こんにちは! そして、初めまして!
今年の6月より社内制作チームのデザイナーとして入社しました、えびちゃんと申します。LIGのデザインスクール「デジタルハリウッドSTUDIO by LIG」でWebデザインを学び、未経験でLIGに入社いたしました!
社内制作チームでは、LIGブログの記事の一番上やサムネイルとして表示される画像(アイキャッチと呼んでいます)やバナーなど、社内で使用する制作物を作成しています。
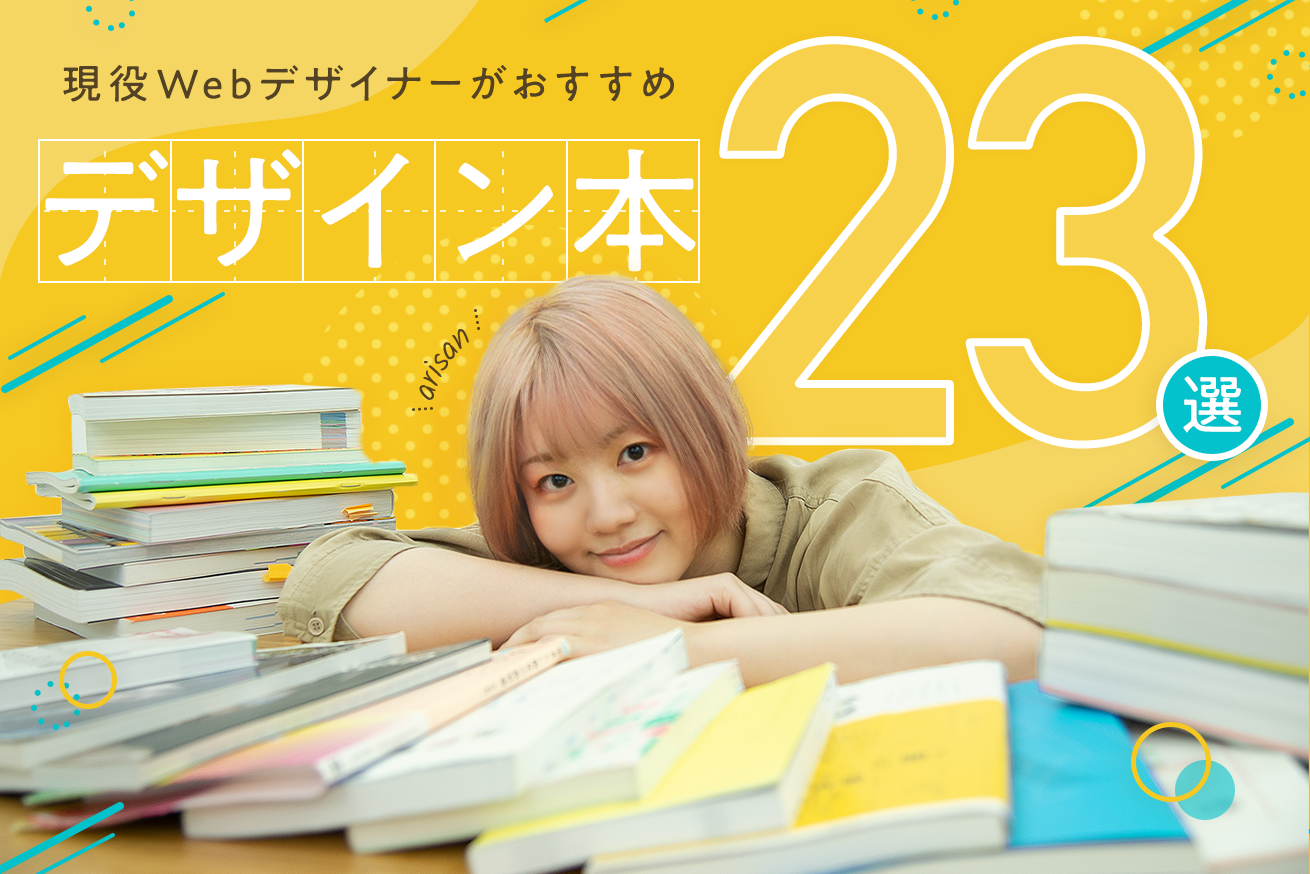
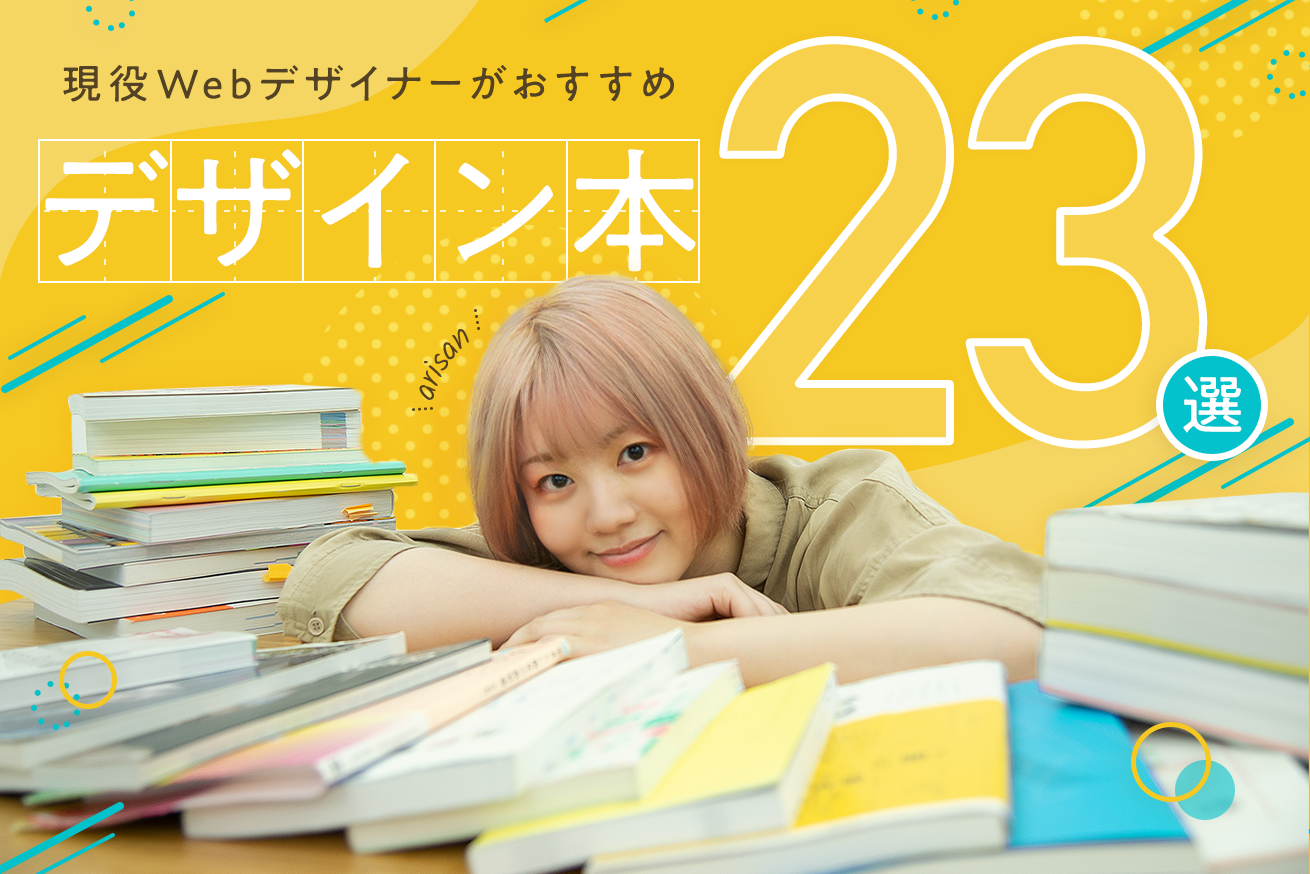
私が入社して初めて作成したのは、「現役デザイナー厳選!デザインを勉強したい人におすすめの本23選」という記事のアイキャッチでした。