みなさんこんにちは! Webデザイナーのえびちゃんです。
バナーデザインを作成していると「レイアウトが上手くいかない」「バナーの参考を上手く探せない、ギャラリーサイトも古いのばかり」「最近のトレンドってどんな感じなんだろう?」……などなど、デザインの悩みってたくさん出てきますよね。
そこで今回は、そんなあなたに現役デザイナーがおすすめするバナーデザインの参考サイトをジャンル別に分類して紹介します!
後半では実際に効果の高かった広告バナーのデザインも紹介しているので、ぜひ参考にしてください。
- 「ググってわからないこと」が一瞬で解決するかも?
- Webの知識を効率的に学びたい、未経験からWeb業界への転職・就職を目指している、誰かに教えてもらいたい……という方へ。LIGが運営のWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」では実践的なカリキュラムで最短6ヶ月でWebデザイナーを目指せます。少しでも気になる方はこちらよりスクール概要をまとめた資料をご確認ください!
目次
※2023年に最新情報へ更新
更新頻度が高いバナーのギャラリーサイトまとめ
私がふだんバナーを作る際に実際に参考にしているギャラリーサイトを、それぞれの特徴とともにご紹介していきます!
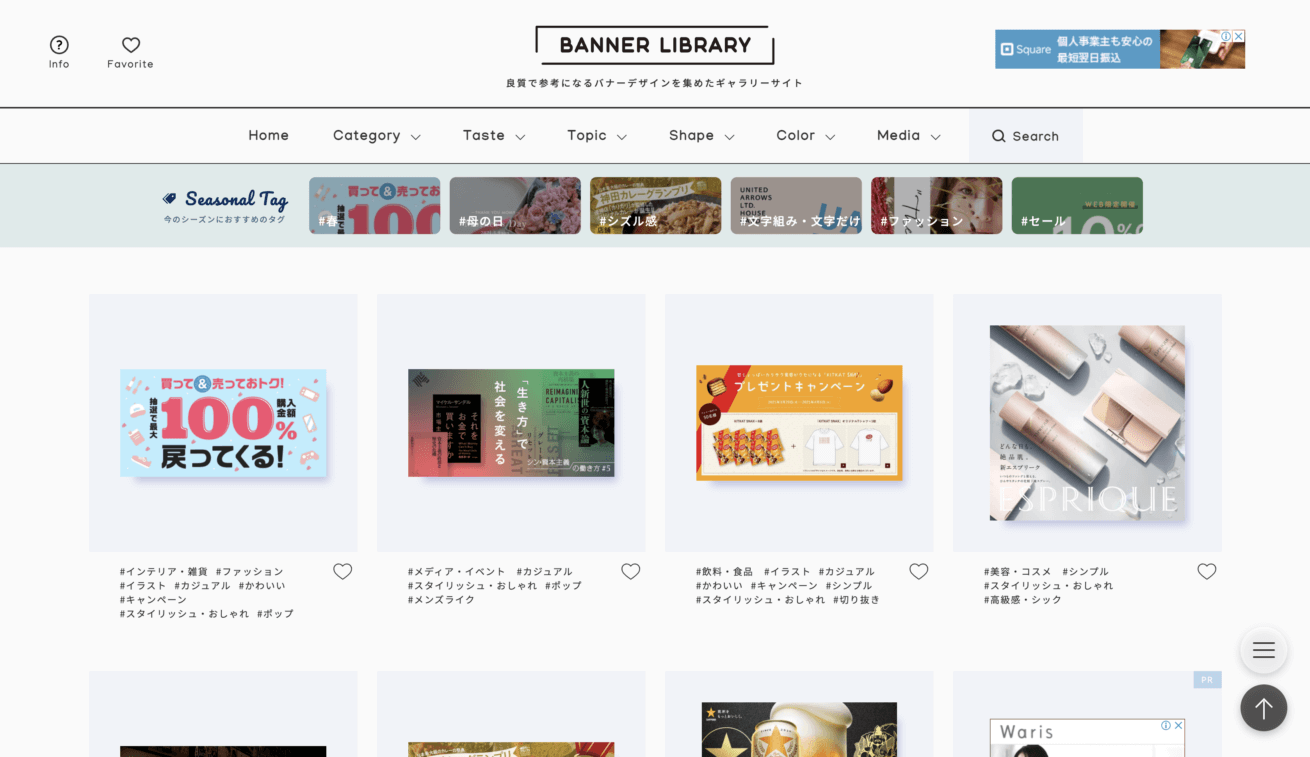
BANNER LIBRARY|トレンドを押さえたおしゃれなギャラリーサイト
| 掲載数 | 4,080件(2022年8月19日時点) |
|---|---|
| 更新頻度 | ★★★★☆ |
| カテゴリ | アパレル・ファッション、インテリア・雑貨、飲料・食品、通信会社・サービス、電化製品、美容など |
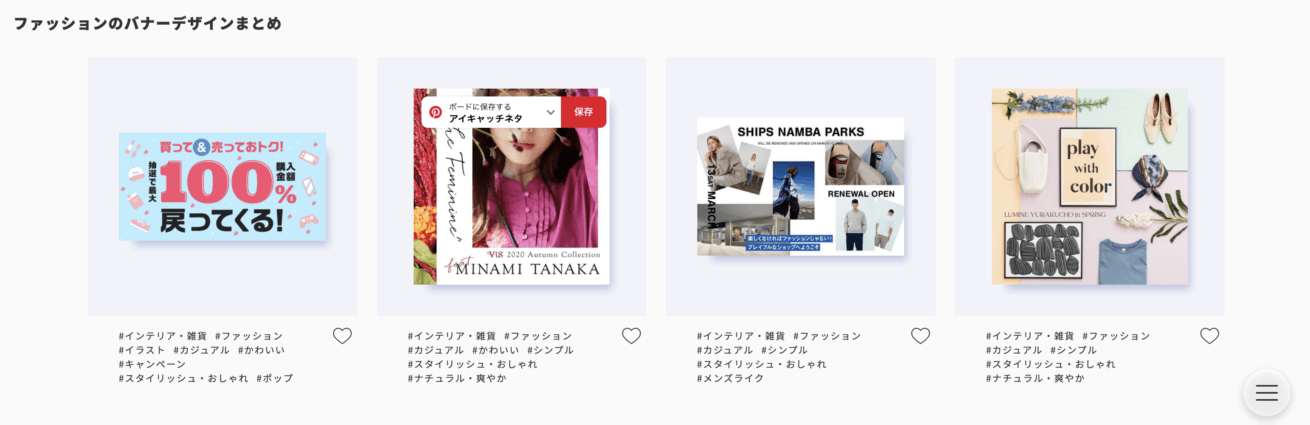
BANNER LIBRARYさんにはふだんからだいぶお世話になっております……。チョイスされているバナーがトレンドを押さえたものが多く、更新も頻繁です。2022年8月19日時点で4,080のバナーデザインを閲覧することができます。
特徴的はInstagramのように、紹介されているバナーそれぞれにハッシュタグがついていることです。

