こんにちは。デザイナーのぱんちゃん(@panchan_09)です。
一年半前、まったくの未経験からデジタルハリウッドSTUDIO by LIGに通いはじめ、LIGのインハウスデザイナーになりました。
入社してから半年、振り返るとアイキャッチ、広告バナー、LPのデザイン、印刷物のデザインなど、さまざまな経験をしました。
 ▲私が半年間で作ってきたアイキャッチの一部です
▲私が半年間で作ってきたアイキャッチの一部です
今回は、私が半年間でデザインの幅を広げるために取り組んでいたことをご紹介します。デザイナーを目指している方、私と同じく新人デザイナーの方が、一つでも参考にしたいと思えるものが見つかれば幸いです!
目次
①とにかくいいデザインをみる
やはりデザイン力を伸ばすにはこれに尽きると思います。時間を決めて、できる限り毎日チェックするようにしています。
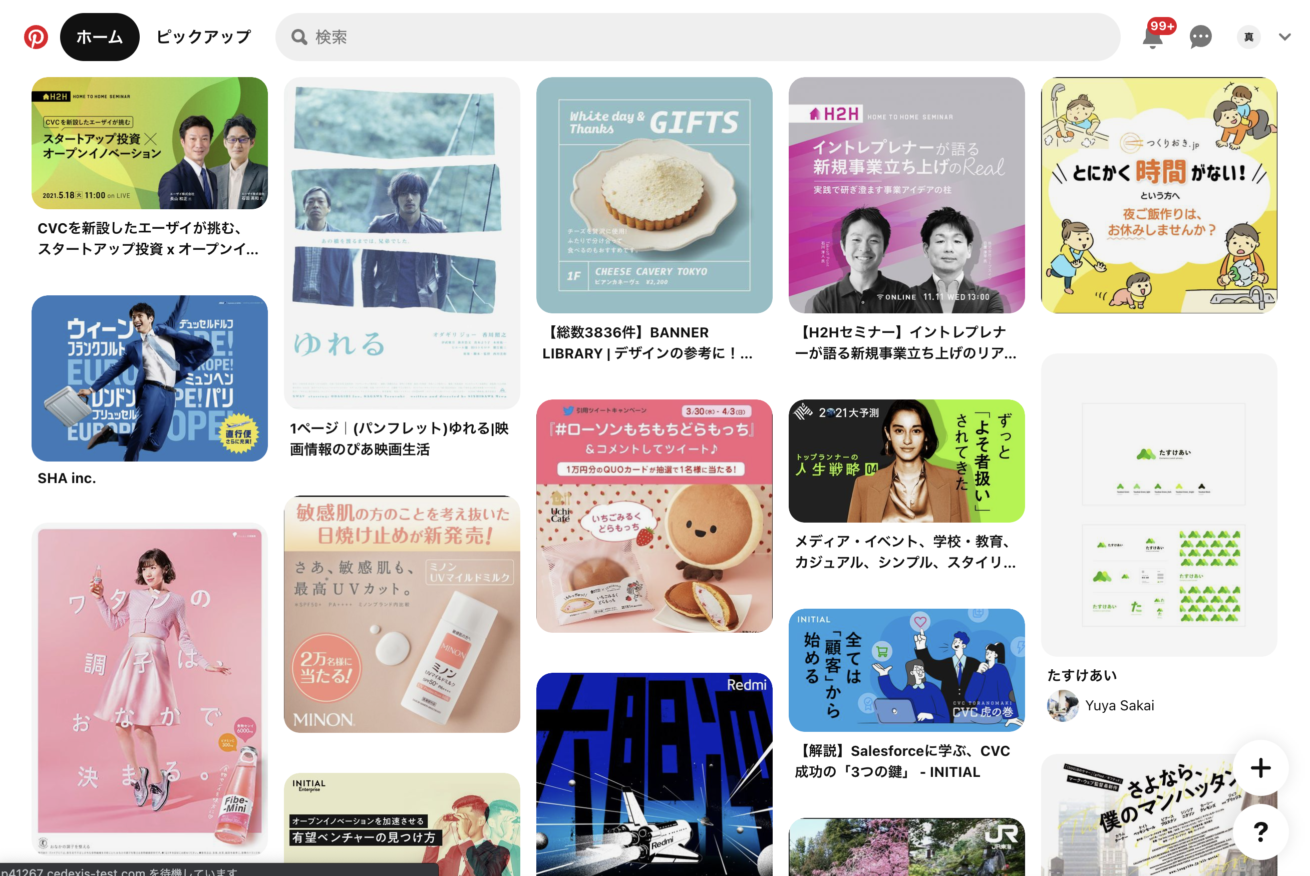
気軽に見れて、いろいろなデザインを探せるのでPinterestはよく見るようにしています。ピンで保存するときは「お気に入り」、「タイポグラフィ」、「切り口」などでフォルダ分けをして、あとで思い出して探しやすいようにストックしています。