このアイキャッチ制作には、デザイン初心者が陥る悩み・学びがたくさん詰まっていました。そこで、先輩デザイナーからフィードバックを受け完成するまでの過程を共有したいと思います! この記事がデザイン初心者の糧になればうれしいです。
また、今回のアイキャッチは写真を使用したデザインになります。デザインの際に、人物や商品、お店の外観の写真など、新たに写真を撮影する機会もあるかと思います。撮影に慣れていない方の参考にもなれば幸いです!
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
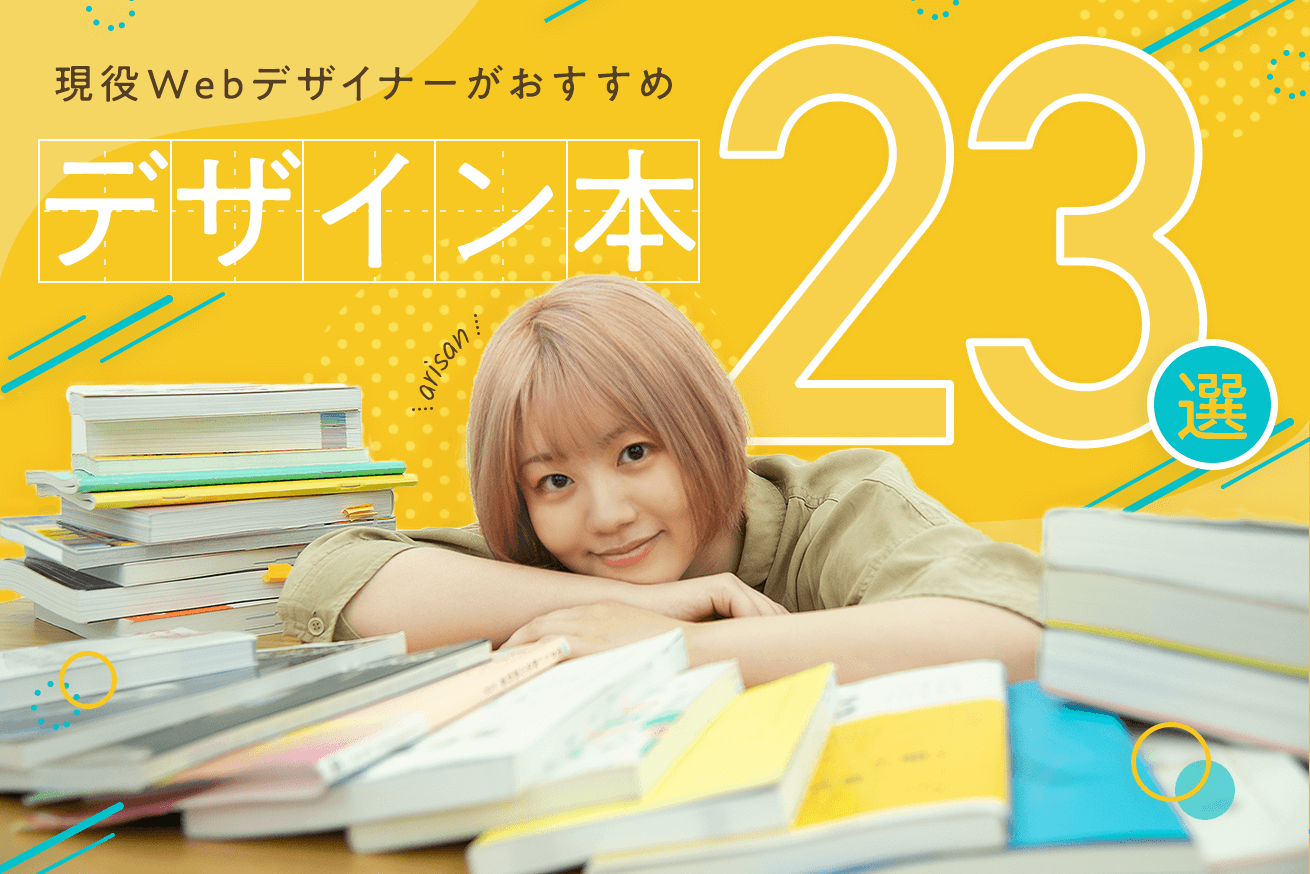
今回作ったアイキャッチの紹介
私が一案目に提出したアイキャッチがこちら!