例えばファッション系のバナーの参考を探したいな、というときにこのハッシュタグで検索すれば、関連のものを一覧で見ることができ、大変便利です!
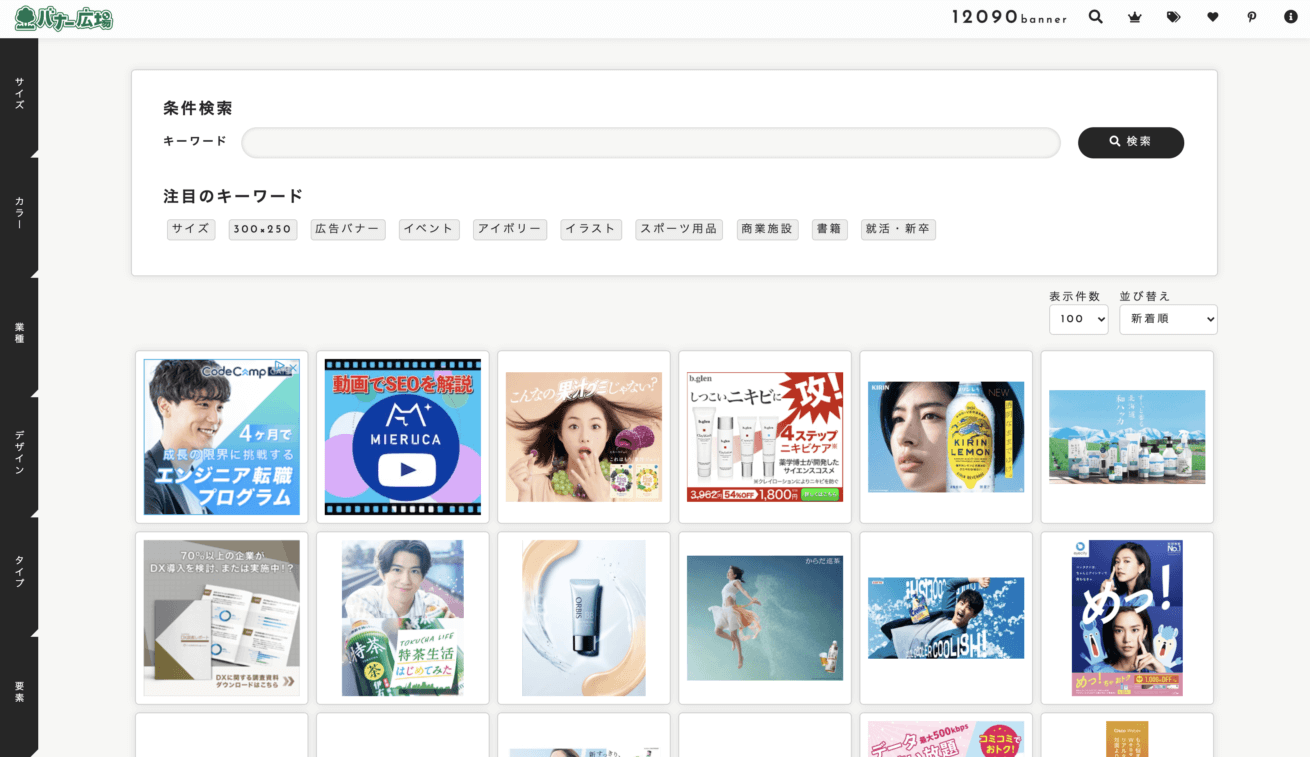
バナー広場|とにかく数を見たい人におすすめ
| 掲載数 | 13,781件(2022年8月19日時点) |
|---|---|
| 更新頻度 | ★★★★★ |
| カテゴリ | サイズ、カラー、業種、デザインタイプ、広告など |
バナー広場さんも、更新頻度が高く、よく参考にさせていただいております!
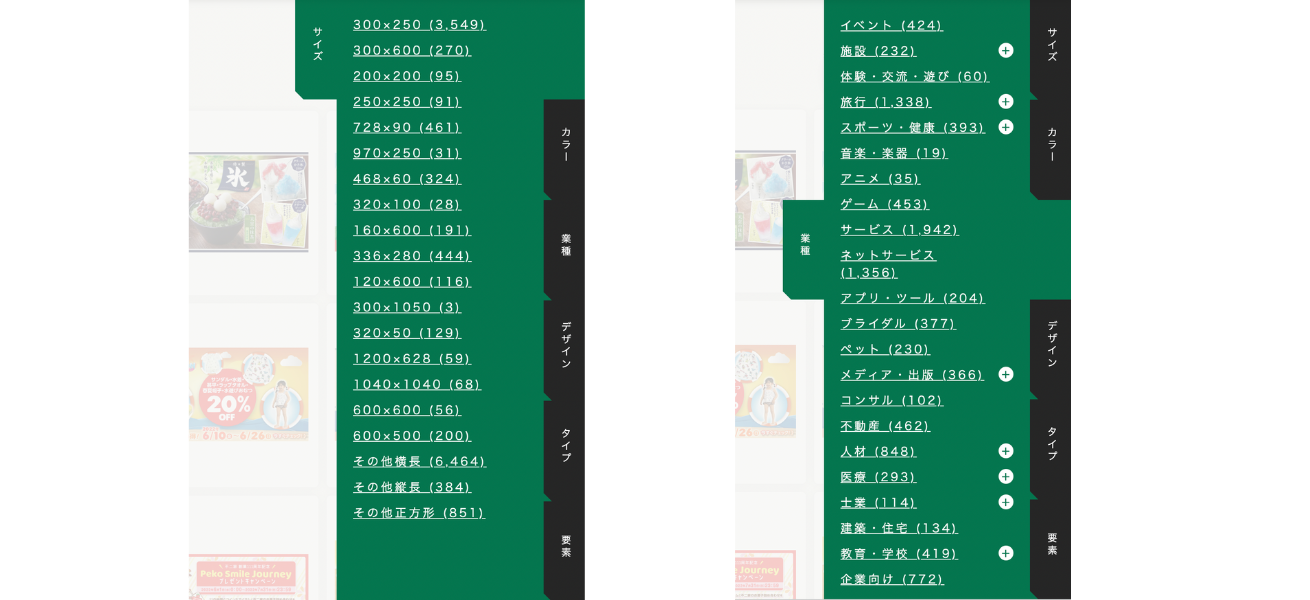
バナー検索のカテゴリがかなり細かく分かれており、自分が探したい参考デザインを探しやすいです。

