こんにちは! 新人デザイナーのぱんちゃんです。
入社して早5ヶ月、主にLIGブログのアイキャッチ制作を担当していますが、スピードもクオリティももっともっと上げていかねばならない今日この頃。
デザインがうまくなりたい……!!
もっとスピードをあげたい……!!!
そう思い、新年からデザイントレースをはじめてみました。
今回はデザインの勉強を始めたての方、私と同じく新人デザイナーの方に向けて、私がやっているトレースの方法と、実際やってみての気づきをお伝えできればと思います。あくまで一つのやり方として、参考にしていただけたら嬉しいです。
目次
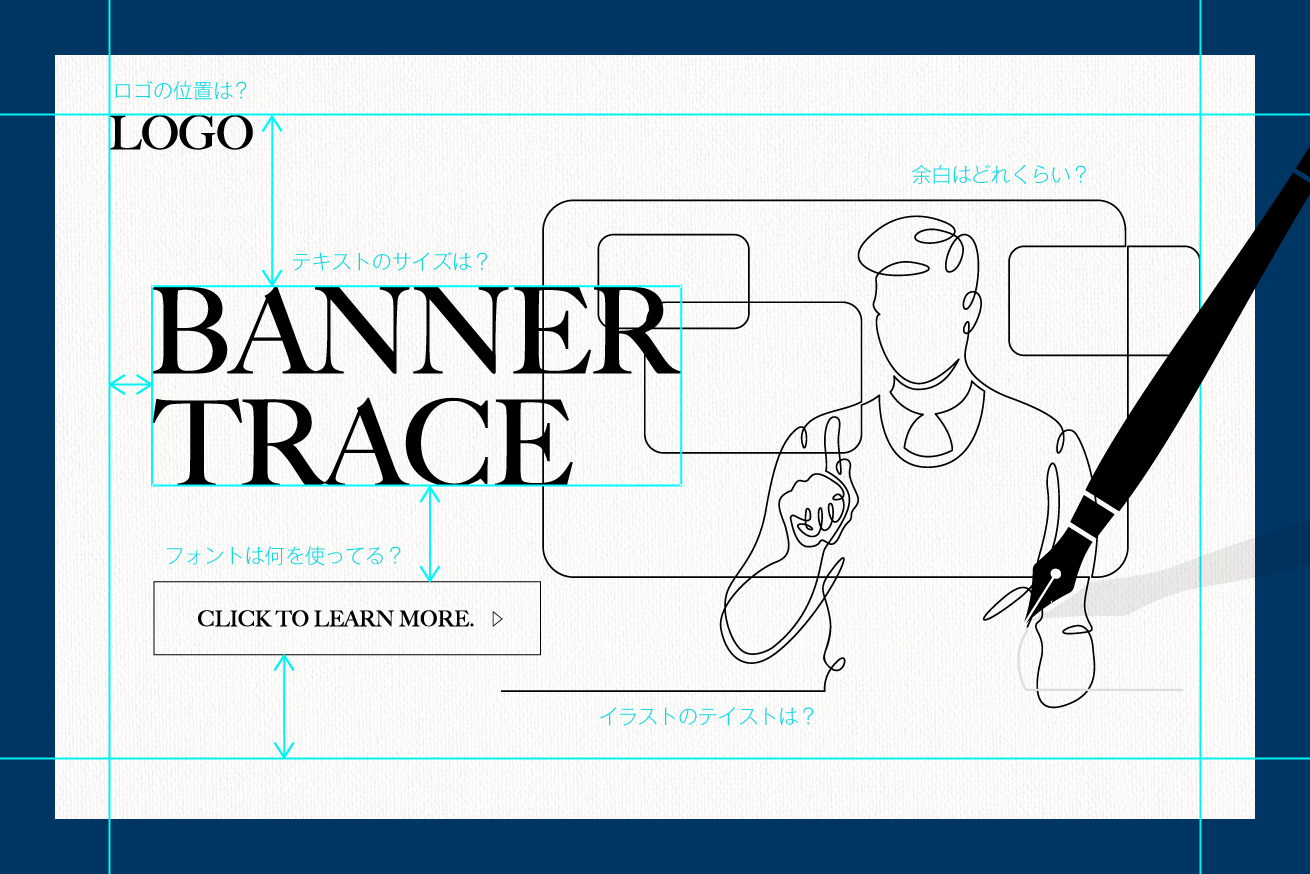
そもそもトレースってなに?
