みなさんこんにちは! 社内制作チーム、ひよっこデザイナーのえびちゃんです。
アイキャッチのレビューで先輩から学んだわざを皆様にも共有すべく、「ひよっこデザイナーえびちゃんが学んだこと」として連載していこうと思いますので、どうぞよろしくお願いします……!
前回はPhotoshopでの人物写真のデザイントーンの合わせ方をお伝えしました。

Photoshopデザイントーンにあった人物写真加工の仕方〜ひよっこデザイナーえびちゃんが学んだこと#1〜
今回はIllustratorですぐできる小技たちを紹介していきたいと思います!
目次
キラキラの上手な作り方


眼鏡とコンタクトどっちがいいの?8年ぶりに眼鏡を買って気づいたこと。
このバンビさんのメガネの記事のアイキャッチで使用した、キラキラの作り方を紹介します!
1. 楕円形ツールで正円を作成する

shiftキーを押しながら、正円を作成します。
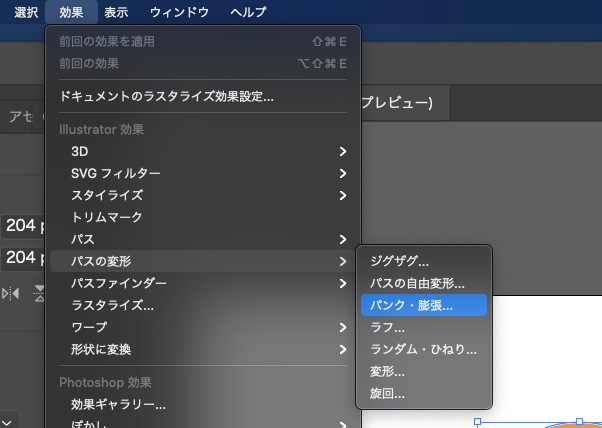
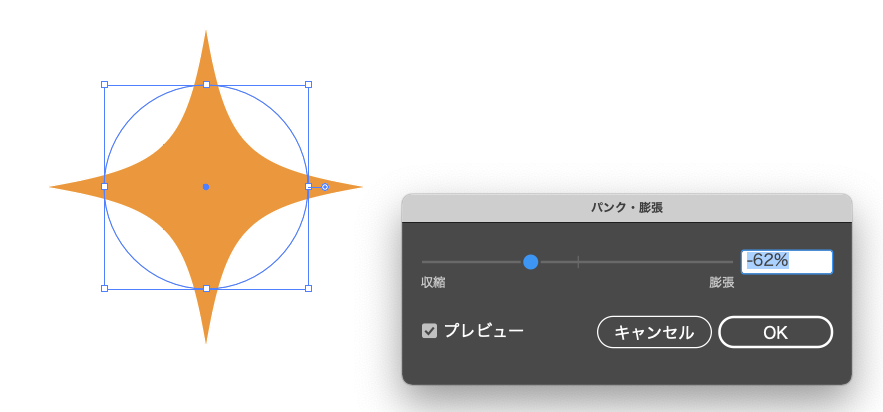
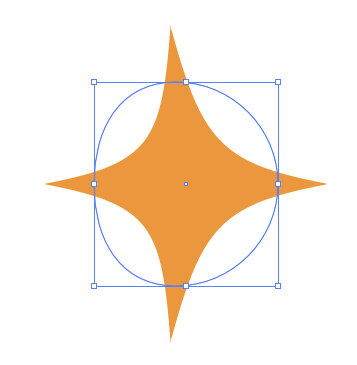
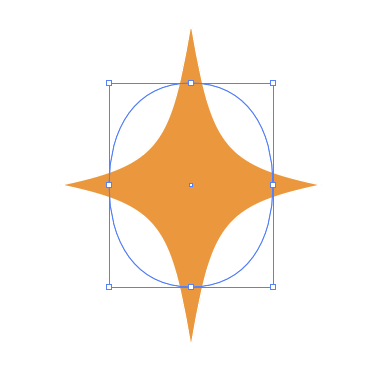
2. 「パンク・膨張」でキラキラの形にする


