こんにちは! BiTTチームのキー坊です。
以前にGoogle Homeに「時報」と「天気の変わり目」を自動で通知させてみよう!という記事をお届けしました。

Google Homeに「時報」と「天気の変わり目」を自動で通知させてみよう!
まとめのところでも触れましたが、google-home-notifierが不安定に感じることがあり、気がついたら動いてないこともあるのが気になっていました。
そこで、代替の方法を探してました。そんなとき、こちらの「Node-REDを使って簡単にGoogle Homeに喋らせよう」という記事を読ませていただき、Node-REDでもGoogle Homeを喋らせることができるということに気が付きました。
今回はその記事を参考にしつつ、Node-REDを使って、以前の記事の「天気の通知」についてブラッシュアップをしていこうと思います。
Node-REDでエンジニア的DIY!遊び感覚でアプリやAPIを作ってみようという記事も書いてますので、Node-REDについて興味が湧いた方はご一緒にどうぞ。

Node-REDでエンジニア的DIY!遊び感覚でアプリやAPIを作ってみよう
準備
Raspberry Pi
Raspberry Pi OSをインストールしてください。作業自体はメインのPCからSSHやVNCなどで繋げられると楽です。
天気APIの準備
このあたりは好みもあるので、お好きに準備してください。
今回僕はYahoo! JAPANさんが提供している気象情報APIを利用しています。1アプリの利用で、1日あたり5万件のアクセスまで可能となっていて、個人で使うには十分です。
あらかじめ登録は済ませ、緯度経度やAppIDを含んだURLを準備しておいてください。
今回はJSON形式で扱うためURLにoutput=jsonをつけるのをお忘れなく!
Node-REDのインストール
ラズパイのターミナルアプリを開いて以下のコマンドで完了です。
$ bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)公式ページに詳細に紹介してあります。
とりあえずお試しなので、サービス化などはしていないですが、必要であれば公式ページを参考にやってみてください。
Node-REDの起動と停止
ラズパイのターミナルを開くか、ラズパイにSSH接続をして、以下のコマンドで起動と停止ができます。
$ node-red-start
$ node-red-stopターミナルによるSSH接続ではなく、VNCなどでデスクトップ画面を表示している方はMenu -> Programming -> Node-REDからも開始できます。
開始したら、画面を表示しましょう。
ブラウザを開いて
http://ラズパイのIPアドレスまたはホスト名:1880
で確認できます。
これは、同じLANにつながっているPCやMacなどから確認できるので、そちらから確認しても構いません(僕はこの作業中は手元のMacから確認してました)。
ノードの追加
今回必要になるのは……
- node-red-contrib-cast
Google Homeにキャストしてくれるノード - node-red-contrib-cron
cronつまり、決められた時間にプログラムを実行することができるノード
この2つです。手順はどちらも同じなので、この記事ではnode-red-contrib-castの部分だけ説明します。

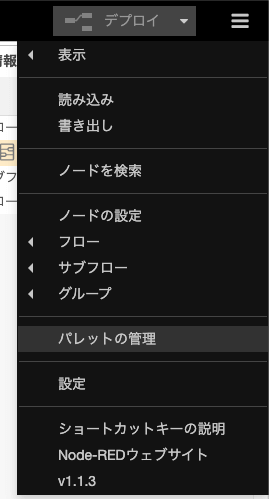
右上のハンバーガーメニューから、「パレットの管理」を選択してください。

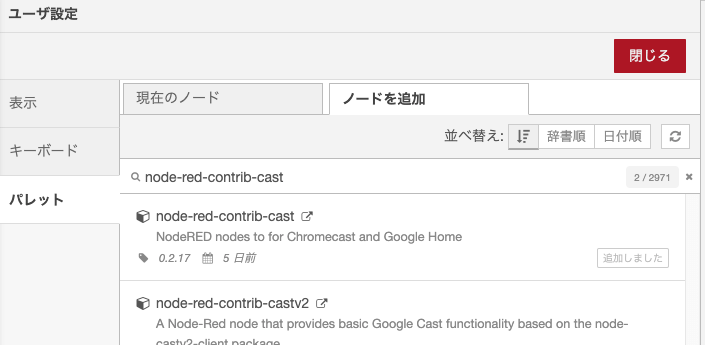
そしたら「ノードを追加」のタブを選択して、検索欄に「node-red-contrib-cast」と入力。すると目的のものが見つかるので「ノードの追加」をクリックしてください。
同じ手順でnode-red-contrib-cronも追加してください。


すると、画面の左側のメニューに上記のようなノードが見つかると思います。
これらが追加されていれば成功です。
開発開始
さて、ようやく準備が整いましたので開発を開始していきます。

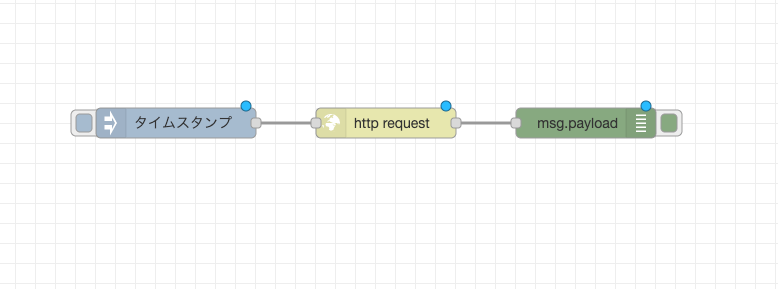
まずはinjectノード、http requestノード、debugノードを順に置いて、それぞれを上記のように繋げてみてください。
http requestノードをダブルクリックするとURLが設定できますので、ここに用意しておいた気象情報APIのURLを入力します。

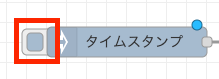
ここまで来たらいったん実行してみましょう。injectノードには左端にボタンがついていて、これを押すと実行されます。
ただ、そのままでは結果が見れませんので、デバッグメッセージを確認します。

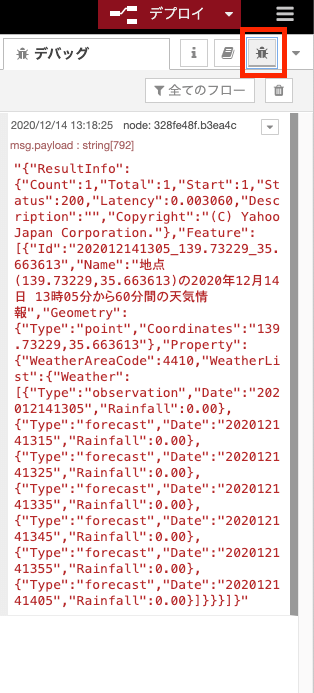
画面右上にデバッグメッセージを表示するためのボタンがあります。これを押すとその下にAPIからの戻り値が格納されていることがわかります。
これをもとに必要な情報を切り出していきます!
……といきたいところですが、事前準備あって、なかなかに時間を要してしまいました。続きは次回の完成編で書いていこうと思います。
それに、デバッグの方法までわかっちゃえば自分で作りたい! って方もいると思うので。
それでは、次回をお楽しみに!!