こんにちは、ハルです。推してるアイドルが新曲を出してイベントをするたびにCDを買うので、どんどんCDが増えています。
Google Chromeの拡張機能を作ったので、「こんなの作ってみたよ! よかったら使ってね!」という記事を書きたいと思います!
アドベントカレンダーでの記事ということもあり、「ワイからの皆さんへのプレゼントやでっ!」というよくわからない意気込みで作りました(ただ拡張機能を何か作りたかっただけ)。
どんなものを作ったか
TDK Meta Checker

TDK Meta Checkerという拡張機能をつくりました!
閲覧中のheadタグ内のtitleタグやmetaタグのdescriptionなどを確認することができます。
他の人が公開している拡張機能にも似たようなのがありますが、僕が愛用していたものは情報が多かったり、pjaxで遷移したときにうまく読み込まれなかったりしました。
そこで、非同期遷移でも機能して、『チェック』ボタンを押すと必要最小限の情報を取得できるものを作りました。
この記事を書いたときに公開していた、1.0.1バージョンの機能を紹介したいと思います!
タイトル・ディスクリプション・キーワードが確認できるよ!

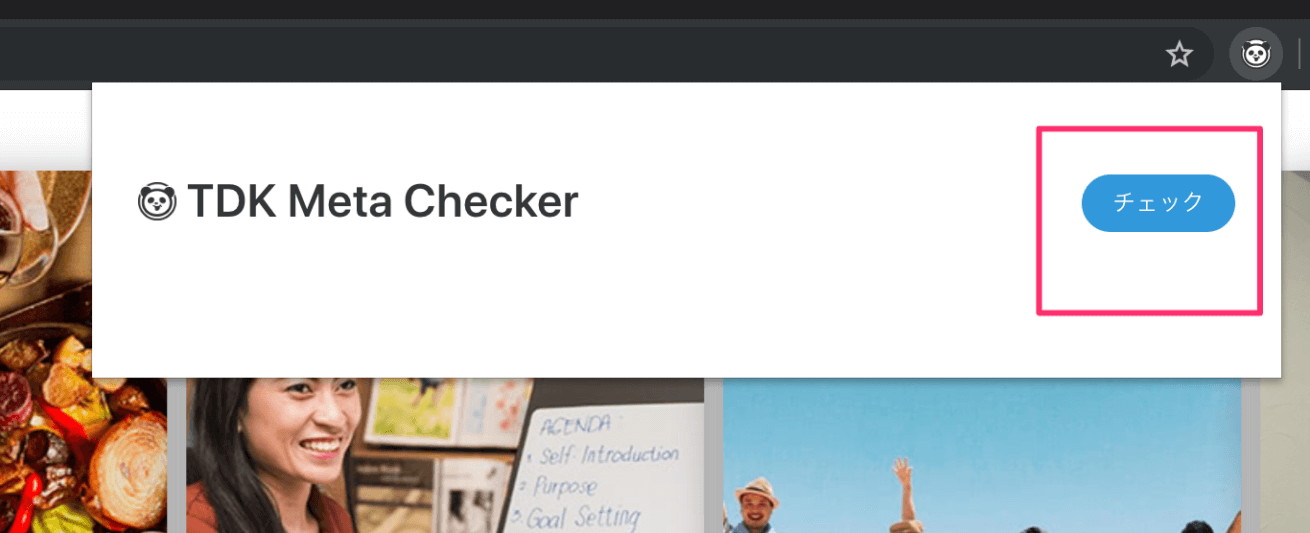
「TDK Meta Checker」を追加すると、拡張機能一覧に可愛いパンダアイコンが現れます。クリックすると『チェック』ボタンが出てきます!
