こんにちは! BiTTチームのキー坊です。
「休日にチョットしたアプリ作りたいけど、ソースコードをバリバリに見るの面倒だなー」と感じているエンジニアの方はいませんか?
かくいう僕がそうなんですけどw
仕事でも同じようなことをしているので、プライベートでそれをやるのは休んでいる感がなくて疲れちゃいますよねー。
でも、欲しいアプリやAPIが見つからなくて不便に感じていたり、アイディアはあっても形にできていなかったりしてモヤモヤしてませんか?
今回はそんな方に向けて、Node-REDで簡単なサンプルを作っていきたいと思います。
Node-REDってなに?
Node-REDはもともとIBMが開発していたのですが、現在はオープンソースとして公開されています。
フローベースドプログラミングツールといわれていて、視覚的な表現でプログラムを表していくことができるようになっています。一言で表すなら「大人版Scratch」って感じでしょうか。
Scratchは子どものプログラミング教材に使われることが多く、プログラミング教室等で良く採用されています。最近はプログラミングも必修科目になっていますので、エンジニアでなくても親御さんは見かけたことがあるかもしれません。
話が逸れちゃったのですが、まあ、とにかく視覚的にプログラミングができるので、気分的に「バリバリ書いてるぞー!」って感じが薄れます。どちらかというと遊び感覚で楽にできるんじゃないかなーと思います。
では、さっそくはじめていきましょう!
環境構築
Node-REDは、動作させる環境もいろいろあります。ローカルはもちろんのこと、僕の大好きなRaspberry Piや、Docker、開発元であるIBMのクラウド環境であるIBM Cloudなど、さまざまなクラウド環境で動作させることができます。
今回は、お試しなところもあるのでDocker環境で作っていきたいと思います!
といっても、手順は公式で紹介されています。
$ docker run -it -p 1880:1880 --name mynodered nodered/node-redこれだけで完了です。
「え!?マジ!」ってなりますよね。
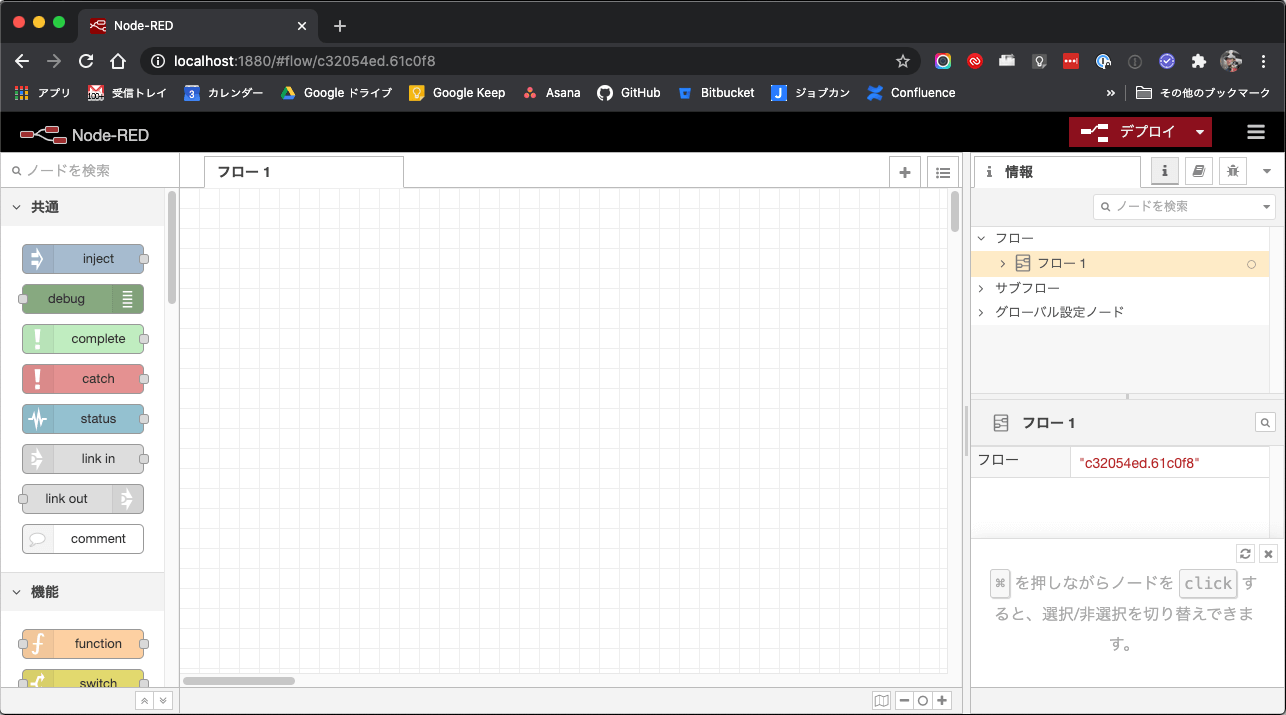
あとはブラウザで下のURLにアクセスすればOKです。

「チョットしたアプリ作ってみるかー!」ってときに、環境作るのに1時間かかったり、ライブラリのバージョンが違うとかでハマって半日消えたとかが起こったりすると、やる気もなくなっちゃいますからねー。
Hello, World!
環境もできたので、さっそくサンプルを作っていくんですが、初めにやることといえばもちろん「Hello, World」です。まあ、新しい言語や環境に触れるとき、自分がその世界に入門したことを表す様式美なやつです。
では、さっそくやっていきましょう!