トレースとは「参考にしたいデザインをなぞって真似する」作業のことです。
とくにデザイン初学者の方にとってはトレースをするなかで細かい配色や、余白の取り方や文字の大きさなど、勉強になることがたくさんあります。デザインの引き出しが増え、いいデザインの共通項を体感として身につけることができるので、おすすめの学習方法です。
今回のトレースの目的
よく先輩デザイナーから聞くのが、「ただトレースするだけじゃ意味がないよ!」という言葉。
そうです、目的のないトレースは、「トレースすること自体が目的」になってしまいがち……。なので、トレースを始めようと考えている方は目的をしっかり定めてから取り組むことをおすすめします!
今回私が設定した目的はこちらの3つです。
デザインの引き出しを増やす
ここでいう「引き出し」は①ビジュアル面での引き出しと②クリエイティブの切り口やアイデアの2つです。引き出しをじゃんじゃか増やしてデザインのスピードUPを図りたいと思います!
目を鍛える
いいデザインにはいいデザインである理由が必ずあります。アイデアを形にする、世界観を統一するためにどんな工夫(レタッチ、情報の優先順位などなど……)がされているのかをじっくり見ていきます。
ツールに慣れてスピードを上げる
とにかくデザインツールに触る時間を増やしてスピードUPをしたいという狙いもあります! また、やり方を調べながらトレースをするので、今までに知らなかったツールの使い方もバンバン習得していきたいと思います。
トレースのやり方
1. トレースするデザインを見つける
まずトレースするデザインを見つけていきます。
