おつかれさまです。デザイナーのみやっちです。
LIGに入社した当初は、デザイン作業でマウスを酷使していたんですが、実は僕仕事をしているとき自分が発する音に気を使い過ぎてしまうんです。そこで、少しでも快適に仕事をするためにショートカットを覚えたら、静かで穏やかな環境を手に入れることができました。
覚えはじめは頭で考えながらショートカットを使っていたので、作業スピードは大差なかったですが、それを覚えた今では体感で10倍ぐらいスピードが上がったような気がしなくもないです(たぶん2倍ぐらいです)。
そこで今回は、デザイン作業初心者の方向けにPhotoshopの実用性の高いショートカットをご紹介していきます。大まかなカテゴリに分けて、使用頻度の高い順に紹介していきます。
目次
ツール系
保存
Command+S
Photoshopとの別れはいつも突然。直前まで目の前に居たのに今はもう居ない。さっきまでの思い出(作業データ)が消えてなくなるなんてこともしばしば。
復元なんて便利な機能が付く前は、直前でデータが消える現象=トラウマものだったので、こまめな保存がクセになっています。自動で定期的に保存する方法もありますが、動作がもっさりするので、手動で5分に一回ぐらい押してます。このクセのせいでブラウジングの時も押してしまい、ダウンロードフォルダを圧迫しています。
移動ツール
V
基本的には個別に要素選択をしてから移動や編集をするので、このツールがホームポジション的な存在になっています。
ちなみに僕は自動選択をOFFにしているので、個別選択するときはCommand+クリックになります。これは実際に使ってみて自分の使いやすい方を基準にすると良いかと思います。

矩形ツール
U
背景に敷いたり、マスク用に配置したりとWebデザイン業務では欠かせないツールですね。Shift+Uで角丸長方形や楕円形ツールにも切り替えられます。

文字ツール
T
Webデザインでは絶対文字を扱うので、こちらも使用頻度が高いですね。
といっても、見出しや本文のルールが決まれば、レイヤーのコピーで対応するようになるので、徐々にテキストの編集やカーニング調整をするため用で使う形になっていきます。

パス選択ツール
A
主にパスを選択して、矩形の大きさを変更するために使用しています。要素の増減で敷いている背景を伸ばさないといけないことが多々あるので、割と頻繁に使います。

ガイド表示 / 非表示
Command+:
ガイドは主にグリッド位置や、要素を等分配置するときに使っていますが、ガイドがずっと出ていると全体バランスを見るときに邪魔なので、表示非表示を頻繁に切り替えています。

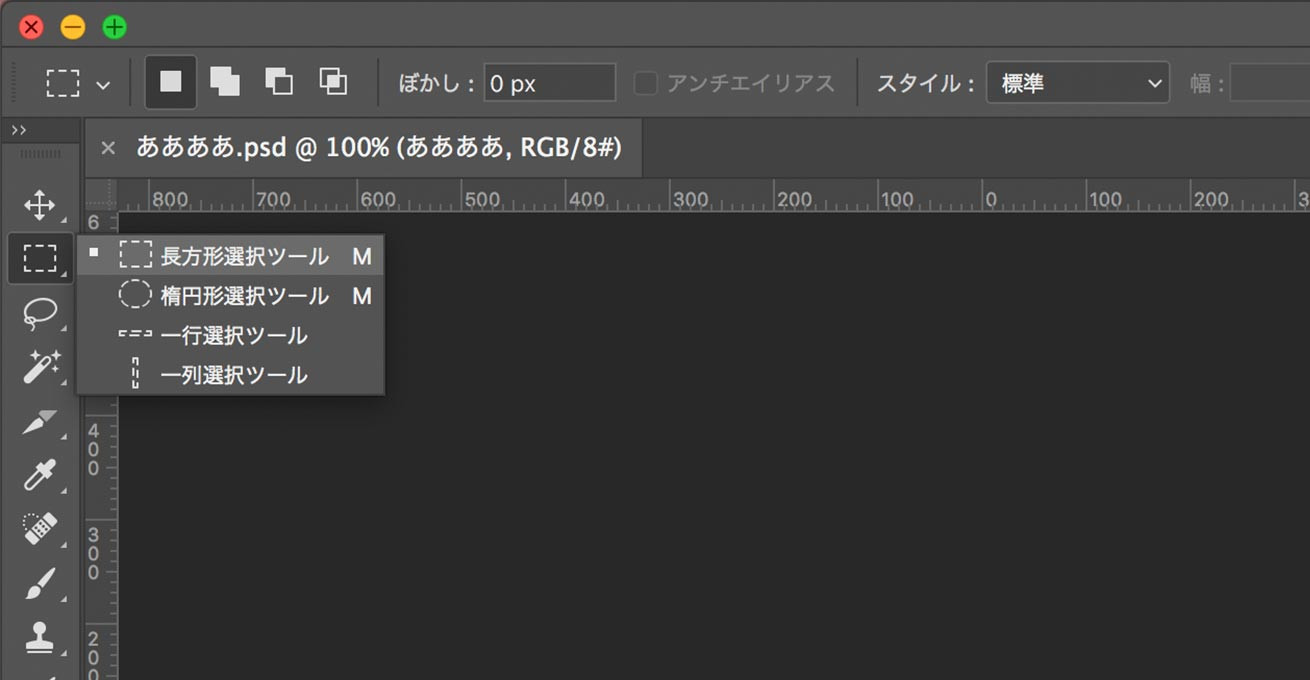
範囲指定
M
マージンを計測するときと、ガイドを置くときに吸着させる用に使っています。簡単に要素のインデントを見たいときにガイド代わりに使うこともあります。

