こんにちは。デザイナーのぱんちゃんです。
社内制作デザイナーとして、LIGブログのアイキャッチやバナーの制作を担当しています。
今回は私が業務でも担当しているバナーの作り方についてご紹介します。先輩デザイナーに教えていただいたクリックしたくなる魅力的なバナーを作るための考え方や手順、参考サイトなども余すことなくお伝えしていくので、ぜひバナーを作る際の参考にしてみてください!
目次
バナーとは
バナーの目的
バナーとは、Web上にあるリンク付き画像のことを指します。主に広告・宣伝用として使われていて、他のWebページやサービスへのアクセスを誘導することが主な目的です。

バナーは、上部にキャッチーなコピーや写真、気になるワードを配置し、下部に帯やボタンをつけてクリック誘導する言葉をセットにしている構成が基本です。
広告は「嫌われもの」、一瞬で興味を持ってもらうことが大事
広告にはたくさん種類があります。バナー広告はそのなかの一つ。
ただ、そもそも広告って「嫌われもの」なんです。皆さんもスマホやPCで何かを調べていて広告が出てきたら、すぐに消したり飛ばしたりしませんか? 「広告なしでサクサク見れたらな〜」と思う人が大半で、「広告が出てきて嬉しい!」「何が書かれているかじっくり見てみよう」と思う人はなかなかいないと思います。
基本的には1秒も見てもらえません。そんな状況のなかで、バナー制作者はターゲットの興味を惹きつけてクリックしてもらわなければなりません……!
そのためには、パッと見でいかに興味を持たせられるかが大事になってきます。バナーを作るときは、意図したターゲットに目を止めてもらうための工夫を意識しましょう。
そして、初見の人でも一瞬で理解できるように情報を的確に伝える工夫をすることも大切です。頑張って美しいバナーを作ったとしても、ターゲットに正確にメッセージが伝わらなければそれは広告として機能していないのと同じです。
上記を意識して、バナーを作っていきましょう!
バナー作成の手順
それでは実際にバナーを作成する手順を紹介していきます。
全体の流れとしては下記となります。
- オリエンテーション
- 切り口を探す
- アイデアを練る
- ラフを作る
- アイデア(ラフ)を提出
- 実制作
- 提出、修正対応
- 完成
一つずつ解説していきます!
1. オリエンテーション
最初にどんなバナーを作っていくのかをすり合わせるためのオリエンテーションを行います。クライアントがいる場合はクライアントと、社内の制作物の場合はバナーに載せる内容の担当者とオ主に下記の内容をヒアリングしていきます。
- ヒアリングすること
-
- バナーの目的
- バナーのリンク先
- サービスの概要、強み
- コンバージョン(最終的な成果)
- ターゲット
- 一番伝えたいこと
バナーを作るうえでデザイナー自身がサービスやターゲットを知り、今回は何を伝えるべきなのかを理解することが大切です。効果の出るバナーを作るためにも、制作を進める中でひっくり返らないようにするためにも、オリエンテーションでしっかりとすり合わせましょう。
2. 切り口を探す
概要がわかったところで、次は切り口を考えていきます。
切り口とは「ターゲットが行動したくなるメッセージ」のことです。ターゲットに「私のこと?」と思ってもらえるような切り口を探していきましょう!
切り口を考えるには、まずはターゲットがどんな人なのかを考えます。
- どんな考えを持っているのか?
- どんな境遇なのか?
- どんな不安や悩みを抱えているのか?
思いつく限り挙げていきます。
もしオリエンテーションの場で聞けるのであれば、クライアントや担当者に質問してみると良いと思います。他にはインターネット検索やSNSで声を拾って考えていきます。