ちなみに、Chrome拡張機能を使うことでPinterest以外で見つけた画像もストックすることができるので、重宝しています。
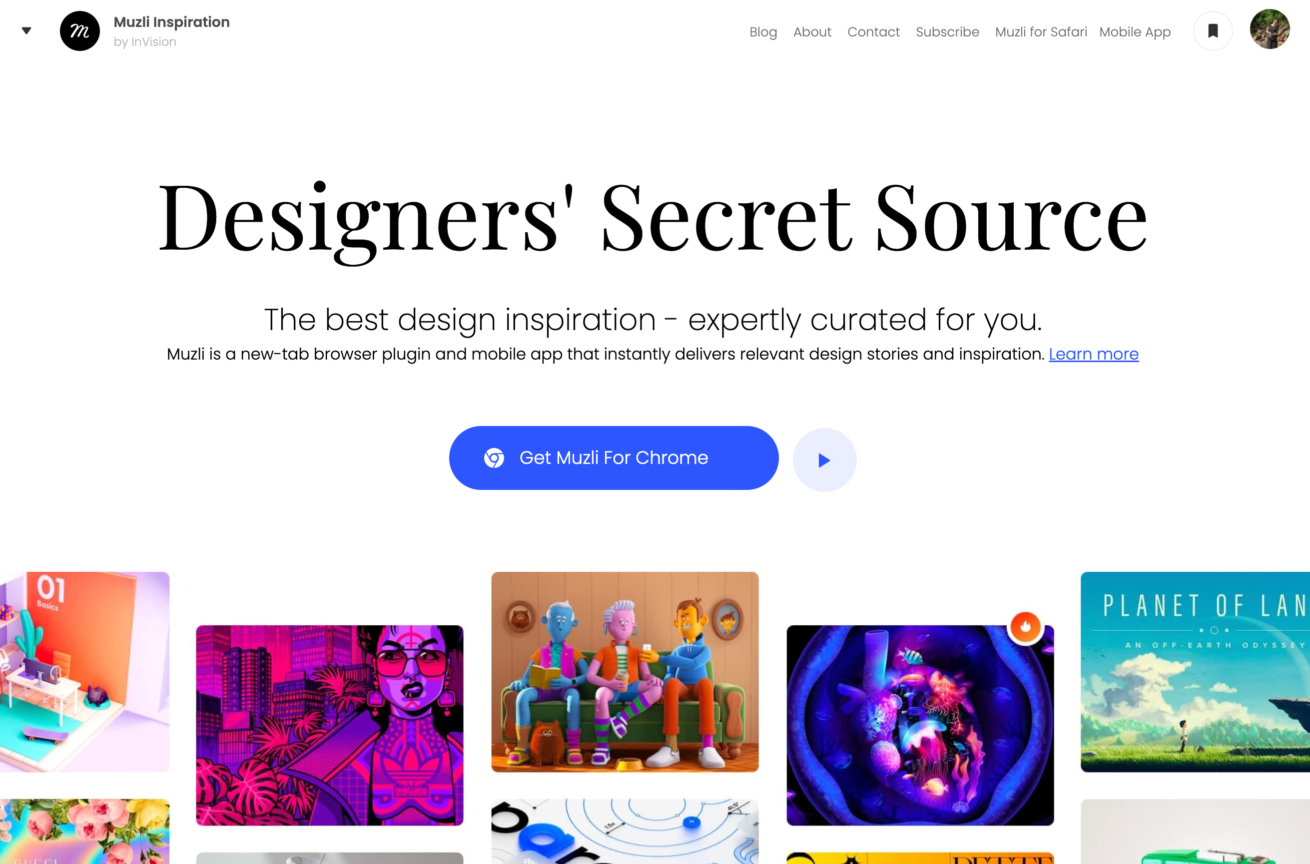
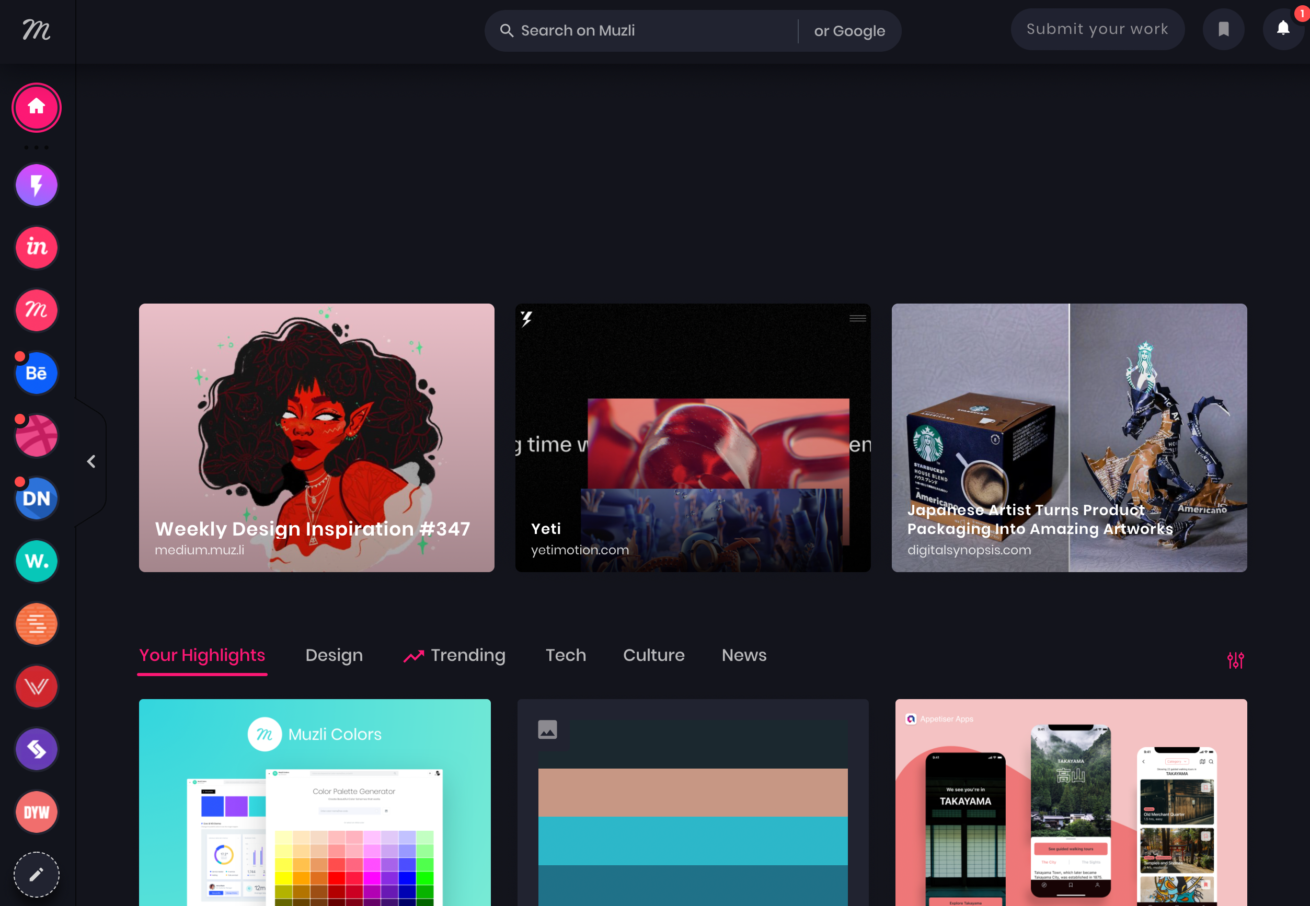
Muzli
先輩に教えていただいたWebサービスです。最新のデザインをサムネイル付きで紹介してくれます。
Chrome拡張機能で新しいタブを開いたときにMuzliを開くことができ、最新のデザインやニュースをみることができます。世界中で更新されている新しいデザインを見ることができるので、毎朝仕事を始める前に確認するようにしています。

左側のタブメニューから自分の興味のあるWebサイトをカスタマイズできるのも便利です。
ギャラリーサイト
Webサイトのデザインが載ったギャラリーサイトもチェックするようにしています。
- よくチェックしているギャラリーサイト
②フォントと仲良くなる
いろいろなテイストにあったフォントを使えるようになるために、フォントの勉強に取り組んでいます。
アイキャッチを作っているなかでいつの間にか自分の中の定番フォントができてしまい、「結局同じようなフォントしか使っていない……?」となってしまったので、今特に力を入れている部分です。