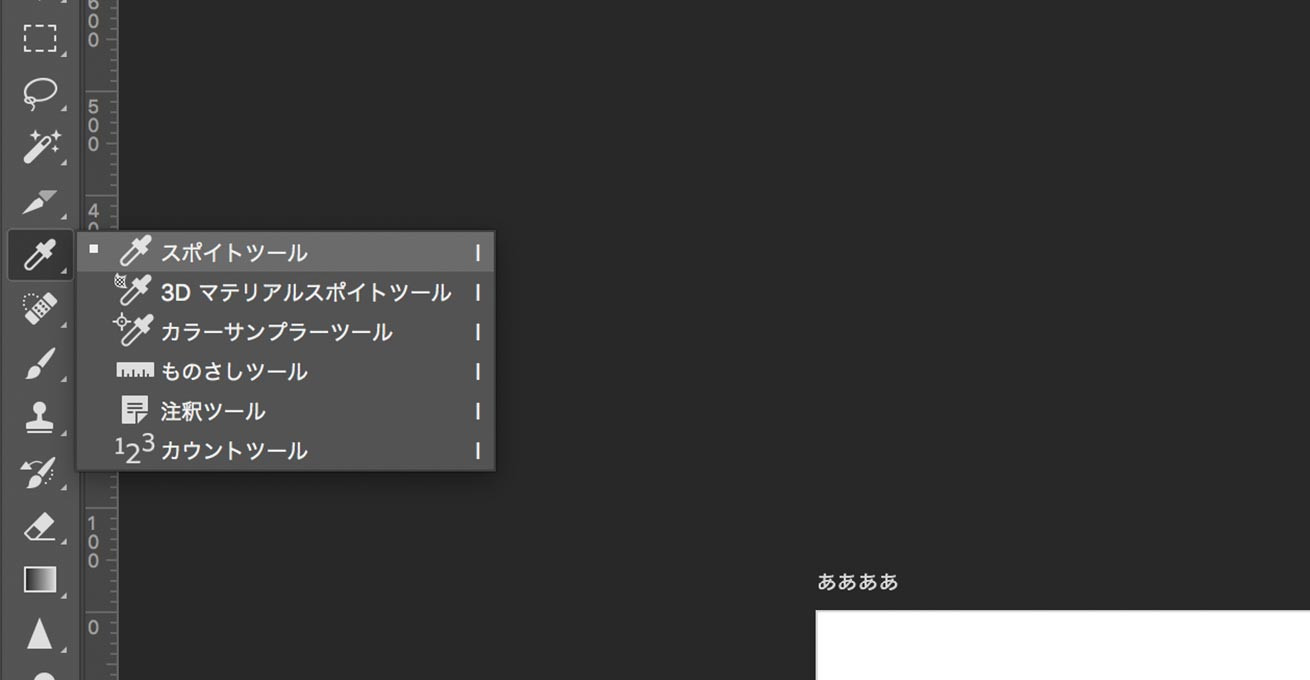
スポイトツール
I
そこらへんから色を拾ってきたり、スウォッチから色を拾ってきたり、色の数値を確認するときなどに使います。

