みなさんこんにちは! デザイナーのえびちゃんです。
デザイナーになると、制作物には必ず締め切りが存在しますよね。スクール通学時代など、デザインを勉強している段階ではたっぷり時間をかけてデザインに取り組むことが可能ですが、お仕事となるとそうはいきません……。
特にデザインの仕事に就いてまもないと、スピードが上がらないと悩んでいる方も多いのではないかと思います。私も入社した当初はアイキャッチ(サムネイル画像)1枚に3日(!)もかけて作成していましたが、それから1年経ったいま、数時間で作成できるようになりました。
今回は、私がアイキャッチやバナーなどの制作スピードを上げるために意識的におこなったったことを紹介していきます!
目次
デザイン編 3選
まずは、デザインに関して意識して取り組んだことを紹介します!
①最初にレイアウトを固めてから配色などの装飾する
PhotoshopやIllustratorなどのソフトを立ち上げてデザインを始めるとき、最初に装飾や配色に取り掛かってしまっていませんか? デザインを学び始めたばかりのころ、私もそうしていました……。
デザインのスピードを上げるためには、まずレイアウトをしっかりと固めることが大事です!
レイアウトが決まらないまま装飾や配色に手を出してしまうと、デザインがまとまらない理由がレイアウトにあることに気づけず、色を変えてみたり装飾を追加してみたりと延々と時間が経ってしまいます。
一方でレイアウトがしっかり決まっていると、白黒で色がついていなくても、しっかり成立しているように感じます。実際のアイキャッチを例に手順を紹介します。 ちょっと今日は時間に余裕がある!そんなときは夜活をしてみよう!

まずは参考画像探し
参考画像探しは本当にとっても大事です。脳内を「この方向性に持っていくぞ〜」というモードに切り替えていきます。

今回は、夜景が美しい印象の参考画像を多く集めてみました。
必要な情報を洗い出す
このアイキャッチは使用できる写真素材があまりないので、全体の雰囲気で「夜活への憧れ」を持ってもらえるようにしよう。文字は「夜活しませんか?」と入れよう。
……という感じで、アイキャッチに入れる要素を洗い出します。
レイアウトを決める

今回はしっかり文字を目立たせたいので中央に配置します。
要素を配置する

レイアウトを決めたら、要素を実際に配置してみます。まずはレイアウトに全集中するのがスピードアップへの近道なので、配置がしっくりくるまで色や装飾を入れるのは我慢!
色をつける
要素のレイアウトが固まったら色を入れていきましょう。

背景に夜の雰囲気が出る素材を配置したので、文字は白に変更。ネオンが光る様子を表すために、文字に光彩をつけてみました。
最後に装飾をする
ここがデザインの醍醐味だったりしますよね。夜活の雰囲気を盛り上げるために、いろんな遊びポイントを入れていきましょう!

