こんにちは、新人デザイナーのナガレダです! 社内制作チームでLIGブログのアイキャッチやバナーなどを作っています!
日々デザイナーの先輩にフィードバックしていただき、発見と学びのある毎日です。
皆さんはデザインをしているときに、「ラフの通りに作っているのに何か物足りないな」と感じることってありませんか? 私はめちゃくちゃあります。
素材を作って実際に画面に当てはめて完成間近! でもあれ? なんかさみしい……ってなることが多いんですよね。
そんなときに先輩デザイナーに教えてもらった、ひと手間加えるだけで物足りなさを解消できる方法をまとめてみました!
また、本記事と同じ内容をYouTubeにもUPしています!動画や音声で楽しみたい方はこちらを参照してみてくださいね。
デザインの物足りなさを解消する方法
文字周りに飾りを入れてみる
before

クライアントのWebサイト用に作成した「スマホによる疲れ目企画」のアイキャッチです。
うーんなんか物足りない。色数も少ないのでもう少し増やしたいけどどこを変えたらいいの……?
after

先輩にアドバイスいただき文字周りに文字と関連するイラストを入れてみました!
同時に差し色も入って色数が増えたのでだいぶ寂しさが解消されましたね。文字にもちょっとしたあしらいを入れることで、「ただ置いただけ」にならないようにしています。
before

桜が恋しいバンビさんの記事のアイキャッチ。
うーんラフ通りにイラスト描いたはずなのになんかさみしい……。
after

文字に一工夫入れただけで、少し寂しさが解消されましたね!
テクスチャを足してみる

さらに先ほどの桜のアイキャッチに、Photoshopで手を加えます。フィルターギャラリー>テクスチャライザでテクスチャカンバスにして全体にざらっとしたキャンバス地っぽいテクスチャをかけてみました! 木の部分はフィルターギャラリー>グラフィックペンで斜めのストロークを入れて質感の違いを出しています。
少しテクスチャを足すだけで、「素材をただ配置しただけ」には見えず、シンプルなイラストでも凝ってる感じが出ますね。

今年は桜を見れなかったあなたへ…自宅で簡単にお花見する方法を紹介します。
before

圧倒的物足りなさ……。今見るとグラデーションの色も暗くてパッとしません。
after

背景に描画モード>オーバーレイで動画の再生ボタンをイメージした三角形のモチーフのテクスチャを入れてみました! グラデーションの彩度とコントラストもあげて全体がパキッと締まるようにしました。またドロップシャドウの距離を遠くすることでより奥行き感が出ます!

Webセミナーや商談の場でも活躍?無料で試せてハイクオリティな動画制作ツール「CM STUDIO」でPR動画を作ってみた
グラデーションを足してみる
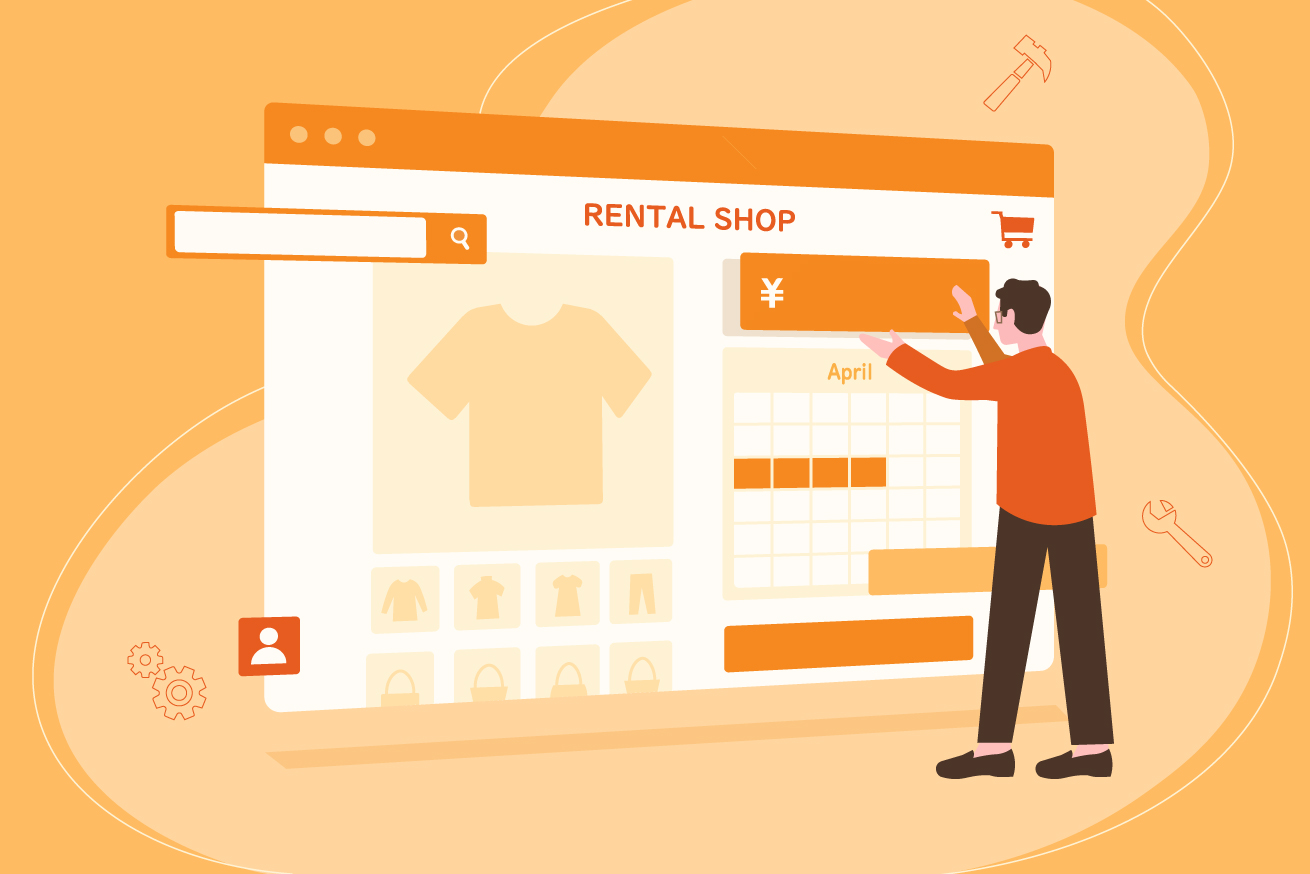
before