範囲選択解除
Command+D
たいていの身に覚えのないエラーダイアログや操作不能な事態が出てきたら、こいつで解決します。
知らない間に範囲選択がされていて、範囲選択時のコマンド受付になっていることが原因ですね。敵です。
描画色と背景色を反転
X
切り抜きなどでレイヤーマスクをするときに白・黒を切り替えるのに使ってます。

スタンプツール
S
こちらは写真のレタッチに使っています。「コンテンツに応じる」の手動版といった感じですね。
不要なものを消したり、背景を延長したり、レタッチには欠かせないツールです。
スタンプツール選択中はOptionを押しながらクリックすると、その部分のコピーを取ることができます(カーソルがターゲットみたいになります)。

鉛筆 / ブラシツール
B
こちらも主にレタッチに使っています。歯を白くしたり、シワを薄くしたり。
透明度を調整しながら使います。
編集
100%で表示
Command+1
拡大や縮小をしながら作っていることがほとんどなので、全体のバランスを見るときに使います。
Retinaディスプレイだと半分サイズなので、200%用のショートカットを作ると捗ります。

レイヤーを複製
Command+J
デザインルールが確定している要素に関しては、新規に作ることはしないのでこちらも多用します。押せば押した分だけ複製できます。
アートボードを選択していれば、まるごと複製もできます。ただ、スマートオブジェクトが多分に含まれているフォルダーの複製はめっちゃ時間がかかるので注意しましょう。

確定
Command+Enter
テキスト編集やオブジェクトのリサイズを確定するときに使います。
○をいちいちクリックする動作だけでが何度も重なると結構時間を取られるので重宝します。
描画色 / 背景色で塗りつぶし
Shift+Backspace / Option+Backspace
オブジェクトやテキストの配色を変えるときに使います。
スポイトツールからの塗りつぶし、というパターンが多いですね。

透明度の変更
0〜9
オブジェクトの透明度を変更するときに使います。
短い感覚で「5」「7」と押せば57%といった細かい設定もできます。ちなみに「0」は100%で、「00」が0%になります。

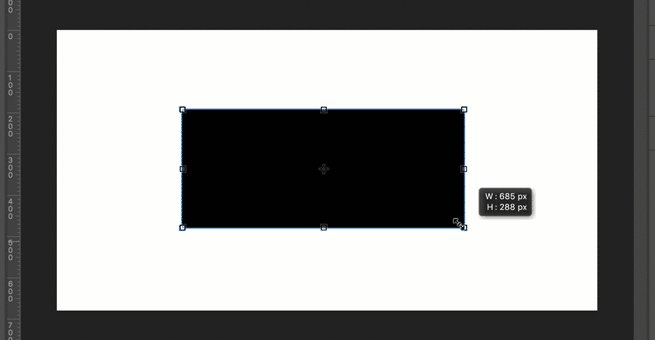
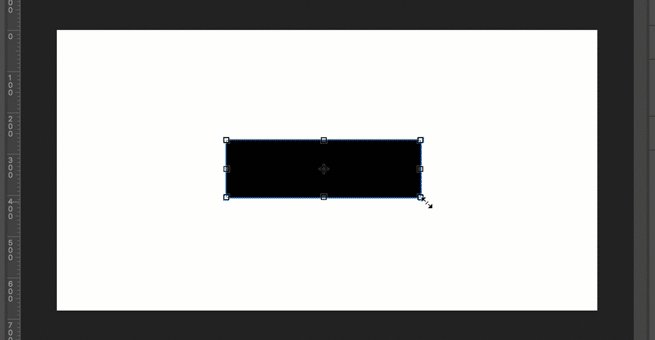
サイズ変更
Command+T
オブジェクトのサイズを変更するときに使用しますが、矩形などをこれでリサイズすると小数点が出たりする(設定でなんとかできそうな気もしますが)ので基本的に写真のリサイズやトリミングに使っています。矩形を変形するときはパス選択ツール(A)を使いましょう。
Shift押しながらドラッグで比率維持、Option押しながらドラッグで中心に向かって拡縮します。ShiftとOptionは同時にも使えます。

