こんにちは。BiTTチームのキー坊です。
個人的な話なのですが、僕の家にはいわゆる壁掛け時計がありません。
その代わり、各部屋にGoogle Home Miniが置いてあって、時間も天気もニュースもGoogle先生に教えてもらっています(テレビもないので)。
そうなると依存度もヒドくて、掃除のために2~3時間Google Home Miniが稼働していない時間があったのですが、この間、僕は10回位「OK! Google」と話しかけていました(声を拾った別の部屋のGoogle Home Miniが教えてくれるんでいいんですけどね)。
このように便利に使っているんですが、一つだけ不満点があるとすれば自分から通知をしてくれないことでしょうか。たとえば、時間が変わるとき、天気が雨になるとき、そういうときに通知があったら便利なのになーと思っていました。
皆さんもリモートワークをしていて、「もうこんな時間かー」とか「あれ? 雨降ってるじゃん!」と思ったことはありませんか?
こういう小さなことをGoogle Homeが勝手に教えてくれたらより便利ですよね。なので、今回はGoogle Homeに勝手に喋ってもらうような設定をしていきたいと思います!
やりたいこと
- 時報
- 天気
冒頭の例にも出したこの2点を自動で知らせてくれる設定をしていきます!
時報については、「ルーティン」という機能が追加されたおかげでスマホでポチポチするだけで実現可能でした。ルーティンの設定方法は、Googleが公式にアナウンスしている こちら をご覧ください。
時報を作成したい場合のポイントは、「カスタム ルーティンをスケジュール設定する」の中の4番目の「[アシスタントが行う操作] で以下のように設定します。」の項目のところで「今何時?」とコマンドを入れることです。
時報なので、時間ごとに作る必要があるのがチョット大変でしたw
天気については、変わり目がわかれば洗濯物を取り込んだりできます。在宅勤務の良いところを活かしていこうと思います。
では、天気の変わりそうなときに通知してくれる機能を作っていきましょう!
事前準備
- Raspberry Pi(以降はラズパイと呼びます)
- IFTTT
- Google Home(Mini)
Google Homeはセットアップを済ませておいてください。
ラズパイのOSは、こちらを参考にRasbianをインストールしてください。
IFTTTも こちらのリンクからアカウントを作ってください。
当たり前と言えば当たり前なのですが、ラズパイとGoogle Homeは同じLAN上に接続してください。別のLANにつなぐと認識できませんのでご注意ください。
ラズパイのセットアップ
google-home-notifierを使うので、インストールしていきます。
GitHubを見るとラズパイは以下を実行するようになっているので、そのように実行します。
$ curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash-
$ sudo apt-get install nodejs
$ sudo apt-get install git-core libnss-mdns libavahi-compat-libdnssd-devGitHubには書かれてませんが、npmを使うようなのでそちらもインストールします。
$ sudo apt-get install -y npmでは、google-home-notifierをインストールしましょう。
$ npm install google-home-notifiergoogle-home-notifierのセットアップ
google-home-notifierのリスナー機能を実行したい場合は、example.jsを参考にして書き換えるのが良さそうです。
git clone https://github.com/noelportugal/google-home-notifier
cd google-home-notifier
npm install
vi example.jsexample.jsに書かれているIPアドレスをGoogle Homeのものに変更する必要があります。
var ip = '192.168.1.20'; // default IP上記のように書かれていますので、ここをお持ちのGoogle HomeのIPアドレスに差し替えてください。IPアドレスの確認はGoogle Homeアプリを使って行えます。手順がわからない方は こちらのリンクから確認してみてください。
それと、どうやらngrokとgoogle-tts-apiのバージョンが古く、そのままでは動かないようなので書き換えます。
package.jsonを開きます。
vi example.js中を覗いていくと以下のような記述が見つかると思います。
"ngrok": "^2.2.4"
"google-tts-api": "0.0.2"この記述を……
"ngrok": "3.2.7"
"google-tts-api": "0.0.4"このように変更し下のコマンドでアップデートします。
npm update ngrok google-tts-apiこれに合わせて、example.jsも微修正します(下記の表記は差分を示していて、「-」が削除、「+」が追加になっています)。
@@ -95,8 +95,8 @@ app.get('/google-home-notifier', function (req, res) {
}
})
-app.listen(serverPort, function () {
- ngrok.connect(serverPort, function (err, url) {
+app.listen(serverPort, async function () {
+ const url = await ngrok.connect(serverPort);
console.log('Endpoints:');
console.log(' http://' + ip + ':' + serverPort + '/google-home-notifier');
console.log(' ' + url + '/google-home-notifier');
@@ -104,5 +104,4 @@ app.listen(serverPort, function () {
console.log('curl -X GET ' + url + '/google-home-notifier?text=Hello+Google+Home');
console.log('POST example:');
console.log('curl -X POST -d "text=Hello Google Home" ' + url + '/google-home-notifier');
- });
})ngrokのセットアップ
ngrokは、ローカル環境(この場合ラズパイ)で動いているサービスを簡単に外部に公開することができる便利なライブラリです。
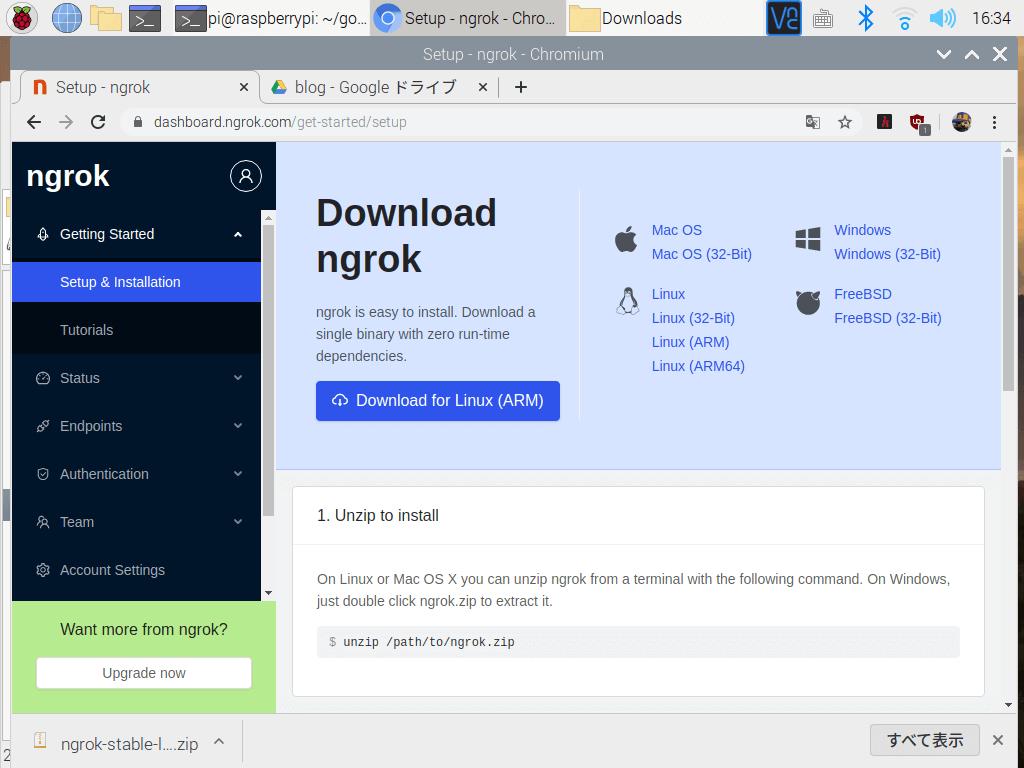
こちら にアクセスして、サインインをしてください。アカウントがない場合は作成が必要になります。

