こんにちは! 社内制作チームのひよっこデザイナー、えびちゃんです。
私が入社したのが2020年6月、あっという間にデザイナーになって半年が経ってしまいました。
この間前職の方と久しぶりに飲みに行ったのですが、前職でこの時期がなんの仕事で忙しかったのかをすっかり忘れていました。元上司には「もうすっかり新しい会社に染まっているんだね〜」と言われました。
そう、あっという間なようで、前職のことをすっかり忘れるほど時間は経っているのですね。
時間が過ぎていることに気づくと、私はちゃんと成長できているのだろうか……とか、スキルが上がってきているのだろうか……と不安になってくるものです。
その不安を払拭するためにも、ブログで学んだことを振り返り、みなさんに共有していきたいと思っています!
前置きが長くなりましたが、今回は先輩からのフィードバックを通して学んだ、Photoshopを使ったデザイントーンにあった人物写真の加工方法を、実際に作ったアイキャッチを題材にご紹介していこうと思います!
目次
ポップなデザイントーンの場合

まずは、こちらの日研トータルソーシングさんの事例記事のアイキャッチを題材にしたいと思います。

「おもしろいコンテンツを作ってほしいという期待に、しっかり応えていただいています」オウンドメディア運用支援導入企業インタビュー・日研トータルソーシング様
レタッチ前

明るさと、色味を調整した段階のアイキャッチがこちらです。
これだけでも良いのですが、まだ生の写真っぽさが残っており、今回のアイキャッチの雰囲気であるポップで明るい印象に写真も合わせていきたいと思います。
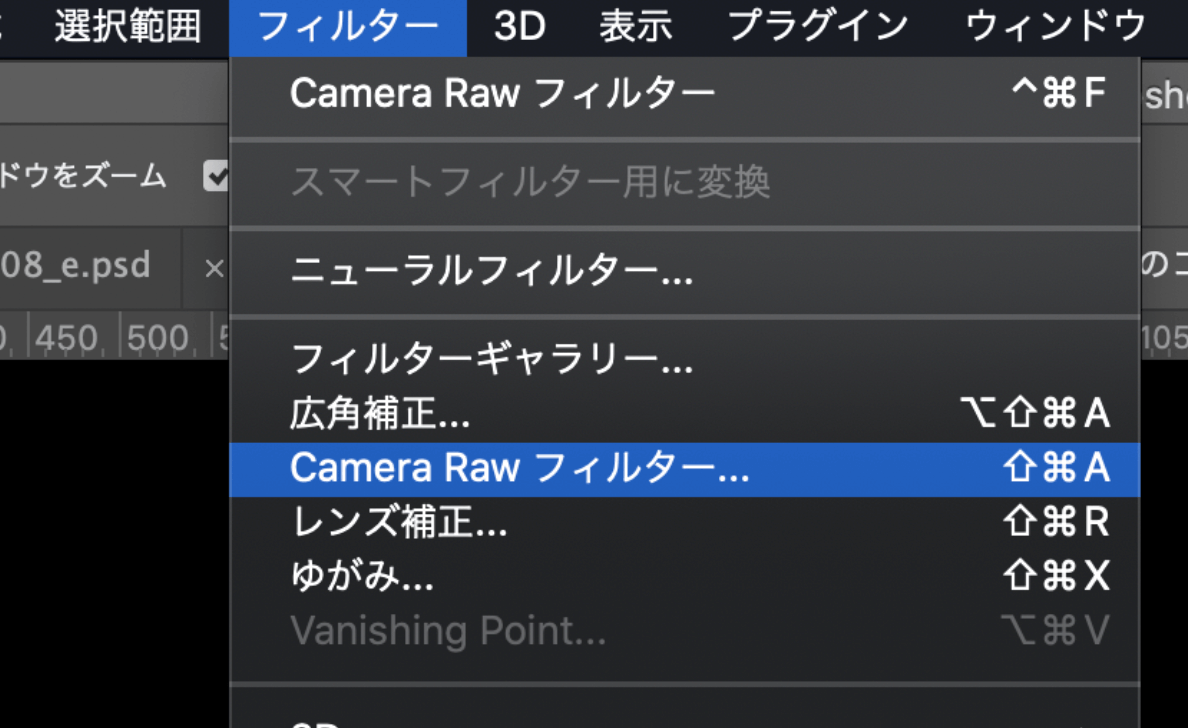
Camera Rawフィルターで輪郭をはっきりさせる

PhotoshopのCamera Rawフィルターを使用して、背景の鮮やかなポップさに馴染むように、ぼんやりしていた写真の輪郭をはっきりさせるように調整します。

とくに、「テクスチャ」「明瞭度」「かすみの除去」を上げることによってエッジが強調され、ディテールがはっきりしてきます。
今回の写真では+22程度ですが、アイキャッチによってはガッツリゴリゴリに数値をあげて調整することもあります。雰囲気に合わせて、調整してみてください!


