デザイナーのおまめ (@omame_creator) です。
LIGブログのアイキャッチや、バナー、背景ジャック(LIGブログの記事上部に表示される横長の広告枠の通称)など、さまざまな画像を制作しております。

【初心者脱却!】デザイナー歴4ヶ月の私が現場で悩んだこと、学んだこと。【レイアウト編】
前回の記事に引き続き、めちゃめちゃタメになった先輩デザイナーからのフィードバックを共有したいと思います。
第二回目は、Illustratorの効率化にフォーカスして、つまずいたポイントと、それに対する先輩から学んだ技についてまとめました!!
目次
基本の時短技編
先輩の技を盗むと作業が本当に速くなります!
なかでも格段に速くなった4つの技を、第一回目のアイキャッチを例に紹介します!

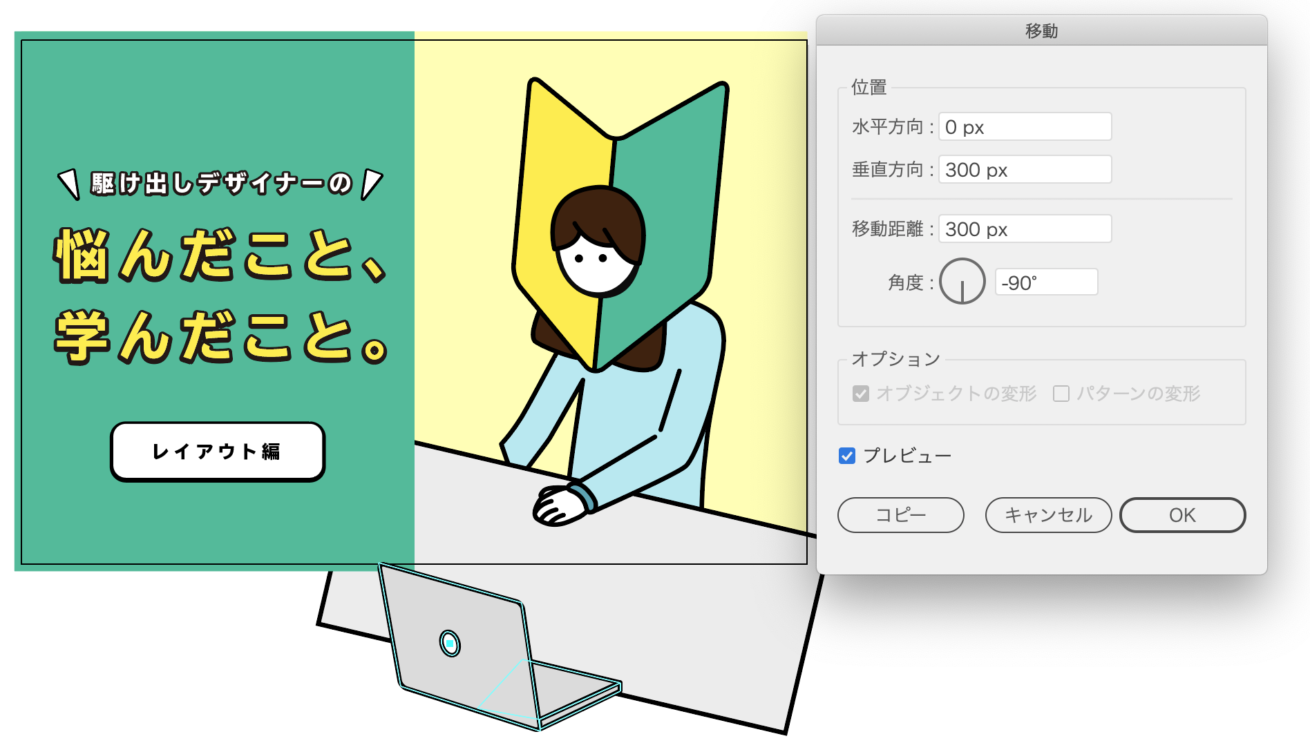
邪魔なものを一時的にアートボードの外に移動する
たとえば、パソコンの奥に隠れている腕の位置を調整したいとき。
いままではパソコンを適当な位置にドラッグで動かして、調整が終わったらドラッグで元に戻していました。それだと戻したあとパソコンの位置を再調整する必要があり、効率的ではありません。
V+Enterで数値指定して移動させる
という技を先輩から聞き、すべて解決しました……!
数値にマイナスをつけて移動させれば、マイナスを消すだけでまったく同じ位置に戻ってくるので、再度配置に悩む必要はありません。