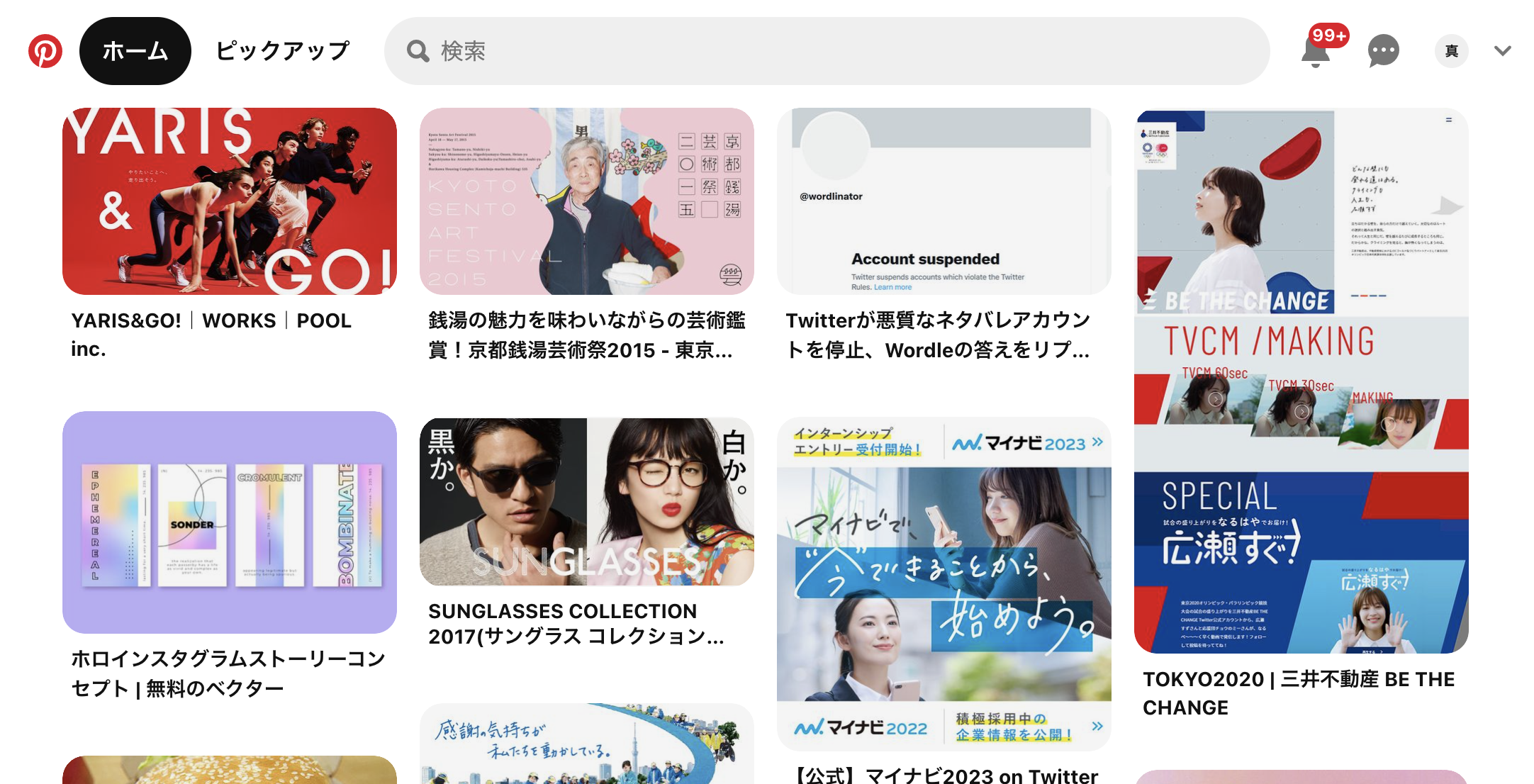
やっぱりトレースするならいいデザインを参考にしたいですよね! 私はPinterestやバナーまとめのサイトで探すことが多いです。(私はこれらのサイトを見ていると時間が溶けます)
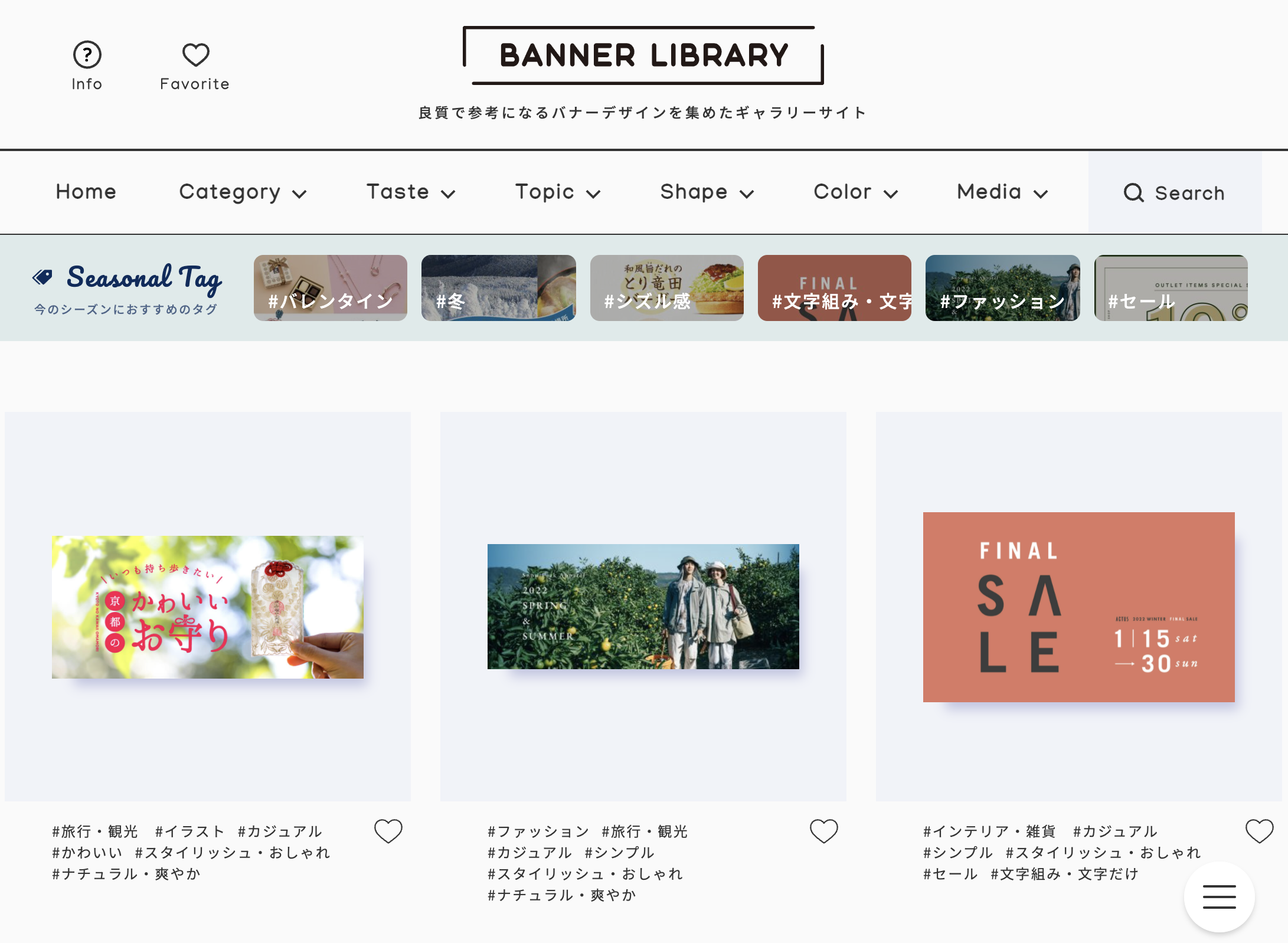
BANNER LIBRARY
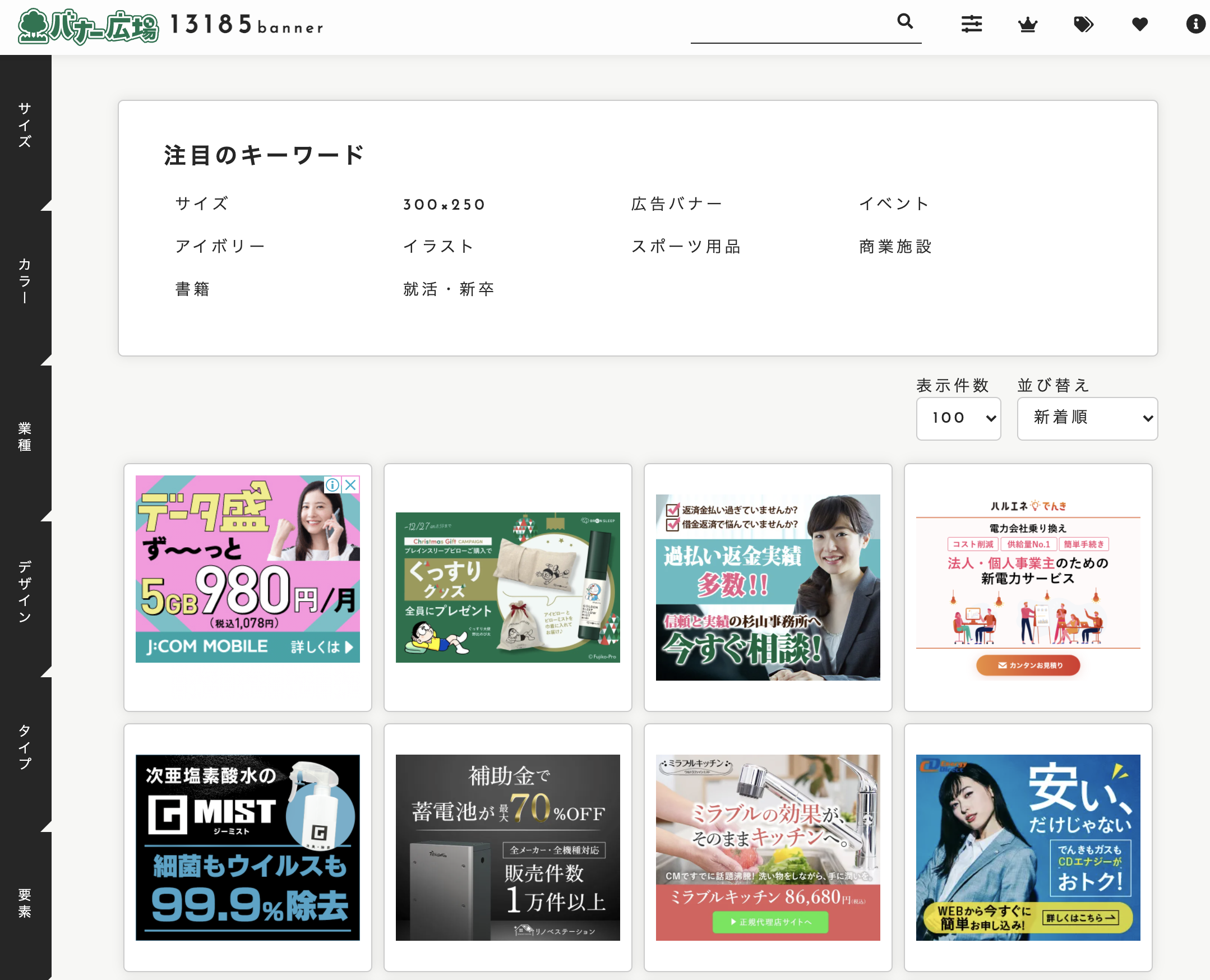
バナー広場
バナーまとめサイトは他にも色々あるので、こちらの記事もぜひチェックしてみてください! 【デザイナー厳選】バナーデザインの参考ギャラリーサイトまとめ

トレース用デザインの選び方として意識していたことは、3つです。
できるだけいいクリエイティブを選ぶ
せっかく分析&トレースをするので、いいクリエイティブを選ぶことはとても重要!
とはいえ、
いいクリエイティブってどう選ぶの……?
そう思いませんか? そうなんです、選び方が難しいんです。
なので私はしっかりお金をかけて作られているクリエイティブ(有名企業の広告、映画やドラマの広告など)を中心に選ぶようにしていました。
理由は、細部までこだわったクオリティの高いものが多いからです。手の込んだクリエイティブをじっくり観察することは気づきが多く、いい勉強になるのでおすすめです。
毎回できるだけ異なるトンマナのデザインを選ぶ
今回の目的はデザインの引き出しを増やすことなので、毎回できるだけ違うデザインを選ぶように意識していました。自分では絶対にやらなそうな配色のもの、作ったことのないテイストのものを選ぶと幅も広がるのでいいです!