そして、Camera Rawフィルターで調整するときは、写真をスマートオブジェクトに変換(レイヤーを選択して右クリック>スマートオブジェクトに変換)してからフィルターを適用すると良いです。決定したあとからでも、調整することが可能になります。
肌を綺麗にするために、少しぼかしをかける

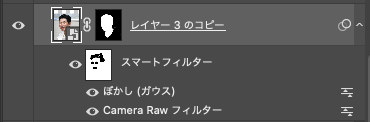
先ほど編集した写真のレイヤーをコピーして重ねます。
そして、コピーしたレイヤーにぼかし(ガウス)を少し(今回は半径1.1px)加えて、肌を綺麗にしていきます。

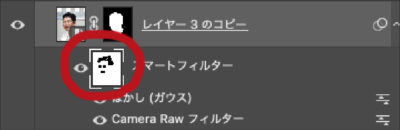
ただ、そのままだと目や口などもボケたままになってしまうので、スマートフィルター部分を選択して、黒のブラシで不透明度を調整しながら、目や口、髪の毛などのぼかしを除去し、調整します。
レベル補正をかける

ここまで編集したものがこちらです。ここにレベル補正をかけて、よりパキッとさせていきます。

今回はシャドウ部分を右にずらして、シャドウ部分を強調しパキッとするように調整しました。場合によって、ハイライト部分(右側)も調整して馴染ませるときもあるので、雰囲気に合わせて調整してみてください!

調整したものがこちらです!
完成!

この処理を全員分行い、完成です!
ゴリゴリ強め男性向けデザイントーンの場合

次はテックウインドさんのPR記事で作成した、このアイキャッチを題材にしたいと思います。

本気の罰ゲームを賭けてLIG役員陣とPCゲーム三番勝負!リモートプレイで実況動画も作ってみた【プレゼント有】
レタッチ前

こちらのアイキャッチで使った、もともとの写真素材はこちらです。
炎を使ってメラメラ闘争心を燃やしているような強めのデザインを作成しようと思っていたのですが、撮影時にライティングなどで強いコントラストをつけていたわけではなかったので、Photoshopのレタッチで頑張る必要がありました。
 ▲強い炎の光にがあるにも関わらず、写真の陰影がフラットで不自然です。
▲強い炎の光にがあるにも関わらず、写真の陰影がフラットで不自然です。
写真をそのまま背景にのせた場合は、こんな感じでまったく写真が馴染んでいません。
こちらに、ハイライトやシャドウをつけて調整していきます。
トーンカーブで全体の明るさを調整

まず陰影を今回はっきりつけるため、トーンカーブを使用して全体を暗めに調整しました。
ハイライトを入れる
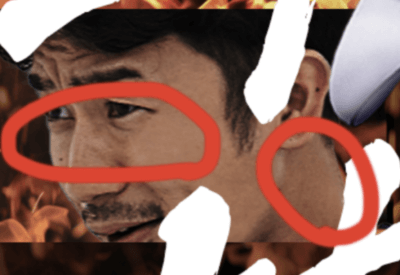
1. ハイライトを入れる位置を見極める

今回、炎の光源を前と後ろに置いているので、光源を意識して、顔のどの部分にハイライトが入るのかを考えながら入れていきます。

今回は、主にほっぺ周辺や首の後ろ、目の縁などにハイライトを入れていきます。
2. ハイライトをレイヤーを何層にも分けて入れて、不自然さをなくす
ハイライトを入れていくのですが、レイヤー1つでハイライトを入れてしまうと不自然で奥行きのないものになってしまうと教えてもらいました。

トーンカーブを用いて、ハイライトを上記のように入れていきます。指マークを押して、実際に明るくしたいほっぺ部分にスポイトを当てて、上にあげるとその部分を中心に明るくなります。