例えば、サイズ別で参考バナーが探せるのは、とても便利です。横長のバナーはレイアウトが難しかったりするので、細かくサイズ別で探せるのは重宝します。
また、カテゴリとは別に月間閲覧数ランキングも見ることができるので、どういったデザインが参考にされているのか確認できるのも便利です。
Bannner.com|質の高いバナーが集まる参考サイト
| 掲載数 | ー(公開なし) |
|---|---|
| 更新頻度 | ★★★★★ |
| カテゴリ | サイズ、縦割り、横割り、テキストのみ、写真のみ、業種、ファッションなど |
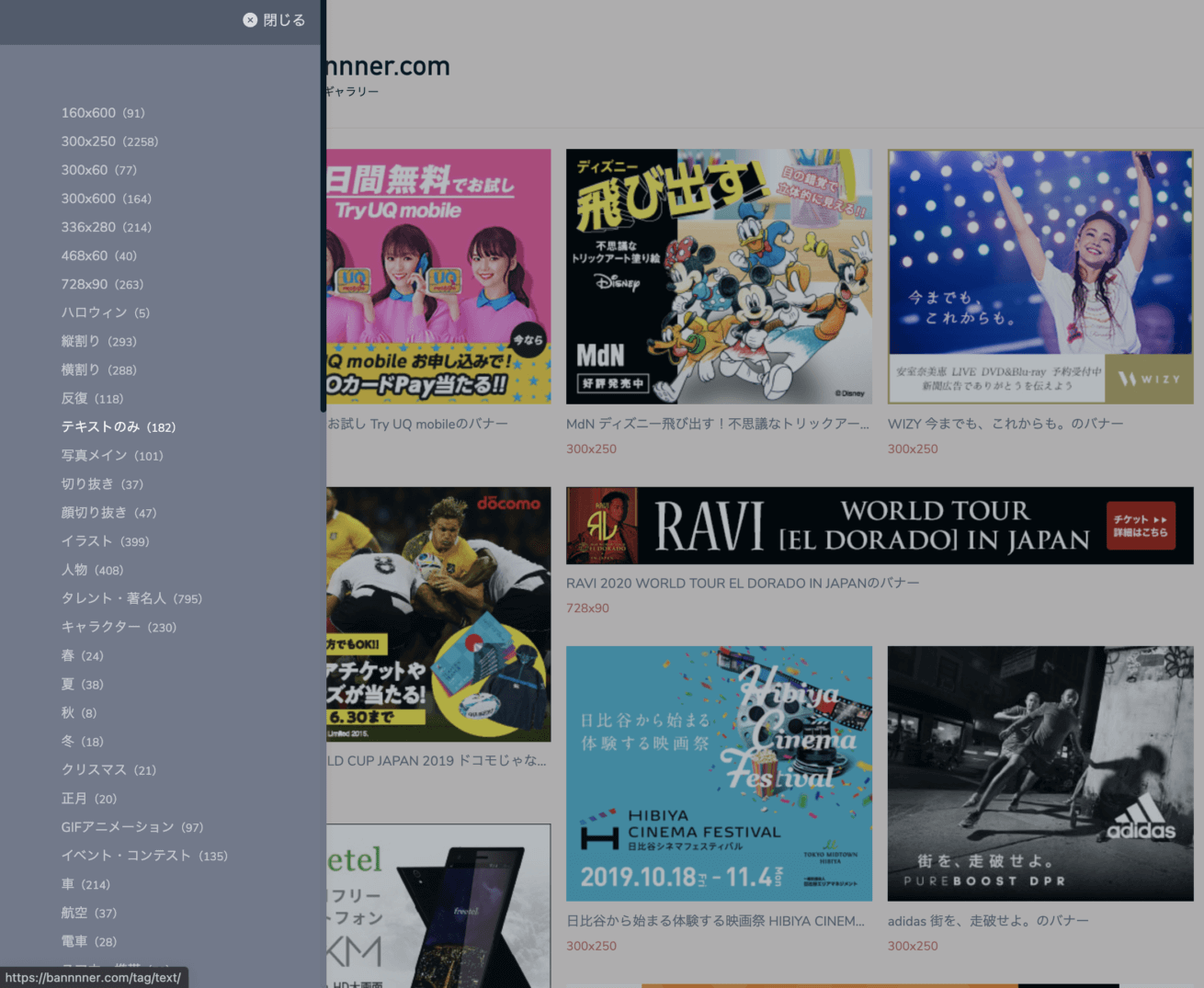
Banner.comさんも更新頻度が高く、質の高いバナーが集まっています。