効果>パスの変形>パンク膨張を選択し、マイナスにすると丸が凹んでキラキラの形になります。お好きな数値に調整してみてください。
このままでもキラキラとして使用することは可能なのですが、もう少し綺麗な形に仕上げていきたいと思います!
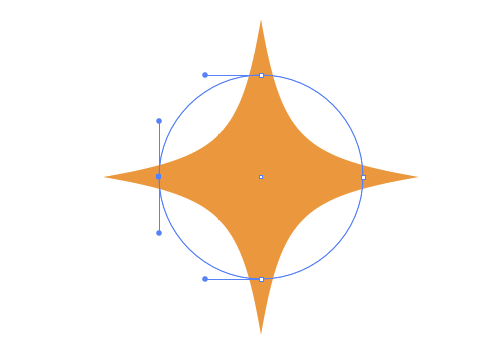
3. 幅を調整する
「ダイレクト選択ツール」で左右のアンカーポイントを選択し、幅を狭めて綺麗な形に調整します。

アンカーポイントを選択。

shiftを押しながら、矢印キーで幅を狭める。

左右同じだけ狭めて、綺麗な形にします。
4. 角を丸くする
今回のアイキャッチは柔らかく、可愛らしい雰囲気なので、先端を丸くしていきます。クリエイティブのトンマナに合わせて判断してください。

オブジェクトの線を同じ色で追加、線幅を太くして、画像のように先端が丸くなるように設定してください。
5. 完成!

簡単に綺麗なキラキラを作成することができました!
吹き出しの上手な作り方


年末の駆け込み寄付に!ふるさと納税おすすめ返礼品5選【2020】
次はJackさんのふるさと納税記事のアイキャッチで使用した、少し潰れた吹き出しの形の上手な作り方を紹介します!
1. 楕円形ツールで円を作成する

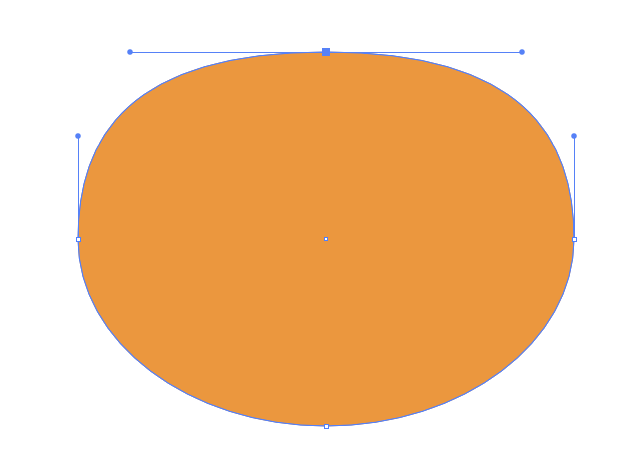
まずは、楕円形ツールで少し潰れた円を作成します。
2. 円の形を調整する

ペンツールを選択して、Optionキーを押しつつ、上部のアンカーポイントを選択しながら右横にドラッグすると、形を調整することができます。
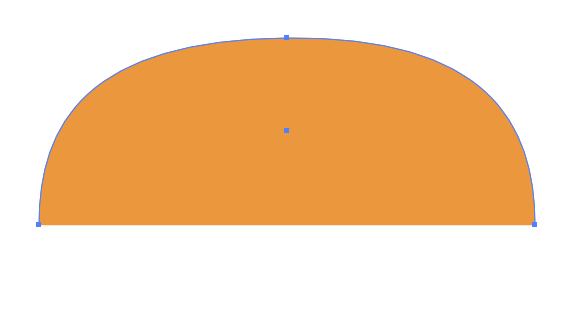
3. 半分を消して、つなげる