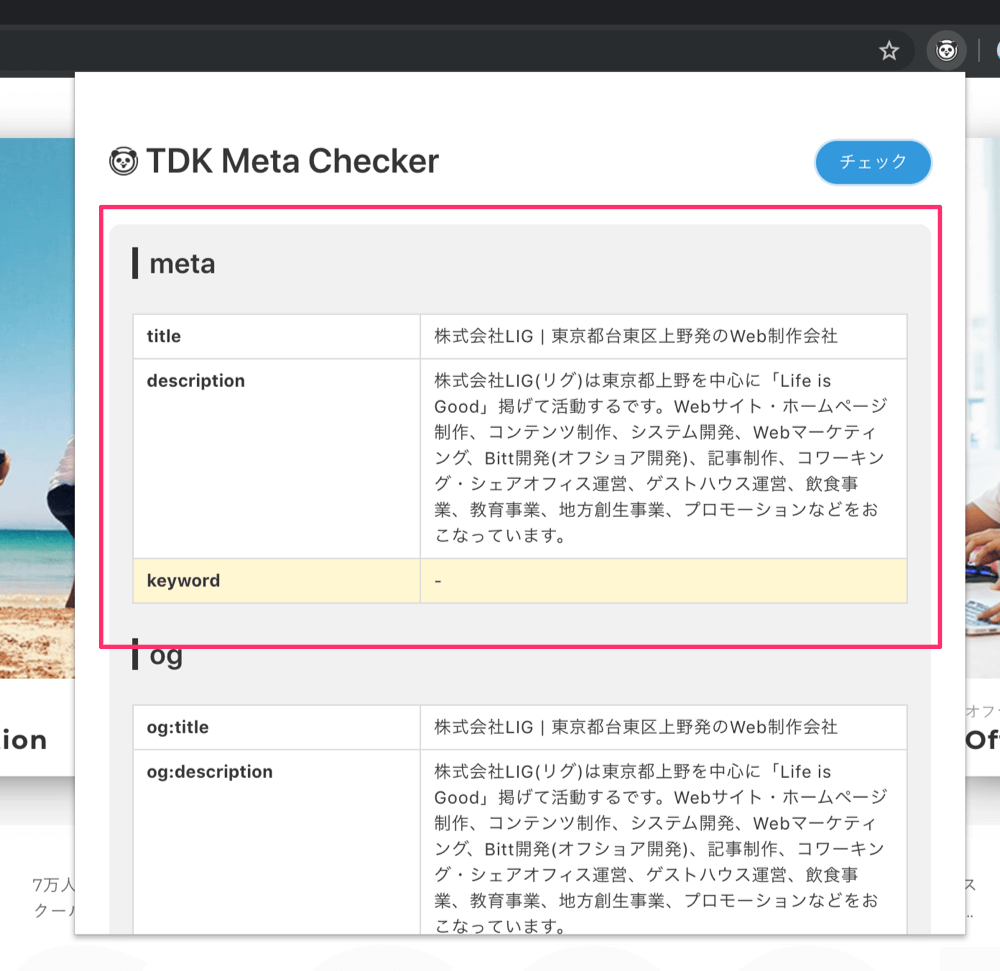
クリックすると、取得した情報を表示してくれます!

すごくシンプルに、一番上には
- title:ページタイトル
- description:説明文
- keyword:キーワード
が設定されていれば表示されます。