とくに感動したのがこちらの分類分けです。写真が使われてるバナーという分類だけでなく、「テキストのみ」や「切り抜き」、「顔切り抜き」など、より細かく分類が分かれているので、探したいバナーに簡単に辿り着くことができてとても便利です!
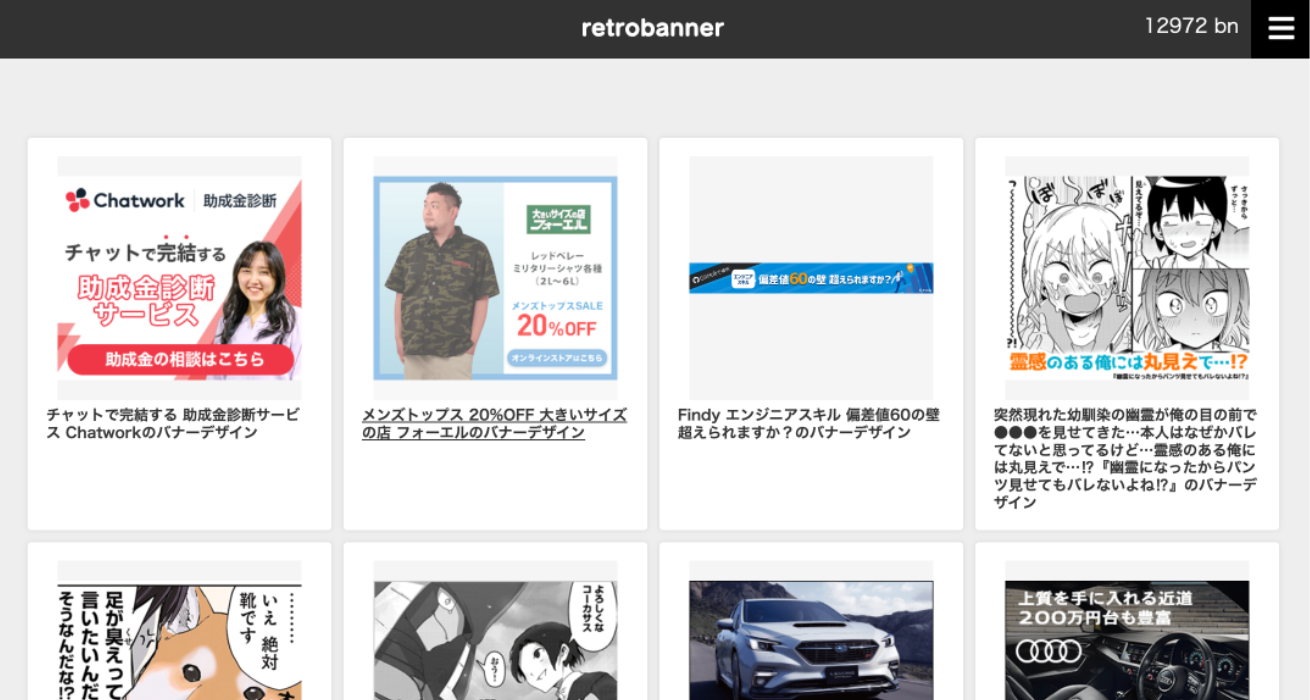
| 掲載数 | 12,972(2022年8月19日時点) |
|---|---|
| 更新頻度 | ★★★★★ |
| カテゴリ | サイズ・色・業種・テイスト |
retrobannerさんは、日本のバナーを1日4件という高頻度で更新しているギャラリーサイトです。漫画風の広告など、最近のトレンドのバナーデザインがたくさん掲載されています。
バナーをクリックすると、そのデザインに使われているカラーコードも取得できます!
Webデザインをスクールでしっかり学びたい方はこちらから
広告バナーのデザイン参考サイト
続いては広告バナーに特化したギャラリーサイトを紹介します。
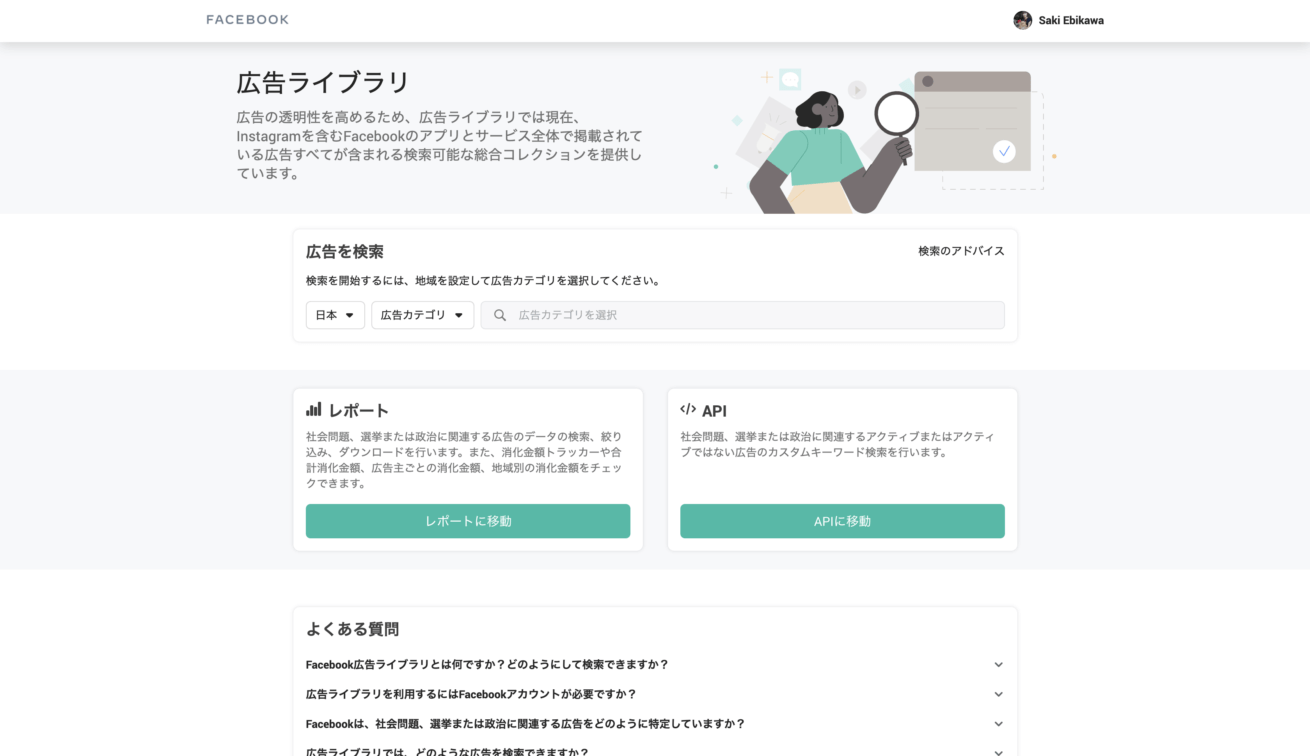
Facebook広告ライブラリ
Facebookページに載せるバナーや広告を担当する際に便利なのが、Facebook社が出しているFacebook広告ライブラリです。こちらでは、Instagramを含むFacebookアプリ・サービスに掲載されている、現在アクティブな広告を検索することができます。関連キーワードや、広告主の名前で検索することができます!

