みなさんこんにちは!
入社してもうすぐ1年のデザイナーえびちゃん(@__s_a_k_i__12
)です。私がデザインを制作する中で学んだことをみなさんに共有するべく、連載をしております!
今回は、「デザインが寂しいな……」と感じたときにフィードバック(FB)を受けた部分をご紹介します。ちょっとした違いだけど、デザインに奥行きが出たり、しっくりくるような技を実際に作ったアイキャッチを題材にお伝えします。
以前、他のLIG社員も物足りないときの解消法について記事を書いていたので、こちらもぜひ参考にしてみてください! 【初心者向け】ひと手間でデザインの物足りなさを解消する方法まとめ デザインがしっくりこないときに試すこと10選【新米デザイナー向け】


目次
線画を足して、要素を重ねてみる
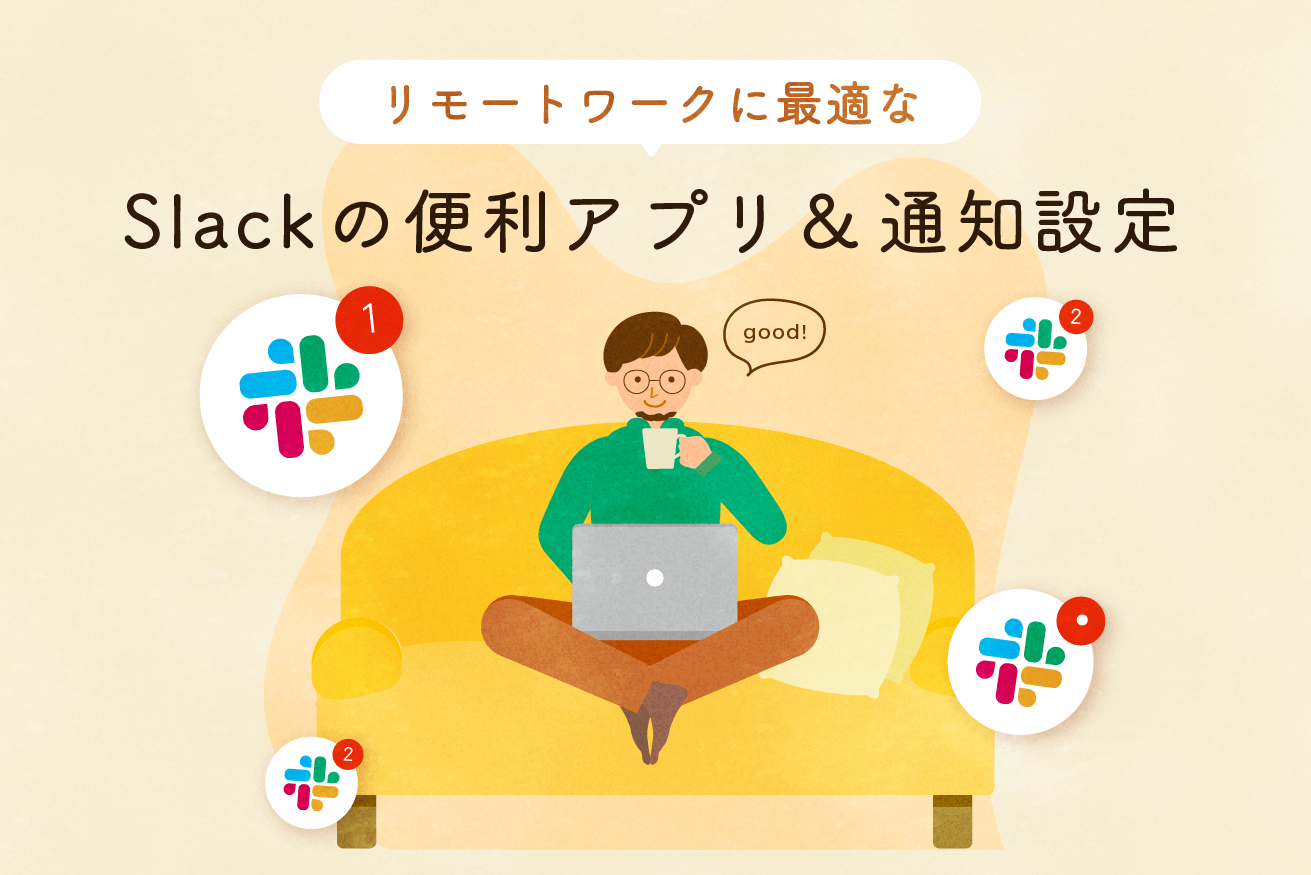
FB前のアイキャッチ

Slackの便利アプリを紹介するともぞうさんの記事です。
物足りないなと感じ、テクスチャを足してみたのですが、あまりしっくり来ておりませんでした。
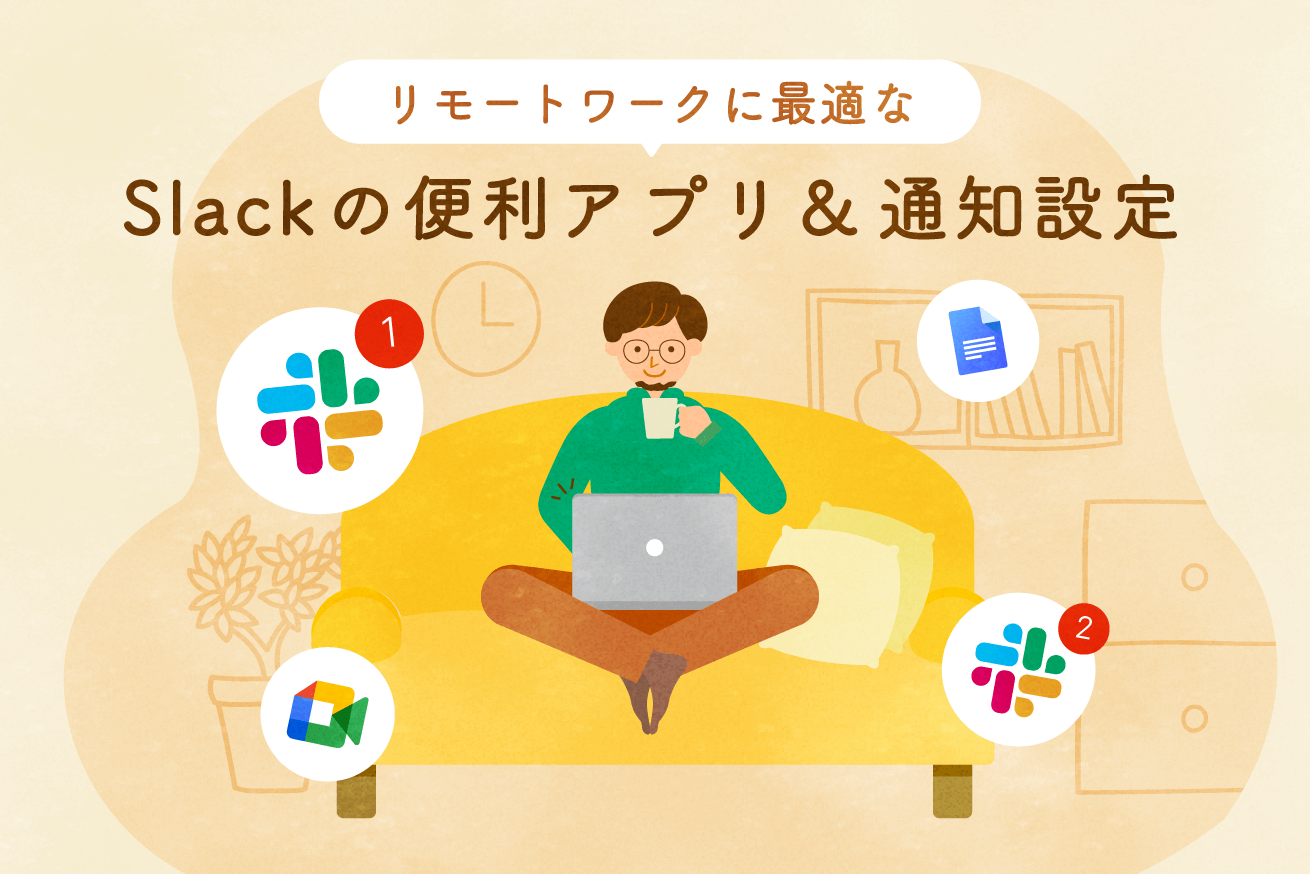
FB後のアイキャッチ
リモートワークに最適なSlackの便利アプリと通知設定をご紹介