背景やパーツを同系色でまとめたら、全体的にのっぺりした印象になってしまいました。
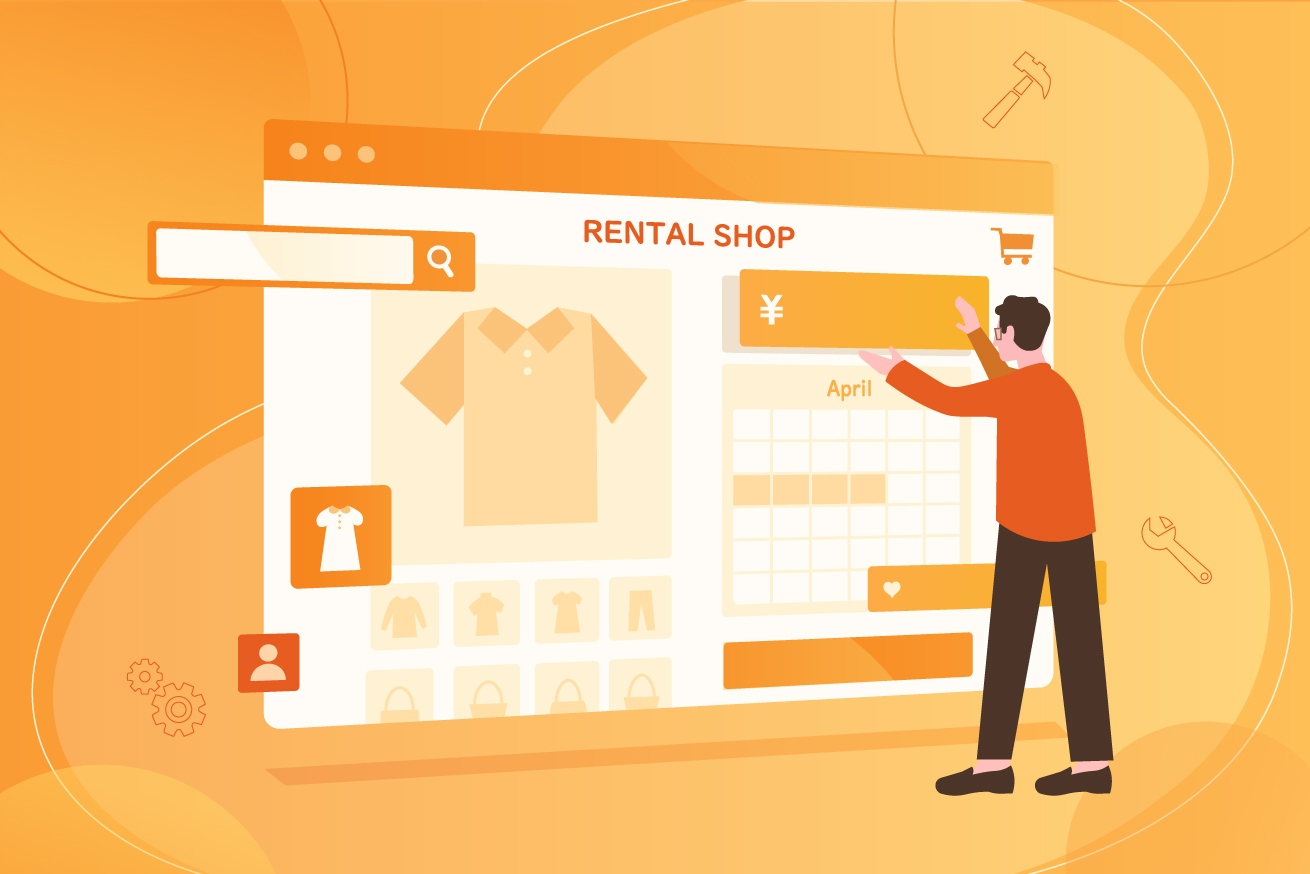
after

パーツそれぞれにグラデーションをかけることで、ベタ塗りのときよりもちょっとクオリティが上がって見えますね。
またTシャツに襟やボタンをつけて細かい部分まで書き込むことで、しっかりと作り込んでいる感が出ました!

国内ASP唯一のレンタルECサイトプラットフォーム 「aishipRENTAL」を試しみたらやりたいこと全部できた。
さいごに
ということでアイキャッチをデザインしたときの物足りなさを解消する方法をまとめてみました!
ちょっと足してみるだけで一気にクオリティが上がって見えるので、デザインする際物足りなさを感じた方はぜひ試してみてください!
(デザインによっては合うもの合わないものがあると思うのでそこは注意して見極めましょう)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。