ああ、恥ずかしいですね……。今冷静に見ると、反省点がもりもりです。
そして、先輩デザイナーのありさんからフィードバックを受けて完成したアイキャッチがこちら。

完璧ですね。
ということで、この記事ではまずアイキャッチ作成の基本の流れをご説明していきます。その後、このアイキャッチがどのようなフィードバックを経て完成まで至ったのか、ラフ作成時、写真撮影時、デザイン作成時に分けてまとめていきます!
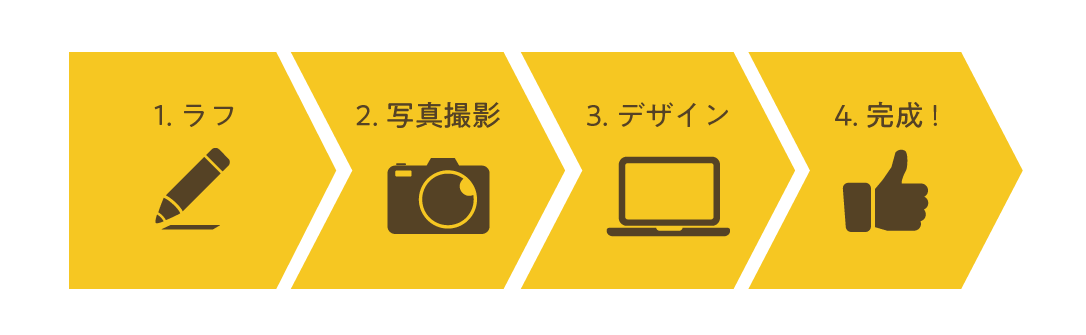
基本的なアイキャッチ作成の流れ

アイキャッチは、記事の内容を正確に読者に伝えることがゴールです。以下のステップを踏み、一つひとつ丁寧に作成しています。
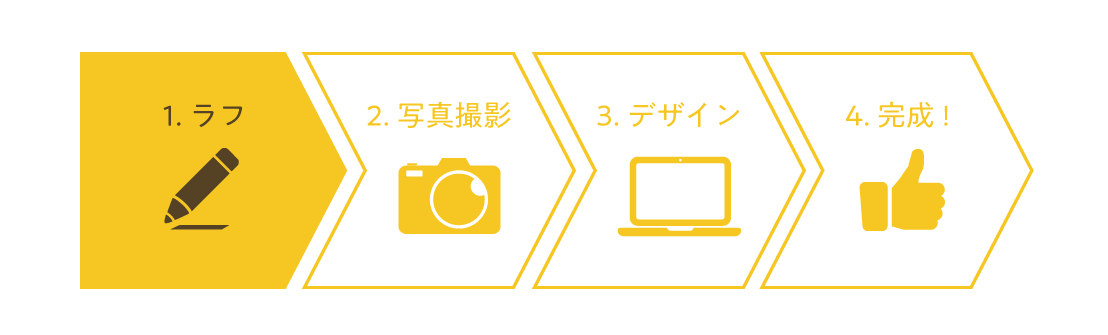
1. ラフ作成
実際にデザインを作成する前に、Photoshopなどのソフトを使用してラフを作成します。
ラフ作成の際に必要なのは、手書きで書いたビジュアルのラフ絵だけではありません。記事のポイントやターゲットを細かく言語化していきます。同時に参考となるデザインを探します。たとえば、全体の雰囲気やイラストのテイストや配色、今回のように写真を使ったアイキャッチの場合は構図の参考なども探して、ラフに添付しておきます。
でき上がったら、レビュワー(先輩デザイナー)に提出。
2. 写真撮影(あれば)
写真を使用するアイキャッチをラフで提出した場合は、写真撮影を行います。
LIGではオフィス内に撮影室があり、そこで撮影することが多いです。
3. デザイン作成
作成したラフをもとに、Photoshopなどのソフトを使って実際にデザインをしていきます。引き続き、参考デザインを探しながら作成していきます。
デザインが作成できたら、レビュワーに初稿を提出。フォントのチョイスや、背景色などの配色、文字組、イラストについてなどのレビューをもらいます。
未経験、ひよっこな私だとだいたい4~5稿くらいのやりとりが発生します。
4. 完成!
レビュワーさんからOKが出たら完成です!
ここで初稿と比べてみると、自分の何が悪かったのか一目瞭然です……。
OGP画像(SNSの投稿に表示されるサイズの画像)も作成し、WordPressにアイキャッチの設定をして終了です!
ここまで、アイキャッチ作成の流れを説明してきました。このあとは、実際に作成したアイキャッチ完成までの過程をご紹介いたします!
ステップ1:ラフ作成