今回は最後に以下の装飾を加えました。
- 上下の隙間を埋めるため、金箔のようなキラキラを描画モード「比較(明)」で配置
- 夜活の文字にも遊び心が欲しかったので「夜」の文字に月のモチーフを追加
- 記事内に出てくる夜活で紹介されている喫茶店のプリンなどをイメージした線画を配置
- 英語のあしらい文字を追加しておしゃれ感を演出
この順番でデザインを制作することにより、迷いがなくなり、時間の短縮につながります!
バナーになると、キャンペーン名や日付などを入れる要素が上記の例よりも多く、優先順位をつけるのも結構大変になると思います。以下の記事でも、バナー制作時の効率的なステップの踏み方を紹介しているので見てみてください。 バナーデザインのコツ11選!初心者が気をつけるべきポイント、ビフォーアフターも紹介
こちらの記事でも、「まずは白黒でレイアウトを固めることが大事だ」ということを紹介しています! 100年前のポスターっぽいビジュアルの作り方。芸術運動ロシア・アヴァンギャルドから着想を得て。
②ふだんからデザインのストックをPinterestにためておく
これもめちゃくちゃ大事だなと、1年間デザインをしてきて強く感じました。デザインをいざ制作するとなったときに「大体こんな感じにしたいんだよね〜」と頭の中で想像しても、実際にソフトでデザインしてみると思い描いていた通りにならないこと、ありませんか?
それを回避するためには、作成前にしっかり参考画像を探すことが大切なのですが、いざ案件を目の前にしたときにストックがないと、1からPinterestなどで検索して、自分が表現したいデザイン資料をかき集めなければなりませんよね。そこで時間がとられ、いい参考画像が探せないまま締め切りが近づき、満足できるものが仕上がらない……ということになってしまいます。
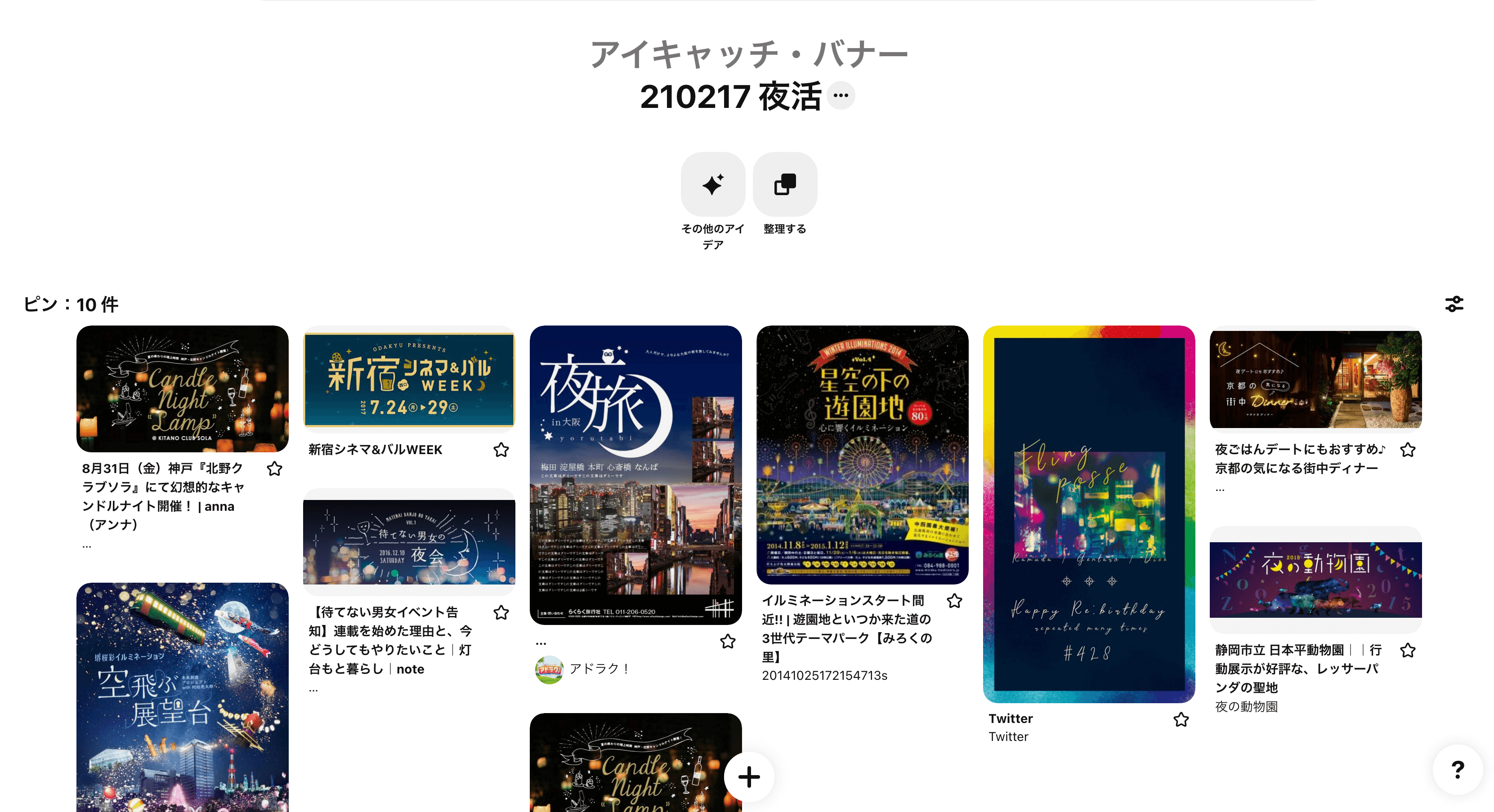
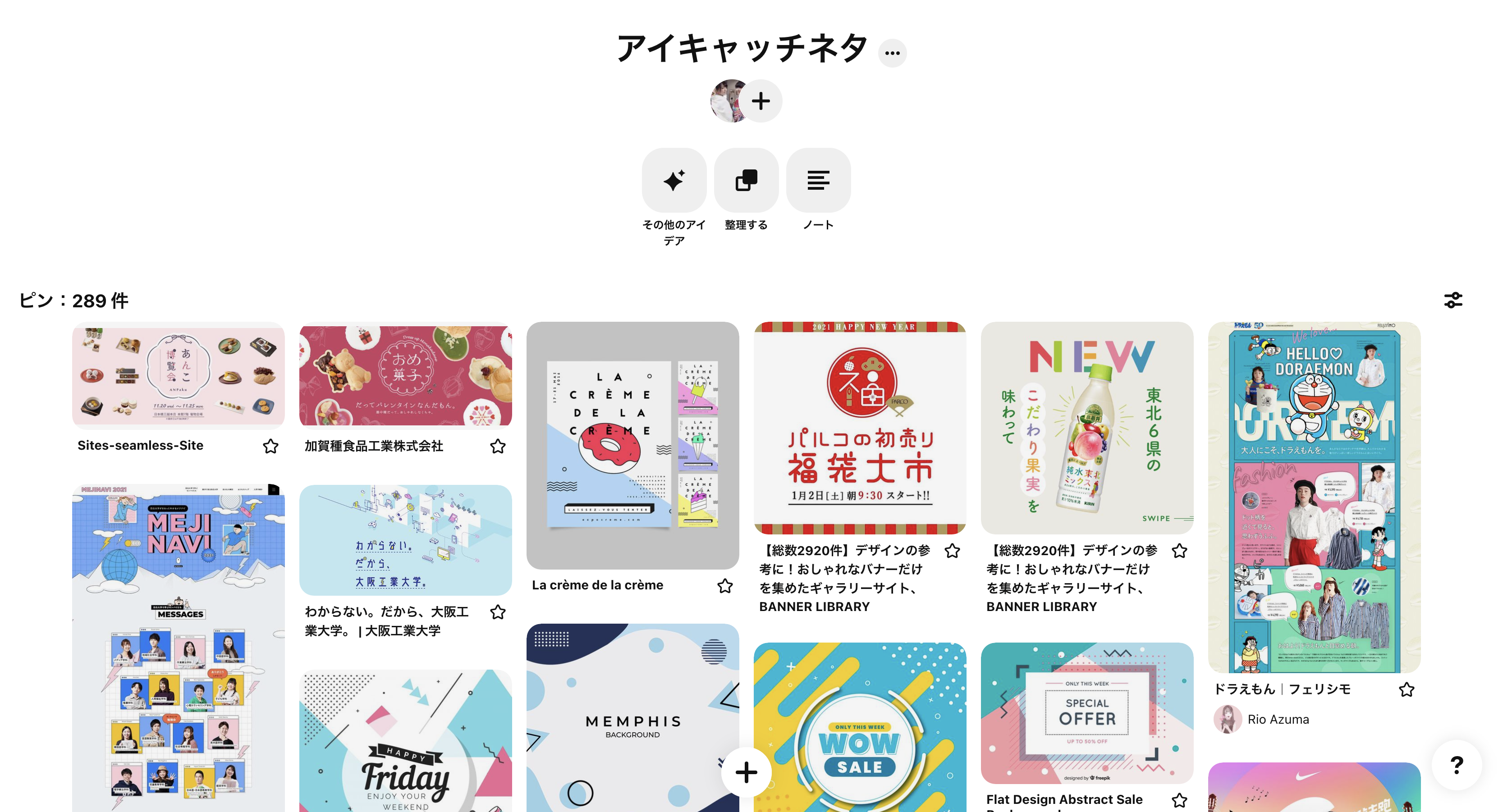
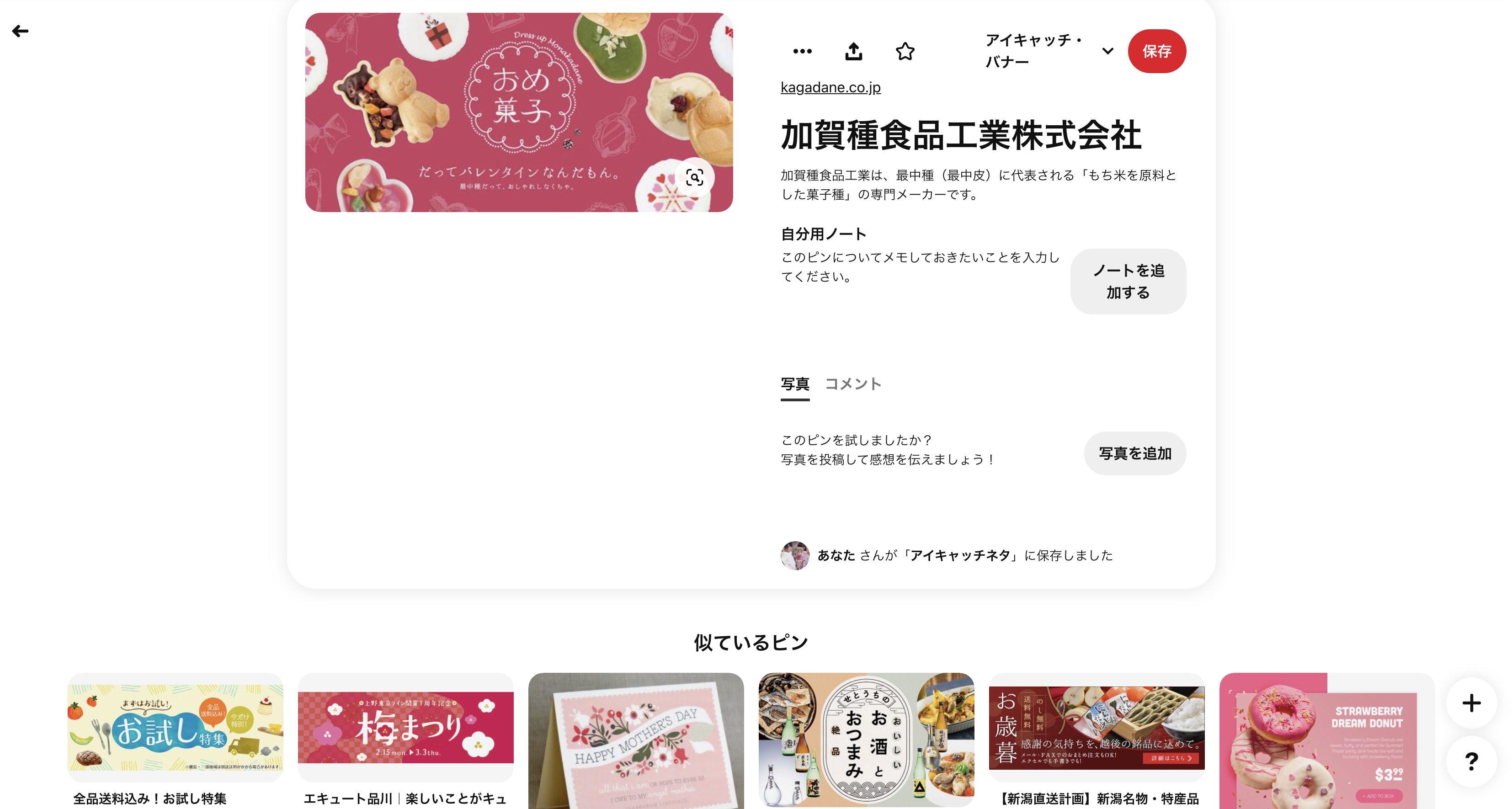
なので、案件に取り掛かるときではなく、ふだんから参考画像集めの時間を決めて、ジャンルを幅広く集めまくり保存しまくることがとても大事です! 私は、アイキャッチに使えそうだな〜という表現をジャンル問わず「アイキャッチネタ」に放り込んでいます。