ターゲットのことが理解できたら切り口を考えます。「こんな思いを持った人たちが興味を持ってくれるメッセージって何だろう?」、「クリックしたくなるきっかけって何だろう?」。ターゲットは複数存在して色々な感情を持っているので、切り口もたくさんあります。こちらも思いつく限り考えましょう。
複数洗い出したなかから、本質を捉えた切り口を導き出していきます。コツは3つ!
とにかくターゲットの目線になる
自分がターゲットではなくてもその人の目線になりきって考えましょう!
何を言われたら心が動くかな?と考える
「どういうふうに告白されたら心が動くのか」と考えてみましょう。「誰にでも刺さる」ではなく、「ターゲットに刺さるセリフ」であることが大切です。
なるべくわかりやすい言葉にする
切り口をわかりやすい言葉で表現しておくと、ビジュアルの目指す方向性が定まるので、ブレずに制作を進めることができます。逆にここでよくわからない切り口にするとよくわからないビジュアルができてしまうので要注意です!
3. アイデアを練る
切り口が決まってもそのままバナーには使えません。ただ切り口をそのまま言ってもキャッチーではなく振り向いてもらえないので、目に留まる・印象に残るようにアイデアを練っていきます。
アイデアとは「切り口を印象的に伝える手段」です。
印象的に伝えるアイデアには
- ユニークなビジュアル
- めちゃくちゃかっこいいビジュアル
- 心に響くコピー
など様々な手法があります。
印象的に伝えるためには目に留まる違和感を作ることが大切です。ここで考えたアイデアを実際にビジュアルに落とし込んでいきます。
4. ラフを作る
方向性が決まったので、ラフを作っていきます。
ラフとは「制作時に迷わないための設計図」です。ラフの段階である程度イメージできた状態で作ると、作りながら迷わなくなるので時間短縮につながります。
ラフの段階で決めておきたいことは「構成」と「装飾」の2つです。
構成
伝えたいことを理解してもらうために入れるべき要素やそれを読ませる順番を整理していきます。情報は盛り込みすぎても、足りなすぎても伝わりません。適切な情報量を媒体やターゲットに合わせて設定することが大切です。
また、バナーはサイズの都合上言えることはかなり限られているので、シンプルな1メッセージが基本です。1秒もみてもらえないので細かいことは伝わりません。わかりづらい広告になっていないかラフの段階で確認してみましょう。
装飾
どんなトーンで作るのか、どんなフォントにするのか、どんな装飾にしていくのかも考えていきます。「トーンは明るいのか、落ち着いているのか、かわいい感じなのか、力強い感じなのか」、「作る素材はイラストなのか、写真なのか、文字組みで見せるのか」、「配色は?、背景は?、あしらいは?」などをある程度ラフの段階で考えていきます。
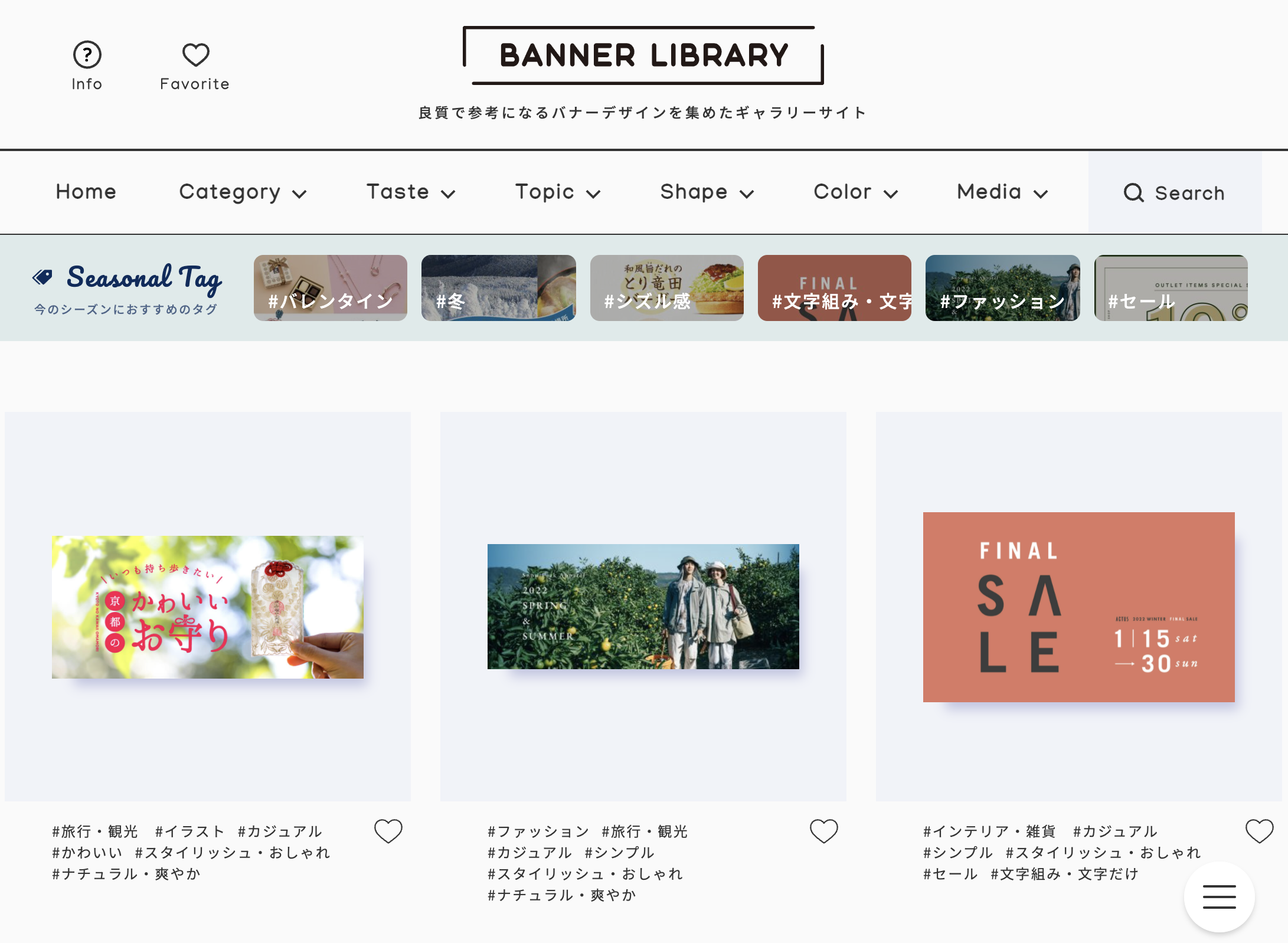
これらを考えるうえで参考をたくさん探していきます! 参考を探すときはPinterestやバナーのまとめサイトで探すことが多いです。
だいたいまずはPinterestから探し始めることが多いです。色々なデザインが見れます!
今っぽいデザインのバナーが複数掲載されています。業種やテイストなど、バナーの特徴をハッシュタグで紹介されていて、ハッシュタグで検索することもできるので便利です。
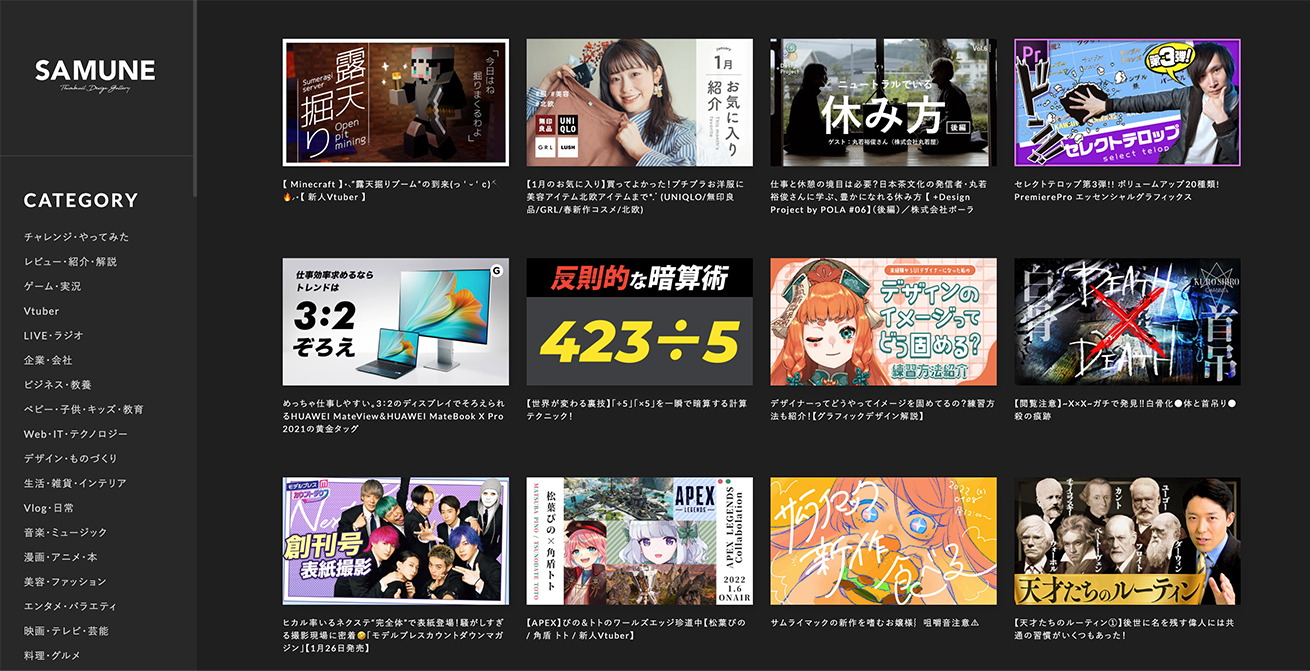
バナーとは少し違いますが、Youtubeのサムネイル画像をまとめたサイトです。インパクトを出すための文字の置き方、写真の置き方などがとても参考になります。
▼こちらの記事もおすすめです! 【デザイナー厳選】バナーデザインの参考ギャラリーサイトまとめ