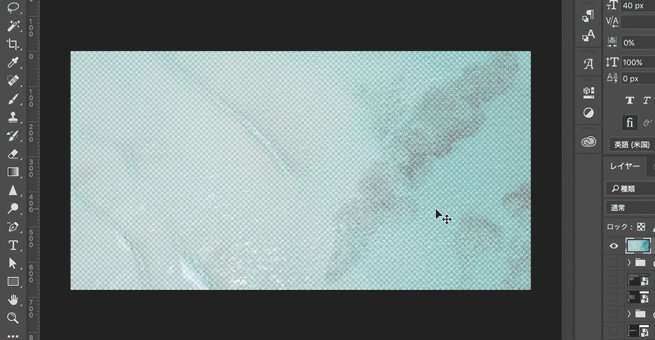
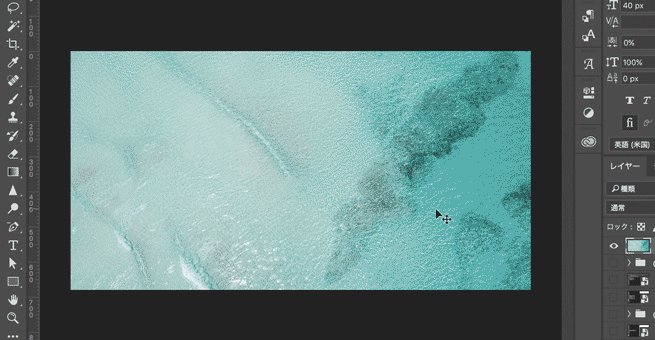
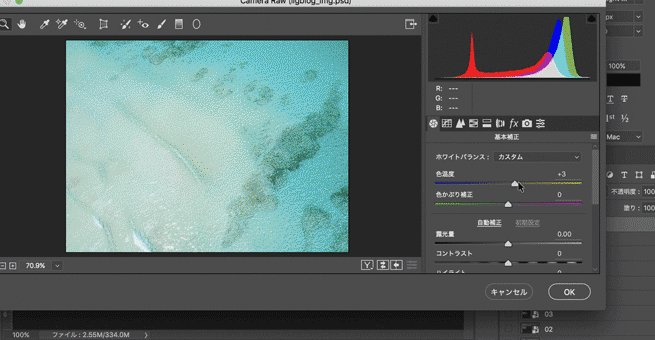
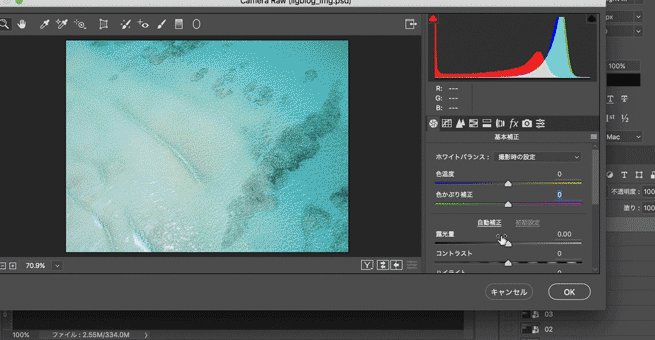
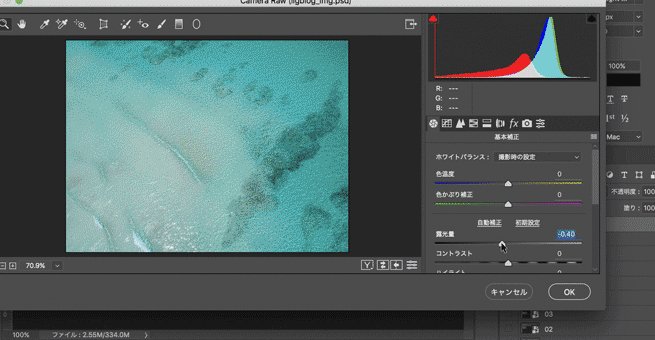
Camera Raw フィルター
Command+Shift+A
写真を補正したり、自動で簡単にレタッチするときに使っています。
その写真をよく見せるという目的だけではなく、トンマナや近くにある写真とトーンを揃えるときに使っています。