FBを受けた点は、以下です!
人物の背景に部屋っぽくなるように、関連する線画を足してみる
線画を足すと、一気に物足りなさが解消された感じがしますね!
薄く線画で入れることで、メインに際立たせたい要素たちを邪魔することなく寂しさを解消できます。汎用性があるテクニックですね。
要素を重ねてみる
要素を重ねてみることで、全体の奥行きが出てくることを試しました。たとえば、
Slackのアイコンをソファ部分に重ねてみる。

後ろのタンスの線画にアイコンを重ねてみる。

……などを試してみると、グッとよくなりました。
背景のもくもくの形を整える
BeforeとAfterで比較してみると、背景のもくもくの形がなんだか変だな……と気づけます。しかし作ってる最中は、背景のもくもくがいい感じだと思っていました(私によくありがちなパターン)。
最近はFBをもらえる機会があまりなくなってしまったので、自分で振り返りの時間を設けています。自分で一回作ってみたら全く別のアイキャッチや制作物に着手して、その後もう一回最初に作っていた制作物に戻ってくる、みたいな感じです。
そうすることで一回目がクリアになるので、「パッとみたときの違和感」に前より気づけるようになった気がしています。
あとは、似たような参考を探してきて(今回はこのようなイラストを使ったグラフィック・過去のアイキャッチなど)見比べてみると、自分の作ったものの違和感に気づけるような気がしています。
サイズや色のコントラストをつける
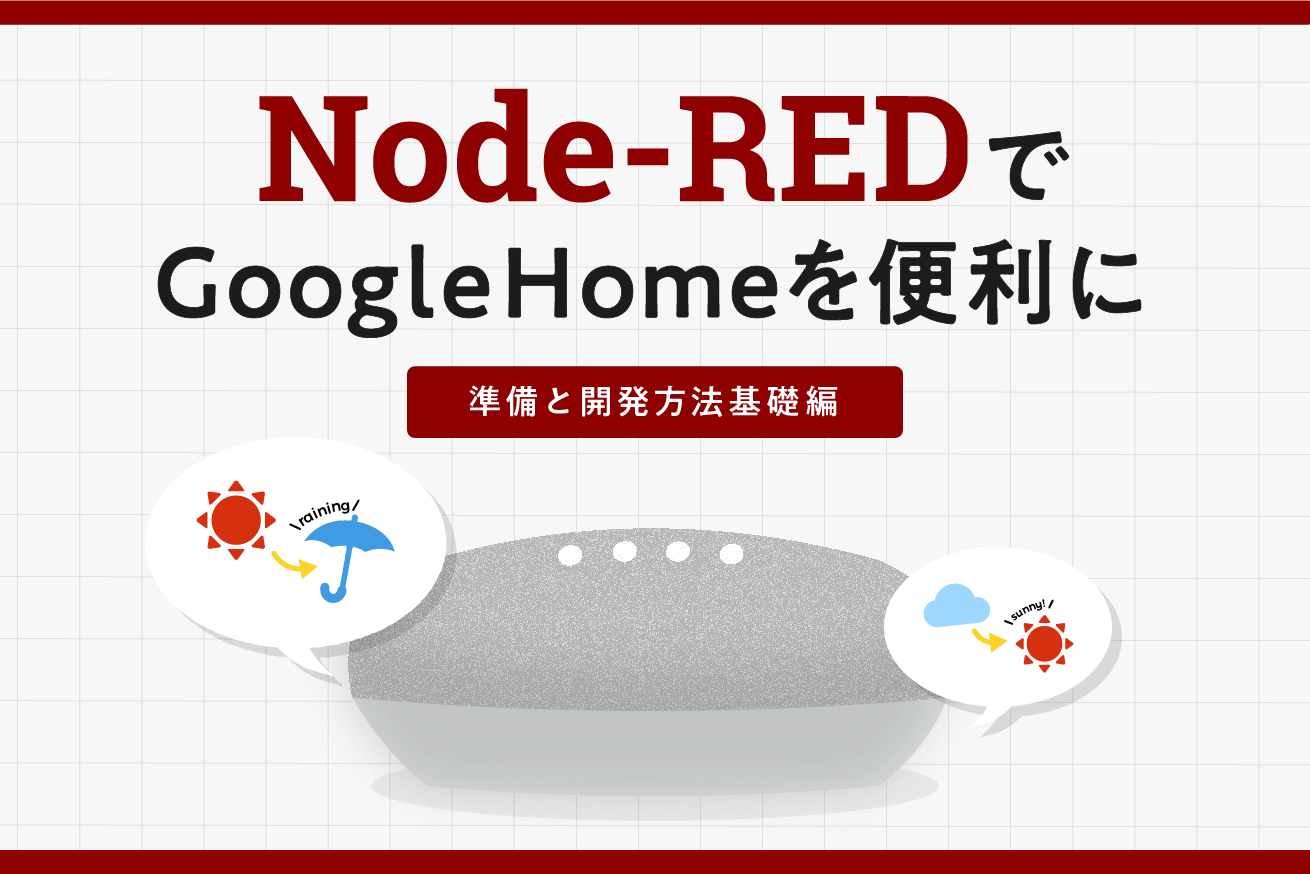
FB前のアイキャッチ