こんな感じです! こうすることで、実際に制作に入って「こんな表現にしたいな〜」と頭で想像したときに、「そういえば、この間Pinterestに保存したものが近いぞ!」と、すぐに目指したい方向性の参考画像を探し出すことができます。

そして、Pinterestで便利なのが、目指したい方向性の参考画像が1枚あれば「似ているピン」として、下に配色やジャンルが似ているデザインを表示してくれるので、めちゃめちゃ参考画像が探しやすくなります(この1つ目が、検索でなかなか見つからないときがはちゃめちゃに時間かかる……)。
1つ目の参考画像をパッと引き出すためには、ふだんからストックすることがとっても大切です。
③レイアウトのストックもPinterestにためておく
デザインのテイストのストックをためるのも大事ですが、うまくいったデザインのレイアウト・構成のストックをためることも大事です。実際に作ったアイキャッチを例に出してみます。
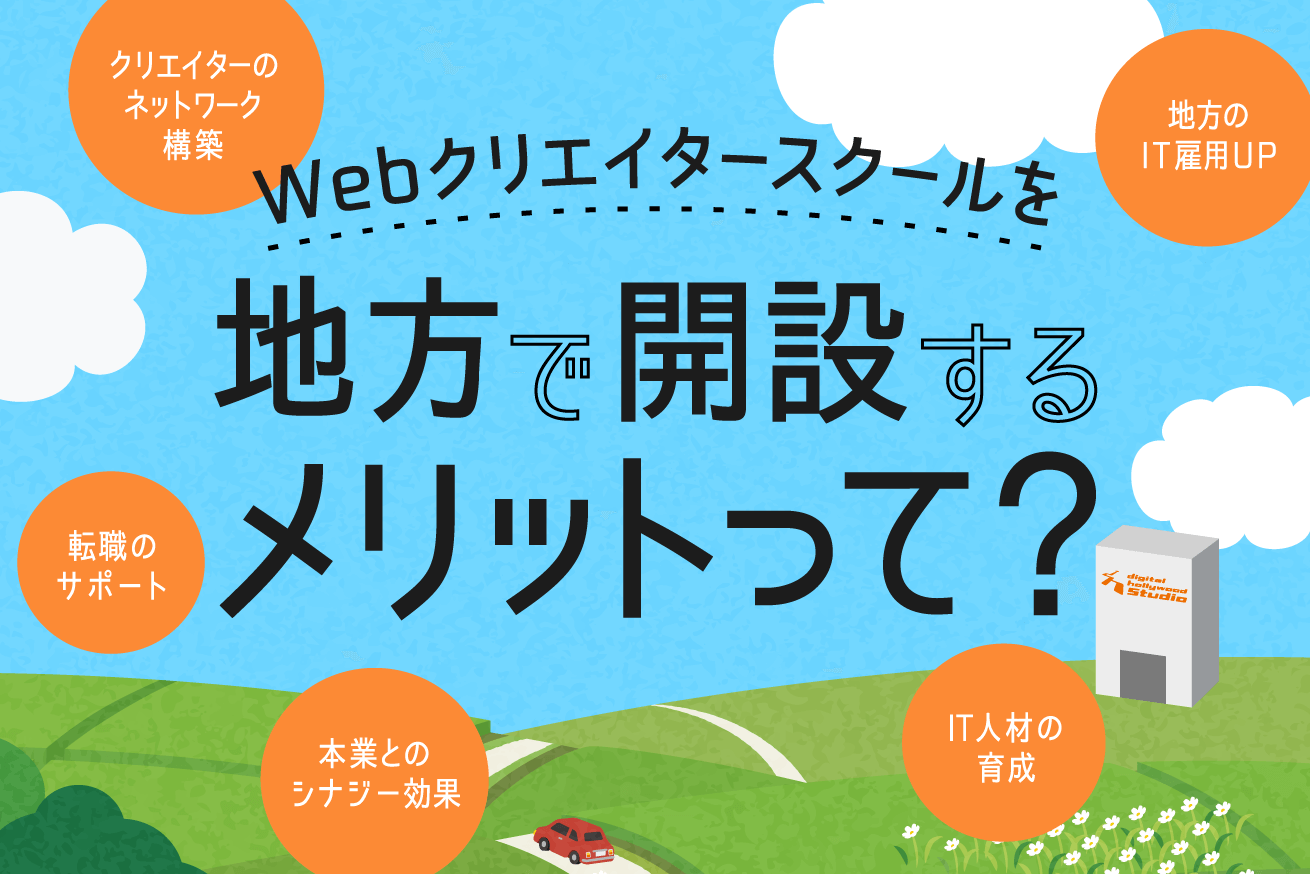
文字を中央に置くレイアウト

壱岐へ島旅いきません? のアイキャッチですが、「中央に文字配置、背景に関連のある写真を全面に配置」するレイアウトで作成しています。私はこのレイアウトを他のアイキャッチでも応用していました。