左側のメニューに[http in]というノードが見えますね。この[http in]ノードを右側のフローのタブにドラッグ&ドロップしてください。
Node-REDでは、このノードという単位を画面に配置して接続することで、入力や処理、出力を設定してアプリケーションにしていきます。
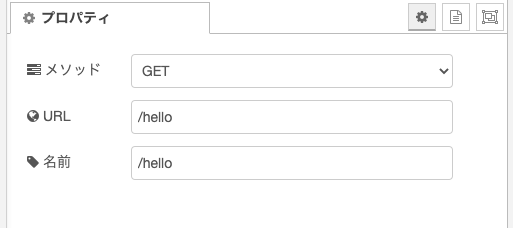
[http in]ノードをダブルクリックして、URLと名前を決めます。

今回はどちらも/helloと入力してください。

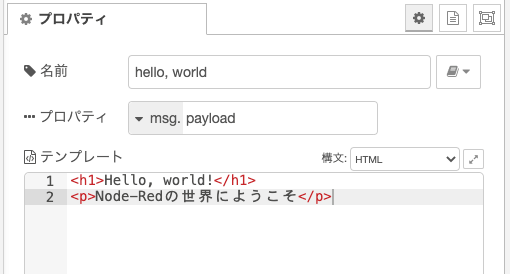
次に出力するメッセージを決めたいので[template]ノードを置きましょう。これも同じようにダブルクリックして、下記のように設定してください。
- 名前: hello, world
- テンプレート(HTML):
Hello, world!
Node-Redの世界にようこそ
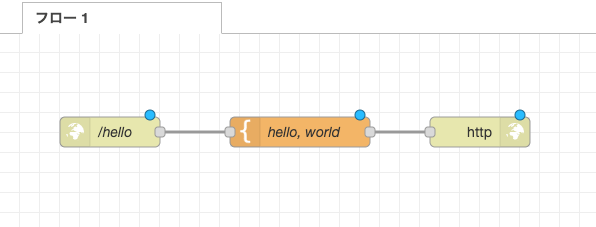
さいごに[http response]ノードを置きます。今回はなにも設定しなくても大丈夫です。

そして、[http in]と[template]、[template]と[http response]を繋ぎます。ノードの四角のところからドラッグ&ドロップすると繋がります。上の画像のように線が繋がれば完成です。
あとは、実際に動かしていきましょう!
画面の右上にデプロイボタンがあるのでこれをクリックします。すると「デプロイが成功しました」とメッセージが出力されると思います。
そしたら、ブラウザで以下のURLにアクセスしてみてください。

先程設定したメッセージが出力されましたね。よくあるサンプルだと、次は名前をパラメータで渡して、それを表示させることが多いのでそれもやってみましょう!
先ほど作ったhello, worldノードをダブルクリックで編集モードに入ります。
そしたらテンプレートの中身を……
Hello, world!
{{payload.name}}さん、Node-Redの世界にようこそ
こんなふうに変更して完了ボタンを押すだけです。これでリクエストパラメーターにnameとつけて値を渡すと、その値がテンプレートに格納されるようになりました。
実際に見てみましょう。
まずは、忘れずにデプロイを実行してください! そしたら、ブラウザに以下のURLを入力してみてください。
http://localhost:1880/hello?name=キー坊

はい、このように渡した値が入るようになりました。
真面目にやるなら、nameパラメータがない場合などもあるのですが、そのあたりはご自身でチャレンジしてみてください。
いかがでしたか?
紹介したのは簡単なサンプルですが、自分専用のアプリやAPIなら「これでいいや」と割り切れるくらいには使い勝手が良いなーと感じてもらえたら嬉しいです。
簡単にURLや画面、ロジックを足せるので、ライブラリやフレームワークの仕様把握等に邪魔されることもありません。アプリそのものに集中できるので、短い時間でなにかを作ることにすごく向いていると思います。
なにより、ターミナルやエディタとにらめっこするわけじゃないので、仕事してる感が出にくいですw
「これなら休日でもできそう!」っていう心弱き同士たちよ! 今こそ立ち上がるときだ!!