このままだと顔全体が明るくなってしまっているので、レイヤーマスク サムネイル部分を選択した状態でCommand+Iを押して反転させます。

ブラシツールに持ち替えて、「ソフト円ブラシツール」の白で、不透明度を適宜調整しながら光を入れていきます。
先ほどお伝えしたように、光源を意識して実際に明るくなりそうなほっぺ、鼻、目の縁、首の後ろなどに入れていきます。

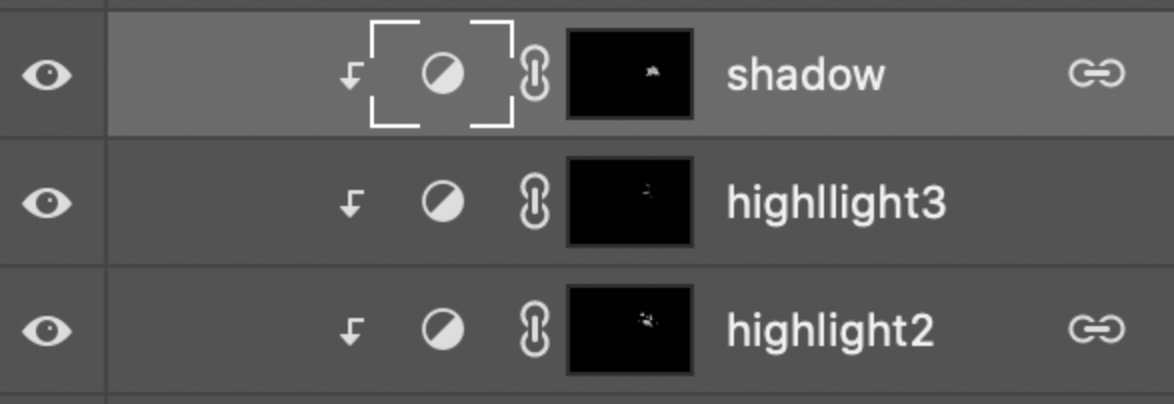
さらに上記のようにレイヤーを分けてハイライトを重ねて入れて、ハイライトの奥行きを出していきます。
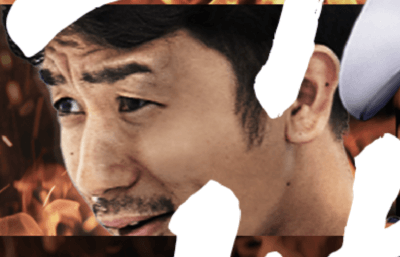
highlight2を入れると……

highlight3を入れると……

微妙な違いでわかりづらいかもしれませんが、ハイライトに奥行きが出ました。ぜひ最初にハイライトを入れたときの写真と見比べて見てください。

もし入れてみて、極端になりすぎた場合はハイライトのレイヤーをすべてグループ化して、マスクをかけ、黒のブラシツールで薄めたりして調整をします。
部分的にシャドウを入れる
ハイライトを入れたところで、より陰影をつけるために首周りを中心にシャドウを入れていきます。

トーンカーブで、シャドウを入れる部分を中心に(ハイライトのときと同じ容量で)暗くして、マスクを反転させてブラシで塗っていきます。
 ▲Before
▲Before
 ▲After
▲After
首のあたりのシャドウを濃くすると、よりコントラストが出ていい感じになってきました。
光に色を入れる
現実世界で、炎の光が顔に当たる場合は炎の色が、ハイライト部分に反映されます。