5. アイデア提出
ラフが完成したらクライアントに提出します。基本的にはクライアントが選べるよう、切り口を変えて複数枚ラフを提案します。ただラフを作るだけでなく、完成物のイメージができるように必ず参考画像を用意しましょう。
また、「好き・嫌い」ではなく、オリエンテーションで定めた目的と照らし合わせてどれがよいかをクライアントに判断してもらえるよう、なぜそのラフにしたのかをきちんと言葉で伝えることが大切です。
6. 実制作
ラフのOKが出たらいよいよ実制作に入ります。PhotoshopやIllustratorを使って、バナーを作っていきます。
- 制作時に大事にしたいポイント
-
- 初めはアイデアの核(中心となる部分)からレイアウトしよう
- いきなり細部を詰めずにざっくり作ろう
- 使うモチーフのデザイントーンを揃えよう
- チェックする際は実際のサイズでみよう
- 初見の人が理解できるかいつも問いかけよう
- 本質を捉えているか、いつも問いかけよう
素材選び
なかでも素材選びはとっても大事です!
素材はクライアントからいただく場合もありますが、LIGでは社員が登場するバナーが多いので、デザイナーが写真の撮影をよく担当します。
自分で素材を探す場合はこちらの記事をぜひみてみてくださいね。 フリー画像・写真素材サイト15選【デザイナー厳選】