勉強の仕方としては、XDで自分なりにフォントについてまとめるようにしています。気になったフォントがあったら調べる→XDに少しずつ追加していく、といった感じです。
先輩に、「自分でフォントをまとめてみるといいよ!」と教えていただいてからはじめてみたのですが、一覧で並べるとフォント選びに困ったときに便利ですし、頭に入ってくるのでおすすめです。

- まとめるようにしているもの
-
- 文字を打ち込んだもの
- フォントの特徴
- フォントのイメージ
- フォントを使用したデザイン例
ここからフォントと仲良くなるために使っている情報源をご紹介します。
本を読む
おすすめの本はこのあたりです。
見るだけだと覚えられないので、デザイン制作中に本をパラパラ見ながら試しつつ覚えるか、XDにまとめるなどして覚えるように意識しています。
ほんとにフォント
作例がとにかく可愛いです。パラパラ見ているだけでテンションが上がります。
OK例とNG例が紹介されていて、「なぜそのフォント選びがいいのか」「なぜ良くないのか」まで書かれているのでとても勉強になります。
MdN EXTRA Vol. 5 絶対フォント感を身につける。
タイトル通り、「絶対フォント感=ふと見かけた文字の書体をわかるようになろう!」という主旨の本です。
この本自体も書体について細かく紹介されていて面白いのですが、この本についてくるフォント早見本が超便利です。気になるデザインのフォントが何が使われているか探すときに心強い味方になってくれます。
となりのヘルベチカ マンガでわかる欧文フォントの世界
日本語フォントと比べてとっつきにくい英字フォントが漫画で紹介されていて、わかりやすい本です。
それぞれの有名フォントが擬人化されていて、どんな特徴を持っているのかが頭に入ってきやすいのでおすすめです。
気になるWebサイトから使われているフォントを調べる
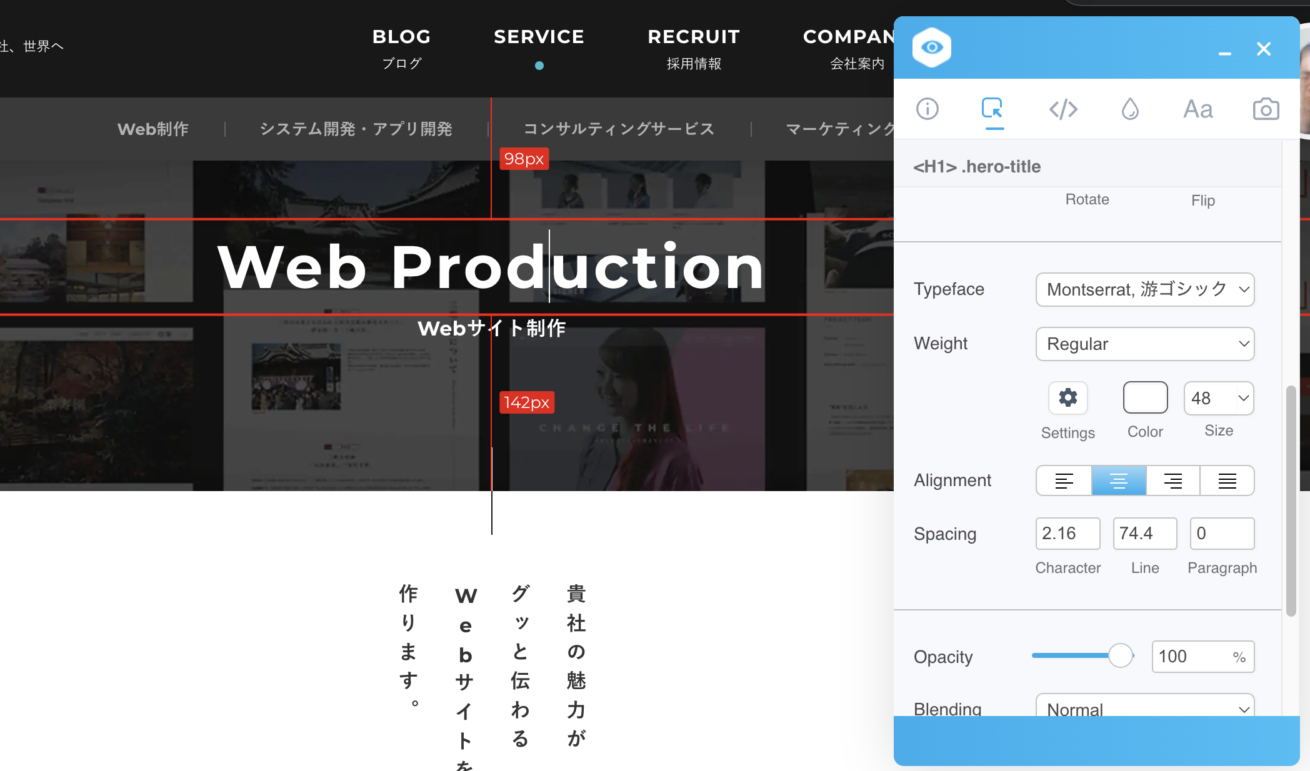
ギャラリーサイトを見ているときにオシャレだなと思った英字フォントを調べるようにしています。調べるときは、Chrome拡張機能のVisual Inspectorを使うと便利です!

Chromeの拡張機能からVisual Inspectorを開き、左から二番目の「INSPECT」をクリックしてから気になるフォントをクリックすると、何のフォントを使っているか見ることができます。
フォント関連のサイトで有名フォントたちの特徴を知る