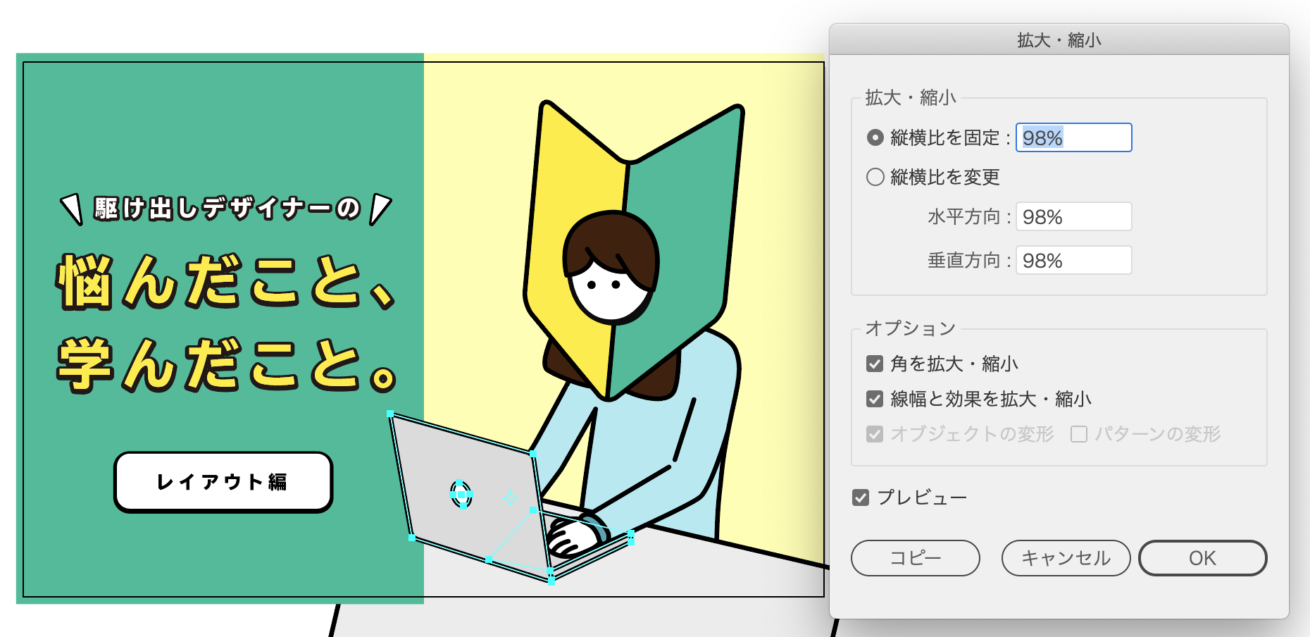
すこしずつ拡大・縮小する
たとえば、パソコンの大きさを少しだけ調整したいとき。
いままでは要素の四方にでてくるバウンディングボックスをドラッグして調整していました。ただ、それではどれくらい大きさを変更したか目分量でしかわかりません。あとから同じように人のイラスト、文字などを調整したいときには、感覚頼りになってしまいます。
拡大 or 縮小したい要素をS+Enterで%指定する
という技を先輩から聞き、解決しました。
たとえば小さくしたいとき、最初は98%などに設定しておき、もうすこし小さくしたくなったらcommand+Dで98%縮小を繰り返し行うことができます。
数値を同じにすれば、人のイラストなど、別の要素もまったく同じ%で大きさを変えられます(ただし繰り返し大きさを変えた場合には、その回数ぶん拡大・縮小を繰り返す必要があります)。