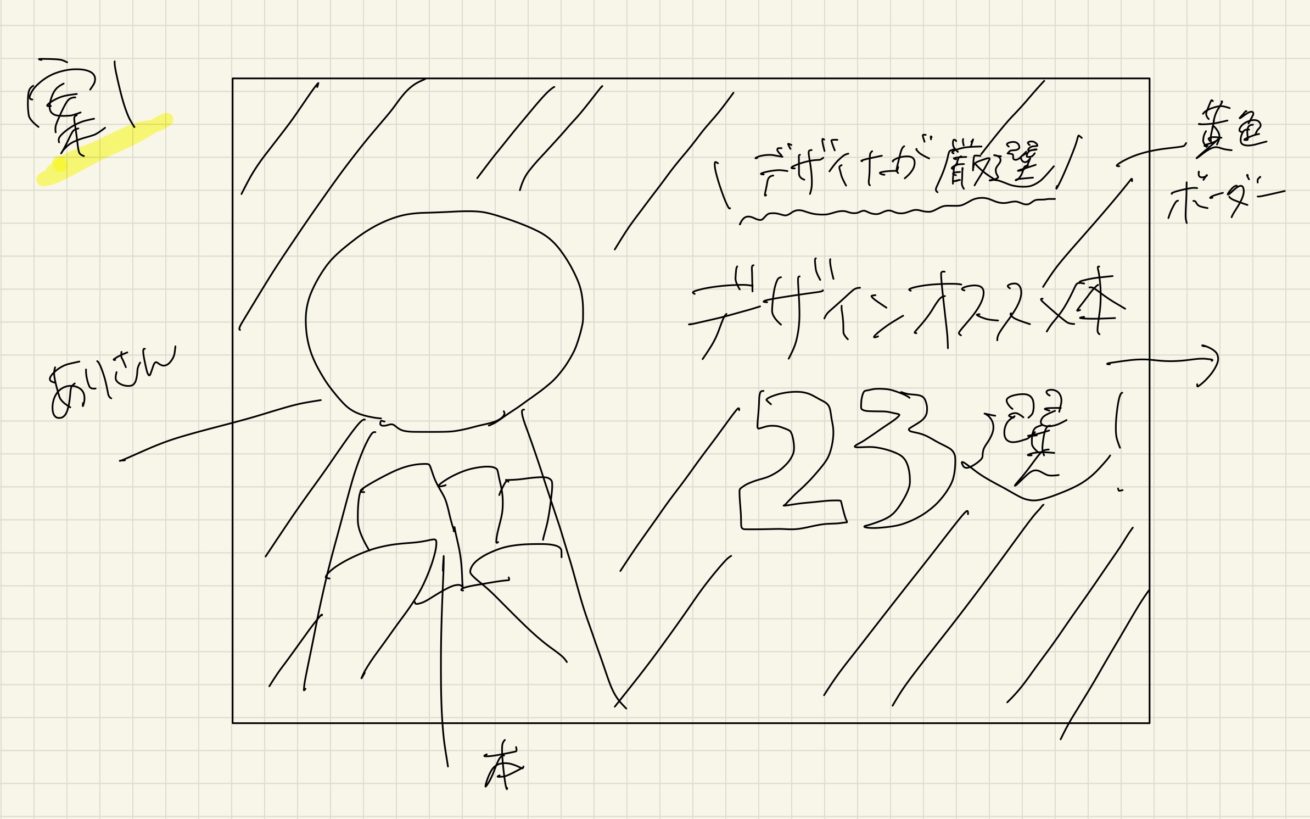
ラフ初稿
記事を熟読し、ラフを作成していきます。実際に作成したラフの一部をご紹介します。
まずは、各要素を自分なりに言語化しました。
- ターゲット:デザインを学びはじめた人、駆け出しデザイナー、STUDIO by LIG生
- 記事を読んだあとのゴール:紹介されていた本を読んでみよう。デザイン本が世の中に溢れていてどれを読んだらいいかわからなかったけど、スクリーニングできて嬉しい。
- クリエイティブの方向性:デザインを学んでいる初心者向けなので親しみやすく、デザイン性のあるお洒落な感じにしたい。ありさんが書いている記事のため、ありさんの写真を使いたい。
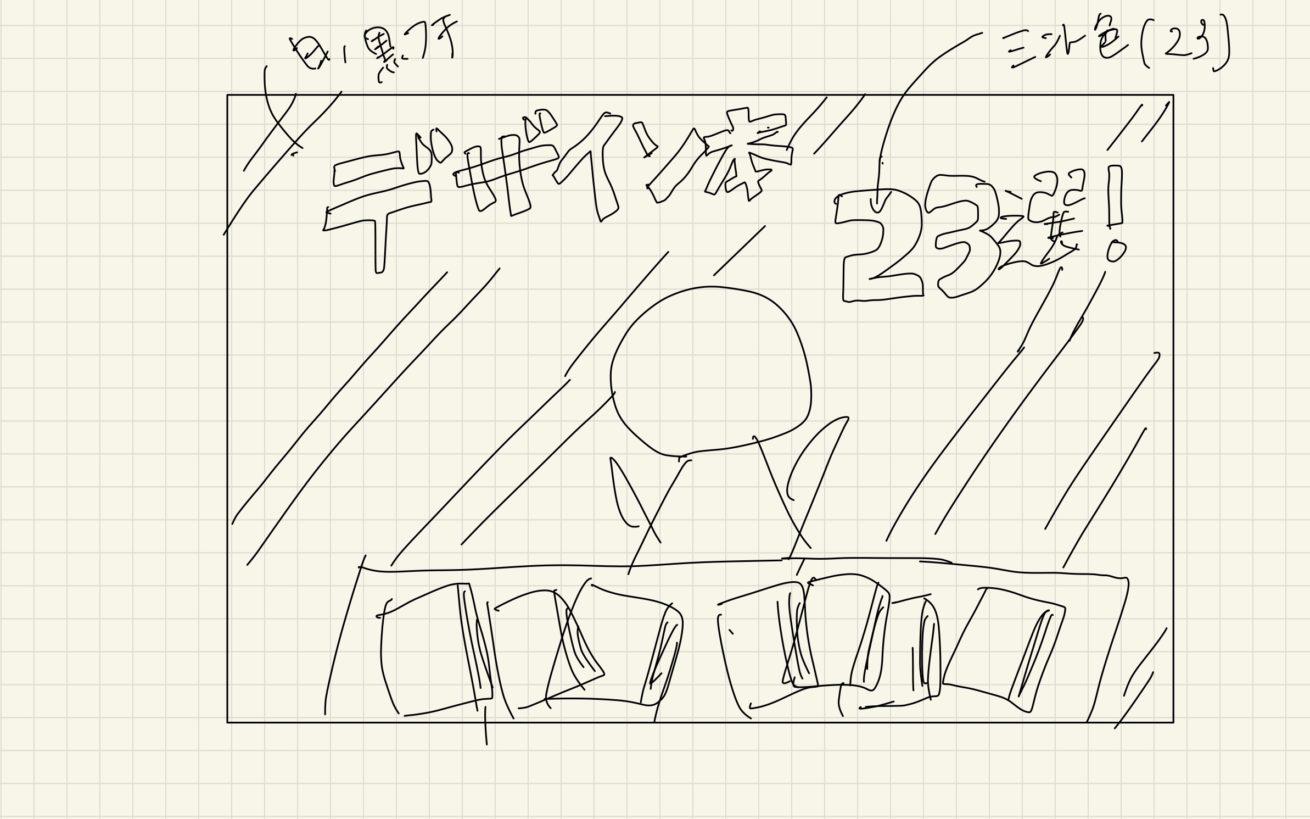
上記を元に、ビジュアルのラフ案を作成しました。