それぞれのフォントについて、もう少し深く知りたいなと思ったときは、フォント関連のサイトで特徴を調べています。「それぞれのフォントってどういう使い道をされているんだろう?」「どんな背景を持っているんだろう?」そんな疑問に答えてくれます。
- 勉強になったサイト
-
- モリサワ note編集部
モリサワのnoteでは、フォントがリリースされた背景も含めて紹介されているので、フォントの特徴も記憶に残りやすくおすすめです。 - mojiru【もじをもじる】
各フォントベンダーごとのフォント紹介や最新情報を、情報量たっぷりで紹介されています。 - 文字の美貌録
書体の表情について、細かく丁寧に解説されているシリーズが特に好きで、とても勉強になります。 - MdN 気になるフォント、知りたいフォント。
商品パッケージやブックカバーの使用フォントを解説している連載です。フォントの選定プロセスや、フォントの持つ印象を知ることができ、ためになる記事ばかりです!
- モリサワ note編集部
③トレースをする
ただデザインを見るだけではなく、バナーのトレースにも取り組むようにしていました。トレースを行うことでデザインのパターンが少しずつ自分の中にストックされてきた気がしています。
私のやっているトレースの方法、気を付けるポイントなどはこちらの記事で紹介しているので、ぜひ見てみてください!