同じ色を一気に変更する
細かいイラストを編集する際に、バラバラの箇所で使っている同じ色を一気に別の色に変更したいときがあると思います。
いままでは選択ツールですべての箇所を選択してから、スポイトやカラーピッカーで色を変更していました。それでは要素が複雑になればなるほど、選択に手間がかかってしまいます。
スウォッチで特色を使う
という技を学び、一気に楽になりました!
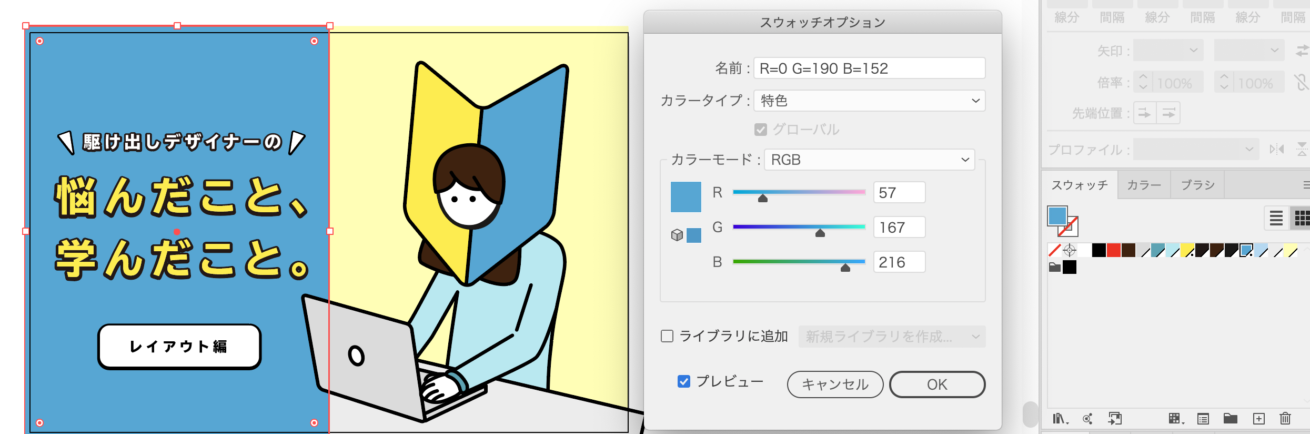
まず、変更したい色の要素を選択して、スウォッチパネルにドラッグします。スウォッチパネルで変更したい色をダブルクリックし、スウォッチオプションを開きます。カラータイプを特色にして、その下のカラースライダーを調整すると、同じ色が一気に変わります!

こちらではグリーンをブルーに変更してみました!