背景はイラストに変わっていますが、構成は同じですよね。

さきほど紹介した夜活も同じです。構成が一緒でも、テイストやフォントを変えると雰囲気がガラッと変わりますよね。
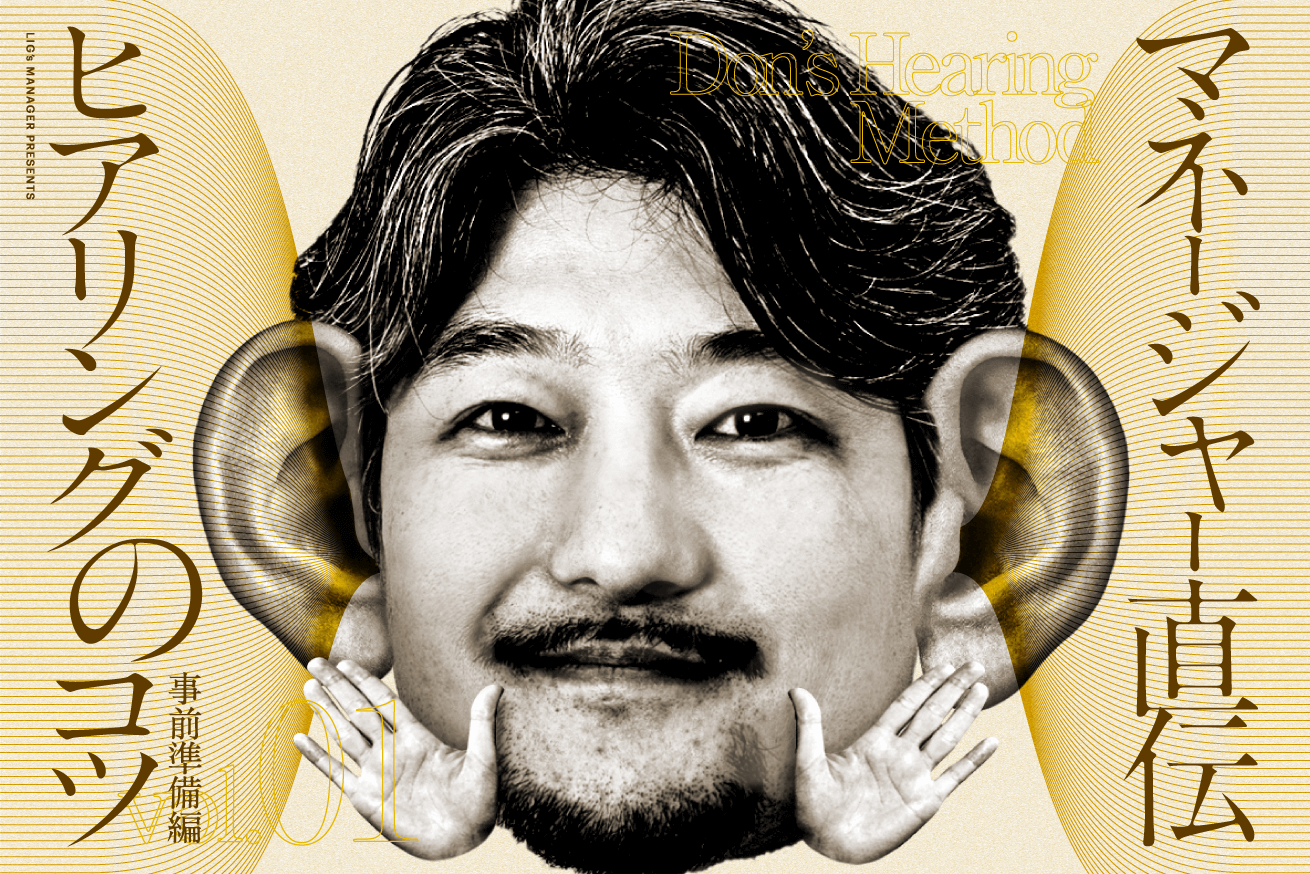
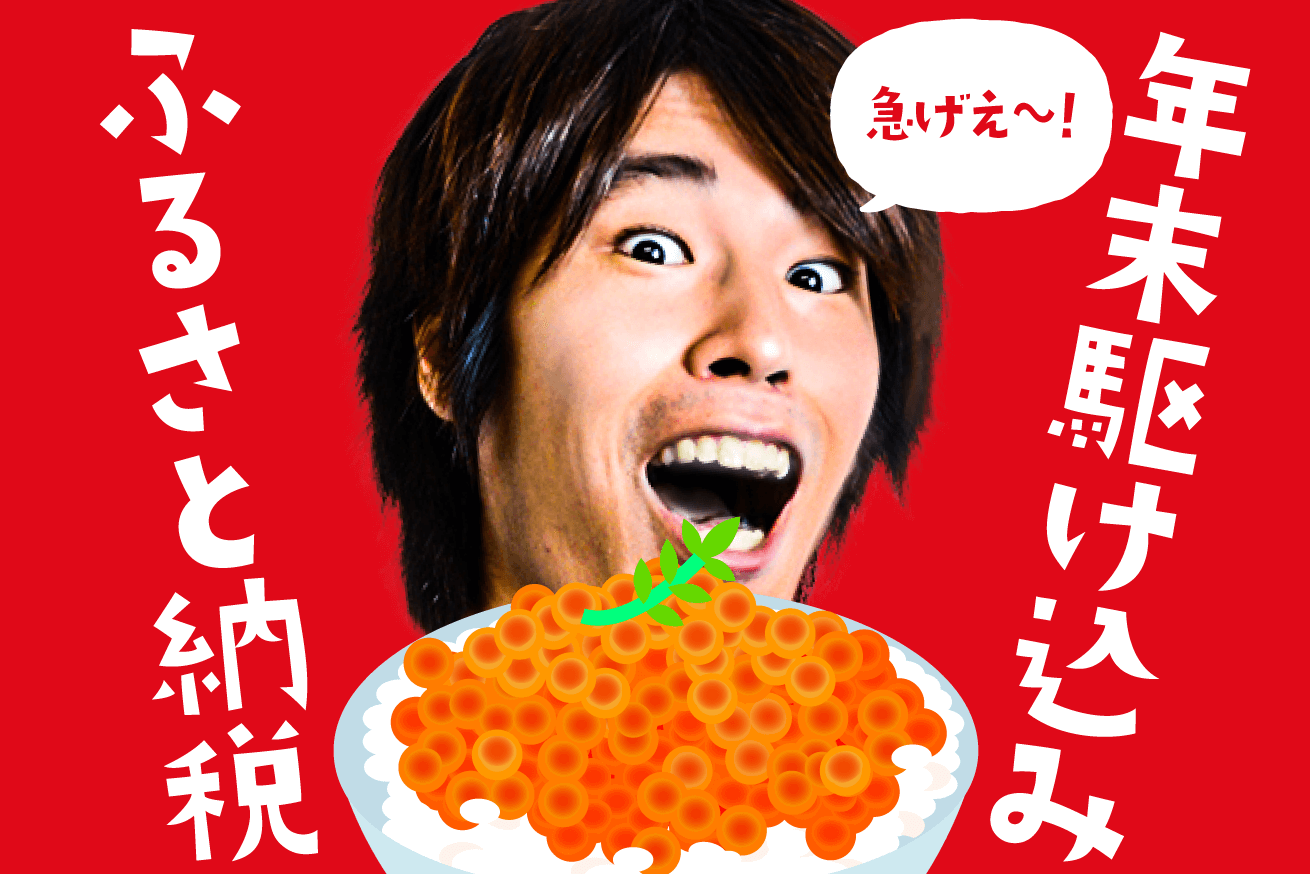
中央に人物、左右に文字