引き出しを増やしてスピードアップ!デザイントレースのやり方【初心者向け】
今後はWebサイトのデザインにも挑戦していきたいので、バナートレースだけでなくサイトトレースも取り組んでいきたいと思っています。
④デザインに関連した情報を集める
日々の業務とツールの勉強とでいっぱいいっぱいで視野が狭くなりがちなので、情報収集は意識して行うようにしています。
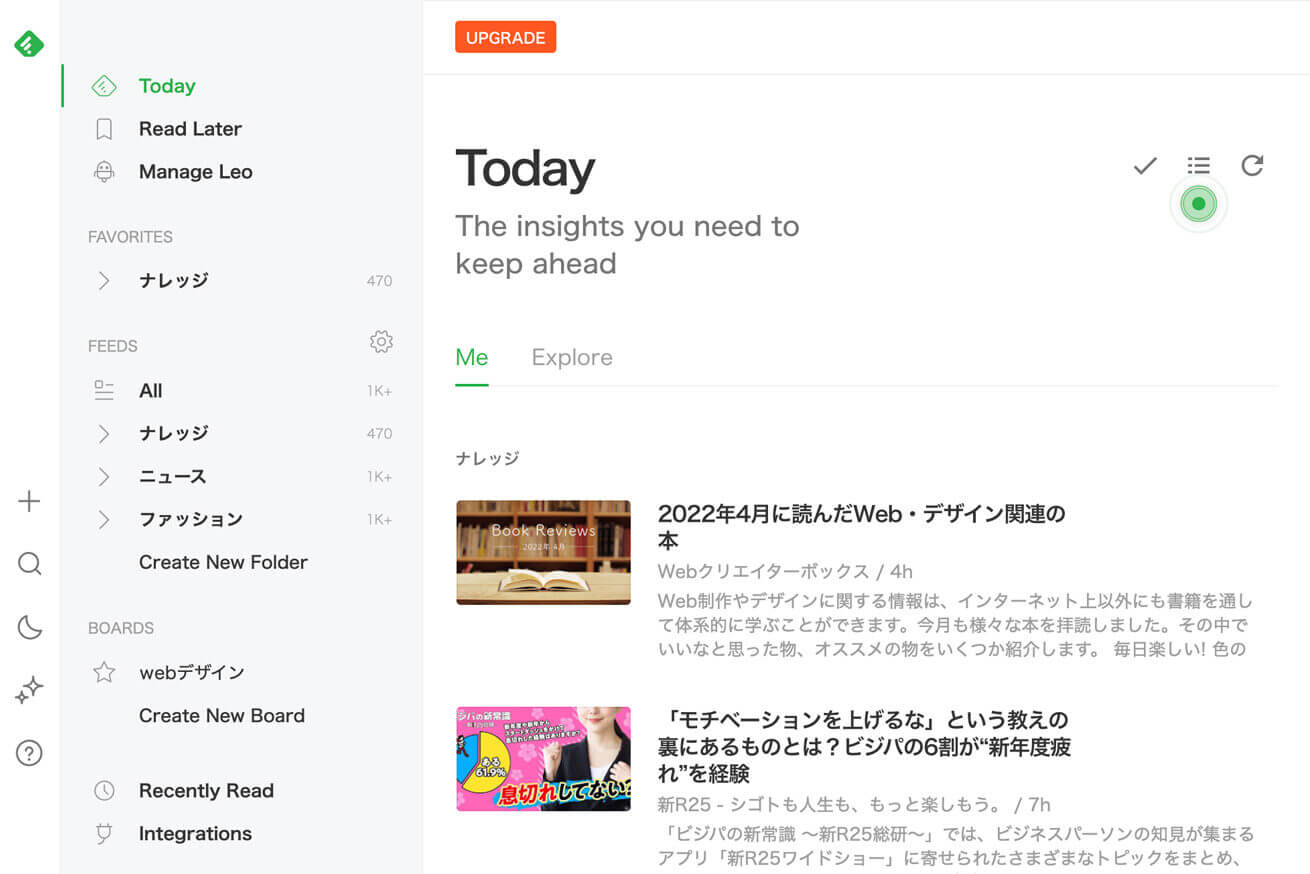
feedlyで業界の情報収集

feedlyとは、登録したWebメディアの最新情報を一括でみることができるサイトです。パソコンだけでなくスマートフォンやタブレットにも対応しています。
私はこのFeedlyを使って、デザイン関連の最新記事を毎朝一括で見るようにしています。トレンドのデザインや、ツールのアップデート、業界のニュース、他社の事例など、まとめてみることができるので、本当に重宝しています。
ちなみにFeedlyは、本当に本当に便利だと思っているツールなので、(デザイナーではない方も)インストールしてみることを強くおすすめします!