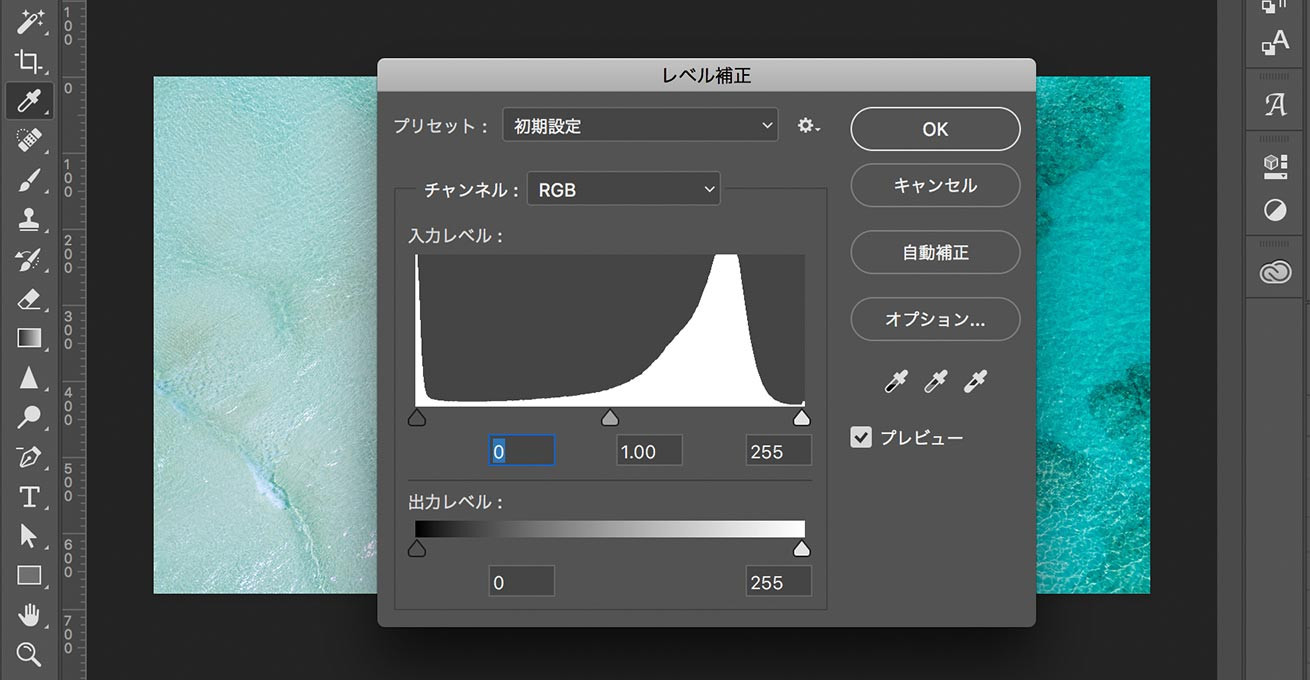
レベル補正
Command+L
こちらはCamera Raw フィルターよりさらにサクッと済ませたいときに使います。
主に明るさの調整だけでこと足りるときなどですね。