フィードバック
ラフの初稿をありさんに提出をしたところ、実にたっくさんのフィードバックをいただきました……!!
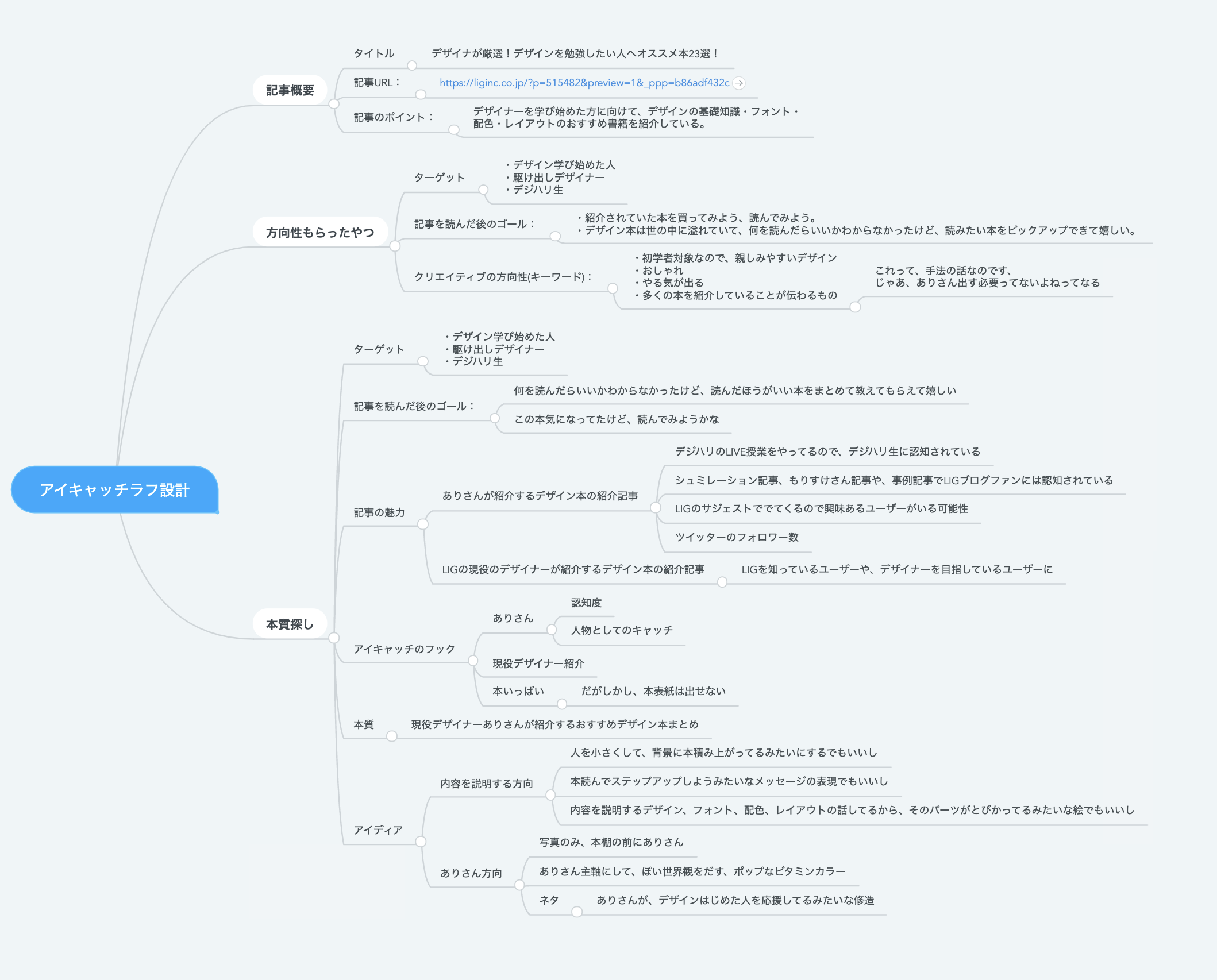
そのときありさんがフィードバックを言語化した表が以下です。