ログインしたらdownloadのボタンがあるので、そこからファイルをダウンロードします。
ページに書いてある手順2まで実施してください。
$ cd path(デフォルトだと~/Downloads)
$ unzip ngrok.zip
$ ./ngrok authtoken xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxgoogle-home-notifierはポート8091のようなので、それに合わせて起動します。
$ ./ngrok http 8091では、動かしてみましょう。ターミナルのngrokを動かしているタブとは別のタブで下のコマンドを実行します。
$ node example.jsすると下のようなメッセージが表示されると思います。
Endpoints:
http://192.168.1.20:8091/google-home-notifier
https://xxxxxxxxxxxx.ngrok.io/google-home-notifier
GET example:
curl -X GET https://xxxxxxxxxxxx.ngrok.io/google-home-notifier?text=Hello+Google+Home
POST example:
curl -X POST -d "text=Hello Google Home" https://xxxxxxxxxxxx.ngrok.io/google-home-notifiercそしたらターミナルアプリの別のタブを開いて、GET exampleを実行してみましょう。
curl -X GET https://xxxxxxxxxxxx.ngrok.io/google-home-notifier?text=Hello+Google+HomeGoogle Homeを喋らせることに成功しましたか?
長かったですが、これで「任意にGoogle Homeを喋らせる」準備ができました。
IFTTTの設定
天気が変わったのを検知するためにIFTTTを使います。