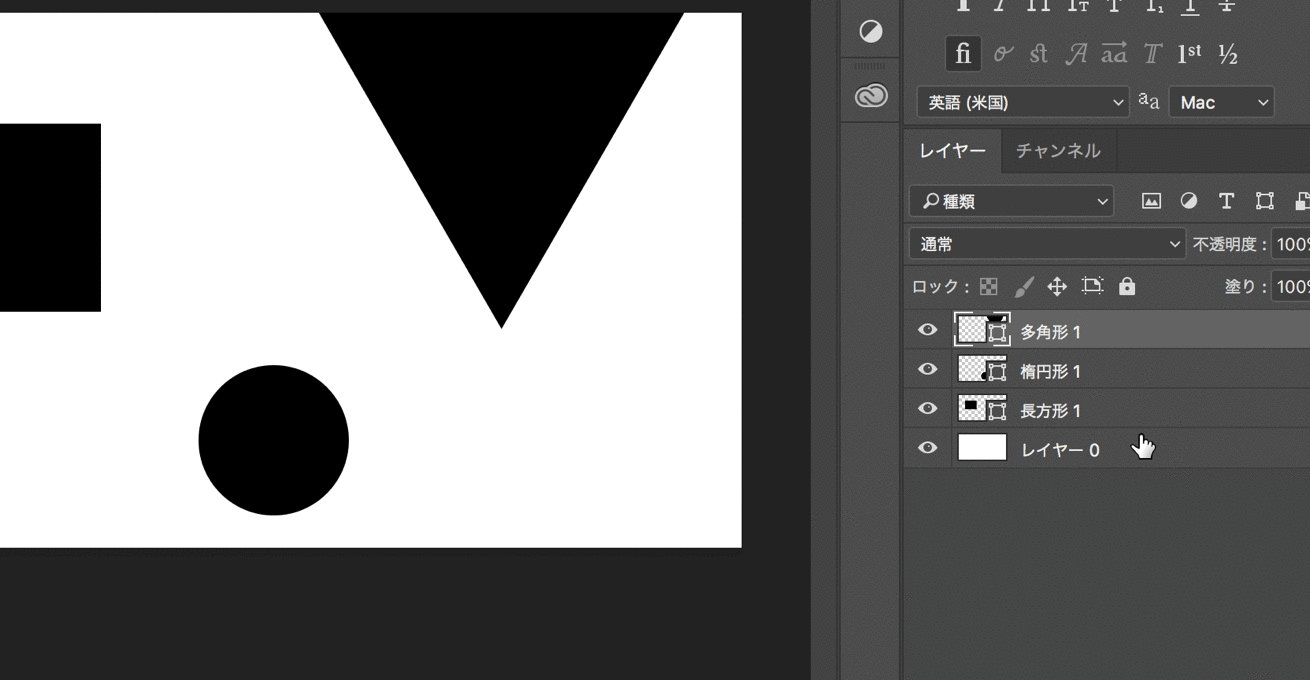
レイヤー整理
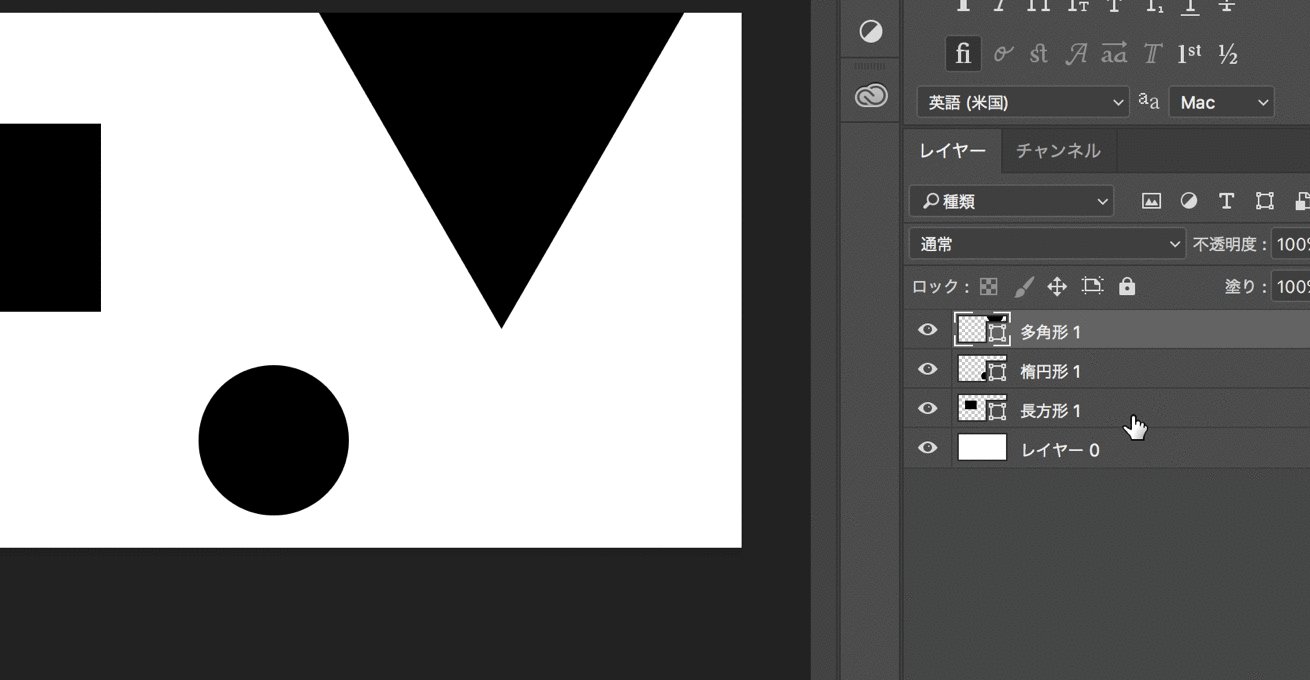
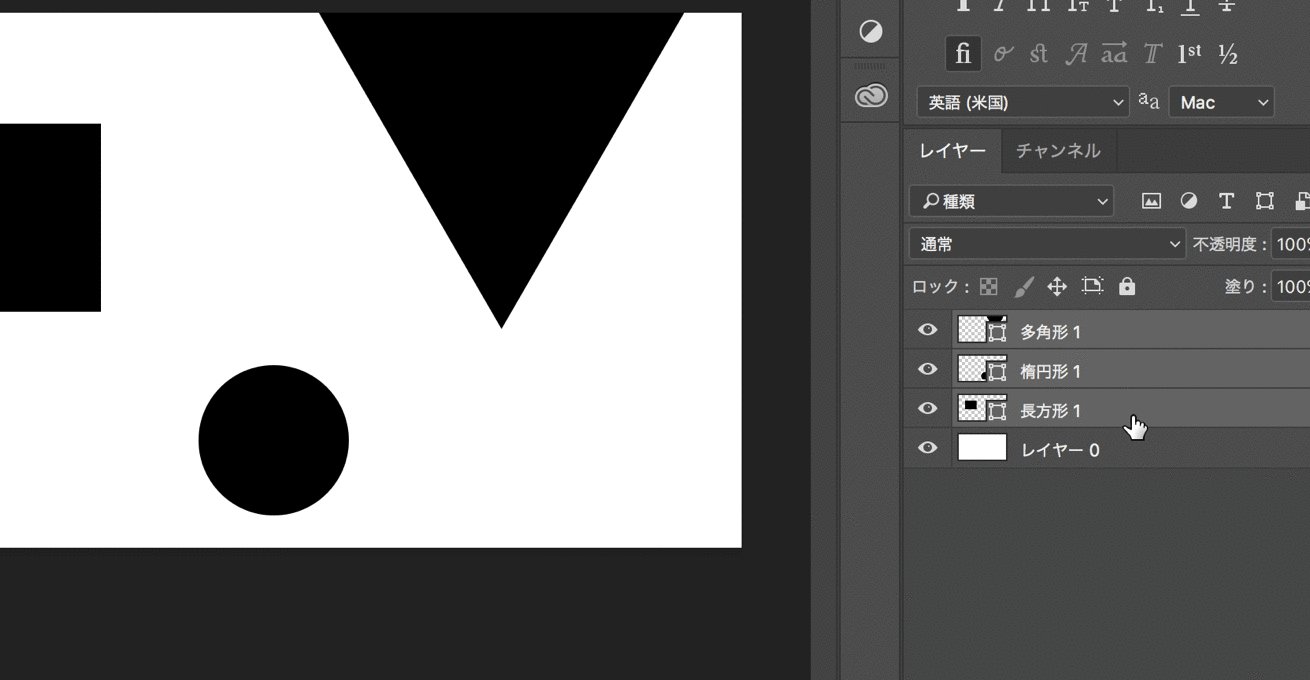
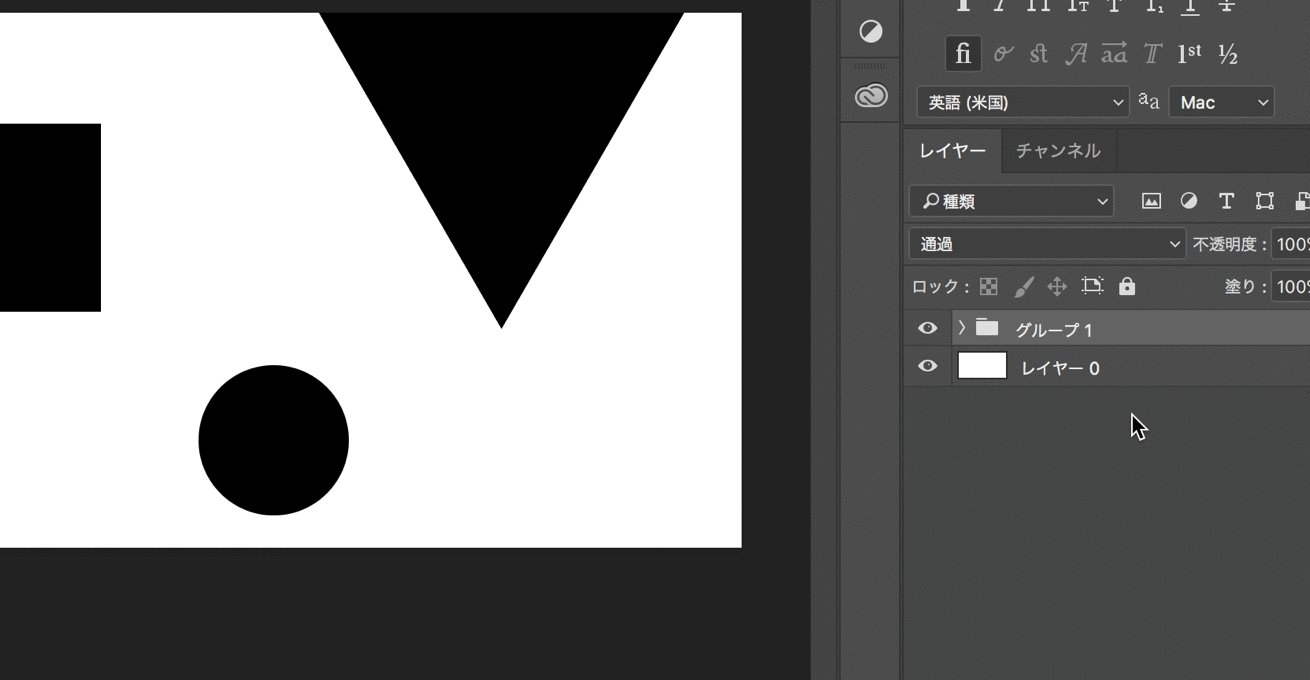
グループ化
Command+G
選択しているレイヤーをフォルダーに格納するショートカットです。
僕は後でレイヤー整理をするのがとてもとても嫌なので作りながらレイヤーも整理してます。もし、突然会社に行きたくない病気になっても引き継ぎが安心です。

レイヤーを上下に移動
Command+}or{
選択しているレイヤーを背面や前面に移動させるショートカットです。
こちらもレイヤー整理に使っています。
上下のレイヤーを選択
Option+}or{
選択を上下のレイヤーに移動させるショートカットです。
レイヤー整理や選択を近くのレイヤーに変更したいときに使っています。
まとめ
すべてをいきなり覚えようと思っても難しいので、意識して無理やり使ってるうちに自然と手が動くようになっていきます。僕はだいたい1ヶ月ぐらい使い続けてるうちに考えなくてもできるようになりました。
次回はIllustratorのよく使っているショートカットをご紹介します。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