LIGで検索をすると、このように現在アクティブになっているLIGのFacebook上の広告が出てきます。バナーの見せ方や説明文とのバランスなど、Facebook用のバナーを作成する際に他社がどのようにしているのか参考にするのにおすすめです。
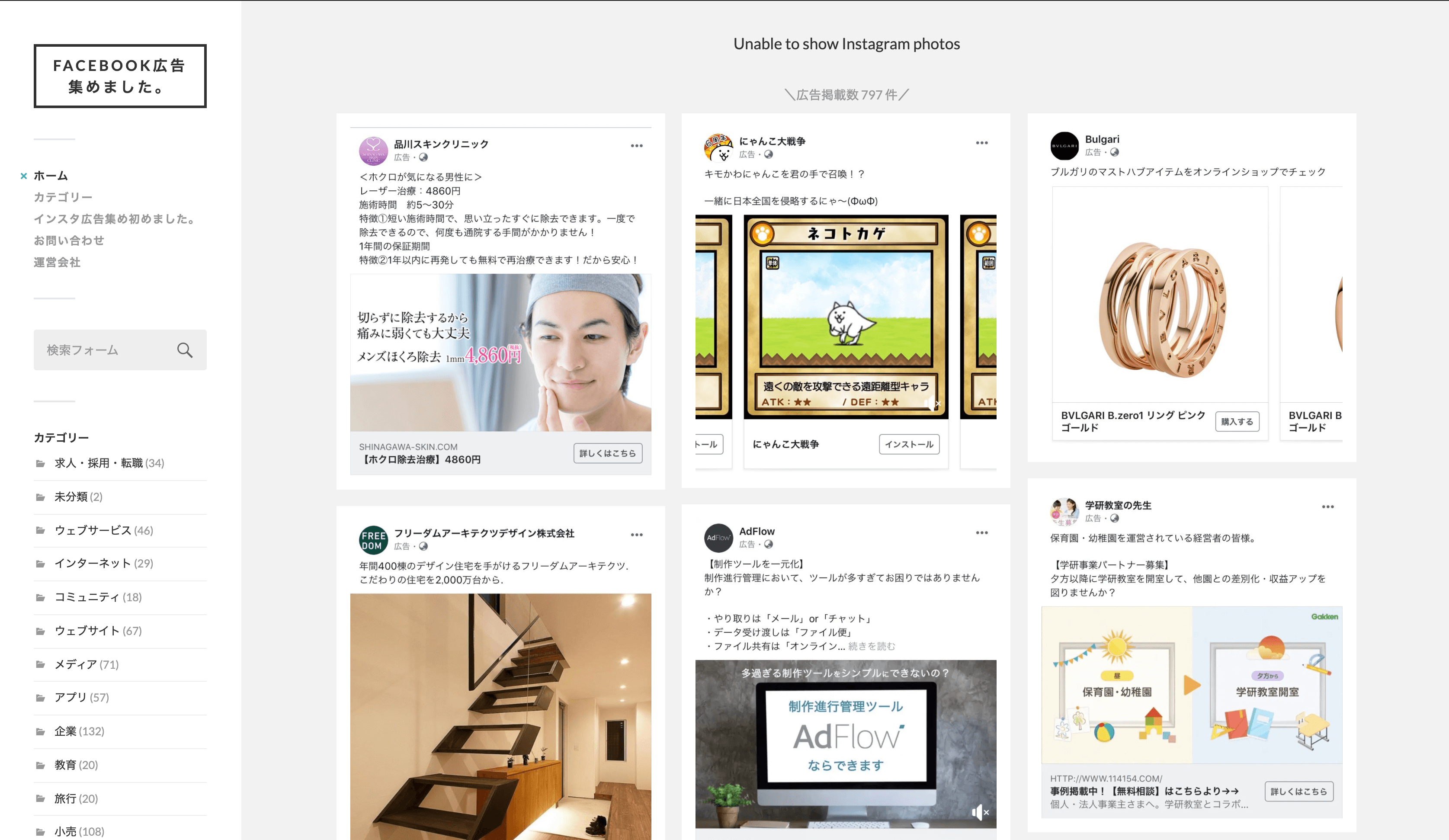
Facebook広告集めました。
Facebookの広告を集めたギャラリーサイトです。画像だけではなく、Facebook上での説明文とともに掲載されているので、Facebook広告を作る際に大変参考になるかと思います。ギャラリーサイトなので、カテゴリーで分かれており、検索もしやすくなっています。
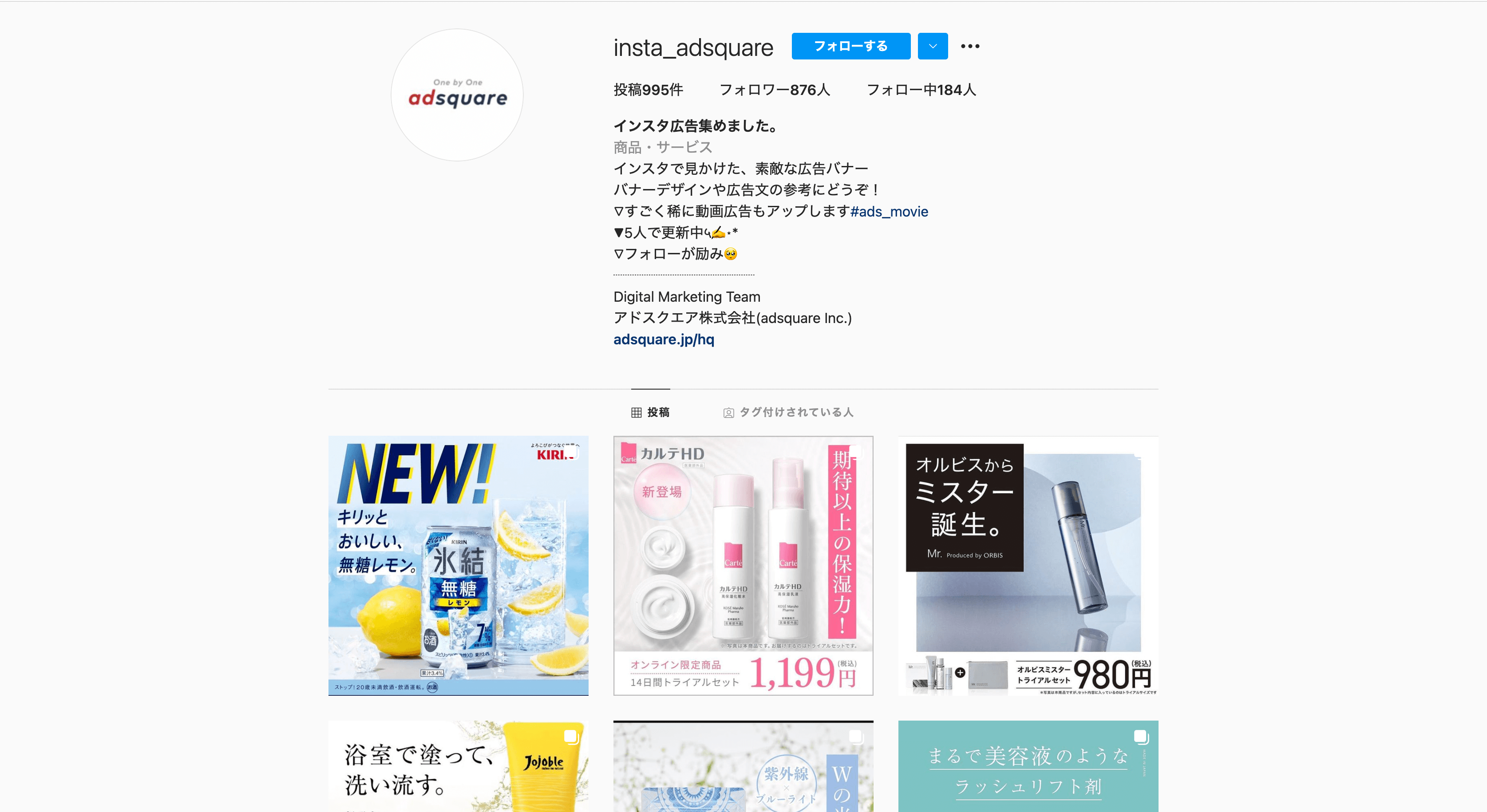
インスタ広告集めました。
Instagram広告バナーを集めた、Instagramのアカウントです。Instagramのアカウントなのでカテゴリーごとの検索はできません。ただ、定期的に更新がされているのでふだんからフォローをしておいて、ストックを増やすのに便利です。それに加えて、Instagramで使われている広告バナーの傾向を掴むのにとても良いと感じました!
いろんなデザインに触れたい時に参考になるサイト
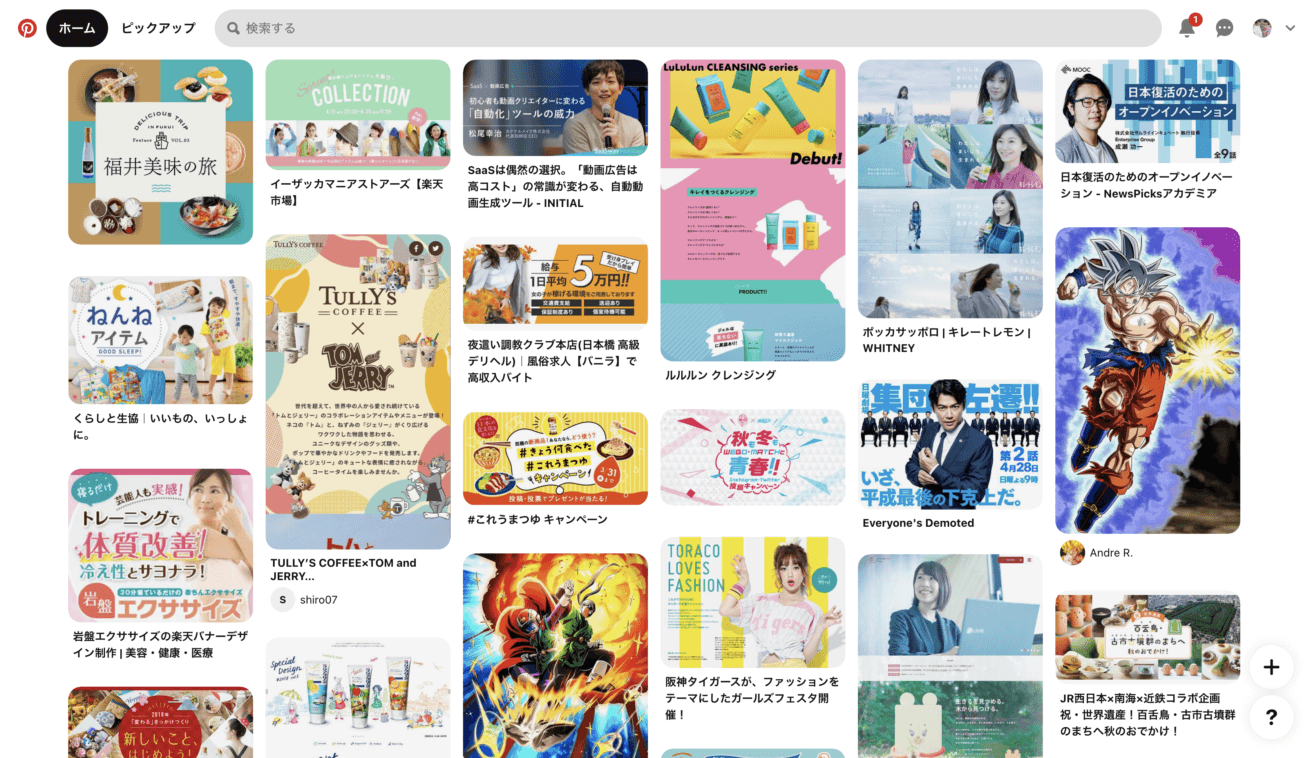
Pinterestは全デザイナーさんが大変重宝されているのではと思っているのですが、あらためてご紹介します! 私もバナーに限らず、アイキャッチやWebサイト制作、ロゴや名刺を作成する際など、デザインをする際は必ずPinterestから参考を探しにいきます。
バナーデザインギャラリーサイトで見つけた参考も、「Pinterest保存ボタン」というGoogleの拡張機能を使って、Pinterestのボードに保存して管理をしています。