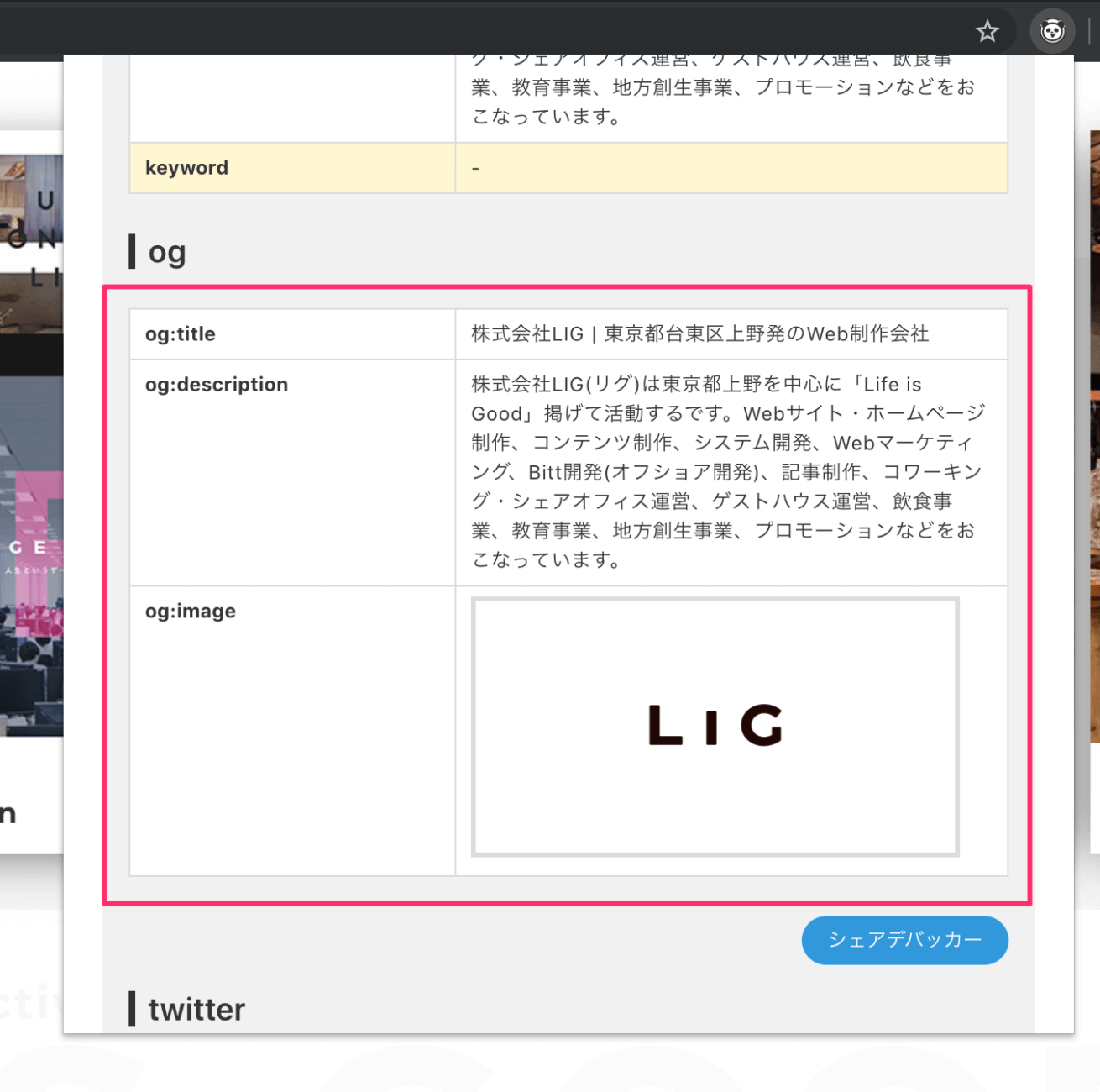
SNSシェア時に重要なタイトル・説明文・画像の情報も確認できるよ!

さらに記事情報の下には、FacebookやTwitterのシェア時に表示されるOGP情報の確認ができます。
Facebookは、
- og:title:タイトル