自分が使ってみたいと思えるあしらいのものを選ぶ
色々書きましたが、やっぱり自分がやってて楽しくないと続かないですよね。
まず何より続けることが大事! ということで、基本的には自分がトレースをしていてテンションの上がるデザインを選ぶようにしていました。
2. 分析をする
参考を見つけたらすぐトレースではなく、必ず分析をするようにしています。
分析のポイントはいつもアイキャッチやバナーを作るときの考え方と同じです。どういう思考回路でそのクリエイティブになったのかを自分なりに考えるようにしていました。
バナーであれば以下のような分析をしています。
ターゲット
バナーであればその広告のリンク先や、商品やサービスのサイトを見に行って、どんな人がターゲットなのかを考えるようにしています。
ターゲットの悩み
ターゲットの悩みを考えます。バナーを目にしたときのサービスや商品への温度感(どれくらい興味を持っているのか)も考えます。
サービスの強み
ターゲットと同じく、商品やサービスのサイトから強みや推しポイントを考えます。強みは複数あると思うので、今回はなぜその強みを押し出そうとしているのかの背景も考えてみます。
今回のデザインの目的
クリエイティブで何を達成したいのか(認知拡大、お問い合わせ増加などなど)を考えます。
切り口
一言でいうとどんな切り口(メッセージ)のクリエイティブなのかを考えます。
業務でアイキャッチやバナーを作るときも言語化は必ず必要ですし、常日頃難しいと感じている部分なのでいい練習になります。
切り口を形にするためのアイデア
切り口を印象的に、キャッチーに見せるためにどんなアイデアを採用しているのかを分析します。
なぜこのクリエイティブがビジュアル面で成立しているか
最後にその世界観を構築する上での細かい部分を見ていきます。
例えば
- 今回のデザインの肝となっている部分はどこか(切り口を伝えるうえでもっとも重要なポイントはどこか)
- レタッチで光のあたり方はどうなっているのか
- 肌の色味はどうなっているのか
- 写真のコントラストはどれくらいなのか
- イラストはどんなものを使っているか
- どんなあしらいを使っているか
- フォントは何を使っているか
- 文字の置き方はどうか、文字間は広いか、狭いか
- どんな配色をしているか、色数はどうなっているか
- 質感はどんな感じか
- 余白感はどんな感じか
などなどです。とにかく細かーーーくみる癖をつけていきます。
これらをただ羅列していくだけではなく、「こういう印象を与えたいからこういう表現をしているんだな」と理由付けをしていくことを意識しています。
3. 参考を下に敷いてトレース
分析も終わったところで、やっとトレースに取り掛かります。先程分析していたポイントで習得したい! と思う箇所を中心にトレースをしていきます。
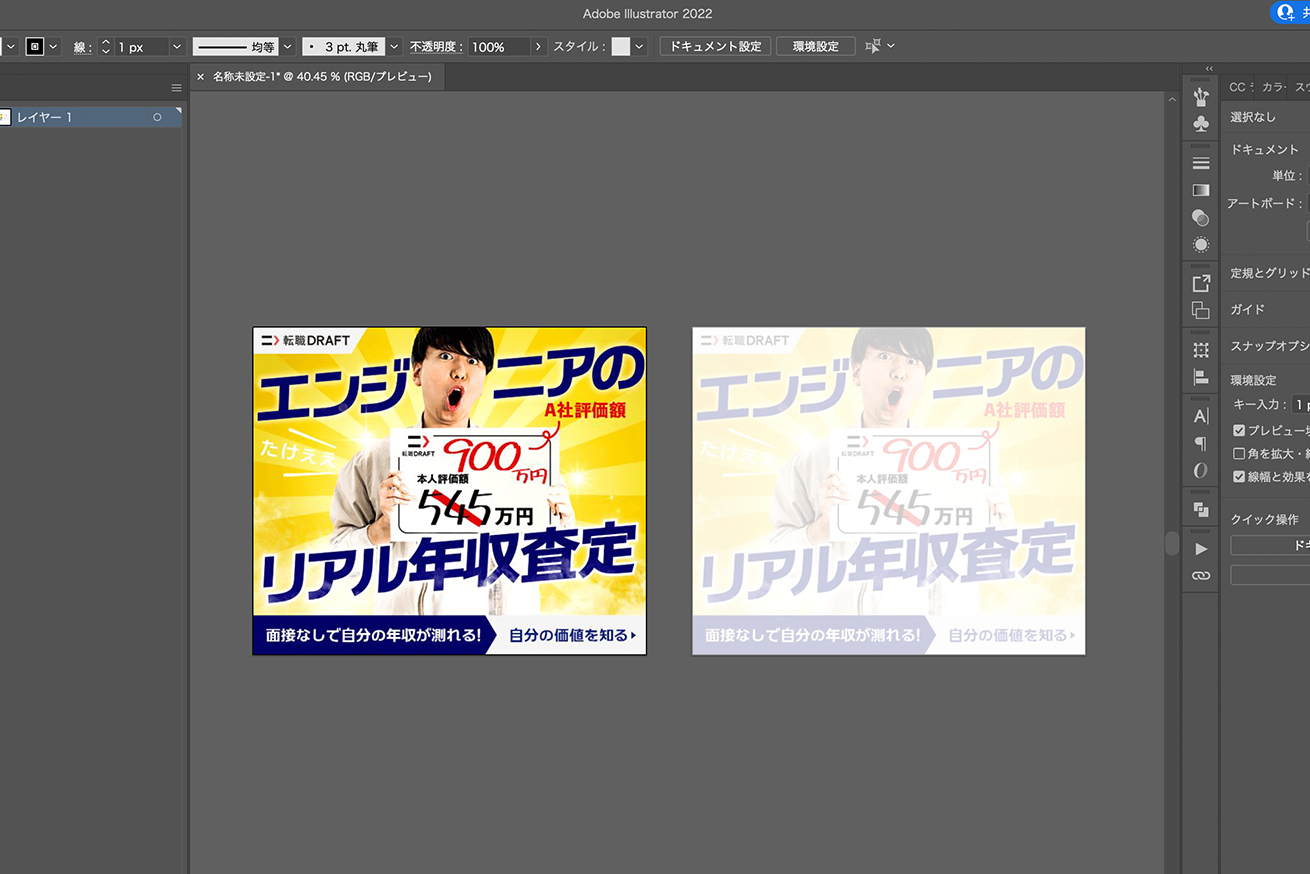