どんさんの顔を真ん中に配置すると左右にスペースが空くので、縦書きに文字を入れています。

Jackさんで応用しました。テイストはガラッと変えていますが、基本的なレイアウトは一緒ですね。
このように、最初の項目でもお伝えしましたが、レイアウトがしっくりくると、装飾部分や細かい意匠の部分に時間を割くことができ、締め切りに追われながらもクオリティを上げていけます。レイアウトがなかなか決まらないと、細かい部分までこだわるのに時間が足りなくなってしまいます。
なので、レイアウトパターンのストックをためていくこともとても大事なんだな〜と、この1年で強く感じました。
アイデア出し編 2選
アイキャッチやバナーを作る際に時間がかかる問題として、デザイン面だけでなく「そもそもいいアイデアが浮かばない」という悩みもあると思います。
特に私が入社当初から悩んでいたのがこの点です。前職がお堅い銀行で、私自身もおもしろいキャラではないので(?)、キャッチーだったり引っ掛かりがあるようなおもしろいアイデアの引き出しが自分の中にまったくありませんでした。
アイデアを生み出す思考回路も自分の頭の中になかったので、ラフを作るのに時間がかかっていましたが、以下の点を積み重ねてなんとかいいアイデアが浮かぶようになってきました!
④マインドマップで連想ゲームをする
アイデア出しに時間がかかっていたときにこの動画に出会い、めちゃくちゃ助けられました。
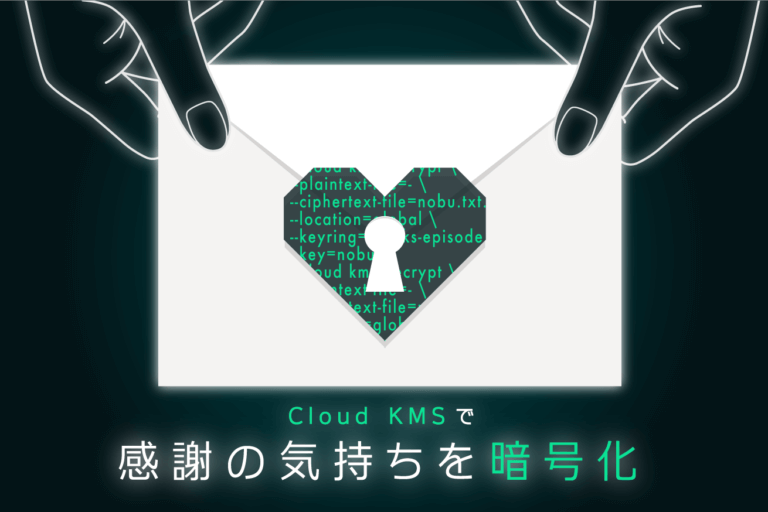
ただ頭の中で悶々といいアイデアないかな……と悩み続けるのではなく、マインドマップ上でテキストにしながら連想ゲームをするようになってから、アイデア出しがスムーズになりました。実際に制作したアイキャッチを例に紹介します。 感謝の気持ちをCloud KMSで暗号化して送ってみた
記事を読み、キーワードをマインドマップ上に書き出す

記事の内容が「エンジニアのリョウタさんが、エンジニアではない方に感謝のメッセージをCloud KMSで暗号化して送った」というものだったので、「感謝エピソード」や「暗号化」などのキーワードを並べていきます。
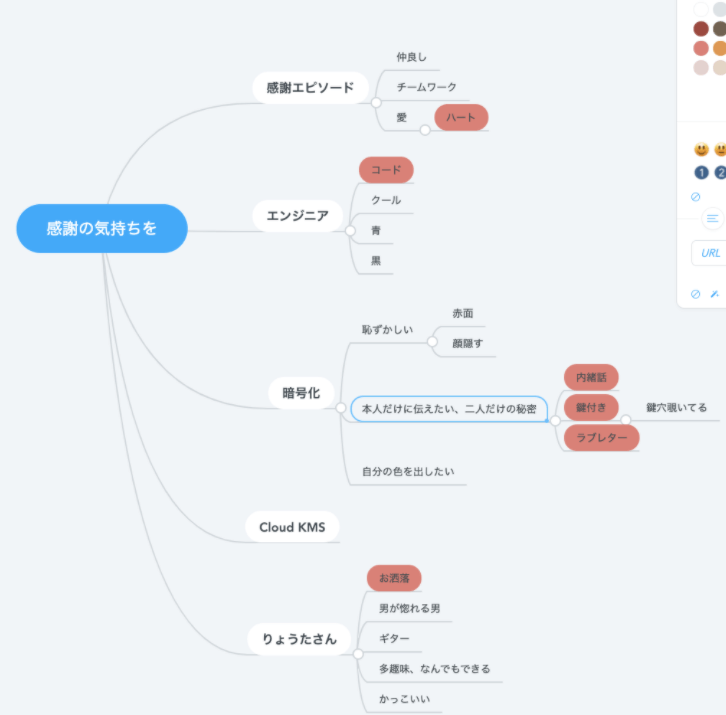
キーワードから関連ワードを派生させていく