全体的にぼやぼやしている感じが否めない感じがしますね……
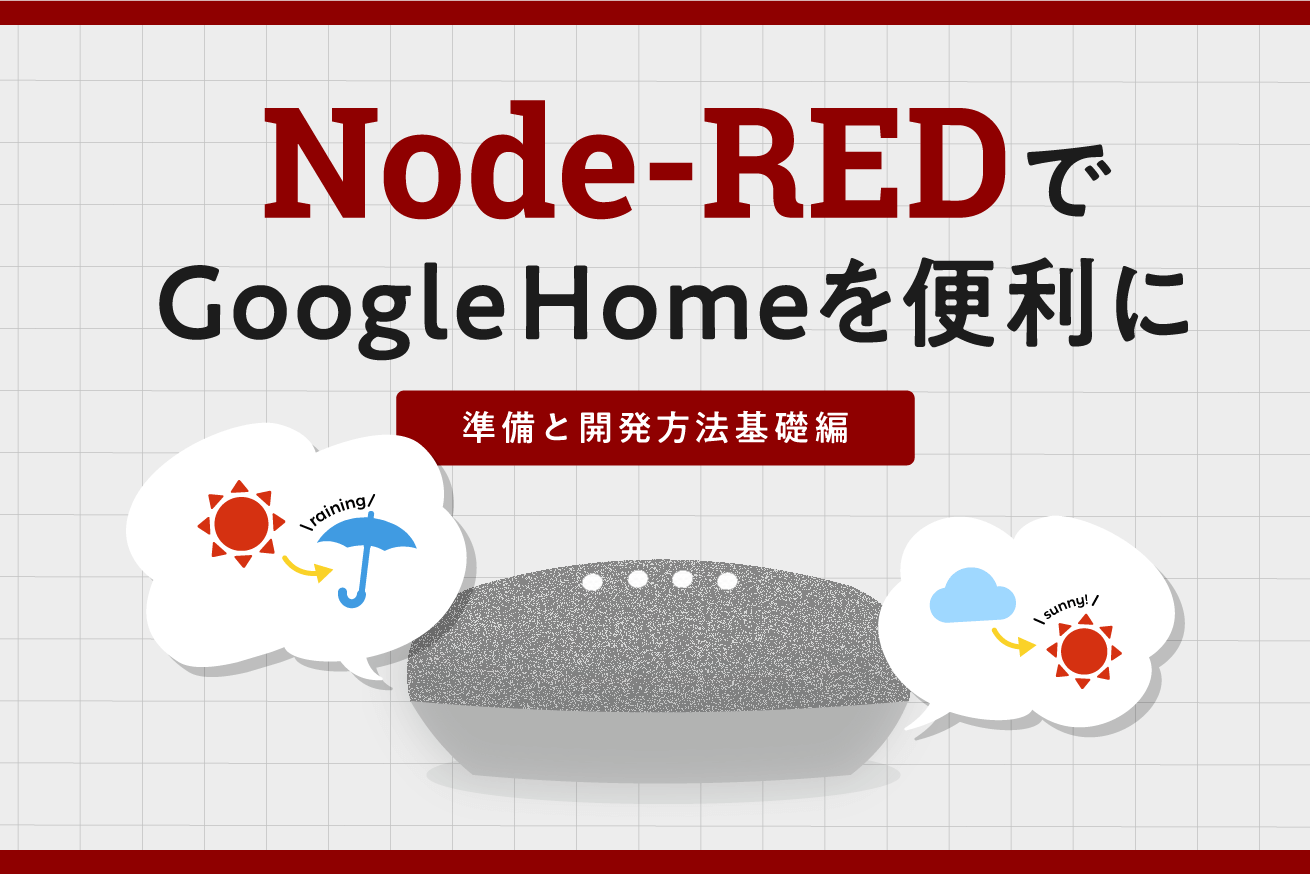
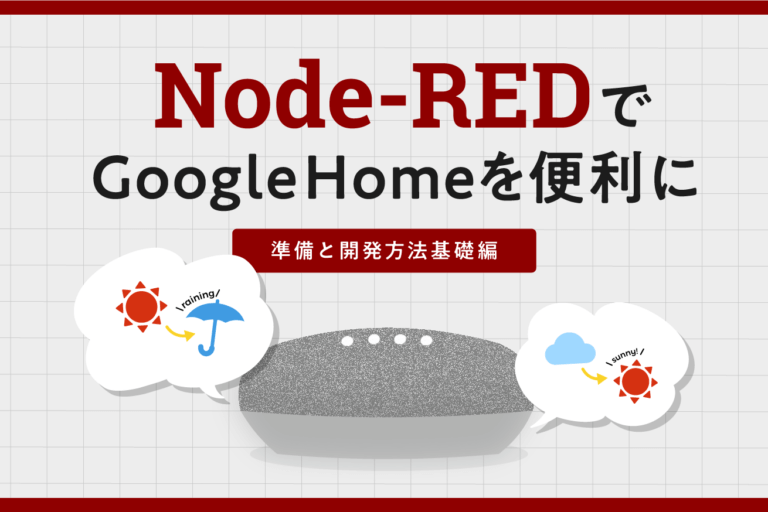
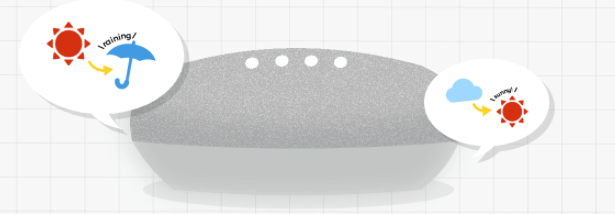
FB後のアイキャッチ
Node-REDを使ってGoogle Homeをもっと便利に(準備と開発方法基礎編)