素材も、そのまま使用するのではなく、Photoshopで写真の加工をすることでグッとクオリティの高いバナーになります。
フォント選び
目指したいイメージに合ったフォントを選ぶことが重要です。
フォント選びに困る……デザイナーってどんなフォントを選ぶことが多いの? そんな思いを持ってる方にはこちらの記事が力になってくれるはずです! ワンランク上のフォント選びをするために意識したい3つのポイント 【現役デザイナー厳選】おすすめAdobe Fonts23選!


配色
配色によって印象もガラッと変わるのでターゲットや訴求ポイントに合わせて適切なカラーを選びましょう! また、サービスカラーやロゴの色をアクセントカラーとして使用する場合が多いです。
ちなみに色を使いすぎると子どもっぽい印象やまとまりがない印象になりやすいので、最初のうちは色数を絞って作成するとよいと思います。
私の場合は、配色の参考をPinterestやDribbbleなどで探して作ることが多いです。
配色に悩んでる方はこちらの記事が丁寧で参考になるのでどうぞ! Webデザインにおける配色のコツ6選!基本ルールも一緒に解説

レイアウト
「何だかまとまっていない」の原因はレイアウトにあるケースが多いです。バナーは限られた狭い空間で情報を伝えなければいけないので、情報に優先順位をつけてデザインを作っていくことが大切です。
この記事は、ビフォーアフターとともにレイアウトについて紹介されているのでおすすめです。 【初心者脱却!】デザイナー歴4ヶ月の私が現場で悩んだこと、学んだこと。【レイアウト編】

ブラッシュアップしよう
ある程度完成してきたら、ビジュアル面のクオリティを上げていきましょう!
「何だかビジュアルとして弱い気がする」「物足りない感じがする」と思うことも多いと思います。そんなときに助けてくれるTipsの載った記事も貼っておきます。
【初心者向け】ひと手間でデザインの物足りなさを解消する方法まとめ デザインを仕上げる最後のひと手間〜ひよっこデザイナーえびちゃんが学んだこと#3〜

色々試してみて、バナーのクオリティを上げていきましょう!
7. 納品・修正
完成をしたらクライアントに納品をします。クライアントに確認をしてもらい、修正があれば対応、OKが出たら完成です! お疲れ様でした!
さいごに
今回はバナーの作り方や考え方、制作する上でのポイントについてご紹介しました。
いいバナーを作るには、とにかくいいクリエイティブをたくさん見て吸収していくことに尽きると思います!
バナーを作ろうとしている方の助けになれば幸いです。 以上、ぱんちゃんでした!
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。