感謝エピソード、愛を感じるな……モチーフはハートが思い浮かぶ。エンジニアといえば、コードだよな……。暗号化するってことは、二人だけの秘密ってことだよね、鍵がついてる感じとかよさそう。
などと、関連ワードをどんどん派生させていきます。
派生させたキーワードを組み合わせる
ここで連想したキーワードを組み合わせられないか考えていきます。上記のマインドマップで赤にしている部分が実際に組み合わせたキーワードです。
「鍵付きのラブレターで、モチーフにハートを使おう。全体のデザインはコードを使ったりして、エンジニアっぽくしたいな」
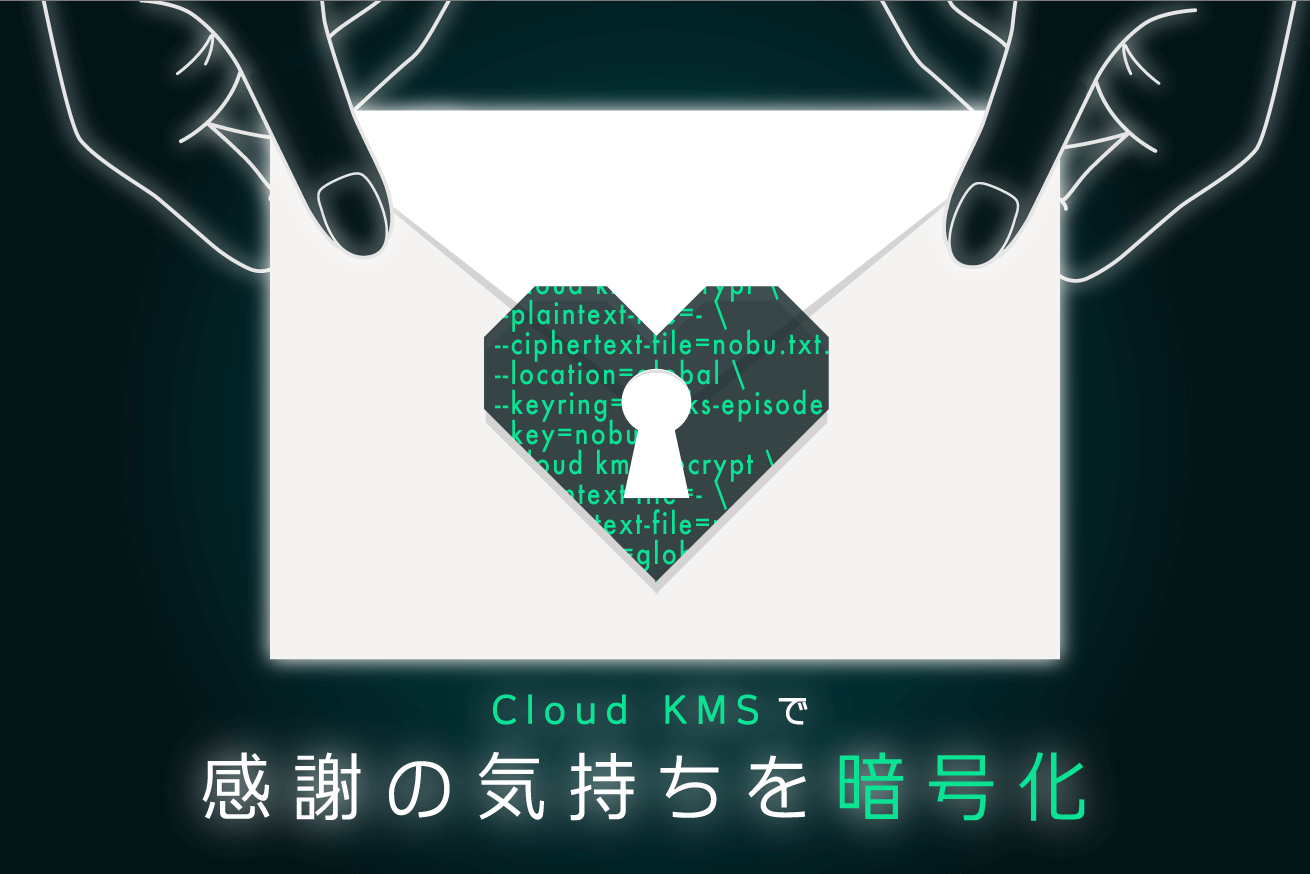
完成

どうでしょう!? 記事の本質を捉えつつ、いいアイデアが生まれたのではないかな〜と思います! ぜひ試してみてください。
⑤「切り口」のストックもPinterestにためておく
私の記事では何度も登場するPinterestです。デザインストックをふだんからためておく、ということをお伝えしましたが、広告アイデアの「切り口」もストックをためています。

「手から飛び出している案面白いな…」「大袈裟に涙を流すビジュアルもどこかで使えそうだな…」などなど。
先日のバナーデザインの記事にも書きましたが、バナーや広告表現を作る際はなにか引っ掛かりを作って目を引く必要があるので、ふだんからビジュアルデザインのストックだけではなく、広告を見て切り口のストックをためておくのもとても大事だと実感しました。
効率UP機能編 2選
⑥ショートカットキーを使いこなす
入社当初、ビデオ会議をつないで私がPhotoshopで作業している画面を共有しながら先輩にフィードバックをもらっているときに、「ショートカットちゃんと覚えないとスピード上がらないよ!」とご指摘を受けたことを思い出します……。
デザインやアイデアの引き出しを持っておくことと同時に、作業のスピードを上げるためのショートカットキーはふだんから意識的に使うようにして、頭と指に慣らしていきましょう!
私がよく使っているショートカットを一部紹介しますね。
レイヤーの重ね順を下に / 上に入れ替える
Command+[ / Command+]
これは本当によく使います。IllustratorでもPhotoshopでも同じです。人物写真と文字、どっちを上に持ってこようかな……と悩むときは何回も押しています。
レイヤーの重ね順を一番下に / 上に入れ替える
Command+Shift+[ / Command+Shift+]
背景に画像を敷きたい〜! とレイヤーを追加したときに、このショートカットキーを押せば一気に一番下に持ってくることができてとても便利です。
カーニング調整
Option+← or →
デザインを学んでいると、「文字組みはめちゃめちゃ大事だよ」と先輩から口酸っぱく言われますよね。文字間を揃える機会はかなり多いと思うので、ショートカットキーを使わない手はありません。
ベースラインシフト調整
Option+Shift+↑ or ↓
まだまだ文字組み関連です。ひらがなやカタカナ、漢字、英語などが混ざっているとベースラインを揃えないといけない場面がたくさんありますよね。こちらも1日に何度も使います。
文字サイズを小さく / 大きく
Command+Shift+, / Command+Shift+.
引き続き文字組み関連です。ひらがなと英語が混ざっているとひらがなの方がサイズが小さく見えるので、ひらがなだけサイズを大きくする調整などもよくやりますよね。上二つのショートカットと合わせて使用して、文字組みを丁寧におこないましょう(自分へのメッセージでもあります)。
よく使う機能はショートカットキーに設定する