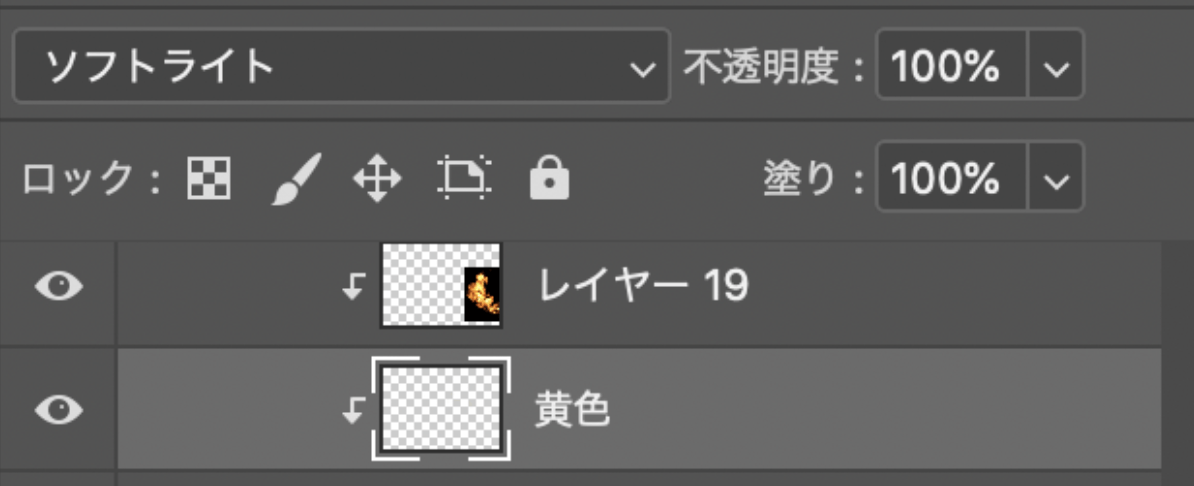
なので新規レイヤーを追加し、描画モードを「ソフトライト」に変更、ピッカーで炎の黄色を取って、ブラシツールでハイライトを入れた部分に塗っていきます。
実際にライターなどを用いて、自分の肌に光を当ててみるとわかりやすいかもしれません。
コントラストを調整する


微調整で全体のコントラストが弱かったように感じたので、コントラストをつけました。

完成!

この手順を4名分繰り返し、フラットな光の当たり方だったもとの写真をつよつよ背景に馴染ませることができました!
ツヤっと清潔感あるデザイントーンの場合

次の題材はこちらです。
文字部分の背景に置いている丸にグラデーションをかけていて、背景がツヤっとしている印象です。この背景に合わせて、写真もツヤっとするように工夫しています。

いいオフィス200店舗達成記念!最大6.6万円キャッシュバックキャンペーン!
レタッチ前

もともとの写真の画質もあり、ノイズ感・ざらざら感が気になり、背景と馴染んでいないとのフィードバックを受けました。
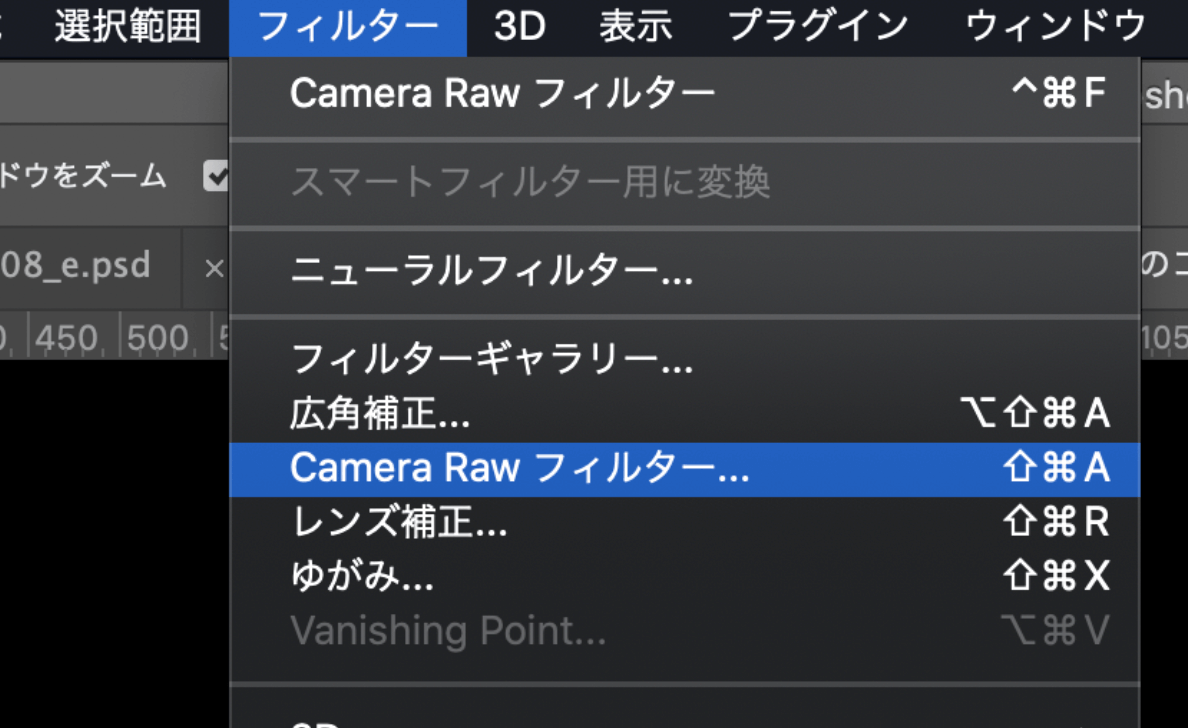
Camera Rawフィルターで調整