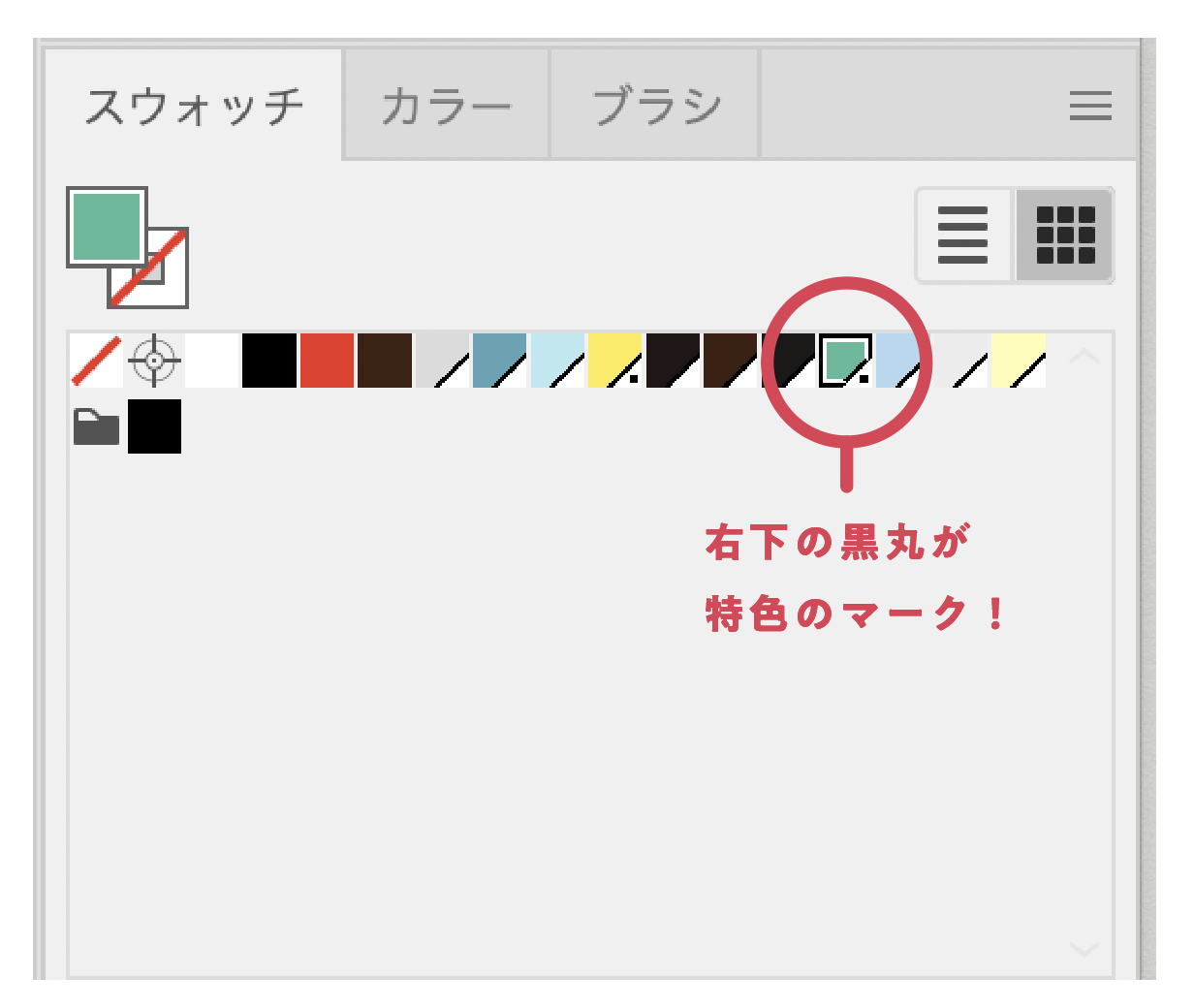
特色になっているかどうかはこちらのマークで確認できます!
-
※2020年7月27日追記DTP Transit様から、「グローバル」機能を使うと良いとご助言いただいたので追記いたします! (ご本人許可済み)
こちらの記事の中で「特色」としているところは「グローバル」が望ましいです。
ウェブを前提としているので問題ないといえば問題ありませんが、「同じ色が一気に変わります」をやりたいなら「グローバル」で必要十分です。https://t.co/tB2mjK7ARE pic.twitter.com/1pDScvLOPt
— DTP Transit (@DTP_Transit) July 1, 2020
アートボードに合わせてデザインする