文章の量がまず桁違いですよね……。
フィードバックの内容は、本質、つまりこの記事の最大の魅力が見極められていないことが主でした。そのために、ありさんの写真を使用する理由がロジカルでないことを指摘されました。
この記事の本質は、「デザインスクール(STUDIO by LIG)で授業を多く担当していて、スクール内やデザイン初学者に知名度のあるありさんが、さまざまなジャンルのおすすめデザイン本を23冊も紹介している」こと。これがわかれば……
- STUDIO生に知名度のあるありさんの写真をフックとして使うこと
- ありさんの世界観(ポップなオレンジがありさんのイメージカラー)をデザインで表すこと
- そして23冊というかなり多い数の本を紹介しているということが伝わるアイキャッチにすべきこと
という記事の魅力を捉えたデザインの方向性が見えてくるようになります。
私が最初にラフに書いていた「デザインを学んでいる初心者向けなので親しみやすく、デザイン性のあるお洒落な感じにしたい」という部分も、上記の本質が考慮されていませんでした。他のデザイン記事にもいえるような汎用的な理由だったため、本質を見極めたうえでありさんの世界観に寄せるように軌道修正をしました。
ラフ完成
フィードバックを受けて完成したラフがこちらになります!

一番最初に提出したラフだと、手に2~3冊本を持っているだけで、数多くの本を紹介していることが表現できていません。そこで、ありさんの目の前にたくさんの本が積み上がっているようなデザインに方向性を変えました。
初稿では、ありさんの写真を使用する理由がうまく言語化できていません。ここで本質を明確にできたことで、ありさんの写真を使用する理由が明確になりました。これで堂々と写真を使用できます!
ラフを作成した際の学び
本質を見極め、そのデザインにするロジックを常に考えること
初稿では、記事ならではの魅力が深掘りされていませんでした。なんとなくありさんが書いた記事だからありさんの写真を使おうとしていたこと、そしてデザインに関する記事だからお洒落系にしようとしていたのです。言ってしまえば、記事そのものの魅力・本質をすっ飛ばして、非常に安直なラフになっていました。
その記事ならではの魅力をきちんと言語化し、なぜそのデザインにするのかその本質に沿って考えるようにしなくてはならないということを学びました。
記事の魅力がストレートに伝わるデザインにすること
本質を見極めると、デザイン本23冊という、ジャンルも幅広い多くの本を紹介しているという魅力も浮き彫りになりました。このことがデザインから伝わるように、完成版のラフでは本の数をかなり増やしています。
本質をしっかり言語化したうえで、その本質が記事を読む前の人にストレートに伝わっているのか、まっさらな目で見ることの大切さを学びました。
ステップ2:写真撮影

ありさんの写真を使用することが決まりました。写真撮影に入ります!
LIGで使用するアイキャッチやバナー・背景ジャック(LIGブログの記事上部に表示される広告)などで使用する写真は、デザイナーが責任を持って撮影します。
私自身、ふだんからカメラを触る機会も少なく(入社してカメラを購入しましたが)、このように正式な形で撮影をする機会もなかったため、いろいろ学びがありました……。
アドバイス前
アドバイス前に撮影していたものたちはこちらです。
アングルなどの参考写真はとくに探さずに、頭の中のイメージに沿って撮影をしていました。


撮影したものの、友人を撮影しているみたいな素人感……? 本が多いことがあまり伝わっていない……。なにか物足りない感じがありますね……。
アドバイス後
ここで、ありさんにアドバイスをいただきました。
- 寄りで撮ると、今回のメインであるありさんが際立つアングルになり、本にも寄ってボリューム感が伝わるようになる
- 私が撮影したような手を広げてみるなどのありきたりなポージングではなく、少しアイドルっぽいポーズとアングルで撮ると、一気にプロが撮影した感が増す
ということを教えてもらいました。
そのアドバイスを受け、再撮影したものはこちら。