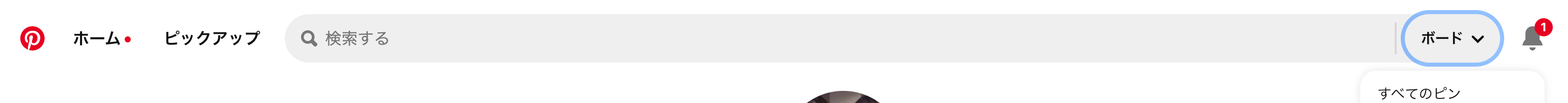
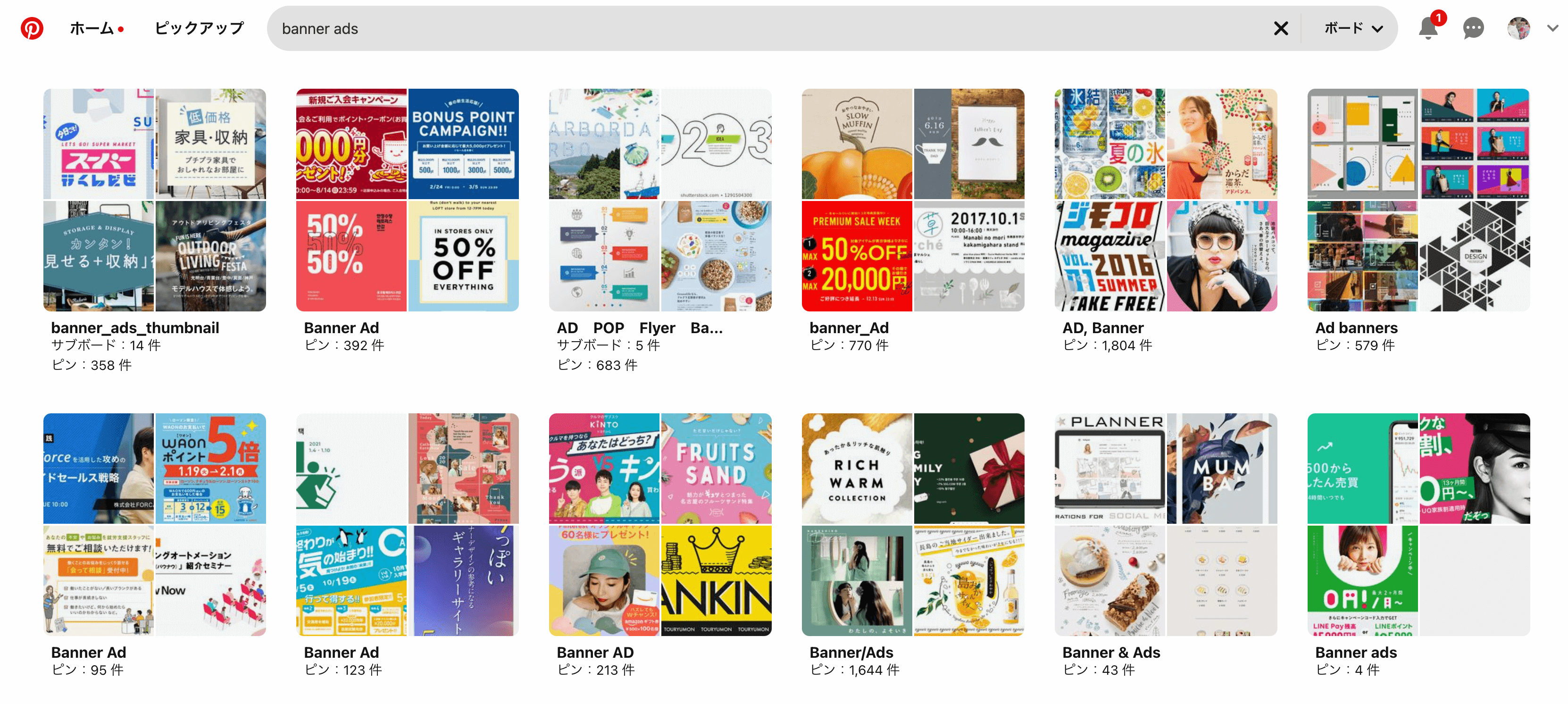
Pinterestでバナーデザインを探す際に、大変便利な検索機能を紹介いたします! 自分のアカウントのトップページにいき、検索フォームの右側のプルダウンを「ボード」に指定して、検索ワードを「banner」や「banner ads」で検索してみてください。