Illustratorでデザインするとき、イラストや文字の一部をアートボードからはみ出させることがあります(今回の例でいうと机がはみ出ています)。
いままでプレビューを見たいときは、command+option+shift+Sで、Web用に保存画面を開いて確認していました。
アートボードをからはみ出す部分を隠すシェイプを作って一番上のレイヤーに持ってくる
という技を学び、いちいち確認しなくてもバランスをとりやすくなりました!
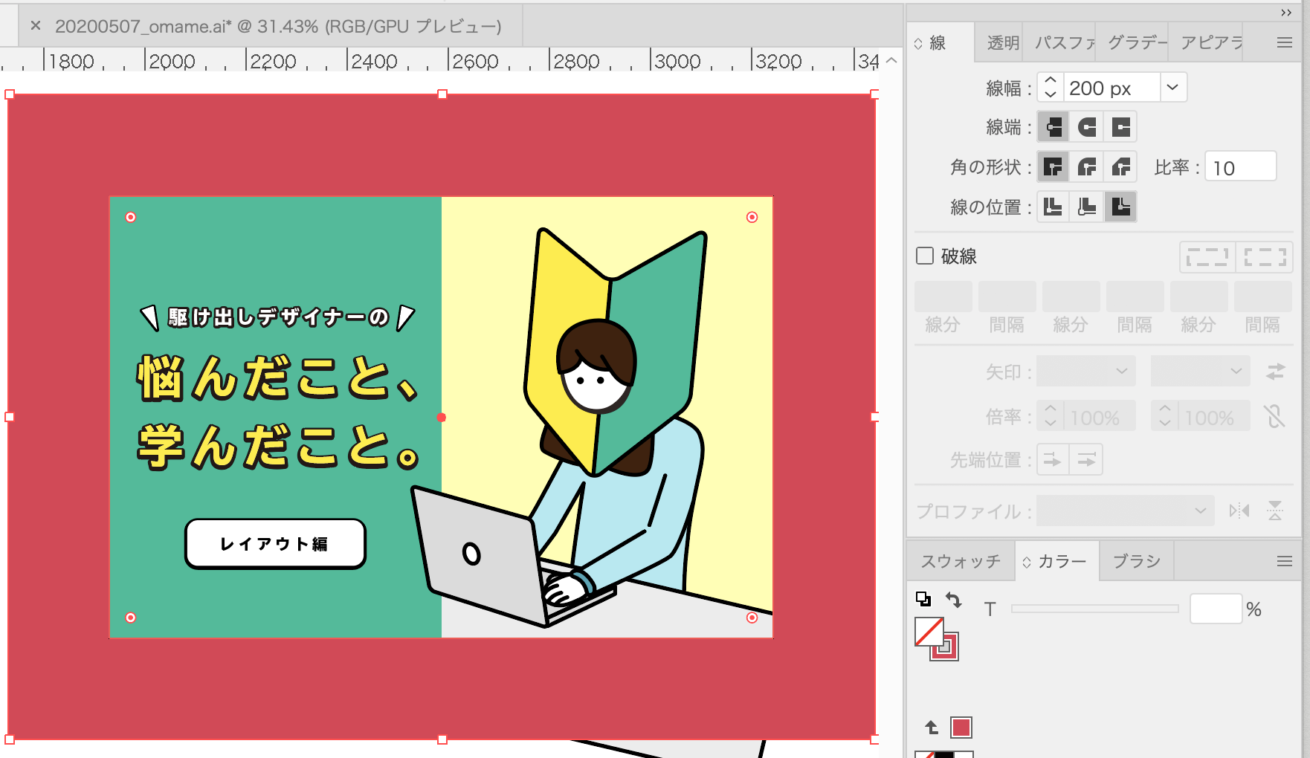
LIGブログのアイキャッチは1,310×874pxなので、そのサイズの長方形シェイプを作り、塗りを透明、線の色を白に設定します。上下左右中央寄せにして、線のサイズを200pxくらいに設定します。さいごに線の位置を外側に揃えると、アートボードを覆う枠線が完成します。