ありさんにクローズアップされて目立つようになり、本にも寄っているので数の多さも強調されて、いい感じに撮影できました……!
撮影時の学び
アングル・構図の参考を探し、撮影前に方向性を決めておくこと
撮影前に参考写真なども探すことなく、なんとなく本のうしろでありさんが手を上げて、本がたくさんある感じが出せたらいいかなあと考えておりました。
もしもその状態で撮影した写真を使用してアイキャッチを作成していたら、こんな感じになっていました。

完成版とぜんぜん違いますよね……。
参考写真を探すことなく、なんとなく頭でイメージしたまま撮影に臨んでしまうと、思ったような世界観が出せないと感じました。構図も、本がいっぱいある様子とありさんどちらも入れようとすると、ありさんが小さくなってありさんがうまく目立ちません。本が多いこともぜんぜん伝わらなくなっていますよね。
今回は撮影の経験が豊富なありさんがいらっしゃったので、その場でアドバイスを受けながら撮影ができましたが、次回はそうはいきません。撮影の前にさまざまなアングルの人物写真の参考写真を探し、アングルやポーズを何案か固め、その構図でデザインがはまるのかなど、事前に考えるべきことは多くあります。次回からは実際に各要素を当てはめる確認をしてから撮影に臨むようにしようと思いました。
服装の指定を事前にお伝えすること
ありさんに「どんな服を着ていったらいい?」と聞かれるまで失念していたことがひとつ。今回のアイキャッチは、ありさんのイメージカラーである黄色をベースに作成する予定。つまり、服装の色を指定する必要がありました。
黄色配色で作成するのに、ものすごく派手な柄物を着てきたり、黄色の世界感を邪魔してしまいそうな真っ青などを着用してきたら困りますよね。
事前に服装についてしっかりお伝えしておくことが大事だと実感しました。今回は、無地の白やベージュ系を着てきて欲しいとお伝えしました。
机など周辺の道具の色までイメージすること
たくさんの本を紹介している記事だと表現するため、机の上に本を積み上げています。そうすると、本が置いてある机が映る面積も多くなります。この机が仮に黒だとしたら、かなりイメージと離れてしまっていたでしょう。
このように、撮影当日どのような道具を使用することになるのか、その道具の色はデザインを邪魔するものではないか、など細かいところまでイメージし配慮する必要があるということを学びました。当たり前のことのようで、ほかにもいろいろ決め事があると忘れてしまいがちな点だなと感じました。
ステップ3:デザイン作成

さあ、写真が撮れました。いよいよデザインに入っていきます!
初稿提出
初めて提出したデザイン案はこちらです!

この時点では、23という多さを文字の色を変えることで目立たせることができているんじゃないかと、それなりにできた気でいました……。
初稿フィードバック
初稿を提出して受けた主なフィードバックは以下になります。
文字周りのデザインと、写真のテイストが合っていない
言われて見返してみるとそのとおりですよね……。今回フックになるのはありさんなので、本人の世界観(ポップなオレンジ)に寄せ、アングルがアイドルっぽく寄りで撮っていることを踏まえてデザインすべきでした。それなのに完全に繊細なお洒落系に走っていて、文字周りのデザインがまったくフィットしていないですね。
参考探しの量と観察が足りない
私の場合、文字周りのの参考を3~4点だけ探し、そのテイストが正解だと思い、突っ走ってしまって失敗していました。
ありさんは、いつもさまざまな視点から参考を探し、デザインの方向性を決めていくそうです。
具体的には……
- 黄色をテーマカラーにして作成しているクリエイティブを集める
- 人物の写真をメインに持ってきている広告などのクリエイティブを集め、文字の見せ方や配置をどうしているのか見る
- 全体の雰囲気の参考を集める(今回でいうとポップ系。黄色にとらわれず、さまざまな配色の参考を集める)
- 細かいあしらいの参考を集める(今回でいうと、背景のドットや青い線のあしらいなど)
というふうな具合です。
以下の画像は、ありさんが探した参考の一覧です。多角的に参考を集めていることが一目瞭然ですよね。

さらに、参考画像を観察する力が足りていないこともわかりました。
私が初稿で文字周りのデザインの参考にしていたバナーたちをよくよく見てみると、全身写真を使ったような、服を紹介するためのファッション系のバナーが多かったのです。フィードバックを受けて気がつきました。
今回撮影した写真はありさんを目立たせるために撮影したもので、全身が写っているわけではなく、ファッションにフォーカスしたものでもありません。参考で探したクリエイティブの方向性をきっちりと理解し、言語化する必要があることに気がつきました。
情報のコントラストがついていない
自分の中では、「23冊」の部分に色でコントラストをつけたつもりでした。ただ、新たに集めたプロたちの参考をみるともっと大胆にコントラストをつけていることがわかります。

文字サイズを大胆に大きくするなどして、もっとわかりやすくコントラストをつけた方が良いとのアドバイスを受けました。
以上のフィードバックを受け、あらためて作成し直しました!
2稿目提出

ありさんから受けたフィードバックを受け、2稿目を提出しました!
- 文字周りや背景のテイストを、ありさんの世界観や写真のテイストと合わせポップに
- 「23」の文字をかなり大きくしコントラストをつけ、遠くから見てもわかりやすく
ですが、まだなんだか物足りないし、統一感が今ひとつ足りないような感じがしますね……。
2稿目フィードバック
2稿目を提出し、再度フィードバックをいただきました。世界観はでき上がってきたので、細かい部分の修正が主になってきます。
「デザイン本」の文字周りが寂しい

これだと、文字を置いただけの印象を受けてしまいます。デザインに関係するあしらいを追加したらいい感じに仕上がるのでは、とのアドバイスを受けました。
「現役デザイナーが選ぶ」の部分が目立たない