- og:description:説明文
- og:image:画像
が確認できます。

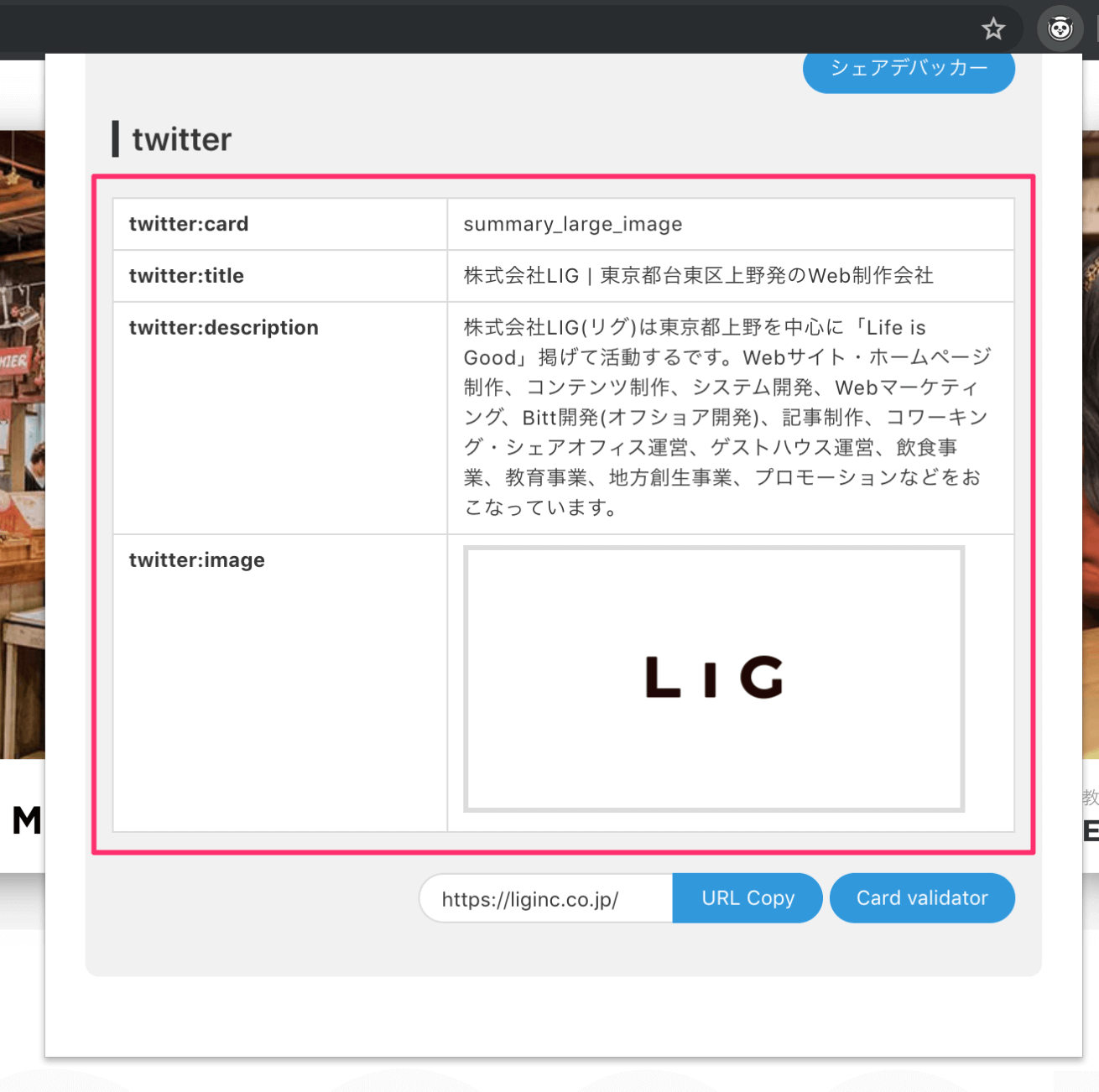
Twitterは、個人的によく確認する
- twitter:card:cardのタイプ
- twitter:title:タイトル
- twitter:description説明文