お手本を隣に置いて、その横に不透明度を20%くらいにしたお手本をおいて上からなぞっていきます。

このとき、ガイドなどを駆使してフォントのサイズ、文字間、余白、各要素のサイズや位置を限りなくお手本に近づけます。
あしらいや文字の置き方のトレースがメインなので基本的にはIllustratorを使用していましたが、ブラシを使った表現(影やグラデーションなど)をしたい時はPhotoshopを使用しています。
フォントがわからないときは、デザイン誌「MdN」さんの企画本である「MdN EXTRA Vol. 5 絶対フォント感を身につける。」に付録でついてくる「フォント見本帳」で探すことが多いです。
(ありさんがこちらの記事で紹介されていて速攻買いました……! とっても便利でおすすめです。)
やらないこと
目的から考えて、今回のトレースではやらないことも決めていました。
写真や素材を探す
今回はあしらいを中心にトレースしたかったので、写真を探すことに時間を使うのはやめました。写真やイラストは実際のバナーから切り抜きをして、貼って使っていました。
ただ、レタッチの仕方やイラストのトンマナなどはテキストベースで分析のみするようにしていました。
全部を完全にトレースする
今回は必ずしも「すべてを完璧にトレースをする」のではなく、デザインごとに盗みたいポイントを絞ってトレースを行っていました(完璧にトレースすることも学びが多いと思うので、またどこかのタイミングでやってみたいなと思っています)。
私はこの方法でやりましたが、ご自身の目的に合わせてどのくらいのレベル感でトレースを行うのかを決めてみるといいかと思います!
トレースを通じて学んだこと
スピードが速くなった
トレースを始める前に比べて、デザインのスピードが速くなりました。ツールの使い方もそうですが、引き出しが増えたことが大きいです。
やっぱりまずは量をこなすことが何より大切だと感じました。
「ただ見る」と「実際に作る」では頭への残り方が全然違う
今まではPinterestに気になるデザインをストックしたりしていましたが、実際に自分で手を動かしてやってみると、頭への定着具合がまったく違います。
同じになるようによく観察しますし、手を動かしているので頭に残っており、他のクリエイティブを作る際「あのときの表現の仕方を使ってみよう」と思えるようになりました。
さいごに
今回は私が行っているデザイントレースの方法をお伝えしました。継続することはやっぱり大変ですが、着実に自分の力になってる感覚があります。引き続きやり方もブラッシュアップしながらトレースを続けていきたいと思います。
今回の記事がデザイン力をアップさせたいデザイン初学者の方、新人デザイナーの方のヒントになれば幸いです。
以上、ぱんちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。