他の部分と比べて情報の優先順位が低めで文字サイズも小さくしていて、さらに文字色が白のため、遠くから見たときに読みづらいというご指摘を受けました。
奥行きがない
たとえば、後ろのあしらいに薄ーくドロップシャドウを追加してみたり、「選」の部分にモチーフや影をつけることで、置いただけ感を脱却させ、奥行きを出すようアドバイスを受けました。
写真のレタッチがピントが合っていないように見える
元のRAWデータの写真をみるとピントは合っているのに、なぜかもやっとした写真になっているとのご指摘を受けました。私、レタッチもあまりやったことがなく、いろいろバーを上げ下げしている内に画質が落ちてしまったようです……。

PhotoshopのpsdデータにRAWデータを貼り付け、その写真をスマートオブジェクト化すれば加工しても画質の劣化が起きないということを学びました。
色の統一感がない(写真、フォントの色)
実際に撮った写真の色をそのまま使うのではなく、統一感を出すためにデザインに合わせて色相を変えることも大切であるというアドバイスを受けました。
具体的には、以下3箇所になります。
①本の色をあしらいで使っている緑色と統一させてみる

今の状態だと、青の表紙の蛍光色がかなり強いですね。他の箇所で使用されていない色のため、目立っています。
②髪の色をよりポップよりにしてみる

ポップな周りの印象と一致させるために、ピンク系に変えてみるとよりよくなるとのアドバイスを受けました。
③文字色を馴染ませる

「23」の文字の蛍光色が強く、ほかのデザインと馴染まずに浮き出ている印象があります。文字色を変えた方がいいとのアドバイスを受けました。
3稿目提出
ありさんのフィードバックを受け、作成したものがこちらです!
だんだんゴールに近づいてきた感がありますね……。

- 「現役Webデザイナー〜」の部分は他と文字色を変えて、小さい文字でも読みやすいように
- 「デザイン本」の後ろに、デザイン関係を彷彿とさせるようなあしらいを追加
- 「23」の文字色を背景色と馴染むように変更
- 「選」に丸モチーフや、シャドウを追加して奥行きを追加
- 写真をスマートオブジェクト化、レタッチのやり直し
最終調整
ほぼ完成に近づいてきましたが、もう少しブラッシュアップして完成です!
ここで調整するように言われたのは、以下です。
- 「選」の視認性が悪いため、白に変えて目立たせてみる
- 切り抜きのガタガタが気になるので、パスを使用して真っ直ぐきれいに切り抜きをする
ステップ4:完成!

ここまでやりとりをたくさんして、ようやく完成しました……!!!
初稿と比べて、情報整理や世界観の統一がしっかりされています。記事の魅力も存分に伝わり、クリックして読みたくなるようなアイキャッチが完成しました。

デザイン作成時の学び
学んだことはめちゃくちゃたくさんありますが、大事な部分をあらためてまとめてみようと思います。
世界観を統一をすること
初稿のデザインでは、写真のテイストと文字などのデザイン部分の世界観が一致していませんでした。
ありさんの世界観を完全に無視して、自分が好きなデザインの方向性に寄せてしまっていたこと、そして参考を探していたものの、参考のテイストをきちんと言語化・分析できていなかったことが原因でした。
今後は、見せたい世界観がなんなのかしっかり言語化し、参考を探す際は使用用途をきちんと分析することが大切だと学びました。
情報を目立たせるために思いっきりコントラストをつけること
初稿提出の時点では、23冊という文字をきちんと目立たせることができたと感じていました。しかし、フィードバックを受けたあとの作品と見比べると、ぜんぜん目立たせられていないことがわかりますよね。
今回はポップさをテイストにしていることから、極端に文字サイズを大きくしてコントラストをつけてもまったく違和感がないものになりました。むしろ遠くからみても23という文字が目立って、わかりやすいデザインです。こちらも参考をよく観察し、テイストによっては自分が思っている以上にコントラストをつけることが大切だと学びました。
パーツごとに参考を探しまくること
はじめに文字の参考を3~4点だけ探し、そのテイストが正解だと突っ走ってしまって失敗していました。
さまざまな角度からの参考を探し、出したい雰囲気はどれが合うのか、試行錯誤を繰り返しながら作成しないと良いクリエイティブは生まれないと実感しました。同時に、ふだんから良いクリエイティブをPinterestなどで収集して言語化し、アイキャッチを実際に作成する際の参考のストックをためておく重要性も感じました。
まとめ
初めて作成したアイキャッチを通じて、本質の見極め方・写真の撮り方・デザインを作成するときの注意点、とさまざまな角度からたくさんのことを学び、吸収できたように思います。
(この場をお借りして、ありさんへ。丁寧にフィードバックをくださり本当にありがとうございました……)
これからも、記事の本質を見極め、LIGブログの記事の魅力がちゃんと伝わるようなアイキャッチを作成し、記事を通じてみなさまのLifeがGoodになるよう努力してまいりたいと思います!
ちなみに、同期デザイナーのナガレダさんも先輩からめちゃくそフィードバックされておりました。
YouTubeに動画であがっているのでそちらもぜひ。
Webデザインを学ぶなら
私も通っていたスクール「デジタルハリウッドSTUDIO by LIG」で、Webデザインを学びませんか? 未経験からWeb業界へ転職したい、フリーランスとしてスキルアップしたい、そんなあなたの目標をLIGが全力でサポートします!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