すると、Pinterestユーザーさんがバナー関連で作成したボードを一覧で見ることができ、ふだんからバナーのストックを貯めておくことができます! とっても便利ですよね。
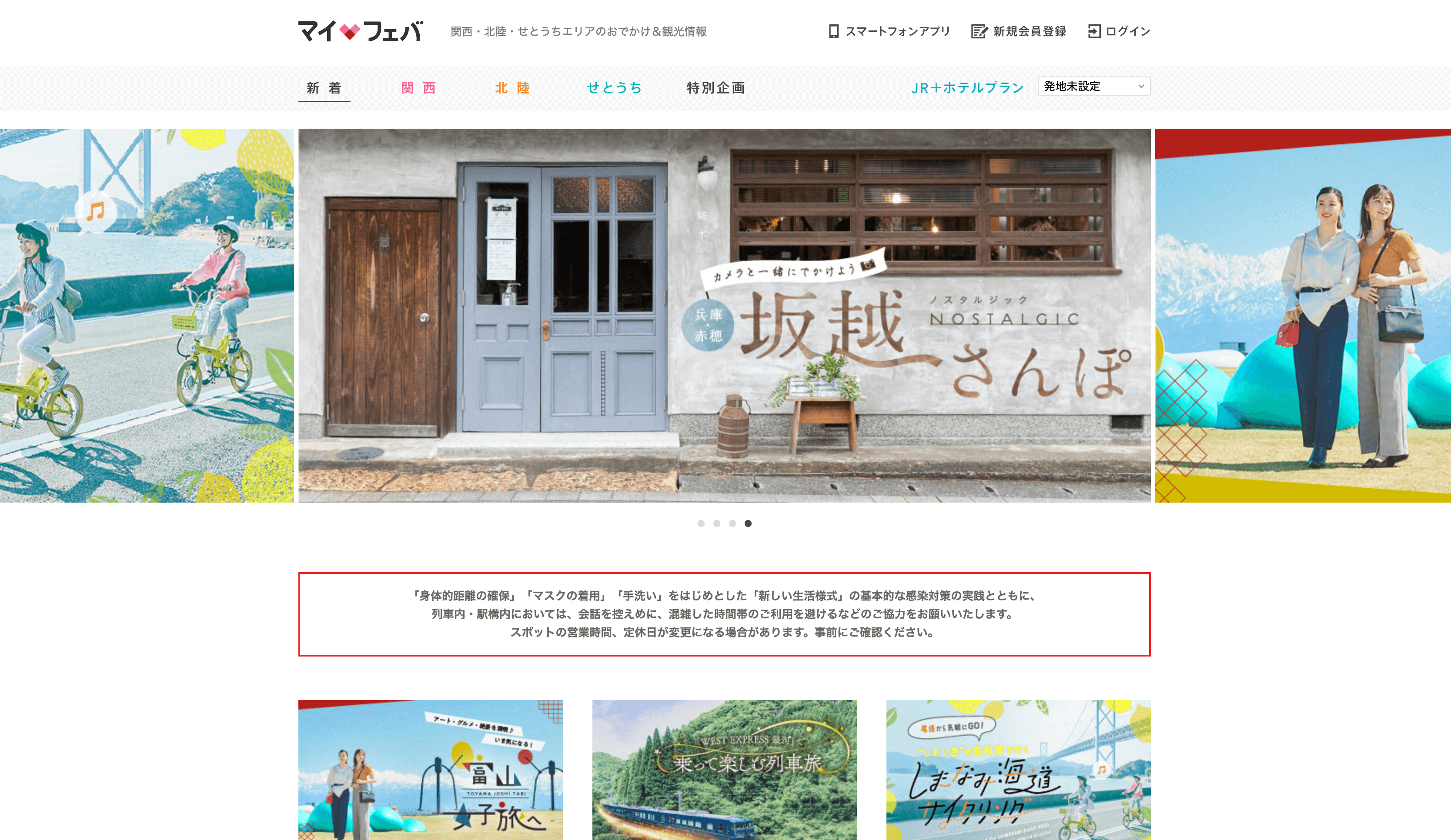
マイフェバ
マイフェバさんは、関西・北陸・せとうちエリアのおでかけ&観光情報を発信している、メディアサイトです。記事についているサムネイルが、毎回とっても可愛くておしゃれで、同じようなテイストのバナーやアイキャッチを作成するときに参考にしております。とくに、作字をしたいと思ったときに見にいくことが多いです!
以上が、私がバナーを作成する際に参考にしているサイトのご紹介になります!
自分の目的にあったバナーデザインの参考を探すことができたでしょうか? 次の章では、より効果のあるバナーを作成するための秘訣をご紹介したいと思います!
効果の高かったバナーデザイン
いくらおしゃれなデザインのバナーを作成しても、実際にクリックしてもらえなければ意味がありません。そこでここからは、弊社で過去制作してきたバナーの中で、クリック率の高かったデザインとその特徴をご紹介します。
キャッチコピーがわかりやすいバナー

一つ目の例はこちらのバナーです。「短納期、低価格新プラン誕生」というキャッチコピーで、端的にわかりやすくメリットを伝えているので、バナーを見て、瞬時に自分にとってどのようなメリットがあるのか具体的にわかります。
パッと見たときに「あ、役に立ちそうだな〜」と思ってもらえることが大切です。このような、視認性(目で見た時の確認のしやすさ)の高さが、バナーデザインには求められます。
キャッチコピーに共感が持てるバナー