わかりやすいよう赤で囲んでみました。

白にするとこんな感じで、アートボードの周りを隠してくれます。アートボードを黒に設定している場合は、アートボードと同じ色に合わせてみてください!
ロゴ作り編
ロゴをフォントからデザインする際、パスファインダーで切り抜くなど元に戻せない形で作り込んでしまうと、修正するときに1から作り直さなければならず、時間がかかります。そこで、あとから修正しやすい作り方を学びました。

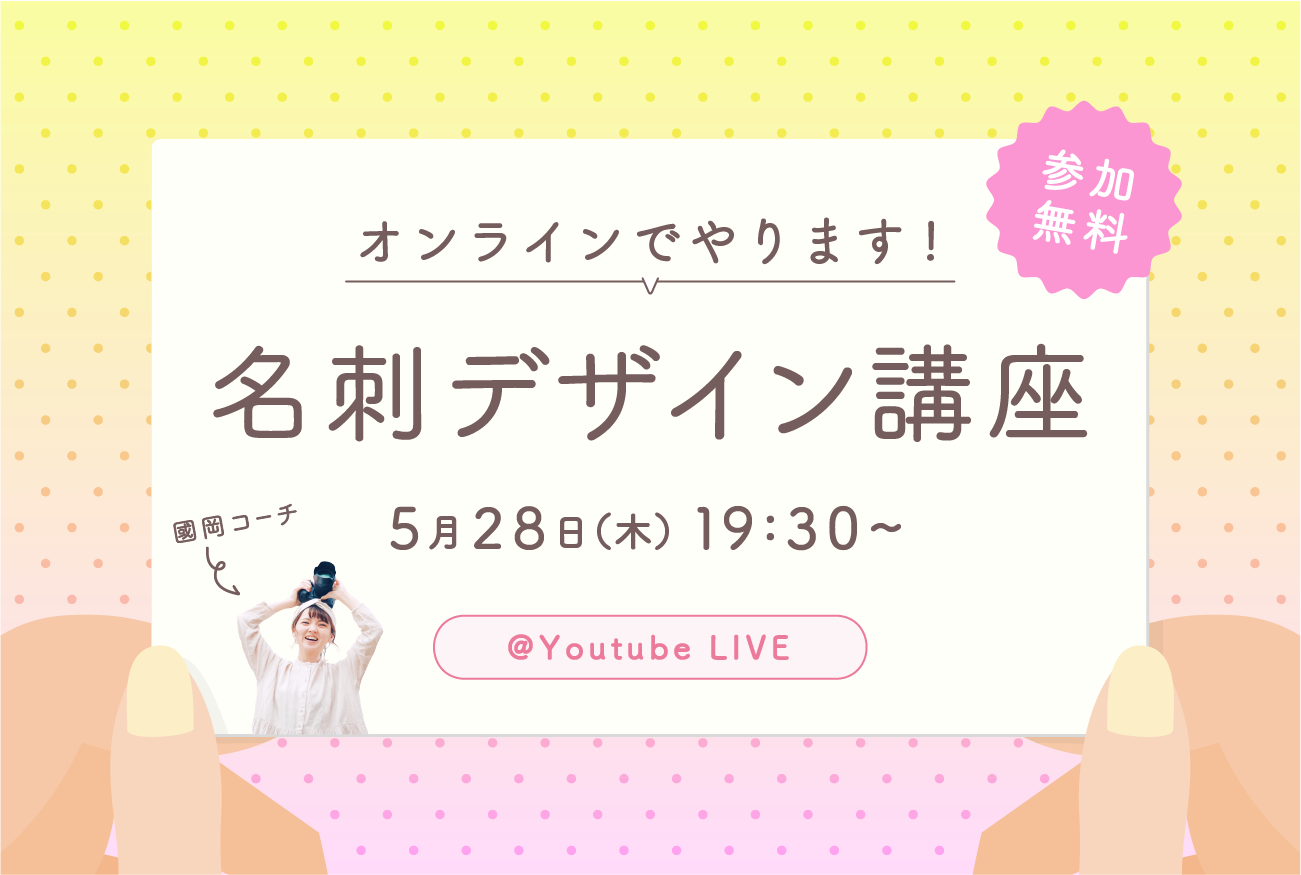
こちらのバナーを使って紹介していきます。
修正しやすいあしらいの作り方
いままで文字の装飾をするときは、パスファインダーでシェイプを合成しながら作ったり、打ち文字にアウトラインをかけて直接パスを編集したりしていました。これだとあとからの修正が大変です。
粘土のようにシェイプを重ねて作る
という技を学び、すぐに修正対応ができるようになりました。

こちらのロゴには、文字にギザギザのあしらいをつけて、全体シアーをかけています。
最終納品する際、元のデータも保存しておき、別データとしてすべてパスファインダーで合成し、ミスがないか確認します。
この方法なら、文言の修正があっても何度も元に戻すことができ、修正がしやすいです。またあしらいを同じ色で統一しておけば、1つのあしらいを選択して、選択>共通>塗りと線をクリックするとすべてのあしらいが選択され、一気に色を変えることもできます!
修正しやすい文字の切り方
文字を切るようなあしらいを作るとき、パスファインダーの前面オブジェクトで型抜きで最初から抜いて作っていました。
しかし、この方法で切る場所を変えたり、切る数を減らしたりする修正が必要になると、1からやり直した方が早い場合もありました……。
白黒で制作し、パスファインダーで切らずに、上にシェイプを重ねるように作る
という技を学び、いつでも修正できるようになりました!