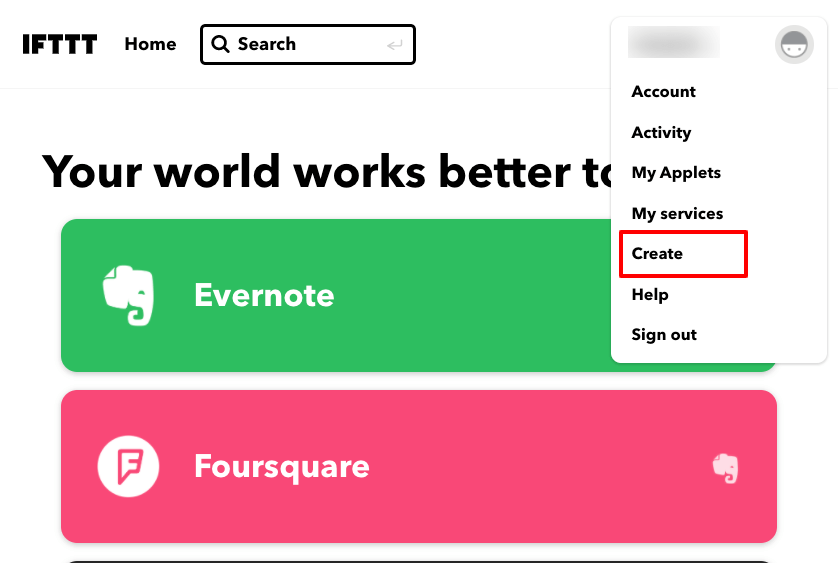
IFTTTにサインインして右上のアカウントメニュー(顔のアイコン)を開き、Createを押してください。

Thisの前の+を押します。
検索ボックスに「weather」と入力すると「Weather Underground」が見つかると思うのでそれを選択します。

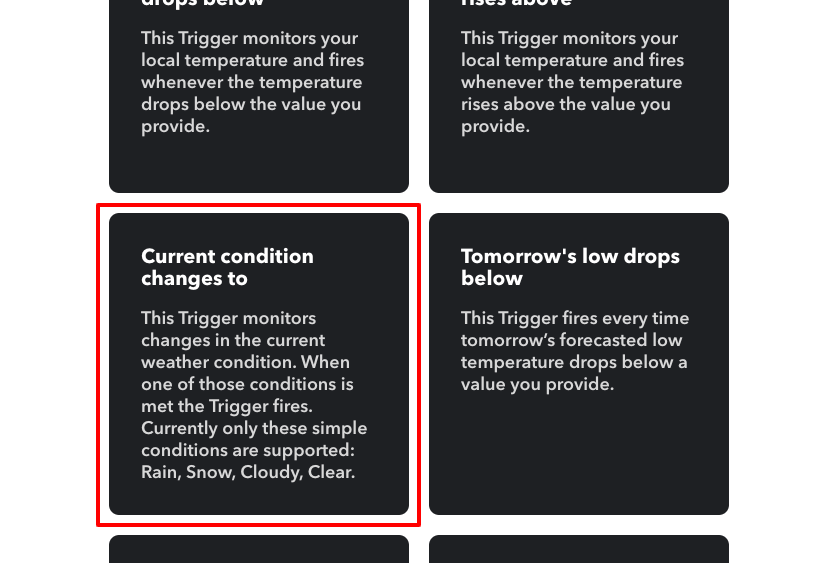
「Current condition changes to」を選択します。エリアを選択してCreate triggerを押します。