こちらのバナーのように「コピーに共感できるもの」に関しても、クリック率が高い傾向にあります。「そうそう、こういうことに悩んでいるのよ……」とか、「電話番に日々追われて自分の業務に集中できないのよね……」という、バナーで紹介するサービスを使うターゲット層が悩んでいるであろうポイントを上手くコピーにすると、クリック率が上がる傾向にあります。
インパクトのあるバナー
そして次の特徴は、「目を引くビジュアルのバナー」です。目を引くバナーがどんなものかというと、たとえば……

このように「インパクトがあるバナー」は、クリック率が高い傾向にあります。写真のビジュアル的にも「上司を殴っている」というだいぶインパクトのある見た目です。そのビジュアルに合わせて、色味も黄色やオレンジでパキッとした配色で、いろいろなバナーがある中でもパッと目を引くデザインになっています。
そしてインパクトがある見た目であるだけに止まらず、コピーもインパクトがあり、伝えたい意味もぱっと見でわかりやすいものになっているのもポイントです。
既視感のあるバナー
インパクト重視だけでなく、「既視感のあるバナー」もクリック率が高い傾向にあります。

あれ……なんか見覚えありませんか……?

これも……どこかで見たことある気がする……。
オマージュ系など、どこかで見たことがあるようなビジュアルだと、パッと目をひき、クリックしてみたくなるバナーデザインになります。
クリック率は高いがCVに繋がらないバナーデザイン例
上記の例のように、目を止めてもらえるようにインパクトを出すことは大事です。ただし、クリック率だけを意識しすぎてしまい、パッと見で意味のわからないバナーや、商品・サービスにまったく関係のないバナーや画像にしてしまうことは避けましょう。
こういったバナーは、クリックされてもCVに繋がりにくく、結果として効果がないバナーになってしまいます。
実際に例を見ていきましょう。今回はFacebook広告を例に出します。
商品サービスにまったく関係のないバナー

LIGのWeb制作の紹介をしたFacebook広告です。いなみさんが慎吾ママの格好をしていたり、水玉の背景を敷いたり、慎吾ママの世界観がしっかり出ていますね。いなみさんかわいすぎる……。
この広告、クリック率がとてもよかったんですが、CVにはあまり繋がらなかったそうです。
「慎吾ママ!」というインパクトや、「いなみさんかわいい……」という理由からクリックはしたくなりますが、そもそも画像がサービス内容とまったく関係ないので、サービスに興味を持ってクリックしているわけではないということですね……。
インパクトを出すことだけに注力しすぎてしまうと、結果に繋がりにくいことがわかる例だと思います。
結論:キャッチコピーがわかりやすく、目を引くバナーが最強

結論、最強のバナーの特徴はこちらとなりました。
- 案外真面目で、わかりやすいメリットや共感を伝えるキャッチコピー
- キャッチコピーに沿いつつも、パッと見で目に止まるようなインパクトがあるビジュアル
クリックしたくなるバナーの作り方
ここからは具体的なバナーの作成手順について紹介します。
そもそもの話ですが、広告は「嫌われもの」です。広告がでてきて「嬉しい!」と思う人はなかなかいないと思います。
ここまで紹介してきた内容をご覧の方は既にお気づきかと思いますが、一瞬で興味を持ってもらうことが大事です。このことを踏まえ、実際にバナーを作成していきましょう。
- バナー制作の手順
-
- オリエンテーション
- 切り口を探す
- アイデアを練る
- ラフを作る
- 実制作
- 提出、修正対応
この続きは以下の記事で詳しく解説しているので、ぜひ併せてご覧ください!

バナーの作り方ガイド!クリックしたくなるデザインの作成方法を紹介
デザイン勉強中の人に役立つ記事まとめ
LIGではデザインに関するさまざまな知識をブログを通じて紹介しています。ここでは、バナー作成に役立つ記事を集めてみました。ぜひバナー作成の参考にしてみてください!
新米デザイナー必見!バナーデザインを効率的に美しくする11のステップ

バナーデザインのコツ11選!初心者が気をつけるべきポイント、ビフォーアフターも紹介
あまりバナーデザインを作ったことがなく、バナーデザインの基礎を知りたい方必見の記事です! デザインをする前に考えるべきことや、バナーをソフトで実際にデザインをする際にどのようなステップで作成すれば効率よく作成できるのかがわかる、とても良い記事です! バイブルにしています。
今まで私が作ってきたバナーのコンセプトや裏話を勝手にまとめてみました。

今まで私が作ってきたバナーのコンセプトや裏話を勝手にまとめてみました。
合成ゴリゴリの、おもしろインパクトのあるバナーを作成したい場合にめちゃくちゃ参考になると思います。バナーのコンセプトの説明もあるので、このような発想でバナーを作れば良いのだなという参考になります。
【デザイン初心者向け】入社して初めて作成したアイキャッチ、先輩からのフィードバックをすべて公開します!

【デザイン初心者向け】入社して初めて作成したアイキャッチ、先輩からのフィードバックをすべて公開します!
私が書いたブログのアイキャッチ制作に関する記事です。ラフを考える上で大切にすべきことや、デザインの細かい部分の詰め方、コントラストの付け方など、バナー作成においても参考になるかと思います。
まとめ
参考探しや効果のあるバナーの特徴など、幅広〜く知識を得られましたでしょうか。バナーを作る際の一助になれれば幸いです!
独学でつまづいていませんか?
デザインを独学で学んでいてバナーデザインがうまくいかない方や、もっと体系的にデザインを学びたい方には、スクールでの勉強もおすすめです!
弊社が運営しているWebデザインスクール「デジタルハリウッドSTUDIO by LIG」では、現役の有名Webデザイナーが講師を務める実践型のスクール! 「現場で通用するレベルか」という指標での就職支援も。

「いいデザイン」を決めるのは、依頼主でも先輩でもない。|nanocolorカワバタ氏からデザインを学ぶみなさんへ
キャリアや勉強方法でお悩みの方へ向けた無料個別説明会も開催しています。オンラインでも開催しておりますので、ぜひお気軽にご参加ください!
また、こんなバナー作れそうもない……バナー作成誰かにして欲しい……と思っているそこのあなた! LIGのデザイナーがご要望にあったバナーを作成いたしますよ! ぜひ、お気軽にお問い合わせください!
バナー制作のお問い合わせはこちら
ちなみに、最近LIGで働く現役Webデザイナーに普段どんなサイトを見ているか、どういう使い方をしているのかを聞いてみました。YouTubeに動画であがっているのでそちらもぜひ!
【サイト制作をご検討中の方へ】
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。