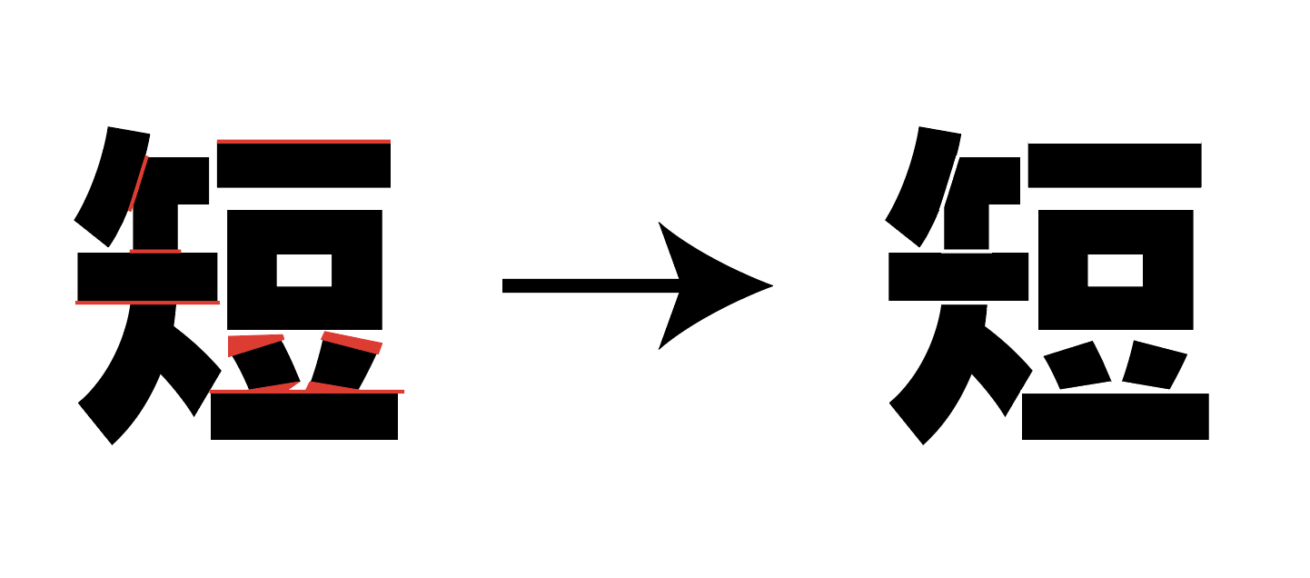
たとえば、もしこんな文字を切るようなあしらいを追加したい場合は、赤線で示したような線を重ねた状態で作ることができます。赤線部分は、背景に合わせた色に変更して使用します。
イラスト編
いままで背景に柄を入れたい場合は、素材を使うようにしていました。ですが、模様を一瞬で作れる技を学んでからは、自由が効くので自分で作るようにしています。
代表的な方法を2つ紹介します。
集中線の作り方

こちらのアイキャッチを制作したときに使用した方法です。10秒で集中線が作れます。
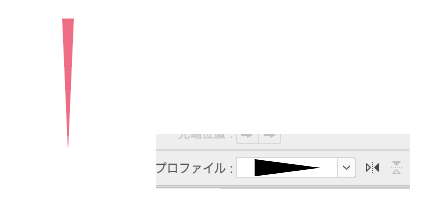
1. 線を引いてプロファイルを三角にする

