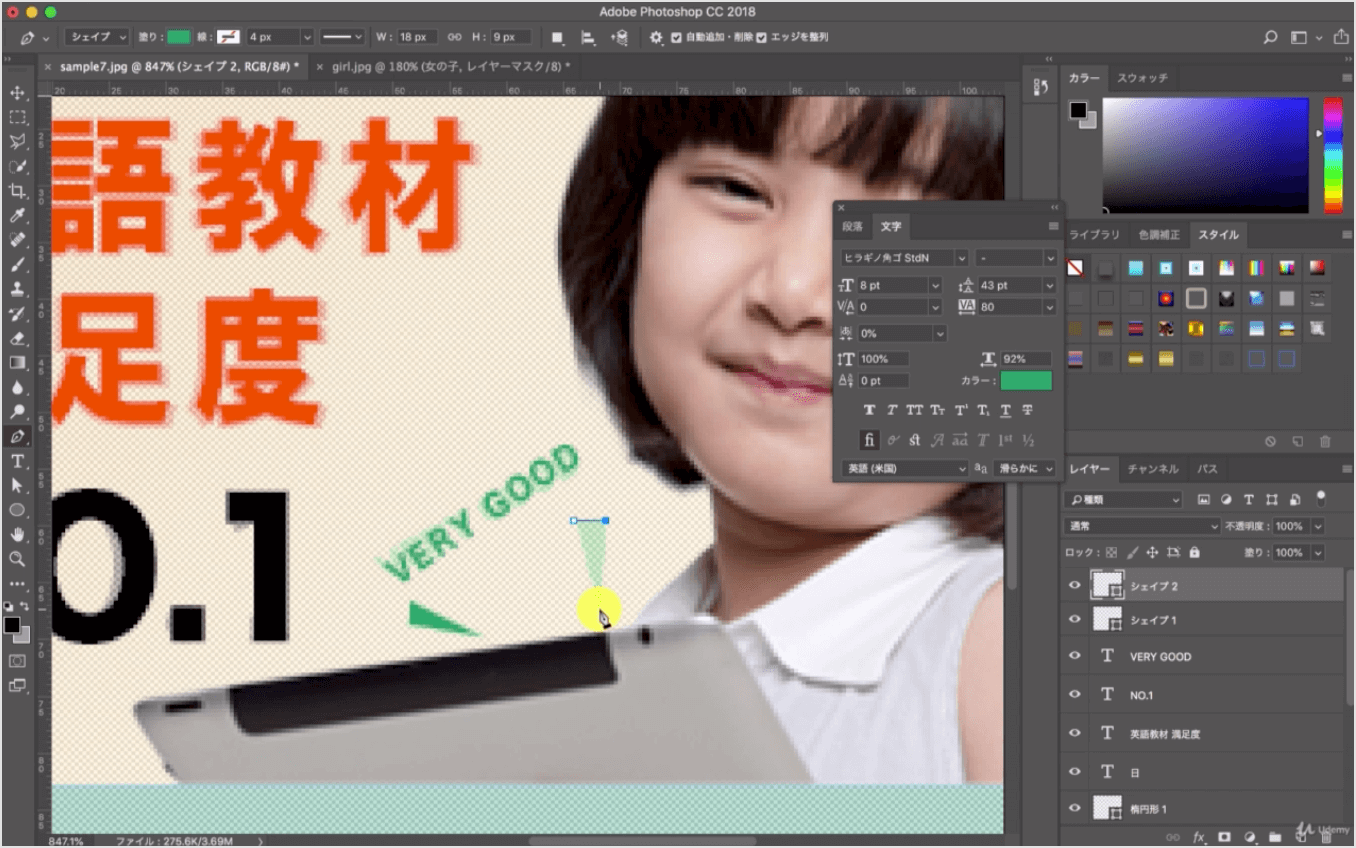
トレースを通して、写真加工、テキストやシェイプの配置方法などPhotoshopの使い方を説明してくれます。扱っているバナーが複雑ではない上にとても丁寧に解説してくれるので、Photoshop初心者の方でもすぐに取り組めそうです。
 |
ななみんのオススメポイント!心理効果の説明から具体的なバナーを用いた解説、そのバナーのトレースとしっかり流れがあるため、ただ聞くだけでなく、実際の作業工程まで身をもって理解することができました。現在広告物の制作にも携わっている私にとって、大変勉強になる講座でした。Photoshopやトレース初心者の方はもちろん、業務で広告物などの制作に関わられている企画担当者さんやデザイナーさんにもオススメしたいです! |
|---|
| 講座名 | サンペー先生の「思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ」 |
|---|---|
| こんな人にオススメ |
|
| 学習内容 |
|
サンペー先生の「思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ」
まとめ
「独学で勉強していた時こんな講座受けたかったーーー!!!」と思いながら受講しました。
どの講座もとにかくわかりやすく実践的で、手探りだったあの頃にこの講座を見ていれば、何を勉強すればいいのか、かなりイメージがついたのでは…!と思いました。
今回ご紹介した『Udemy』の講座は、1つあたり3〜10時間とものすごい情報が詰め込まれています。中身はぶっ続けで何時間……というわけではなく、数分間のトピックスごとに小分けにされています。なので、時間を区切ってちょこちょこ進めることも可能です( ´ ▽ ` )ノ
また、4/8まで新年度スタートセールを行っており、とってもお買い得です。気になった方はぜひこのセール中に購入してみてください!
上記でご紹介した他にもさまざまな講座があるので、ぜひ『Udemy』サイトTOPから自分にあったものを探してみてくださいね。
みなさんが新しい一歩を踏み出せることを心より祈ってます!
以上、ななみんでした〜〜(^ω^)
今回、尺の都合で伝えきれなかったオススメ講座を下記にまとめてますのでぜひこの機会に!
その他オススメの講座
UXデザイン超概論 〜 世に出すからには使って欲しい!ターゲットに愛されるサービスを作るための必須スキルを獲得しよう

After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術

【PremierePro対応】ゼロから学ぶ映像制作:企画~絵コンテ~撮影~編集まで

出版業界へのパスポート Adobe InDesign を使いこなそう。9時間でプロ・クオリティのページ編集テクニック

【超実践】すぐに使えるデザイン思考!〜基本をおさえ、日常にイノベーションを起こす38個の習慣〜