Thatの前の+を押します。
検索ボックスに「webhooks」と入力して「Webhooks」を選択します。

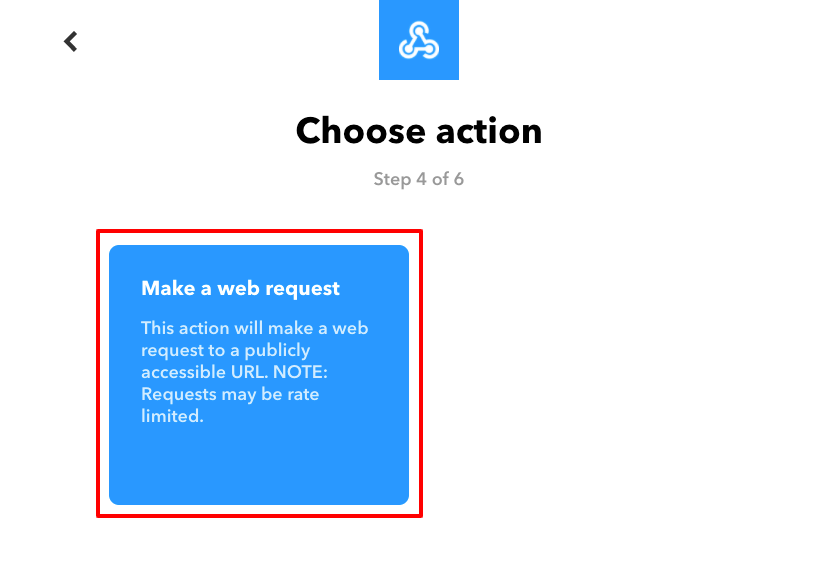
「Make a web request」を選択します。

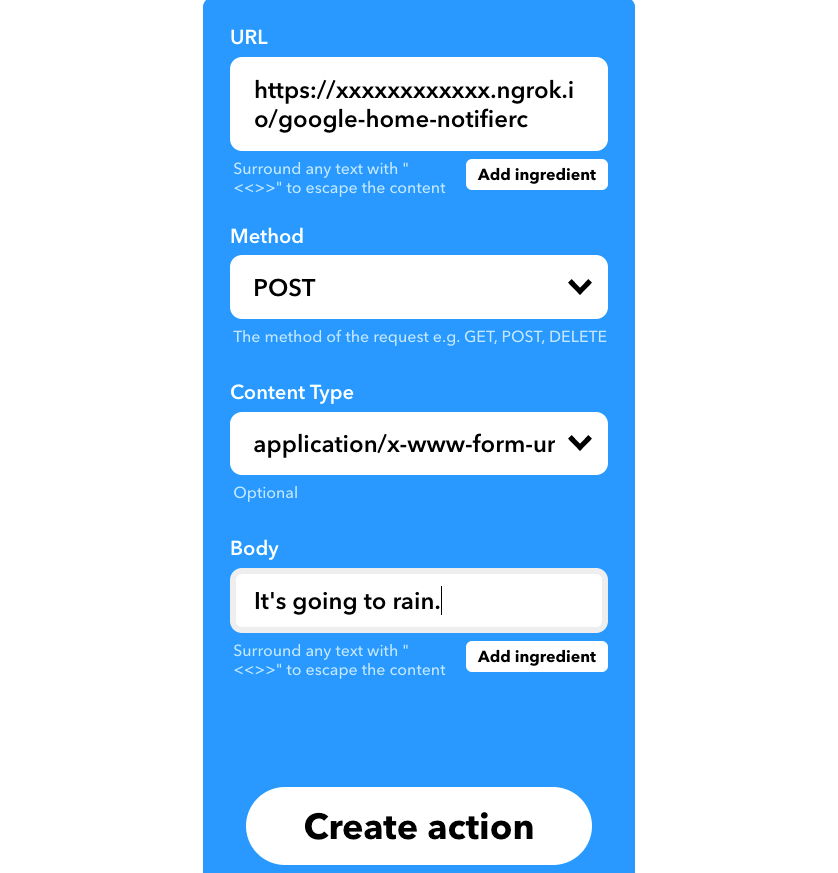
URLにexample.jsを実行したときのURLを入力します。
MethodはPOSTにします。
Content Typeは「application/x-www-form-urlencode」を選択します。
Bodyには「text=”It’s going to rain.”」と入力します。
Create actionボタンを押します。
Finishボタンを押して完了です。
これで雨が降りそうになったら通知がされるはずです。
まとめ
いかがでしたか?
ちょうどこの記事を書いているのが梅雨の時期なので、天気の通知はけっこうありがたいです。あと、これからの季節はゲリラ豪雨とかもあるので、まだまだ役立つことが多いなと思っています!
ただ、google-home-notifierが不安定っぽくて通知が来ないこともありました。改善する方法がわかったらまたお伝えできればと思います。