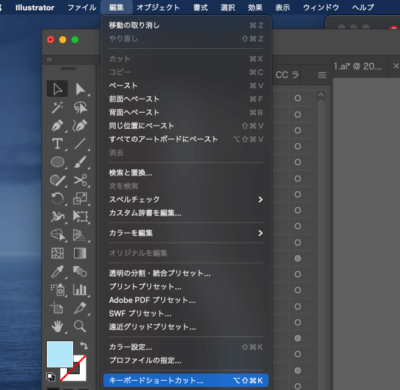
あと、デフォルトで入っているショートカット以外にも、よく使う機能はショートカットに登録しています。オリジナルのショートカットキーの登録は、「編集>キーボードショートカット」からできます!
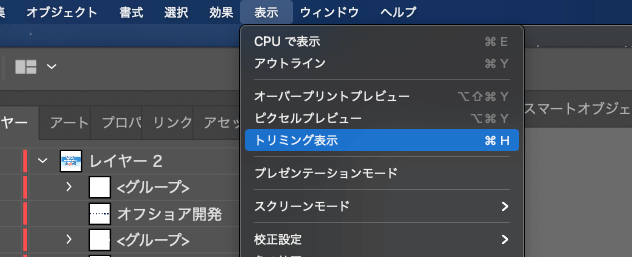
私のおすすめは「トリミング表示」機能の登録です。

Illustratorを使ってアイキャッチやバナーを作っているときに背景にイラストなどを入れると、アートボード外の見切れる部分も表示されてしまって不便ですよね。

その際は、「トリミング表示」にすれば、アートボード上の部分だけ表示されるようになります(めちゃ便利)。

こんな感じになります。私はアイキャッチを作るときにトリミング表示をめちゃくちゃ使うので、Command+Hでショートカットキー登録をしています!
その他、もっとショートカットキー知りたいよ〜という方は、以下記事でIllustratorとPhotoshopの基本的なショートカットキーが丁寧に紹介されているので、ぜひ見てみてください! 初心者がIllustratorを使いこなすためのショートカットキー、 テクニック集 【初心者向け】Photoshopのショートカットを覚えて倍速で作業をする

⑦イラレのスウォッチ機能を使う
色を登録できるスウォッチ機能、本当に便利ですよね……。使った色を登録しておけば、同じ色を一気に変更できるのでかなり時短できます。私がおこなっている手順は以下です!
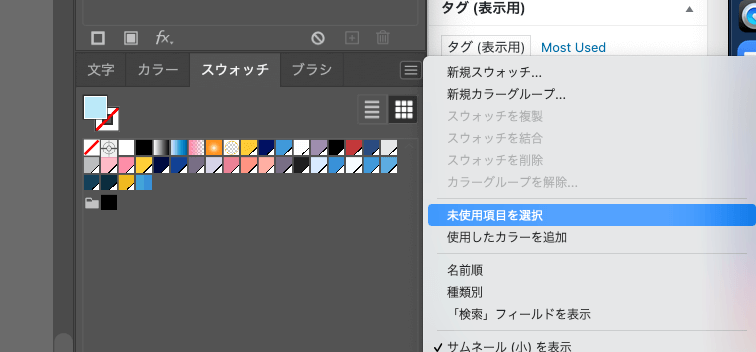
未使用項目を選択して、削除する

スウォッチの設定画面を表示していない場合は「ウインドウ>スウォッチ」で表示させておきましょう。デフォルトのカラーがいくつか入っているので、三本線を押して「未使用項目を選択」を選び、使わない色は削除しましょう。
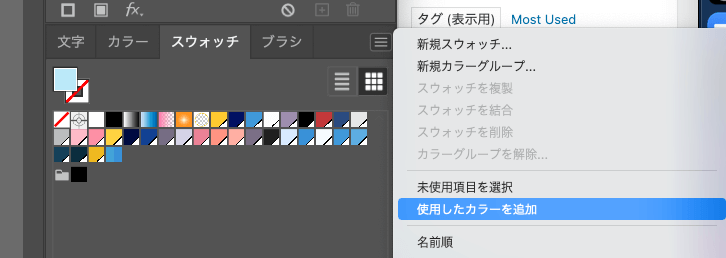
使用したカラーを追加する

続いて、「使用したカラーを追加」を押して、制作しているもので実際に使った色を追加します。
スウォッチ上で色を変更する
追加した色をタブルクリックして色味を調整すると、ファイル上の同じ色が一気に変わってくれます!
まとめ
いかがだったでしょうか!
入社当初からスピードは上がってきたものの、デザインはまだまだ奥深く、悩みながらなんとか締め切りに間に合うよう試行錯誤しながら作業に取り組む毎日です。
デザイン、アイデア、作業面でスピードを上げるためにおこなったことを紹介しましたが、スピードがなかなか上がらなくて悩んでいる駆け出しデザイナーさんのお役に立てれば幸いです!
では、また次回の記事でお会いしましょう!!!
▼働きながら。授業の合間に。Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