下のアンカーポイントをダイレクト選択ツールで選択し、deleteキーを押すと下半分を消すことができます。

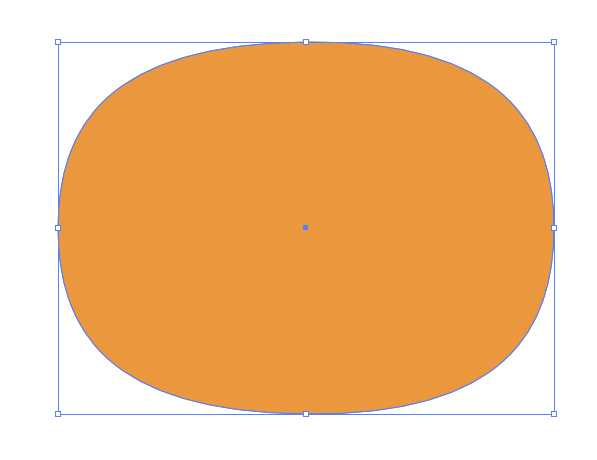
同じオブジェクトを複製して反転させ、Command+Jで合体させます。
4. 完成!

吹き出しをつけて、完成です! アイキャッチで使用している吹き出しは、効果>パスの変形>ラフを使用して、少し素材感を追加しています!
ベジェ曲線の簡単な調整の仕方
ベジェ曲線って、マスターするのがとても難しいですよね……。私が入社してすぐに、先輩にベジェ曲線の簡単な調整の仕方を教わって感動したので、皆さんにも共有します!
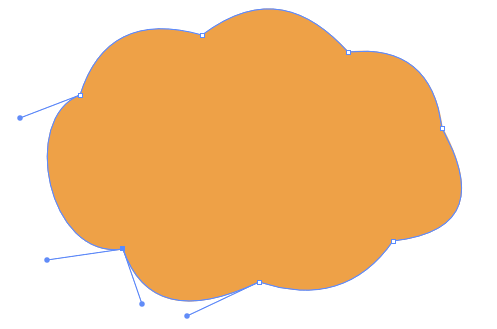
今回の例には、雲型を用いてみます。雲形に限らず、ペンツールでイラストを描きたいときにいつでも使える技なので、ぜひ試してみてください!
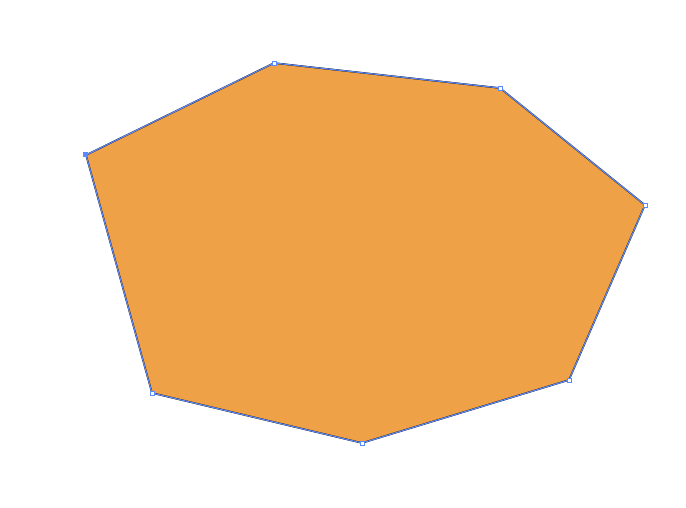
1. ペンツールでアンカーポイントを作成する

雲の窪みになるところにアンカーポイントを作成します。
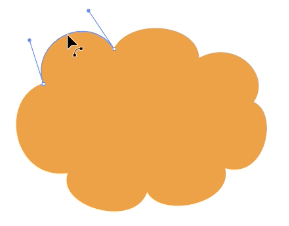
2. 曲線をつける


ペンツールで、Optionキーを押しながらオプジェクトの線の部分を選択すると、矢印が画像のように変化します。この状態で選択したまま、上に引き上げてみてください。
直線が、曲線に変わってくれます! 微調整しやすいですよね!
あとは適宜、ダイレクト選択ツール(A)で曲線の角度なども微調整してみてください。
まとめ
どうでしたか? すぐに試せる技だと思うので、ぜひいろんな場面で使ってみてください!
毎日学びがたくさんで感謝です。引き続きがんばります! えびちゃんでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