- twitter:image:画像
を確認できるように表示してあります!
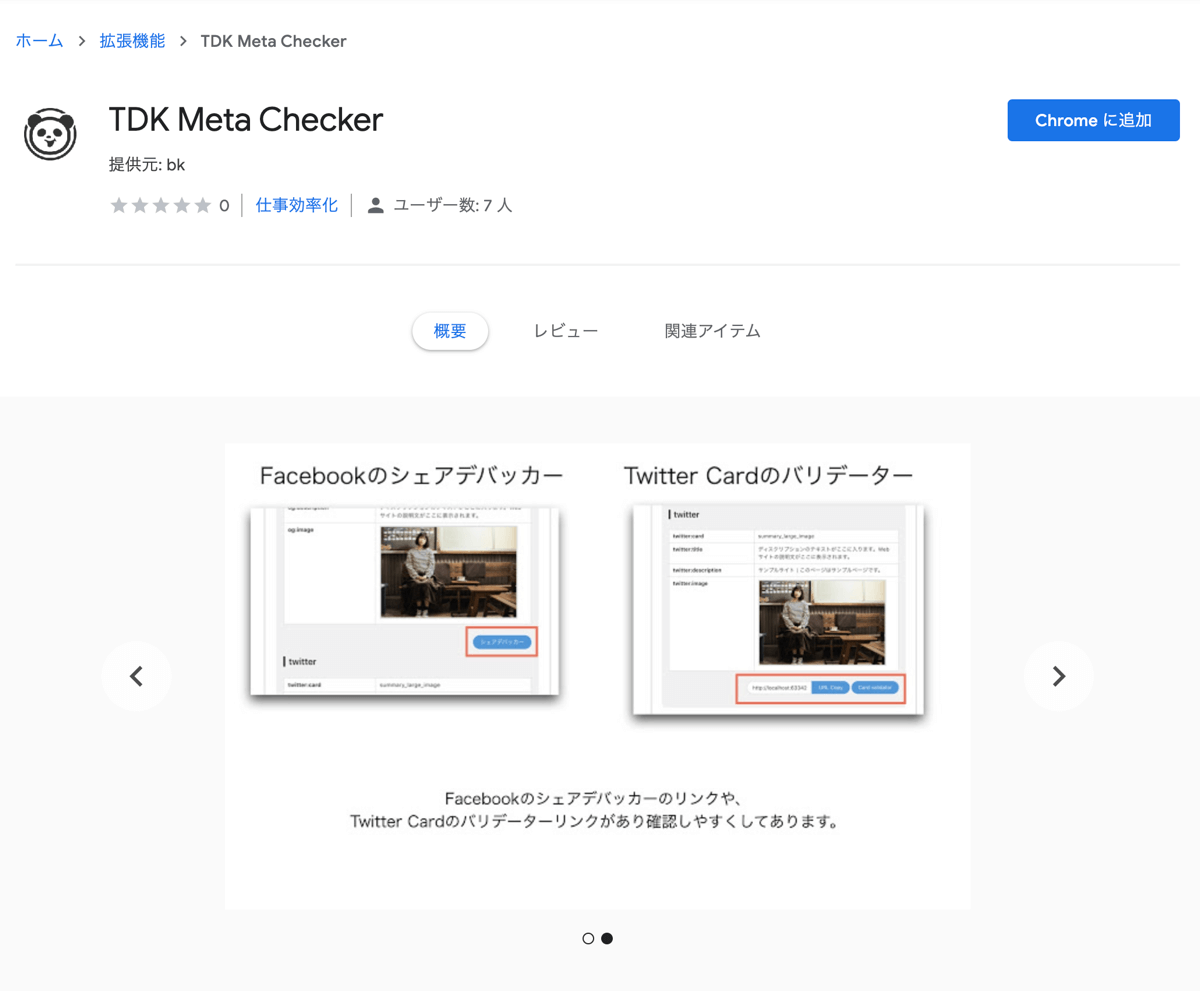
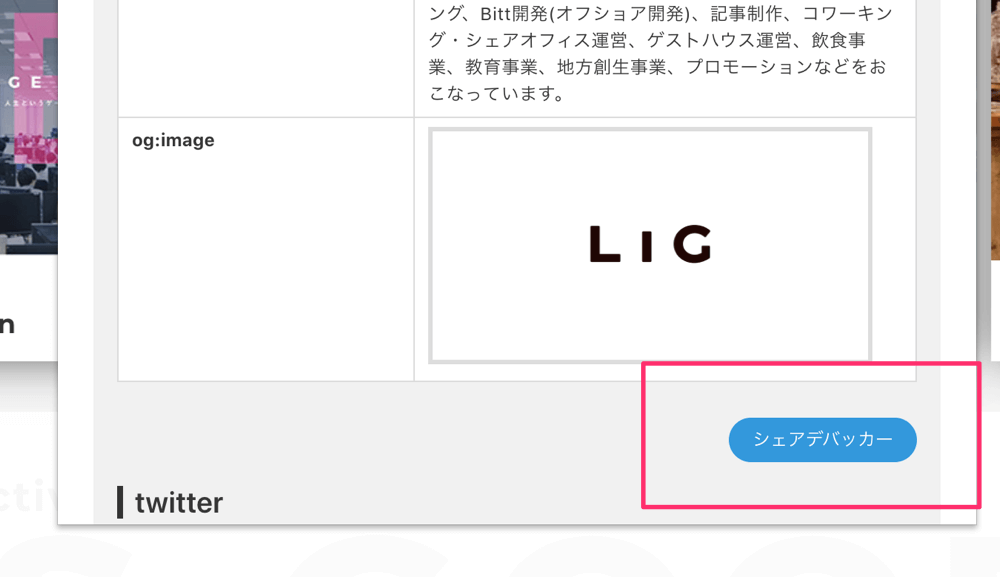
『シェアデバッカー』ボタンでプレビュー確認できるよ!