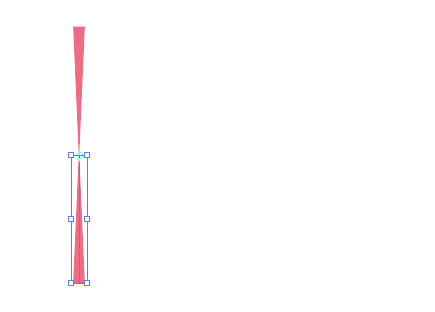
2. R(回転ツール)で先端に合わせて180度回転させる

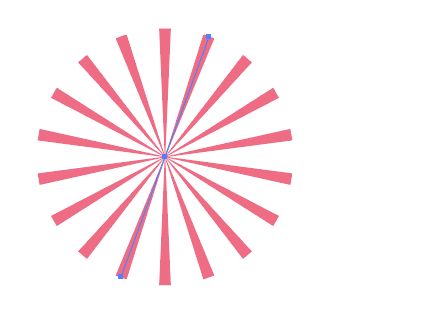
3. ぜんぶ選択してR+Enterで、20度回転させる
1つ回転させたらcommand+Dで複製します。

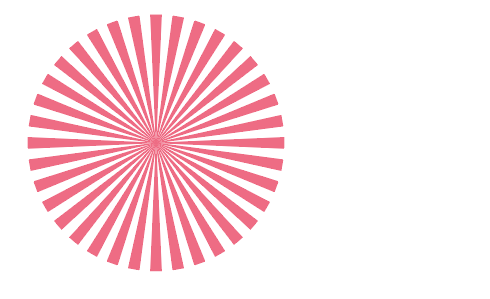
4. ぜんぶ選択してR+Enterで10度回転コピーを作る

ドットの作り方

こちらのアイキャッチを制作したときに使用した方法です。これも10秒でドット柄ができます。
1. 好みの間隔を開けた楕円の列を作る

2. コピーして2列目を作る

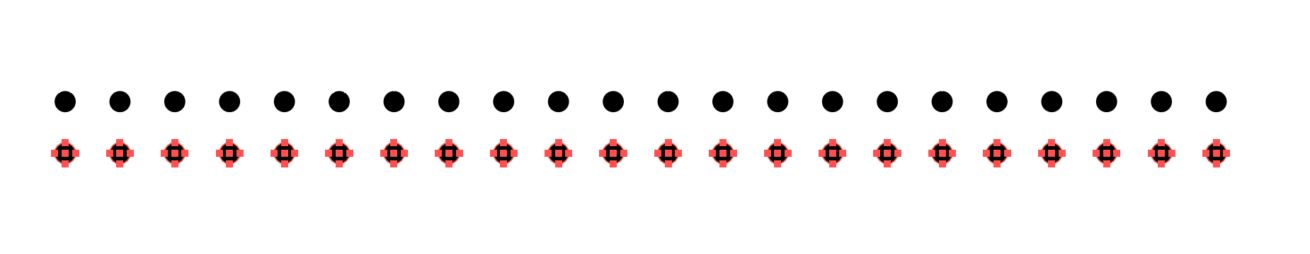
3. 2列目の端の丸を1つ消して、1列目・2列目を中央寄せ

4. 2列をグループ化して好きなだけコピー
等間隔に分布して完成です。

さいごに
独学でデザインを勉強したためか、さまざまな便利な機能があることを知らず、自分の知っている知識だけで制作していました。自分が効率が良くない方法でやっていることにさえ気づくことができませんでした。
そんな私のように、駆け出しのころはデザインを勉強することに必死で、ツールへの理解にまで意識が向かない人も多いのではと思っています。
たくさん数をこなしているはずなのに、作業スピードが速くならないと悩んでいる方は、一度自分の制作方法を見直してみるとよいかもしれません!
私はこれからも先輩の技を盗みまくって、成長したいと思います!!
Webデザインを学ぶなら
LIGが運営するスクール「デジタルハリウッドSTUDIO by LIG」で、Webデザインを学びませんか? 未経験からWeb業界へ転職したい、フリーランスとしてスキルアップしたい、そんなあなたの目標をLIGが全力でサポートします!
デジタルハリウッドSTUDIO by LIG
Webサイトへ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