FBを受けた点は、以下です!
文字や、色のコントラストをつける
上の「Node-REDで〜」の文字部分と、

イラストの部分の大きさが同じでメリハリがついておらず優先順位がついていなかったので、

文字要素のサイズを大きく変更しました。
あと、各要素のサイズのコントラストだけでなく、色のコントラストもついてませんでした。GoogleHomeの色が背景のグレーと同化していて、目立っていなかったのです。
なので、GoogleHomeのグレーを濃くして、コントラストがつくように調整しました!
要素を重ねる
先ほどと同じ方法ですね! 今回のアイキャッチでは、「準備と開発方法基礎編」の赤の座布団に、吹き出しを重ねることで奥行きを出しています。

パッと目を引く明るい色にする
FB前のアイキャッチ

たびちんさんの100円ショップのおすすめを紹介する記事です! 最初に提出したものはこちらでした。
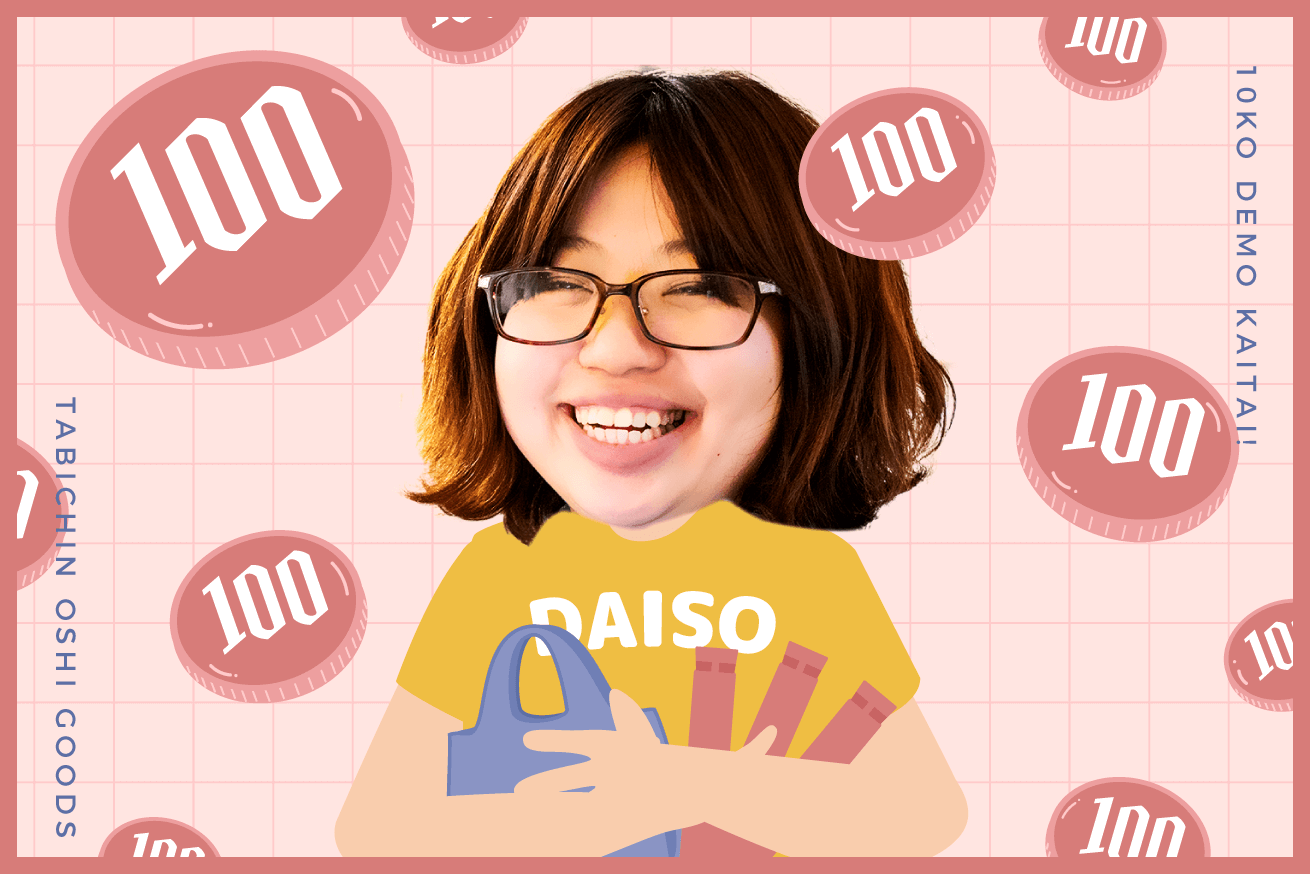
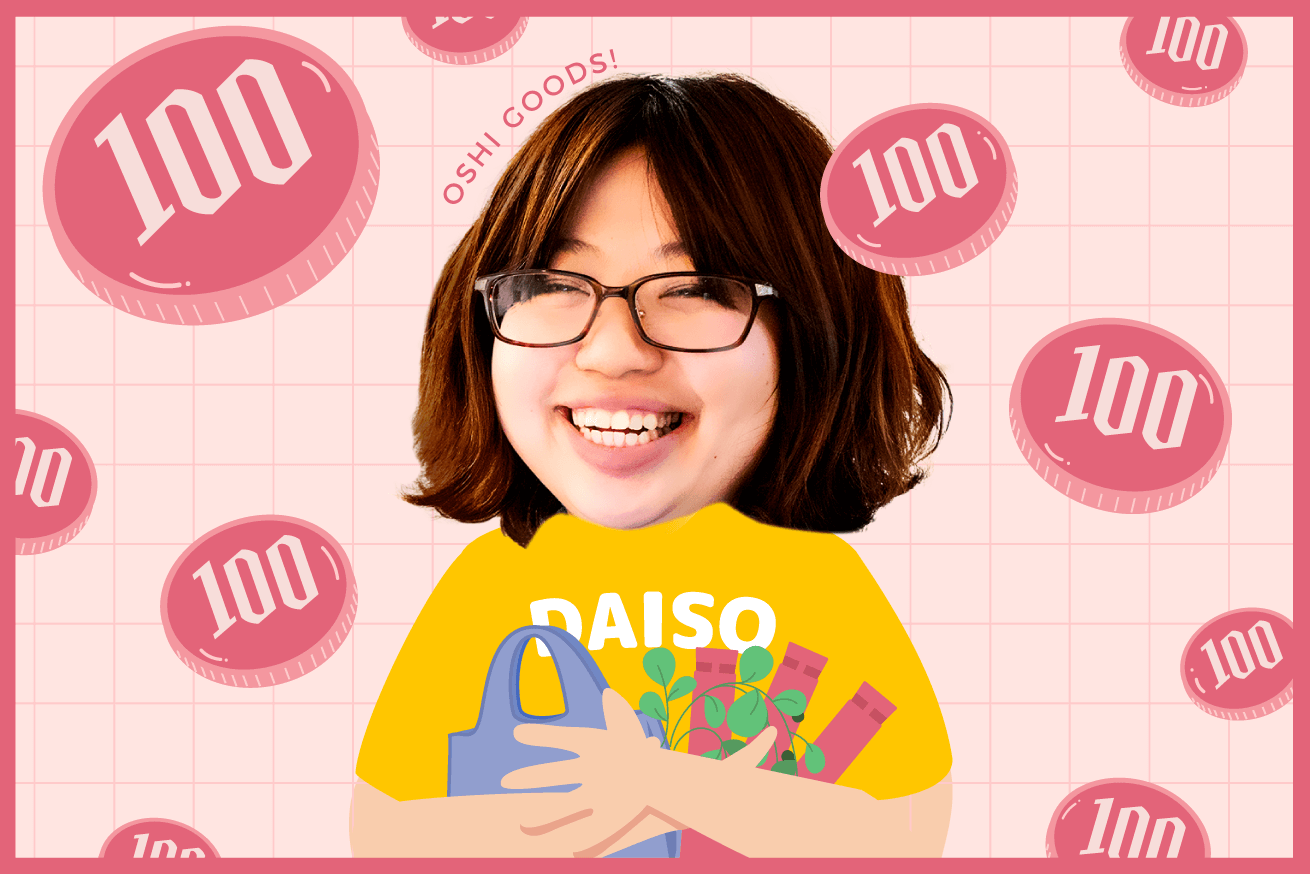
FB後のアイキャッチ
10個でも買いたい!100円ショップ好きの私がDAISOの推しグッズ紹介します

修正したのは主に以下です!
全体の色味をパキッと明るくした
最初に提出したものは、少し濁ったピンクにしていました。
アイキャッチは、SNSなどスマホでスクロールする際にもパッと目を引くようなデザインにする必要があります。そのパッと目を引く要因の一つとして、「パキッと明るい色にする」ということが大事です。
今回、色味も少し青みがかったピンクに変更し、彩度や明度もあげてみました。パキッと明るい印象に、パッと目を引くことを意識して修正しています。
色を変更するだけでも、印象がだいぶ変わりますよね。
文字のあしらいの位置を変更した
最初、文字のあしらいを両端に配置していたのですが、バラバラとまとまっていない印象になってしまっていました。

なので、たびちんさんの顔周りに文字を移動します。色味が紫だったのもまとまらない要因だったので、ピンクに変更し全体のまとまりを持たせました。

ちょうど顔周りにあることで、たびちんさんが発しているセリフっぽくもなるし、とてもよくなったと思います!
まとめ
些細な違いの積み重ねが、良いクリエイティブを作る要因になると、改めて実感しました。
デザイン制作中で「なんかあと一押しほしいな……」と思ったとき、試していただけると幸いです!
では、また次回の記事で会いましょう!! バイバイ〜
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。