プレビューを確認したい場合は、『シェアデバッカー』ボタンを押してください。Facebookのシェアデバッガーに、URLが指定された状態でリンクします。
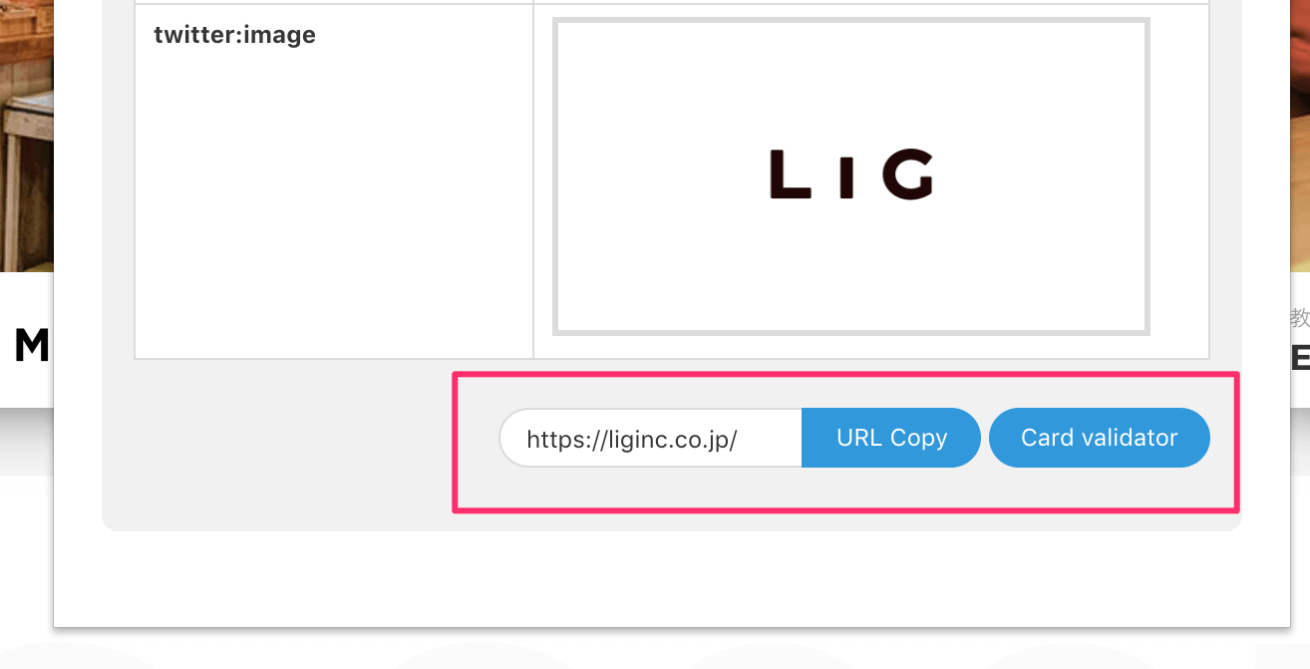
『Card validator』ボタンでプレビュー確認できるよ!

Twitterのプレビュー確認は、一番下にある『Card validator』ボタンをクリック。TwitterのDevelopersサイトに飛んで、プレビュー確認ができます。
こちらはURLを指定できなかったので、『Card validator』ボタンの隣の『URL COPY』でURLをコピーしてから、リンク先で指定してください。
つまり、
- 『URL COPY』でURLをコピー
- 『Card validator』でバリデーターページへ
- コピーしたURLをペーストして確認
という流れで、確認できるようにしました!
どのくらいかかったか
さいごに、これを作るのにどのくらいかかったかです!
拡張機能は作ったことないけど、Javascriptはふだんからお仕事で使っているよ! っていう人が作りました。
そんな人が、
- 拡張機能の作り方のお勉強:1時間ぐらい
- 試行錯誤しながら作る:5時間ぐらい
- 拡張機能の申請から公開:2〜4日
で公開にいたりました!
実際には、調べる時間と作る時間はバラバラにとっていますが、トータルするとこんな感じです。とくに難しいことはやっていないので、このくらいで作れるかと思います!
今後も何かこんなの欲しいなーって思ったら作って公開していきたいです!

|
TDK Meta Checkerをインストール👉TDK Meta Checker – Chrome ウェブストア |
|---|
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。