Camera Rawフィルターを使い、ツヤっと感を出していきます。

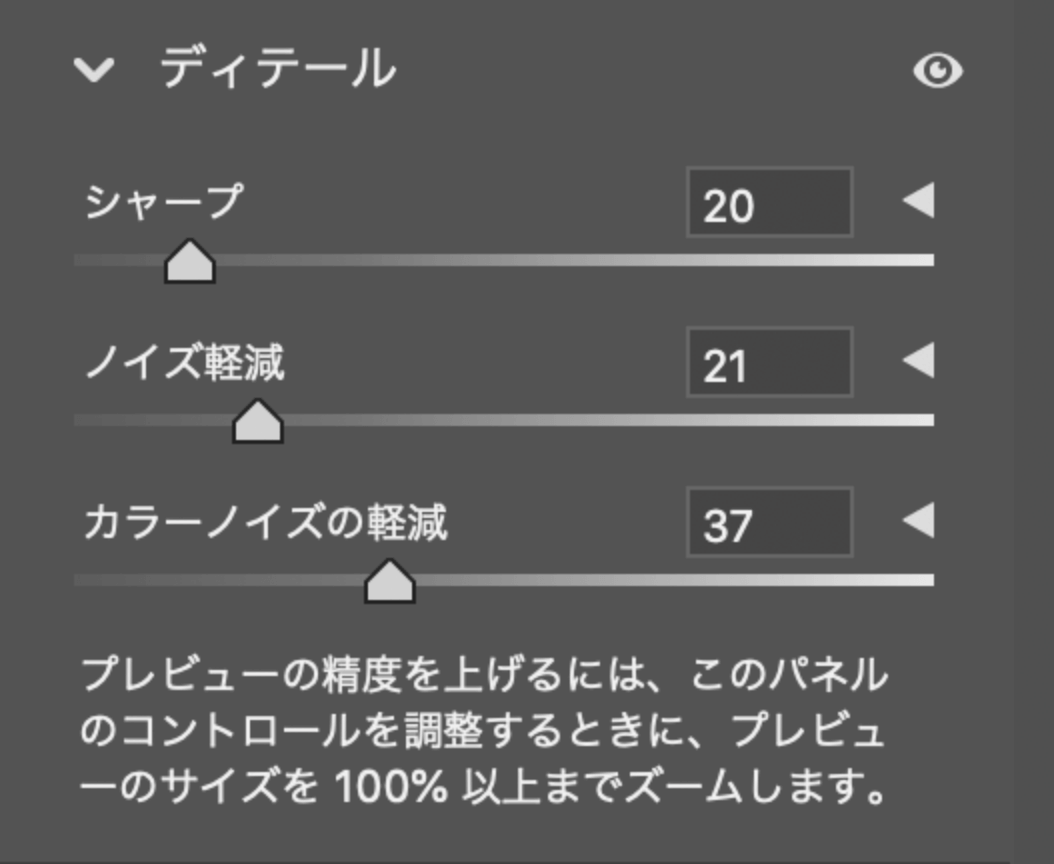
ディテール部分の「ノイズ軽減」を調整し、ツヤっときれいに馴染むように調整します。
完成!

こちらを加えるだけで、一気に背景と馴染んでくれました! 簡単ですね。
まとめ
いかがだったでしょうか!
もともとの写真が雰囲気にあっていないものでも、丁寧にレタッチをすることで世界観を一致させることができることを学べました。こんなふうに、日々丁寧に教えてくださる先輩方には感謝しかないです……。
今回紹介した以外にもいろいろやり方があるかと思いますが、ぜひ参考にしていただけると幸いです! 他にもいい方法があるよ〜って方は、ぜひこの記事とともにTwitterなどのSNSで教えていただけると嬉しいです……!
では、また次回のブログであいましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。