まったくマメではない私はいろんなサイトを訪れて最新情報を毎日チェックする……なんてことは絶対に続きません。このツールがあるおかげで業界の情報をインプットすることができています。ほんとありがたい……!
(これにはもう言わずもがなですが……、)業界の新しい情報、優良記事、ツールの便利な使い方、イベント情報などはTwitterから得ることが多いです。
とにかくデザイン関連の気になる方、気になる会社をフォローしまくっています。おかげでTwitter経由で入ってくる情報がデザインを勉強し始めた頃とガラッと変わりました。
⑤イベントに参加する
デザイナーとしての視野を広げるためにも、新しい領域を覗いてみるという意味でも、イベントに積極的に参加するようにしています。
今はオンラインイベントがメインなので、他の参加者との交流はなかなか難しいですが、仕事終わりに気軽に参加ができるのはオンラインの良さだな、ありがたいなと思っています。
ちょっとでも気になるものはすぐに申し込み、Googleカレンダーのスケジュールに追加して強制的に参加するようにしています。
イベントはTwitter、connpass、Adobe主催のイベント(ことはじめオンライン講座、Adobeイベント)などから探して参加をすることが多いです。
表現の幅、というよりかはデザイナーとしての幅だったり、キャリアを考えるうえで役立っているなと思っています。これからもひたすらGoogleカレンダーにイベントの予定を突っ込んでいこうと思います。
⑥パソコンから離れて、デザインに触れる
Pinterestやギャラリーサイトなどでデザインには触れていますが、それだけだとやはり自分の好きなデザインに偏ってしまうので、実際に足を運んでデザインに触れるように意識しています。
雑誌を見る
デザイン系の雑誌、それ以外の雑誌も定期的にパラパラと目を通すようにしています。
特にプライベートで自分は絶対に読まないなと思う雑誌は、自分では使うことのないであろう配色や文字組みでデザインされているので、意識的に手に取るようにしています。
本屋に足を運ぶ
デザイナーになってから知ったんですが、本屋さんってすごいですね……! タイトルとビジュアルで目を止めるよう表紙デザインの作り方はアイキャッチと似ている気がしていて勉強になります。
あと、本紹介のポップの文言もバナーのコピーと同じで目に留める工夫がされているのでつい見ちゃいます。
美術館、展示会に行く
(正直、デザイナーになる前にはまったく行っていなかった)美術館や展示会にも足を運ぶようにしています。実際に足を運ぶと、ネットで検索しているだけでは出会えないデザインと出会うことができるので、いい刺激をもらえています。
探し方としては、週末のイベント情報を紹介しているhaconiwaやTwitterで探すことが多いです。
「どんな美術館があるかわからない!」という方はこの記事から探してみるのも良いと思います。 良質なインプットにオススメ!13の美術館・ギャラリー【東京編】

いつもと違う場所にいく
私は基本在宅勤務をしているので、休みの日は外に出かけて気になるデザインがあったら写真を撮るようにしています。
電車に乗ったときはここぞとばかりに電車広告をみたり、旅行先で気になるお店の看板を見つけたり。歩いているだけで新たな発見があって楽しいです。
さいごに
振り返ってみると、仕事も勉強も「試行錯誤の半年間」という印象でした。とにかく試してみたことやその情報源をいろいろとご紹介してきましたが、私と同じく新人デザイナーの方やデザイン初学者の方の参考になれば嬉しいですです。
LIGに入社して半年、できることも少しずつ増えてきましたが、デザイン力もまだまだですしスピードもまだまだです。今は自分の得意なデザインを見つけるのではなく、とにかくいろんなデザインを作って幅を広げていくフェーズだと思っているので、先輩方にご指導いただきながら引き続き頑張っていきたいと思っています!
それではまた、次回の記事でお会いしましょう。以上、ぱんちゃんでした〜!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。